Elementor ile WooCommerce Ödeme Sayfasını Özelleştirme
Yayınlanan: 2022-02-10WooCommerce ödeme sayfasını özelleştirmenin en kolay yolunu mu arıyorsunuz?
Geçmişte, ödeme sayfası tasarımı için WooCommerce temanıza güvenmeniz gerekiyordu. Veya özel CSS veya üçüncü taraf bir WooCommerce ödeme eklentisi kullanmış olabilirsiniz.
Ancak Elementor Pro'daki yeni Ödeme widget'ı ile artık ödeme sayfanızı Elementor'un görsel arayüzünü ve kodsuz seçeneklerini kullanarak tamamen özelleştirebilirsiniz. Bu widget, mağazanızın tüm önemli sayfalarını tasarlamanıza yardımcı olmak için Elementor Sepeti ve Hesabım widget'larıyla birlikte çalışır.
Bu eğitimde, Elementor'dan ayrılmanıza gerek kalmadan mağazanızın ödeme sayfasını özelleştirmek ve optimize etmek için Elementor Pro'nun Ödeme widget'ını nasıl kullanacağınızı öğreneceksiniz.
Ardından, ödeme sayfasını daha fazla özelleştirmek için WooCommerce işlem kancalarının nasıl kullanılacağına ilişkin bazı ek ipuçları da paylaşacağız.
Elementor Pro'nun Ödeme widget'ını kullanıyorsanız kod kullanmanız gerekmese de, ödeme sayfanıza kredi kartının altında görünen bir dizi güven rozeti gibi özel içerik eklemek istiyorsanız bu işlem kancaları yararlı olabilir. alanlar.
Eğitim videosu izlemeyi tercih ederseniz, Elementor Checkout widget'ının nasıl kullanılacağına ilişkin yukarıdaki videoyu izleyebilirsiniz.
Aksi takdirde, videoya paralel tam metin tabanlı eğitimin yanı sıra videoda ele almadığımız WooCommerce işlem kancalarını kullanmayla ilgili bazı ekstra ipuçları için okumaya devam edin.
İçindekiler
- Elementor Pro Ödeme Widget'ı Nasıl Çalışır?
- Elementor ile WooCommerce Ödeme Sayfasını Özelleştirme
- WooCommerce Ödeme Sayfasını Kodla Özelleştirme
- WooCommerce Ödeme Sayfanızı Nasıl Test Edebilirsiniz?
Elementor Pro Ödeme Widget'ı Nasıl Çalışır?
WooCommerce ödeme sayfası, alışveriş yapanların adreslerini, iletişim bilgilerini, fatura bilgilerini vb. girerek siparişlerini sonlandırdıkları sayfadır.
Bu, herhangi bir mağaza için gerekli bir sayfadır, bu nedenle onu dönüşümler için optimize etmeniz ve mümkün olduğunca kullanıcı dostu hale getirmeniz önemlidir.
Elementor Checkout widget'ı ile mağazanızın ödeme sayfasını doğrudan Elementor'dan tamamen özelleştirebilirsiniz. Bu, mağazanızın geri kalanıyla tutarlı bir tasarım oluşturmanıza ve sayfanızdaki önemli ayrıntıları optimize etmenize yardımcı olur.
Renkleri ve tipografiyi değiştirebilecek, aralığı ayarlayabilecek, bölümü ve form metnini değiştirebilecek ve daha fazlasını yapabileceksiniz. Ödeme işleminizin belirli bölümlerine farklı stiller uygulamak için ödeme genelinde değişiklikler yapabilir veya ayrıntılı seçenekleri etkinleştirebilirsiniz.
Örneğin, kupon alanına dikkat çekmek istiyorsanız özel renkler, kenarlık vb. ekleyebilirsiniz - bunların hepsini sıfır kodla yapabilirsiniz.
Elementor ile WooCommerce Ödeme Sayfasını Özelleştirme
Şimdi, mağazanızın ödeme sayfasını özelleştirmek için Elementor Pro'daki Ödeme widget'ını nasıl kullanabileceğinize ilişkin ayrıntılı bir kılavuza geçelim.
Yine, bu eğitimi video formatında izlemeyi tercih ederseniz yukarıdan izleyebilirsiniz. Her iki öğretici de aynı bilgileri içerir.
1. Mağazanızın Varsayılan Sepet Sayfasını Elementor'da Düzenleyin
Bir WooCommerce mağazası oluşturduğunuzda, WooCommerce otomatik olarak mağazanız için WooCommerce ödeme kısa kodunu kullanan bir ödeme sayfası oluşturur.
Bu öğreticide, basitlik için aynı sayfayı kullanabilirsiniz. Yalnızca, WooCommerce kısa koduna güvenmek yerine, sayfayı Elementor'da düzenleyecek ve Checkout widget'ını ekleyeceksiniz.
Başlamak için, WordPress panonuzdaki Sayfalar listesine gidin ve ödeme sayfasını bulun. WooCommerce, "Ödeme Sayfası" yazan bir tanımlayıcıyla otomatik olarak işaretleyecektir.
Doğru sayfayı bulduğunuzda, WordPress editörünü açmak için Düzenle düğmesine tıklayın.
Düzenleyiciye girdikten sonra, bu sayfa için Elementor'u etkinleştirmek ve Elementor'un düzenleyicisini başlatmak için Elementor ile Düzenle düğmesini tıklayın.
