Presentamos Elementor 3.12: diseñe mega menús hermosos y sofisticados
Publicado: 2023-04-04Elementor 3.12 incluye una serie de características interesantes, incluido un nuevo widget de menú, que le permitirá crear visualmente megamenús sofisticados en Elementor. Esta versión también incluye una nueva función que le permite personalizar aún más las listas de su sitio web y crear una plantilla alternativa en el widget Loop Grid. Por último, esta versión también amplía las capacidades existentes y le brinda opciones adicionales de diseño y personalización.

[Pro] Presentamos el mega menú en Elementor con el nuevo widget de menú
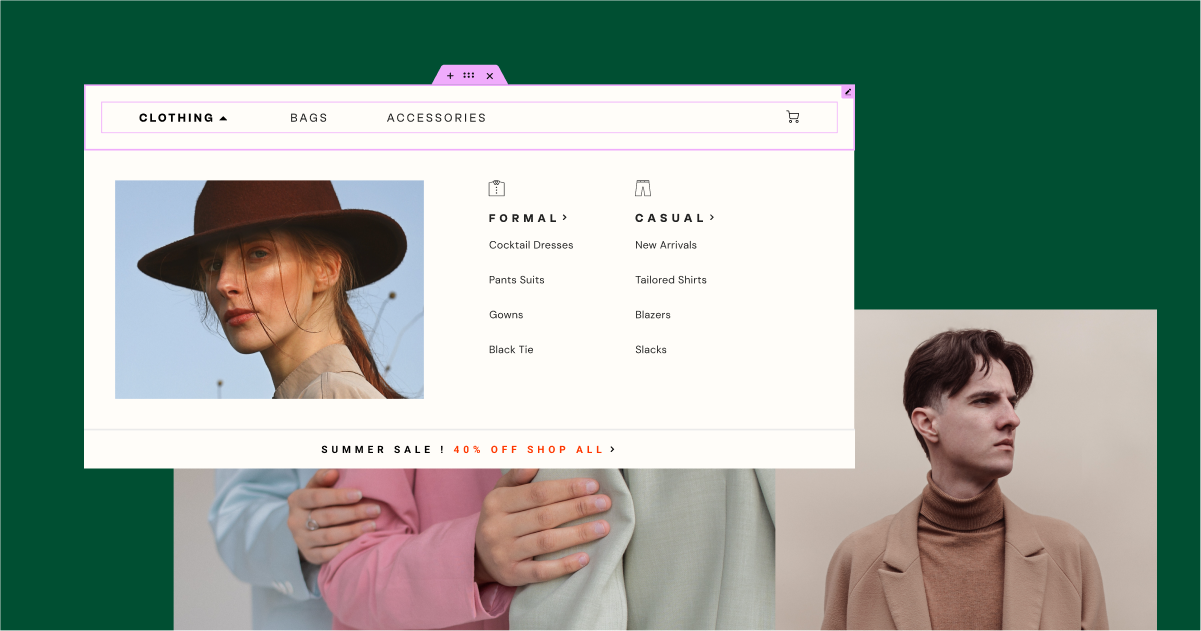
Esta versión presenta una de las características más solicitadas: el Mega Menú, disponible con el nuevo widget Menú. Con el nuevo widget de Menú, puede crear un menú expandible que le permita mostrar más contenido. Esto mejora la experiencia del visitante al facilitar que los visitantes del sitio encuentren ciertas categorías y subcategorías, y le permite crear diseños de sitios web que son únicos y se destacan.
Configuración de la navegación de su sitio web
Con el nuevo widget de menú, puede crear tantos elementos de menú como desee, desde cero, sin tener que crear necesariamente ningún menú en la pantalla de menús de WordPress. Cada elemento del menú se puede vincular a cualquier página, lo que le brinda más flexibilidad para estructurar la navegación de su sitio web. Para una navegación de mejores prácticas, se recomienda que utilice la etiqueta de URL interna dinámica para asegurarse de que los elementos de su menú siempre vinculen a la página deseada.
