Como deixar seus posts de blog incrivelmente bonitos com imagens
Publicados: 2013-03-01Você não deve julgar um livro pela capa. Mas isso não impede que milhões de pessoas façam exatamente isso todos os dias.
Todo mundo faz julgamentos de valor com base nas aparências. Infelizmente para mim, isso significa que provavelmente nunca conseguirei um encontro com Adriana Lima (abaixo).
Isso também significa que simplesmente ter artigos bem escritos em seu blog não é bom o suficiente. Uma boa postagem de blog também precisa ter uma boa aparência – e isso significa usar imagens para tornar seus blogs incrivelmente bonitos.
Como melhorar seu blog com imagens

(atualizado em 8 de fevereiro de 2021)
Como belas imagens beneficiam um blog
Quando você usa imagens de qualidade em seu blog, os leitores associam seu blog a esse mesmo nível de qualidade. Quando você usa imagens maçantes ou genéricas, os leitores não apenas não clicam em suas postagens, mas também assumem que seu conteúdo é monótono e genérico também. Portanto, use imagens que reflitam o quão emocionante, interessante e bonito seu blog é (mais sobre como encontrar essas imagens abaixo).
Esses tipos de imagens de alta qualidade não apenas melhoram a percepção do seu site, mas também aumentam sua “aderência”. Os visitantes são mais propensos a clicar em um artigo quando a imagem do post chama sua atenção ou inspira um pouco de curiosidade.
Boas imagens também ajudam a tornar seu post mais propenso a ser compartilhado nas redes sociais. Por exemplo, quando alguém compartilha um artigo no Facebook, tem a opção de escolher uma das imagens contidas na página. Se você deseja que seu conteúdo se torne viral, é melhor certificar-se de que ele contenha ótimas imagens.
A importância de colocar uma imagem acima da dobra
Na maioria das telas de computador, a imagem acima aparece logo acima da dobra quando esta página é carregada. Isso significa que todo leitor tem a garantia de ver que há uma imagem lá – e quase todo leitor vai rolar para baixo e ver o que a imagem contém. As chances são de que esses leitores vão ler a manchete abaixo da imagem a seguir… e assim por diante.
Simplesmente convencer seus espectadores a começar a ler e rolar para baixo é um grande obstáculo e é extremamente importante. É tão importante, na verdade, que Michael pede que cada post no Diário de Renda tenha uma imagem acima da dobra.
Funciona? Bem, você leu até aqui, não é?
Cortar e dimensionar suas imagens
O melhor tamanho de imagem depende do design do seu site, especificamente da largura da área de conteúdo. O tamanho ideal também depende do que funciona melhor para a imagem individual que você está usando. Se for uma imagem simples e icônica, pode ser menor, enquanto imagens mais complexas precisam ser maiores para visualizar sua complexidade.
Quase sempre centralizo essas imagens maiores. Neste caso, meu tamanho favorito é um grande e bonito 650 x 320 pixels, como o acima. Esse tamanho é ótimo para causar impacto e criar separação entre as principais seções do seu artigo. Não use muitas dessas imagens maiores, no entanto. Eles diminuirão o tempo de carregamento das páginas e sua resolução maior será desperdiçada em muitos dispositivos móveis.
Imagens mais finas orientadas ao centro também ficam ótimas e podem ser usadas com mais frequência, como esta imagem de 650 x 236 pixels:

Para imagens orientadas para a esquerda e para a direita, gosto de manter a largura pequena (por exemplo, perto da parte inferior). Dessa forma, você pode ter certeza de que não sobrecarregará muito o texto, mesmo em telas menores. Neste caso, estou usando uma imagem quadrada de 180 x 180. Eu oriento minhas imagens para a esquerda ou para a direita com muita frequência e isso se deve em parte porque elas tendem a parecer melhores em textos pesados com parágrafos longos, enquanto eu prefiro escrever com parágrafos mais curtos.
No Diário de Renda, nossas imagens de postagem geralmente variam de 345 x 180 pixels a 800 x 350 pixels.
Uma visão contrária sobre o dimensionamento de imagens em seu blog.
De um modo geral, a maioria dos blogueiros deseja que o tamanho da imagem seja o menor possível.
Embora isso signifique tempos de download mais rápidos (uma coisa boa para o Google), também pode significar que a qualidade da imagem é ruim. (Especialmente quando você compacta tamanhos de imagem.)
Mas e se você quiser dar a seus visitantes uma imagem maior?
Ou talvez você tenha uma imagem pequena da qual deseja aumentar o tamanho? (mantendo a qualidade)
Então você precisa do serviço Stockphotos AI Image Upscaler.
A imagem abaixo tinha originalmente 1290×900 pixels, mas foi aumentada para 2560×1920 pixels. Clique na imagem para ver a imagem em tamanho real.

Nota: Não só o tamanho da imagem foi aumentado, mas a qualidade da imagem!
Esta é uma excelente ferramenta para aqueles momentos em que você deseja dar aos seus visitantes uma imagem de tamanho grande de alta qualidade. Por exemplo, em imóveis, design de interiores etc.