2. WooCommerce Checkout Kısa Kodunu Elementor Checkout Widget'ıyla Değiştirin
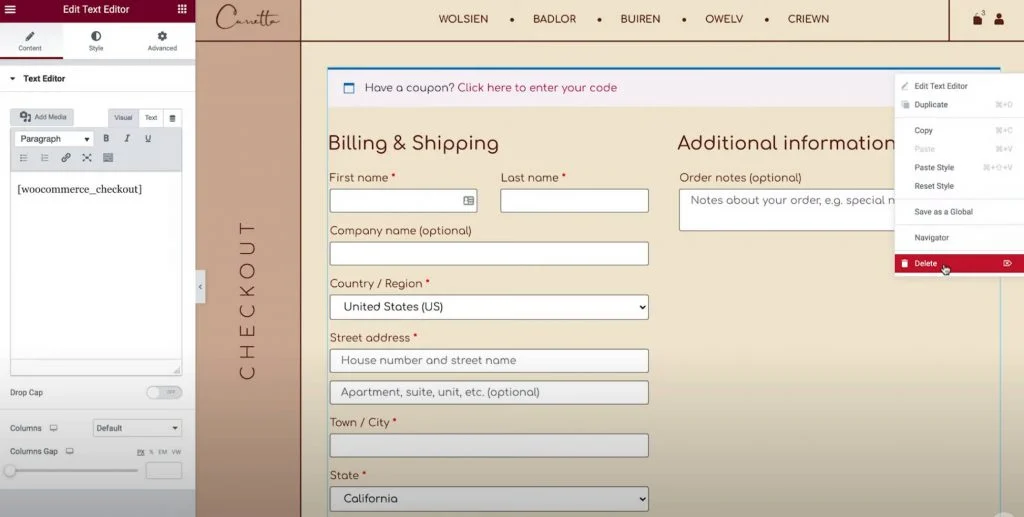
Elementor'da varsayılan sepet sayfasını açtığınızda çok basit bir tasarım görmelisiniz. Sayfadaki tek öğe, bir Elementor Metin Düzenleyici widget'ının içindeki [woocommerce_checkout] kısa kodu olacaktır.
Ödemenizi kontrol etmek amacıyla Elementor'u kullanmak için önce mevcut widget'ı/kısa kodu silmek isteyeceksiniz:

Ardından, Elementor Checkout widget'ını yerine ekleyin. Ödeme widget'ını eklediğinizde, doğrudan düzenleyicide ödeme sayfasının canlı önizlemesini görürsünüz.
Not – Elementor editörü size web sitenizin ziyaretçilerinin görecekleriyle mükemmel bir şekilde eşleşen görsel bir ön izleme sağladığından, gerçek ödeme işleminin nasıl olduğunu görebilmek için alışveriş sepetinize bazı ürünler eklemek isteyeceksiniz. İşte yapmanız gereken tek şey:
- Mağazanızın ön ucuna gidin.
- Sepetinize birkaç ürün ekleyin.
- Elementor arayüzünü yeniden yükleyin.
Elementor'u yeniden yüklediğinizde, tasarımınız üzerinde çalışırken bu öğeler ödeme özetinde görünmelidir.
3. Ödeme Sayfanızın Genel Ayarlarını Özelleştirin
Şimdi özelleştirmeye başlama zamanı.
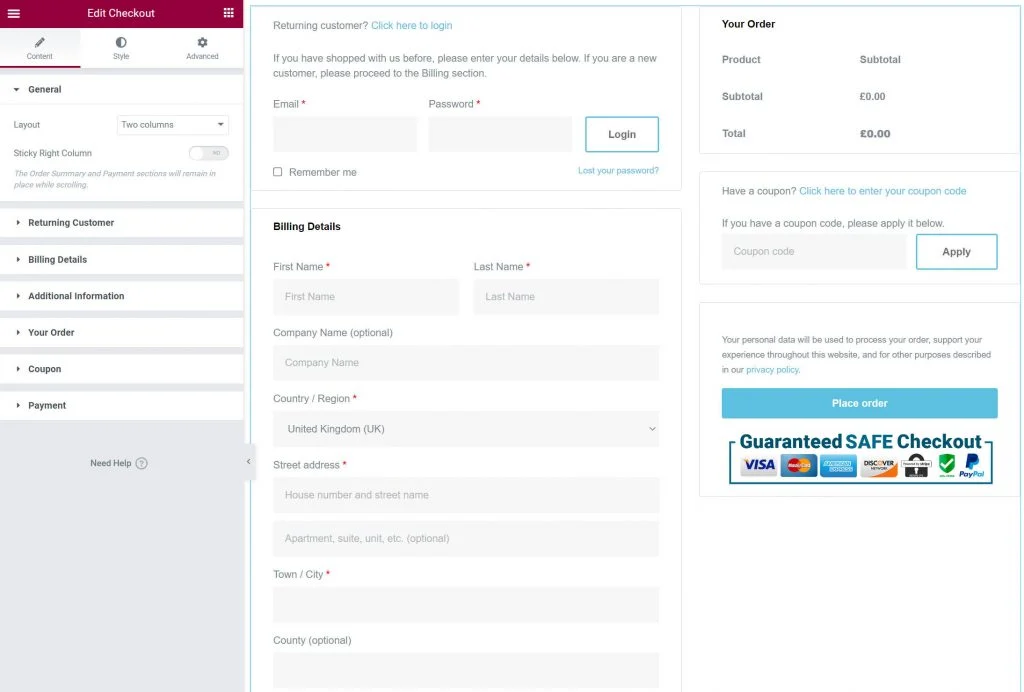
Başlamak için, Elementor kenar çubuğunda Checkout widget'ının ayarlarını açın.
Önce widget'ın İçerik sekmesindeki tüm ayarları gözden geçirelim.
