วิธีสร้างป๊อปอัปเจตนาทางออกแบบโต้ตอบสำหรับเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2022-01-09การเข้าชมส่วนใหญ่ที่มายังเว็บไซต์ของคุณมีจุดประสงค์อื่นนอกเหนือจากการซื้อผลิตภัณฑ์ของคุณ สิ่งเหล่านี้อาจรวมถึงการทำวิจัย เปรียบเทียบผลิตภัณฑ์ของคุณกับผลิตภัณฑ์อื่น หรือเพียงแค่รับข้อมูลโดยทั่วไป ดังนั้นคุณจะหยุดพวกเขาไม่ให้ออกไปก่อนที่จะมาเป็นลูกค้าหรืออย่างน้อยผู้มีโอกาสเป็นลูกค้าได้อย่างไร สามคำ – ออกจากป๊อปอัปเจตนา! เชื่อเราเถอะ พวกมันทำงานเหมือนเวทมนตร์!
ป๊อปอัปเจตนาทางออกคืออะไร?
ป๊อปอัปความตั้งใจในการออกจากระบบเป็นหนึ่งในกลยุทธ์การสร้างลูกค้าเป้าหมายที่ได้รับความนิยมและเป็นที่ต้องการมากที่สุดในหมู่นักการตลาดดิจิทัล ตามชื่อที่แนะนำ ป๊อปอัปความตั้งใจในการออกจากเว็บไซต์คือการวางซ้อนเว็บไซต์ที่ปรากฏขึ้นเมื่อผู้เยี่ยมชมพยายามหรือตั้งใจที่จะออกจากหน้า
ป๊อปอัป Exit Intent ทำงานอย่างไร
ป๊อปอัปตั้งใจออกจากการทำงานโดยการติดตามการเคลื่อนไหวของเมาส์และพฤติกรรมการเลื่อนของผู้ใช้ ตัวอย่างเช่น ผู้ใช้เข้าชมหน้าแรกของคุณ ไปที่บล็อกของคุณ อ่านบทความบางส่วน และดูแหล่งข้อมูลอื่นๆ และหลังจากใช้เวลาบนเว็บไซต์ของคุณไประยะหนึ่งแล้ว พวกเขาจะไปที่ปุ่มออกที่ด้านบนขวาของหน้าจอ
นี่คือเมื่อป๊อปอัปเจตนาออกปรากฏขึ้นบนหน้าจอ ดังนั้น แนวคิดทั้งหมดของป๊อปอัปที่ต้องการออกจากการทำงานจึงทำงานบนพื้นฐานของการติดตามเมาส์
วัตถุประสงค์ของการใช้ป๊อปอัป Exit Intent
วัตถุประสงค์หลักของการใช้ป๊อปอัปเจตนาในการออกจากระบบคือการสร้างและการแปลงลูกค้าเป้าหมาย เป็นภาพซ้อนทับในนาทีสุดท้ายที่ปรากฏบนหน้าจอเพื่อป้องกันไม่ให้ผู้เยี่ยมชมออกไปโดยไม่ส่งข้อมูลหรือทำการซื้อ
ดังนั้น คุณสามารถใช้มันเพื่อวัตถุประสงค์ต่างๆ เช่น รวบรวมข้อมูลผ่านแบบฟอร์ม จับอีเมล ลดอัตราการละทิ้งรถเข็น ฯลฯ นอกจากนี้ ฟีเจอร์ที่ยอดเยี่ยมอีกประการของป๊อปอัปความตั้งใจที่จะออกก็คือการทำงานบนอุปกรณ์มือถือด้วย
เมื่อคุณได้ข้อมูลพื้นฐานแล้ว ให้เรามาดูตัวอย่างเพื่อความเข้าใจที่ดีขึ้นกัน!
ออกจาก Intent Popup Examples
เราได้รวบรวมตัวอย่างป๊อปอัปความตั้งใจในการออกจากระบบที่ดีที่สุดบางส่วนสำหรับคุณ-
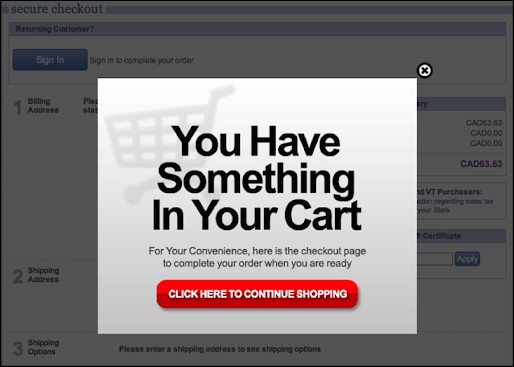
1. ป๊อปอัปการละทิ้งรถเข็น

