Come rendere i tuoi post del blog straordinariamente belli con le immagini
Pubblicato: 2013-03-01Non dovresti giudicare un libro dalla copertina. Ma questo non impedisce a milioni di persone di fare esattamente questo ogni giorno.
Ognuno fa giudizi di valore basati sulle apparenze. Sfortunatamente per me, questo significa che probabilmente non avrò mai un appuntamento con Adriana Lima (sotto).
Significa anche che semplicemente avere articoli ben scritti sul tuo blog non è abbastanza buono. Anche un buon post sul blog deve avere un bell'aspetto e ciò significa utilizzare le immagini per rendere i tuoi blog straordinariamente belli.
Come migliorare il tuo blog con le immagini

(aggiornato 8 febbraio 2021)
Come belle immagini giovano a un blog
Quando utilizzi immagini di qualità sul tuo blog, i lettori associano il tuo blog allo stesso livello di qualità. Quando utilizzi immagini noiose o generiche, non solo i lettori non faranno clic sui tuoi post, ma presumeranno anche che il tuo contenuto sia noioso e generico. Quindi usa immagini che riflettano quanto sia eccitante, interessante e bello il tuo blog (maggiori informazioni su come trovare quelle immagini di seguito).
Questi tipi di immagini di alta qualità non solo migliorano la percezione del tuo sito web, ma ne aumentano anche la "vischiosità". È più probabile che i visitatori facciano clic su un articolo quando l'immagine del post attira la loro attenzione o suscita un po' di curiosità.
Le buone immagini aiutano anche a rendere più probabile la condivisione del tuo post sui social network. Ad esempio, quando qualcuno condivide un articolo su Facebook ha la possibilità di scegliere una delle immagini contenute nella pagina. Se vuoi che i tuoi contenuti diventino virali, faresti meglio a assicurarti che contenga delle fantastiche immagini.
L'importanza di mettere un'immagine above the fold
Sulla maggior parte degli schermi dei computer, l'immagine sopra fa capolino appena above the fold quando viene caricata questa pagina. Ciò significa che ogni lettore è sicuro di vedere che c'è un'immagine lì - e quasi tutti i lettori scorreranno verso il basso e vedranno cosa contiene l'immagine. È probabile che quei lettori leggano il titolo sotto l'immagine dopo... e così via.
Convincere semplicemente i tuoi spettatori a iniziare a leggere e scorrere verso il basso è un grosso ostacolo ed è estremamente importante. È così importante, infatti, che Michael chiede che ogni singolo post su Income Diary abbia un'immagine above the fold.
Funziona? Bene, hai letto fino a qui, vero?
Ritagliare e ridimensionare le tue immagini
La dimensione dell'immagine migliore dipende dal design del tuo sito, in particolare dalla larghezza dell'area del contenuto. La dimensione ideale dipende anche da ciò che funziona meglio per la singola immagine che stai utilizzando. Se si tratta di un'immagine semplice e iconica può permettersi di essere più piccola, mentre le immagini più complesse devono essere più grandi per vederne la complessità.
Centra quasi sempre queste immagini più grandi. In questo caso la mia dimensione preferita è una grande e bella 650 x 320 pixel, come quella sopra. Questa dimensione è ottima per avere un impatto e creare separazione tra le sezioni principali del tuo articolo. Tuttavia, non utilizzare troppe di queste immagini più grandi. Rallentano il tempo di caricamento delle pagine e la loro risoluzione maggiore andrà sprecata su molti dispositivi mobili.
Anche le immagini più sottili orientate al centro hanno un bell'aspetto e possono essere utilizzate più spesso, come questa immagine da 650 x 236 pixel:

Per le immagini orientate a sinistra ea destra, mi piace mantenere la larghezza ridotta (esempio vicino al fondo). In questo modo puoi essere sicuro che non occuperà troppo il testo, anche su schermi più piccoli. In questo caso sto usando un'immagine quadrata 180 x 180. Oriento le mie immagini a sinistra oa destra molto spesso e ciò è in parte dovuto al fatto che tendono ad avere un aspetto migliore in una scrittura ricca di testo con paragrafi lunghi, mentre preferisco scrivere con paragrafi più brevi.
Su Income Diary, le immagini dei nostri post di solito vanno da 345 x 180 pixel a 800 x 350 pixel.
Una visione contrarian sul dimensionamento delle immagini sul tuo blog.
In generale, la maggior parte dei blogger desidera che le dimensioni dell'immagine siano le più ridotte possibile.
Sebbene ciò significhi tempi di download più rapidi (una buona cosa per Google), può anche significare che la qualità dell'immagine è scarsa. (Soprattutto quando si comprimono le dimensioni dell'immagine.)
E se volessi dare ai tuoi visitatori un'immagine più grande?
O forse hai una piccola immagine di cui vuoi aumentare le dimensioni? (pur mantenendo la qualità)
Allora hai bisogno del servizio Stockphotos AI Image Upscaler.
L'immagine sottostante era originariamente di 1290 × 900 pixel, ma è stata aumentata a 2560 × 1920 pixel. Clicca sull'immagine per vedere l'immagine a grandezza naturale.

Nota: non solo è stata aumentata la dimensione dell'immagine, ma anche la qualità dell'immagine!

