Elementor 3.12 소개 - 아름답고 정교한 메가 메뉴 디자인
게시 됨: 2023-04-04Elementor 3.12에는 Elementor에서 정교한 메가 메뉴를 시각적으로 생성할 수 있는 새로운 메뉴 위젯을 포함하여 여러 흥미로운 기능이 포함되어 있습니다. 이 버전에는 웹 사이트 목록을 추가로 사용자 정의하고 루프 그리드 위젯에서 대체 템플릿을 생성할 수 있는 새로운 기능도 포함되어 있습니다. 마지막으로 이 버전은 기존 기능을 확장하고 추가 디자인 및 사용자 지정 옵션을 제공합니다.

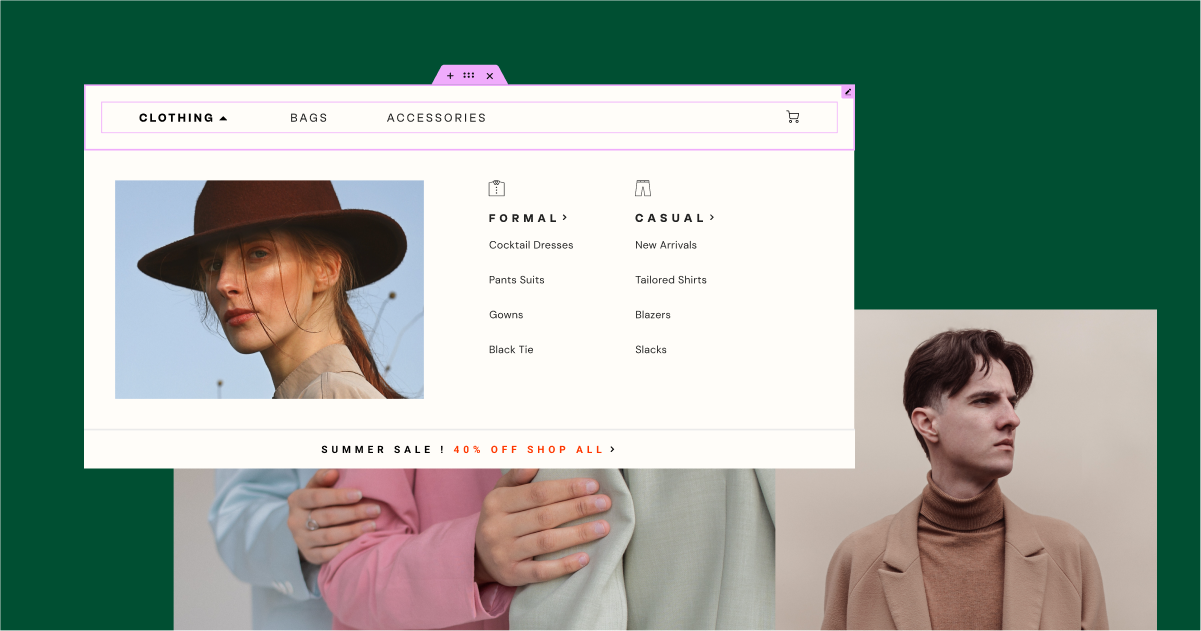
[Pro] 새로운 메뉴 위젯으로 Elementor의 메가 메뉴 소개
이 버전은 가장 많이 요청된 기능 중 하나인 새로운 메뉴 위젯과 함께 사용할 수 있는 메가 메뉴를 소개합니다. 새로운 메뉴 위젯을 사용하면 더 많은 콘텐츠를 표시할 수 있는 확장 가능한 메뉴를 만들 수 있습니다. 이렇게 하면 사이트 방문자가 특정 범주 및 하위 범주를 더 쉽게 찾을 수 있으므로 방문자 경험이 향상되고 독특하고 눈에 띄는 웹 사이트 디자인을 만들 수 있습니다.
