Cara Menyesuaikan Halaman Checkout WooCommerce Dengan Elementor
Diterbitkan: 2022-02-10Mencari cara termudah untuk menyesuaikan halaman checkout WooCommerce?
Di masa lalu, Anda harus mengandalkan tema WooCommerce untuk desain halaman checkout. Atau, Anda mungkin menggunakan CSS khusus atau plugin checkout WooCommerce pihak ketiga.
Tetapi dengan widget Checkout baru di Elementor Pro, kini Anda dapat sepenuhnya menyesuaikan halaman checkout menggunakan antarmuka visual Elementor dan opsi bebas kode. Widget ini berfungsi bersama widget Elementor Cart dan Akun Saya untuk membantu Anda mendesain semua halaman utama toko Anda.
Dalam tutorial ini, Anda akan mempelajari cara menggunakan widget Checkout Elementor Pro untuk menyesuaikan dan mengoptimalkan halaman checkout toko Anda tanpa harus meninggalkan Elementor.
Kemudian, kami juga akan membagikan beberapa tip tambahan tentang cara menggunakan kait tindakan WooCommerce untuk menyesuaikan halaman pembayaran lebih lanjut.
Meskipun Anda tidak perlu menggunakan kode jika menggunakan widget Checkout Elementor Pro, pengait tindakan ini dapat berguna jika Anda ingin menambahkan konten khusus ke halaman pembayaran, seperti kumpulan lencana kepercayaan yang muncul di bawah kartu kredit bidang.
Jika Anda lebih suka menonton video tutorial, Anda dapat menonton video di atas tentang cara menggunakan widget Elementor Checkout.
Jika tidak, teruslah membaca untuk tutorial berbasis teks lengkap yang paralel dengan video, serta beberapa tip tambahan tentang penggunaan kait tindakan WooCommerce yang tidak kami bahas dalam video.
Daftar isi
- Bagaimana Cara Kerja Widget Checkout Elementor Pro?
- Cara Menyesuaikan Halaman Checkout WooCommerce Dengan Elementor
- Cara Menyesuaikan Halaman Checkout WooCommerce Dengan Kode
- Cara Menguji Halaman Checkout WooCommerce Anda
Bagaimana Cara Kerja Widget Checkout Elementor Pro?
Halaman checkout WooCommerce adalah halaman tempat pembeli menyelesaikan pesanan mereka dengan memasukkan alamat, detail kontak, informasi penagihan, dan sebagainya.
Ini adalah halaman penting untuk toko mana pun, jadi penting bagi Anda untuk mengoptimalkannya untuk konversi dan membuatnya senyaman mungkin.
Dengan widget Elementor Checkout, Anda dapat sepenuhnya menyesuaikan halaman checkout toko Anda langsung dari Elementor. Ini membantu Anda membuat desain yang konsisten dengan toko Anda yang lain dan mengoptimalkan detail utama di halaman Anda.
Anda dapat mengubah warna dan tipografi, menyesuaikan spasi, mengubah bagian dan teks bentuk, dan banyak lagi. Anda dapat membuat perubahan di seluruh pembayaran atau Anda dapat mengaktifkan opsi terperinci untuk menerapkan gaya yang berbeda ke bagian tertentu dari pembayaran Anda.
Misalnya, jika Anda ingin menarik perhatian ke bidang kupon, Anda dapat menambahkan warna khusus, bingkai, dan sebagainya — semuanya tanpa memerlukan kode.
Cara Menyesuaikan Halaman Checkout WooCommerce Dengan Elementor
Sekarang, mari beralih ke panduan mendetail tentang cara menggunakan widget Checkout di Elementor Pro untuk menyesuaikan halaman checkout toko Anda.
Sekali lagi, jika Anda lebih suka melihat tutorial ini dalam format video, Anda dapat menontonnya di atas. Kedua tutorial berisi informasi yang sama.
1. Edit Halaman Keranjang Default Toko Anda di Elementor
Saat Anda membuat toko WooCommerce, WooCommerce secara otomatis membuat halaman pembayaran untuk toko Anda yang menggunakan kode pendek pembayaran WooCommerce.
Dalam tutorial ini, Anda dapat menggunakan halaman yang sama untuk kesederhanaan. Hanya saja, alih-alih mengandalkan kode pendek WooCommerce, Anda akan mengedit halaman di Elementor dan menambahkan widget Checkout.
Untuk memulai, buka daftar Halaman di dasbor WordPress Anda dan temukan halaman checkout. WooCommerce akan secara otomatis menandainya dengan pengidentifikasi yang mengatakan "Halaman Checkout".
Ketika Anda telah menemukan halaman yang benar, klik tombol Edit untuk membuka editor WordPress.
Setelah Anda berada di dalam editor, klik tombol Edit With Elementor untuk mengaktifkan Elementor untuk halaman ini dan meluncurkan editor Elementor.
