إلهام تصميم موقع الويب: أفضل سيرة ذاتية للفنان
نشرت: 2022-06-03
عندما تفكر في إنشاء أو تحديث موقع الويب الخاص بالموسيقى ، يمكنك التركيز على مساراتك الجديدة والأحداث أو الأخبار القادمة. ولكن من المهم بنفس القدر التأكد من أن لديك صفحة سيرة ذاتية فعالة للفنان.
هذا ضروري لجماهير مختلفة لموقع الويب الخاص بك ، بما في ذلك المعجبين الجدد أو الأماكن أو وكلاء الحجز ، بالإضافة إلى مراجعي الموسيقى أو المدونين.
لذا تأكد من أن صفحة السيرة الذاتية للفنان الخاصة بك محدثة ، ومصممة بشكل احترافي ، ومصممة جيدًا. دعونا نلقي نظرة على بعض الأمثلة الرائعة لصفحات السيرة الذاتية!
المحتوى هو المفتاح
قبل أن تتمكن من جعل سيرتك الذاتية تبدو جميلة ، عليك كتابتها. تأكد من إدراج خلفيتك وإنجازاتك البارزة والتسجيلات الأخيرة. ثم قم بتحرير النص بعين محايدة ، مع الاحتفاظ بالمحتوى الذي سيسمح للناس بالتعرف عليك بسرعة.
اكتب المحتوى الخاص بك في صيغة الغائب. هذا مهم لشخص يستخدم سيرتك الذاتية كأداة ترويجية ، والذي قد ينسخ ويلصق أجزاء من سيرتك الذاتية.
من المهم أيضًا لترتيب موقع الويب الخاص بك في Google (يُطلق عليه أيضًا SEO) - إذا كان اسمك بالكامل أو اسم النطاق مدرجًا في النص ، فسيتمكن Google من رؤية ذلك. إذا كنت تستخدم "أنا" أو "نحن" فقط ، فلن يطابق محرك بحث Google عمليات البحث عن اسم فرقتك بصفحة السيرة الذاتية.
[كيف تكتب سيرة موسيقية فعالة (مع أمثلة!)]
يقوم جون هارت بعمل رائع في هذا الصدد ، باستخدام المراجعات والاقتباسات كطريقة للعمل باسمه في نص عادي. كما يذكر تفاصيل مثل أسماء ألبوماته.

تأكد من إضافة الصور
حان الوقت الآن لتلبيس سيرتك الذاتية للموسيقي من خلال إعطاء وجه لكلماتك. ليس لديك أي صور تحبها؟ قم بعمل جلسة تصوير احترافية واستخدم بعض الصور لملفك الصحفي أيضًا.
ستعمل صور الأداء أو لقطات الحشد أو بعض الصور المقربة على إضافة بعض الاهتمام إلى صفحتك الحيوية. حاول استخدام صورة تعبر أيضًا عن شخصيتك ، لإعطاء شخص ما إحساسًا سريعًا بمن أنت كفنان.

