2023 年 UX 设计的 9 个空状态最佳实践
已发表: 2023-03-20与地图类似,空白状态(网页或软件中的指导说明)引导用户浏览您的网站或软件。 想象一下,当您使用缺少大量信息的地图时,试图计划一次前往您从未去过的地方的公路旅行。 空白状态是填充这些空白的屏幕。 通过深思熟虑的网页设计和布局,这些屏幕可以区分快乐的用户和中途放弃您网站的沮丧用户。
立即开始提供白标网站服务以获得网页设计客户。 立即下载“向本地企业销售网站服务的 6 步指南”。
UXbeginner 的学徒 Megan Hartman 表示,根据 IBM 的说法,在易用性上投资的每一美元都会产生 10 到 100 美元的回报。 这个投资回报率只是花更多时间决定哪个电子商务平台适合您的业务和客户的原因之一。 用户体验 (UX) 对于客户满意度、参与度、获取和保留变得越来越重要。 根据您的平台或产品的用户友好程度,用户体验最佳实践可以成就或破坏您的客户名单。
对于那些支持本地企业转向电子商务和数字解决方案的人来说,空状态是一个重要概念。 良好的用户体验是良好的第一印象的代名词。 它是本地企业与值得信赖的本地专家之间关系不可或缺的一部分。 精心设计的空状态 UX 确保您的解决方案和商业网站看起来很专业。 这有助于让潜在客户对您的业务产生积极的第一印象,从而激发对您引导他们的能力的信任和信心。
目录
- 什么是空状态 UI?
- 为什么空状态 UI 很重要?
- 空状态 UX 设计原则
- 了解上下文
- 沟通原因
- 提供指导
- 使用视觉提示
- 随着用户的旅程而发展
- 空状态说明示例
- 了解空状态 UX
- 用户体验设计的 9 个最佳实践
- 引导用户体验
- 仔细选择你的话
- 使用视觉内容
- 包括一个按钮
- 提示用户点击页面某处
- 反向链接到内容
- 确保设计师和开发人员有良好的工作关系
- 测试和迭代
- 考虑个性化
- 外卖
什么是空状态 UI?
空状态 UI 是指当没有数据或内容可显示时用户看到的屏幕或界面的设计。 这个空状态屏幕可以是登录页面、仪表板或用户与之交互的任何其他界面。 经常被忽视,它为设计师提供了一个与用户交流并引导他们完成用户旅程的机会。 通过设计有效的空状态 UI,设计人员可以确保用户保持对产品或服务的参与和满意。
空状态 UI 引导用户执行所需的操作。 它传达了没有内容的原因,并提供了添加内容或完成任务的说明。 例如,一个笔记应用程序可能会显示一个空的状态屏幕,其中包含消息“开始创建新笔记”和一个突出的号召性用语按钮,提示用户创建一个新笔记。
空状态 UI 也可以是展示应用程序品牌和个性的机会。 设计师可以使用排版、颜色和图像来创建一个视觉上引人入胜的屏幕,传达品牌的信息和价值。 空白状态屏幕还可能包括微交互或动画,为体验添加有趣、令人难忘的元素。
为什么空状态 UI 很重要?
空状态 UI 很重要,因为它会影响用户对应用程序或产品的看法。 当用户第一次打开应用程序时,他们希望立即看到内容。 如果应用程序显示空白屏幕或不提供任何指导,用户很快就会感到沮丧并离开。 设计有效的空状态 UI 会对用户参与度和保留率产生重大影响。
空状态的 UI 通常是用户对应用程序或产品的第一印象。 它为整个用户体验定下了基调,可以影响他们对应用程序质量和可用性的看法。 如果空状态 UI 设计良好且信息丰富,则用户更有可能继续使用该应用程序并探索其功能。 另一方面,如果空状态 UI 令人困惑或没有帮助,用户更有可能放弃该应用程序并寻找替代方案。
除了影响用户参与度和保留率之外,空状态 UI 还会影响品牌认知度和声誉。 设计良好的空状态 UI 可以展示应用程序的个性和价值,而设计不当的 UI 会在用户心目中造成负面印象。
空状态 UX 设计原则
这些原则可帮助设计师创建一个视觉上引人入胜且信息丰富的界面,以传达信息并有效地引导用户完成他们的旅程。
了解上下文
设计人员应考虑用户的期望、他们之前与应用程序的交互以及他们使用应用程序或网站的目标等因素。 例如,如果用户刚刚注册了一项新服务,则空白状态屏幕应该欢迎他们并引导他们完成入职流程。 如果用户已经使用该应用程序一段时间并删除了所有数据,则空状态屏幕应告知他们这一点并提供添加新内容的说明。
沟通原因
空状态 UI 设计应该帮助用户理解空状态屏幕出现的原因以及他们需要做什么来添加内容。 例如,带有空信息流的社交媒体应用程序可能会说“您尚未关注任何帐户”,并附有建议帐户列表。
提供指导
用户应该能够轻松理解如何添加内容或完成任务。 继续以社交媒体应用程序为例,空白状态屏幕应清楚地指示如何搜索朋友或发现相关帐户。
使用视觉提示
图标、图像和颜色等视觉提示可以帮助用户了解空白状态屏幕正在传达什么以及他们下一步需要做什么。 例如,如果用户在消息传递应用程序中没有消息,则空状态屏幕可以包括空邮箱的图标以传达没有消息。 使用清晰的文本和对比色也是可访问性的良好 UX 最佳实践。
随着用户的旅程而发展
当用户与软件或应用程序交互并添加内容时,空状态 UI 应更新以反映更改。 这确保用户始终清楚地了解正在发生的事情以及他们下一步需要做什么。 例如,如果用户在笔记应用程序中添加了新笔记,则空白状态屏幕应更新以反映这一点,并显示一条消息,例如“您已经创建了您的第一个笔记”或“已创建一个笔记”。
空状态说明示例
适当使用空状态插图可以通过提供流畅的用户体验来帮助您留住更多的客户。
“如果没有空状态,用户就不知道下一步该做什么,他们很容易迷失在软件或网站中。 当他们不知道该怎么做时,他们可能会离开您的网站并转到另一个网站。 空白状态可以减轻这种下降,并允许用户继续您希望他们进行的旅程,”Vendasta 设计师 Loni Goff 说。
此设计元素会对用户与您网站的交互方式产生重大影响。 在认识到用户体验的重要性后,Vendasta UX 设计师不断在整个端到端电子商务平台的关键点添加更多空白状态。
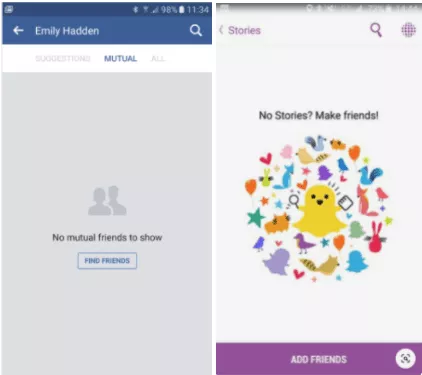
Facebook 和 Snapchat 等社交媒体平台使用空状态屏幕来提示将“朋友”添加到您的社交网络。 提示可以提高客户满意度和保留率,因为它们可以让用户保持活跃和参与。

