Comment rendre vos articles de blog incroyablement beaux avec des images
Publié: 2013-03-01Il ne faut pas juger un livre à sa couverture. Mais cela n'empêche pas des millions de personnes de faire exactement cela chaque jour.
Tout le monde porte des jugements de valeur basés sur les apparences. Malheureusement pour moi, cela signifie que je n'aurai probablement jamais de rendez-vous avec Adriana Lima (ci-dessous).
Cela signifie également qu'il ne suffit pas d'avoir des articles bien écrits sur votre blog. Un bon article de blog doit aussi être beau - et cela signifie utiliser des images pour rendre vos blogs incroyablement beaux.
Comment améliorer votre blog avec des images

(mis à jour le 8 février 2021)
Comment de belles images profitent à un blog
Lorsque vous utilisez des images de qualité sur votre blog, les lecteurs associent votre blog au même niveau de qualité. Lorsque vous utilisez des images ennuyeuses ou génériques, non seulement les lecteurs ne cliqueront pas sur vos publications, mais ils supposeront également que votre contenu est également ennuyeux et générique. Utilisez donc des images qui reflètent à quel point votre blog est passionnant, intéressant et beau (plus d'informations sur la façon de trouver ces images ci-dessous).
Ces types d'images de haute qualité n'améliorent pas seulement la perception de votre site Web, mais ils augmentent également son « adhérence ». Les visiteurs sont plus susceptibles de cliquer sur un article lorsque l'image de la publication attire leur attention ou inspire un peu de curiosité.
De bonnes images contribuent également à rendre votre message plus susceptible d'être partagé sur les réseaux sociaux. Par exemple, lorsqu'une personne partage un article sur Facebook, elle a la possibilité de choisir l'une des images contenues sur la page. Si vous voulez que votre contenu devienne viral, vous feriez mieux de vous assurer qu'il contient de superbes images.
L'importance de mettre une image au-dessus du pli
Sur la plupart des écrans d'ordinateur, l'image ci-dessus apparaît juste au-dessus du pli lorsque cette page se charge. Cela signifie que chaque lecteur est assuré de voir qu'il y a une image - et presque chaque lecteur va faire défiler vers le bas et voir ce que l'image contient. Il y a de fortes chances que ces lecteurs lisent ensuite le titre sous l'image… et ainsi de suite.
Le simple fait de convaincre vos téléspectateurs de commencer à lire et à faire défiler vers le bas est un gros obstacle et c'est extrêmement important. C'est tellement important, en fait, que Michael demande que chaque message sur Income Diary ait une image au-dessus du pli.
Est-ce que ça marche? Eh bien, vous avez lu jusqu'ici, n'est-ce pas ?
Recadrage et dimensionnement de vos images
La meilleure taille d'image dépend de la conception de votre site, en particulier de la largeur de la zone de contenu. La taille idéale dépend également de ce qui fonctionne le mieux pour l'image individuelle que vous utilisez. S'il s'agit d'une image simple et emblématique, elle peut se permettre d'être plus petite, tandis que les images plus complexes doivent être plus grandes afin de visualiser leur complexité.
Je vais presque toujours centrer ces images plus grandes. Dans ce cas, ma taille préférée est un grand et beau 650 x 320 pixels, comme celui ci-dessus. Cette taille est idéale pour avoir un impact et créer une séparation entre les principales sections de votre article. N'utilisez pas trop de ces images plus grandes, cependant. Ils ralentiront le temps de chargement des pages et leur plus grande résolution sera gaspillée sur de nombreux appareils mobiles.
Les images centrées plus fines sont également superbes et peuvent être utilisées plus souvent, comme cette image de 650 x 236 pixels :

Pour les images orientées à gauche et à droite, j'aime garder la largeur petite (exemple près du bas). De cette façon, vous pouvez être sûr qu'il n'encombrera pas trop le texte, même sur des écrans plus petits. Dans ce cas, j'utilise une image carrée de 180 x 180. J'oriente très souvent mes images vers la gauche ou vers la droite et c'est en partie parce qu'elles ont tendance à mieux paraître dans une écriture lourde de texte avec de longs paragraphes, alors que je préfère écrire avec des paragraphes plus courts.
Sur Income Diary, nos images de publication vont généralement de 345 x 180 pixels à 800 x 350 pixels.
Une vision à contre-courant du dimensionnement des images sur votre blog.
De manière générale, la plupart des blogueurs souhaitent que la taille de l'image soit la plus petite possible.
Bien que cela signifie des temps de téléchargement plus rapides (une bonne chose pour Google), cela peut également signifier que la qualité de l'image est médiocre. (Surtout lorsque vous compressez des tailles d'image.)
Et si vous vouliez donner une image plus grande à vos visiteurs ?
Ou peut-être avez-vous une petite image dont vous souhaitez augmenter la taille ? (tout en gardant la qualité)
Dans ce cas, vous avez besoin du service Stockphotos AI Image Upscaler.
L'image ci-dessous était à l'origine de 1290 × 900 pixels mais a été agrandie à 2560 × 1920 pixels. Cliquez sur l'image pour voir l'image en taille réelle.

Remarque : Non seulement la taille de l'image a été augmentée, mais la qualité de l'image !
C'est un excellent outil pour les moments où vous souhaitez donner à vos visiteurs une image de grande taille de haute qualité. Par exemple dans l'immobilier, le design d'intérieur, etc.

