9 แนวทางปฏิบัติที่ดีที่สุดในสถานะว่างเปล่าสำหรับการออกแบบ UX ในปี 2023
เผยแพร่แล้ว: 2023-03-20คล้ายกับแผนที่ สถานะว่างเปล่า—คำแนะนำคำแนะนำบนหน้าเว็บหรือในซอฟต์แวร์—แนะนำผู้ใช้ในการเดินทางผ่านเว็บไซต์หรือซอฟต์แวร์ของคุณ ลองจินตนาการถึงการพยายามวางแผนการเดินทางไปยังสถานที่ที่คุณไม่เคยไปในขณะที่ใช้แผนที่ซึ่งขาดข้อมูลชิ้นใหญ่ สถานะว่างคือหน้าจอที่เติมในช่องว่างเหล่านั้น ด้วยการออกแบบและการจัดวางเว็บอย่างรอบคอบ หน้าจอเหล่านี้สามารถสร้างความแตกต่างระหว่างผู้ใช้ที่มีความสุขและผู้ใช้ที่ผิดหวังซึ่งละทิ้งไซต์ของคุณกลางคัน
เริ่มให้บริการเว็บไซต์ไวท์เลเบลเพื่อรับลูกค้าออกแบบเว็บไซต์วันนี้ ดาวน์โหลด “คำแนะนำ 6 ขั้นตอนในการขายบริการเว็บไซต์ให้กับธุรกิจในท้องถิ่น” ตอนนี้
จากข้อมูลของไอบีเอ็ม เงินทุกดอลลาร์ที่ลงทุนไปกับความสะดวกในการใช้งานจะได้ผลตอบแทน 10 ถึง 100 ดอลลาร์ เมแกน ฮาร์ทแมน เด็กฝึกงานที่ UXbeginner กล่าว ROI นี้เป็นเพียงเหตุผลหนึ่งที่จะใช้เวลามากขึ้นในการตัดสินใจเลือกแพลตฟอร์มอีคอมเมิร์ซที่เหมาะกับธุรกิจและลูกค้าของคุณ ประสบการณ์ผู้ใช้ (UX) มีความสำคัญมากขึ้นเรื่อยๆ สำหรับความพึงพอใจ การมีส่วนร่วม การได้มา และการรักษาลูกค้า ขึ้นอยู่กับว่าแพลตฟอร์มหรือผลิตภัณฑ์ของคุณเป็นมิตรกับผู้ใช้เพียงใด แนวทางปฏิบัติที่ดีที่สุดสำหรับ UX สามารถสร้างหรือทำลายรายชื่อลูกค้าของคุณได้
สถานะว่างเปล่าเป็นแนวคิดที่สำคัญสำหรับผู้ที่สนับสนุนธุรกิจในท้องถิ่นในการเปลี่ยนไปใช้อีคอมเมิร์ซและโซลูชันดิจิทัล ประสบการณ์ของผู้ใช้ที่ยอดเยี่ยมมีความหมายเหมือนกันกับความประทับใจแรกที่ยอดเยี่ยม เป็นส่วนสำคัญของความสัมพันธ์ระหว่างธุรกิจในท้องถิ่นกับผู้เชี่ยวชาญในพื้นที่ที่เชื่อถือได้ UX สถานะว่างเปล่าที่ออกแบบมาอย่างดีทำให้มั่นใจได้ว่าโซลูชันและเว็บไซต์ธุรกิจของคุณดูเป็นมืออาชีพ สิ่งนี้จะช่วยให้ผู้มีโอกาสเป็นลูกค้าประทับใจในธุรกิจของคุณในครั้งแรก กระตุ้นความไว้วางใจและความเชื่อมั่นในความสามารถของคุณในการแนะนำพวกเขา
สารบัญ
- UI สถานะว่างเปล่าคืออะไร
- เหตุใด UI สถานะว่างเปล่าจึงมีความสำคัญ
- หลักการออกแบบ UX สถานะว่างเปล่า
- ทำความเข้าใจบริบท
- สื่อสารเหตุผล
- ให้คำแนะนำ
- ใช้ตัวชี้นำภาพ