Para cada elemento del menú, puede decidir si el elemento del menú incluye contenido desplegable donde puede agregar subcategorías o no, y elegir un icono para el indicador desplegable. Si elige agregar contenido desplegable, puede configurar un efecto desplegable para configurar el elemento del menú para que se abra al pasar el mouse o hacer clic, y elija si desea que el contenido desplegable se desvanezca con un efecto de animación.
Crea un Mega Menú con Contenido Desplegable
Al habilitar el contenido desplegable, por elemento de menú, y aprovechar el poder de los contenedores y los elementos anidados, puede crear mega menús hermosos y sofisticados. Cuando habilita el contenido desplegable en un elemento del menú, se agregará un nuevo contenedor al elemento del menú, donde puede arrastrar cualquier widget, diseñar el área de contenido y diseñar cualquier diseño que desee, lo que lleva a una mejor experiencia del visitante y mejora su compromiso.
Configuración receptiva
Para ajustar la experiencia del visitante a cada dispositivo, puede elegir el punto de interrupción en el que el menú se convierte en un menú de alternancia y ajustar la forma en que se diseñan las áreas de contenido desplegable para que coincidan con la pantalla en la que se visualizan.
Tenga en cuenta: Como parte de esta actualización, el widget del Menú de navegación ha cambiado de nombre a Menú de WordPress, y aún puede usarlo en cualquier momento, incluso dentro de su widget de Menú para crear Menús basados en la pantalla de Menús en WordPress.

[Pro] Diversifique su diseño con una plantilla alternativa de bucle
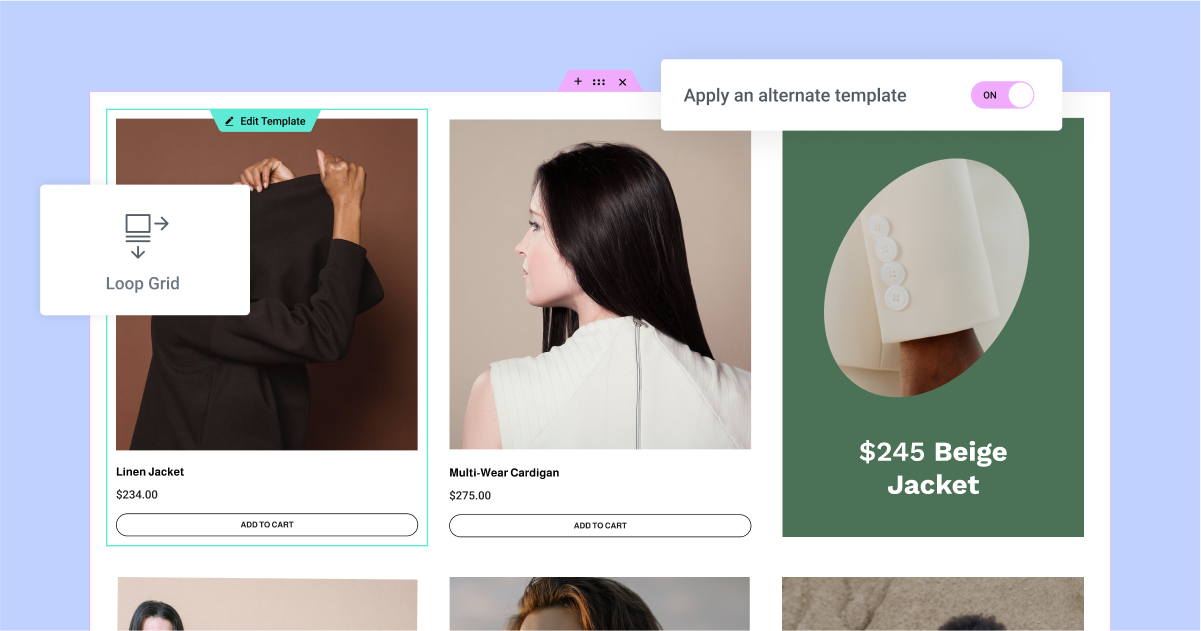
Plantilla alternativa de bucle, una nueva función en el widget Cuadrícula de bucle, le permite lograr un mayor nivel de flexibilidad de diseño al aplicar una plantilla diferente en elementos específicos dentro de una cuadrícula de bucle.
