웹사이트 디자인 영감: 최고의 아티스트 약력
게시 됨: 2022-06-03
음악 웹사이트를 만들거나 업데이트할 때 새 트랙과 예정된 이벤트 또는 뉴스에 집중할 수 있습니다. 그러나 효과적인 아티스트 약력 페이지가 있는지 확인하는 것만큼이나 중요합니다.
이는 새로운 팬, 공연장 또는 예약 대리인, 음악 평론가 또는 블로거를 포함하여 웹사이트의 다양한 청중에게 필수적입니다.
따라서 아티스트 약력 페이지가 최신 상태이고 전문적으로 구성되어 있으며 잘 디자인되어 있는지 확인하십시오. 몇 가지 훌륭한 예시 바이오 페이지를 살펴보겠습니다!
콘텐츠가 핵심
약력을 아름답게 보이게 하려면 먼저 작성해야 합니다. 배경, 주목할만한 업적 및 최근 녹음을 나열하십시오. 그런 다음 사람들이 당신을 빨리 이해할 수 있도록 콘텐츠를 유지하면서 공정한 눈으로 텍스트를 편집하십시오.
내용을 3인칭으로 작성하세요. 이것은 홍보 도구로 귀하의 약력을 사용하는 사람에게 중요하며 귀하의 약력의 일부를 복사하여 붙여넣을 수 있습니다.
Google에서 웹사이트 순위(SEO라고도 함)에도 중요합니다. 전체 이름이나 밴드 이름이 텍스트에 나열되어 있으면 Google에서 이를 볼 수 있습니다. "I" 또는 "we"만 사용하는 경우 Google은 귀하의 밴드 이름에 대한 검색을 귀하의 약력 페이지와 일치시키지 않습니다.
[효과적인 뮤지션 약력 작성법(예시와 함께!)]
Jon Hart는 평문에서 자신의 이름으로 작업하는 방법으로 리뷰와 인용문을 사용하여 이 작업을 훌륭하게 수행합니다. 그는 또한 자신의 앨범 이름과 같은 세부 사항을 언급합니다.

이미지를 추가해야 합니다.
이제 당신의 말에 얼굴을 내밀어 음악가 약력을 꾸밀 차례입니다. 마음에 드는 이미지가 없으신가요? 전문적인 사진 촬영을 하고 일부 이미지를 보도 자료에도 사용하십시오.
공연 사진, 군중 사진 또는 몇 가지 클로즈업 이미지는 모두 귀하의 약력 페이지에 관심을 더하는 데 효과적입니다. 당신의 성격을 전달하는 이미지를 사용하여 누군가에게 당신이 예술가로서 누구인지 빠르게 알릴 수 있도록 하십시오.