- พัฒนาไปตามการเดินทางของผู้ใช้
- ตัวอย่างภาพประกอบสถานะว่างเปล่า
- ทำความเข้าใจสถานะว่างเปล่า UX
- 9 แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบ UX
- แนะนำประสบการณ์การใช้งาน
- เลือกคำของคุณอย่างระมัดระวัง
- ใช้เนื้อหาภาพ
- รวมปุ่ม
- แจ้งให้ผู้ใช้คลิกที่ใดก็ได้บนหน้า
- ลิงก์ย้อนกลับไปยังเนื้อหา
- ตรวจสอบให้แน่ใจว่านักออกแบบและนักพัฒนามีความสัมพันธ์ที่ดีในการทำงาน
- ทดสอบและทำซ้ำ
- พิจารณาการปรับเปลี่ยนในแบบของคุณ
- ซื้อกลับบ้าน
UI สถานะว่างเปล่าคืออะไร
UI สถานะว่างเปล่าหมายถึงการออกแบบหน้าจอหรืออินเทอร์เฟซที่ผู้ใช้เห็นเมื่อไม่มีข้อมูลหรือเนื้อหาที่จะแสดง หน้าจอสถานะที่ว่างเปล่านี้สามารถเป็นหน้า Landing Page แดชบอร์ด หรืออินเทอร์เฟซอื่นใดที่ผู้ใช้โต้ตอบด้วย มักถูกมองข้าม เปิดโอกาสให้นักออกแบบได้สื่อสารกับผู้ใช้และแนะนำพวกเขาตลอดการเดินทางของผู้ใช้ ด้วยการออกแบบ UI สถานะว่างเปล่าที่มีประสิทธิภาพ นักออกแบบสามารถมั่นใจได้ว่าผู้ใช้ยังคงมีส่วนร่วมและพึงพอใจกับผลิตภัณฑ์หรือบริการ
UI สถานะว่างเปล่าจะแนะนำผู้ใช้ให้ดำเนินการตามที่ต้องการ สื่อถึงสาเหตุที่ไม่มีเนื้อหาและให้คำแนะนำในการเพิ่มเนื้อหาหรือทำงานให้เสร็จ ตัวอย่างเช่น แอปพลิเคชันจดบันทึกอาจแสดงหน้าจอสถานะว่างเปล่าพร้อมข้อความ "เริ่มต้นใช้งานโดยสร้างบันทึกใหม่" และปุ่มคำกระตุ้นการตัดสินใจที่เห็นได้ชัดเจนซึ่งแจ้งให้ผู้ใช้สร้างบันทึกใหม่
UI สถานะว่างเปล่ายังสามารถเป็นโอกาสในการแสดงแบรนด์และบุคลิกภาพของแอปพลิเคชัน นักออกแบบสามารถใช้ตัวอักษร สี และภาพเพื่อสร้างหน้าจอที่ดึงดูดสายตาซึ่งสื่อสารข้อความและคุณค่าของแบรนด์ หน้าจอแสดงสถานะว่างเปล่ายังอาจมีการโต้ตอบแบบไมโครหรือแอนิเมชันที่เพิ่มองค์ประกอบที่สนุกสนานและน่าจดจำให้กับประสบการณ์
เหตุใด UI สถานะว่างเปล่าจึงมีความสำคัญ
UI สถานะว่างเปล่ามีความสำคัญเนื่องจากอาจส่งผลต่อวิธีที่ผู้ใช้รับรู้แอปพลิเคชันหรือผลิตภัณฑ์ เมื่อผู้ใช้เปิดแอปพลิเคชันครั้งแรก พวกเขาคาดว่าจะเห็นเนื้อหาทันที หากแอปพลิเคชันแสดงหน้าจอว่างเปล่าหรือไม่มีคำแนะนำใดๆ ผู้ใช้จะหงุดหงิดและออกไปได้อย่างรวดเร็ว การออกแบบ UI สถานะว่างเปล่าที่มีประสิทธิภาพสามารถมีผลกระทบอย่างมากต่อการมีส่วนร่วมและการรักษาผู้ใช้
