Elementor WooCommerce Sepet Widget'ı Nasıl Kullanılır
Yayınlanan: 2021-12-29Elementor'un görsel arayüzünü kullanarak WooCommerce sepet sayfasını oluşturabilmeyi ve özelleştirebilmeyi hiç dilediniz mi?
Harika haberlerimiz var! Kasım 2021'deki Elementor Pro 3.5 sürümünde, Elementor WooCommerce Builder'ı mağazanızın alışveriş sepeti, ödeme ve hesabım sayfaları için özel widget'lar dahil olmak üzere yeni özelliklerle genişlettik.
Bu önemli sayfaları kontrol etmek için WooCommerce temanıza güvenmeniz gerekmeden önce, artık bu öğelerin tasarımını, düzenini ve içeriğini doğrudan Elementor'dan kontrol edebileceksiniz.
Bu öğreticide, belirli bir öğenin, yani yeni Sepet widget'ının nasıl kullanılacağına odaklanacağız. Daha spesifik olarak, Elementor'dan ayrılmadan mağazanızın sepet sayfasını kontrol etmek ve optimize etmek için Elementor Pro'nun yeni Sepet widget'ını nasıl kullanacağınızı öğreneceksiniz.
Bu eğitimi video formatında görmek isterseniz yukarıdaki videoyu izleyebilirsiniz. Aksi takdirde, videoyla birlikte gelen tam metin tabanlı öğreticiyi okumaya devam edin.
Elementor Cart Widget'ı Nasıl Çalışır?
Mağazanızın alışveriş sepeti, e-ticaret web sitenizin kullanıcı deneyiminin önemli bir parçasıdır. Alışveriş sepetleri, müşterileriniz için ödeme sürecini basitleştirir ve alışveriş yapanların ilgilendikleri ürünleri kaydetmelerini kolaylaştırır.
Elementor'un yeni Sepet widget'ı ile, mağazanızın diğer marka öğeleriyle eşleştiğinden ve satışları optimize edecek şekilde ayarlandığından emin olmak için alışveriş sepeti sayfanızı tamamen özelleştirmek için Elementor'un görsel tasarım arayüzünü kullanabilirsiniz.
Sepet parçacığıyla yapabileceğiniz özelleştirme türlerinin bazı örnekleri aşağıda verilmiştir:
- Tek sütunlu veya iki sütunlu düzen gibi farklı sepet düzenleri seçin.
- Sepetinizdeki her bir öğe için tüm renkleri ve tipografiyi özelleştirin.
- Belirli alışveriş sepeti bilgileri arasındaki satır boşluğunu ayarlamak gibi, her bir öğenin düzenini ve aralığını ayrıntılı bir düzeyde yapılandırın.
- Sepet sayfanızın önemli alanları için etiketleri ve çeşitli düğmelerin metinlerini düzenleyin.
- Kupon formu ve nakliye ücreti hesaplayıcı gibi sepetinizin formlarını özelleştirin.
Tüm Elementor tasarımlarınızda olduğu gibi, alışveriş sepetinizin farklı cihazlarda nasıl görüneceğini özelleştirmek için özel seçeneklere de sahip olacaksınız; cihaz.
Elementor'da Sepet Widget'ı Nasıl Kullanılır
Şimdi, WooCommerce mağazanızda Elementor Cart widget'ını nasıl kullanmaya başlayabileceğinizi gösteren adım adım kılavuza geçelim.
1. Mağazanızın Varsayılan Sepet Sayfasını Elementor'da Düzenleyin
Bir WooCommerce mağazası oluşturduğunuzda, WooCommerce otomatik olarak mağazanız için WooCommerce alışveriş sepeti kısa kodunu kullanan bir alışveriş sepeti sayfası oluşturur.
Bu eğitim için, tasarımınız için bu mevcut sayfayı kullanacaksınız. Ancak temanızdaki varsayılan stile bağlı kalmak yerine, Elementor'un tüm tasarım seçeneklerine erişmek için bu sayfayı Elementor ile düzenlersiniz.