Agregue una plantilla alternativa para que los elementos se destaquen
Para agregar otra plantilla en su cuadrícula de bucle, active la opción 'Aplicar una plantilla alternativa'. Al hacer clic en Crear una plantilla, accederá al Generador de temas, donde puede diseñar un nuevo elemento de bucle; alternativamente, puede elegir cualquiera de las plantillas de elementos de bucle que haya creado previamente como su plantilla alternativa. Puede crear hasta 20 plantillas diferentes para cada Loop Grid en su sitio web.
Una vez que haya elegido la plantilla que desea usar, puede determinar a qué posición del elemento en la cuadrícula desea que se aplique y si desea que se repita o no. Por ejemplo, puede aplicar una plantilla alternativa al elemento en la segunda posición en la cuadrícula y luego determinar si desea que solo aparezca en el segundo elemento o que se repita en cada segundo elemento.
Tenga en cuenta: como parte de esta versión, la aplicación de una plantilla alternativa anula el diseño de elementos específicos en su cuadrícula de bucle, según la consulta que seleccionó para toda la cuadrícula. Todavía no es posible inyectar un elemento que sea externo a la consulta.
Ocupe más espacio con Column Span
Establezca un intervalo de columnas en la plantilla alternativa para que los elementos de bucle específicos se destaquen aún más. Esto le permitirá diseñar una plantilla que ocupe más espacio dentro de su cuadrícula de bucle. Por ejemplo, si tiene una cuadrícula de bucle con 3 columnas, puede crear una plantilla alternativa que cubra 2 columnas. Esto significa que si aplica la plantilla alternativa al segundo elemento y lo configura para que abarque 2 columnas, el segundo elemento ocupará 2 columnas en la primera fila.

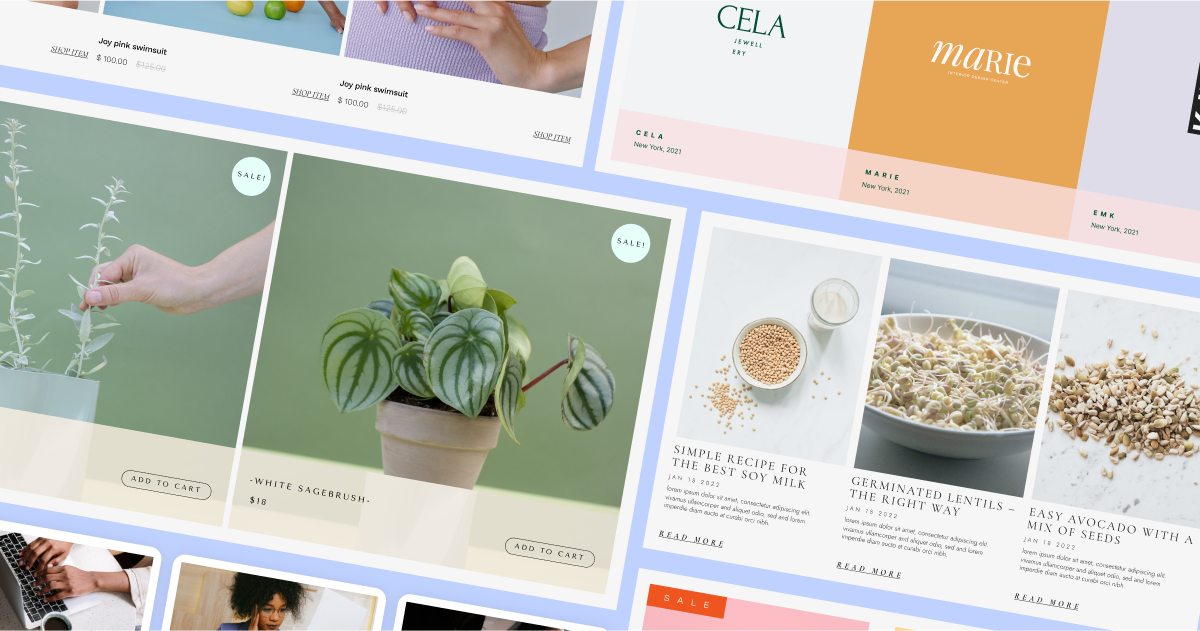
[Pro] Inicie su flujo de trabajo con plantillas de bucle prediseñadas
Acelere su flujo de trabajo e inspírese con 10 nuevas plantillas de bucle disponibles en la biblioteca. Esta versión incluye 6 plantillas para publicaciones y 4 para productos de WooCommerce. Puede encontrar las plantillas haciendo clic en el icono de la biblioteca de plantillas en el lienzo cuando crea una nueva plantilla de bucle. La biblioteca de plantillas le mostrará publicaciones o plantillas de productos según el "tipo de plantilla" que elija en la pestaña de contenido de la cuadrícula de bucle.