웹사이트 탐색 설정
새로운 메뉴 위젯을 사용하면 WordPress 메뉴 화면에서 메뉴를 만들지 않고도 처음부터 원하는 만큼 많은 메뉴 항목을 만들 수 있습니다. 각 메뉴 항목은 모든 페이지에 연결될 수 있으므로 웹 사이트 탐색을 보다 유연하게 구성할 수 있습니다. 모범 사례 탐색을 위해 동적 내부 URL 태그를 사용하여 메뉴 항목이 항상 의도한 페이지에 연결되도록 하는 것이 좋습니다.
각 메뉴 항목에 대해 메뉴 항목에 하위 범주를 추가할 수 있는 드롭다운 콘텐츠가 포함되어 있는지 여부를 결정하고 드롭다운 표시기 아이콘을 선택할 수 있습니다. 드롭다운 콘텐츠를 추가하도록 선택한 경우 마우스를 올리거나 클릭할 때 메뉴 항목이 열리도록 드롭다운 효과를 설정하고 애니메이션 효과로 드롭다운 콘텐츠를 페이드 인할지 여부를 선택할 수 있습니다.
드롭다운 콘텐츠로 메가 메뉴 만들기
메뉴 항목별로 드롭다운 콘텐츠를 활성화하고 컨테이너 및 중첩 요소의 기능을 활용하여 아름답고 정교한 메가 메뉴를 만들 수 있습니다. 메뉴 항목에서 드롭다운 콘텐츠를 활성화하면 메뉴 항목에 새 컨테이너가 추가되어 위젯을 드래그하고 콘텐츠 영역의 스타일을 지정하고 원하는 레이아웃을 디자인하여 더 나은 방문자 경험을 제공하고 개선할 수 있습니다. 그들의 약혼.
반응형 설정
각 장치에 대한 방문자 경험을 조정하기 위해 메뉴가 토글 메뉴가 되는 중단점을 선택하고 드롭다운 콘텐츠 영역이 보고 있는 화면과 일치하도록 디자인되는 방식을 조정할 수 있습니다.
참고: 이 업데이트의 일부로 Nav 메뉴 위젯의 이름이 WordPress 메뉴로 변경되었으며 언제든지 사용할 수 있습니다. 메뉴 위젯 내에서도 WordPress의 메뉴 화면을 기반으로 메뉴를 만들 수 있습니다.

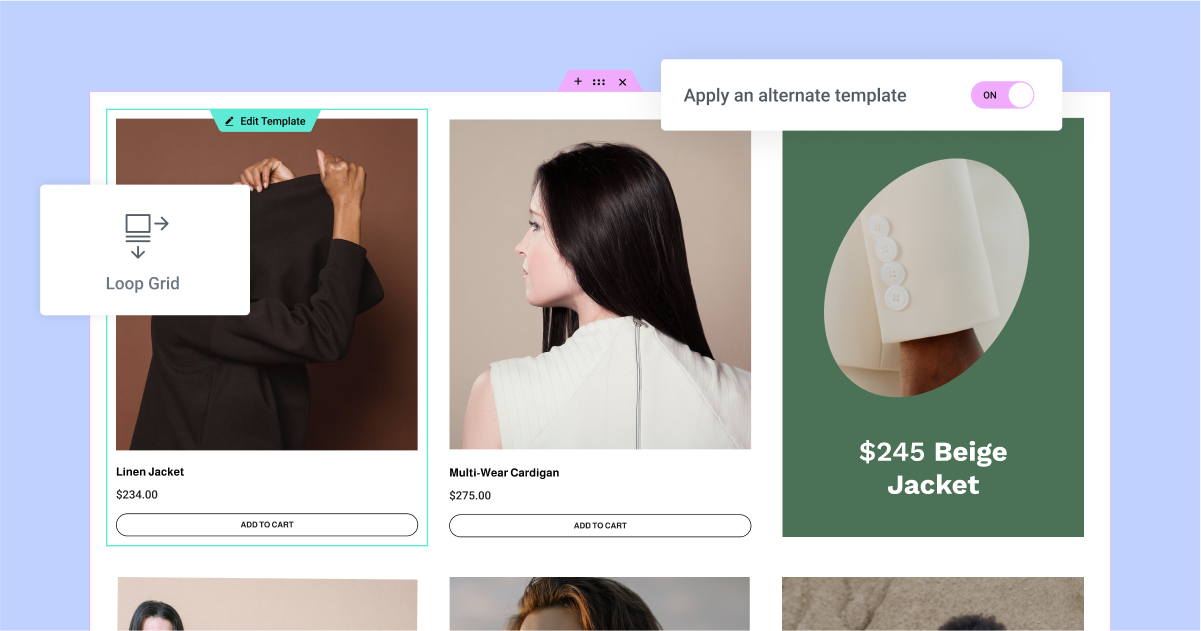
[프로] 루프 대체 템플릿으로 디자인 다양화
Loop Grid 위젯의 새로운 기능인 Loop Alternate Template을 사용하면 루프 그리드 내의 특정 항목에 다른 템플릿을 적용하여 더 높은 수준의 디자인 유연성을 얻을 수 있습니다.