แหล่งที่มา
ป๊อปอัปการละทิ้งตะกร้าสินค้าจะปรากฏขึ้นเพื่อเป็นการเตือนให้ผู้ใช้ดำเนินการซื้อให้เสร็จสิ้น นี่เป็นวิธีที่มีประสิทธิภาพในการเพิ่มยอดขายเมื่อป๊อปอัปปรากฏขึ้นทันทีที่ผู้ใช้มุ่งหน้าไปยังปุ่มออกที่มีสินค้าในรถเข็น
นอกจากใช้เป็นเครื่องเตือนใจในการสั่งซื้อให้เสร็จสิ้นแล้ว คุณยังสามารถขอให้ผู้ใช้ส่งความคิดเห็นเกี่ยวกับสิ่งที่ทำให้พวกเขาตัดสินใจออกโดยไม่ซื้อ
ป๊อปอัปประเภทนี้จะสร้างความประทับใจไม่รู้ลืมแก่ผู้ใช้ของคุณ และแม้กระทั่งกระตุ้นให้พวกเขากลับมาซื้ออีกครั้งในภายหลัง
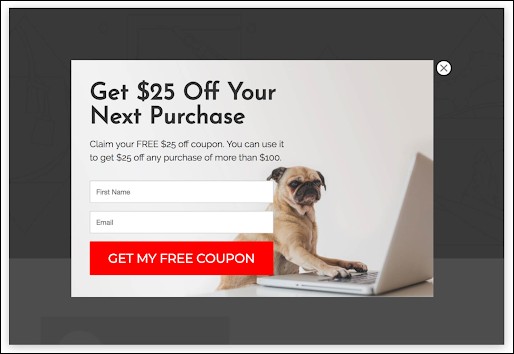
2. ป๊อปอัปคูปองส่วนลด

แหล่งที่มา
คุณต้องสังเกตเห็นในเว็บไซต์อีคอมเมิร์ซจำนวนมากว่าเมื่อคุณพยายามออกจากหน้า จะมีป๊อปอัปเสนอส่วนลดจำนวนหนึ่งสำหรับการซื้อในจำนวนที่กำหนด ดังนั้น ไม่ว่าคุณจะคิดจะซื้อหรือไม่ ป๊อปอัปนี้จะทำให้คุณนึกถึง
นอกเหนือจากการดึงดูดลูกค้าด้วยรหัสคูปองส่วนลดของคุณแล้ว คุณยังสามารถขอที่อยู่อีเมลของพวกเขาเพื่อใช้เป็นข้อกำหนดในการแบ่งปันรหัสกับพวกเขาได้ ยิ่งไปกว่านั้น คุณสามารถจับเวลาบนคูปองส่วนลดนี้เพื่อสร้างความรู้สึกเร่งด่วนในการซื้อ เช่น “เร็วเข้า! รับส่วนลด $25 หากคุณซื้อภายใน 12 ชั่วโมงข้างหน้า” ดังนั้นป๊อปอัปนี้จึงมีประโยชน์สองเท่า – รับข้อมูลลูกค้าเป้าหมายและมีอิทธิพลต่อยอดขาย
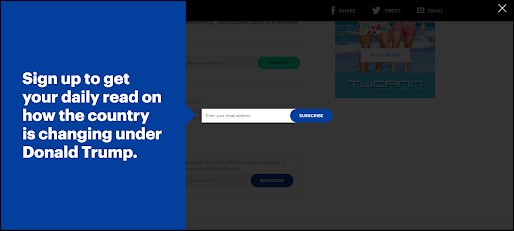
3. อีเมลสมัครสมาชิกป๊อปอัป