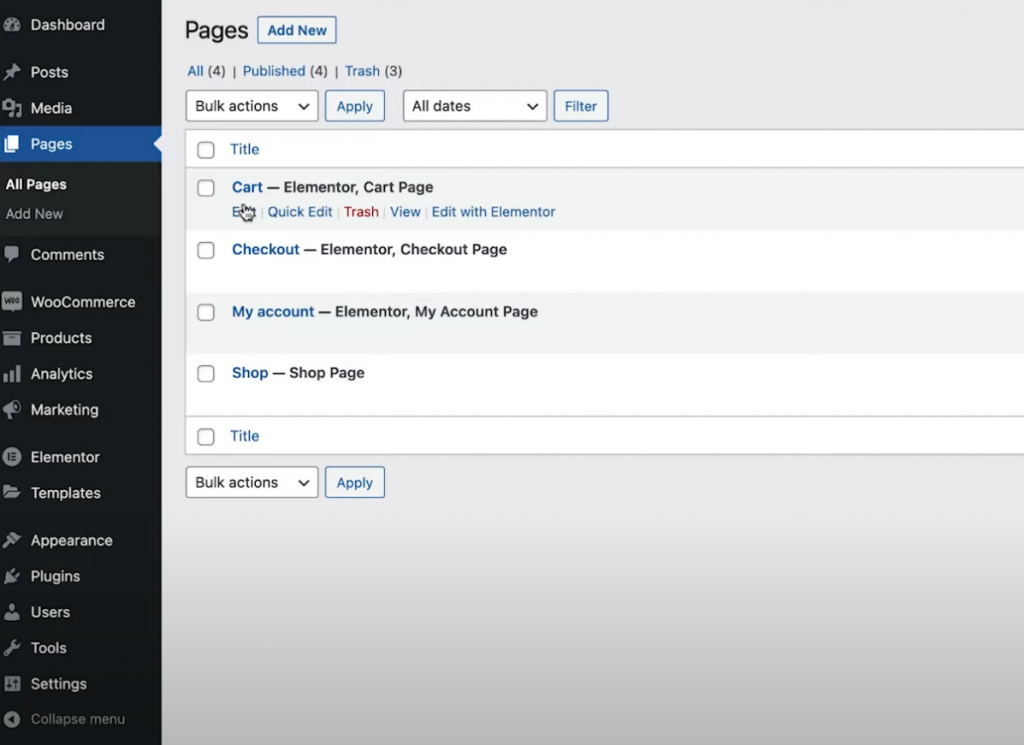
Başlamak için kontrol panelinizdeki Sayfalar listesine gidin ve Sepet sayfasını bulun. “Sepet Sayfası” olarak işaretlenmelidir.

Bulduğunuzda, WordPress editörünü açmak için Düzenle düğmesini tıklayın. Ardından, düzenleyicinin içinde, Elementor'un arayüzünü başlatmak için Elementor ile Düzenle seçeneğine tıklayın.