2. Ganti Kode Pendek Checkout WooCommerce Dengan Widget Checkout Elementor
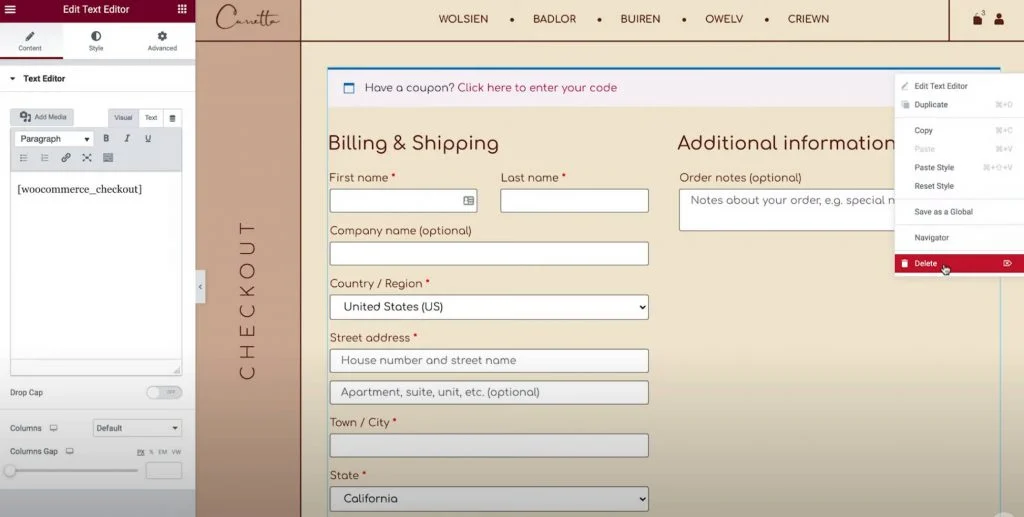
Saat Anda membuka halaman keranjang default di Elementor, Anda akan melihat desain yang sangat sederhana. Satu-satunya elemen di halaman adalah kode pendek [woocommerce_checkout] di dalam widget Editor Teks Elementor.
Untuk menggunakan Elementor untuk mengontrol checkout Anda, pertama-tama Anda ingin menghapus widget/kode pendek yang ada:

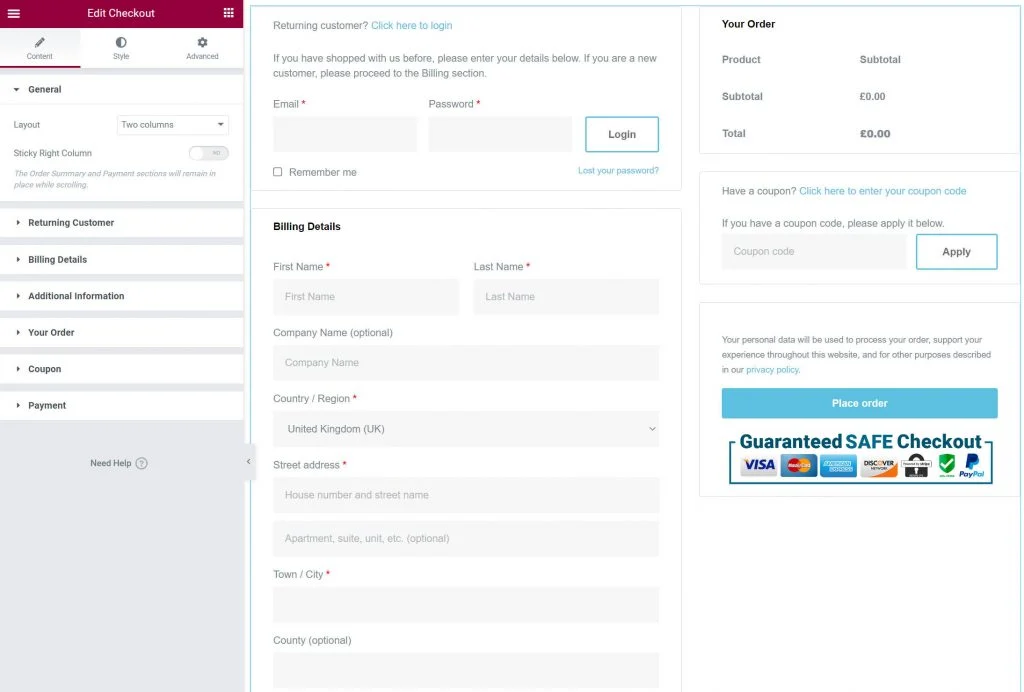
Kemudian, tambahkan widget Elementor Checkout sebagai gantinya. Setelah menambahkan widget Checkout, Anda akan melihat pratinjau langsung dari halaman checkout langsung di editor.
Catatan – karena editor Elementor memberi Anda pratinjau visual yang sangat cocok dengan apa yang akan dilihat pengunjung situs web Anda, Anda ingin menambahkan beberapa item ke keranjang belanja sehingga Anda dapat melihat seperti apa proses pembayaran yang sebenarnya. Inilah yang perlu Anda lakukan:
- Pergi ke frontend toko Anda.
- Tambahkan beberapa item ke keranjang Anda.
- Muat ulang antarmuka Elementor.
Setelah Anda memuat ulang Elementor, item tersebut akan muncul di ringkasan pembayaran saat Anda sedang mengerjakan desain.
3. Sesuaikan Pengaturan Umum Halaman Checkout Anda
Sekarang, saatnya untuk mulai menyesuaikan.
Untuk memulai, buka pengaturan widget Checkout di sidebar Elementor.
Pertama-tama mari kita telusuri semua pengaturan di tab Konten widget.