แหล่งที่มา
นี่เป็นตัวอย่างคลาสสิกของป๊อปอัปการสมัครรับอีเมลจาก Mic.com ป๊อปอัปการสมัครอีเมลสามารถปรับได้ง่ายและมีประสิทธิภาพมาก
คุณสามารถสร้างป๊อปอัปการสมัครอีเมลของคุณเองตามบริบทของเว็บไซต์ของคุณและรอผล หากผู้ใช้กำลังอ่านโพสต์บนบล็อกของคุณ แสดงว่าเขาสนใจเนื้อหาดังกล่าว ดังนั้น มีโอกาสสูงมากที่หากเขาเห็นป๊อปอัปขอให้เขาสมัครรับเนื้อหาดังกล่าวเพิ่มเติม เขาอาจจะเข้ามา!
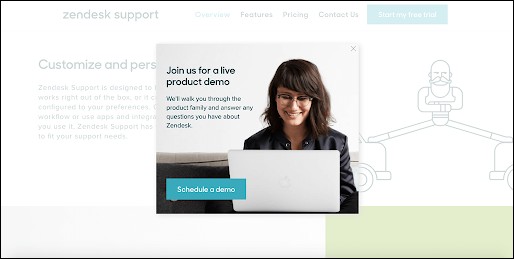
4. ป๊อปอัปสาธิตผลิตภัณฑ์

แหล่งที่มา
ป๊อปอัปความตั้งใจในการออกจากการสาธิตผลิตภัณฑ์เป็นวิธีที่ยอดเยี่ยมในการเปลี่ยนผู้เข้าชมให้กลายเป็นลูกค้าเป้าหมายหรือผู้มีโอกาสเป็นลูกค้า คุณรู้อยู่แล้วว่าหากมีผู้เยี่ยมชมเว็บไซต์ของคุณ เขาสนใจในประเภทของผลิตภัณฑ์ที่คุณนำเสนอ ดังนั้น ทำไมไม่ให้การเยี่ยมชมของพวกเขาคุ้มค่า?
ด้วยข้อเสนอที่จะอธิบายทุกอย่างให้กับผู้ใช้ในเวลาเพียงไม่กี่นาที คุณสามารถคาดหวังผลลัพธ์ที่ยอดเยี่ยมได้ นอกจากนี้ ข้อมูลนี้ยังช่วยให้คุณสามารถให้ข้อมูลที่เป็นส่วนตัวกับลูกค้าเป้าหมายที่แตกต่างกันได้ตามความต้องการเฉพาะของพวกเขา วิธีนี้ไม่เพียงแค่ช่วยให้คุณอธิบายผลิตภัณฑ์ของคุณได้ดีขึ้นเท่านั้น แต่ยังช่วยเพิ่มโอกาสในการแปลงอีกด้วย

