一般的な Web 開発言語、その機能と必要な理由
公開: 2022-10-07
技術に精通していない人にとって、Web デザイナーや開発者と協力するのは難しい場合があります。 CSS、HTML、Java などのフレーズが使用されていますが、ビジネス オーナーにとってはほとんど意味がないかもしれません。
これらのフレーズは、Web 開発者がコードを記述して魅力的なデザインを作成するために使用する言語を指します。 ほとんどのビジネス オーナーは、ウェブ デザインの基本を理解する必要はありませんが、ウェブ デザインの変更や新しいデザインの移植について話し合いを始める前に、基本を知っておくと役立ちます。

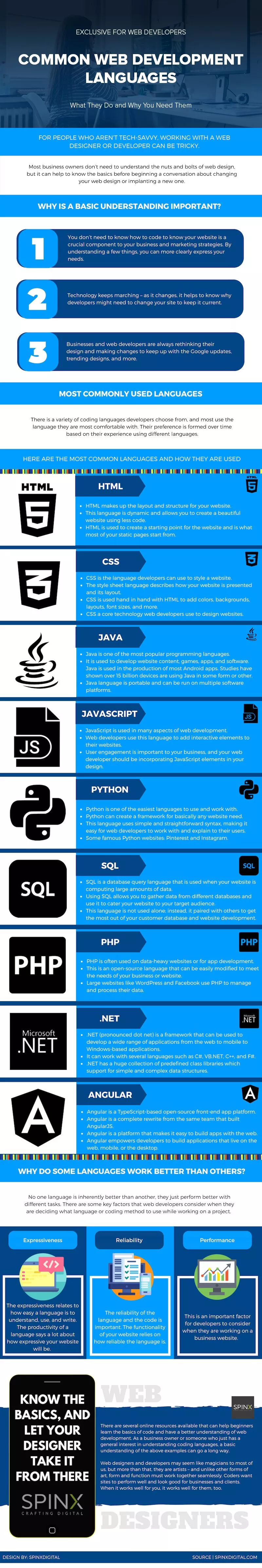
基本的な理解が重要な理由
ウェブサイトがビジネスおよびマーケティング戦略の重要な要素であることを知るために、コーディングの仕方を知る必要はありません。
ただし、いくつかのことを理解することで、あなたとデザイナーは首尾一貫した会話をすることができ、ニーズをより明確に表現できるようになるかもしれません。
デザイナーにあなたが欲しいと言うだけで、魔法のようにそれが起こると信じているかもしれません. そのような場合もありますが、物事がスムーズに進まない場合は、その理由を理解するのに役立ちます。
テクノロジーは進歩し続けています。テクノロジーが変化するにつれて、開発者がサイトを最新の状態に保つためにサイトを変更する必要がある理由を知ることができます。
企業やウェブ デベロッパーは常にデザインを再考し、Google の更新や流行のデザインなどに対応するために変更を加えています。 それは、彼らがウェブサイトの再設計サービスが常に市場で提供される最も優れたものであることを確認する方法です.
最も一般的に使用される言語
開発者が選択するコーディング言語にはさまざまなものがあり、ほとんどの場合、最も使い慣れた言語を使用します。 彼らの好みは、さまざまな言語を使用した経験に基づいて時間の経過とともに形成されます。 これらの言語は、Web サイトの再設計に不可欠な部分を形成するため、現在市場を支配しているさまざまな言語に慣れることが、ブランドにとって最善の利益になります。
最も一般的な言語とその使用方法は次のとおりです。
1. HTML
HTML は、Web サイトのレイアウトと構造を構成します。 この言語は動的で、少ないコードで美しいウェブサイトを作成できるため、世界中のさまざまなデジタル マーケティング企業から強く推奨されています。 HTML は Web サイトの開始点を作成するために使用され、ほとんどの静的ページの開始点です。 この言語を理解するためのより良い方法は、Web サイトをまとめているスケルトンと考えることです。
HTML はプログラミング言語ではありません。 しかし、Web 開発の出発点と考えるべきです。 HTML は、すべての新進の Web 開発者が開始する場所です。
HTMLの特徴は?
