Как создать интерактивное всплывающее окно с намерением выйти для вашего сайта?
Опубликовано: 2022-01-09Большая часть трафика, который приходит на ваш сайт, направлена не на покупку вашего продукта, а на другие цели. Это может включать в себя проведение исследований, сравнение вашего продукта с другим или просто получение некоторой общей информации. Так как же не дать им уйти до того, как они станут вашими клиентами или хотя бы потенциальными клиентами? Три слова — всплывающее окно с намерением выйти! Поверьте, они работают как по волшебству!
Что такое всплывающее окно с намерением выйти?
Всплывающее окно с намерением выйти — одна из самых популярных и предпочтительных стратегий лидогенерации среди цифровых маркетологов. Как следует из названия, всплывающее окно с намерением выйти — это наложение веб-сайта, которое появляется, когда посетитель пытается или намеревается покинуть страницу.
Как работают всплывающие окна с намерением выйти?
Всплывающие окна с намерением выйти работают, отслеживая движения мыши и поведение пользователей при прокрутке. Например, пользователь посещает вашу домашнюю страницу, переходит в ваш блог, читает некоторые сообщения и просматривает другие ресурсы. И, проведя некоторое время на вашем сайте, они переходят к кнопке выхода в правом верхнем углу экрана.
Это когда на экране появляется всплывающее окно с намерением выйти. Таким образом, вся концепция всплывающих окон с намерением выхода работает на основе отслеживания мыши.
Цель использования всплывающих окон с намерением выхода
Основной целью использования всплывающих окон с намерением выхода является лидогенерация и конверсия. Это наложение в последнюю минуту, которое появляется на экране, чтобы посетитель не ушел, не отправив свою информацию или не совершив покупку.
Следовательно, вы можете использовать его для различных целей, таких как сбор информации с помощью форм, захват электронных писем, снижение процента отказов от корзины и т. д. Кроме того, еще одна замечательная особенность всплывающих окон с намерением выхода заключается в том, что они работают и на мобильных устройствах.
Теперь, когда вы познакомились с основами, давайте рассмотрим несколько примеров для лучшего понимания!
Примеры всплывающих окон с намерением выйти
Мы составили для вас список лучших примеров всплывающих окон с намерением выйти.
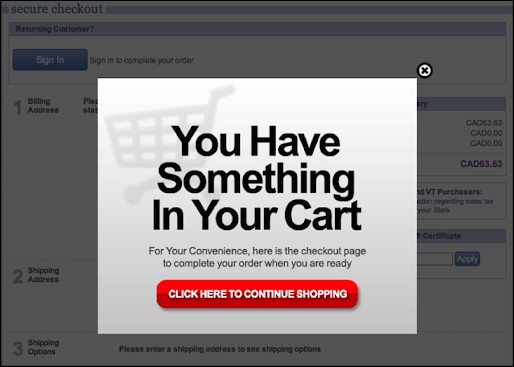
1. Всплывающее окно отказа от корзины

Источник
Всплывающее окно отказа от корзины появляется как напоминание пользователю о завершении покупки. Это становится эффективным способом увеличения продаж, поскольку всплывающее окно появляется, как только пользователь направляется к кнопке выхода с продуктами в корзине.
Помимо использования его в качестве напоминания о совершении покупок, вы также можете попросить пользователей оставить свой отзыв о том, что заставило их решить уйти без покупки.
Такое всплывающее окно произведет неизгладимое впечатление на ваших пользователей и даже побудит их вернуться, чтобы завершить покупку позже.
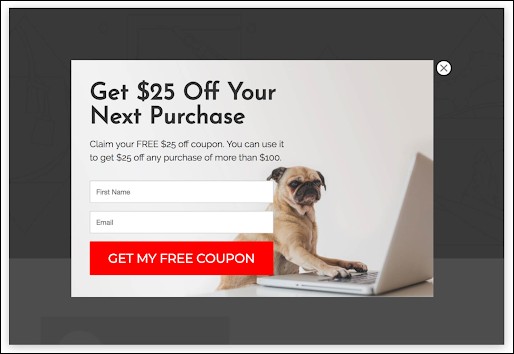
2. Всплывающее окно купона на скидку

Источник
Вы, должно быть, заметили, что на многих сайтах электронной коммерции, когда вы пытаетесь покинуть страницу, появляется всплывающее окно, предлагающее определенную скидку на покупку определенной суммы. Итак, думали ли вы о покупке или нет, это всплывающее окно определенно заставит вас задуматься.
Помимо соблазнения клиента с помощью кода купона на скидку, вы также можете запросить его адрес электронной почты в качестве требования для обмена с ним кодом. Кроме того, вы можете поставить таймер на этот купон на скидку, чтобы создать ощущение срочности покупки, например: «Спешите! Получите скидку 25 долларов при покупке в течение следующих 12 часов». Следовательно, это всплывающее окно имеет двойное преимущество — получение информации о потенциальных клиентах и влияние на продажи.
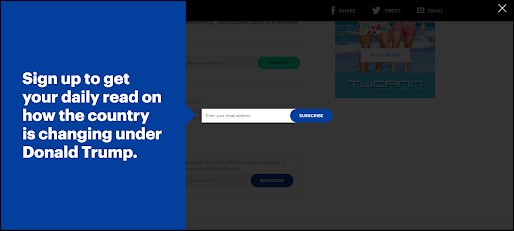
3. Всплывающее окно подписки по электронной почте