5. ป๊อปอัปทรัพยากรฟรี

แหล่งที่มา
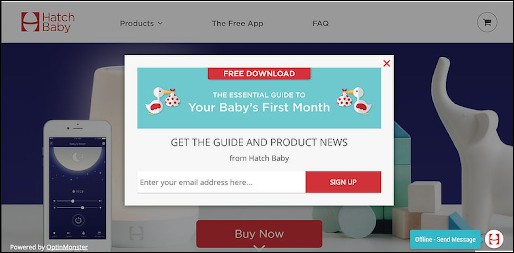
นี่คือตัวอย่างป๊อปอัปทรัพยากรฟรีจาก hatchbaby.com ทันทีที่คุณไปยังทางออกของหน้า ป๊อปอัปนี้จะปรากฏขึ้นเพื่อขอให้คุณลงทะเบียนเพื่อรับคำแนะนำและข่าวสารเกี่ยวกับผลิตภัณฑ์
นี่เป็นวิธีที่ยอดเยี่ยมในการจัดตั้งบริษัทของคุณในฐานะผู้ให้บริการโซลูชันที่มีคุณค่า และเมื่อคุณมอบคุณค่าทันทีให้ผู้มีแนวโน้มเป็นลูกค้าโดยไม่เสียค่าใช้จ่าย พวกเขาจะกลายเป็นลูกค้า – ลูกค้าที่มีความสุขและภักดี!
แล้วคุณจะได้อะไรตอบแทน? – ลีดส์ – ลีดที่มีคุณค่าและมีคุณสมบัติซึ่งคุณสามารถดูแลและเปลี่ยนเป็นลูกค้าที่ชำระเงินได้
แนวคิดป๊อปอัปเจตนาทางออกอื่น ๆ
นอกเหนือจากที่กล่าวมาข้างต้น คุณสามารถสร้างป๊อปอัปเจตนาในการออกจากประเภทอื่นๆ ตามบริบทของผลิตภัณฑ์และเว็บไซต์ของคุณ นี่คือแนวคิดบางประการ:-
1. การสมัครบล็อก/จดหมายข่าว
2. แบบฟอร์มคำติชมของลูกค้าหรือแบบสำรวจ
3. ลดราคา Early Access Pass
4. เวลาจำกัด / ข้อเสนอพิเศษ
5. ข้อเสนอการจัดส่งฟรี
6. แจกหรือประกวด
7. ข้อเสนอที่กำหนดเอง
8. เหลือไม่กี่ในสต็อก / กลับในสต็อก Alerts
9. ข้อเสนอทดลองใช้งานฟรี
10. สินค้าแนะนำ
เครื่องมือที่ดีที่สุดในการสร้างป๊อปอัปเจตนาทางออก
แม้ว่าจะมีเครื่องมือหลายร้อยแบบออนไลน์ แต่เราอยากจะแนะนำให้คุณรู้จักกับชุดเครื่องมือรอบด้านที่ชื่อว่า Outgrow
ทำไม เนื่องจากเครื่องมืออื่น ๆ ส่วนใหญ่ช่วยให้คุณสร้างป๊อปอัปเจตนาทางออกแบบคงที่ในขณะที่ Outgrow ช่วยให้คุณสร้างป๊อปอัปแบบโต้ตอบได้! และเพื่อแจ้งให้คุณทราบ เนื้อหาเชิงโต้ตอบมีการแปลงมากกว่าเนื้อหาคงที่ถึง 2 เท่า
มั่นใจหรือสับสน? เรามาช่วยกันทำความเข้าใจกันดีกว่า..
Outgrow คืออะไร?
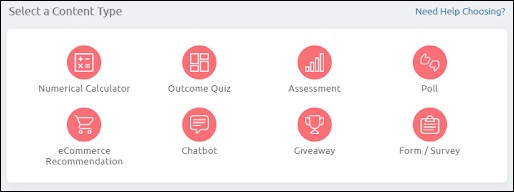
Outgrow คือเครื่องมือสร้างเนื้อหาแบบโต้ตอบออนไลน์ที่ให้คุณสร้างเนื้อหาที่ดึงดูดใจและมีส่วนร่วมประเภทต่างๆ เช่น แบบทดสอบ เครื่องคิดเลข โพล แบบสำรวจ แชทบอท ของแจก และอื่นๆ อีกมากมายบนแพลตฟอร์มเดียว และคาดเดาอะไร – ไม่มีการเข้ารหัส!
เมื่อใช้แพลตฟอร์มนี้ คุณจะไม่เพียงแต่สร้างเนื้อหาเชิงโต้ตอบของคุณเอง แต่ยังโปรโมตได้ด้วยการคลิกเพียงไม่กี่ครั้ง Outgrow เสนอตัวเลือกการฝังที่หลากหลายสำหรับการโปรโมตเนื้อหา และหนึ่งในนั้นคือการฝังป๊อปอัป Exit Intent


ในการใช้เนื้อหาเชิงโต้ตอบของคุณเป็นป๊อปอัป Exit Intent ให้คัดลอกโค้ด HTML และวางลงในส่วนมุมมองโค้ดของหน้าเว็บของคุณ เมื่อคุณตั้งค่านี้ ป๊อปอัปแบบโต้ตอบของคุณจะปรากฏขึ้นทันทีที่ผู้ใช้ของคุณพยายามออกจากหน้าเว็บของคุณ

วิธีการตั้งค่าเนื้อหาเชิงโต้ตอบเป็นป๊อปอัปเจตนาออกจาก Outgrow
ทำตามขั้นตอนง่าย ๆ เหล่านี้เพื่อสร้างป๊อปอัปเจตนาทางออกแบบโต้ตอบของคุณเอง
1. ลงชื่อเข้าใช้แดชบอร์ด Outgrow และเลือกประเภทเนื้อหา

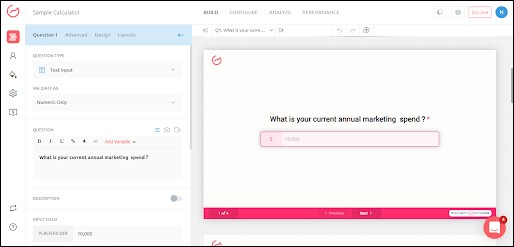
2. เมื่อคุณอยู่ในตัวสร้างแล้ว คุณสามารถเริ่มตั้งค่าคำถาม ผลลัพธ์ แบบฟอร์มการสร้างความสนใจในตัวสินค้า คุณลักษณะการแสดงผล ฯลฯ

