Wie erstelle ich ein interaktives Exit-Intent-Popup für Ihre Website?
Veröffentlicht: 2022-01-09Der meiste Traffic, der auf Ihre Website gelangt, dient anderen Zwecken als dem Kauf Ihres Produkts. Dies kann das Durchführen von Recherchen, den Vergleich Ihres Produkts mit einem anderen oder das Einholen einiger Informationen im Allgemeinen umfassen. Wie hindern Sie sie also daran, das Unternehmen zu verlassen, bevor Sie Kunde oder zumindest Interessent werden? Drei Worte – Exit Intent Popup! Glauben Sie uns, sie wirken wie Magie!
Was ist ein Exit-Intent-Popup?
Das Exit-Intent-Popup ist eine der beliebtesten und bevorzugten Strategien zur Lead-Generierung unter digitalen Vermarktern. Wie der Name schon sagt, ist ein Exit-Intent-Popup ein Website-Overlay, das erscheint, wenn ein Besucher versucht oder beabsichtigt, die Seite zu verlassen.
Wie funktionieren Exit-Intent-Popups?
Exit-Intent-Popups funktionieren, indem sie die Mausbewegungen und das Scrollverhalten der Benutzer verfolgen. Beispielsweise besucht ein Benutzer Ihre Homepage, navigiert zu Ihrem Blog, liest einige Beiträge und sieht sich andere Ressourcen an. Und nachdem sie einige Zeit auf Ihrer Website verbracht haben, navigieren sie zur Exit-Schaltfläche oben rechts auf dem Bildschirm.
Dies ist, wenn das Exit-Intent-Popup auf dem Bildschirm erscheint. Das gesamte Konzept der Exit-Intent-Popups funktioniert also auf Basis von Maus-Tracking.
Zweck der Verwendung von Exit-Intent-Popups
Der Hauptzweck der Verwendung von Exit-Intent-Popups ist die Lead-Generierung und -Konvertierung. Es ist ein Last-Minute-Overlay, das auf dem Bildschirm erscheint, um zu verhindern, dass der Besucher die Seite verlässt, ohne seine Informationen zu übermitteln oder einen Kauf zu tätigen.
Daher können Sie es für verschiedene Zwecke verwenden, z. B. zum Sammeln von Informationen über Formulare, zum Erfassen von E-Mails, zum Reduzieren der Warenkorbabbruchrate usw. Darüber hinaus ist ein weiteres großartiges Merkmal von Exit-Intent-Popups, dass sie auch auf Mobilgeräten funktionieren.
Nachdem Sie sich nun die Grundlagen angeeignet haben, schauen wir uns zum besseren Verständnis einige Beispiele an!
Exit-Intent-Popup-Beispiele
Wir haben für Sie eine Liste mit einigen der besten Exit-Intent-Popup-Beispiele zusammengestellt.
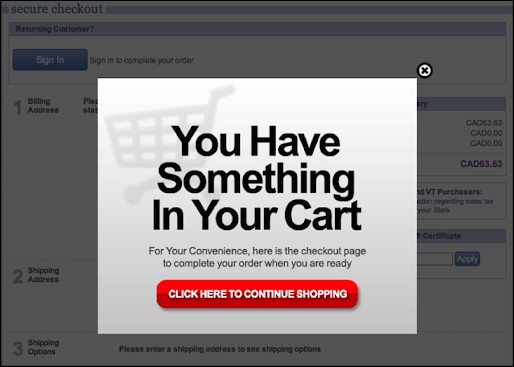
1. Popup-Fenster zum Verlassen des Einkaufswagens

Quelle
Das Popup-Fenster zum Verlassen des Warenkorbs wird als Erinnerung für einen Benutzer angezeigt, den Kauf abzuschließen. Dies wird zu einer effektiven Möglichkeit, den Umsatz zu steigern, da das Popup angezeigt wird, sobald der Benutzer mit Produkten im Warenkorb auf die Schaltfläche zum Beenden zusteuert.
Abgesehen davon, dass Sie es als Erinnerung für den Abschluss von Einkäufen verwenden können, können Sie die Benutzer auch bitten, ihr Feedback darüber abzugeben, was sie dazu veranlasst hat, ohne Kauf zu gehen.
Diese Art von Popup hinterlässt einen bleibenden Eindruck bei Ihren Benutzern und fordert sie sogar auf, später wiederzukommen, um ihren Kauf abzuschließen.
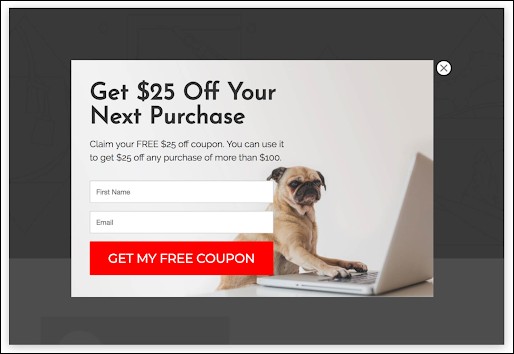
2. Rabattcoupon-Popup