Facebook 的空白状态插图强化了他们熟悉的默认照片图标,同时为用户提供了一个清晰的 CTA 按钮,邀请他们“寻找朋友”。 同时,Snapchat 的空白状态插图通过丰富多彩的设计反映了该应用程序的俏皮和年轻的品牌定位。 紫色的大“添加朋友”按钮使必要的操作变得非常清楚。

空状态图示不应该太复杂,否则它们可能会分散用户的注意力,使他们无法采取所需的下一步行动。 这些插图引人注目且符合品牌,同时在设计中仍留有空间以便于阅读副本。

了解空状态 UX
空状态 UX 可以帮助用户在使用软件、应用程序或网站时实现他们的目标。 它们可以包括将新用户引导至模板,这些模板将帮助他们开始使用他们正在使用的软件。
但是,空状态 UX 最佳实践的重要性不仅仅在于帮助新用户入门。 当出现错误、搜索到不正确的 URL 或使用旧 URL 时,也会出现空状态。 使用具有托管 WordPress 托管的网站构建器可以轻松确保每当用户导航到页面上的错误 URL 时显示正确的空白状态页面,确保将他们引导回所需页面。
它们可用于通过要求在下一页填充之前填写表格来收集营销情报。 当用户想要访问特定内容时,像 Hubspot 这样的公司会使用这种填空状态。
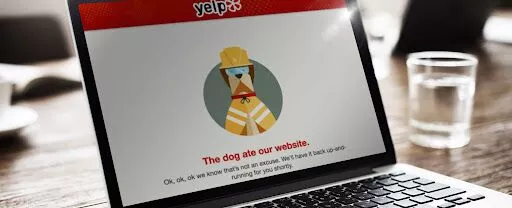
这些屏幕用于增加参与度,促使用户参与设计师希望他们采取的下一步行动。 它们也可以用来解释为什么网站上的某些内容没有响应。 例如,Yelp 使用了一个空白的状态屏幕,该屏幕具有构造视觉效果,巧妙地搭配有趣的文本,为令人沮丧的情况增添了幽默感。