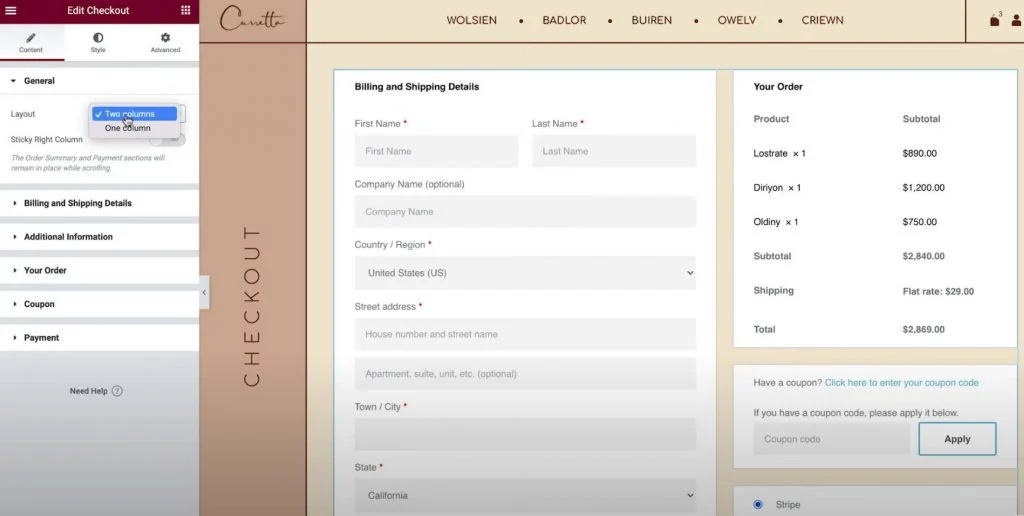
Umum – Tata Letak Satu Kolom atau Dua Kolom
Pertama, Anda dapat menggunakan area pengaturan Umum untuk memilih antara tata letak satu kolom atau dua kolom untuk halaman checkout Anda.
Jika Anda memilih tata letak dua kolom, Anda juga bisa membuat kolom kanan lengket. Jika Anda mengaktifkan kolom sticky right, Anda mendapatkan opsi tambahan untuk menambahkan offset, yang membantu Anda menghindari tajuk yang tumpang tindih dengan kolom.

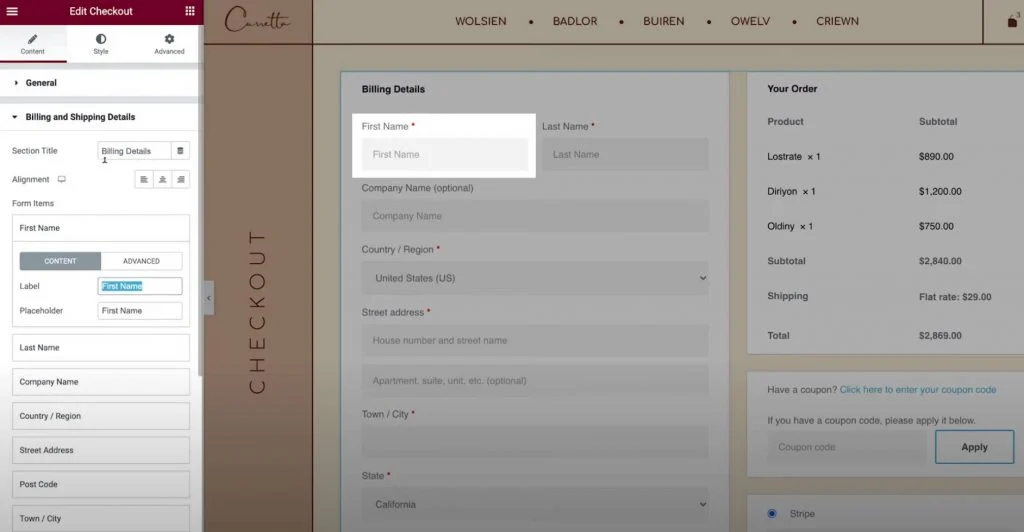
Detail Penagihan dan Pengiriman
Bagian Detail Penagihan dan Pengiriman memungkinkan Anda menyesuaikan detail formulir penagihan dan pengiriman.
Anda akan melihat kolom ini bersamaan jika Anda menyetel detail penagihan dan pengiriman sama di setelan WooCommerce. Anda dapat mengaktifkan ini dengan membuka WooCommerce → Pengaturan → Pengiriman dan memilih Paksa pengiriman ke alamat penagihan pelanggan . Jika tidak, Anda akan melihatnya secara terpisah.
Pertama, Anda dapat mengatur judul dan perataan bagian untuk bagian ini.
Kemudian, Anda dapat membuka pengaturan untuk masing-masing bidang untuk menyesuaikan label dan placeholder.

informasi tambahan
Bagian Informasi Tambahan memungkinkan Anda menyesuaikan area halaman pembayaran ini. Secara default, pembeli dapat meninggalkan catatan pesanan khusus di sini, meskipun Anda mungkin melihat detail tambahan tergantung pada penyiapan toko Anda.
Seperti bagian lain dari halaman checkout Anda, Anda dapat menyesuaikan perataan dan label bagian ini.
Atau, Anda juga memiliki opsi untuk menyembunyikan bagian ini dari halaman pembayaran, yang mungkin berguna jika pembeli tidak perlu meninggalkan catatan khusus.
Pesanan Anda
Pengaturan Pesanan Anda memungkinkan Anda menyesuaikan bagian ringkasan pesanan dari pembayaran. Jika Anda menggunakan tata letak dua kolom, bagian ini akan muncul di bagian atas kolom sebelah kanan. Dalam tata letak satu kolom, itu akan muncul di bawah detail penagihan dan pengiriman.