항목을 돋보이게 만드는 대체 템플릿 추가
루프 그리드에 다른 템플릿을 추가하려면 '대체 템플릿 적용' 토글을 켭니다. 템플릿 만들기를 클릭하면 새 루프 항목을 디자인할 수 있는 테마 작성기로 이동합니다. 또는 이전에 만든 루프 항목 템플릿을 대체 템플릿으로 선택할 수 있습니다. 웹 사이트의 각 루프 그리드에 대해 최대 20개의 서로 다른 템플릿을 만들 수 있습니다.
사용할 템플릿을 선택한 후에는 그리드에서 적용할 항목 위치와 반복 여부를 결정할 수 있습니다. 예를 들어 그리드의 두 번째 위치에 있는 항목에 대체 템플릿을 적용한 다음 두 번째 항목에만 표시할지 또는 두 번째 항목마다 반복할지 여부를 결정할 수 있습니다.
참고: 이 버전의 일부로 대체 템플릿을 적용하면 전체 그리드에 대해 선택한 쿼리를 기반으로 루프 그리드의 특정 항목 디자인이 재정의됩니다. 쿼리 외부에 있는 항목을 아직 삽입할 수 없습니다.
열 범위로 더 많은 공간 차지
열 범위를 대체 템플릿으로 설정하여 특정 루프 항목을 더욱 돋보이게 만드세요. 이렇게 하면 루프 그리드 내에서 더 많은 공간을 차지하는 템플릿을 디자인할 수 있습니다. 예를 들어, 3개의 열이 있는 루프 그리드가 있는 경우 2개의 열을 포함하는 대체 템플릿을 만들 수 있습니다. 즉, 두 번째 항목에 대체 템플릿을 적용하고 2열에 걸쳐 설정하면 두 번째 항목이 첫 번째 행에서 2열을 차지하게 됩니다.