HTML には、Web 開発言語に必要な機能がすべて備わっています。
- どのブラウザーでも実行できるため、プラットフォームに依存しない Web プログラミング言語です。
- 画像、ビデオ、およびオーディオを Web ページに埋め込むことができます。
- HTML は、Web デザイン コード内のすべてのテキストをマークアップします。 これらのマークアップは、Web ページにテキストやマルチメディアを表示するようにブラウザに指示します。
- HTML は、Web ページのセマンティック構造を維持するために固有のタグを定義します。
HTML の長所は何ですか?
Web 開発用の言語としての HTML には、多くの利点があります。
- HTML は Web サイトの 94.5% で使用されています
- HTML ベースの Web サイトはすべてのブラウザーで実行されます
- ウェブサイトの習得、使用、立ち上げが簡単
- HTMLは軽量であるため、Webサイトを高速にします
- HTML にはソフトウェアは必要ありません。
- HTML はすべてのシステムにデフォルトで付属しています
- 緩い構文により、Web プログラミングの習得と使用が容易になります
- HTMLはとても書きやすい
HTMLの短所は何ですか?
- HTMLは静的言語です
- HTML だけで動的出力を作成することはできません
- 簡単な Web ページでは、大量のコーディングが必要になる場合があります
- HTML のセキュリティ機能は弱い
HTMLを学ぶのにどれくらいの時間がかかりますか?
専門の Web 開発者やプログラマーは、HTML を 1 日 3 ~ 4 時間練習することを推奨しています。 ルーティンについていくと、HTML の基本的な要点を 2 週間で習得できます。 ただし、コツをつかむには、プロジェクトで練習する必要があります。
HTML に最適なコースは?
- HTML5 と CSS3 の基本をマスターする: 初心者向け Web 開発
- 実行による Web 開発: HTML / CSS をゼロから作成
- HTML と CSS を学ぶ: Web 開発のキャリアを始める方法
その他のコースについては、Web デザイン チュートリアル ブログをご覧ください。
- HTML のバックエンド Web 開発: Django、Laravel、Flask など
- HTML を使用する人気のある Web サイト: Google、Facebook、Amazon、YouTube など
2.CSS
CSS は、開発者が Web サイトのスタイルを設定するために使用できる言語です。 スタイル シート言語は、Web サイトの表示方法とレイアウトを記述します。 CSS は HTML と連携して使用され、色、背景、レイアウト、フォント サイズなどを追加します。 この言語は、Web 開発者が Web サイトの設計と構築に使用するコア技術です。
HTML と同様に、CSS はプログラミング言語ではありません。 開発中の Web ページのスタイルを決定しているだけなので、それをプログラミング言語と呼ばないのは理にかなっています。 しかし、それはウェブサイトをデザインするために知っておくべき基本的な技術スキルです
CSSの特徴は?
CSS は、Web デザインを大幅に制御できる Web 言語の 1 つです。
- CSS はさまざまなスタイルを制御するのに役立ちます
- テキストの色とフォントサイズをカスタマイズできます
- CSS を使用すると、段落間にスペースを入れることができます
- サイズとレイアウトをより詳細に制御できます
- 背景画像と色をより効率的にカスタマイズできます
- CSS では、複数の画面やデバイスのディスプレイを設定することもできます
- CSS は HTML ドキュメントも制御します
- HTML と XHTML は CSS と簡単に統合できます
CSSの長所は何ですか?
Web 開発者の言語としての CSS には、多くの利点があります。 ここにあなたが探検したいいくつかがあります.
- CSS により、Web サイトの高速化が保証されます
- ウェブページに大きな影響を与えるために必要なコーディングが少なくて済みます
- CSSは扱いやすい
- CSS は Web ページに一貫したスタイル要素を適用します
- 短時間で効率的なコーディング/メンテナンスにより、多くの時間を節約できます
- CSS は、ウェブサイトのデザインにデバイスの互換性を与えます
- CSSでHTMLの位置を変えられる
CSSの短所は何ですか?