Kupon
Pengaturan Kupon juga memungkinkan Anda menyesuaikan judul dan perataan bagian kupon. Namun, Anda juga mendapatkan opsi untuk menyesuaikan teks tautan untuk menerapkan kode kupon. Ini dapat membantu Anda menciptakan pengalaman yang lebih optimal dan ramah pengguna bagi pembeli yang menggunakan kupon.
Pembayaran
Pengaturan Pembayaran memungkinkan Anda mengubah perataan tombol pembelian dan juga menyesuaikan pesan syarat dan ketentuan serta teks tautan.
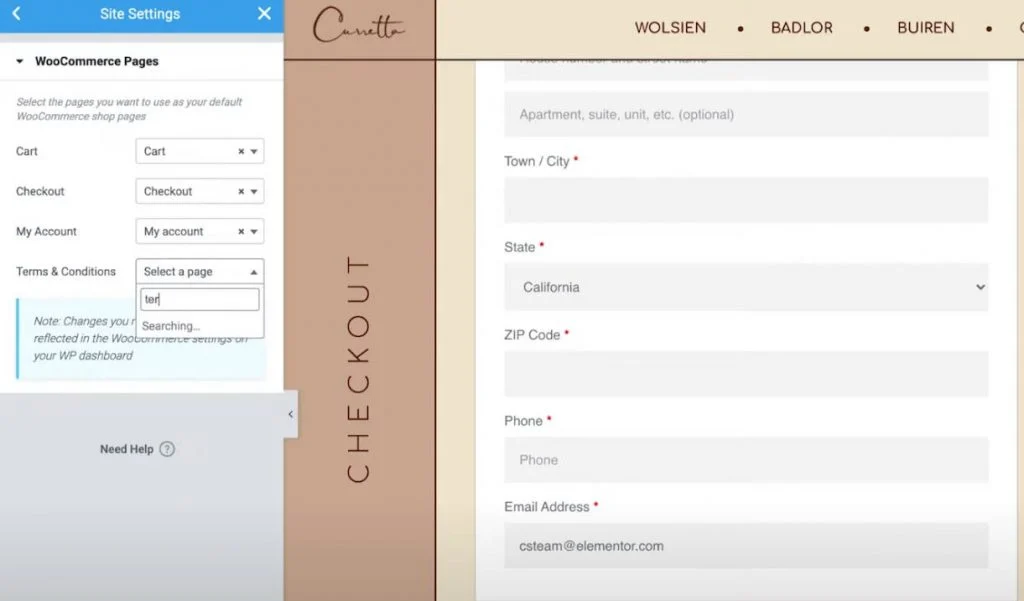
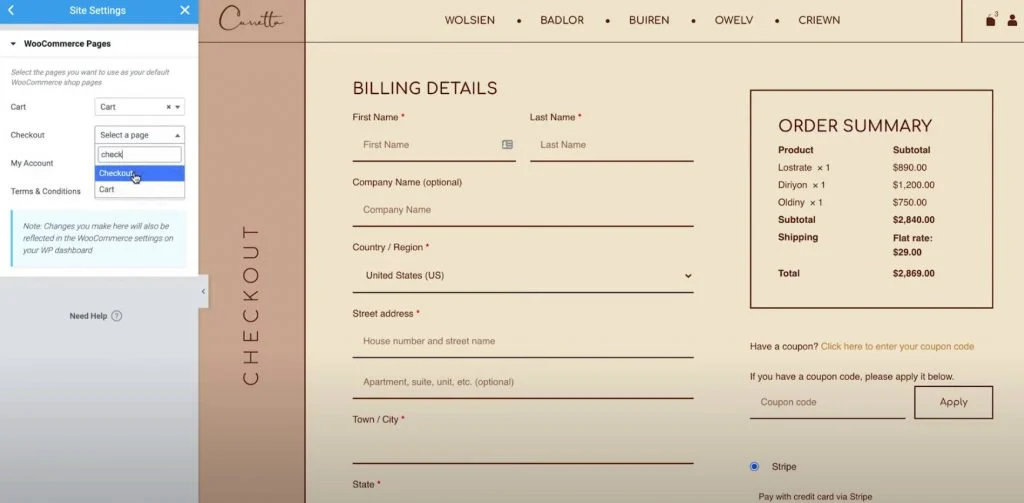
Untuk melihat pesan syarat dan ketentuan, Anda harus mengatur halaman syarat dan ketentuan di pengaturan WooCommerce Anda. Untuk mempermudah, Anda dapat memilih halaman ini tanpa meninggalkan Elementor:
- Klik ikon menu hamburger di pojok kiri atas antarmuka Elementor.
- Pilih Setelan Situs .
- Pilih WooCommerce .
- Gunakan bidang Syarat & Ketentuan untuk mencari dan memilih halaman yang tepat untuk syarat dan ketentuan Anda.

Pelanggan Kembali
Jika Anda mengizinkan pembayaran tamu di pengaturan WooCommerce, Anda juga akan mendapatkan area pengaturan tambahan yang disebut Pelanggan yang Kembali yang memungkinkan Anda menyesuaikan pesan yang meminta pelanggan yang kembali untuk masuk ke akun mereka yang sudah ada.
4. Sesuaikan Pengaturan Gaya Halaman Checkout Anda
Selanjutnya, Anda dapat berpindah ke tab Gaya pada pengaturan widget Checkout untuk menyesuaikan lebih lanjut gaya dan desain halaman checkout, termasuk memastikannya cocok dengan desain toko Anda lainnya.