Una vez que haya elegido la plantilla que desea usar, puede personalizarla aún más y elegir el contenido y la consulta que desea mostrar.
Tenga en cuenta : las plantillas de bucle se basan en contenedores y solo están disponibles para sitios web que tienen contenedores habilitados.

Renovación de la interfaz de Elementor
Elementor existe desde hace casi 7 años, que es también cuando se diseñó por primera vez la interfaz del Editor. A lo largo de los años, se han agregado innumerables funciones y widgets nuevos, por lo que es importante que Elementor realice cambios en la interfaz de usuario (UI) y la experiencia del usuario (UX), para facilitar el crecimiento futuro del producto.

En los próximos lanzamientos, la interfaz de Elementor experimentará una renovación gradual, que se integrará en REACT. Los cambios en la interfaz fomentan las mejores prácticas en la creación de sitios web con Elementor, mejoran la accesibilidad, agilizan los flujos de trabajo y permiten la introducción de nuevas funciones en el futuro.
Un nuevo esquema de color para Elementor
En Elementor 3.12, la interfaz del Editor se actualizó por primera vez para alinearse con el nuevo esquema de colores. Como parte de esta actualización, los colores del Editor se han simplificado. Los nuevos colores están optimizados para el modo Oscuro y Claro, tienen una mejor accesibilidad y le permiten enfocarse en el contenido de su sitio web, sin afectar ninguna de las funcionalidades del producto.
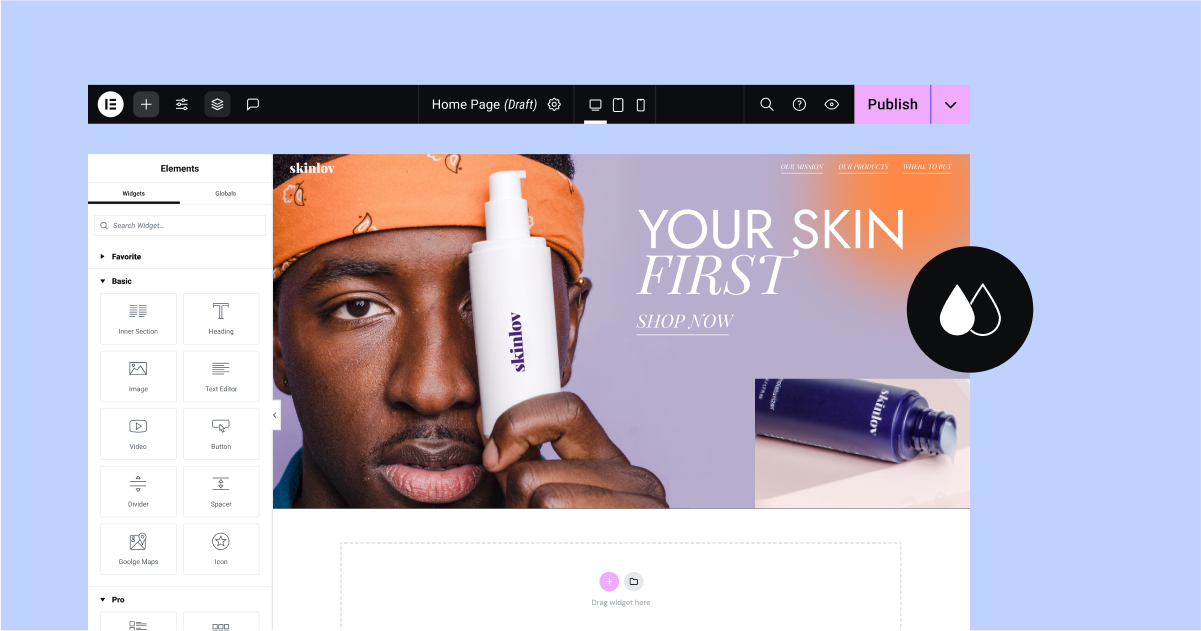
Experimento: nueva barra superior
En Elementor 3.12, la nueva barra superior se presenta como un experimento que puede habilitar (desde Panel de WordPress → Elementor → Características). Esta versión muestra la etapa inicial de la nueva barra superior en el Editor, que se creó con REACT para mejorar el rendimiento y habilitar capacidades futuras. La barra superior reúne todas las acciones esenciales requeridas para la creación de sitios web en una ubicación centralizada y de fácil acceso.