Источник
Это классический пример всплывающего окна с подпиской по электронной почте от Mic.com. Всплывающие окна подписки по электронной почте легко адаптируются, а также очень эффективны.
Вы можете создать собственное всплывающее окно подписки по электронной почте в соответствии с контекстом вашего веб-сайта и просто дождаться результатов. Если пользователь читает ваши посты в блоге, значит, ему интересен такой контент. Таким образом, есть очень высокие шансы, что если он увидит всплывающее окно с просьбой подписаться на больше такого контента, он может быть в!
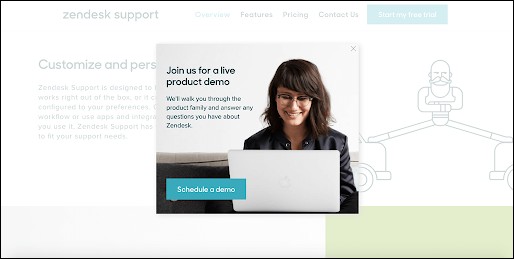
4. Всплывающее окно демонстрации продукта

Источник
Всплывающие окна с намерением выйти из демонстрации продукта — отличный способ превратить посетителей в лиды или потенциальных клиентов. Вы уже знаете, что если человек посещает ваш сайт, он заинтересован в продукте, который вы предлагаете. Так почему бы не сделать их визит полезным?
С предложением объяснить все пользователю всего за несколько минут можно ожидать отличных результатов. Кроме того, это позволит вам предоставлять персонализированную информацию различным лидам в соответствии с их конкретными требованиями. Это не только поможет вам лучше объяснить ваш продукт, но и повысит ваши шансы на конверсию.

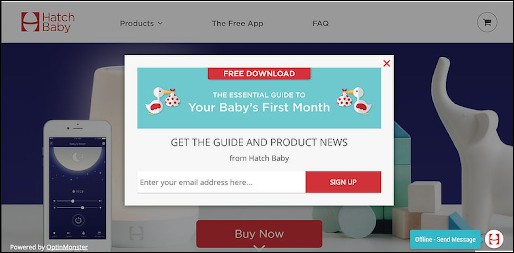
5. Всплывающее окно с бесплатными ресурсами

Источник
Это пример всплывающего окна бесплатного ресурса с сайта hatbaby.com. Как только вы перейдете к выходу со страницы, появится это всплывающее окно с просьбой зарегистрироваться, чтобы получить руководство и некоторые новости о продукте.
Это отличный способ сделать вашу компанию ценным поставщиком решений. А когда вы предоставляете мгновенную ценность своим потенциальным клиентам бесплатно, они становятся КЛИЕНТАМИ – счастливыми и лояльными клиентами!
А что вы получаете взамен? – ЛИДЕРЫ – ценные и квалифицированные лиды, которых вы можете взращивать и превращать в платящих клиентов.
Еще несколько идей всплывающих окон с намерением выхода
Помимо упомянутых выше, вы можете создавать другие типы всплывающих окон с намерением выхода в соответствии с контекстом вашего продукта и веб-сайта. Вот несколько идей: -
1. Подписка на блог/рассылку новостей
2. Форма обратной связи с клиентом или опрос
3. Продажа раннего доступа
4. Ограниченное время / Эксклюзивное предложение
5. Предложение о бесплатной доставке
6. Розыгрыш или конкурс
7. Индивидуальное предложение
8. Оповещения о том, что осталось в наличии / снова в наличии
9. Бесплатная пробная версия
10. Популярное предложение продукта
Лучший инструмент для создания всплывающего окна с намерением выхода
Несмотря на то, что в Интернете доступны сотни инструментов, мы хотели бы порекомендовать вам универсальный набор инструментов Outgrow.
Почему? Потому что большинство других инструментов позволяют создавать статические всплывающие окна с намерением выхода, тогда как Outgrow помогает создавать интерактивные всплывающие окна! И просто чтобы вы знали, интерактивный контент имеет в 2 раза больше конверсии, чем статический контент.
Убежден или запутался? Позвольте нам помочь вам понять это лучше..
Что такое перерасти?
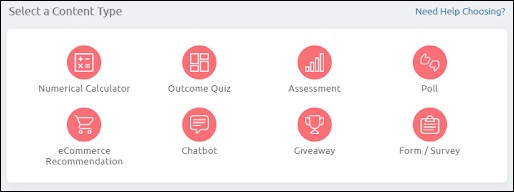
Outgrow — это онлайн-конструктор интерактивного контента, который позволяет создавать различные типы заманчивого и увлекательного контента, такого как викторины, калькуляторы, опросы, опросы, чат-боты, розыгрыши и т. д. — и все это на одной платформе. И угадайте, что — это без кодирования!
Используя эту платформу, вы сможете не только создавать собственный интерактивный контент, но и продвигать его всего в несколько кликов. Outgrow предлагает различные варианты встраивания для продвижения контента, и одним из них является встраивание Exit Intent Popup.