UI สถานะว่างเปล่ามักเป็นความประทับใจแรกที่ผู้ใช้มีต่อแอปพลิเคชันหรือผลิตภัณฑ์ ซึ่งจะเป็นตัวกำหนดประสบการณ์ของผู้ใช้ทั้งหมด และสามารถมีอิทธิพลต่อการรับรู้เกี่ยวกับคุณภาพและความสามารถในการใช้งานของแอปพลิเคชัน หาก UI สถานะว่างเปล่าได้รับการออกแบบมาอย่างดีและให้ข้อมูล ผู้ใช้มีแนวโน้มที่จะใช้แอปพลิเคชันต่อไปและสำรวจคุณลักษณะต่างๆ ของแอปพลิเคชัน ในทางกลับกัน หาก UI สถานะว่างเปล่าสร้างความสับสนหรือไม่มีประโยชน์ ผู้ใช้มักจะละทิ้งแอปพลิเคชันและมองหาทางเลือกอื่น
นอกจากจะส่งผลต่อการมีส่วนร่วมและการรักษาผู้ใช้แล้ว UI สถานะว่างเปล่ายังส่งผลต่อการรับรู้และชื่อเสียงของแบรนด์อีกด้วย UI สถานะว่างเปล่าที่ออกแบบมาอย่างดีสามารถแสดงบุคลิกและคุณค่าของแอปพลิเคชัน ในขณะที่การออกแบบที่ไม่ดีสามารถสร้างความประทับใจเชิงลบในใจของผู้ใช้
หลักการออกแบบ UX สถานะว่างเปล่า
หลักการเหล่านี้ช่วยให้นักออกแบบสร้างอินเทอร์เฟซที่ดึงดูดสายตาและให้ข้อมูลซึ่งสื่อสารข้อมูลและแนะนำผู้ใช้ได้อย่างมีประสิทธิภาพตลอดเส้นทางของพวกเขา
ทำความเข้าใจบริบท
นักออกแบบควรพิจารณาปัจจัยต่างๆ เช่น ความคาดหวังของผู้ใช้ การโต้ตอบกับแอปพลิเคชันก่อนหน้านี้ และเป้าหมายในการใช้แอปพลิเคชันหรือเว็บไซต์ ตัวอย่างเช่น หากผู้ใช้เพิ่งลงชื่อสมัครใช้บริการใหม่ หน้าจอสถานะว่างเปล่าควรต้อนรับผู้ใช้และแนะนำพวกเขาตลอดกระบวนการเริ่มต้นใช้งาน หากผู้ใช้ใช้แอปพลิเคชันมาระยะหนึ่งแล้วและได้ลบข้อมูลทั้งหมดแล้ว หน้าจอสถานะว่างเปล่าควรแจ้งให้ผู้ใช้ทราบและให้คำแนะนำในการเพิ่มเนื้อหาใหม่
สื่อสารเหตุผล
การออกแบบ UI สถานะว่างเปล่าควรช่วยให้ผู้ใช้เข้าใจ ว่าทำไม หน้าจอสถานะว่างเปล่าจึงปรากฏขึ้น และสิ่งที่พวกเขาต้องทำเพื่อเพิ่มเนื้อหา ตัวอย่างเช่น แอปโซเชียลมีเดียที่มีฟีดว่างเปล่าอาจระบุว่า “คุณยังไม่ได้ติดตามบัญชีใดเลย” พร้อมรายการบัญชีที่แนะนำ
ให้คำแนะนำ
ผู้ใช้ควรสามารถเข้าใจวิธีการเพิ่มเนื้อหาหรือทำงานให้เสร็จได้โดยง่าย ตามตัวอย่างแอปโซเชียลมีเดีย หน้าจอสถานะว่างเปล่าควรระบุวิธีการค้นหาเพื่อนหรือค้นหาบัญชีที่เกี่ยวข้องอย่างชัดเจน
ใช้ตัวชี้นำภาพ