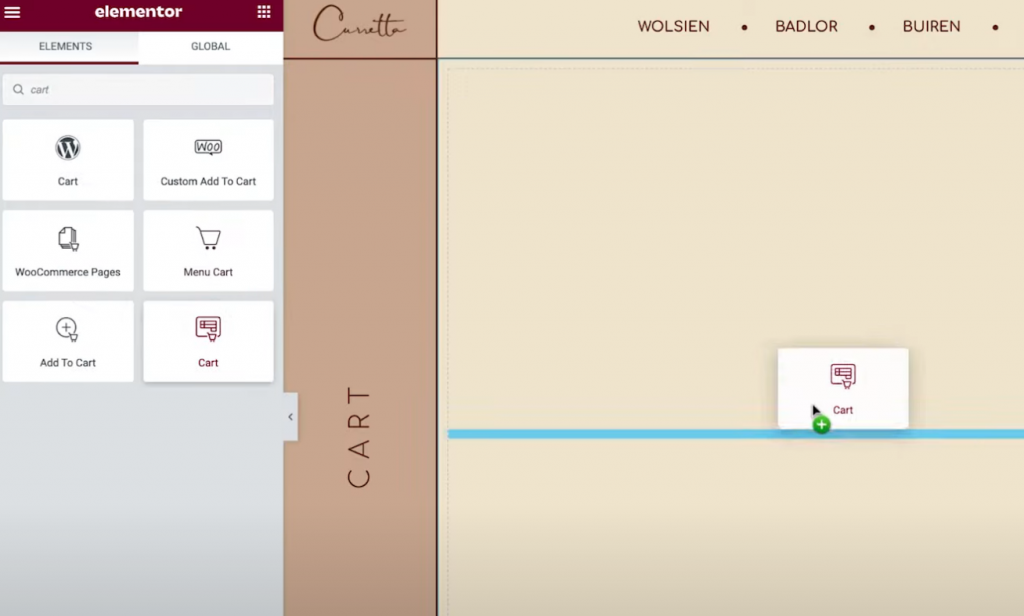
2. WooCommerce Cart Kısa Kodunu Elementor Cart Widget ile Değiştirin
Mağazanızın mevcut alışveriş sepeti sayfasını Elementor'da ilk açtığınızda, bir Elementor Metin Düzenleyici widget'ında [woocommerce_cart] kısa kodunu göreceksiniz.
Tasarımınıza başlamak için, bu mevcut parçacığı/kısa kodu silmek ve onu Elementor'un yeni atanmış Sepet parçacığıyla değiştirmek isteyeceksiniz:

Artık alışveriş sepeti sayfanızın tasarımını özelleştirmeye başlamaya hazırsınız.
Not – tasarımınız üzerinde çalışırken "dolu" bir sepetin nasıl göründüğünü görebilmeniz için alışveriş sepetinize bazı ürünler eklemenizi öneririz. Aksi takdirde, Elementor'da çalışırken sepetinizi boş olarak görürsünüz.
Bunu, mağazanızın ön ucuna gidip sepetinize bazı öğeler ekleyerek ve ardından Elementor arayüzünü yeniden yükleyerek yapabilirsiniz. Elementor'u yeniden yüklediğinizde, tasarımınız üzerinde çalışırken bu öğeler sepetinizde görünmelidir.
"Boş" bir sepetin nasıl göründüğünü önizlemeye geri dönmek isterseniz, bu öğeleri sitenizin ön ucundaki sepetinizden kaldırabilir ve ardından Elementor arayüzünü yeniden yükleyebilirsiniz.
3. Sepetinizin Düzenini Ayarlayın
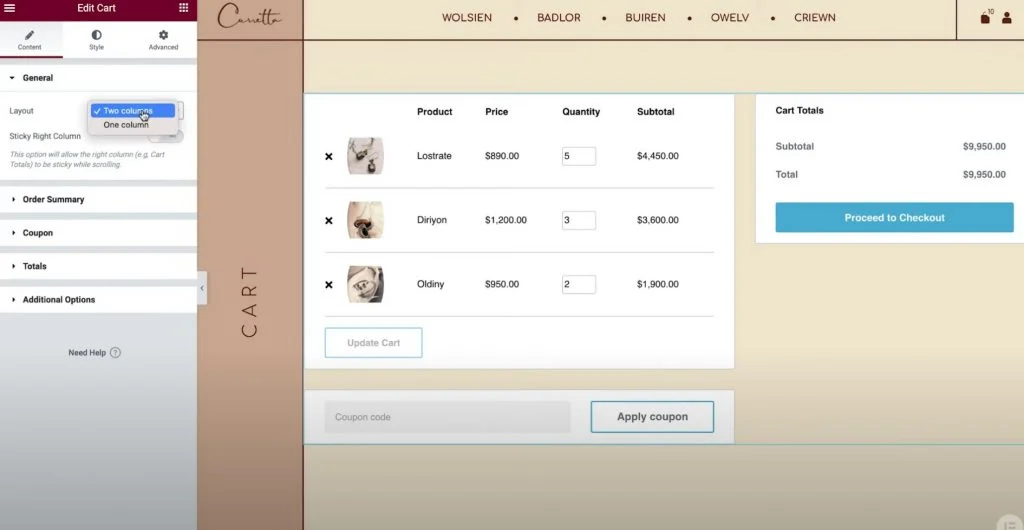
Alışveriş sepetinizin düzenini, tasarımını ve diğer davranışlarını kontrol etmek için, herhangi bir Elementor widget'ını düzenlediğiniz gibi kenar çubuğunda ayarlarını açabilirsiniz.