Você pode experimentar este serviço com 3 Upscales Gratuitos – e se gostar, compre futuros upscales a partir de US$ 0,10 por upscale.
Onde obter imagens para usar em sua postagem

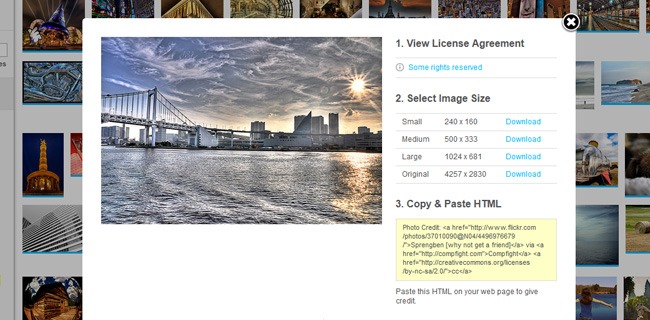
Existem muitos bancos de dados de imagens diferentes por aí, mas eu recomendo o Compfight. O Compfight é especificamente adaptado para ajudar os blogueiros a encontrar imagens para suas postagens, portanto, é fácil pesquisar imagens dentro do creative commons e atribuir imagens adequadamente.
Se você não encontrar o que está procurando no Compfight (provavelmente não), tente o Flickr ou uma boa e velha pesquisa no Google.
Certificando-se de que a imagem está licenciada para uso em seu site

As imagens online são licenciadas de forma diferente, o que significa que seus proprietários definiram padrões diferentes de como elas podem ser usadas por outras pessoas online. As imagens em sites como o iStock têm licenças que exigem que você pague dinheiro para usá-las, mas na maioria das vezes você pode encontrar uma ótima imagem que atenda às suas necessidades de forma totalmente gratuita.
No Compfight, é tão simples quanto clicar em 'creative commons' na barra à esquerda depois de fazer uma pesquisa. Depois de encontrar uma imagem que você gosta, você pode clicar nela e ver o contrato de licença. Lá você verá outras informações pertinentes, como se você tem permissão para remixar ou adaptar o trabalho. Costumo usar apenas imagens que me permitem adaptar porque assim posso ter certeza de que todas as imagens em meus artigos são dimensionadas da maneira que eu quero.
Se você planeja usar uma imagem para fins comerciais, por exemplo, se ela estiver incluída em um e-book que você está vendendo ou como parte de um site de associação, precisará restringir ainda mais sua pesquisa a apenas imagens que tenham um Licença comercial.
Como creditar o fotógrafo online
Se você estiver usando uma imagem que não criou, é justo dar crédito ao criador pelo trabalho.
Novamente, o Compfight torna isso muito fácil. Eles fornecem uma linha de html que você pode copiar e colar diretamente em sua postagem. Aqui está a atribuição para a imagem de Adriana Lima acima:
Crédito da foto: snobmodels via Compfight cc
Fazendo suas próprias imagens

“Para todas as coisas mais importantes, o momento sempre é uma merda. Esperando um bom momento para deixar seu emprego? As estrelas nunca se alinharão e os semáforos da vida nunca ficarão verdes ao mesmo tempo… 'Algum dia' é uma doença que levará seus sonhos para o túmulo com você.”
– Timothy Ferris
Criar suas próprias imagens permite que você crie imagens personalizadas que funcionam perfeitamente para o seu artigo. Você também não precisa adicionar atribuição ou se preocupar com licenciamento. Se você for um artista ou fotógrafo habilidoso, criar suas próprias imagens virá naturalmente.
Usei uma fotografia original de um semáforo em Bellingham, Washington, para ilustrar uma citação em um artigo que escrevi contendo lições de vida de Timothy Ferriss. Gosto quando uma imagem tem uma conexão simbólica com o conceito que está sendo discutido e também gosto muito dessa combinação de citação em bloco logo abaixo de uma imagem grande e centralizada.
Além da fotografia original, também usei meus próprios desenhos. O desenho abaixo é para um dos meus posts mais populares do Diário de Renda (21 Lições de Vida de Steve Jobs). Nesse caso, foi tão simples quanto pegar uma caneta no papel, escanear os resultados e limpá-los um pouco no Photoshop. 
Mas a maneira mais comum de criar minhas próprias imagens é tirando capturas de tela de páginas da Web (ALT + PrtSc) e editando-as. Isso está em exibição aqui neste artigo, como a imagem da interface CompFight acima. Em um nicho que lida com tecnologia digital como o Diário de Renda, é bem comum que uma captura de tela seja relevante para o seu artigo.
Você pode escrever um post de blog incrivelmente bonito?
Se sim, o Diário de Renda quer ouvir você. Achamos que podemos ajudar mais nossos leitores, fornecendo-lhes mais conteúdo, com mais frequência.
É por isso que agora estamos aceitando submissões de artigos e a melhor parte é que estamos pagando pelo seu trabalho. Esta é a chance de compartilhar sua experiência com nosso público de 10.000 pessoas. Claro, seu artigo terá que ser informativo, bem escrito e incrivelmente bonito.
Você pode preencher o formulário de envio aqui e me informar nos comentários abaixo se tiver alguma dúvida ou outras boas ideias sobre como usar imagens em postagens de blog.