Como parte de esta versión, la barra superior incluye los siguientes elementos y capacidades:
- Menú Elementor: brinda acceso directo al generador de temas, el historial de revisiones, las preferencias del usuario, los accesos directos del teclado y administrar el sitio web (panel de WordPress).
- Icono '+': abre el panel de widgets.
- Configuración del sitio: dirige a todas las configuraciones del sitio, como estaban disponibles antes.
- Estructura: abre el panel de estructura (anteriormente navegador).
- Indicación de documento: aclara en qué parte del sitio web está trabajando.
- Ícono de rueda dentada: conduce a Configuración de página, donde puede ajustar la configuración de la página en la que se encuentra.
- Iconos receptivos: le permite moverse fácilmente entre los diferentes puntos de interrupción disponibles en su sitio web con solo un clic.
- Ícono de lupa: abre el Finder, lo que le permite encontrar fácilmente partes del sitio web, realizar acciones rápidas y agregar nuevas páginas o publicaciones.
- Icono de signo de interrogación: lo dirige al centro de ayuda.
- Icono 'Ojo': abre la vista previa de su sitio web.
- Publicar: se ha movido hacia arriba desde la parte inferior del panel de widgets a la esquina derecha de la barra superior, lo que le permite publicar la página.
Como esta es solo la primera fase, no todas las capacidades se han integrado por completo y no se recomienda activar esto en sitios web en vivo.
Expansión de las capacidades existentes