- CSS レベルが異なると、初心者の Web 開発者が混乱する
- CSS は限定的なセキュリティ機能を提供します
- すべてのブラウザでの互換性テストが必要です。
- 互換性テストにより、開発者の作業負荷が増加する可能性があります
CSSの習得にかかる時間は?
平均的な学習者は、CSS プロジェクトに取り組むために学習に約 6 ~ 8 か月かかります。 学習速度、規律の程度、および 1 日あたりの総時間数によって異なる場合があります。
CSSのベストコースは?
- レスポンシブ Web 開発をゼロから学ぶ
- HTML5 と CSS3 の基本をマスターする: 初心者向け Web 開発
- HTML と CSS: ダッシュボードを構築する
CSS コースの詳細については、Web デザイン コースをご覧ください。
- CSS のバックエンド Web 開発: Java、Ruby、Python など
- CSS を使用する人気のある Web サイト: Baidu、Google、YouTube など
3.ジャバ
Java は最も人気のあるプログラミング言語の 1 つです。 Web サイトのコンテンツ、ゲーム、アプリ、およびソフトウェアの開発に使用されます。 Java は、ほとんどの Android アプリの作成に使用されています。 調査によると、150 億を超えるデバイスが何らかの形で Java を使用しています。 Java 言語は移植性があり、複数のソフトウェア プラットフォームで実行できます。
Web 開発者は、サーバー側に Java Web 開発言語を使用します。 Java を使用して、ユーザー対話用の動的 Web ページを作成できます。
ジャバの特徴は?
Java は主にアプリ開発用プログラミング言語として普及していますが、多くの開発者は Web 開発にも Java の機能を使用しています。
- Java はオブジェクト指向の Web 開発言語です
- Javaには安全な機能があります
- アーキテクチャに依存しないため、多くのプロセッサで Java コードを処理できます。
- Java は移植可能な Web 開発言語です
- Java は、マルチスレッドの動的 Web プログラミング言語です。
Javaの長所は何ですか?
優先 Web 開発言語として Java を選択することには、いくつかの利点があります。
- Java はプラットフォームに依存しない
- Java には Web 開発用の API がたくさんあります
- 安全なウェブ言語です
- Java IDE により、Web サイトの構築と公開が容易になります
- Java で Web サイトをスケーラブルに
Javaの短所は何ですか?
- Java は高級言語であるため、かなりのスペースが必要です。
- Java Web 開発コードは複雑になる可能性があり、1 つの Web ページに対して何行ものコードが必要になる場合があります。
- ネイティブのルック アンド フィールはありません
Javaを学ぶのにどれくらい時間がかかりますか?
1 日 2 時間から 3 時間の作業を 1 年間から 2 年間繰り返すと、自信のある Java Web 開発者になることができます。
Javaに最適なコースは?
- Java の基礎: Java 言語
- 完全な初心者向けの Java チュートリアル (Udemy)
- Java プログラミング: 初級者から上級者 (Udemy)
Java に関するその他の設計コースを確認してください。
- Java のバックエンド Web 開発: Spring、Grails、Struts
- Java を使用する人気のある Web サイト: Stackoverflow
4.JavaScript
JavaScript は、Web 開発の多くの側面で使用されます。 Web 開発者は、この言語を使用してインタラクティブな要素を Web サイトに追加します。 ユーザー エンゲージメントはビジネスにとって重要であり、Web 開発者はデザインに JavaScript 要素を組み込む必要があります。
HTML が Web 開発言語のベースである場合、Javascript は Web 開発の王様です。 世界中で 1,240 万人以上が使用しているため、最も人気のある言語です。
Javascriptの特徴は?
最も使用されている Web デザイン プログラミング言語である Javascript の 7 つの重要な機能のリスト。
- Javascript は、サーバーに要求を送信する前にユーザー入力を検証します。
- Javascript は、ブラウザーが必要としない単純で基本的な計算を行います。 これにより、ウェブサイトが高速になります。
- Web サイトをサーバーに過度に依存させるよりも、ブラウザーをより細かく制御できます。
- Javascript はプラットフォームに依存しない
- Javascript がデータと時間を処理するため、コーディングがはるかに簡単になります
- Javascript を使用して HTML コンテンツを動的に生成できます
- Javascript がブラウザと OS の情報を検出し、関連性の高い出力を迅速に提供
Javascript の利点は何ですか?
