9 Best Practices für den leeren Zustand für UX-Design im Jahr 2023
Veröffentlicht: 2023-03-20Ähnlich wie bei einer Karte führen leere Zustände – Anweisungen auf einer Webseite oder in Software – den Benutzer auf eine Reise durch Ihre Website oder Software. Stellen Sie sich vor, Sie versuchen, einen Roadtrip zu einem Ort zu planen, an dem Sie noch nie waren, während Sie eine Karte verwenden, auf der große Informationen fehlen. Ein leerer Zustand ist ein Bildschirm, der diese Lücken ausfüllt. Mit durchdachtem Webdesign und Platzierung können diese Bildschirme den Unterschied zwischen einem zufriedenen Benutzer und einem frustrierten Benutzer ausmachen, der Ihre Website mittendrin verlässt.
Bieten Sie noch heute White-Label-Website-Services an, um Webdesign-Kunden zu gewinnen. Laden Sie jetzt die „6-Schritte-Anleitung zum Verkauf von Website-Diensten an lokale Unternehmen“ herunter.
Laut IBM bringt jeder Dollar, der in Benutzerfreundlichkeit investiert wird, 10 bis 100 Dollar ein, sagt Megan Hartman, Auszubildende bei UXbeginner. Dieser ROI ist nur ein Grund, mehr Zeit mit der Entscheidung zu verbringen, welche E-Commerce-Plattform für Ihr Unternehmen und Ihre Kunden die richtige ist. Die User Experience (UX) wird immer wichtiger für Kundenzufriedenheit, Engagement, Akquise und Bindung. Je nachdem, wie benutzerfreundlich Ihre Plattform oder Produkte sind, können UX Best Practices Ihre Kundenliste verbessern oder zerstören.
Leere Staaten sind ein wichtiges Konzept für diejenigen, die lokale Unternehmen bei der Umstellung auf E-Commerce und digitale Lösungen unterstützen. Eine großartige Benutzererfahrung ist gleichbedeutend mit einem großartigen ersten Eindruck; Es ist ein wesentlicher Bestandteil der Beziehung zwischen einem lokalen Unternehmen und einem vertrauenswürdigen Experten vor Ort. Gut gestaltete UX im leeren Zustand stellen sicher, dass Ihre Lösungen und Ihre Unternehmenswebsite professionell aussehen. Dies trägt dazu bei, potenziellen Kunden einen positiven ersten Eindruck von Ihrem Unternehmen zu vermitteln, und schafft Vertrauen in Ihre Fähigkeit, sie zu führen.
Inhaltsverzeichnis
- Was ist eine Benutzeroberfläche mit leerem Zustand?
- Warum ist die Benutzeroberfläche mit leerem Status wichtig?
- UX-Designprinzipien im leeren Zustand
- Verstehen Sie den Kontext
- Kommunizieren Sie den Grund
- Anleitung geben
- Verwenden Sie visuelle Hinweise
- Entwickeln Sie sich mit der Reise des Benutzers weiter
- Beispiele für Abbildungen im leeren Zustand
- Leere Zustände UX verstehen
- 9 Best Practices für UX-Design
- Führen Sie die Benutzererfahrung
- Wähle deine Worte sorgfältig
- Verwenden Sie visuelle Inhalte
- Fügen Sie eine Schaltfläche hinzu
- Fordern Sie den Benutzer auf, irgendwo auf der Seite zu klicken
- Backlinks zu Inhalten
- Stellen Sie sicher, dass Designer und Entwickler eine gute Arbeitsbeziehung haben
- Testen und iterieren
- Denken Sie an Personalisierung
- Das wegnehmen
Was ist eine Benutzeroberfläche mit leerem Zustand?
Benutzeroberfläche im leeren Zustand bezieht sich auf das Design des Bildschirms oder der Benutzeroberfläche, die Benutzer sehen, wenn keine Daten oder Inhalte anzuzeigen sind. Dieser leere Zustandsbildschirm kann eine Zielseite, ein Dashboard oder eine andere Schnittstelle sein, mit der Benutzer interagieren. Oft übersehen, bietet es Designern die Möglichkeit, mit Benutzern zu kommunizieren und sie durch die Benutzerreise zu führen. Durch das Entwerfen einer effektiven Benutzeroberfläche im leeren Zustand können Designer sicherstellen, dass die Benutzer mit dem Produkt oder der Dienstleistung beschäftigt und zufrieden bleiben.
