Что такое пользовательский опыт?
Опубликовано: 2023-05-23Независимо от вашей отрасли, для достижения успеха на современном конкурентном рынке компаниям необходимо создавать высококачественные продукты или услуги, которые выделяются среди других.
Пользовательский опыт (UX) — это наука о том, как выделиться. Понимание UX и создание положительного опыта для ваших клиентов будет иметь большое значение для того, чтобы выделить ваш бизнес среди конкурентов.
UX-определение
UX относится к тому, как клиенты воспринимают, чувствуют и реагируют на использование продукта, услуги или системы. Дональд Норман, эксперт по дизайну, придумавший эту фразу в 1988 году, объяснил, что этот термин предназначен для «охватывания всех аспектов взаимодействия человека с системой».
Но UX будет принимать разные формы в зависимости от рассматриваемого продукта или услуги. Например:
- UX для веб-сайтов включает в себя визуальный дизайн, простой копирайтинг, удобную навигацию и так далее.
- UX для физического магазина включает в себя планировку, освещение, физическую доступность и многое другое.
В то время как эксперты продолжают спорить о том, какое определение лучше всего описывает UX во всей его сложности, бизнес-лидеры приняли растущую концепцию как неотъемлемую часть своих стратегий маркетинга и развития.
Компании, которые отдают приоритет дизайну UX, часто преуспевают в своих отраслях. Фактически, исследования показывают, что компании зарабатывают 100 долларов на каждый доллар, который они вкладывают в UX. В области цифрового маркетинга, где UX веб-сайта является королем:
- 39% пользователей прекращают взаимодействие с веб-сайтом, если он загружается более 3 секунд.
- 88% пользователей с меньшей вероятностью вернутся на сайт, если у них плохой UX.
- 73% клиентов считают, что контент «должен хорошо отображаться» на их устройствах.
- 62% клиентов, которые столкнулись с плохим UX на мобильных веб-сайтах, с меньшей вероятностью будут покупать у соответствующего бренда в будущем.
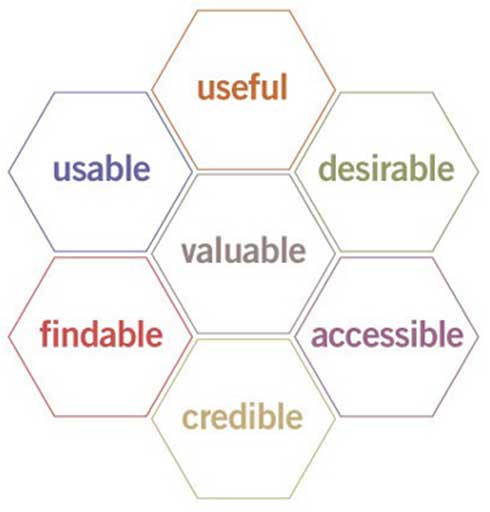
Так как же включить UX в продуманные дизайнерские решения? UX Honeycomb, популярная модель дизайна Питера Морвилля, описывает семь ключевых качеств, которыми руководствуется UX-дизайн независимо от отрасли:

- Пригодность к использованию: продукт должен функционировать по назначению, как минимум.
- Полезно: продукт должен обеспечивать решение потребности.
- Желательно: не жертвуя удобством использования или полезностью, продукт должен быть привлекательным для клиентов и включать в себя бренд, имидж и голос компании.
- Доступность: Будь то UX для веб-сайта или витрины, продукт должен быть доступен для всех.
- Заслуживающий доверия: продукт должен включать в себя элементы дизайна, повышающие доверие пользователей к продукту и компании. Надежные компании существуют дольше.
- Доступность для поиска: веб-сайты должны быть доступны для навигации — продукты, услуги и информация должны четко соответствовать потребностям клиентов и быть легко найденными.
- Ценность: продукт или услуга должны приносить очевидную пользу клиенту. Это самое важное качество дизайна UX и центр UX Honeycomb от Morville.
Почему UX важен для веб-сайтов?
Как говорится, картинка стоит тысячи слов. Рассмотрим эти два примера:

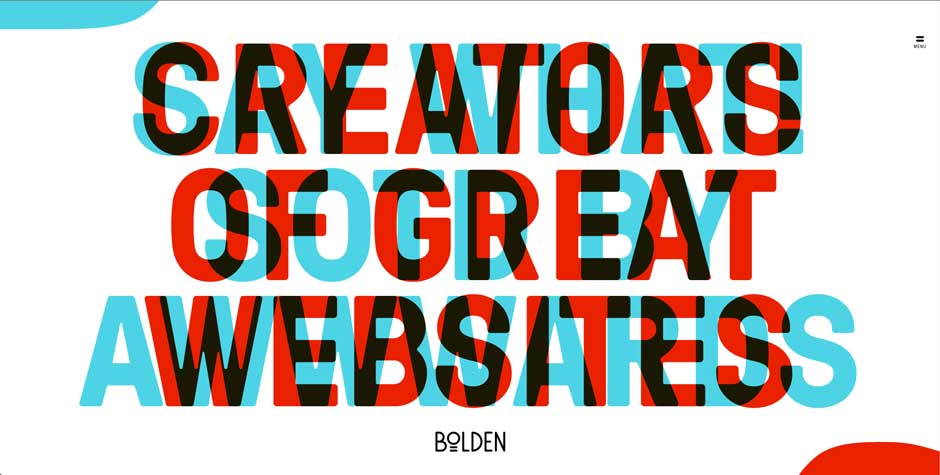
В этом первом примере голландская компания по стратегическому дизайну и развитию Bolden разработала свой веб-сайт так, чтобы он был максимально привлекательным. Однако этот дизайн означал плохой UX:
- Невозможно прочитать их сообщение или получить ценную информацию.
- Цвета, хотя и яркие, загромождены и отвлекают внимание.
- Веб-сайту не хватает доступности и полезности, поэтому он не вызывает доверия или ценности.
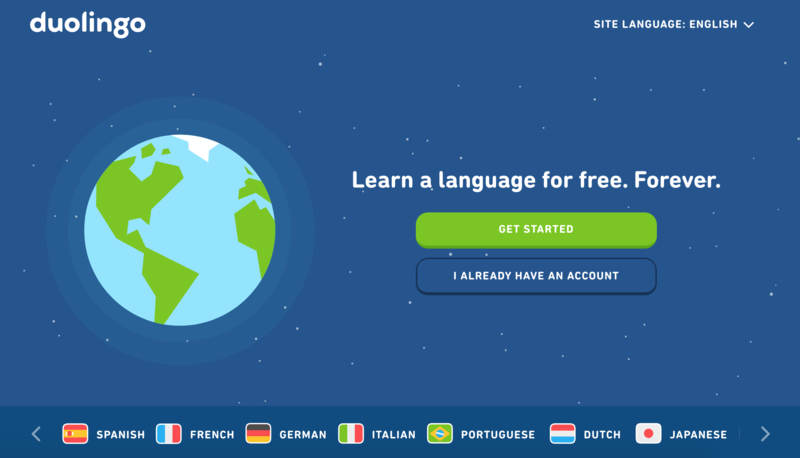
Для сравнения, взгляните на сайт Duolingo:

Эта упрощенная и оптимизированная целевая страница максимально использует несколько важных аспектов дизайна UX:

- Сайт визуально понятен, привлекателен и прост в навигации.
- Сайт аккуратный и минималистичный — на нем нет запутанного или ненужного беспорядка.
- Сообщение лаконично и очевидно.
- Веб-сайт обеспечивает ценность благодаря простоте использования и четкому брендингу.
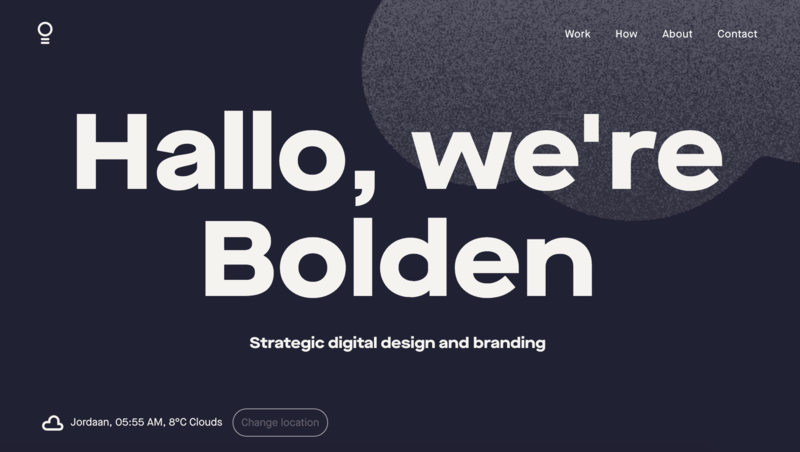
Bolden обновил свой веб-сайт, так как пример 1 был сделан в качестве скриншота. Посмотрите, как теперь он сравнивается с Duolingo:

Как показывают эти примеры, UX играет большую роль в том, насколько эффективно веб-сайт компании доносит сообщения или мотивирует действия клиентов. UX-дизайн определяет, имеют ли пользователи положительный или отрицательный опыт навигации по веб-сайту и нахождения актуальной, полезной и ценной информации.
Преимущества включения принципов UX в веб-дизайн и разработку включают в себя:
- Повышение лояльности клиентов
- Повышение узнаваемости бренда, авторитета и доверия
- Более высокая прибыль и окупаемость инвестиций
- Более высокие коэффициенты конверсии лидов (увеличение до 400%)
- Более высокие показатели удовлетворенности клиентов
Каковы лучшие практики для UX-дизайна?
Есть несколько методов, которые вы можете использовать для оптимизации вашего веб-сайта, чтобы повысить качество обслуживания клиентов. Начните с того, что подумайте о своем веб-сайте с точки зрения UX Honeycomb. Насколько хорошо ваш сайт демонстрирует семь качеств?
Затем рассмотрите эти четыре стратегии UX:
1. Создавайте контент, который представляет ценность для ваших клиентов.
Не существует единого определения «ценного контента». Ценность субъективна: клиент ветеринарного врача будет оценивать стоимость баскетбольных зажимов совершенно иначе, чем клиент спортивного клуба.
Убедитесь, что ваш веб-сайт представляет ценность для ваших клиентов, предлагая больше, чем просто ваш продукт. Создавайте непродающий контент, например посты в блогах или тематические статьи, которые повышают авторитет и доверие к вашему бренду.
2. Используйте визуальные эффекты с умом.
Людям нравятся изображения. А изображения помогут вашему сайту создать положительный UX.
Фотографии, рисунки, графика, инфографика и другие визуализации повышают привлекательность, доступность и удобство использования вашего веб-сайта, если все сделано правильно:
- Не загромождайте веб-страницу графикой и не используйте слишком много цветов. Беспорядок не только сделает ваш сайт запутанным и трудным для навигации, но также увеличит время загрузки, что оттолкнет клиентов.
- Сделайте свой веб-сайт простым, удобным для пользователя и удобным для навигации.
- Стратегически используйте визуальные элементы в качестве призывов к действию (CTA), таких как кнопки или дополнения к веб-тексту.
- Стандартные изображения работают, но пользовательские изображения пойдут еще дальше, чтобы улучшить ваш UX и помочь вашему бренду выделиться среди конкурентов.
3. Оптимизируйте скорость, использование мобильных устройств и ответы.
Сделайте свой веб-сайт удобным для ваших клиентов.
- Настройте свой бэкенд.
- Оптимизируйте свой сайт для высоких скоростей.
- Сделайте свой веб-сайт независимым от устройства — сделайте его удобным для всех устройств, от планшетов до телефонов, а также для различных вычислительных систем и браузеров.
Google теперь наказывает веб-сайты, которые не оптимизированы для мобильного использования, поэтому третий шаг не только обеспечит положительный UX, но и поможет с поисковой оптимизацией (SEO).
4. Включите брендинг и призывы к действию на своем веб-сайте.
Ваш сайт продает ваши товары или услуги. Дизайн вашего веб-сайта должен последовательно включать в себя сообщения бренда вашей компании, а также применимые призывы к действию, чтобы направлять клиентов через вашу воронку продаж.
Включение эффективного брендинга и CTA в вашу UX-стратегию гарантирует, что больше клиентов заинтересуются вашим брендом, купят ваши предложения и вернутся, чтобы оставить отзыв или даже поделиться с друзьями.
Заключение
UX — очень широкий термин, но его можно свести к простой концепции: ставьте пользователя на первое место. Неважно, какой у вас продукт, услуга или сообщение, если у пользователя нет положительного опыта. Сосредоточение внимания на UX гарантирует, что ваш веб-сайт удобен для пользователя, а ваши клиенты будут удовлетворены использованием вашего бренда по сравнению с другими.
Эта статья была написана автором Compose.ly Кэтлин Ливингстон.