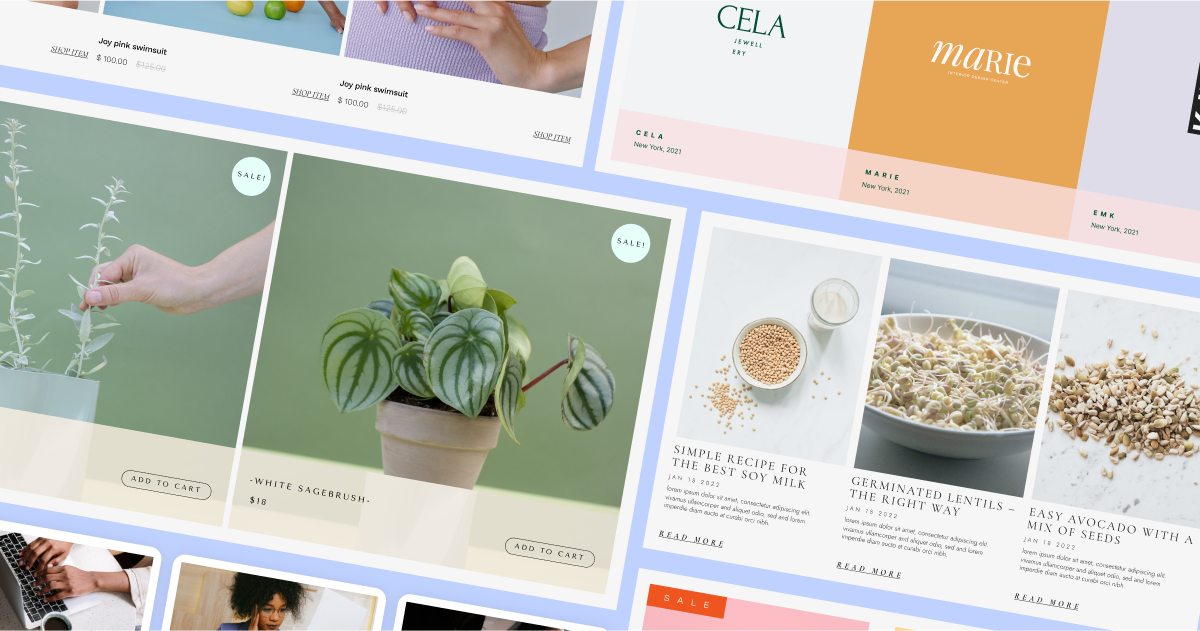
[프로] 미리 디자인된 루프 템플릿으로 워크플로우를 시작하세요
라이브러리에서 사용할 수 있는 10개의 새로운 루프 템플릿에서 작업 흐름을 가속화하고 영감을 얻으십시오. 이 버전에는 게시물용 템플릿 6개와 WooCommerce 제품용 템플릿 4개가 포함되어 있습니다. 새 루프 템플릿을 만들 때 캔버스에서 템플릿 라이브러리 아이콘을 클릭하여 템플릿을 찾을 수 있습니다. 템플릿 라이브러리는 루프 그리드의 콘텐츠 탭에서 선택한 '템플릿 유형'에 따라 게시물 또는 제품 템플릿을 표시합니다.
사용할 템플릿을 선택한 후에는 템플릿을 추가로 사용자 지정하고 표시할 콘텐츠와 쿼리를 선택할 수 있습니다.
참고 : 루프 템플릿은 컨테이너 기반이며 컨테이너가 활성화된 웹사이트에서만 사용할 수 있습니다.

엘리멘터 인터페이스 개편
Elementor는 약 7년 동안 존재했으며, 이는 Editor의 인터페이스가 처음 설계된 시기이기도 합니다. 수년에 걸쳐 수많은 새로운 기능과 위젯이 추가되어 Elementor가 향후 제품 성장을 촉진하기 위해 사용자 인터페이스(UI) 및 사용자 경험(UX)을 변경하는 것이 중요해졌습니다.

다가오는 릴리스에서 Elementor의 인터페이스는 REACT에 구축될 점진적인 개선을 거칩니다. 인터페이스의 변경 사항은 Elementor를 사용한 웹 사이트 생성의 모범 사례를 장려하고, 접근성을 향상하고, 워크플로를 간소화하고, 향후 새로운 기능을 도입할 수 있도록 합니다.
Elementor의 새로운 색 구성표
Elementor 3.12에서 Editor의 인터페이스는 새로운 색 구성표에 맞게 첫 번째 업데이트를 거쳤습니다. 이 업데이트의 일부로 편집기의 색상이 단순화되었습니다. 새로운 색상은 다크 모드 및 라이트 모드에 최적화되어 접근성이 향상되었으며 제품 기능에 영향을 주지 않고 웹 사이트 콘텐츠에 집중할 수 있습니다.