Die Benutzeroberfläche im leeren Zustand leitet Benutzer an, eine gewünschte Aktion auszuführen. Es teilt den Grund mit, warum es keine Inhalte gibt, und gibt Anweisungen zum Hinzufügen von Inhalten oder zum Abschließen einer Aufgabe. Beispielsweise kann eine Anwendung zum Aufnehmen von Notizen einen leeren Zustandsbildschirm mit der Nachricht „Beginnen Sie mit dem Erstellen einer neuen Notiz“ und einer auffälligen Handlungsaufforderungsschaltfläche anzeigen, die den Benutzer auffordert, eine neue Notiz zu erstellen.
Die Benutzeroberfläche im leeren Zustand kann auch eine Gelegenheit sein, die Marke und Persönlichkeit der Anwendung zu präsentieren. Designer können Typografie, Farbe und Bilder verwenden, um einen visuell ansprechenden Bildschirm zu erstellen, der die Botschaft und die Werte der Marke kommuniziert. Der Bildschirm im leeren Zustand kann auch Mikrointeraktionen oder Animationen enthalten, die dem Erlebnis ein spielerisches, einprägsames Element hinzufügen.
Warum ist die Benutzeroberfläche mit leerem Status wichtig?
Die Benutzeroberfläche im leeren Zustand ist wichtig, da sie sich darauf auswirken kann, wie Benutzer die Anwendung oder das Produkt wahrnehmen. Wenn Benutzer eine Anwendung zum ersten Mal öffnen, erwarten sie, dass der Inhalt sofort angezeigt wird. Wenn die Anwendung einen leeren Bildschirm anzeigt oder keine Anleitung bietet, können Benutzer schnell frustriert sein und die Anwendung verlassen. Das Entwerfen einer effektiven Benutzeroberfläche im leeren Zustand kann einen erheblichen Einfluss auf die Benutzerinteraktion und -bindung haben.
Die Benutzeroberfläche im leeren Zustand ist oft der erste Eindruck, den Benutzer von einer Anwendung oder einem Produkt haben. Es gibt den Ton für die gesamte Benutzererfahrung an und kann ihre Wahrnehmung der Qualität und Benutzerfreundlichkeit der Anwendung beeinflussen. Wenn die Benutzeroberfläche im leeren Zustand gut gestaltet und informativ ist, ist es wahrscheinlicher, dass Benutzer die Anwendung weiter verwenden und ihre Funktionen erkunden. Wenn andererseits die Benutzeroberfläche im leeren Zustand verwirrend oder nicht hilfreich ist, verlassen Benutzer die Anwendung eher und suchen nach Alternativen.
Die Benutzeroberfläche im leeren Zustand kann sich nicht nur auf die Benutzerinteraktion und -bindung auswirken, sondern auch auf die Markenwahrnehmung und den Ruf. Eine gut gestaltete Benutzeroberfläche im leeren Zustand kann die Persönlichkeit und die Werte der Anwendung zur Geltung bringen, während eine schlecht gestaltete einen negativen Eindruck in den Köpfen der Benutzer hinterlassen kann.
UX-Designprinzipien im leeren Zustand
Diese Prinzipien helfen Designern, eine visuell ansprechende und informative Benutzeroberfläche zu erstellen, die Informationen kommuniziert und Benutzer effektiv durch ihre Reise führt.
Verstehen Sie den Kontext
Designer sollten Faktoren wie die Erwartungen des Benutzers, seine früheren Interaktionen mit der Anwendung und sein Ziel bei der Verwendung der App oder Website berücksichtigen. Wenn sich der Benutzer beispielsweise gerade für einen neuen Dienst angemeldet hat, sollte der leere Statusbildschirm ihn willkommen heißen und ihn durch den Onboarding-Prozess führen. Wenn der Benutzer die Anwendung eine Weile verwendet und alle seine Daten gelöscht hat, sollte der Bildschirm mit dem leeren Zustand ihn darüber informieren und Anweisungen zum Hinzufügen neuer Inhalte geben.
Kommunizieren Sie den Grund
Das UI-Design mit leerem Zustand sollte Benutzern helfen zu verstehen , warum der Bildschirm mit leerem Zustand angezeigt wird und was sie tun müssen, um Inhalte hinzuzufügen. Zum Beispiel könnte eine Social-Media-App mit einem leeren Feed sagen „Du folgst noch keinem Account“, mit einer Liste vorgeschlagener Accounts.
Anleitung geben
Benutzer sollten in der Lage sein, leicht zu verstehen, wie man Inhalte hinzufügt oder eine Aufgabe erledigt. Um beim Beispiel einer Social-Media-App zu bleiben, sollte der leere Zustandsbildschirm deutlich anzeigen, wie man nach Freunden sucht oder relevante Konten entdeckt.
