Как сделать ваши сообщения в блоге потрясающе красивыми с помощью изображений
Опубликовано: 2013-03-01Не стоит судить о книге по обложке. Но это не мешает миллионам людей делать именно это каждый день.
Каждый делает оценочные суждения, основываясь на внешности. К сожалению для меня, это означает, что я, вероятно, никогда не попаду на свидание с Адрианой Лимой (ниже).
Это также означает, что недостаточно просто иметь хорошо написанные статьи в своем блоге. Хороший пост в блоге тоже должен хорошо выглядеть — а это значит, что нужно использовать изображения, чтобы сделать ваши блоги потрясающе красивыми.
Как улучшить свой блог с помощью изображений

(обновлено 8 февраля 2021 г.)
Как красивые изображения приносят пользу блогу
Когда вы используете качественные изображения в своем блоге, читатели ассоциируют ваш блог с таким же уровнем качества. Когда вы используете унылые или стандартные изображения, читатели не только не будут нажимать на ваши посты, но и сочтут ваш контент скучным и общим. Поэтому используйте изображения, которые отражают, насколько захватывающим, интересным и красивым является ваш блог (подробнее о том, как найти эти изображения, см. ниже).
Эти типы высококачественных изображений не только улучшают восприятие вашего сайта, но и повышают его «липкость». Посетители с большей вероятностью нажмут на статью, когда изображение в публикации привлекает их внимание или вызывает любопытство.
Хорошие изображения также помогают повысить вероятность того, что вашим постом поделятся в социальных сетях. Например, когда кто-то делится статьей на Facebook, у него есть возможность выбрать одно из изображений, содержащихся на странице. Если вы хотите, чтобы ваш контент стал вирусным, убедитесь, что он содержит отличные изображения.
Важность размещения изображения в верхней части сгиба
На большинстве компьютерных экранов изображение выше появляется чуть выше сгиба при загрузке этой страницы. Это означает, что каждый читатель гарантированно увидит, что там есть изображение, и почти каждый читатель прокрутит вниз и увидит, что содержит изображение. Скорее всего, эти читатели прочитают заголовок под картинкой… и так далее, и тому подобное.
Просто убедить ваших зрителей начать читать и прокручивать вниз — это большое препятствие, и это чрезвычайно важно. На самом деле это настолько важно, что Майкл просит, чтобы у каждого поста в «Дневнике доходов» было изображение вверху страницы.
Это работает? Ну, ты дочитал до этого места, не так ли?
Обрезка и изменение размера изображений
Изображение наилучшего размера зависит от дизайна вашего сайта, в частности от ширины области содержимого. Идеальный размер также зависит от того, что лучше всего подходит для конкретного изображения, которое вы используете. Если это простое символическое изображение, оно может позволить себе быть меньше, тогда как более сложные изображения должны быть больше, чтобы увидеть их сложность.
Я почти всегда центрирую эти большие изображения. В данном случае мой любимый размер — большой красивый 650 x 320 пикселей, как показано выше. Этот размер отлично подходит для того, чтобы произвести впечатление и создать разделение между основными разделами вашей статьи. Однако не используйте слишком много таких больших изображений. Они замедляют время загрузки страниц, а их большее разрешение будет потрачено впустую на многих мобильных устройствах.
Более тонкие изображения с ориентацией по центру также выглядят великолепно, и их можно использовать чаще, как это изображение размером 650 x 236 пикселей:

Для изображений, ориентированных влево и вправо, я предпочитаю, чтобы ширина была небольшой (пример внизу). Таким образом, вы можете быть уверены, что он не будет слишком сильно загромождать текст даже на небольших экранах. В данном случае я использую квадратное изображение размером 180 x 180. Я очень часто ориентирую свои изображения влево или вправо, и это отчасти потому, что они, как правило, лучше выглядят при написании текста с длинными абзацами, тогда как я предпочитаю писать с более короткими абзацами.
В «Дневнике доходов» наши изображения для постов обычно имеют размер от 345 x 180 до 800 x 350 пикселей.
Противоположный взгляд на размер изображений в вашем блоге.
Вообще говоря, большинство блоггеров хотят, чтобы размер изображения был как можно меньше.
Хотя это означает более быстрое время загрузки (хорошо для Google), это также может означать низкое качество изображения. (Особенно при сжатии размеров изображений.)
Но что, если вы хотите предоставить своим посетителям увеличенное изображение?
Или, может быть, у вас есть небольшое изображение, которое вы хотите увеличить? (при сохранении качества)
Тогда вам нужен сервис Stockphotos AI Image Upscaler.
Изображение ниже изначально имело размер 1290×900 пикселей, но было увеличено до 2560×1920 пикселей. Нажмите на изображение, чтобы увидеть изображение в полном размере.

Примечание. Увеличен не только размер изображения, но и его качество!
Это отличный инструмент для тех случаев, когда вы хотите предоставить своим посетителям высококачественное изображение большого размера. Например, в сфере недвижимости, дизайна интерьера и т. д.