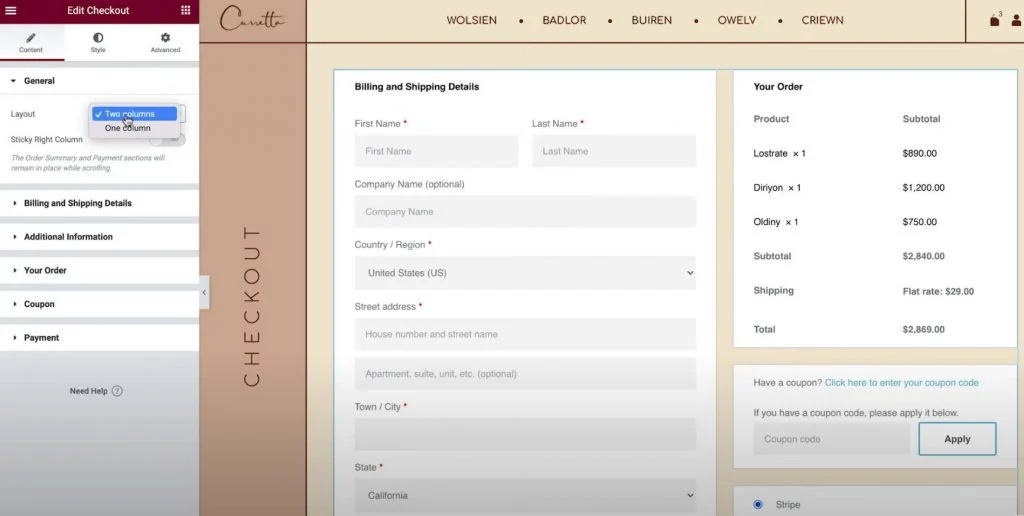
Genel – Tek Sütunlu veya İki Sütunlu Düzen
İlk olarak, ödeme sayfanız için bir sütunlu veya iki sütunlu düzen arasında seçim yapmak için Genel ayarlar alanını kullanabilirsiniz.
İki sütunlu bir düzen seçerseniz, sağ sütunu da yapışkan yapabilirsiniz. Yapışkan sağ sütunu etkinleştirirseniz, başlığınızın sütunla çakışmasını önlemenize yardımcı olan bir uzaklık eklemek için ek bir seçenek elde edersiniz.

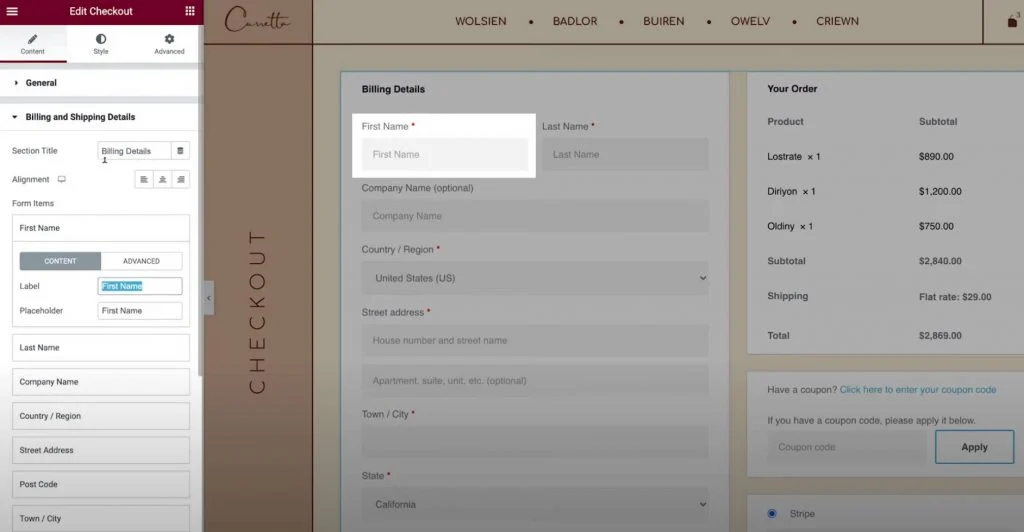
Faturalandırma ve Gönderim Ayrıntıları
Faturalandırma ve Gönderim Ayrıntıları bölümü, faturalandırma ve gönderi formu ayrıntılarını özelleştirmenizi sağlar.
WooCommerce ayarlarında fatura ve gönderim ayrıntılarını aynı olacak şekilde ayarlarsanız, bu alanları birlikte göreceksiniz. Bunu, WooCommerce → Ayarlar → Gönderim'e gidip Müşterinin fatura adresine gönderimi zorunlu kıl'ı seçerek etkinleştirebilirsiniz. Aksi takdirde, onları ayrı ayrı görürsünüz.
İlk olarak, bu bölüm için bölüm başlığını ve hizalamayı ayarlayabilirsiniz.
Ardından, etiketleri ve yer tutucuları özelleştirmek için her bir alanın ayarlarını açabilirsiniz.

Ek Bilgiler
Ek Bilgi bölümü, ödeme sayfasının bu alanını özelleştirmenizi sağlar. Varsayılan olarak burası, alışveriş yapanların özel sipariş notları bırakabileceği yerdir ancak mağazanızın kurulumuna bağlı olarak ek ayrıntılar görebilirsiniz.
Ödeme sayfanızın diğer bölümlerinde olduğu gibi, bu bölümün hizalamasını ve etiketlerini özelleştirebilirsiniz.
Veya bu bölümü ödeme sayfasından gizleme seçeneğiniz de vardır; bu, alışveriş yapanların özel notlar bırakması gerekmiyorsa yararlı olabilir.
Siparişiniz
Siparişiniz ayarları, ödemenin sipariş özeti bölümünü özelleştirmenizi sağlar. İki sütunlu bir düzen kullanıyorsanız, bu bölüm sağ taraftaki sütunun üstünde görünecektir. Tek sütunlu bir düzende, fatura ve gönderim ayrıntılarının altında görünecektir.