Verwenden Sie visuelle Hinweise
Visuelle Hinweise wie Symbole, Bilder und Farben können den Benutzern helfen zu verstehen, was der Bildschirm mit dem leeren Zustand kommuniziert und was sie als Nächstes tun müssen. Wenn der Benutzer zum Beispiel keine Nachrichten in einer Messaging-Anwendung hat, könnte der leere Zustandsbildschirm ein Symbol einer leeren Mailbox enthalten, um mitzuteilen, dass es keine Nachrichten gibt. Die Verwendung von klarem Text und kontrastierenden Farben ist auch eine gute UX Best Practice für Barrierefreiheit.
Entwickeln Sie sich mit der Reise des Benutzers weiter
Wenn der Benutzer mit der Software oder App interagiert und Inhalte hinzufügt, sollte die Benutzeroberfläche im leeren Zustand aktualisiert werden, um die Änderungen widerzuspiegeln. Dadurch wird sichergestellt, dass der Benutzer immer genau weiß, was passiert und was er als Nächstes tun muss. Wenn der Benutzer beispielsweise eine neue Notiz in einer Notizanwendung hinzugefügt hat, sollte der Bildschirm mit dem leeren Status aktualisiert werden, um dies mit einer Nachricht wie „Sie haben Ihre erste Notiz erstellt“ oder „1 Notiz erstellt“ widerzuspiegeln.
Beispiele für Abbildungen im leeren Zustand
Die angemessene Verwendung von Illustrationen im leeren Zustand kann Ihnen helfen, mehr Kunden zu binden, indem Sie eine reibungslose Benutzererfahrung bieten.
„Ohne leere Zustände weiß der Benutzer nicht, was er als nächstes tun soll, und er kann sich leicht in einer Software oder auf einer Website verirren. Wenn sie nicht wissen, was sie tun sollen, verlassen sie wahrscheinlich Ihre Website und wechseln zu einer anderen. Leere Zustände mildern diesen Abfall und ermöglichen es dem Benutzer, die Reise fortzusetzen, von der Sie hoffen, dass sie sie nehmen wird“, sagt Loni Goff, Designerin bei Vendasta.
Dieses Designelement kann einen entscheidenden Einfluss darauf haben, wie ein Benutzer mit Ihrer Website interagiert. In Anerkennung der Bedeutung der Benutzererfahrung fügen Vendasta UX-Designer kontinuierlich weitere leere Zustände an kritischen Punkten in der gesamten E-Commerce-Plattform hinzu.
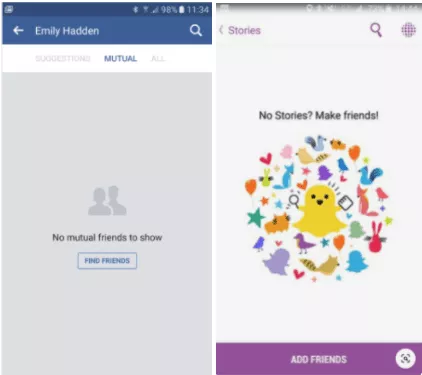
Social-Media-Plattformen wie Facebook und Snapchat verwenden leere Statusbildschirme, um das Hinzufügen von „Freunden“ zu Ihrem sozialen Netzwerk aufzufordern. Eingabeaufforderungen fördern die Kundenzufriedenheit und -bindung, da sie die Benutzer aktiv und engagiert halten.


Die Abbildung des leeren Zustands von Facebook verstärkt die vertrauten Standard-Fotosymbole und bietet den Benutzern eine klare CTA-Schaltfläche, die sie auffordert, „Freunde zu finden“. Die Illustration im leeren Zustand von Snapchat spiegelt die verspielte und jugendliche Markenpositionierung der App durch ein farbenfrohes Design wider. Die nötige Aktion wird durch den großen, violetten „Freunde hinzufügen“-Button sehr deutlich gemacht.
Leerzustandsillustrationen sollten nicht zu komplex sein, da sie den Benutzer sonst davon ablenken könnten, die gewünschte nächste Aktion auszuführen. Diese Illustrationen sind auffällig und markengerecht, lassen aber dennoch Platz im Design, damit der Text gut lesbar ist.

Leere Zustände UX verstehen
Leere Zustände UX kann Benutzern helfen, ihre Ziele zu erreichen, wenn sie Software, Apps oder Websites verwenden. Sie können neue Benutzer auf Vorlagen verweisen, die ihnen den Einstieg in die von ihnen verwendete Software erleichtern.
