Comment personnaliser la page de paiement WooCommerce avec Elementor
Publié: 2022-02-10Vous recherchez le moyen le plus simple de personnaliser la page de paiement WooCommerce ?
Dans le passé, vous deviez vous fier à votre thème WooCommerce pour la conception de la page de paiement. Ou, vous avez peut-être opté pour un CSS personnalisé ou un plugin de paiement WooCommerce tiers.
Mais avec le nouveau widget Checkout d'Elementor Pro, vous pouvez désormais personnaliser entièrement votre page de paiement à l'aide de l'interface visuelle d'Elementor et des options sans code. Ce widget fonctionne avec les widgets Elementor Cart et My Account pour vous aider à concevoir toutes les pages clés de votre magasin.
Dans ce didacticiel, vous allez apprendre à utiliser le widget de paiement d'Elementor Pro pour personnaliser et optimiser la page de paiement de votre boutique sans avoir à quitter Elementor.
Ensuite, nous partagerons également quelques conseils supplémentaires sur la façon d'utiliser les crochets d'action WooCommerce pour personnaliser davantage la page de paiement.
Bien que vous n'ayez pas besoin d'utiliser de code si vous utilisez le widget de paiement d'Elementor Pro, ces crochets d'action peuvent être utiles si vous souhaitez ajouter du contenu personnalisé à votre page de paiement, comme un ensemble de badges de confiance qui apparaissent sous la carte de crédit. des champs.
Si vous préférez regarder un didacticiel vidéo, vous pouvez regarder la vidéo ci-dessus sur l'utilisation du widget Elementor Checkout.
Sinon, continuez à lire le didacticiel textuel complet parallèle à la vidéo, ainsi que des conseils supplémentaires sur l'utilisation des crochets d'action WooCommerce que nous n'avons pas couverts dans la vidéo.
Table des matières
- Comment fonctionne le widget Elementor Pro Checkout ?
- Comment personnaliser la page de paiement WooCommerce avec Elementor
- Comment personnaliser la page de paiement WooCommerce avec du code
- Comment tester votre page de paiement WooCommerce
Comment fonctionne le widget Elementor Pro Checkout ?
La page de paiement WooCommerce est la page où les acheteurs finalisent leurs commandes en saisissant leurs adresses, coordonnées, informations de facturation, etc.
C'est une page essentielle pour n'importe quel magasin, il est donc important de l'optimiser pour les conversions et de la rendre aussi conviviale que possible.
Avec le widget Elementor Checkout, vous pouvez entièrement personnaliser la page de paiement de votre boutique directement depuis Elementor. Cela vous aide à créer une conception cohérente avec le reste de votre magasin et à optimiser les détails clés de votre page.
Vous pourrez modifier les couleurs et la typographie, ajuster l'espacement, modifier la section et le texte du formulaire, etc. Vous pouvez apporter des modifications à l'ensemble de la caisse ou vous pouvez activer des options granulaires pour appliquer différents styles à des parties spécifiques de votre caisse.
Par exemple, si vous souhaitez attirer l'attention sur le champ du coupon, vous pouvez ajouter des couleurs spéciales, une bordure, etc., le tout sans aucun code requis.
Comment personnaliser la page de paiement WooCommerce avec Elementor
Passons maintenant à un guide détaillé sur la façon dont vous pouvez utiliser le widget de paiement dans Elementor Pro pour personnaliser la page de paiement de votre magasin.
Encore une fois, si vous préférez voir ce didacticiel au format vidéo, vous pouvez le regarder ci-dessus. Les deux tutoriels contiennent les mêmes informations.
1. Modifiez la page de panier par défaut de votre magasin dans Elementor
Lorsque vous créez une boutique WooCommerce, WooCommerce crée automatiquement une page de paiement pour votre boutique qui utilise le shortcode de paiement WooCommerce.
Dans ce didacticiel, vous pouvez utiliser cette même page pour plus de simplicité. Seulement, au lieu de vous fier au shortcode WooCommerce, vous modifierez la page dans Elementor et ajouterez le widget Checkout.
Pour commencer, accédez à la liste des pages dans votre tableau de bord WordPress et localisez la page de paiement. WooCommerce le marquera automatiquement avec un identifiant qui dit "Page de paiement".
Lorsque vous avez trouvé la bonne page, cliquez sur le bouton Modifier pour ouvrir l'éditeur WordPress.
Une fois que vous êtes dans l'éditeur, cliquez sur le bouton Modifier avec Elementor pour activer Elementor pour cette page et lancer l'éditeur d'Elementor.