สัญญาณภาพ เช่น ไอคอน ภาพ และสีสามารถช่วยให้ผู้ใช้เข้าใจว่าหน้าจอสถานะว่างเปล่ากำลังสื่อสารอะไรและต้องทำอะไรต่อไป ตัวอย่างเช่น หากผู้ใช้ไม่มีข้อความในแอปพลิเคชันการรับส่งข้อความ หน้าจอสถานะว่างเปล่าอาจมีไอคอนของกล่องจดหมายว่างเพื่อแจ้งให้ทราบว่าไม่มีข้อความ การใช้ข้อความที่ชัดเจนและสีที่ตัดกันยังเป็นแนวทางปฏิบัติที่ดีที่สุดสำหรับ UX สำหรับการเข้าถึง
พัฒนาไปตามการเดินทางของผู้ใช้
ขณะที่ผู้ใช้โต้ตอบกับซอฟต์แวร์หรือแอพและเพิ่มเนื้อหา UI สถานะว่างเปล่าควรอัปเดตเพื่อแสดงการเปลี่ยนแปลง สิ่งนี้ทำให้มั่นใจได้ว่าผู้ใช้มีความเข้าใจที่ชัดเจนเกี่ยวกับสิ่งที่เกิดขึ้นและสิ่งที่ต้องทำต่อไป ตัวอย่างเช่น หากผู้ใช้เพิ่มโน้ตใหม่ในแอปพลิเคชันจดบันทึก หน้าจอสถานะว่างเปล่าควรอัปเดตเพื่อแสดงสิ่งนี้ด้วยข้อความ เช่น "คุณสร้างโน้ตแรกของคุณแล้ว" หรือ "สร้างโน้ต 1 รายการแล้ว"
ตัวอย่างภาพประกอบสถานะว่างเปล่า
การใช้ภาพประกอบสถานะว่างเปล่าที่เหมาะสมสามารถช่วยให้คุณรักษาลูกค้าได้มากขึ้นด้วยการมอบประสบการณ์การใช้งานที่ราบรื่น
“หากไม่มีสถานะว่างเปล่า ผู้ใช้ไม่รู้ว่าต้องทำอะไรต่อไป และพวกเขาอาจหลงทางในซอฟต์แวร์หรือบนเว็บไซต์ได้อย่างง่ายดาย เมื่อพวกเขาไม่รู้ว่าต้องทำอย่างไร พวกเขามักจะออกจากเว็บไซต์ของคุณและไปที่เว็บไซต์อื่น สถานะว่างเปล่าช่วยลดการทิ้งลงและอนุญาตให้ผู้ใช้เดินทางต่อไปตามที่คุณหวังว่าพวกเขาจะไป” Loni Goff นักออกแบบของ Vendasta กล่าว
องค์ประกอบการออกแบบนี้อาจมีผลกระทบอย่างมากต่อวิธีที่ผู้ใช้โต้ตอบกับไซต์ของคุณ ในการตระหนักถึงความสำคัญของประสบการณ์ของผู้ใช้ นักออกแบบของ Vendasta UX จึงเพิ่มสถานะว่างเปล่าอย่างต่อเนื่องที่จุดวิกฤตทั่วทั้งแพลตฟอร์มอีคอมเมิร์ซแบบ end-to-end
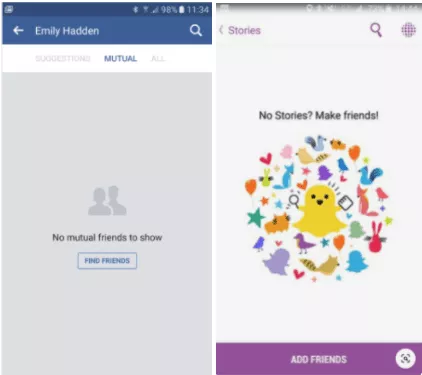
แพลตฟอร์มโซเชียลมีเดียเช่น Facebook และ Snapchat ใช้หน้าจอสถานะว่างเปล่าเพื่อแจ้งการเพิ่ม "เพื่อน" ในเครือข่ายโซเชียลของคุณ ข้อความแจ้งช่วยส่งเสริมความพึงพอใจและการรักษาลูกค้า เนื่องจากทำให้ผู้ใช้มีความกระตือรือร้นและมีส่วนร่วม


ภาพประกอบสถานะว่างเปล่าของ Facebook ช่วยเสริมไอคอนรูปภาพเริ่มต้นที่คุ้นเคย ในขณะเดียวกันก็มอบปุ่ม CTA ที่ชัดเจนแก่ผู้ใช้เพื่อเชิญชวนให้พวกเขา "ค้นหาเพื่อน" ในขณะเดียวกัน ภาพประกอบสถานะว่างเปล่าของ Snapchat สะท้อนให้เห็นแบรนด์ที่ขี้เล่นและอ่อนเยาว์ของแอปผ่านการออกแบบที่มีสีสัน การดำเนินการที่จำเป็นนั้นชัดเจนมากโดยปุ่ม "เพิ่มเพื่อน" สีม่วงขนาดใหญ่