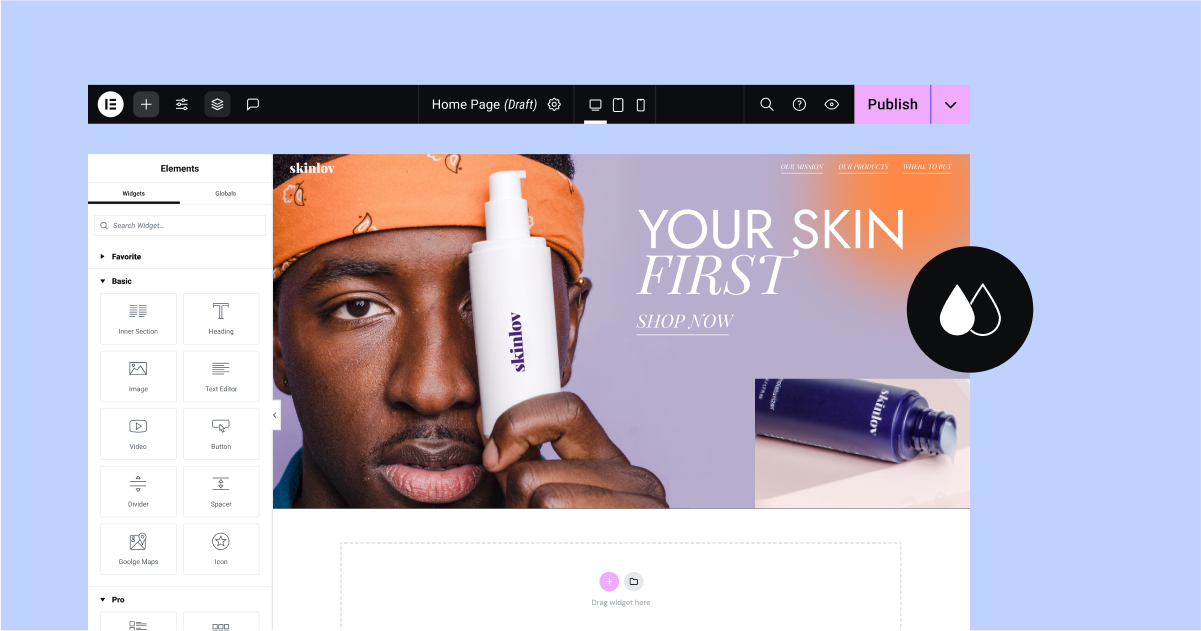
실험: 새로운 상단 표시줄
Elementor 3.12에서는 새로운 상단 표시줄이 활성화할 수 있는 실험으로 도입되었습니다(WordPress 대시보드 → Elementor → 기능에서). 이 버전은 에디터에서 새로운 상단 표시줄의 초기 단계를 보여줍니다. REACT를 사용하여 성능을 향상하고 향후 기능을 지원하도록 구축되었습니다. 상단 표시줄은 쉽게 액세스할 수 있는 중앙 집중식 위치에서 웹 사이트 생성에 필요한 모든 필수 작업을 제공합니다.
이 버전의 일부로 상단 표시줄에는 다음 항목과 기능이 포함되어 있습니다.
- Elementor 메뉴 – 테마 작성기, 개정 기록, 사용자 기본 설정, 키보드 단축키 및 웹 사이트 관리(WordPress 대시보드)에 대한 직접 액세스를 제공합니다.
- '+' 아이콘 – 위젯 패널을 엽니다.
- 사이트 설정 – 이전에 사용 가능했던 모든 사이트 설정으로 이동합니다.
- 구조 – 구조 패널(이전의 탐색기)을 엽니다.
- 문서 표시 – 작업 중인 웹 사이트 부분을 명확히 합니다.
- 톱니바퀴 아이콘 – 현재 페이지의 설정을 조정할 수 있는 페이지 설정으로 연결됩니다.
- 반응형 아이콘 – 클릭 한 번으로 웹 사이트에서 사용할 수 있는 여러 중단점 사이를 쉽게 이동할 수 있습니다.