2. Remplacez le shortcode WooCommerce Checkout par le widget Elementor Checkout
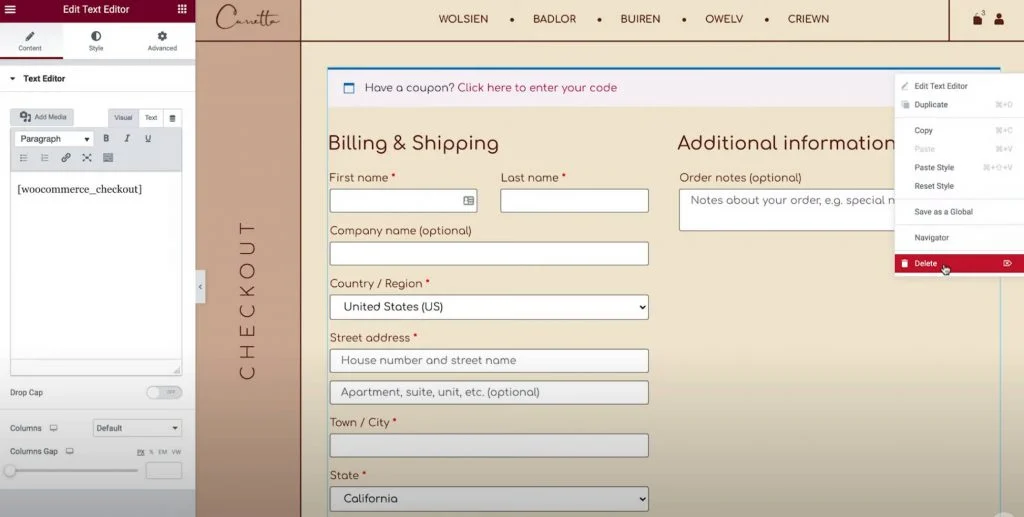
Lorsque vous ouvrez la page de panier par défaut dans Elementor, vous devriez voir une conception très simple. Les seuls éléments de la page seront le shortcode [woocommerce_checkout] à l'intérieur d'un widget Elementor Text Editor.
Pour utiliser Elementor pour contrôler votre paiement, vous devez d'abord supprimer le widget/shortcode existant :

Ensuite, ajoutez le widget Elementor Checkout à sa place. Une fois que vous avez ajouté le widget de paiement, vous verrez un aperçu en direct de la page de paiement directement dans l'éditeur.
Remarque - étant donné que l'éditeur Elementor vous donne un aperçu visuel qui correspond parfaitement à ce que les visiteurs de votre site Web verront, vous souhaiterez ajouter certains articles à votre panier afin que vous puissiez voir à quoi ressemble le processus de paiement réel. Voici tout ce que vous devez faire :
- Rendez-vous sur le frontend de votre boutique.
- Ajoutez quelques articles à votre panier.
- Rechargez l'interface Elementor.
Une fois que vous avez rechargé Elementor, ces éléments doivent apparaître dans le résumé de la caisse pendant que vous travaillez sur votre conception.
3. Personnalisez les paramètres généraux de votre page de paiement
Maintenant, il est temps de commencer à personnaliser.
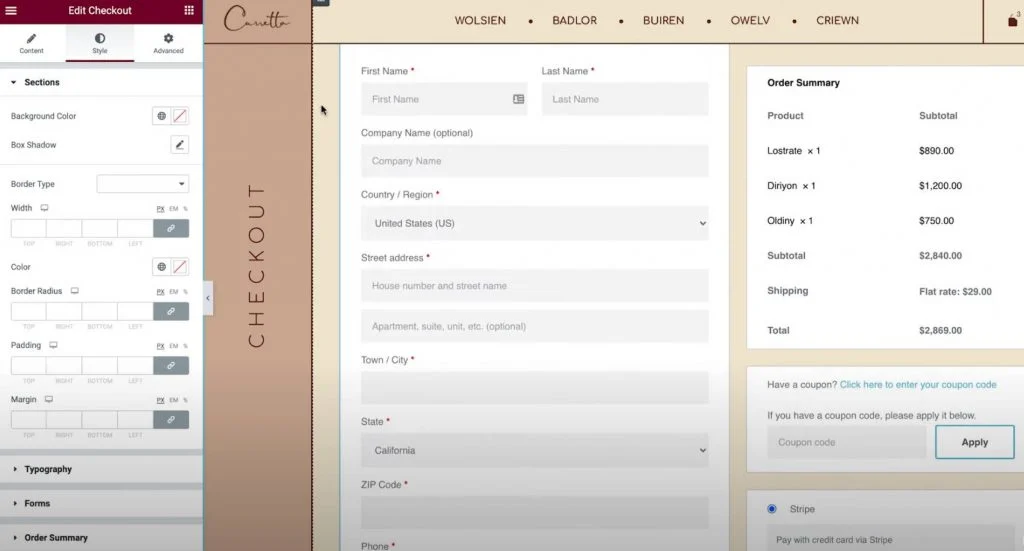
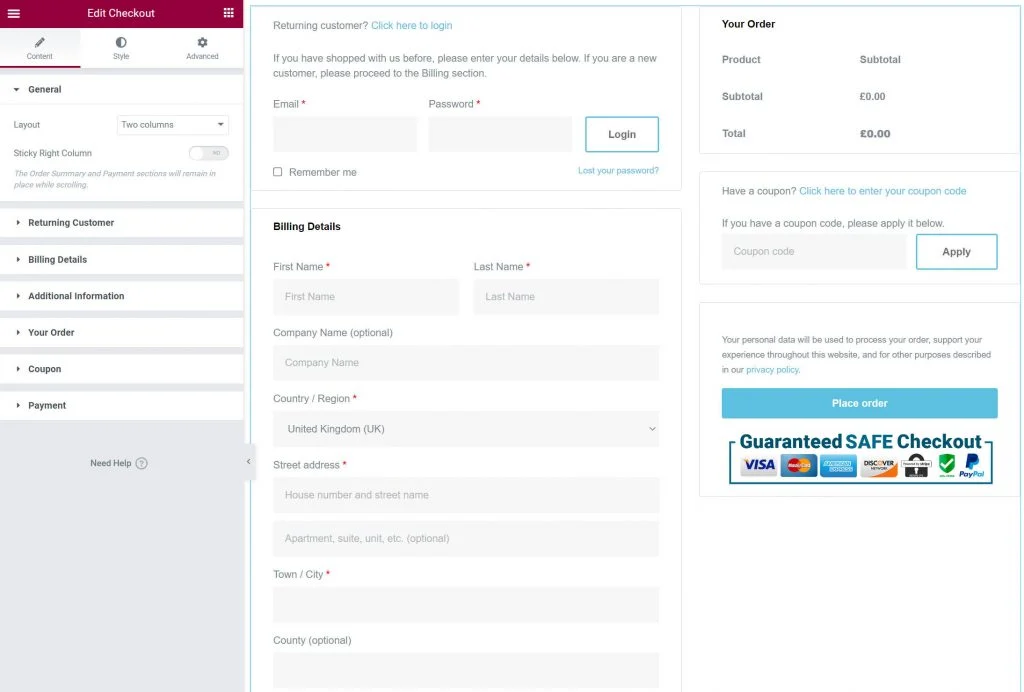
Pour commencer, ouvrez les paramètres du widget Checkout dans la barre latérale Elementor.