ภาพประกอบสถานะว่างเปล่าไม่ควรซับซ้อนเกินไป มิฉะนั้นอาจทำให้ผู้ใช้ไขว้เขวจากการดำเนินการถัดไปที่ต้องการ ภาพประกอบเหล่านี้สะดุดตาและเป็นแบรนด์ ในขณะที่ยังเหลือพื้นที่ในการออกแบบเพื่อให้อ่านสำเนาได้ง่าย

ทำความเข้าใจสถานะว่างเปล่า UX
สถานะว่าง UX สามารถช่วยให้ผู้ใช้บรรลุเป้าหมายเมื่อใช้ซอฟต์แวร์ แอป หรือเว็บไซต์ พวกเขาสามารถรวมถึงการแนะนำผู้ใช้ใหม่ไปยังเทมเพลตที่จะช่วยให้พวกเขาเริ่มต้นใช้งานซอฟต์แวร์ที่ใช้อยู่ได้
อย่างไรก็ตาม แนวทางปฏิบัติที่ดีที่สุดสำหรับสถานะว่างของ UX มีความสำคัญมากกว่าเพียงการช่วยเหลือผู้ใช้ใหม่ในการเริ่มต้นใช้งาน สถานะว่างอาจเกิดขึ้นเมื่อมีข้อผิดพลาด มีการค้นหา URL ที่ไม่ถูกต้อง หรือใช้ URL เก่า การใช้เครื่องมือสร้างเว็บไซต์กับโฮสติ้ง WordPress ที่มีการจัดการช่วยให้มั่นใจได้ว่าหน้าสถานะว่างเปล่าที่ถูกต้องปรากฏขึ้นเมื่อใดก็ตามที่ผู้ใช้นำทางไปยัง URL ที่ไม่ถูกต้องบนหน้า ทำให้มั่นใจได้ว่าพวกเขาจะถูกนำทางกลับไปยังหน้าที่ต้องการ
สามารถใช้เพื่อรวบรวมข่าวกรองทางการตลาดโดยกำหนดให้กรอกแบบฟอร์มก่อนที่หน้าถัดไปจะเติมข้อมูล บริษัทต่างๆ เช่น Hubspot ใช้สถานะว่างในการกรอกแบบฟอร์มนี้เมื่อผู้ใช้ต้องการเข้าถึงเนื้อหาบางอย่าง
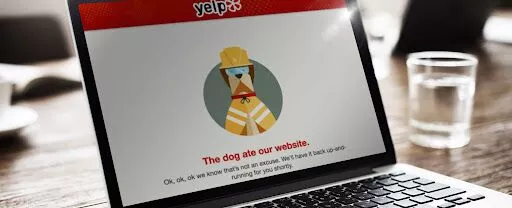
หน้าจอเหล่านี้ใช้เพื่อเพิ่มการมีส่วนร่วม กระตุ้นให้ผู้ใช้มีส่วนร่วมในขั้นตอนต่อไปที่นักออกแบบต้องการให้ดำเนินการ นอกจากนี้ยังสามารถใช้เป็นคำอธิบายว่าทำไมบางสิ่งบนเว็บไซต์ถึงไม่ตอบสนอง ตัวอย่างเช่น Yelp ใช้หน้าจอสถานะว่างเปล่าที่มีภาพการก่อสร้างที่จับคู่อย่างชาญฉลาดกับข้อความตลกที่เพิ่มอารมณ์ขันให้กับสถานการณ์ที่น่าหงุดหงิด

9 แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบ UX
1. แนะนำประสบการณ์ผู้ใช้
ใช้โอกาสนี้ในการถ่ายทอดข้อมูลให้กับผู้ใช้ ซึ่งอาจรวมถึงขั้นตอนถัดไปที่ควรทำ คำเตือนลิงก์เสีย หรืออะไรก็ตามที่ป้องกันไม่ให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี การโต้ตอบแบบมีคำแนะนำกับผู้ใช้นี้สามารถมีอิทธิพลต่อการตัดสินใจสูงสุดของพวกเขาว่าจะอยู่ในเว็บไซต์ต่อไปหรือไม่