Questo è uno strumento eccellente per quei momenti in cui vuoi dare ai tuoi visitatori un'immagine di grandi dimensioni di alta qualità. Ad esempio nel settore immobiliare, nell'interior design, ecc.
Puoi provare questo servizio con 3 upscale gratuiti e, se ti piace, acquista i futuri upscale a partire da $ 0,10 per upscale.
Dove ottenere immagini da utilizzare nel tuo post

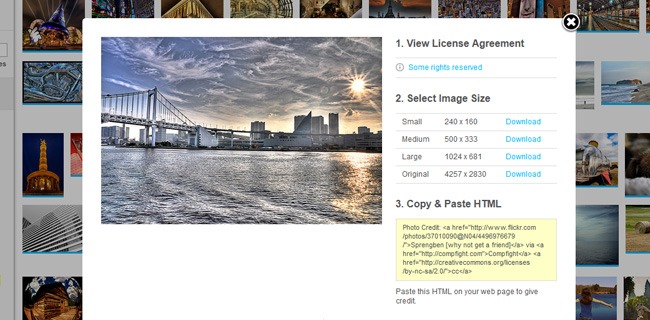
Esistono molti database di immagini diversi, ma consiglio Compfight. Compfight è specificamente progettato per aiutare i blogger a trovare le immagini per i loro post, quindi è facile cercare le immagini all'interno dei creative commons e attribuire le immagini in modo appropriato.
Se non riesci a trovare quello che stai cercando su Compfight (non dannatamente probabile), prova Flickr o una buona ricerca su Google vecchio stile.
Assicurati che l'immagine sia concessa in licenza per l'uso sul tuo sito

Le immagini online sono concesse in licenza in modo diverso, il che significa che i loro proprietari hanno stabilito standard diversi su come possono essere utilizzate da altri online. Le immagini su siti come iStock hanno licenze che richiedono il pagamento di denaro per utilizzarle, ma la maggior parte delle volte puoi trovare un'immagine fantastica che soddisfi le tue esigenze in modo assolutamente gratuito.
Su Compfight, è semplice come fare clic su "creative commons" sulla barra a sinistra dopo aver effettuato una ricerca. Una volta trovata un'immagine che ti piace, puoi fare clic su di essa e visualizzare il contratto di licenza. Lì vedrai altre informazioni pertinenti, ad esempio se ti è permesso remixare o adattare il lavoro. Di solito uso solo immagini che mi consentono di adattarmi perché in questo modo posso assicurarmi che tutte le immagini nei miei articoli abbiano le dimensioni che voglio.
Se hai intenzione di utilizzare un'immagine per scopi commerciali, ad esempio se è inclusa in un ebook che stai vendendo o come parte di un sito di appartenenza, dovrai restringere ulteriormente la tua ricerca alle sole immagini che hanno un licenza commerciale.
Come accreditare il fotografo online
Se stai utilizzando un'immagine che non hai creato, è giusto che tu attribuisca al creatore il merito del suo lavoro.
Ancora una volta, Compfight rende tutto molto semplice. Ti forniscono una riga di html che puoi copiare e incollare direttamente nel tuo post. Ecco l'attribuzione per l'immagine di Adriana Lima sopra:
Credito fotografico: snobmodels tramite Compfight cc
Creare le tue immagini

“Per tutte le cose più importanti, il tempismo fa sempre schifo. In attesa di un buon momento per lasciare il tuo lavoro? Le stelle non si allineeranno mai e i semafori della vita non saranno mai tutti verdi allo stesso tempo... "Un giorno" è una malattia che porterà i tuoi sogni nella tomba con te."
– Timoteo Ferriss
Creare le tue immagini ti consente di creare immagini personalizzate che funzionano perfettamente per il tuo articolo. Inoltre, non devi aggiungere l'attribuzione o preoccuparti della licenza. Se sei un artista o un fotografo esperto, creare le tue immagini sarà naturale.
Ho usato una fotografia originale di un semaforo a Bellingham, Washington, per illustrare una citazione in un articolo che ho scritto contenente lezioni di vita di Timothy Ferriss. Mi piace quando un'immagine ha una connessione simbolica con il concetto che viene discusso e mi piace molto anche questa combinazione di virgolette a blocchi proprio sotto un'immagine grande e centrata.
Oltre alla fotografia originale, ho utilizzato anche i miei disegni. Il disegno qui sotto è per uno dei miei post più popolari sul diario del reddito (21 lezioni di vita da Steve Jobs). In questo caso, è stato semplice come prendere una penna su carta, scansionare i risultati e pulirli un po' in Photoshop. 
Ma il modo più comune in cui ho creato le mie immagini è acquisire schermate di pagine Web (ALT + PrtSc) e modificarle. Questo è mostrato proprio qui in questo articolo, come l'immagine dell'interfaccia CompFight sopra. In una nicchia che si occupa di tecnologia digitale come Income Diary, è abbastanza comune che un'acquisizione dello schermo sia rilevante per il tuo articolo.
Puoi scrivere un post sul blog straordinariamente bello?
Se è così, Income Diary vuole avere tue notizie. Pensiamo di poter aiutare di più i nostri lettori fornendo loro più contenuti, più spesso.
Ecco perché ora accettiamo invii per articoli e la parte migliore è che stiamo effettivamente pagando per il tuo lavoro. Questa è l'occasione per condividere la tua esperienza con il nostro pubblico di 10.000. Naturalmente, il tuo articolo dovrà essere informativo, ben scritto e straordinariamente bello.
Puoi compilare il modulo di invio qui e farmi sapere nei commenti qui sotto se hai domande o altre buone idee su come utilizzare le immagini nei post del blog.