Вы можете попробовать эту услугу с 3 бесплатными апскейлами — и, если вам это понравится, купите будущие апскейлы по цене от 0,10 доллара за апскейл.
Где взять изображения для использования в своем посте

Существует множество различных баз данных изображений, но я рекомендую Compfight. Compfight специально предназначен для того, чтобы помочь блогерам находить изображения для своих сообщений, поэтому их легко искать в творческом достоянии и соответствующим образом атрибутировать изображения.
Если вы не можете найти то, что ищете, на Compfight (чертовски маловероятно), попробуйте Flickr или старый добрый поиск Google.
Убедитесь, что изображение лицензировано для использования на вашем сайте

Изображения в Интернете лицензируются по-разному, а это означает, что их владельцы установили разные стандарты того, как они могут использоваться другими пользователями в Интернете. Изображения на таких сайтах, как iStock, имеют лицензии, которые требуют, чтобы вы платили за их использование, но в большинстве случаев вы можете найти отличное изображение, которое соответствует вашим потребностям, абсолютно бесплатно.
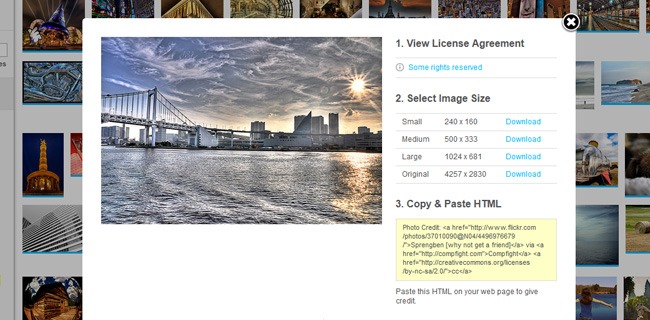
На Compfight это так же просто, как щелкнуть «Creative Commons» на панели слева после того, как вы выполнили поиск. Как только вы нашли изображение, которое вам нравится, вы можете щелкнуть по нему и просмотреть лицензионное соглашение. Там вы увидите другую соответствующую информацию, например, разрешено ли вам делать ремиксы или адаптировать произведение. Обычно я использую только те изображения, которые позволяют мне адаптироваться, потому что таким образом я могу убедиться, что все изображения в моих статьях имеют нужный мне размер.
Если вы планируете использовать изображение в коммерческих целях, например, если оно включено в электронную книгу, которую вы продаете, или как часть членского сайта, вам необходимо сузить область поиска до изображений, имеющих коммерческая лицензия.
Как кредитовать фотографа онлайн
Если вы используете изображение, которое не создавали, будет справедливо отдать должное создателю за его работу.
Опять же, Compfight делает это очень легко. Они предоставляют вам строку HTML, которую вы можете скопировать и вставить прямо в свой пост. Вот атрибуция изображения Адрианы Лимы выше:
Фото предоставлено снобмоделями через Compfight cc.
Создание собственных изображений

«Для всех самых важных дел всегда не хватает времени. Ждете подходящего момента, чтобы уйти с работы? Звезды никогда не сойдутся, и светофоры жизни никогда не будут одновременно зелеными… «Когда-нибудь» — это болезнь, которая унесет ваши мечты с собой в могилу».
— Тимоти Феррис
Создание собственных изображений позволяет создавать собственные изображения, которые идеально подходят для вашей статьи. Вам также не нужно указывать авторство или беспокоиться о лицензировании. Если вы опытный художник или фотограф, создание собственных изображений будет для вас само собой разумеющимся.
Я использовал оригинальную фотографию светофора в Беллингеме, штат Вашингтон, чтобы проиллюстрировать цитату из написанной мной статьи, содержащей жизненные уроки Тимоти Ферриса. Мне нравится, когда изображение имеет символическую связь с обсуждаемой концепцией, и мне также очень нравится эта комбинация блочной цитаты прямо под большим изображением по центру.
Помимо оригинальных фотографий, я также использовал собственные рисунки. Рисунок ниже относится к одному из моих самых популярных постов в дневнике доходов («21 жизненный урок от Стива Джобса»). В данном случае это было так же просто, как взять перо на бумаге, отсканировать результаты и немного подчистить их в Photoshop. 
Но самый распространенный способ создания собственных изображений — это создание снимков экрана веб-страниц (ALT + PrtSc) и их редактирование. Это показано прямо здесь, в этой статье, как и изображение интерфейса CompFight выше. В нише, которая имеет дело с цифровыми технологиями, такими как дневник доходов, довольно часто снимок экрана имеет отношение к вашей статье.
Можете ли вы написать потрясающе красивый пост в блоге?
Если это так, Income Diary хочет услышать от вас. Мы думаем, что можем больше помочь нашим читателям, предоставляя им больше контента и чаще.
Вот почему мы сейчас принимаем заявки на статьи, и самое приятное то, что мы действительно платим за вашу работу. Это шанс поделиться своим опытом с нашей аудиторией из 10 000 человек. Конечно же, ваша статья должна быть информативной, хорошо написанной и потрясающе красивой.
Вы можете заполнить форму отправки здесь и дайте мне знать в комментариях ниже, если у вас есть какие-либо вопросы или другие хорошие идеи о том, как использовать изображения в сообщениях блога.