Passons d'abord en revue tous les paramètres de l'onglet Contenu du widget.
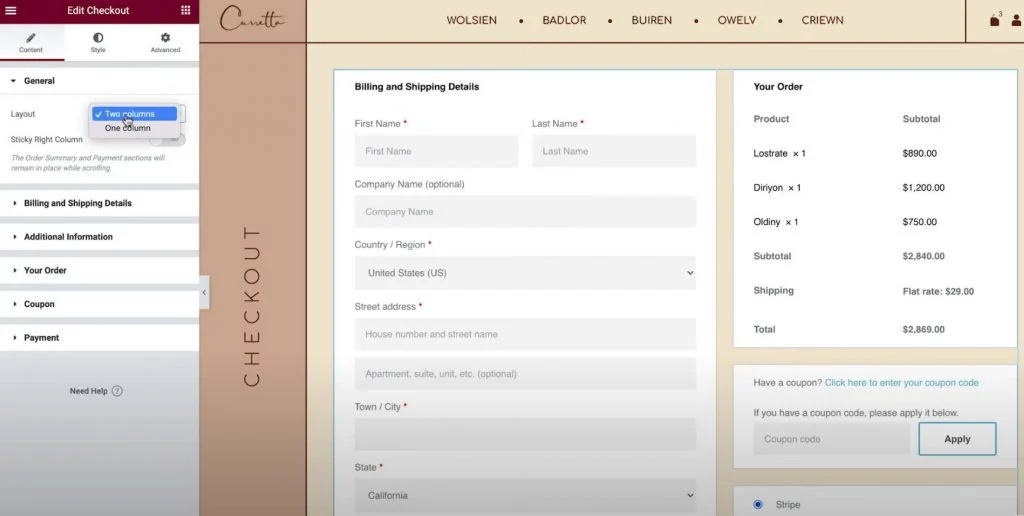
Général – Disposition à une ou deux colonnes
Tout d'abord, vous pouvez utiliser la zone Paramètres généraux pour choisir entre une disposition à une ou deux colonnes pour votre page de paiement.
Si vous choisissez une disposition à deux colonnes, vous pouvez également rendre la colonne de droite collante. Si vous activez la colonne droite collante, vous obtenez une option supplémentaire pour ajouter un décalage, ce qui vous aide à éviter que votre en-tête ne se chevauche avec la colonne.

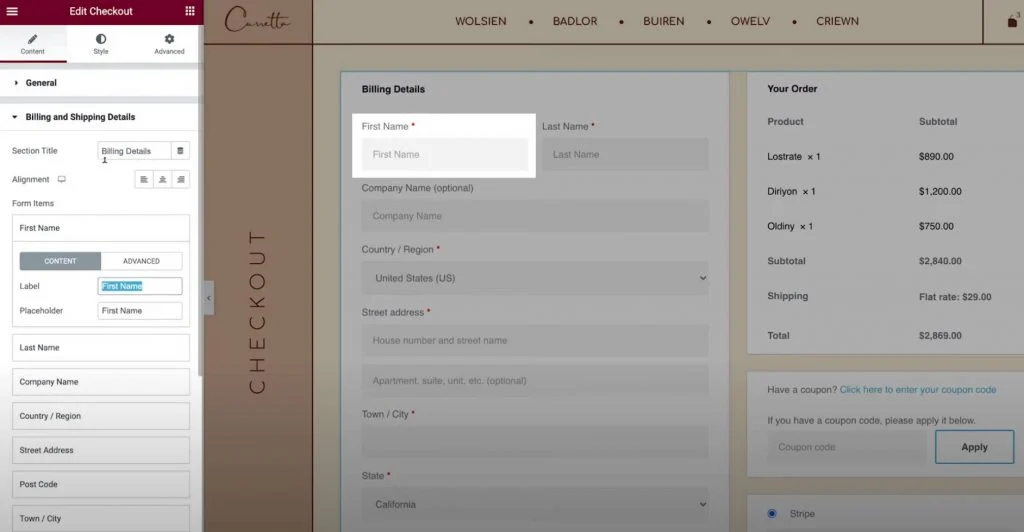
Détails de facturation et d'expédition
La section Détails de facturation et d'expédition vous permet de personnaliser les détails du formulaire de facturation et d'expédition.