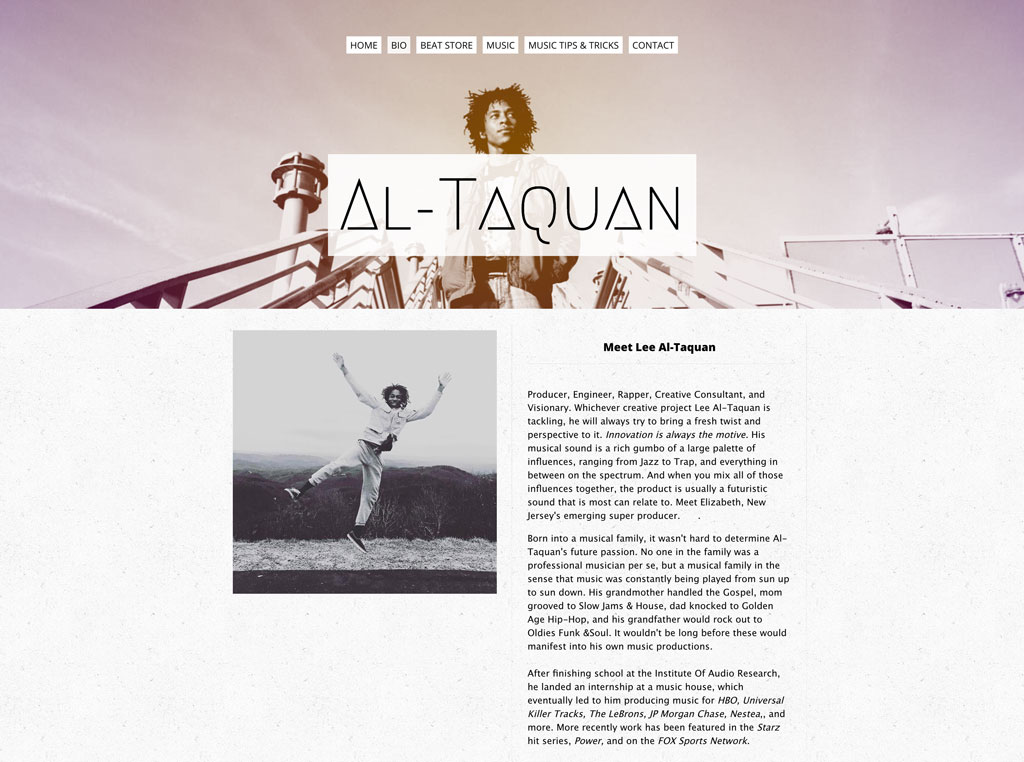
لدى Lee Al-Taquan مثال رائع لصورة مرحة تنقل خطه الإبداعي ، بينما لا يزال يطابق موقعه على الويب وموسيقاه.
خطوط للفوز
سترغب في اختيار خط بسيط للمحتوى العام لموقعك على الويب ، وتعد صفحة السيرة الذاتية للموسيقي أحد أسباب ذلك. سيبدو النص الذي يسهل قراءته أفضل بكثير للوهلة الأولى ، وسيؤدي إلى قضاء الأشخاص الوقت لقراءته بالفعل.
لتقسيم أجزاء كبيرة من النص ، استخدم عناوين الميزات. يمكن أن تكون هذه في لون ونوع خط مختلفين عن باقي النص. سيضيف طبقة من الأناقة ، بالإضافة إلى إنشاء صفحة تبدو منظمة وحديثة.
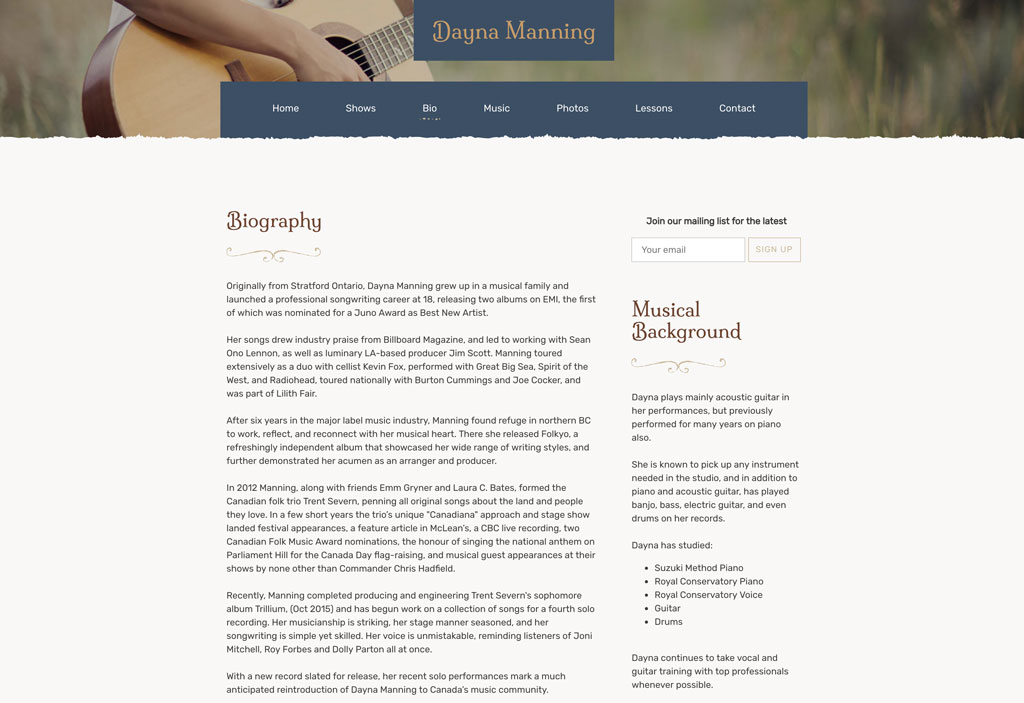
تتضمن بعض سمات مواقع الويب الخاصة بنا ، مثل قالب الرنين الذي تستخدمه المغنية وكاتبة الأغاني داينا مانينغ ، زخارف صغيرة أسفل عناوين الميزات ، مما يمنح الصفحة مظهرًا منمقًا.