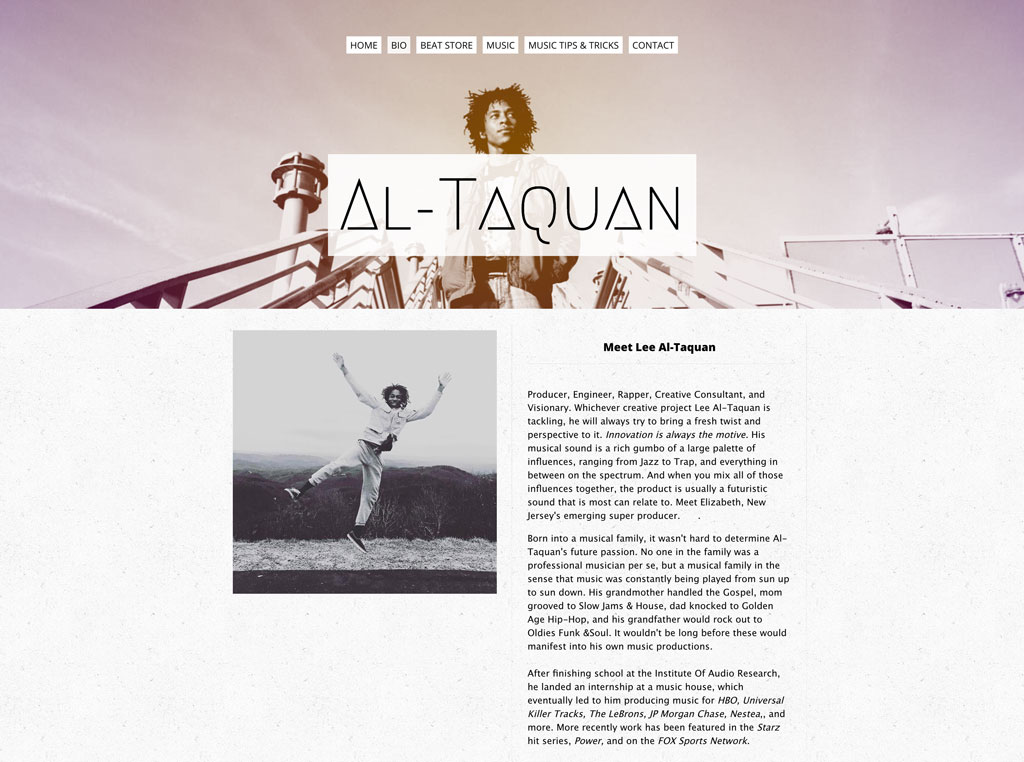
Lee Al-Taquan은 자신의 웹사이트와 음악을 일치시키면서 그의 창조적인 행진을 전달하는 장난기 넘치는 이미지의 좋은 예를 가지고 있습니다.
승리를 위한 글꼴
웹사이트의 전체 콘텐츠에 대해 간단한 글꼴을 선택하고 싶을 것이며 음악가 약력 페이지가 그 이유 중 하나입니다. 읽기 쉬운 텍스트는 언뜻 보기에는 훨씬 더 좋아 보이고 사람들이 실제로 읽는 데 시간을 할애하게 됩니다.
많은 양의 텍스트를 나누려면 기능 제목을 사용하세요. 텍스트의 나머지 부분과 다른 색상 및 글꼴 유형일 수 있습니다. 스타일 레이어를 추가하고 조직적이고 현대적인 페이지를 만듭니다.
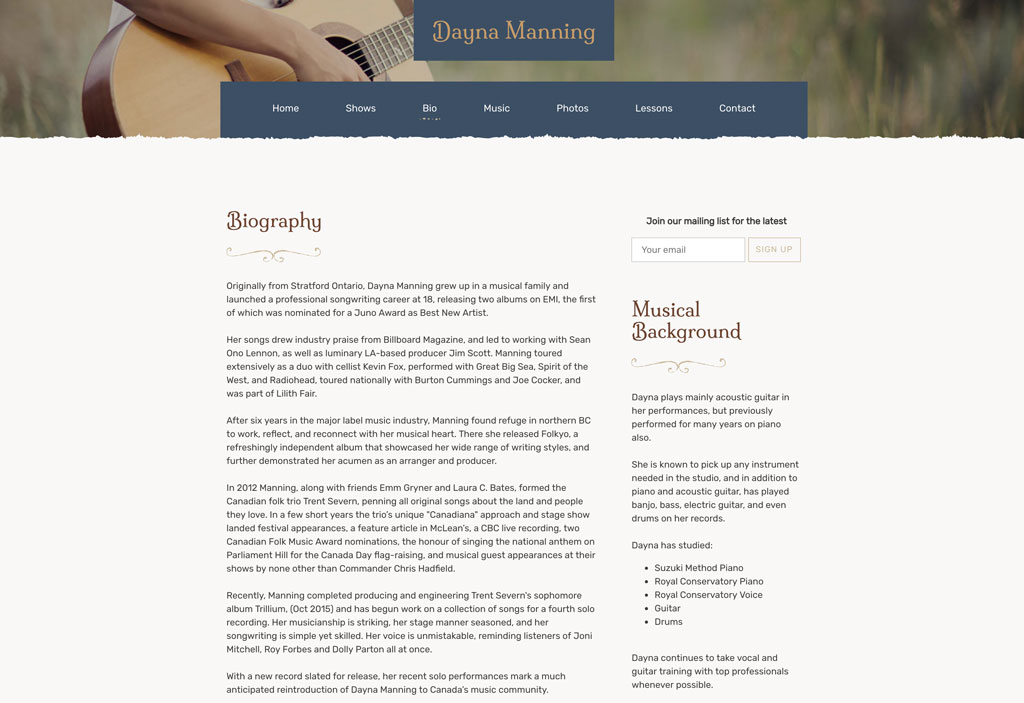
싱어송라이터 Dayna Manning이 사용하는 Resonance 템플릿과 같은 일부 웹사이트 테마에는 기능 제목 아래에 약간의 장식이 포함되어 페이지에 양식화된 모양을 제공합니다.