Vous verrez ces champs ensemble si vous définissez les détails de facturation et d'expédition pour qu'ils soient identiques dans les paramètres de WooCommerce. Vous pouvez l'activer en accédant à WooCommerce → Paramètres → Expédition et en sélectionnant Forcer l'expédition à l'adresse de facturation du client . Sinon, vous les verrez séparément.
Tout d'abord, vous pouvez définir le titre de la section et l'alignement de cette section.
Ensuite, vous pouvez ouvrir les paramètres de chaque champ individuel pour personnaliser les étiquettes et les espaces réservés.

Informations Complémentaires
La section Informations supplémentaires vous permet de personnaliser cette zone de la page de paiement. Par défaut, c'est là que les acheteurs peuvent laisser des notes de commande spéciales, bien que vous puissiez voir des détails supplémentaires en fonction de la configuration de votre magasin.
Comme pour les autres sections de votre page de paiement, vous pouvez personnaliser l'alignement et les étiquettes de cette section.
Ou, vous avez également la possibilité de masquer cette section de la page de paiement, ce qui peut être utile si les acheteurs n'ont pas besoin de laisser des notes personnalisées.
Votre commande
Les paramètres de votre commande vous permettent de personnaliser la partie récapitulative de la commande lors du paiement. Si vous utilisez une mise en page à deux colonnes, cette section apparaîtra en haut de la colonne de droite. Dans une mise en page à une colonne, il apparaîtra sous les détails de facturation et d'expédition.
Coupon
Les paramètres du coupon vous permettent également de personnaliser le titre et l'alignement de la section du coupon. Cependant, vous avez également la possibilité de personnaliser le texte du lien pour appliquer le code de coupon. Cela peut vous aider à créer une expérience plus optimisée et conviviale pour les acheteurs qui appliquent des coupons.
Paiement
Les paramètres de paiement vous permettent de modifier l'alignement du bouton d'achat et également de personnaliser le message des conditions générales et le texte du lien.
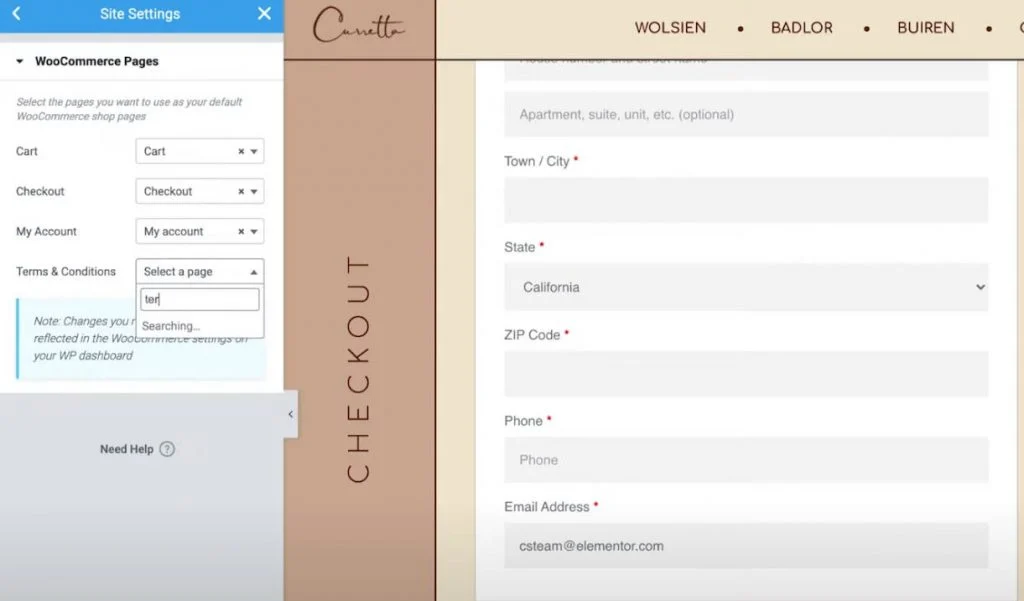
Pour voir le message des termes et conditions, vous devez avoir défini la page des termes et conditions dans vos paramètres WooCommerce. Pour simplifier les choses, vous pouvez sélectionner cette page sans quitter Elementor :
- Cliquez sur l'icône du menu hamburger dans le coin supérieur gauche de l'interface Elementor.
- Sélectionnez Paramètres du site .
- Sélectionnez WooCommerce .
- Utilisez le champ Termes et conditions pour rechercher et sélectionner la bonne page pour vos termes et conditions.

Déjà client
Si vous autorisez le paiement en tant qu'invité dans les paramètres de WooCommerce, vous obtiendrez également une zone de paramètres supplémentaire appelée Client récurrent qui vous permet de personnaliser le message qui invite les clients récurrents à se connecter à leurs comptes existants.
4. Personnalisez les paramètres de style de votre page de paiement
Ensuite, vous pouvez passer à l'onglet Style des paramètres du widget Checkout pour personnaliser davantage le style et la conception de la page de paiement, notamment en vous assurant qu'il correspond au reste de la conception de votre boutique.