Kupon
Kupon ayarları ayrıca kupon bölümü başlığını ve hizalamasını özelleştirmenizi sağlar. Ancak, kupon kodunu uygulamak için bağlantı metnini özelleştirme seçeneğine de sahip olursunuz. Bu, kupon uygulayan müşteriler için daha optimize edilmiş ve kullanıcı dostu bir deneyim oluşturmanıza yardımcı olabilir.
Ödeme
Ödeme ayarları, satın alma düğmesinin hizalamasını değiştirmenize ve ayrıca şartlar ve koşullar mesajını ve bağlantı metnini özelleştirmenize olanak tanır.
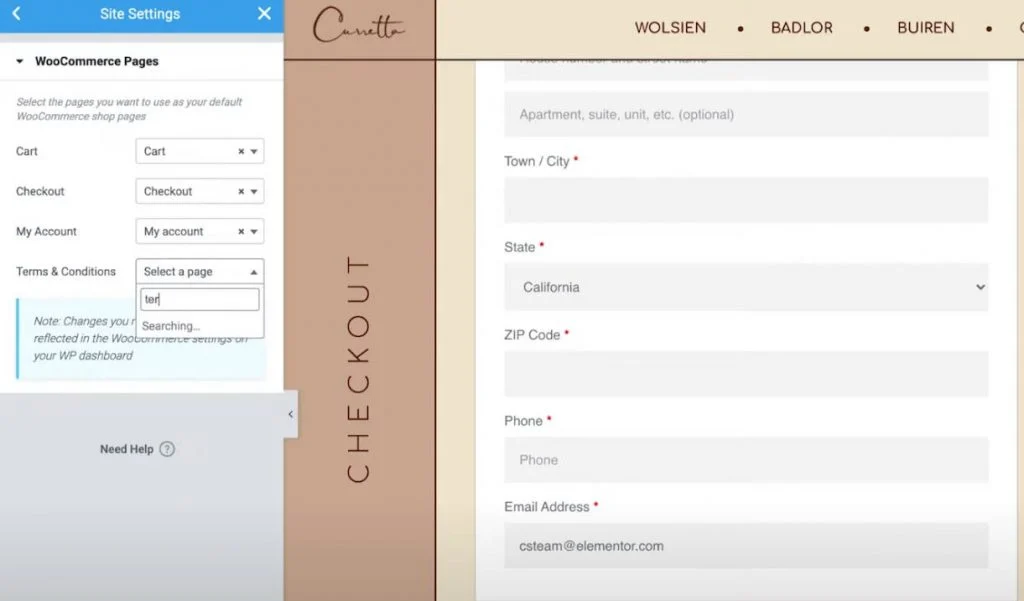
Şartlar ve koşullar mesajını görmek için, WooCommerce ayarlarınızda şartlar ve koşullar sayfasını ayarlamış olmanız gerekir. İşleri basitleştirmek için Elementor'dan çıkmadan bu sayfayı seçebilirsiniz:
- Elementor arayüzünün sol üst köşesindeki hamburger menüsü simgesini tıklayın.
- Site Ayarları'nı seçin.
- WooCommerce'i seçin.
- Şartlarınız ve koşullarınız için doğru sayfayı aramak ve seçmek için Şartlar ve Koşullar alanını kullanın.

Geri Gelen Müşteri
WooCommerce ayarlarında misafir ödemesine izin verirseniz, geri dönen müşterilerden mevcut hesaplarına giriş yapmalarını isteyen mesajı özelleştirmenize olanak tanıyan Geri Gelen Müşteri adlı ek bir ayar alanı da alırsınız.
4. Ödeme Sayfanızın Stil Ayarlarını Özelleştirin
Ardından, mağazanızın tasarımının geri kalanıyla eşleştiğinden emin olmak da dahil olmak üzere ödeme sayfasının stilini ve tasarımını daha fazla özelleştirmek için Ödeme widget'ının ayarlarının Stil sekmesine gidebilirsiniz.

İşte farklı ayar alanlarında yapılandırabileceğiniz genel tasarım seçenekleri…
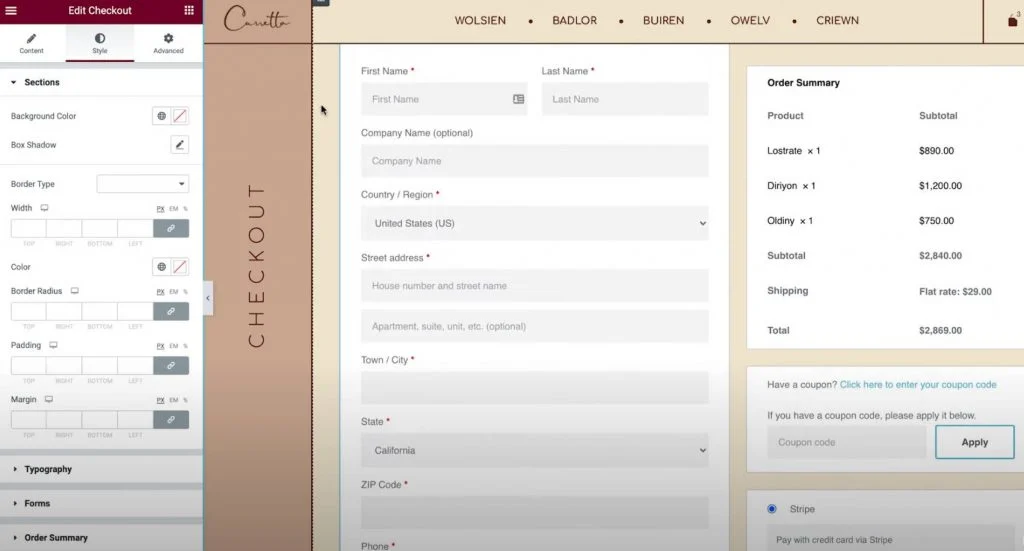
Bölümler
Bölümler ayarlarında, tüm farklı ödeme bölümlerinin genel stilini kontrol edebilirsiniz.