글꼴을 사용자 정의하려면 색상, 링크 색상, 크기, 줄 높이 및 글꼴 유형을 변경하십시오. 클릭 한 번으로 다른 글꼴을 사용해 보고 어떤 글꼴이 잘 작동하는지 확인하거나 사용자 지정 글꼴을 업로드하여 브랜드와 일치하는 완전히 다른 모양을 얻을 수 있습니다.
좌표 색상
이미지, 제목 및 글꼴을 스타일과 색상으로 일치시키십시오. 텍스트를 다양한 색상으로 돋보이게 하고 싶을 수 있지만 한두 가지만 사용하면 훨씬 더 전문적으로 보일 것이며 읽기도 쉬워집니다.

테마와 일치하는 글꼴 색상을 선택하면 잘 작동하거나 헤더 이미지에서 색상을 선택할 수 있습니다. 그런 다음 제목이 비슷하거나 대조적인 색상을 추가할 수 있습니다.
다음으로 이미지에 대해 생각하십시오. 색상과 크기가 모두 다른가요? 그렇다면 이미지 필터를 추가하여 더 비슷하게 보이도록 하십시오. 모든 흑백 또는 파란색 계열의 모든 이미지를 생각하십시오. 사진 촬영을 마친 경우 같은 촬영의 이미지를 모두 사용합니다. 이것은 페이지에 약간의 조정을 추가할 것입니다.
최종 결과는 더 만족스럽고 방문자가 귀하의 바이오 텍스트를 스캔할 때 좋은 흐름을 만들 것입니다.

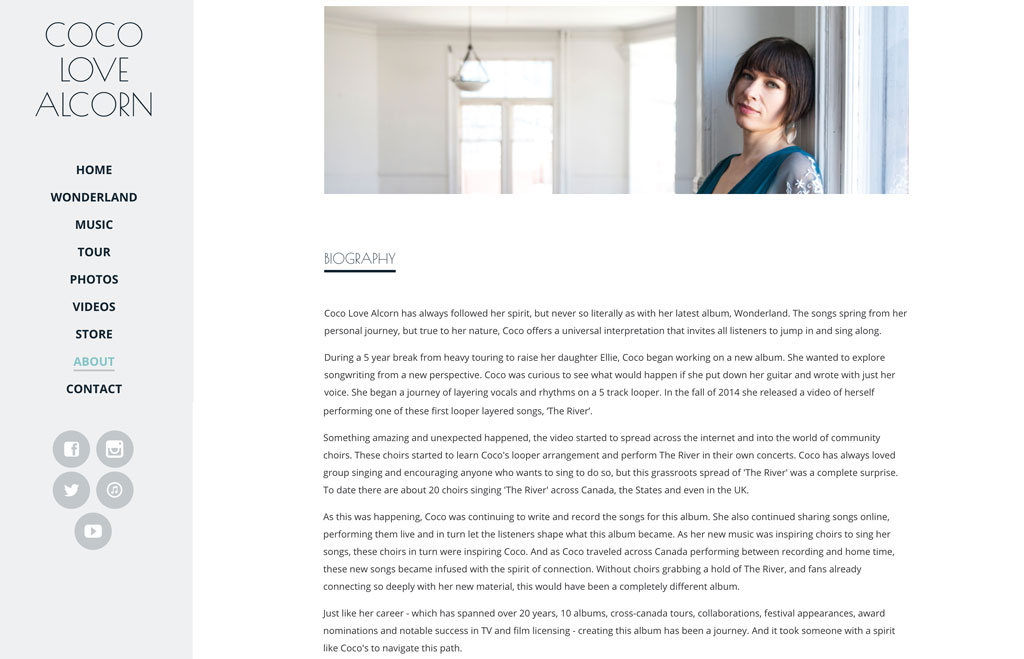
Coco Love Alcorn은 이미지와 글꼴 선택 내에서 회색과 파란색을 혼합하는 미묘한 색상 팔레트를 사용하여 이 작업을 훌륭하게 수행합니다.
열 사용 고려
세련된 레이아웃을 만드는 좋은 방법은 열을 사용하는 것입니다. 많은 텍스트를 소화할 수 있는 비트로 나누면 항상 독자가 더 많이 보유하고 관심을 유지할 수 있습니다.
페이지는 2개의 열로 나눌 수 있습니다. 한쪽에는 텍스트가 있고 다른 한쪽에는 이미지가 있습니다. 또 다른 옵션은 텍스트의 각 '섹션'을 다른 열로 나누는 것입니다. 따라서 텍스트는 공간의 3/4을 차지할 수 있으며 1/4은 이미지에 사용됩니다.
재즈 음악가 Ori Dagan은 열을 잘 활용하여 콘텐츠를 열로 분할하여 페이지의 멋진 흐름을 만듭니다.