Başlamak için, Genel ayarların Düzen açılır menüsünde bir sütunlu veya iki sütunlu düzeni kullanmayı seçebilirsiniz. İki sütunlu bir düzen kullanmak güzel çünkü sepet toplamlarını en üste getiriyor, bu da daha büyük cihazlarda gezinirken sepet toplamlarını daha görünür hale getiriyor.
Ayrıca, Yapışkan Sağ Sütun geçişini etkinleştirerek sepet toplamları sütununu kaydırma sırasında yapışkan hale getirebilirsiniz. Bunun diğer içerikle çakışmamasını sağlamak için bir uzaklık da eklemek isteyebilirsiniz.

Ardından, gerekirse "Sepeti Güncelle" düğme metnini ayarlamak için Sipariş Özeti ayarlarını kullanabilirsiniz.
Toplamlar ayarlarında, "Ödeme İşlemine Devam Et" düğme metni gibi çeşitli sepet öğelerinin etiketlerini ve hizalamasını ayarlamak için benzer seçenekler elde edeceksiniz.

WooCommerce gönderi hesaplayıcı özelliğini etkinleştirdiyseniz, bunu widget'ın ayarlarında da yapılandırabilirsiniz. WooCommerce → Ayarlar → Gönderim → Gönderim seçeneklerine gidip alışveriş sepeti sayfasındaki gönderi hesaplayıcıyı etkinleştirmek için kutuyu işaretleyerek WooCommerce ayarlarında gönderim hesaplayıcıyı etkinleştirebilirsiniz.
Son olarak, Ek Seçenekler ayarları, otomatik sepet güncellemelerini etkinleştirmeniz için size bir geçiş sağlar. Alışveriş yapanların değişikliklerini uygulamak için Güncelle düğmesini tıklamasını istemek yerine; bu özelliğin etkinleştirilmesi, sayfa yeniden yüklenmeden sepeti otomatik olarak güncelleyecektir.
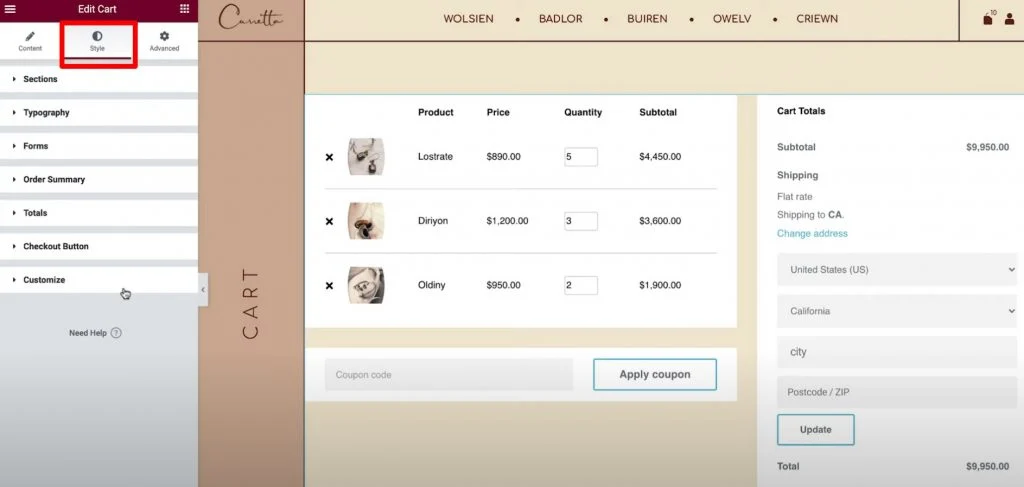
4. Sepetinizin Stilini Ayarlayın
Artık, widget'ın ayarlarındaki Stil sekmesine giderek sepetinizin stilini ve tasarımını yapılandırabilirsiniz. Burada, Bölümler , Tipografi , Formlar ve daha fazlasını içeren bir dizi farklı ayar alanı göreceksiniz.