Javascript を選択したい理由
- Javascript はあなたのウェブサイトを高速化します
- Javascriptはシンプルで習得しやすい
- すべての大手テクノロジー企業は Javascript を使用しているため、ブラウザの非互換性は問題になりません
- Javascript は、他の Web プログラミング言語でもうまく機能します
- Javascript は、ウェブサイトへの豊富なインターフェースを提供します
- フロントエンドとバックエンドの両方の Web 開発で汎用性があります。
- Javascript はコードの長さを短縮し、Web サイトのパフォーマンスを向上させます
Javascriptの短所は何ですか?
- Javascript コードが目に見えるため、セキュリティ上の懸念が生じやすい
- ライブに移行する前に、さまざまなブラウザーでコードを実行する必要がある場合があります
- Javascript のデバッグ機能は、c や c++ ほど効率的ではありません
- 1 行のエラーで Javascript のレンダリングが停止することがある
Javascriptを学ぶのにどのくらいかかりますか?
少し習熟するには、約6〜9か月かかります。 ただし、完全なコツをつかむには、何年もの練習が必要になる場合があります。
Javascript に最適なコースは?
- JavaScript を学ぶ – 初心者向けフルコース (freeCodeCamp)
- JavaScript アルゴリズムとデータ構造 (freeCodeCamp)
- フルスタック JavaScript (The Odin Project)
その他のリソースで Javascript Web 開発コースを見つけてください。
- Javascript のバックエンド Web 開発: Next.js、MeteorJS など。
- Javascript を使用する人気のある Web サイト: Google、Twitter、Instagram など。
5.パイソン
Python は、最も使いやすく操作しやすい言語の 1 つです。 Python は、基本的にあらゆる Web サイトのニーズに対応するフレームワークを作成できます。 この言語はシンプルでわかりやすい構文を使用しているため、Web 開発者は簡単に作業し、ユーザーに説明することができます。 この言語を使用しているおなじみのサイトには、Pinterest と Instagram があります。
Python を使用した汎用性の高い Web 開発環境を探している Web 開発者。 Python は、開発プロセスを簡単にする標準ライブラリの膨大なコレクションを使用しています。
Python の機能は何ですか?
Python の機能は、Web 開発ドメインで独自のものになっています。 それらのいくつかを次に示します。
- Python はオープンソース言語です
- Python の組み込みライブラリが AI を Web 開発に統合
- 強力なプロトタイプ Web 構築をサポートします
- Python はプラットフォームに依存しない
- Python は移植可能な言語です
- 統合言語です
Pythonの長所は何ですか?
Python は、他の多くの Web デザイン言語が提供できない Web 開発の機会を提供します。 優先 Web 開発言語として Python を使用する利点を次に示します。

- Python は、読み取り、学習、書き込みが非常に簡単です。
- シンプルな構文により、Python は生産的な Web デザイン言語になります
- Pythonでのデバッグは簡単です
- Python は実行中に動的に型付けされます
- 膨大なライブラリのサポートにより、Python は他に類を見ないものになっています
- Python は無料のソースです
Pythonの短所は何ですか?
- Python の動的な性質により、Web サイトの速度が低下する場合があります
- Python Web プログラミング言語は巨大なメモリ スペースを必要とします
- クライアント側の Web サイトでの Python の使用には制限があります
- Python プログラミングは簡単ですが、データベースへのアクセスは複雑です
Pythonを学ぶのにどのくらいかかりますか?
ある程度の学位を取得している場合、Python の基礎を習得するには 2 ~ 6 か月かかります。 Python の一連のライブラリを熟知するには、何年もかかる場合があります。
Pythonのベストコースは?