Voici les options de conception générales que vous pouvez configurer dans les différentes zones de paramètres…
Sections
Dans les paramètres des sections , vous pouvez contrôler le style général de toutes les différentes parties de paiement.
Par exemple, si vous modifiez la couleur d'arrière-plan, cela affectera l'arrière-plan de toutes les sections. Vous pouvez également ajuster la bordure et l'espacement selon vos besoins.

Typographie
Dans les paramètres de typographie , vous pouvez personnaliser les couleurs et la typographie de la plupart du texte de votre page de paiement, y compris les titres, les titres secondaires, les descriptions, les messages, les boutons radio, les cases à cocher, etc.
Le seul élément de typographie que vous ne pouvez pas personnaliser ici est vos formulaires, ce que vous ferez à partir de la section suivante.
Formes
Dans les paramètres de formulaires , vous pouvez contrôler tout ce qui concerne les formulaires et les champs de formulaire de votre page de paiement, ce qui affecte principalement les champs de facturation/expédition et le formulaire de coupon.
Vous pouvez ajuster l'écart entre les colonnes et les lignes pour les différents champs de formulaire. Vous pouvez également personnaliser la typographie des étiquettes et des champs, ainsi que régler l'espacement, les bordures et les arrière-plans.
Au-delà de cela, vous avez également la possibilité de personnaliser le bouton du coupon, comme n'importe quel autre bouton de votre site.
Récapitulatif de la commande
Dans Récapitulatif de la commande , vous pouvez contrôler les lignes, ce qui affecte l'espacement dans la liste des articles dans le panier d'un acheteur.
Vous pouvez également contrôler les couleurs et la typographie des différents éléments de synthèse. Par exemple, vous pouvez utiliser un paramètre de typographie pour les articles et un autre pour les totaux des commandes.
Bouton d'achat
Dans les paramètres du bouton d'achat , vous pouvez entièrement personnaliser le bouton d'achat, y compris la typographie, les couleurs, l'espacement, les bordures, etc.
C'est probablement le bouton le plus important de la page de paiement, vous devez donc vous assurer qu'il attire l'attention et correspond au reste de votre conception.
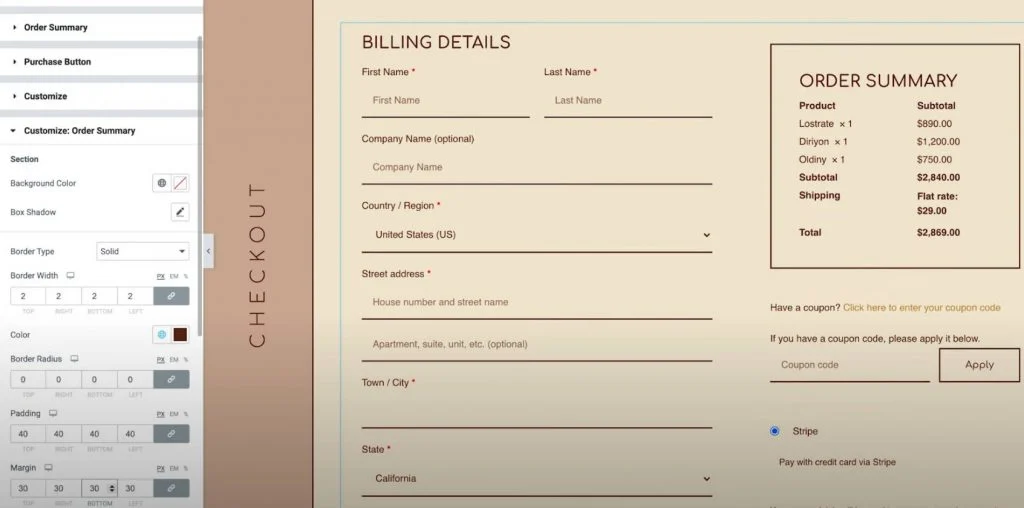
Personnaliser
Enfin, l'élément Personnaliser vous permet d'ajouter des commandes de style individuelles pour des parties spécifiques de votre page de paiement. Vous pouvez les ajouter pour les domaines suivants :
- Détails de la facturation
- Informations Complémentaires
- Adresse de livraison
- Récapitulatif de la commande
- Coupon
- Paiement
Par exemple, vous souhaiterez peut-être faire ressortir le récapitulatif de la commande du reste de la page de paiement en ajoutant une bordure personnalisée.
Vous pouvez le faire en activant les paramètres de personnalisation pour la zone de résumé de la commande et en les configurant selon vos préférences.