Quelle
Sie müssen auf vielen E-Commerce-Websites bemerkt haben, dass beim Versuch, die Seite zu verlassen, ein Popup erscheint, das einen bestimmten Rabattbetrag auf den Kauf eines bestimmten Betrags anbietet. Egal, ob Sie über den Kauf nachgedacht haben oder nicht, dieses Popup wird Ihnen definitiv den Gedanken in den Sinn bringen.
Sie können den Kunden nicht nur mit Ihrem Rabattgutscheincode locken, sondern auch nach seiner E-Mail-Adresse fragen, um den Code mit ihm zu teilen. Darüber hinaus können Sie diesen Rabattgutschein mit einem Timer versehen, um ein Gefühl der Dringlichkeit für den Kauf zu erzeugen, z. B. „Beeilen Sie sich! Erhalten Sie 25 $ Rabatt, wenn Sie innerhalb der nächsten 12 Stunden einkaufen.“ Daher hat dieses Popup einen zweifachen Vorteil – das Erhalten von Lead-Informationen und das Beeinflussen des Verkaufs.
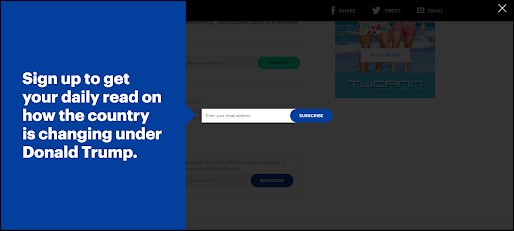
3. E-Mail-Abonnement-Popup

Quelle
Dies ist ein klassisches Beispiel für ein E-Mail-Abonnement-Popup von Mic.com. E-Mail-Abonnement-Popups sind leicht anpassbar und auch sehr effektiv.
Sie können Ihr eigenes E-Mail-Abonnement-Popup gemäß dem Kontext Ihrer Website erstellen und einfach auf die Ergebnisse warten. Wenn ein Benutzer Ihre Blogbeiträge liest, bedeutet dies, dass er an solchen Inhalten interessiert ist. Daher besteht eine sehr hohe Wahrscheinlichkeit, dass er dabei ist, wenn er ein Popup sieht, in dem er aufgefordert wird, weitere solche Inhalte zu abonnieren!
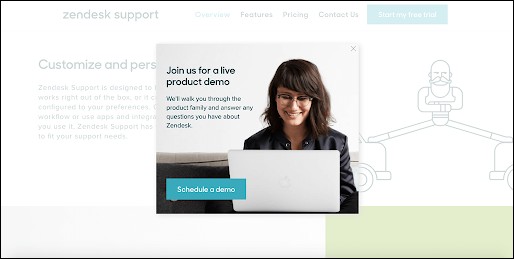
4. Produktdemo-Popup

Quelle
Exit-Intent-Popups für Produktdemos sind eine hervorragende Möglichkeit, Besucher in Leads oder potenzielle Kunden umzuwandeln. Sie wissen bereits, dass eine Person, die Ihre Website besucht, an der Art von Produkt interessiert ist, das Sie anbieten. Warum also nicht ihren Besuch lohnenswert machen?
Mit einem Angebot, dem Nutzer alles in wenigen Minuten zu erklären, können Sie tolle Ergebnisse erwarten. Darüber hinaus können Sie so verschiedenen Leads gemäß ihren spezifischen Anforderungen personalisierte Informationen zur Verfügung stellen. Dies hilft Ihnen nicht nur, Ihr Produkt besser zu erklären, sondern verbessert auch Ihre Conversion-Chancen.