لتخصيص الخطوط الخاصة بك ، قم بتغيير اللون ولون الارتباط والحجم وارتفاع الخط ونوع الخط. جرب خطوطًا مختلفة بنقرة واحدة لترى ما الذي يعمل بشكل جيد ، أو يمكنك تحميل خط مخصص للحصول على مظهر مختلف تمامًا يتناسب مع علامتك التجارية.
تنسيق الألوان
اجعل صورك وعناوينك وخطوطك متطابقة في الأسلوب واللون. قد يكون من المغري إبراز النص الخاص بك بجميع الألوان المختلفة ، ولكن استخدام واحد أو اثنين فقط سيبدو أكثر احترافًا (وسيكون من الأسهل قراءته).
سيعمل اختيار لون الخط الذي يطابق نسقك بشكل جيد ، أو يمكنك اختيار لون من صورة العنوان. ثم يمكن أن تكون عناوينك متشابهة ، أو يمكنك إضافة لون متباين لتلك العناوين.

بعد ذلك ، فكر في صورك. هل هم جميعًا بألوان وأحجام مختلفة؟ إذا كانت كذلك ، فحاول إضافة مرشح صور لجعلها تبدو أكثر تشابهًا. فكر في كل الصور بالأبيض والأسود ، أو كل صورة في عائلة تدرج الأزرق. إذا كان لديك جلسة تصوير ، فاستخدم الصور كلها من نفس اللقطة. سيضيف هذا بعض التنسيق إلى الصفحة.
ستكون النتيجة النهائية أكثر إرضاء وستخلق تدفقًا لطيفًا للزائرين أثناء قيامهم بمسح النص الحيوي الخاص بك.

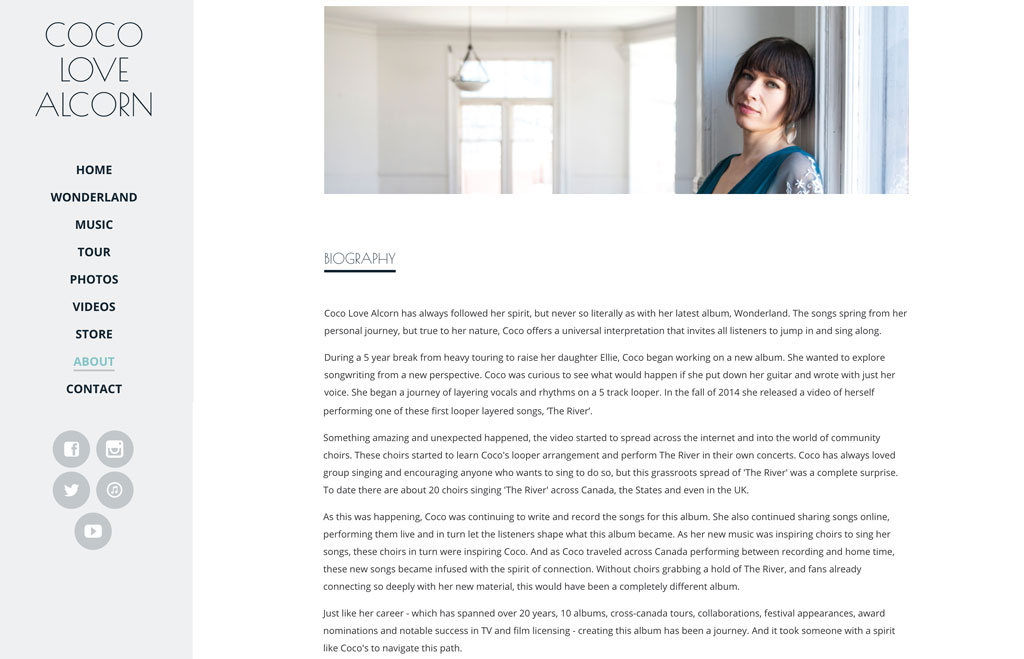
يقوم Coco Love Alcorn بعمل رائع في هذا ، باستخدام لوحة ألوان دقيقة تمزج بين الرمادي والأزرق داخل الصور وتحديد الخطوط.
ضع في اعتبارك استخدام الأعمدة
طريقة رائعة لإنشاء تخطيط أنيق هي استخدام الأعمدة. مع وجود الكثير من النصوص ، سيؤدي تقسيمها إلى أجزاء قابلة للفهم دائمًا إلى جعل القراء يحتفظون بالمزيد ويحافظ على اهتمامهم.
يمكن تقسيم صفحتك إلى عمودين ، مع وجود نص على جانب وصور على الجانب الآخر. خيار آخر هو تقسيم كل "قسم" من النص إلى أعمدة مختلفة. لذلك قد يستغرق النص 3 / 4s من المساحة ، مع استخدام 1/4 للصورة.
يستفيد موسيقي الجاز أوري داغان من الأعمدة بشكل جيد ، ويقسم محتواه إلى أعمدة لتدفق لطيف على الصفحة.