Чтобы использовать интерактивный контент в качестве всплывающего окна с намерением выйти, просто скопируйте HTML-код и вставьте его в раздел просмотра кода на своей веб-странице. Как только вы настроите это, ваше интерактивное всплывающее окно появится, как только ваши пользователи попытаются покинуть вашу веб-страницу.

Как настроить интерактивный контент в качестве всплывающего окна с намерением выйти на Outgrow?
Следуйте этим простым шагам, чтобы создать собственное интерактивное всплывающее окно с намерением выхода.
1. Войдите в свою панель управления Outgrow и выберите тип контента.

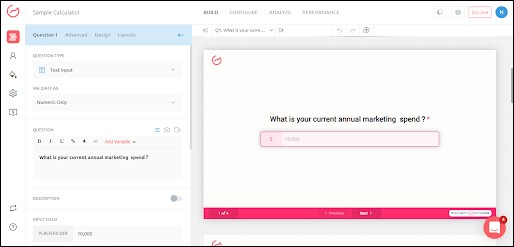
2. Когда вы находитесь в конструкторе, вы можете начать настраивать вопросы, результаты, форму генерации лидов, функции отображения и т. д.

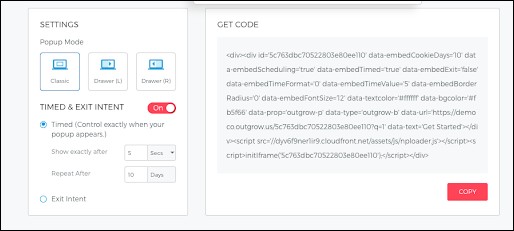
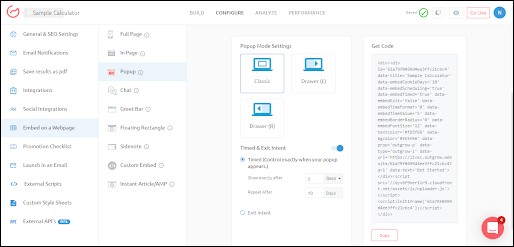
После того, как вы закончите работу с контентом и будете готовы продвигать его, перейдите на вкладку «Настройка» > «Встроить на веб-страницу». Как только вы окажетесь там, вы увидите несколько вариантов встраивания. Нажмите на опцию встраивания стиля «Всплывающее окно» и включите опцию «Время и намерение выхода».

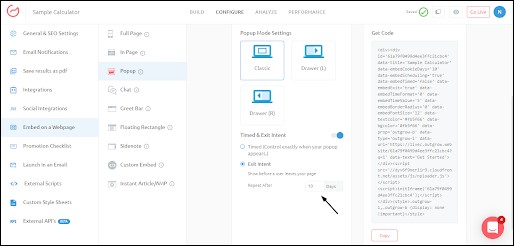
3. Теперь выберите «Выход» и установите количество дней между повторным появлением всплывающего окна.

4. Теперь вы можете просто скопировать код для встраивания и вставить его на нужную веб-страницу. Ваше интерактивное всплывающее окно намерения выхода готово!
(Не забудьте нажать «Включить» перед встраиванием всплывающего окна. Оно находится в правом верхнем углу конструктора.)
Вывод
Ну вот! Мы подробно говорили о всплывающих окнах с намерением выхода и интерактивных всплывающих окнах, и мы надеемся, что смогли объяснить достаточно хорошо, чтобы помочь вам создать собственное интерактивное всплывающее окно с намерением выхода!
Так чего же ты ждешь? Подпишитесь на бесплатную пробную версию Outgrow и исследуйте все интерактивные возможности, чтобы создать свое всплывающее окно с высокой конверсией.

Часто задаваемые вопросы
1. Что вызывает всплывающее окно с намерением выйти?
Всплывающее окно с намерением выйти запускается, когда посетитель пытается выйти из экрана. В основном он работает, отслеживая движения мыши и поведение пользователей при прокрутке.
2. Как создать всплывающее окно с намерением выйти?
Вы можете создать всплывающее окно с намерением выхода, используя различные инструменты. Попробуйте Outgrow, подписавшись на 7-дневную бесплатную пробную версию!
3. Насколько эффективны всплывающие окна с намерением выйти?
Всплывающие окна с намерением выйти — это эффективный способ призвать посетителей оставаться на месте, когда они пытаются покинуть ваш сайт. Чтобы убедиться, что ваше всплывающее окно с намерением выхода работает правильно, вы можете попробовать создать интерактивное всплывающее окно, например викторину или калькулятор.