Örneğin, arka plan rengini değiştirirseniz, tüm bölümlerin arka planını etkiler. Ayrıca kenarlığı ve aralığı gerektiği gibi ayarlayabilirsiniz.

tipografi
Tipografi ayarlarında, başlıklar, ikincil başlıklar, açıklamalar, mesajlar, radyo düğmeleri, onay kutuları ve daha fazlası dahil olmak üzere ödeme sayfanızdaki metnin çoğunun renklerini ve tipografisini özelleştirebilirsiniz.
Burada özelleştiremeyeceğiniz tek tipografi, bir sonraki bölümden yapacağınız formlarınızdır.
Formlar
Formlar ayarlarında, öncelikle faturalama/gönderim alanlarını ve kupon formunu etkileyen, ödeme sayfanızın formları ve form alanlarıyla ilgili her şeyi kontrol edebilirsiniz.
Çeşitli form alanları için sütun ve satır boşluklarını ayarlayabilirsiniz. Ayrıca etiketlerin ve alanların tipografisini özelleştirebilir, boşlukları, kenarlıkları ve arka planları ayarlayabilirsiniz.
Bunun ötesinde, sitenizdeki diğer tüm düğmeler gibi kupon düğmesinin stilini belirleme seçeneğine de sahip olursunuz.
sipariş özeti
Sipariş Özeti'nde , alışveriş sepetindeki öğeler listesindeki aralığı etkileyen satırları kontrol edebilirsiniz.
Farklı özet öğelerinin renklerini ve tipografisini de kontrol edebilirsiniz. Örneğin, kalemler için bir tipografi ayarı ve sipariş toplamları için farklı bir tipografi ayarı kullanabilirsiniz.
Satın Alma Düğmesi
Satın Alma Düğmesi ayarlarında, tipografi, renkler, boşluklar, kenarlıklar ve daha fazlası dahil olmak üzere satın alma düğmesini tamamen özelleştirebilirsiniz.
Bu muhtemelen ödeme sayfasındaki en önemli düğmedir, bu nedenle dikkat çekici olduğundan ve tasarımınızın geri kalanıyla eşleştiğinden emin olmak isteyeceksiniz.
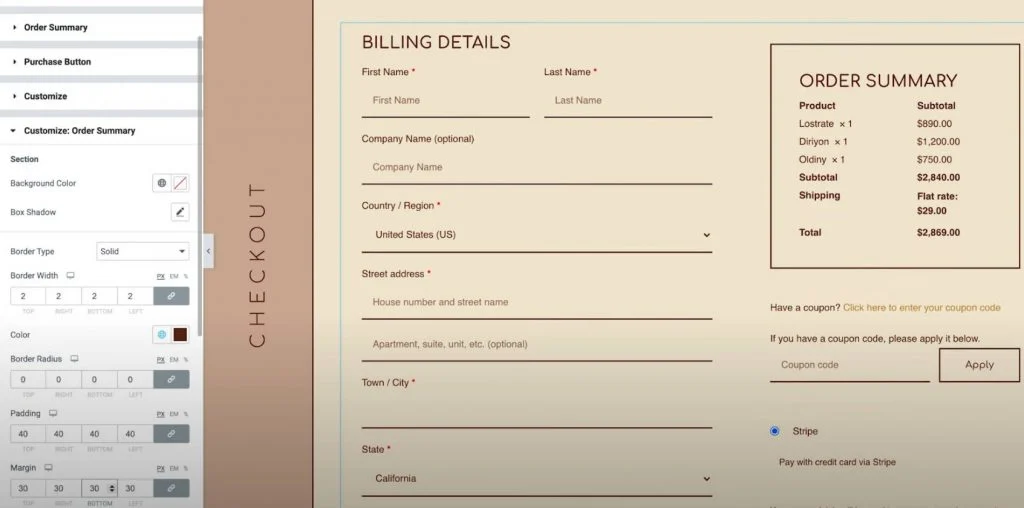
Özelleştirme
Son olarak, Özelleştir öğesi, ödeme sayfanızın belirli bölümleri için ayrı ayrı stil kontrolleri eklemenizi sağlar. Bunları aşağıdaki alanlar için ekleyebilirsiniz:
- Fatura Detayları
- Ek Bilgiler
- Teslimat Adresi
- sipariş özeti
- Kupon
- Ödeme
Örneğin, özel bir kenarlık ekleyerek sipariş özetini ödeme sayfasının geri kalanından farklı kılmak isteyebilirsiniz.
Bunu, sipariş özeti alanı için özelleştirme ayarlarını etkinleştirerek ve tercihlerinize göre yapılandırarak yapabilirsiniz.