Berikut adalah opsi desain umum yang dapat Anda konfigurasikan di area pengaturan yang berbeda…
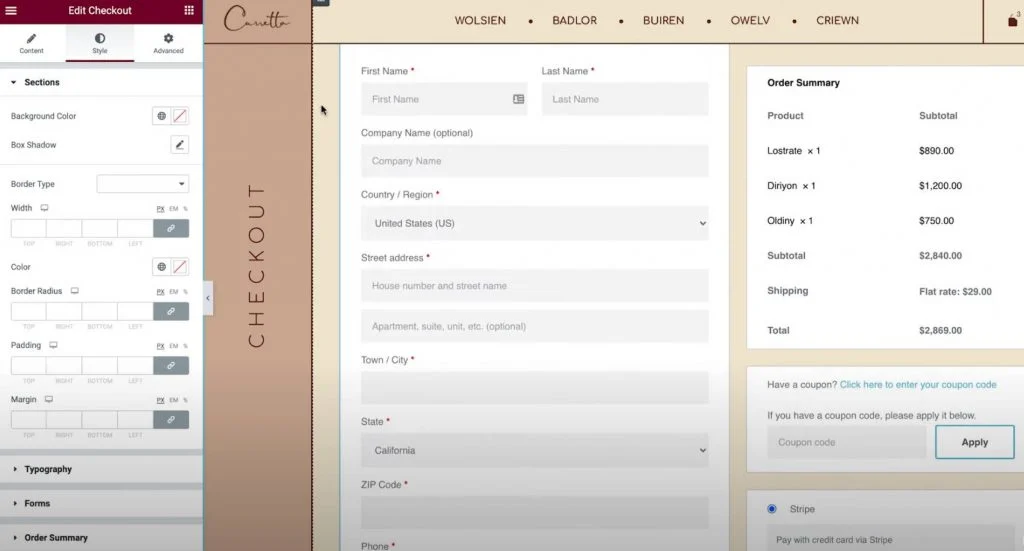
Bagian
Di pengaturan Bagian , Anda dapat mengontrol gaya keseluruhan dari semua bagian checkout yang berbeda.
Misalnya, jika Anda mengubah warna latar belakang, itu akan memengaruhi latar belakang semua bagian. Anda juga dapat menyesuaikan batas dan jarak sesuai kebutuhan.

Tipografi
Di pengaturan Tipografi , Anda dapat menyesuaikan warna dan tipografi sebagian besar teks di halaman checkout Anda, termasuk judul, judul sekunder, deskripsi, pesan, tombol radio, kotak centang, dan lainnya.
Sedikit tipografi yang tidak dapat Anda sesuaikan di sini adalah formulir Anda, yang akan Anda lakukan dari bagian berikutnya.
Formulir
Dalam pengaturan Formulir , Anda dapat mengontrol semua hal tentang formulir dan bidang formulir halaman checkout Anda, yang terutama memengaruhi bidang penagihan/pengiriman dan formulir kupon.
Anda dapat menyesuaikan celah kolom dan baris untuk berbagai bidang formulir. Anda juga dapat menyesuaikan tipografi label dan bidang, serta menyesuaikan spasi, batas, dan latar belakang.
Selain itu, Anda juga mendapatkan opsi untuk menata tombol kupon, sama seperti tombol lainnya di situs Anda.
Ringkasan Pesanan
Di Ringkasan Pesanan , Anda dapat mengontrol baris, yang memengaruhi jarak dalam daftar item di keranjang belanja.
Anda juga dapat mengontrol warna dan tipografi item ringkasan yang berbeda. Misalnya, Anda dapat menggunakan satu pengaturan tipografi untuk item dan yang berbeda untuk total pesanan.
Tombol Beli
Di pengaturan Tombol Pembelian , Anda dapat menyesuaikan sepenuhnya tombol pembelian, termasuk tipografi, warna, spasi, batas, dan lainnya.
Ini mungkin tombol yang paling penting di halaman checkout, jadi Anda pasti ingin memastikan bahwa itu menarik perhatian dan cocok dengan desain Anda yang lain.
Sesuaikan
Terakhir, item Sesuaikan memungkinkan Anda menambahkan kontrol gaya individu untuk bagian tertentu dari halaman checkout Anda. Anda dapat menambahkannya untuk area berikut:
- Detail Penagihan
- informasi tambahan
- Alamat pengiriman
- Ringkasan Pesanan
- Kupon
- Pembayaran
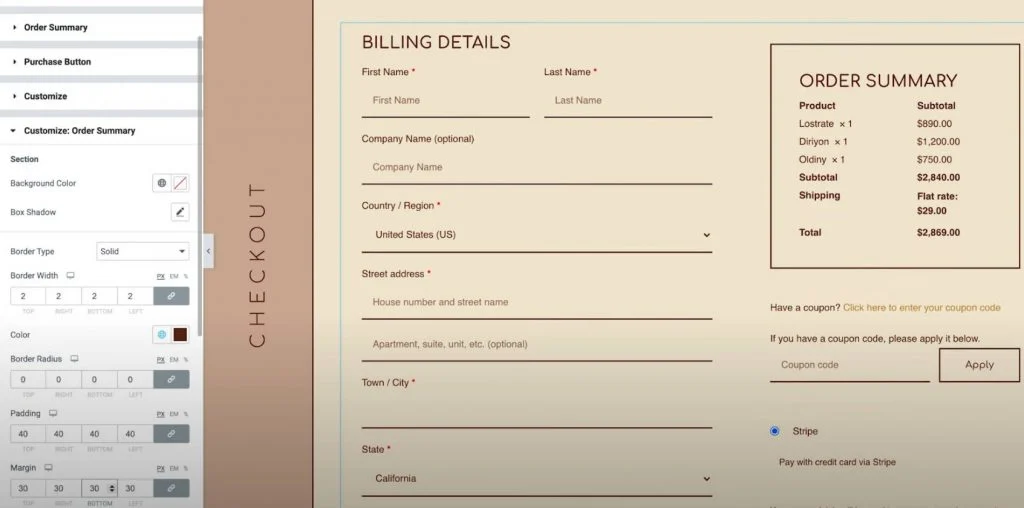
Misalnya, Anda mungkin ingin menonjolkan ringkasan pesanan dari halaman pembayaran lainnya dengan menambahkan batas khusus.