Her alanda bulacağınız genel stil seçenekleri şunlardır:
- Bölümler – üç sepet widget parçasının genel stilini kontrol edebilirsiniz. Örneğin, sepetin tamamına bir arka plan uygulayabilir veya bir kutu gölgesi ekleyebilirsiniz.
- Tipografi – başlıklar, açıklamalar, bağlantılar vb. gibi anahtar etiketler için bazı genel tipografi ve renkleri kontrol edebilirsiniz.
- Formlar – kupon alanı formunun ve kargo alanları formunun stilini kontrol edebilirsiniz (sepet sayfasında kargo hesaplayıcıyı etkinleştirdiyseniz). Örneğin, form alanları arasında biraz boşluk oluşturmak için Satırlar Boşluğu ayarını kullanabilirsiniz.
- Düğmeler – Kuponu Uygula ve Güncelle düğmelerine, aşina olduğunuz tüm Elementor düğmesi stil seçenekleriyle stil verebilirsiniz.
- Sipariş Özeti – Sepetteki ve sipariş özetindeki ürünlerin stilini kontrol edebilirsiniz.
- Toplamlar – alışveriş yapanın siparişinin toplam maliyetini listeleyen "Sepet Toplamları" bölümünün tasarımını kontrol edebilirsiniz.
- Ödeme Düğmesi – ödeme düğmesinin tasarımını kontrol edebilirsiniz. Gerçekleştirmelerini istediğiniz eylem bu olduğundan, alışveriş yapanların kaçırmamasını sağlamak için göz alıcı hale getirmek isteyeceksiniz.
- Özelleştir - sipariş özeti, kupon ve toplamlar üzerinde daha ayrıntılı kontrol elde edebilirsiniz. Bu seçenekleri eklerseniz, bu alanlara odaklanan ek ayarlar alırsınız. Örneğin, "toplamlar" bölümünüzü ayrı bir arka plan rengi, kutu gölgesi, kenarlık vb. ile sepetinizin geri kalanından öne çıkarmak için bunu kullanabilirsiniz.
5. Sepetinizin Mobil Versiyonunu Özelleştirin
Elementor Cart widget'ını kullandığınızda, sepetiniz varsayılan olarak mobil uyumlu olacaktır. Bununla birlikte, diğer Elementor widget'larında ve tasarımlarında olduğu gibi, her müşteri için mutlak en iyi deneyimi oluşturmak üzere içeri girip sepetinizin farklı cihazlarda nasıl görünmesi gerektiğini manuel olarak ayarlayabilirsiniz.
Bunu yapmak için Elementor'un duyarlı düzenleme modunu açın ve ardından farklı cihazlar için ince ayar yapabileceğiniz ayarların yanında cihaz simgelerini göreceksiniz.
Örneğin, birinin masaüstü veya mobil cihaz kullanmasına bağlı olarak satır aralığını değiştirebilir veya farklı öğelerin yazı tipi boyutunu ayarlayabilirsiniz.