- Python でデータを分析する (Codecademy)
- Python 3 を学ぶ (Codecademy)
- Python 入門 (DataCamp)
ここで、Python やその他の Web 開発および設計コースをさらに見つけることができます。
- Python のバックエンド Web 開発: Flask、Django、Pyramid など。
- Python を使用する人気のある Web サイト: Netflix、Uber、Pinterest など。
6. SQL
SQL は、Web サイトで大量のデータを計算するときに使用されるデータベース クエリ言語です。 SQL を使用すると、さまざまなデータベースからデータを収集し、それを使用して Web サイトをターゲット ユーザーに合わせることができます。 この言語は単独では使用されません。 代わりに、顧客データベースと Web サイト開発を最大限に活用するために、他のサービスと組み合わせて使用します。
SQL の機能は何ですか?
SQL は構造化クエリ言語ですが、Web 開発者は SQL を使用してデータベースと通信します。 SQLの特徴はこちら
- SQLはデータ定義言語です
- Web 開発者はリレーショナル データベースに SQL を使用します
- SQL にはセキュリティ対応機能があります
- シンプルな英語のような構造です
- SQL は異なるシステム間で移植可能です
SQL の利点は何ですか?
SQL は、大量のデータ プールを管理します。 しかし、それだけではありません。
- SQL はデータクエリを非常に迅速に処理します
- SQL クエリを実行するためのコーディング スキルは必要ありません
- SQL は大多数のユーザーにとって標準化された言語になりました
- SQL はプラットフォームに依存せず、さまざまなプログラムで使用できます
- SQL 言語は、理解と習得が非常に簡単です。
SQLの短所は何ですか?
- SQL には複雑なインターフェースがあります
- SQLは高価です
SQLの習得にはどれくらいの時間がかかりますか?
SQL は、前述の他の Web サイト コーディング言語と比較して習得が簡単な言語です。 1 日 4 時間 SQL をいじれば、2 ~ 3 か月でスキルセットの魔法に SQL を追加できます。
SQLのベストコース?
- データ サイエンスのための SQL (Coursera)
- データベースと SQL クエリの概要 (Udemy)
- SQL: SQL クエリを書くためのヒッチハイカーズ ガイド (Udemy)
- SQL を使用する一般的な Web サイト: Oracle、Stackoverflow、Microsoft
7.PHP
PHP は、データ量の多い Web サイトやアプリ開発でよく使用されます。 これは、ビジネスや Web サイトのニーズに合わせて簡単に変更できるオープンソース言語です。 WordPress や Facebook などの大規模な Web サイトでは、PHP を使用してデータの管理と処理を行っています。
これは、完全に機能する Web サイトやアプリケーションの構築を支援する動的なサーバー側スクリプト言語です。
PHPの特徴は?
Web の半分は PHP の肩にかかっています。 世界最大の Web サイト ビルダーである WordPress でさえ、PHP の機能を使用しています。
- PHP はオープンソースの Web プログラミング言語です。
- PHP はサーバーを使用するため、JSP や ASP よりも高速です
- わかりやすい構文です
- PHP はプラットフォームに依存しないため、すべての OS でコードを簡単に実行できます
- PHP は緩やかに型付けされた言語です
- 数行のコードで作業を行うことができます
PHPの長所は何ですか?
大量の Web 開発機能を備えた PHP には、提供できるメリットもたくさんあります。
- PHPは無料で、どこからでもダウンロードできます
- PHPはコードを非常に簡単に管理します
- PHP は学習曲線が少ないため、非常によく使用される Web サイト プログラミング言語になっています。
- カスタマイズされた Web サイト開発に強力なライブラリ サポートを使用できます
- PHP は他の Web サイト言語と簡単に組み合わせることができます
PHPの短所は何ですか?
- PHP はオープンソース プログラミングに関して安全ではない
- PHP の機能が増えると、サイトの速度とパフォーマンスが低下する可能性があります
- PHP は Web サイトのコア動作の変更を許可しません
- 巨大なコンテンツベースの Web サイトで PHP を使用することに抵抗があるかもしれません
- PHPの管理が大変
PHPを学ぶのにどれくらいの時間がかかりますか?