전체 너비 섹션을 사용하려는 경우 텍스트가 페이지 전체에 떠 있게 한 다음 아래에 이미지 영역을 추가한 다음 추가 텍스트를 위한 다른 슬롯을 추가할 수 있습니다.
밴드 멤버를 위한 레이아웃
내용을 작성하고 이미지를 몇 개 추가하는 것은 모두 좋은 일이지만 회원이 많은 밴드의 경우 어떻게 될까요? 각 밴드 멤버의 재능과 이력을 강조하는 약력이 있는지 확인하면서 미학적으로 즐거운 모습을 만들 수 있습니다.
시작하려면 밴드 전체에 대해 간략히 작성하고 음악 스타일, 함께 연주한 기간, 최근 몇 가지 두드러진 성과를 언급해야 합니다.
이것은 페이지 상단을 가로질러 갈 수 있습니다. 그런 다음 제목(밴드 멤버 이름), 이미지 및 개별 텍스트 약력을 포함하는 블록을 만듭니다. 한 줄에 있는 페이지 아래로 순서를 지정하거나 한 밴드 멤버의 텍스트가 왼쪽에 있고 다음 멤버가 오른쪽에 오도록 전환할 수 있습니다.

포크 록 그룹 Elena & Los Fulanos가 매력적이고 고급스러운 다이내믹하고 다채로운 밴드 바이오 페이지를 만들었습니다. 그들의 이야기와 스타일 감각을 보여주며 이중 언어를 구사합니다!
모두 함께 가져와
잘 디자인되고 눈길을 끄는 뮤지션 약력 페이지의 핵심은 구성입니다. 펑키한 색상, 굵은 텍스트를 사용하고 문구에 나만의 개성을 살릴 수 있습니다. 조화되고 읽기 쉬운 색상을 선택하고 페이지를 이미지 및 콘텐츠와 혼합하여 이 모든 것을 응집력 있는 방식으로 연결하십시오.
이제 새로운 방문자가 귀하에 대해 자세히 알아보기 위해 귀하의 약력 페이지를 확인하거나 장소에서 예정된 쇼에 대한 텍스트를 가져와야 할 때 준비가 된 것입니다. 멋진 음악가 약력 페이지는 웹사이트에 지속적인 첫인상을 줄 것입니다.
더 많은 디자인 영감이 필요하십니까? 훌륭한 약력 페이지가 있는 샘플 밴드 사이트를 확인하십시오. 또는 밴드 웹사이트 템플릿 중 일부를 살펴보고 디자인을 사용자 정의하는 방법에 대한 아이디어를 얻으십시오!
단 몇 분 만에 눈길을 사로잡는 바이오 페이지로 웹사이트를 만드십시오! 지금 Bandzoogle을 무료로 사용해 보세요.