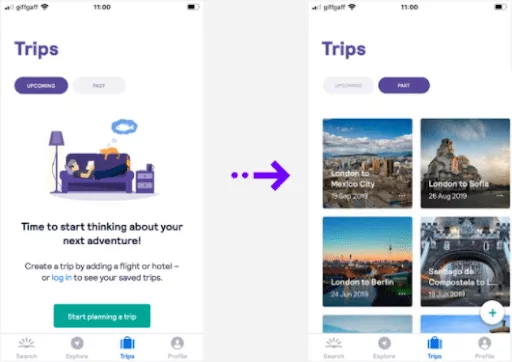
ดูตัวอย่างด้านล่างจาก Skyscanner

แหล่งที่มาของภาพ
2. เลือกคำของคุณอย่างระมัดระวัง
การใช้ข้อความที่ถูกต้องเป็นแนวทางปฏิบัติที่ดีที่สุดสำหรับ UX ที่สำคัญอย่างยิ่ง ข้อความควรชัดเจนเพื่อไม่ให้ตีความผิดได้ง่าย คำอธิบายที่เป็นลายลักษณ์อักษรควรช่วยให้ผู้ใช้เข้าใจว่าต้องทำอะไรต่อไป นี่อาจเป็นอะไรก็ได้ตั้งแต่การสร้างโปรไฟล์ไปจนถึงการเพิ่มผู้ใช้รายอื่นในเครือข่าย คู่มือที่เป็นลายลักษณ์อักษรนี้ควรกระชับเพื่อให้ผู้ใช้สามารถดำเนินการขั้นตอนต่อไปที่เหมาะสมได้อย่างง่ายดาย
3. ใช้เนื้อหาภาพ
มีส่วนร่วมกับผู้ใช้มากกว่าคำพูดด้วยเนื้อหาภาพที่ออกแบบมาอย่างดี โอกาสในการสร้างแบรนด์นี้ควรมีรูปภาพที่ตรงกับข้อความ ตรวจสอบให้แน่ใจว่าโฆษณาไม่ฉูดฉาดหรือใหญ่เกินไป และเป็นการแสดงข้อความในสถานะว่าง การเพิ่มรูปภาพทำให้สถานะว่างเปล่าดูเป็นมืออาชีพและน่าดึงดูดยิ่งขึ้น
4. รวมปุ่ม
ปุ่มเป็นคำแนะนำที่ชัดเจนในการแนะนำผู้ใช้ไปยังตำแหน่งที่นักออกแบบต้องการนำไปใช้ ประสบการณ์เชิงวิศวกรรมนี้สามารถนำผู้ใช้ไปที่ใดก็ได้บนไซต์ สามารถสั่งให้เพิ่มผู้ติดต่อในรายชื่อลูกค้าหรือเพิ่มแพลตฟอร์มโซเชียลลงในซอฟต์แวร์ เช่น ในรายงาน Vendasta Snapshot รายงานนี้เป็นเครื่องมือข่าวกรองการขายอัตโนมัติที่ดึงการประเมินความต้องการทางการตลาดสำหรับผู้มีโอกาสเป็นลูกค้าจากข้อมูลที่มีอยู่ทางออนไลน์
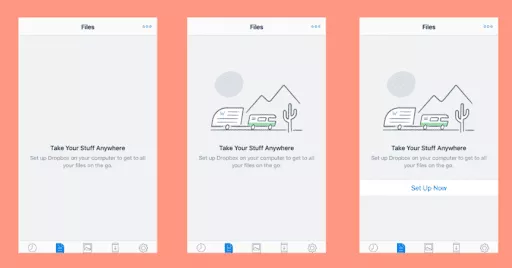
ดูความคืบหน้าของสถานะว่างเปล่าของ Dropbox ด้านล่าง รวมถึงข้อความที่เป็นประโยชน์ รูปภาพที่ตรงกัน และปุ่ม

แหล่งที่มาของภาพ
5. แจ้งให้ผู้ใช้คลิกที่ไหนสักแห่งบนหน้า
สิ่งนี้อาจมีประโยชน์เมื่อผู้ใช้เพิ่งเริ่มต้นบนเว็บไซต์ของคุณหรือภายในซอฟต์แวร์ รวมคำอธิบายสั้น ๆ และลูกศรที่ชี้ไปยังปุ่มสำคัญบางปุ่มที่อยู่บนหน้าจอ

แหล่งที่มาของภาพ
6. ลิงก์ย้อนกลับไปยังเนื้อหา
เพิ่มลิงก์ย้อนกลับในสถานะว่างที่ลิงก์ไปยังเนื้อหาที่เป็นหัวข้อ แนวทางปฏิบัติที่ดีที่สุดนี้เป็นแนวทางที่ดีในการปฏิบัติตามหากมีคลังเนื้อหาบนเว็บไซต์ -- สิ่งที่ให้ข้อมูลเกี่ยวกับเว็บไซต์ของคุณที่อาจเป็นประโยชน์กับผู้ใช้ ซึ่งอาจรวมถึงลิงก์ไปยังตัวอย่าง บล็อกระดับสูง หรือบทความเชิงปฏิบัติที่ให้ข้อมูล