Anda dapat melakukan ini dengan mengaktifkan pengaturan penyesuaian untuk area ringkasan pesanan dan mengonfigurasinya sesuai dengan preferensi Anda.

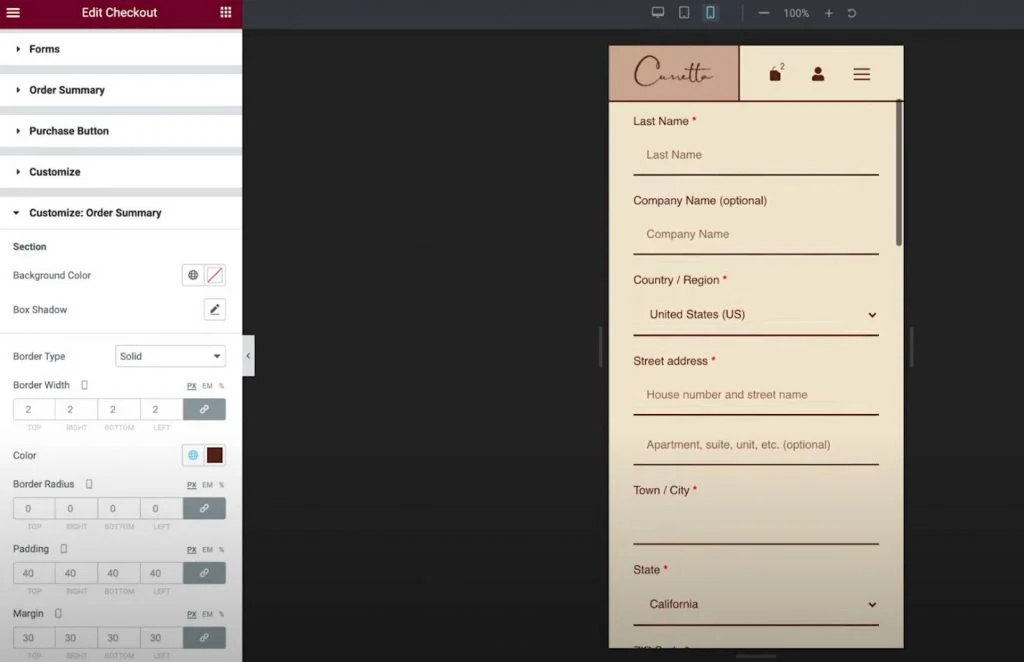
5. Sesuaikan Pembayaran Anda untuk Pembeli Seluler
Setelah Anda selesai menyesuaikan halaman pembayaran untuk pengguna desktop, Anda dapat beralih ke mode responsif, untuk mengetahui apakah Anda perlu melakukan penyesuaian untuk pengunjung seluler atau tablet
Seperti semua desain yang Anda buat dengan Elementor, desain halaman pembayaran Anda responsif secara default.
Namun, Anda juga dapat menggunakan kontrol seluler Elementor untuk menyesuaikan desain jika diperlukan. Yang perlu Anda lakukan hanyalah mencari ikon perangkat di sebelah pengaturan yang dapat disesuaikan untuk perangkat yang berbeda.

Misalnya, Anda mungkin ingin sedikit menyesuaikan jarak elemen yang berbeda untuk desain seluler Anda.
6. Sesuaikan Tugas Halaman WooCommerce di Pengaturan Situs Jika Diperlukan
Langkah terakhir ini sepenuhnya opsional, tetapi perlu dicatat bahwa Anda juga dapat mengontrol penugasan halaman utama WooCommerce dari area Pengaturan Situs Elementor.
Ini bisa berguna jika Anda membuat halaman baru untuk halaman checkout daripada menggunakan halaman default yang dibuat WooCommerce.
Anda dapat mengakses opsi ini dari tab WooCommerce di area Pengaturan Situs reguler. Anda akan menemukan opsi WooCommerce di bawah bagian Pengaturan .

Cara Menyesuaikan Halaman Checkout WooCommerce Dengan Kode
Untuk penyesuaian tambahan pada halaman pembayaran WooCommerce, Anda dapat menggunakan kode dan memanfaatkan berbagai kait tindakan pembayaran WooCommerce.
Ini bisa sangat berguna jika Anda ingin menambahkan konten baru ke halaman pembayaran, seperti memasukkan lencana kepercayaan di bawah tombol pembayaran.
Hal yang menyenangkan tentang pendekatan ini adalah masih akan berfungsi dengan widget Elementor Checkout, yang menjadikannya pelengkap yang bagus untuk Elementor untuk perubahan tambahan.
Apa itu Action Hook WooCommerce Checkout?