Best Practices für UX mit leeren Zuständen sind jedoch nicht nur wichtig, um neuen Benutzern den Einstieg zu erleichtern. Leere Zustände können auch auftreten, wenn ein Fehler vorliegt, eine falsche URL gesucht wird oder eine alte URL verwendet wird. Die Verwendung eines Website-Builders mit verwaltetem WordPress-Hosting macht es einfach, sicherzustellen, dass die richtige Seite mit leeren Zuständen angezeigt wird, wenn ein Benutzer zu einer falschen URL auf einer Seite navigiert, und stellt sicher, dass er zur gewünschten Seite zurückgeleitet wird.
Sie können verwendet werden, um Marketinginformationen zu sammeln, indem ein Formular ausgefüllt werden muss, bevor die nächste Seite gefüllt wird. Unternehmen wie Hubspot verwenden diesen leeren Zustand zum Ausfüllen von Formularen, wenn Benutzer auf bestimmte Inhalte zugreifen möchten.
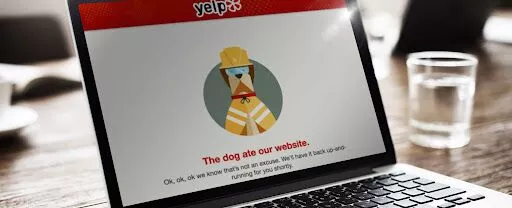
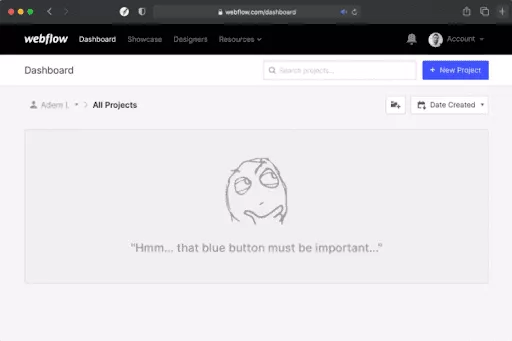
Diese Bildschirme werden verwendet, um das Engagement zu erhöhen und die Benutzer aufzufordern, sich an dem nächsten Schritt zu beteiligen, den der Designer von ihnen möchte. Sie können auch als Erklärung dafür verwendet werden, warum etwas auf einer Website nicht reagiert. Zum Beispiel verwendet Yelp einen leeren Zustandsbildschirm mit einer visuellen Konstruktion, die geschickt mit lustigem Text gepaart ist, der einem frustrierenden Umstand Humor verleiht.

9 Best Practices für UX-Design
1. Lenken Sie die Benutzererfahrung
Nutzen Sie diese Gelegenheit, um Informationen an den Benutzer weiterzugeben. Dies kann den nächsten Schritt umfassen, den sie unternehmen sollten, eine Warnung vor einem defekten Link oder irgendetwas, um eine schlechte Benutzererfahrung zu verhindern. Diese geführte Interaktion mit dem Benutzer kann seine endgültige Entscheidung, ob er auf einer Website bleibt, wirklich beeinflussen.
Siehe das folgende Beispiel von Skyscanner.

Bildquelle
2. Wählen Sie Ihre Worte sorgfältig
Die richtige Botschaft zu formulieren ist eine äußerst wichtige UX-Best-Practice. Die Botschaft sollte klar sein, damit sie nicht leicht falsch interpretiert wird. Die schriftliche Erklärung sollte dem Benutzer helfen zu verstehen, was er als nächstes tun muss. Dies kann alles sein, vom Erstellen eines Profils bis zum Hinzufügen anderer Benutzer zu einem Netzwerk. Diese schriftliche Anleitung sollte prägnant sein, damit der Benutzer leicht den nächsten geeigneten Schritt unternehmen kann.
3. Verwenden Sie visuelle Inhalte
Interagieren Sie mit dem Benutzer über Worte hinaus mit einigen gut gestalteten visuellen Inhalten. Diese Branding-Möglichkeit sollte ein Bild enthalten, das zum Text passt. Stellen Sie sicher, dass das Creative nicht zu auffällig oder zu groß ist und dass es eine visuelle Darstellung des Textes im leeren Zustand ist. Das Hinzufügen eines Bildes lässt den leeren Zustand professioneller und ansprechender erscheinen.
4. Fügen Sie eine Schaltfläche hinzu
Schaltflächen sind eine klare Aufforderung, den Benutzer dorthin zu führen, wo der Designer sie hinführen möchte. Diese technische Erfahrung kann Benutzer überall auf der Website führen. Es kann sie anweisen, Kontakte zu einer Kundenliste hinzuzufügen oder eine soziale Plattform zu einer Software wie dem Vendasta Snapshot Report hinzuzufügen. Dieser Bericht ist ein automatisiertes Sales-Intelligence-Tool, das eine Marketingbedarfsanalyse für potenzielle Kunden aus ihren online verfügbaren Informationen erstellt.