コミットする全体の時間にもよりますが、PHP には約 3 ~ 6 か月かかる場合があります。 スキミングしやすくわかりやすい構文は学習曲線を緩和し、1 日 4 時間練習すればコツをつかむことができます。
PHPに最適なコースは?
- PHP エッセンシャル トレーニング (LinkedIn ラーニング)
- Foundations: PHP の初心者向けガイド (Skillshare)
- PHP の学習 (LinkedIn ラーニング)
- PHP のバックエンド Web 開発: Symfony、CodeIgniter、Symfony。
- PHP を使用する人気のある Web サイト: Wikipedia、Tumblr、Slack。
8..NET
.NET (ドット ネットと発音) は、Web からモバイル、Windows ベースのアプリケーションまで、幅広いアプリケーションの開発に使用できるプログラミング ガイドラインを提供するフレームワークです。 .NET フレームワークは、C#、VB.NET、C++、F# などのいくつかのプログラミング言語で動作します。 Grand Circus では、MVC だけでなく C# も使用しています。 .NET には、単純なデータ構造と複雑なデータ構造をサポートする定義済みのクラス ライブラリ (作成済みコード) の膨大なコレクションがあります。
.net の機能は何ですか?
.NET には、包括的な開発機能があります。 ただし、その Web 開発機能は注目に値します。
- .NET はオープンソースのフレームワークです
- .NET は、最新バージョンで Web サイトを実行するなどの高度な機能を使用します
- 複数のOSでクロスプラットフォームをサポート
- .NET は、データ セキュリティのために認証および承認メカニズムを使用します。
- .NET は MVC と Web API を統合しました
.net の長所は何ですか?
ASP.NET は、リッチで動的な Web サイトの構築に役立ちます。 ただし、次のような追加の利点を利用できます。
- ASP.NET は関心の分離を可能にします
- ASP.NET のフレームワークにより、コーディングの手間がすべて軽減されます
- Web サイトの柔軟性とスケーラビリティは、ASP.NET で実現可能です。
- ASP.NET フレームワークには、Web サイト開発用の豊富なツールボックスがあります
- ウェブサイトを複数の言語に分割できます
- 面倒な作業も簡単にできる
- 組み込みの認証機能を使用して安全な Web サイトを開発できます
- ASP.NET により、クロスプラットフォームの移行が容易になります
.net の短所は何ですか?
- ASP.NET は、他のオープン ソースに比べて高価です
- フレームワークのドキュメントは的を射ていません
- データ アクセスによって最良の結果が得られない場合があります
- Web サイトの変更は、次のバージョンでは表示されない可能性があります
.net の学習にはどのくらいの時間がかかりますか?
.NET フレームワークは簡単に習得できますが、習得するには 2 ~ 3 か月かかる場合があります。 学習速度は、コミットメントと把握のレベルによって異なります。
.net に最適なコースは?
- 完全な ASP.NET MVC 5 コース
- ASPNET Core と Angular を使用してゼロからアプリを構築する
- Scott Allen による ASP.NET Core Fundamentals
- .net を使用する一般的な Web サイト: Microsoft、GoDaddy、Dell。
9.角度
Angular は、Google の Angular チームと個人および企業のコミュニティが率いる TypeScript ベースのオープンソース フロントエンド アプリケーション プラットフォームです。 Angular は、AngularJS を構築したのと同じチームが完全に書き直したものです。 Angular は、Web でアプリケーションを簡単に構築できるプラットフォームです。 Angular は、宣言型テンプレート、依存性注入、エンド ツー エンド ツール、および統合されたベスト プラクティスを組み合わせて、開発の課題を解決します。 Angular は、開発者が Web、モバイル、またはデスクトップ上で動作するアプリケーションを構築できるようにします。
アンギュラーの特徴は?
Angular は、最も人気のあるフロントエンド Web 開発ツールの 1 つになりました。 その成功は、それが提供する Web アプリの機能によるものと考えることができます。
- Angular はクロスプラットフォームの Web 開発言語です
- Angular ベースの Web サイトは高速です
- プログレッシブWebアプリケーションの作成に使用されます
Angular の長所は何ですか?