7. ตรวจสอบให้แน่ใจว่านักออกแบบและนักพัฒนามีความสัมพันธ์ที่ดีในการทำงาน
ในกรณีที่สถานะว่างเปล่าแก้ไขปัญหาทางเทคนิค เช่น "ข้อผิดพลาด 404" แบบคลาสสิก โดยทั่วไปหมายความว่ามีการขาดการเชื่อมต่ออย่างมากในการสื่อสารระหว่างนักพัฒนาและนักออกแบบ ข้อความที่ไม่เป็นประโยชน์เหล่านี้อาจไม่ได้รับการตรวจสอบโดยนักออกแบบ และสร้างความสับสนให้กับประสบการณ์ของผู้ใช้
8. ทดสอบและทำซ้ำ
หลังจากออกแบบ UI สถานะว่างแล้ว จำเป็นต้องทดสอบกับผู้ใช้เพื่อให้แน่ใจว่าตรงกับความต้องการและความคาดหวังของพวกเขา การดำเนินการทดสอบโดยผู้ใช้สามารถช่วยนักออกแบบระบุปัญหาหรือพื้นที่สำหรับการปรับปรุงและทำการปรับเปลี่ยนที่จำเป็น สิ่งสำคัญคือต้องทำซ้ำในการออกแบบตามความคิดเห็นของผู้ใช้และทำการทดสอบต่อไปเพื่อให้แน่ใจว่า UI สถานะว่างเปล่านั้นมีประสิทธิภาพ
9. พิจารณาการปรับเปลี่ยนในแบบของคุณ
การปรับเปลี่ยนในแบบของคุณมีความสำคัญมากขึ้นในการออกแบบ UX UI สถานะว่างเปล่าสามารถเป็นโอกาสในการปรับแต่งประสบการณ์สำหรับผู้ใช้ ตัวอย่างเช่น หากก่อนหน้านี้ผู้ใช้โต้ตอบกับแอปพลิเคชันและลบข้อมูลทั้งหมดของพวกเขา หน้าจอสถานะว่างเปล่าอาจแสดงข้อความเช่น "ยินดีต้อนรับกลับ [ชื่อ] คุณได้ลบความคืบหน้าของคุณแล้ว คุณต้องการเริ่มต้นใหม่อีกครั้งหรือไม่" การปรับเปลี่ยนในแบบของคุณนี้สามารถทำให้ผู้ใช้รู้สึกเชื่อมโยงกับซอฟต์แวร์ เว็บไซต์ หรือแอปพลิเคชันมากขึ้น เพิ่มการใช้งานและการมีส่วนร่วม
ซื้อกลับบ้าน
สถานะว่างเปล่า:
- เพิ่มการได้มาซึ่งลูกค้า
- เพิ่มการรักษาลูกค้า
- ลดอัตราการตีกลับของเว็บไซต์
- เพิ่มการมีส่วนร่วมของลูกค้า
ไม่เพียงแต่เป็นแผนที่ว่างเปล่าภายในเว็บไซต์และซอฟต์แวร์เท่านั้น แต่ยังบอกผู้ใช้ถึงประโยชน์ของการทำตามขั้นตอนต่อไป
เครื่องมือเช่นรายงานสแนปชอตใช้สถานะว่างเปล่าเพื่อช่วยให้คุณเพิ่มการได้มาซึ่งลูกค้าโดยการประเมินความต้องการด้านการตลาดดิจิทัลของผู้มีโอกาสเป็นลูกค้า ตัวอย่างเช่น คุณจะสามารถเห็นประสิทธิภาพของพวกเขาในรายการ รีวิว โซเชียลมีเดีย เว็บไซต์ โฆษณาดิจิทัล SEO และอีคอมเมิร์ซ และสถานะว่างเปล่าจะแสดงขั้นตอนถัดไปที่ดีที่สุด