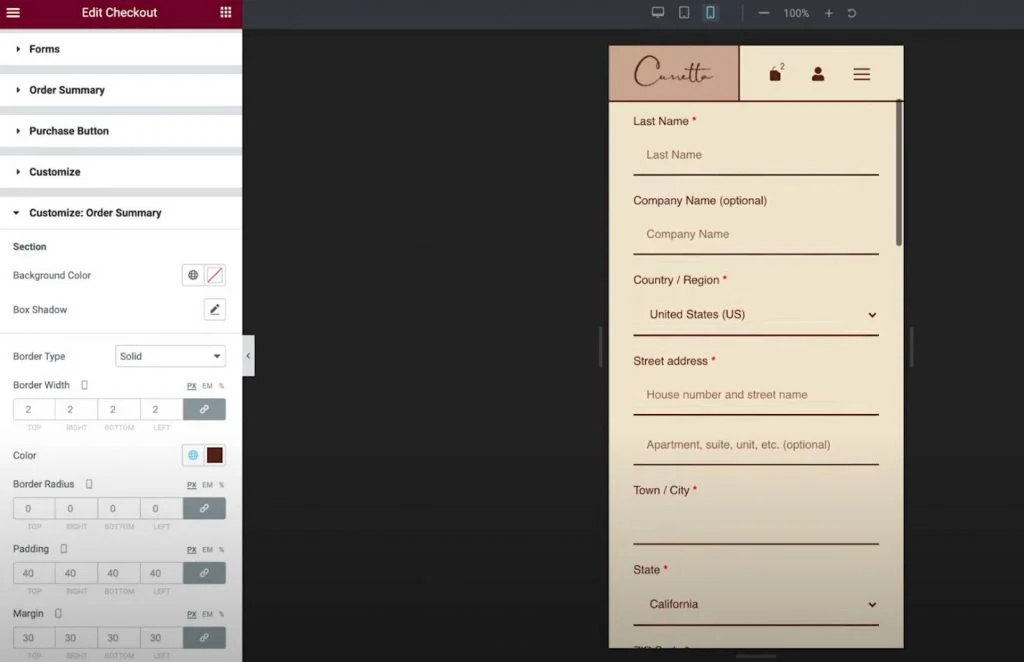
5. Checkout'unuzu Mobil Alışveriş Yapanlar İçin Ayarlayın
Artık ödeme sayfasını masaüstü kullanıcıları için özelleştirmeyi bitirdiğinize göre, mobil veya tablet ziyaretçiler için herhangi bir ayarlama yapmanız gerekip gerekmediğini görmek için duyarlı moda geçmek isteyeceksiniz.
Elementor ile oluşturduğunuz tüm tasarımlarda olduğu gibi, ödeme sayfası tasarımınız da varsayılan olarak duyarlıdır.
Ancak gerekirse tasarımı ayarlamak için Elementor'un mobil kontrollerini de kullanabilirsiniz. Tek yapmanız gereken, farklı cihazlar için ince ayar yapılabilecek ayarların yanındaki cihaz simgesini aramak.

Örneğin, mobil tasarımınız için farklı öğelerin aralıklarını biraz ayarlamak isteyebilirsiniz.
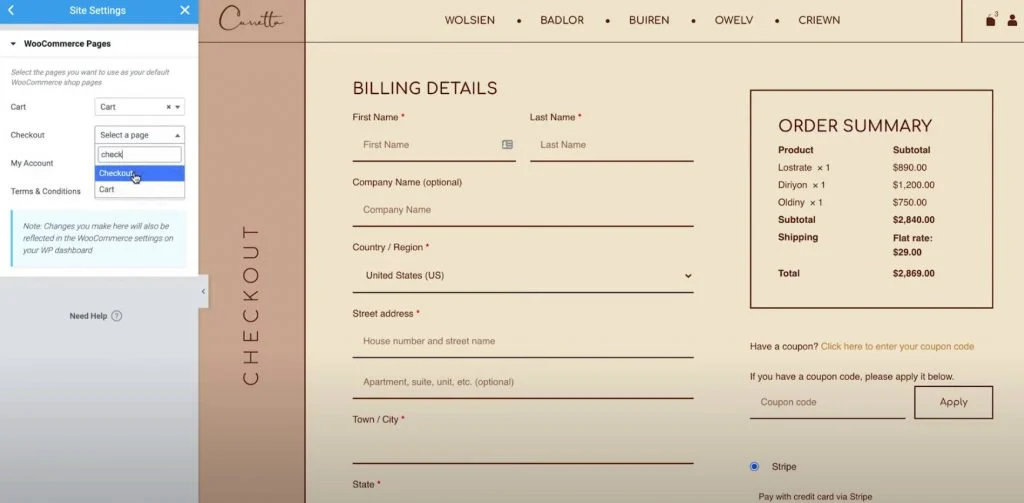
6. Gerekirse Site Ayarlarında WooCommerce Sayfa Atamalarını Ayarlayın
Bu son adım tamamen isteğe bağlıdır, ancak temel WooCommerce sayfa atamalarını Elementor Site Ayarları alanından da kontrol edebileceğinizi belirtmekte fayda var.
Ödeme sayfanız için WooCommerce'in oluşturduğu varsayılan sayfayı kullanmak yerine yeni bir sayfa oluşturduysanız bu yararlı olabilir.
Bu seçeneklere normal Site Ayarları alanındaki WooCommerce sekmesinden erişebilirsiniz. Ayarlar bölümünün altında WooCommerce seçeneğini bulacaksınız.

WooCommerce Ödeme Sayfasını Kodla Özelleştirme
WooCommerce ödeme sayfasındaki ek özelleştirmeler için kodu kullanabilir ve WooCommerce'in çok sayıda ödeme eylemi kancasından yararlanabilirsiniz.
Ödeme sayfasına, ödeme düğmesinin altına güven rozetleri eklemek gibi yeni içerik eklemek istiyorsanız bu özellikle kullanışlı olabilir.
Bu yaklaşımın güzel yanı, ek değişiklikler için Elementor'u mükemmel bir şekilde tamamlayan Elementor Checkout widget'ıyla çalışmaya devam edecek olmasıdır.
WooCommerce Checkout Eylem Kancaları Nedir?