Kait tindakan WordPress pada dasarnya memungkinkan Anda menggunakan PHP untuk menyuntikkan konten di berbagai bagian halaman checkout. Misalnya, Anda dapat menambahkan pesan teks baru, menyertakan gambar (mungkin lencana kepercayaan), dan sebagainya.
Secara total, WooCommerce menawarkan 16 kaitan tindakan berbeda untuk halaman checkout.
Sembilan hook pertama selalu tersedia:
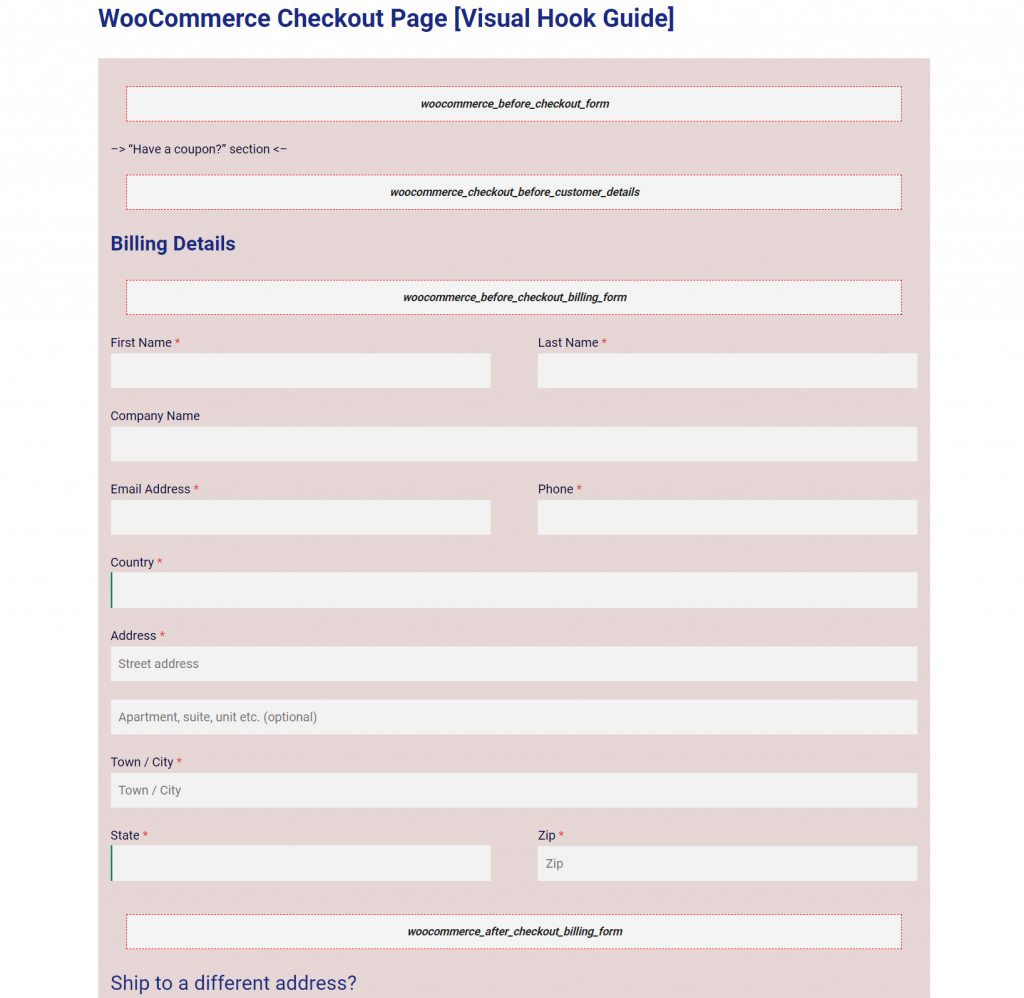
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Tujuh pengait terakhir mungkin tersedia atau tidak tergantung pada pengaturan WooCommerce Anda. Misalnya, jika Anda belum mengaktifkan pendaftaran di halaman pembayaran, Anda tidak akan dapat menggunakan action hook yang terkait dengan formulir pendaftaran:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
Untuk memahami di mana pengait ini akan menambahkan konten ke halaman pembayaran, Business Bloomer memiliki panduan visual yang sangat baik untuk setiap lokasi:

Cara Menggunakan WooCommerce Checkout Action Hooks
Untuk menyuntikkan konten dengan action hook, Anda perlu menambahkan potongan kode ke file functions.php tema anak Anda atau melalui plugin seperti Cuplikan Kode.
Karena Anda akan menambahkan kode ke situs Anda, kami sangat menyarankan untuk membuat cadangan sebelum melanjutkan dan/atau menguji perubahan di situs pementasan terlebih dahulu.
Pertama, pilih lokasi pengait tempat Anda ingin menambahkan konten.
Misalnya, Anda ingin menambahkan satu set lencana kepercayaan di bawah tombol "Pesan". Untuk itu, Anda akan menggunakan kait woocommerce_review_order_after_submit .
Kemudian, Anda akan menambahkan cuplikan kode seperti ini:
add_action( 'action_name', 'your_function_name' );
function your_function_name() {
// Kode Anda
}
Misalnya, untuk menambahkan gambar lencana kepercayaan, kodenya mungkin terlihat seperti ini:
add_action( 'woocommerce_review_order_after_submit', 'display_trust_badges');
fungsi display_trust_badges() {
gema '<img src=”trust-badges.png” />'
;}
Di bawah, Anda dapat melihat bahwa lencana kepercayaan muncul di bawah tombol pesan, bahkan saat bekerja dengan widget Checkout di antarmuka Elementor:

Cara Menguji Halaman Checkout WooCommerce Anda
Sebelum melakukan perubahan pada halaman checkout Anda secara langsung, kami sangat menyarankan untuk menguji semuanya untuk memastikan tidak ada masalah. Lagi pula, apa pun yang mengganggu halaman checkout toko Anda akan berdampak negatif langsung pada keuntungan Anda.