用户体验设计的 9 个最佳实践
1.引导用户体验
借此机会向用户传递信息。 这可以包括他们应该采取的下一步、链接断开的警告或任何防止糟糕的用户体验的措施。 这种与用户的引导式互动可以真正影响他们是否留在网站上的最终决定。
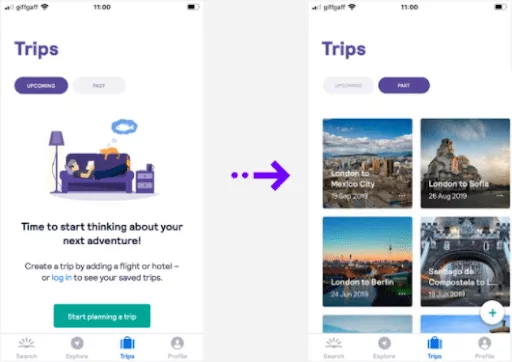
请参阅以下来自 Skyscanner 的示例。

图片来源
2. 仔细选择你的话
表达正确的信息是一项极其重要的用户体验最佳实践。 信息应该清楚,这样才不容易被误解。 书面说明应帮助用户了解他们下一步需要做什么。 这可以是从创建配置文件到将其他用户添加到网络的任何事情。 该书面指南应简明扼要,以便用户可以轻松采取下一步适当的步骤。
3.使用视觉内容
通过一些精心设计的视觉内容与用户互动,而不仅仅是文字。 此品牌机会应包括与文本相匹配的图像。 确保广告素材不会太华丽或太大,并且它是空白状态下文本的视觉表现。 图像的添加使空白状态显得更加专业和吸引人。
4.包括一个按钮
按钮是一种明确的提示,可将用户引导至设计人员希望将其带到的位置。 这种经过精心设计的体验可以将用户带到网站的任何地方。 它可以指示他们将联系人添加到客户列表或将社交平台添加到 Vendasta Snapshot Report 等软件中。 该报告是一种自动化的销售智能工具,可从潜在客户的可用在线信息中提取对潜在客户的营销需求评估。
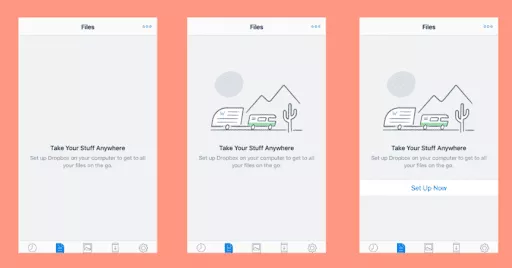
查看以下 Dropbox 空状态的进展,包括贴心的文本、匹配的图像和按钮。

图片来源
5.提示用户点击页面某处
当用户刚刚开始使用您的网站或软件时,这可能会有所帮助。 包括简短说明和指向屏幕上几个重要按钮的箭头。

图片来源
6. 反向链接到内容
将反向链接添加到链接到一段主题内容的空状态。 如果网站上的内容库很容易获得,那么这个最佳实践是一个很好的遵循——任何提供有关您的网站的信息可能对用户有帮助的东西。 这可能包括指向演示、高级博客或信息性操作方法文章的链接。
7.确保设计师和开发人员有良好的工作关系
在空状态解决技术问题的情况下,例如经典的“错误 404”,这通常意味着开发人员和设计人员之间的沟通存在巨大的脱节。 这些无用的消息可能没有经过设计师的审查,并且会混淆用户体验。
8. 测试和迭代
在设计一个空状态 UI 之后,必须与用户一起测试它以确保它满足他们的需求和期望。 进行用户测试可以帮助设计人员发现任何问题或需要改进的地方,并进行必要的调整。 根据用户反馈迭代设计并继续测试以确保空状态 UI 有效也很重要。
9.考虑个性化
个性化在用户体验设计中变得越来越重要。 空状态 UI 可以是为用户提供个性化体验的机会。 例如,如果用户之前与该应用程序交互并删除了他们的所有数据,则空状态屏幕可能会显示一条消息,如“欢迎回来 [name],你已经删除了你的进度。你想重新开始吗?” 这种个性化可以让用户感觉与软件、网站或应用程序的联系更紧密,从而增加使用率和参与度。
外卖
空状态:
- 增加客户获取
- 提高客户保留率
- 降低网站跳出率
- 提高客户参与度
空状态不仅是网站和软件中的路线图,而且还告诉用户执行后续步骤的好处。
快照报告等工具使用空状态来帮助您通过评估潜在客户的数字营销需求来增加客户获取。 例如,您将能够看到他们在列表、评论、社交媒体、网站、数字广告、SEO 和电子商务中的表现,而空状态将提示下一步要采取的最佳步骤。