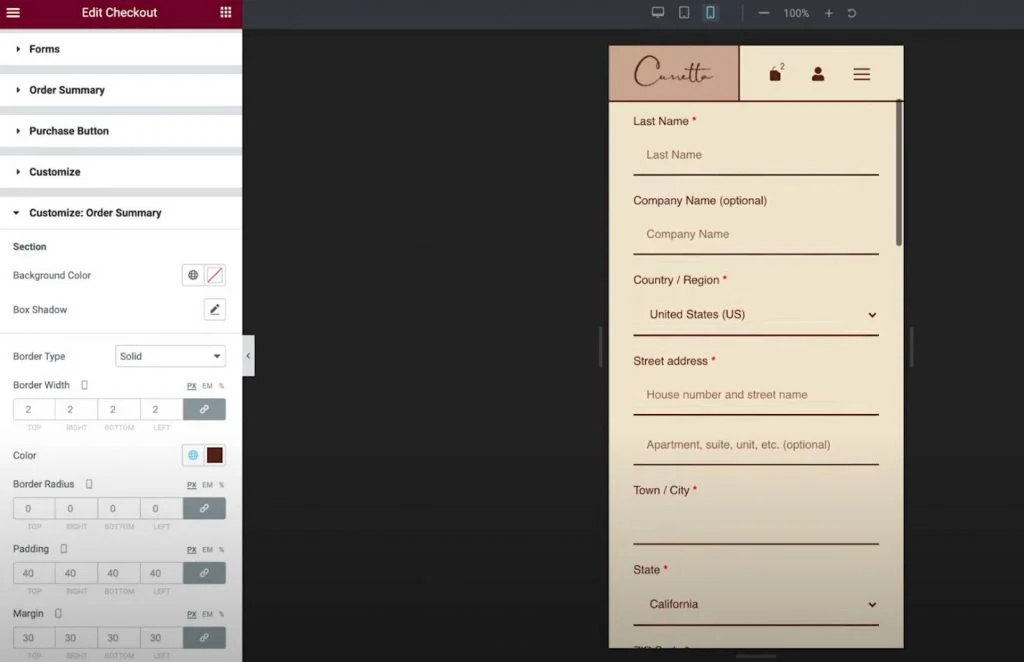
5. Ajustez votre paiement pour les acheteurs mobiles
Maintenant que vous avez fini de personnaliser la page de paiement pour les utilisateurs de bureau, vous voudrez passer en mode réactif, pour voir si vous devez faire des ajustements pour les visiteurs mobiles ou tablettes
Comme pour toutes les conceptions que vous créez avec Elementor, la conception de votre page de paiement est réactive par défaut.
Cependant, vous pouvez également utiliser les commandes mobiles d'Elementor pour ajuster la conception si nécessaire. Tout ce que vous avez à faire est de rechercher l'icône de l'appareil à côté des paramètres qui peuvent être modifiés pour différents appareils.

Par exemple, vous souhaiterez peut-être ajuster légèrement l'espacement des différents éléments pour votre conception mobile.
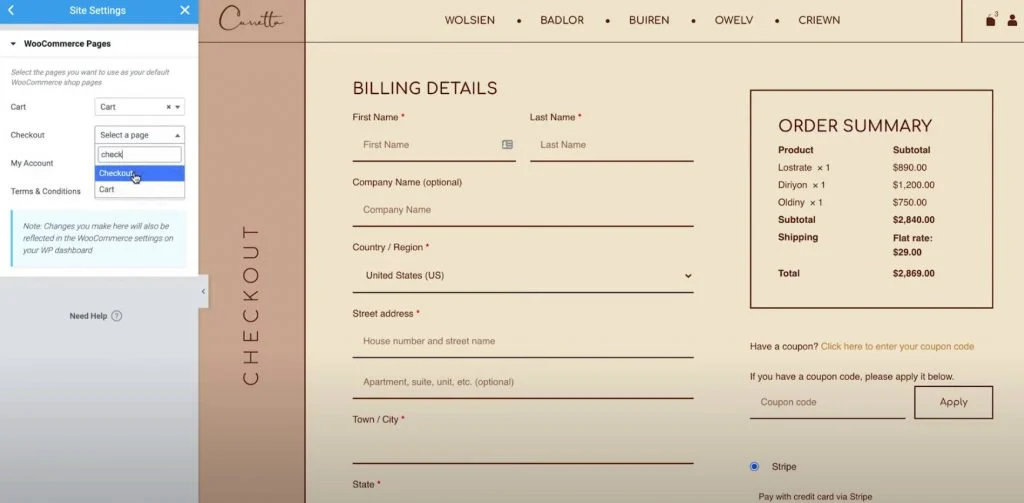
6. Ajustez les attributions de page WooCommerce dans les paramètres du site si nécessaire
Cette dernière étape est totalement facultative, mais il convient de noter que vous pouvez également contrôler les principales affectations de pages WooCommerce à partir de la zone Paramètres du site Elementor.
Cela peut être utile si vous avez créé une nouvelle page pour votre page de paiement plutôt que d'utiliser la page par défaut créée par WooCommerce.
Vous pouvez accéder à ces options à partir de l'onglet WooCommerce de la zone régulière des paramètres du site. Vous trouverez l'option WooCommerce dans la section Paramètres .

Comment personnaliser la page de paiement WooCommerce avec du code
Pour des personnalisations supplémentaires de la page de paiement WooCommerce, vous pouvez utiliser du code et utiliser les nombreux crochets d'action de paiement de WooCommerce.
Cela peut être particulièrement pratique si vous souhaitez ajouter du nouveau contenu à la page de paiement, par exemple en insérant des badges de confiance sous le bouton de paiement.
La bonne chose à propos de cette approche est qu'elle fonctionnera toujours avec le widget Elementor Checkout, ce qui en fait un excellent complément à Elementor pour des modifications supplémentaires.
Que sont les crochets d'action de paiement WooCommerce ?
Les crochets d'action WordPress vous permettent essentiellement d'utiliser PHP pour injecter du contenu à différentes parties de la page de paiement. Par exemple, vous pouvez ajouter un nouveau message texte, inclure une image (peut-être un badge de confiance), etc.