6. Gerekirse Site Ayarlarında WooCommerce Ayarlarını Düzenleyin
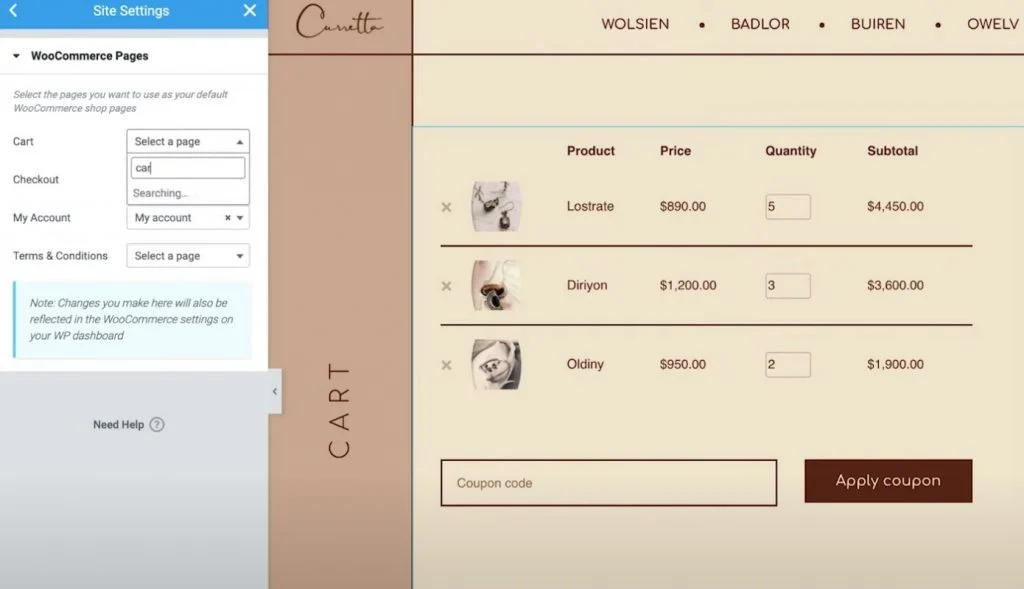
Bu son adım isteğe bağlıdır, ancak temel WooCommerce sayfa atamalarını Elementor Site Ayarları alanından da kontrol edebileceğinizi belirtmekte fayda var.
Örneğin, mevcut WooCommerce sepet sayfasını düzenlemek yerine Elementor ile sepetiniz için yeni bir sayfa oluşturduysanız, WooCommerce'e Elementor Site Ayarlarından yeni sayfanızı kullanmasını söyleyebilirsiniz.
Bu seçeneklere normal Site Ayarları alanındaki WooCommerce sekmesinden erişebilirsiniz. WooCommerce seçeneği, Ayarlar başlığı altında görünecektir.

Elementor'dan Çıkmadan Sepet Sayfanızı Oluşturun ve Özelleştirin
Elementor Pro'daki yeni WooCommerce Sepet widget'ı ile artık sepet sayfanızı Elementor'dan ayrılmadan oluşturabilir ve özelleştirebilirsiniz.
Elementor'un ayarlarını kullanarak her öğenin tasarımını özelleştirebilir, farklı düzenler arasından seçim yapabilir, etiketleri değiştirebilir ve daha fazlasını yapabilirsiniz. Alışveriş sepeti sayfanız üzerinde bu ekstra kontrole sahip olmak, size mağazanızın geri kalanıyla uyumlu bir tasarım sağlama ve satışları artırmak için alışveriş sepeti sayfanızı optimize etme gücü verecektir.
Ayrıca Elementor Pro, mağazanızın ödeme sayfası ve Hesabım sayfası gibi diğer önemli alanları için de yeni widget'lara sahiptir. Bu widget'lar, WooCommerce kısa kodlarını kullanma ihtiyacını ortadan kaldırır ve size mağazanız üzerinde her zamankinden daha fazla kontrol sağlar.
Tüm bu yeni widget'lar, WooCommerce tek ürün sayfasını özelleştirme yeteneği gibi, WooCommerce Builder'da sahip olduğunuz mevcut özellikleri temel alır.
Elementor Pro ve WooCommerce Builder'ı zaten kullanıyorsanız, bu öğreticiyi izleyerek Sepet widget'ını bugün kullanmaya başlayabilirsiniz. Elementor Pro'yu henüz kullanmıyorsanız yeni Sepet widget'ına, WooCommerce Builder'a ve Elementor Pro'daki diğer tüm harika özelliklere erişmek için bugün yükseltin.
Elementor Pro 3.5'te WooCommerce Cart widget'ının nasıl kullanılacağı hakkında hala sorularınız mı var? Yorumlarda bize bildirin!