Para mantenerse al día con el panorama del diseño web en constante evolución, Elementor presenta constantemente actualizaciones a las funciones existentes para ampliar su capacidad y brindarle más opciones de personalización y precisión.

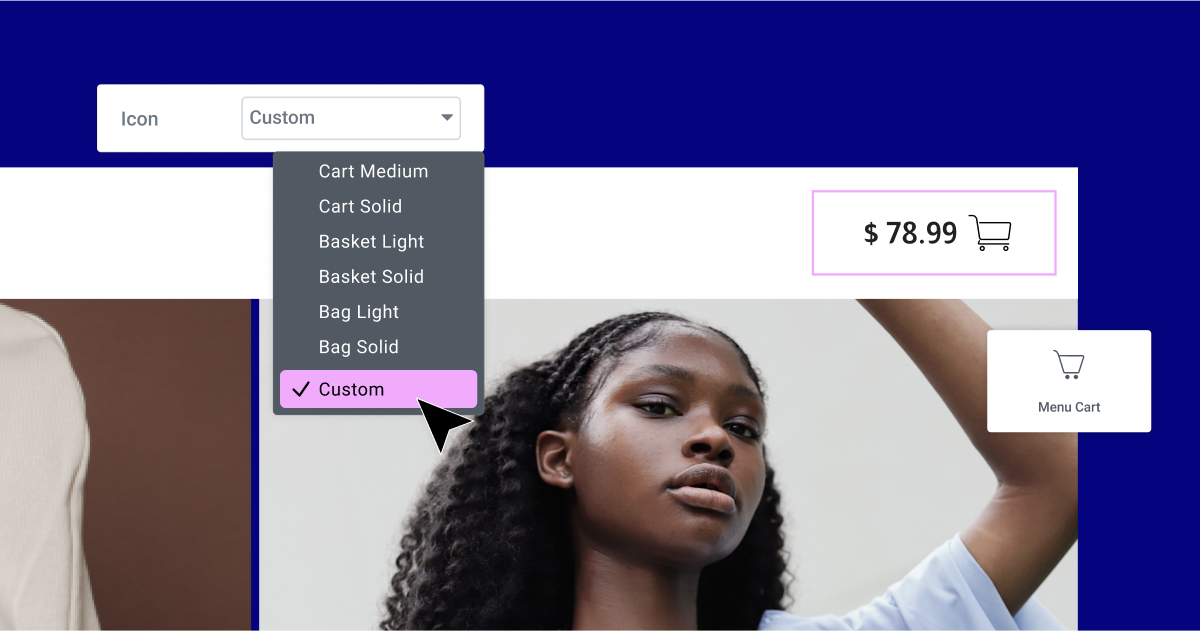
[Pro] Elija sus iconos personalizados preferidos en el widget del carrito de menú
Anteriormente, el widget del carrito de menú ofrecía una selección de solo 9 íconos para el carrito en sí, y no permitía la personalización de los íconos 'Cerrar carrito' o 'Eliminar artículo'. Sin embargo, con la última actualización, puede seleccionar o cargar cualquier SVG para cualquiera de los tres íconos. Para agregar un ícono personalizado al carrito, primero seleccione "Personalizado" de la lista desplegable de íconos y elija un ícono de la biblioteca o cargue su propio SVG. Para cambiar los íconos de 'Cerrar carrito' o 'Eliminar elemento', se agregaron dos nuevos controles al panel de edición para que pueda elegir un ícono de la biblioteca o cargar su propio SVG.

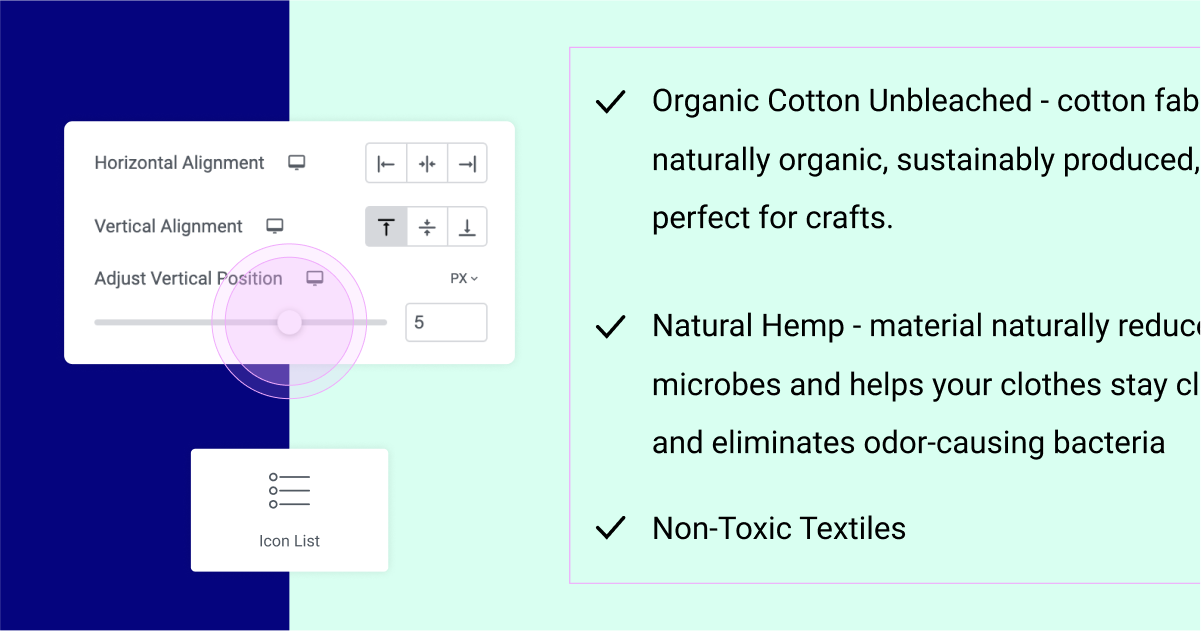
Alinear los iconos en el widget de lista de iconos
Con esta actualización, si el contenido de los elementos de su lista en su lista de iconos se extiende más allá de una línea, puede alinear verticalmente dónde está el icono en relación con el contenido. Puede alinear el icono en la parte superior, media o inferior de su elemento de lista. Para un mayor nivel de precisión, puede usar el control deslizante en el control Ajustar posición vertical para colocar su ícono exactamente donde lo desea.