Au total, WooCommerce propose 16 crochets d'action différents pour la page de paiement.
Les neuf premiers crochets sont toujours disponibles :
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Les sept derniers crochets peuvent ou non être disponibles en fonction de vos paramètres WooCommerce. Par exemple, si vous n'avez pas activé l'inscription sur la page de paiement, vous ne pourrez pas utiliser le crochet d'action lié au formulaire d'inscription :
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
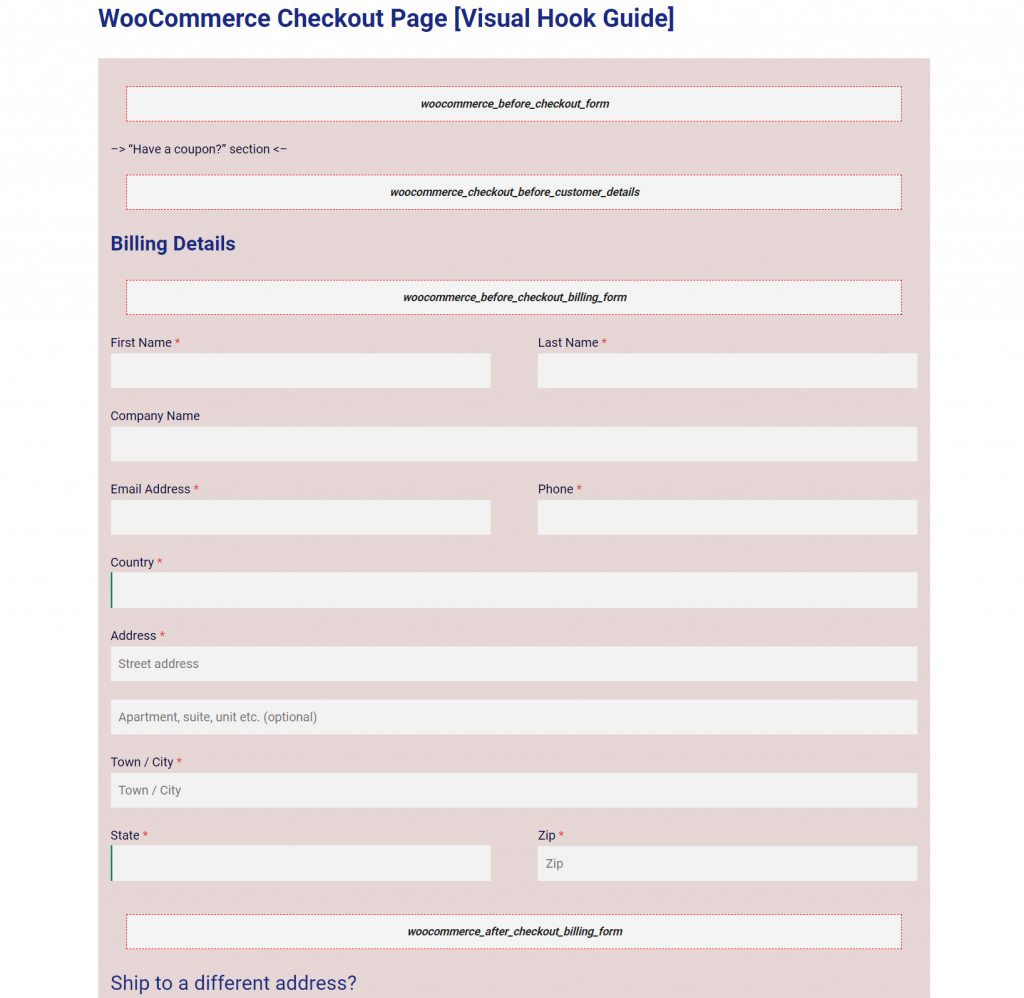
Pour comprendre où ces crochets ajouteront du contenu à la page de paiement, Business Bloomer maintient un excellent guide visuel pour chaque emplacement :

Comment utiliser les crochets d'action de paiement WooCommerce
Pour injecter du contenu avec un crochet d'action, vous devrez ajouter un extrait de code au fichier functions.php de votre thème enfant ou via un plugin comme Code Snippets.
Étant donné que vous ajouterez du code à votre site, nous vous recommandons vivement d'effectuer une sauvegarde avant de continuer et/ou de tester d'abord les modifications sur un site intermédiaire.
Tout d'abord, choisissez l'emplacement du hook où vous souhaitez ajouter du contenu.
Par exemple, supposons que vous souhaitiez ajouter un ensemble de badges de confiance sous le bouton "Passer une commande". Pour cela, vous utiliserez le crochet woocommerce_review_order_after_submit .
Ensuite, vous ajouterez un extrait de code comme celui-ci :
add_action( 'action_name', 'your_function_name' );
function votre_nom_de_fonction() {
// Votre code
}
Par exemple, pour ajouter une image de badge de confiance, le code pourrait ressembler à ceci :
add_action( 'woocommerce_review_order_after_submit', 'display_trust_badges' );
fonction display_trust_badges() {
echo '<img src=”trust-badges.png” />'
;}
Ci-dessous, vous pouvez voir que les badges de confiance apparaissent sous le bouton de commande, même lorsque vous travaillez avec le widget Checkout dans l'interface Elementor :

Comment tester votre page de paiement WooCommerce
Avant d'apporter les modifications à votre page de paiement en direct, nous vous recommandons vivement de tout tester pour vous assurer qu'il n'y a pas de problèmes. Après tout, tout ce qui interfère avec la page de paiement de votre magasin aura un effet négatif direct sur vos résultats.