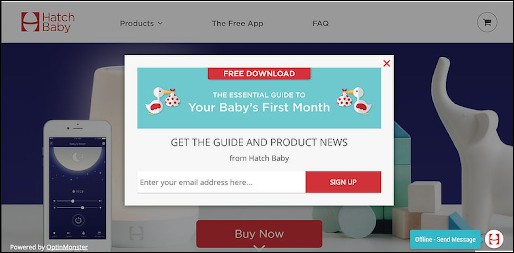
5. Popup für kostenlose Ressourcen

Quelle
Dies ist ein Beispiel für ein kostenloses Ressourcen-Popup von hatchbaby.com. Sobald Sie zum Ausgang der Seite navigieren, erscheint dieses Popup, in dem Sie aufgefordert werden, sich anzumelden, um eine Anleitung und einige Produktneuheiten zu erhalten.
Dies ist eine großartige Möglichkeit, Ihr Unternehmen als wertvollen Lösungsanbieter zu etablieren. Und wenn Sie Ihren Interessenten sofort und kostenlos einen Mehrwert bieten, werden sie zu KUNDEN – glücklichen und treuen Kunden!
Und was bekommt man dafür? – LEADS – wertvolle und qualifizierte Leads, die Sie pflegen und in zahlende Kunden verwandeln können.
Einige weitere Exit-Intent-Popup-Ideen
Abgesehen von den oben genannten können Sie je nach Kontext Ihres Produkts und Ihrer Website andere Arten von Exit-Intent-Popups erstellen. Hier sind ein paar Ideen:-
1. Blog-/Newsletter-Abonnement
2. Kunden-Feedback-Formular oder Umfrage
3. Verkauf des Early-Access-Passes
4. Zeitlich begrenztes / exklusives Angebot
5. Angebot für kostenlosen Versand
6. Werbegeschenk oder Wettbewerb
7. Maßgeschneidertes Angebot
8. Nur noch wenige auf Lager / Benachrichtigungen wieder auf Lager
9. Kostenloses Probeangebot
10. Beliebte Produktvorschläge
Bestes Tool zum Erstellen eines Exit-Intent-Popups
Während Hunderte von Tools online verfügbar sind, möchten wir Ihnen ein Allrounder-Toolkit, Outgrow, empfehlen.
Wieso den? Denn mit den meisten anderen Tools können Sie statische Exit-Intent-Popups erstellen, während Outgrow Ihnen hilft, interaktive Popups zu erstellen! Und nur um Sie wissen zu lassen, interaktive Inhalte haben eine doppelt so hohe Konversion als statische Inhalte.
Überzeugt oder verwirrt? Lassen Sie uns Ihnen helfen, dies besser zu verstehen.
Was ist Outgrow?
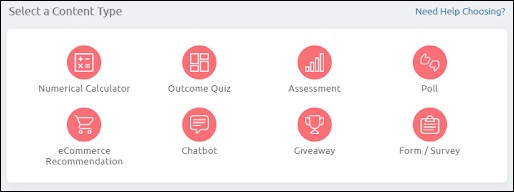
Outgrow ist ein interaktiver Online-Content-Builder, mit dem Sie verschiedene Arten von verlockenden und ansprechenden Inhalten wie Quiz, Rechner, Umfragen, Umfragen, Chatbots, Werbegeschenke usw. erstellen können – alles auf einer einzigen Plattform. Und raten Sie mal – es ist codierungsfrei!
Mit dieser Plattform können Sie nicht nur Ihre eigenen interaktiven Inhalte erstellen, sondern diese auch mit nur wenigen Klicks bewerben. Outgrow bietet verschiedene Einbettungsoptionen für die Werbung für Inhalte, und eine davon ist die Einbettung von Exit Intent Popup.


Um Ihren interaktiven Inhalt als Exit-Intent-Popup zu verwenden, kopieren Sie einfach den HTML-Code und fügen Sie ihn in den Codeansichtsbereich Ihrer Webseite ein. Sobald Sie dies eingerichtet haben, wird Ihr interaktives Popup angezeigt, sobald Ihre Benutzer versuchen, Ihre Webseite zu verlassen.

Wie richte ich interaktive Inhalte als Exit-Intent-Popup bei Outgrow ein?
Befolgen Sie diese einfachen Schritte, um Ihr eigenes interaktives Exit-Intent-Popup zu erstellen.
1. Melden Sie sich bei Ihrem Outgrow-Dashboard an und wählen Sie einen Inhaltstyp aus.