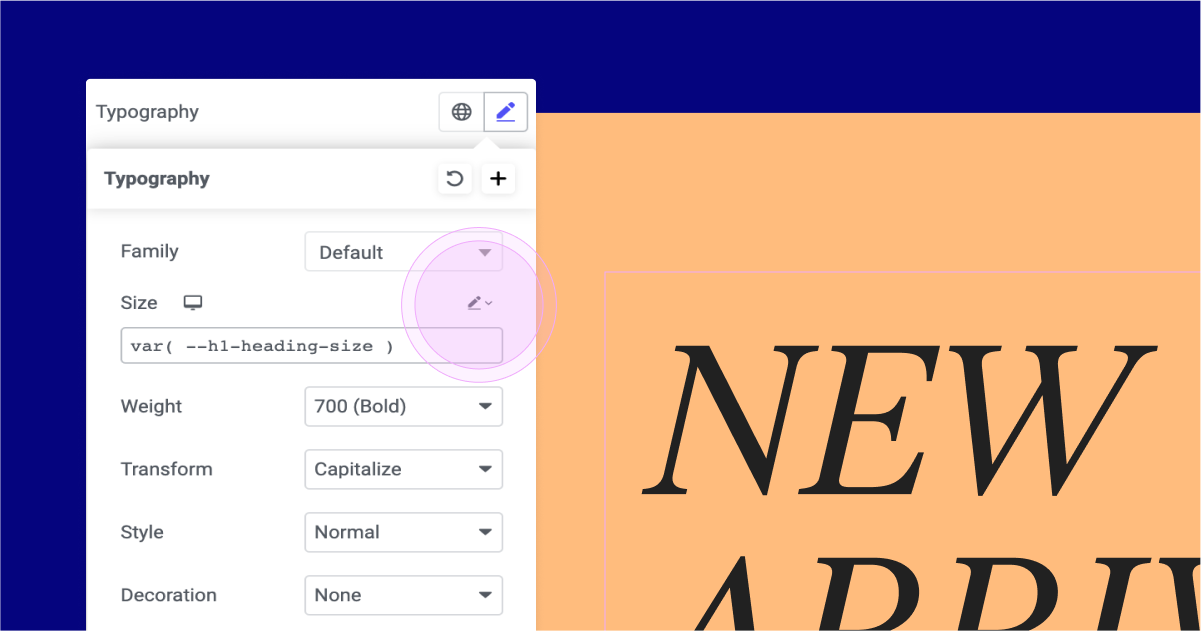
Elija cualquier tipo de unidad, en cualquier lugar
Como parte de esta versión, Elementor ha alineado todos los campos basados en unidades para incluir todo lo que les haya faltado: EM, REM, píxeles, porcentajes, VW, VH y personalizado.
Con las unidades personalizadas, puede lograr un mayor nivel de precisión mediante el uso de funciones matemáticas CSS en campos basados en unidades. Por ejemplo, puede implementar una función matemática CSS para ajustar automáticamente el tamaño de fuente de la tipografía en función de las variables establecidas en CSS personalizado en la página o la configuración del sitio. Para lograr esto, pueden usar la función CSS “var(–h1-heading-size)” en el tamaño de fuente de la tipografía y configurar las variables en el CSS personalizado de la página o sitio, como se muestra: ':root { –h1- tamaño de encabezado: 3rem; }'
Diseñe sitios web sofisticados con las nuevas funciones de Elementor
La última versión de Elementor incluye una serie de características interesantes que mejoran el diseño de su sitio web y la experiencia del visitante. Con la introducción del nuevo widget de menú, puede crear visualmente y sin problemas megamenús sorprendentes. Además, el widget Loop Grid ahora le permite crear plantillas alternativas para las listas de su sitio web, lo que le brinda aún más control sobre su diseño.
Pruebe Elementor 3.12 y háganos saber lo que piensa de estas actualizaciones en los comentarios a continuación.