Vous pouvez essayer ce service avec 3 mises à niveau gratuites – et si vous l'aimez, achetez de futures mises à niveau à partir de 0,10 $ par mise à niveau.
Où obtenir des images à utiliser dans votre publication

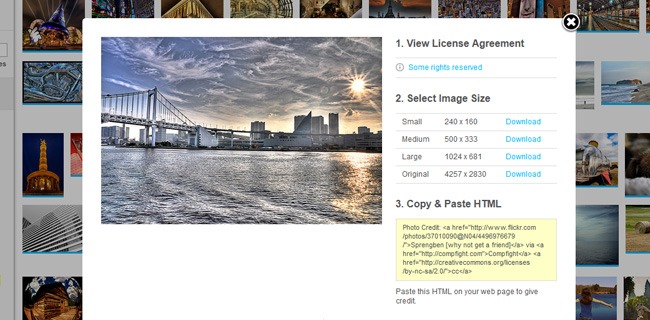
Il existe de nombreuses bases de données d'images différentes, mais je recommande Compfight. Compfight est spécialement conçu pour aider les blogueurs à trouver des images pour leurs publications, il est donc facile de rechercher des images dans Creative Commons et d'attribuer des images de manière appropriée.
Si vous ne trouvez pas ce que vous cherchez sur Compfight (peu probable), essayez Flickr ou une bonne recherche Google à l'ancienne.
S'assurer que l'image est sous licence pour une utilisation sur votre site

Les images en ligne sont soumises à des licences différentes, ce qui signifie que leurs propriétaires ont établi des normes différentes quant à la manière dont elles peuvent être utilisées par d'autres en ligne. Les images sur des sites comme iStock ont des licences qui exigent que vous payiez de l'argent pour les utiliser, mais la plupart du temps, vous pouvez trouver une superbe image qui répond à vos besoins tout à fait gratuitement.
Sur Compfight, c'est aussi simple que de cliquer sur « creative commons » dans la barre de gauche après avoir effectué une recherche. Une fois que vous avez trouvé une image que vous aimez, vous pouvez cliquer dessus et afficher le contrat de licence. Vous y verrez d'autres informations pertinentes, comme si vous êtes autorisé à remixer ou à adapter le travail. Je n'utilise généralement que des images qui me permettent de m'adapter, car je peux ainsi m'assurer que toutes les images de mes articles sont dimensionnées comme je le souhaite.
Si vous envisagez d'utiliser une image à des fins commerciales, par exemple si elle est incluse dans un ebook que vous vendez ou dans le cadre d'un site d'adhésion, vous devrez affiner votre recherche pour n'afficher que les images qui ont un licence commerciale.
Comment créditer le photographe en ligne
Si vous utilisez une image que vous n'avez pas créée, il est juste que vous créditiez le créateur pour son travail.
Encore une fois, Compfight rend cela très facile. Ils vous fournissent une ligne de code HTML que vous pouvez copier et coller directement dans votre message. Voici l'attribution de l'image d'Adriana Lima ci-dessus :
Crédit photo : snobmodels via Compfight cc
Créer vos propres images

«Pour toutes les choses les plus importantes, le timing est toujours nul. Vous attendez le bon moment pour quitter votre emploi ? Les étoiles ne s'aligneront jamais et les feux de circulation de la vie ne seront jamais tous verts en même temps… « Un jour » est une maladie qui emportera vos rêves dans la tombe avec vous. »
– Timothée Ferriss
Créer vos propres images vous permet de créer des images personnalisées qui fonctionnent parfaitement pour votre article. Vous n'avez pas non plus à ajouter d'attribution ni à vous soucier de la licence. Si vous êtes un artiste ou un photographe qualifié, la création de vos propres images viendra naturellement.
J'ai utilisé une photographie originale d'un feu rouge à Bellingham, Washington pour illustrer une citation dans un article que j'ai écrit contenant des leçons de vie de Timothy Ferriss. J'aime quand une image a un lien symbolique avec le concept dont on parle et j'aime aussi beaucoup cette combinaison de citations en bloc juste en dessous d'une grande image centrée.
En plus de la photographie originale, j'ai également utilisé mes propres dessins. Le dessin ci-dessous est pour l'un de mes articles les plus populaires sur le journal des revenus (21 leçons de vie de Steve Jobs). Dans ce cas, c'était aussi simple que de prendre un stylo sur du papier, de numériser les résultats et de les nettoyer un peu dans Photoshop. 
Mais la façon la plus courante dont j'ai créé mes propres images est de prendre des captures d'écran de pages Web (ALT + PrtSc) et de les éditer. Ceci est affiché ici même dans cet article, comme l'image de l'interface CompFight ci-dessus. Dans un créneau qui traite de la technologie numérique comme Income Diary, il est assez courant qu'une capture d'écran soit pertinente pour votre article.
Pouvez-vous écrire un article de blog incroyablement beau ?
Si oui, Income Diary souhaite avoir de vos nouvelles. Nous pensons que nous pouvons aider davantage nos lecteurs en leur fournissant plus de contenu, plus souvent.
C'est pourquoi nous acceptons maintenant les soumissions d'articles et la meilleure partie est que nous payons réellement pour votre travail. C'est l'occasion de partager votre expertise avec notre public de 10 000 personnes. Bien sûr, votre article devra être informatif, bien écrit et incroyablement beau.
Vous pouvez remplir le formulaire de soumission ici et me faire savoir dans les commentaires ci-dessous si vous avez des questions ou d'autres bonnes idées sur la façon d'utiliser les images dans les articles de blog.