- 돋보기 아이콘 – Finder를 열어 웹 사이트 부분을 쉽게 찾고, 빠른 작업을 수행하고, 새 페이지나 게시물을 추가할 수 있습니다.
- 물음표 아이콘 – 도움말 센터로 안내합니다.
- '눈' 아이콘 – 웹사이트의 미리보기를 엽니다.
- 게시 – 위젯 패널 하단에서 상단 표시줄의 오른쪽 모서리로 이동하여 페이지를 게시할 수 있습니다.
이것은 첫 번째 단계일 뿐이므로 모든 기능이 완전히 통합된 것은 아니므로 라이브 웹사이트에서 활성화 하지 않는 것이 좋습니다.
기존 기능 확장
끊임없이 진화하는 웹 디자인 환경에 발맞추기 위해 Elementor는 기존 기능에 대한 업데이트를 지속적으로 도입하여 기능을 확장하고 더 많은 사용자 정의 및 정밀 옵션을 제공합니다.

[Pro] 메뉴 카트 위젯에서 선호하는 사용자 정의 아이콘 선택
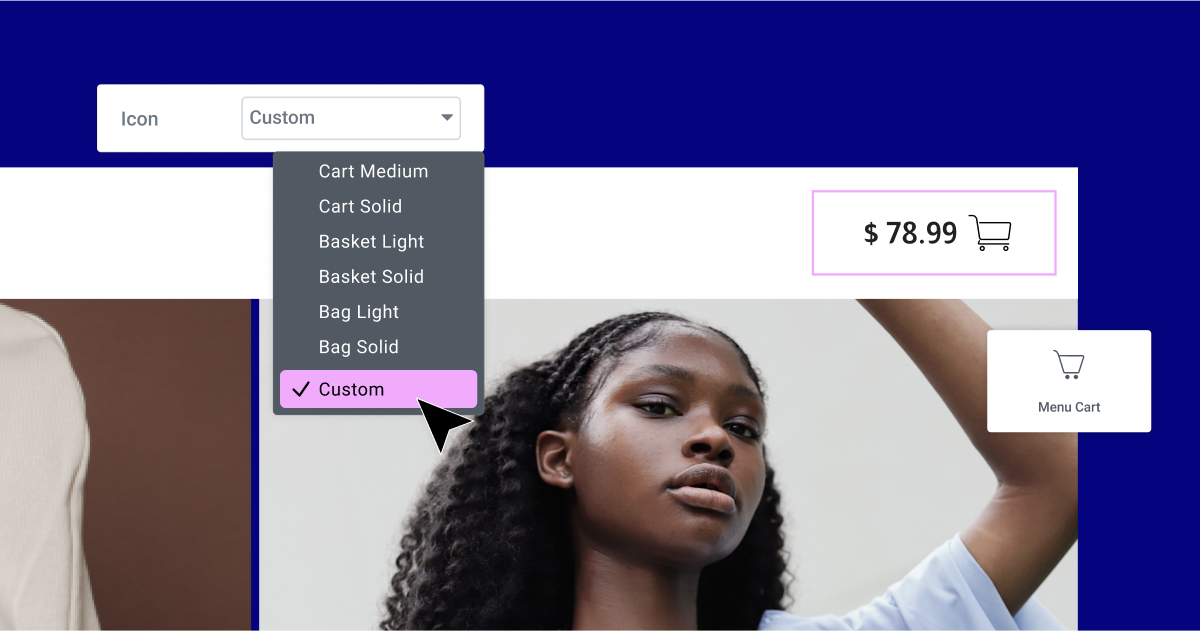
메뉴 장바구니 위젯은 이전에 장바구니 자체에 대해 9개의 아이콘만 선택할 수 있었고 '장바구니 닫기' 또는 '항목 제거' 아이콘의 사용자 지정을 허용하지 않았습니다. 그러나 최신 업데이트에서는 세 아이콘 중 하나에 대해 SVG를 선택하거나 업로드할 수 있습니다. 카트 자체에 사용자 정의 아이콘을 추가하려면 먼저 아이콘 드롭다운 목록에서 "사용자 정의"를 선택하고 라이브러리에서 아이콘을 선택하거나 자신의 SVG를 업로드하십시오. '장바구니 닫기' 또는 '항목 제거' 아이콘을 변경하기 위해 라이브러리에서 아이콘을 선택하거나 자체 SVG를 업로드할 수 있도록 편집 패널에 두 개의 새로운 컨트롤이 추가되었습니다.