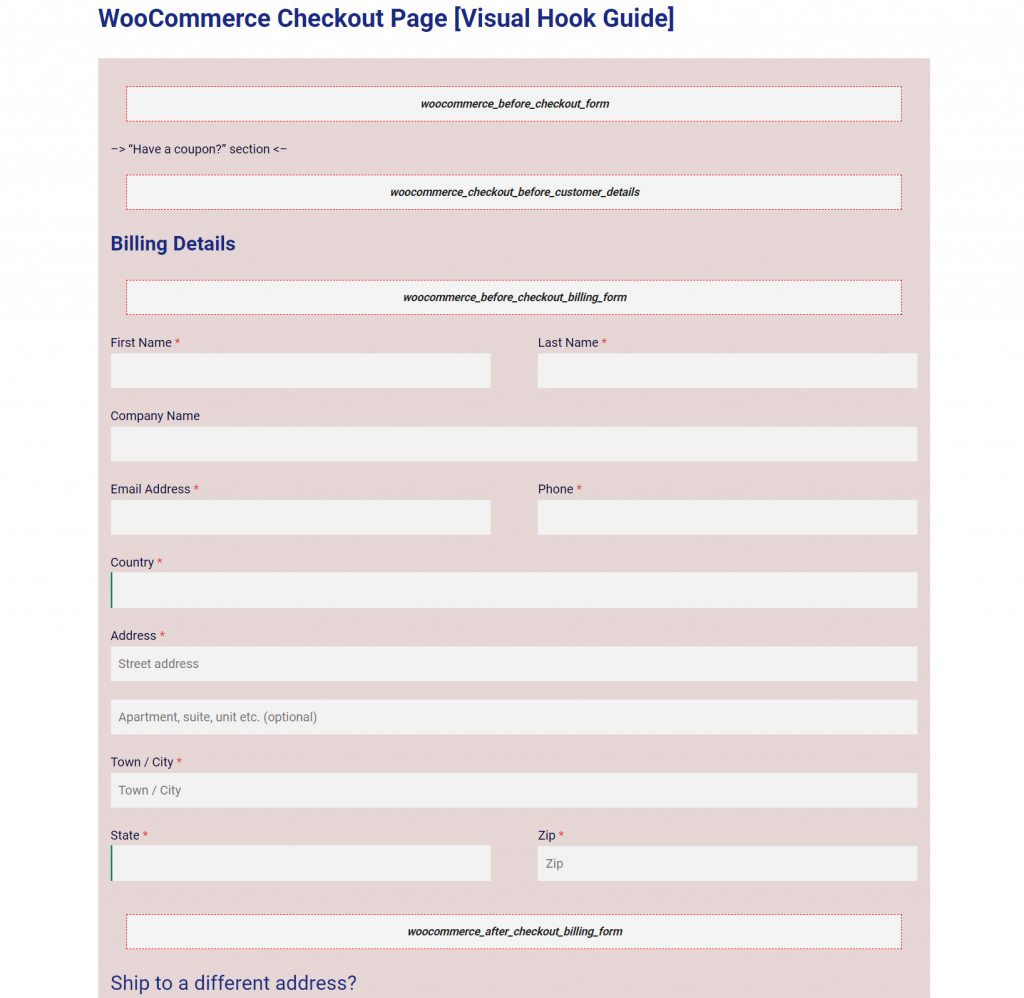
WordPress eylem kancaları, temel olarak, ödeme sayfasının farklı bölümlerine içerik enjekte etmek için PHP kullanmanıza izin verir. Örneğin, yeni bir kısa mesaj ekleyebilir, bir resim (belki bir güven rozeti) vb. ekleyebilirsiniz.
Toplamda, WooCommerce, ödeme sayfası için 16 farklı işlem kancası sunar.
İlk dokuz kanca her zaman kullanılabilir:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Son yedi kanca, WooCommerce ayarlarınıza bağlı olarak mevcut olabilir veya olmayabilir. Örneğin, ödeme sayfasında kaydı etkinleştirmediyseniz, kayıt formuyla ilgili işlem kancasını kullanamazsınız:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
Bu kancaların, ödeme sayfasında içeriği nereye ekleyeceğini anlamak için Business Bloomer, her bir konum için mükemmel bir görsel rehber sunar:

WooCommerce Checkout Eylem Kancaları Nasıl Kullanılır
İçeriği bir eylem kancasıyla enjekte etmek için, alt temanızın functions.php dosyasına veya Kod Parçacıkları gibi bir eklenti aracılığıyla bir kod parçacığı eklemeniz gerekir.
Sitenize kod ekleyeceğiniz için, devam etmeden önce bir yedek almanızı ve/veya değişiklikleri önce bir hazırlık sitesinde test etmenizi önemle tavsiye ederiz.
İlk olarak, içerik eklemek istediğiniz kanca konumunu seçin.
Örneğin, "Sipariş Ver" düğmesinin altına bir dizi güven rozeti eklemek istediğinizi varsayalım. Bunun için woocommerce_review_order_after_submit kancasını kullanırsınız.
Ardından, şuna benzer bir kod parçacığı eklersiniz:
add_action('işlem_adı', 'işlevinizin_adı');
işlev_işlevinizin_adı() {
// Senin kodun
}
Örneğin, bir güven rozeti resmi eklemek için kod şöyle görünebilir:
add_action('woocommerce_review_order_after_submit', 'display_trust_badges');
işlev display_trust_badges() {
echo '<img src=”trust-badges.png” />'
;}
Aşağıda, Elementor arayüzünde Checkout widget'ıyla çalışırken bile sipariş ver düğmesinin altında güven rozetlerinin göründüğünü görebilirsiniz:

WooCommerce Ödeme Sayfanızı Nasıl Test Edebilirsiniz?