De nombreuses méthodes de paiement WooCommerce incluent des modes de test que vous pouvez utiliser pour soumettre des commandes. Cela est vrai à la fois pour le plugin officiel de la passerelle Stripe et le plugin officiel de la passerelle PayPal, ainsi que pour les paiements WooCommerce. Tous les liens de la phrase précédente vous amèneront à la page de documentation appropriée pour la fonctionnalité de test de cette passerelle.
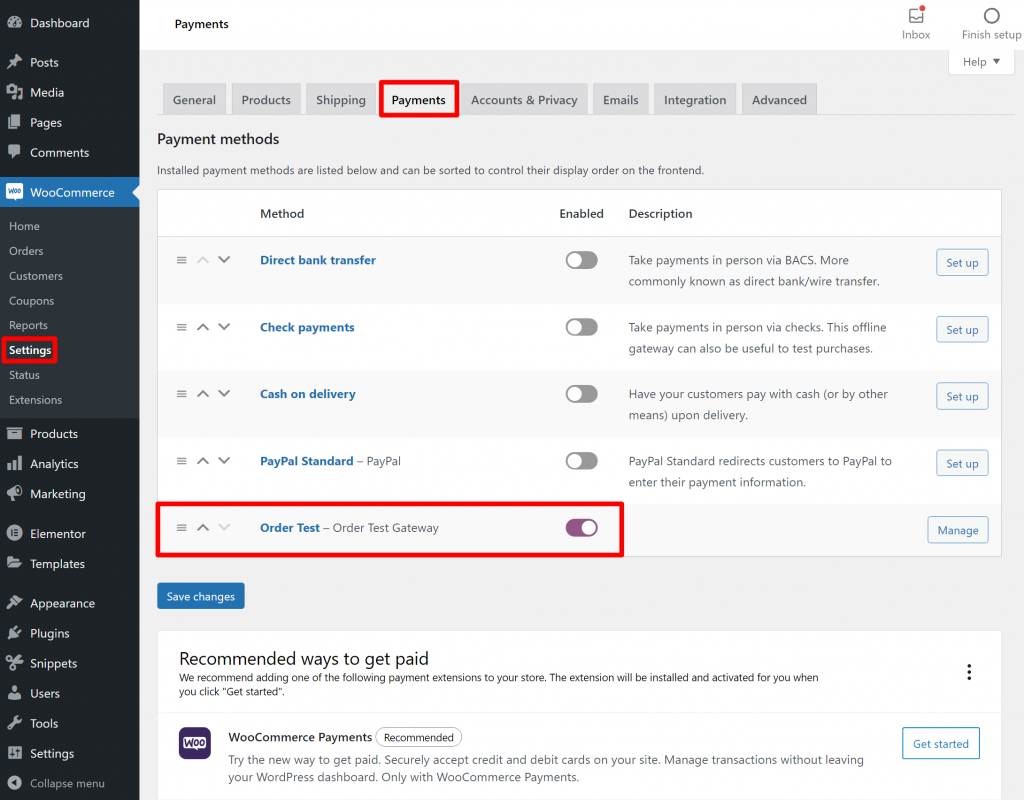
Ou, vous pouvez également utiliser le plugin gratuit WC Order Test, qui ajoute une nouvelle passerelle de paiement « Order Test ». Vous pouvez configurer cette passerelle en allant sur WooCommerce → Paramètres → Paiements .

Une fois que vous avez activé une passerelle de paiement test, vous pouvez soumettre des commandes test pour vous assurer que tous les champs de paiement fonctionnent et qu'aucune de vos modifications de contenu ou de conception n'interfère avec le processus de paiement.
Nous vous recommandons de tester à la fois sur les ordinateurs de bureau et les appareils mobiles.
Commencez à personnaliser vos pages WooCommerce avec Elementor
Avec le widget Checkout dans Elementor Pro, vous pouvez désormais personnaliser entièrement la page de paiement WooCommerce à l'aide de la conception visuelle par glisser-déposer d'Elementor.
Pour la plupart des gens, Elementor est tout ce dont vous aurez besoin, car il vous permet de personnaliser les couleurs, la typographie, le texte, l'espacement, les bordures, etc.
Si vous souhaitez aller encore plus loin et ajouter du nouveau contenu à votre page de paiement, vous pouvez également utiliser les crochets d'action intégrés de WooCommerce, qui sont entièrement compatibles avec le widget Elementor Checkout.
Mieux encore, Elementor ne vous limite pas à la simple personnalisation de la page de paiement.
Elementor WooCommerce Builder peut également vous aider à personnaliser d'autres parties de votre boutique à l'aide du générateur visuel par glisser-déposer d'Elementor. Par exemple, vous pouvez également personnaliser la page du panier WooCommerce, la page du produit unique WooCommerce, la page Mon compte WooCommerce, etc.
Avez-vous encore des questions sur la personnalisation de votre page de paiement WooCommerce avec Elementor ou des crochets d'action ? Faites le nous savoir dans les commentaires!