Banyak metode pembayaran WooCommerce menyertakan mode uji yang dapat Anda gunakan untuk mengirimkan pesanan. Ini berlaku untuk plugin gateway Stripe resmi dan plugin gateway PayPal resmi, serta Pembayaran WooCommerce. Semua tautan di kalimat sebelumnya akan membawa Anda ke halaman dokumentasi yang tepat untuk fungsionalitas pengujian gateway tersebut.
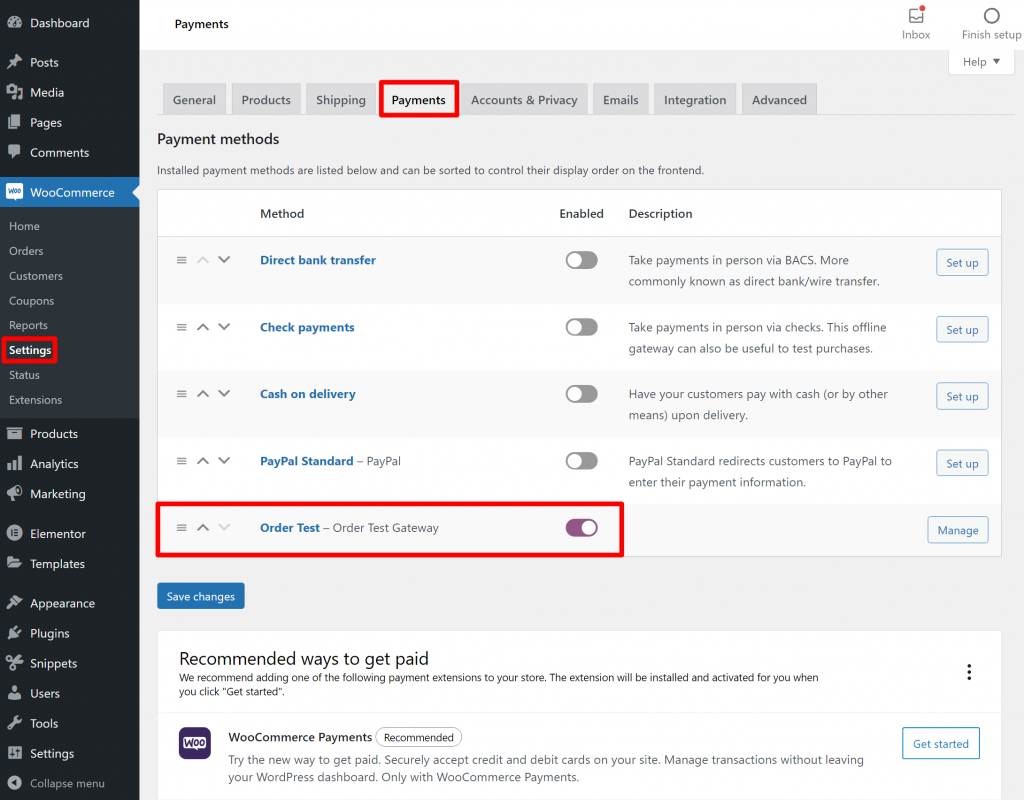
Atau, Anda juga dapat menggunakan plugin WC Order Test gratis, yang menambahkan gateway pembayaran “Order Test” baru. Anda dapat mengatur gateway ini dengan membuka WooCommerce → Pengaturan → Pembayaran .

Setelah Anda mengaktifkan gateway pembayaran percobaan, Anda dapat mengirimkan beberapa perintah percobaan untuk memastikan bahwa semua bidang pembayaran berfungsi dan tidak ada perubahan konten atau desain yang mengganggu proses pembayaran.
Kami merekomendasikan pengujian di desktop dan perangkat seluler.
Mulai Sesuaikan Halaman WooCommerce Anda Dengan Elementor
Dengan widget Checkout di Elementor Pro, kini Anda dapat sepenuhnya menyesuaikan halaman checkout WooCommerce menggunakan desain visual seret dan lepas Elementor.
Bagi kebanyakan orang, hanya Elementor yang Anda perlukan, karena memungkinkan Anda menyesuaikan warna, tipografi, teks, spasi, batas, dan lainnya.
Jika Anda ingin melangkah lebih jauh dan menambahkan konten baru ke halaman checkout, Anda juga dapat menggunakan kait tindakan bawaan WooCommerce, yang sepenuhnya kompatibel dengan widget Elementor Checkout.
Yang terbaik dari semuanya, Elementor tidak membatasi Anda hanya untuk menyesuaikan halaman pembayaran.
Elementor WooCommerce Builder juga dapat membantu Anda menyesuaikan bagian lain dari toko Anda menggunakan visual Elementor, drag-and-drop builder. Misalnya, Anda juga dapat menyesuaikan halaman keranjang WooCommerce, halaman produk tunggal WooCommerce, halaman Akun Saya WooCommerce, dan lainnya.
Apakah Anda masih memiliki pertanyaan tentang menyesuaikan halaman checkout WooCommerce Anda dengan Elementor atau action hooks? Beri tahu kami di komentar!