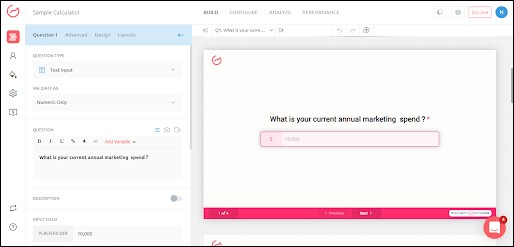
2. Sobald Sie sich im Builder befinden, können Sie mit der Einrichtung der Fragen, Ergebnisse, des Formulars zur Lead-Generierung, der Anzeigefunktionen usw. beginnen.

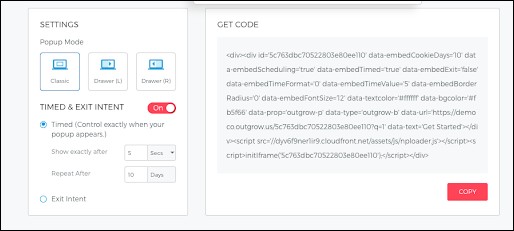
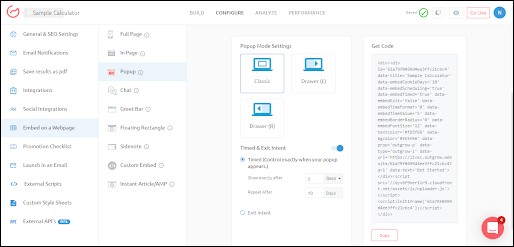
Nachdem Sie mit der Bearbeitung des Inhalts fertig sind und bereit sind, ihn zu bewerben, navigieren Sie zur Registerkarte „Konfigurieren“ > „In eine Webseite einbetten“. Sobald Sie dort sind, sehen Sie mehrere Einbettungsoptionen. Klicken Sie auf die Einbettungsoption „Popup“ und schalten Sie die Option „Timed & Exit Intent“ ein.

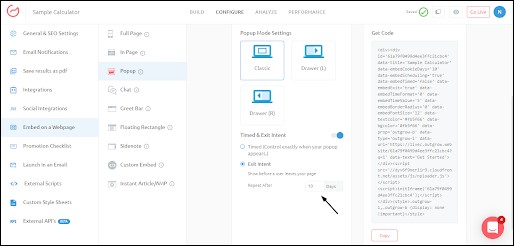
3. Wählen Sie nun „Beenden“ und stellen Sie die Anzahl der Tage zwischen dem erneuten Erscheinen des Popups ein.

4. Jetzt können Sie einfach den Einbettungscode kopieren und auf Ihrer bevorzugten Webseite einfügen. Ihr interaktives Exit-Intent-Popup ist fertig!
(Vergessen Sie nicht, auf „Go Live“ zu klicken, bevor Sie Ihr Popup einbetten. Es befindet sich in der oberen rechten Ecke des Builders.)
Fazit
Bitte schön! Wir haben ausführlich über Exit-Intent-Popups und interaktive Popups gesprochen und hoffen, dass wir es gut genug erklären konnten, um Ihnen bei der Erstellung Ihres eigenen interaktiven Exit-Intent-Popups zu helfen!
Also, worauf wartest Du? Melden Sie sich für die kostenlose Testversion von Outgrow an und erkunden Sie all-things-interactive, um Ihr Exit-Intent-Popup mit hoher Konversion zu erstellen.

Häufig gestellte Fragen
1. Was löst ein Exit-Intent-Popup aus?
Ein Exit-Intent-Popup wird ausgelöst, wenn ein Besucher versucht, den Bildschirm zu verlassen. Es funktioniert im Wesentlichen, indem es die Mausbewegungen und das Scrollverhalten der Benutzer verfolgt.
2. Wie erstelle ich ein Exit-Intent-Popup?
Sie können ein Exit-Intent-Popup mit verschiedenen Tools erstellen. Probieren Sie Outgrow aus, indem Sie sich für die 7-tägige kostenlose Testversion anmelden!
3. Wie effektiv sind Exit-Intent-Popups?
Exit-Intent-Popups sind eine effektive Methode, um Besucher aufzufordern, zurück zu bleiben, wenn sie versuchen, Ihre Website zu verlassen. Um sicherzustellen, dass Ihr Exit-Intent-Popup gut funktioniert, können Sie versuchen, ein interaktives Popup wie ein Quiz oder einen Taschenrechner zu erstellen.