아이콘 목록 위젯의 아이콘 정렬
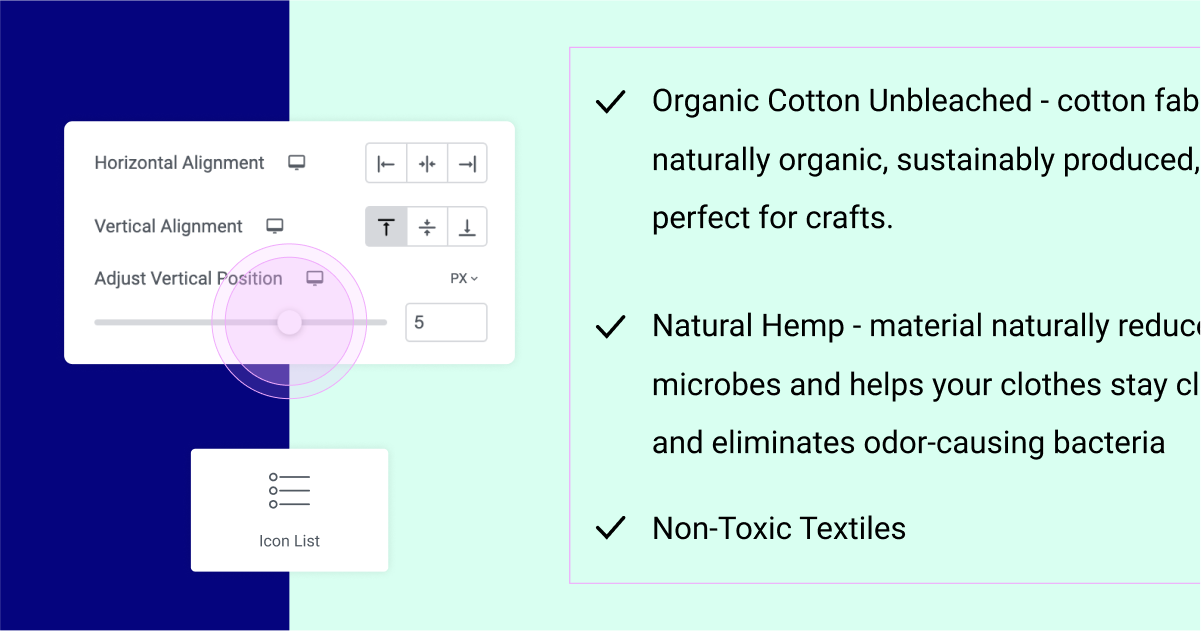
이 업데이트를 통해 아이콘 목록에 있는 목록 항목의 콘텐츠가 한 줄을 넘는 경우 아이콘이 콘텐츠에 상대적인 위치를 세로로 정렬할 수 있습니다. 목록 항목의 상단, 중간 또는 하단에 아이콘을 정렬할 수 있습니다. 정확도를 높이려면 수직 위치 조정 컨트롤의 슬라이더를 사용하여 아이콘을 원하는 위치에 정확하게 배치할 수 있습니다.

어디서나 장치 유형을 선택하십시오.
이 버전의 일부로 Elementor는 누락되었을 수 있는 EM, REM, 픽셀, 백분율, VW, VH 및 사용자 정의를 포함하도록 모든 단위 기반 필드를 정렬했습니다.