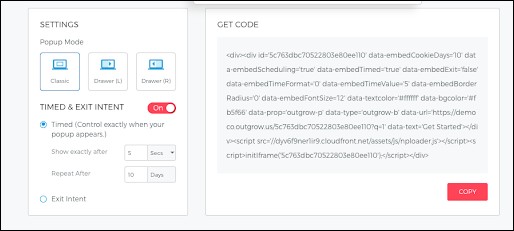
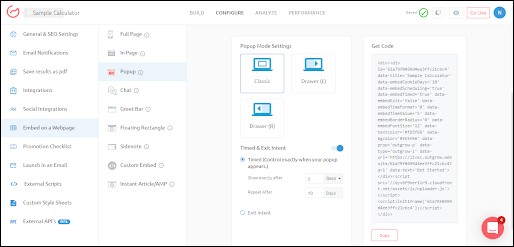
หลังจากที่คุณทำงานกับเนื้อหาเสร็จแล้วและพร้อมที่จะโปรโมตแล้ว ให้ไปที่แท็บ “กำหนดค่า” > “ฝังบนเว็บเพจ” เมื่อคุณอยู่ที่นั่นแล้ว คุณจะเห็นตัวเลือกการฝังหลายตัว คลิกที่ตัวเลือกการฝังสไตล์ "ป๊อปอัป" และเปิดตัวเลือก "กำหนดเวลาและออกจากความตั้งใจ"

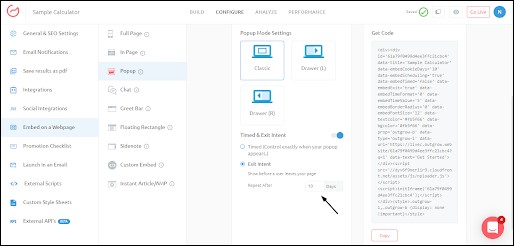
3. ตอนนี้เลือก "ออก" และตั้งค่าจำนวนวันระหว่างการปรากฏขึ้นอีกครั้งของป๊อปอัป

4. ตอนนี้คุณสามารถคัดลอกโค้ดสำหรับฝังแล้ววางลงในหน้าเว็บที่คุณต้องการได้ ป๊อปอัปความตั้งใจในการออกแบบโต้ตอบของคุณพร้อมแล้ว!
(อย่าลืมคลิก "ใช้งานจริง" ก่อนฝังป๊อปอัป ซึ่งจะอยู่ที่มุมบนขวาของตัวสร้าง)
บทสรุป
เอาล่ะ! เราได้พูดคุยเกี่ยวกับป๊อปอัปความตั้งใจในการออกและป๊อปอัปแบบโต้ตอบอย่างละเอียดแล้ว และเราหวังว่าเราจะสามารถอธิบายได้ดีพอที่จะช่วยคุณสร้างป๊อปอัปความตั้งใจในการออกแบบโต้ตอบของคุณเองได้!
ดังนั้นสิ่งที่คุณรอ? ลงชื่อสมัครใช้รุ่นทดลองใช้ฟรีของ Outgrow และสำรวจทุกสิ่งแบบโต้ตอบเพื่อสร้างป๊อปอัปที่ต้องการออกจาก Conversion สูง

คำถามที่พบบ่อย
1. อะไรเป็นสาเหตุให้ป๊อปอัปเจตนาออก
ป๊อปอัปความตั้งใจในการออกจากระบบจะทำงานเมื่อผู้เยี่ยมชมพยายามออกจากหน้าจอ โดยพื้นฐานแล้วมันทำงานโดยการติดตามการเคลื่อนไหวของเมาส์และพฤติกรรมการเลื่อนของผู้ใช้
2. ฉันจะสร้างป๊อปอัปความตั้งใจออกได้อย่างไร
คุณสามารถสร้างป๊อปอัปความตั้งใจในการออกโดยใช้เครื่องมือต่างๆ ลองใช้ Outgrow โดยสมัครทดลองใช้งานฟรี 7 วัน!
3. ป๊อปอัปเจตนาทางออกมีประสิทธิภาพเพียงใด?
ป๊อปอัปความตั้งใจในการออกจากระบบเป็นวิธีที่มีประสิทธิภาพในการกระตุ้นให้ผู้เข้าชมกลับมาเมื่อพวกเขาพยายามออกจากไซต์ของคุณ เพื่อให้แน่ใจว่าป๊อปอัปความตั้งใจออกของคุณทำงานได้ดี คุณสามารถลองสร้างป๊อปอัปแบบโต้ตอบ เช่น แบบทดสอบหรือเครื่องคิดเลข