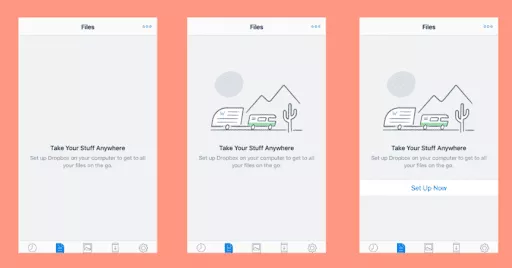
Sehen Sie sich den Fortschritt des unten stehenden leeren Dropbox-Zustands an, einschließlich durchdachtem Text, einem passenden Bild und einer Schaltfläche.

Bildquelle
5. Fordern Sie den Benutzer auf, irgendwo auf der Seite zu klicken
Dies kann hilfreich sein, wenn der Benutzer gerade erst mit Ihrer Website oder der Software beginnt. Fügen Sie eine kurze Beschreibung und Pfeile hinzu, die auf einige der wichtigen Schaltflächen auf dem Bildschirm zeigen.

Bildquelle
6. Backlink zum Inhalt
Fügen Sie einen Backlink in einen leeren Zustand ein, der auf einen aktuellen Inhalt verweist. Diese Best Practice ist gut zu befolgen, wenn eine Inhaltsbibliothek auf der Website leicht verfügbar ist – alles, was Informationen über Ihre Website enthält, die für einen Benutzer hilfreich sein könnten. Dies könnte einen Link zu einer Demo, einem High-Level-Blog oder einem Informationsartikel mit Anleitungen beinhalten.
7. Stellen Sie sicher, dass Designer und Entwickler eine gute Arbeitsbeziehung haben
Wenn ein leerer Zustand ein technisches Problem wie den klassischen „Error 404“ anspricht, bedeutet dies im Allgemeinen, dass die Kommunikation zwischen Entwicklern und Designern stark unterbrochen ist. Diese nicht hilfreichen Nachrichten wurden wahrscheinlich nicht von einem Designer überprüft und verwirren die Benutzererfahrung.
8. Testen und iterieren
Nach dem Entwerfen einer Benutzeroberfläche mit leerem Zustand ist es wichtig, sie mit Benutzern zu testen, um sicherzustellen, dass sie ihren Anforderungen und Erwartungen entspricht. Das Durchführen von Benutzertests kann Designern dabei helfen, Probleme oder Verbesserungsbereiche zu identifizieren und notwendige Anpassungen vorzunehmen. Es ist auch wichtig, das Design basierend auf Benutzerfeedback zu iterieren und mit dem Testen fortzufahren, um sicherzustellen, dass die Benutzeroberfläche im leeren Zustand effektiv ist.
9. Ziehen Sie Personalisierung in Betracht
Personalisierung wird im UX-Design immer wichtiger. Die Benutzeroberfläche im leeren Zustand kann eine Gelegenheit sein, die Erfahrung für den Benutzer zu personalisieren. Wenn der Benutzer beispielsweise zuvor mit der Anwendung interagiert und alle seine Daten gelöscht hat, könnte der leere Zustandsbildschirm eine Meldung wie „Willkommen zurück [Name], Sie haben Ihren Fortschritt gelöscht. Möchten Sie neu beginnen?“ anzeigen. Diese Personalisierung kann dazu führen, dass sich der Benutzer stärker mit der Software, Website oder Anwendung verbunden fühlt, was die Nutzung und das Engagement erhöht.
Das wegnehmen
Leere Zustände:
- Kundenakquise steigern
- Erhöhen Sie die Kundenbindung
- Reduzieren Sie die Absprungraten von Websites
- Steigern Sie die Kundenbindung
Leere Zustände sind nicht nur eine Roadmap innerhalb von Websites und Software, sondern zeigen dem Benutzer auch den Vorteil, die nächsten Schritte zu befolgen.
Tools wie der Snapshot-Bericht verwenden leere Zustände, um Ihnen zu helfen, die Kundenakquise zu steigern, indem Sie die digitalen Marketinganforderungen potenzieller Kunden bewerten. Beispielsweise können Sie ihre Leistung in Listen, Rezensionen, sozialen Medien, Websites, digitaler Werbung, SEO und E-Commerce sehen, und leere Zustände werden die besten nächsten Schritte anregen.