Değişiklikleri ödeme sayfanızda yayınlamadan önce, herhangi bir sorun olmadığından emin olmak için her şeyi test etmenizi önemle tavsiye ederiz. Sonuçta, mağazanızın ödeme sayfasına müdahale eden herhangi bir şey, kârlılığınız üzerinde doğrudan olumsuz bir etkiye sahip olacaktır.
Birçok WooCommerce ödeme yöntemi, sipariş göndermek için kullanabileceğiniz test modları içerir. Bu, hem resmi Stripe ağ geçidi eklentisi hem de resmi PayPal ağ geçidi eklentisi ve WooCommerce Ödemeleri için geçerlidir. Önceki cümledeki tüm bağlantılar, sizi söz konusu ağ geçidinin test işlevi için uygun belgeler sayfasına götürecektir.
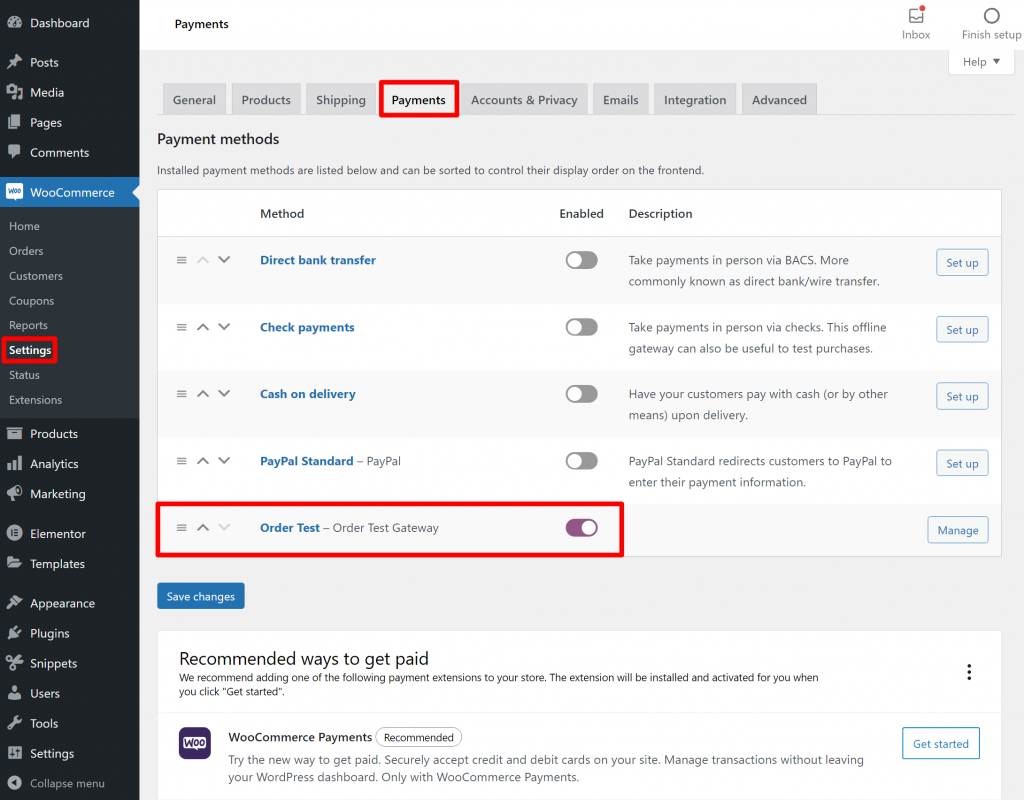
Veya yeni bir "Sipariş Testi" ödeme ağ geçidi ekleyen ücretsiz WC Sipariş Testi eklentisini de kullanabilirsiniz. Bu ağ geçidini WooCommerce → Ayarlar → Ödemeler'e giderek ayarlayabilirsiniz.

Bir test ödeme ağ geçidini etkinleştirdikten sonra, tüm ödeme alanlarının çalıştığından ve içerik veya tasarım değişikliklerinizden hiçbirinin ödeme sürecini etkilemediğinden emin olmak için bazı test siparişleri gönderebilirsiniz.
Hem masaüstü hem de mobil cihazlarda test etmenizi öneririz.
Elementor ile WooCommerce Sayfalarınızı Özelleştirmeye Başlayın
Elementor Pro'daki Checkout widget'ı ile artık Elementor'un görsel, sürükle ve bırak tasarımını kullanarak WooCommerce ödeme sayfasını tamamen özelleştirebilirsiniz.
Renkleri, tipografiyi, metni, aralığı, kenarlıkları ve daha fazlasını özelleştirmenize izin verdiği için çoğu insan için ihtiyacınız olan tek şey Elementor'dur.
Daha da ileri gitmek ve ödeme sayfanıza yeni içerik eklemek istiyorsanız, WooCommerce'in Elementor Checkout widget'ıyla tamamen uyumlu yerleşik eylem kancalarından da yararlanabilirsiniz.
Hepsinden iyisi, Elementor sizi yalnızca ödeme sayfasını özelleştirmekle sınırlamaz.
Elementor WooCommerce Builder, Elementor'un görsel, sürükle ve bırak oluşturucusunu kullanarak mağazanızın diğer bölümlerini özelleştirmenize de yardımcı olabilir. Örneğin, WooCommerce sepet sayfasını, WooCommerce tek ürün sayfasını, WooCommerce Hesabım sayfasını ve daha fazlasını da özelleştirebilirsiniz.
WooCommerce ödeme sayfanızı Elementor veya eylem kancalarıyla özelleştirme hakkında hâlâ sorularınız mı var? Yorumlarda bize bildirin!