إذا كنت تفضل استخدام أقسام العرض الكامل ، فيمكنك السماح للنص بالطفو عبر الصفحة ، ثم إضافة منطقة أسفل للصور ، متبوعة بفتحة أخرى لمزيد من النص.
تخطيط لأعضاء الفرقة
كل شيء جيد وجيد لكتابة بعض المحتوى وإضافة بعض الصور ، ولكن ماذا لو كنت في فرقة بها الكثير من الأعضاء؟ لا يزال بإمكانك إنشاء مظهر جمالي مبهج مع التأكد من أن كل عضو في الفرقة لديه سيرة ذاتية تسلط الضوء على مواهبهم وتاريخهم.
لبدء ذلك ، اكتب قليلاً عن الفرقة ككل ، وتأكد من ذكر أسلوبك في الموسيقى ، والمدة التي قضيتها في العزف معًا ، وبعض الإنجازات البارزة الأخيرة.
يمكن أن ينتقل هذا عبر الجزء العلوي من الصفحة. بعد ذلك ، قم بإنشاء كتل لتضمين عنوان (اسم أعضاء فرقتك الموسيقية) ، وصورة ، بالإضافة إلى السير النصي الفردي. يمكنك ترتيبها أسفل الصفحة كلها على التوالي ، أو تبديل الأشياء بحيث يكون النص الخاص بعضو فرقة واحدة على اليسار ، والنص التالي على اليمين.

أنشأت فرقة Elena & Los Fulanos فرقة موسيقى الروك الشعبية صفحة سيرة ذاتية للفرقة ديناميكية وملونة جذابة وأنيقة. يعرض قصتهم بالإضافة إلى إحساسهم بالأناقة ، وهو ثنائي اللغة للتشغيل!
اجمعها كلها معا
إن مفتاح الصفحة الحيوية للموسيقي المصممة جيدًا والملفتة للنظر هو التنظيم. يمكنك استخدام ألوان غير تقليدية ونصوص جريئة ودع شخصيتك تتألق في الصياغة. فقط تأكد من ربط كل ذلك معًا بطريقة متماسكة عن طريق اختيار الألوان المنسقة والتي يسهل قراءتها ، بالإضافة إلى خلط الصفحة بالصور بالإضافة إلى المحتوى.
ستكون الآن جاهزًا عندما يتحقق زائر جديد من صفحتك الحيوية لمعرفة المزيد عنك ، أو عندما يحتاج المكان إلى الحصول على نص لعرضك القادم. ستعطي صفحة السيرة الذاتية للموسيقي ذات المظهر الرائع انطباعًا أوليًا دائمًا لموقعك على الويب.
هل تحتاج إلى مزيد من إلهام التصميم؟ تحقق من مواقع فرق العمل النموذجية هذه مع صفحات السيرة الذاتية الرائعة. أو ألق نظرة على بعض قوالب مواقع الويب الخاصة بالفرقة للحصول على أفكار حول كيفية تخصيص التصميم الخاص بك!
أنشئ موقعًا إلكترونيًا يحتوي على صفحة سيرة ذاتية ملفتة للانتباه في دقائق معدودة! جرب Bandzoogle مجانًا اليوم.