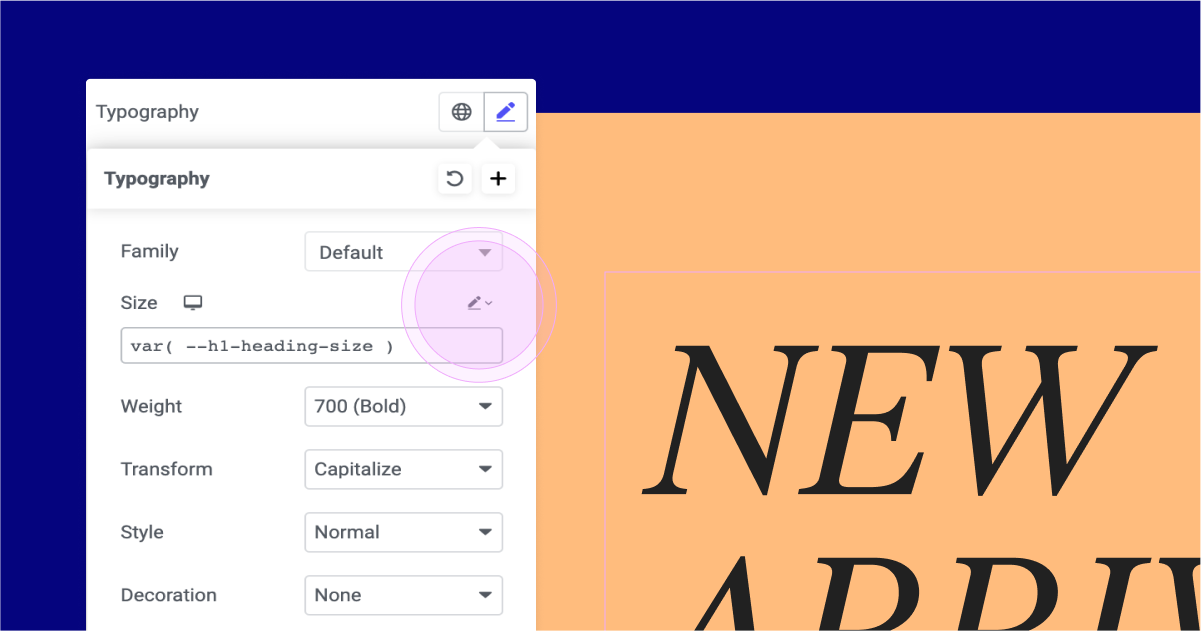
사용자 정의 단위를 사용하면 단위 기반 필드에서 CSS 수학 함수를 사용하여 더 높은 수준의 정밀도를 얻을 수 있습니다. 예를 들어 CSS 수학 함수를 구현하여 페이지 또는 사이트 설정의 사용자 지정 CSS에 설정된 변수를 기반으로 타이포그래피 글꼴 크기를 자동으로 조정할 수 있습니다. 이를 위해 타이포그래피 글꼴 크기에서 CSS 함수 “var(–h1-heading-size)”를 사용하고 다음과 같이 페이지 또는 사이트의 사용자 정의 CSS에서 변수를 설정할 수 있습니다. ':root { –h1- 제목 크기: 3rem; }'
Elementor의 새로운 기능으로 정교한 웹 사이트 디자인
Elementor의 최신 버전에는 웹 사이트의 디자인과 방문자 경험을 향상시키는 여러 가지 흥미로운 기능이 포함되어 있습니다. 새로운 메뉴 위젯의 도입으로 멋진 메가 메뉴를 시각적으로 매끄럽게 만들 수 있습니다. 또한 이제 Loop Grid 위젯을 사용하여 웹 사이트 목록에 대한 대체 템플릿을 생성할 수 있어 디자인을 훨씬 더 많이 제어할 수 있습니다.
Elementor 3.12를 사용해 보고 아래 의견에 이러한 업데이트에 대한 생각을 알려주십시오.