Angular は Web 開発に新しい風を吹き込みます。 プロジェクトや学習用の Web 言語として Angular を好む理由は次のとおりです。
- Angular はクロスプラットフォーム開発機能を提供します
- Angular は質の高い Web サイトの作成に役立ちます
- 短期間でWebサイトを構築できる
- 軽量でインタラクティブな Web アプリケーションを作成することもできます
- Angular には、Web デザイン用のさまざまなデザイン ライブラリがあります。
Angular の短所は何ですか?
- Angular には SEO のオプションがあまりありません。Web サイトが検索エンジン向けに最適化されていることを確認するには、SEO エージェンシーのサービスを個別に探す必要があります。
- 学習曲線は非常に急勾配であるため、Angular を理解して実装するのは困難です。
- angularの冗長性は複雑です
- 公式文書には情報がありません
Angular の学習にはどのくらいの時間がかかりますか?
ドメインの Web 開発者は、Angular は習得が容易で、言語を理解するのに 2 ~ 3 か月かかると感じています。 学習曲線は、Angular に専念する全体の時間に依存します。 最初は2~3時間で十分です。
Angular に最適なコースは?
- Angular 2+ を使い始める
- Angular 初心者向けコース
- Angular および Spring MVC Web アプリケーションを構築する
- Angular のバックエンド Web 開発: Node.Js
- Angular を使用する人気のある Web サイト: PayPal、Forbes、Microsoft Xbox
一部の言語が他の言語よりもうまく機能するのはなぜですか?
ある言語が本質的に別の言語よりも優れているわけではありません。異なるタスクでより優れたパフォーマンスを発揮するだけです。 Web 開発者がプロジェクトの作業中に使用する言語またはコーディング方法を決定する際に考慮する重要な要素がいくつかあります。 これらの要因のいくつかを次に示します。
- 表現力:表現力は、言語の理解、使用、記述のしやすさに関連しています。 言語の生産性は、Web サイトの表現力を大きく左右します。 言語が書きやすいほど、サイトにデザイン要素を追加するためにより多くの時間を費やすことができます。 表現力は、既存のコードに追加するのがいかに簡単であるかに関係しています。 開発者は、Web サイトを成長または更新するためにコードを拡張する方法を考えるのに多くの時間を費やす必要がない言語を使用します。
- 信頼性:言語とコードの信頼性は重要です。 Web サイトの機能は、言語の信頼性に依存します。 コードは、Web サイトと顧客を保護するためにも配置されています。 信頼できるコードは、テストと保守が容易になります。 開発者がコードをレビューするとき、コードをスキャンして Web サイトの信頼性を把握できる必要があります。
- パフォーマンス:これは、開発者がビジネス Web サイトで作業する際に考慮すべき重要な要素です。 サイトが受け取るトラフィックの量と、ユーザーが Web サイトにアクセスしている間に行うアクティビティの種類を考慮する必要があります。 彼らは、さまざまなサーバーやブラウザーに対して簡単に最適化できる方法を探し、訪問者が Web サイトに滞在している間、一貫してコードが動作することを確認したいと考えています。
基本を知って、そこからデザイナーに任せましょう
初心者がコードの基礎を学び、Web 開発をよりよく理解するのに役立つオンライン リソースがいくつかあります。 ビジネス オーナーまたはコーディング言語を理解することに一般的な関心を持っている人として、上記の例の基本的な理解は大いに役立ちます。 上記のリストから学びたい言語を選択するだけです。 次に、事前にオンライン検索を行って、ニーズに合った適切な Web デザイン チュートリアルを見つける必要があります。 楽しく学びましょう!
Web デザイナーや開発者はほとんどの人にとって魔法使いのように見えるかもしれませんが、それ以上に彼らはアーティストです。他の形式の芸術とは異なり、フォームと機能はシームレスに連携する必要があります。 コーダーは、サイトがうまく機能し、企業やクライアントにとって見栄えがすることを望んでいます。 それがあなたにとってうまくいくとき、それは彼らにとってもうまくいきます。
