非常に優れた CTA ボタンを作成するための 5 つの簡単なヒント
公開: 2023-01-12ランディング ページには 3 つの主な役割があります。 そうすべき:
- 訪問者を引き付ける
- あなたの製品/サービスの利点を説明してください
- 訪問者を顧客に変える
CTA ボタンは 3 番目の仕事を完了します。 CTA ボタンは、コンバージョンの運命を決定するものであるため、間違いなくランディング ページで最も重要な要素です。 しかし、多くのマーケティング担当者は、ランディング ページのコピーを作成したり、リード獲得フォームのフィールド数を決定したりするほど、ボタンのコピーをデザインして作成することに時間を費やしていません。
見出しは訪問者の注意を引きます。 コピーはあなたの製品を彼らに説明します。 見込み客獲得フォームは、情報を収集するのに役立ちます。 しかし、コンバージョンを獲得するのは CTA です。
問題は、訪問者がボタンをクリックするだけではないということです。 彼らは効果的な CTA ボタンをクリックします。 これらのボタンはユーザーの注意を引くだけでなく、クリックすると何が得られるかを正確に伝えます。
Instapage では、毎日何百ものランディング ページが作成されているのを目にするので、効果的な CTA ボタンを作成するために何が必要かを知っていると言っても過言ではありません。 コンバージョン率を上げる最も簡単な方法の 1 つは、CTA ボタンを最適化することです。これについては、今日説明します。
1. CTAボタンに摩擦の言葉を使わない
コピーの長さが短いほど、効果的なものを書くのが難しくなるため、ボタンのコピーを書くのは大変です。 これは、CTA ボタンのコピーを作成する際の主な課題です。 ただし、ボタンのコピーを作成するときに摩擦の言葉を避けることで、この課題を簡単に克服できます。
摩擦はランディング ページのコンバージョンを殺します。 私たちはすでにそれを確立しています。 摩擦を引き起こす言葉は、CTA ボタンでは歓迎されません。 時間、お金、エネルギーのいずれであっても、何かを得るために何かをあきらめなければならないことを訪問者に示唆するような言葉は使用しないでください。 Copy Hackers によると、購入、サインアップ、送信、寄付、寄付、スポンサーなどの言葉は摩擦の多い言葉です。
ほとんどのランディング ページのボタン コピーに、摩擦の多い言葉が含まれていることに注目してください。
この Classpass ランディング ページを見てください。

そして、この Gridset ランディング ページ:

また、この HBloom ランディング ページ:

中程度の摩擦を引き起こす単語には、参加、共有、開始、訪問、学習などがあります。 ボタンには摩擦の少ないコピーが必要です。 Get や Discover などの言葉を使ってみてください。訪問者から何かを奪うという意味ではなく、訪問者に何かを与える言葉です。
これは、IMPACT 電子ブックのランディング ページが行うことです。

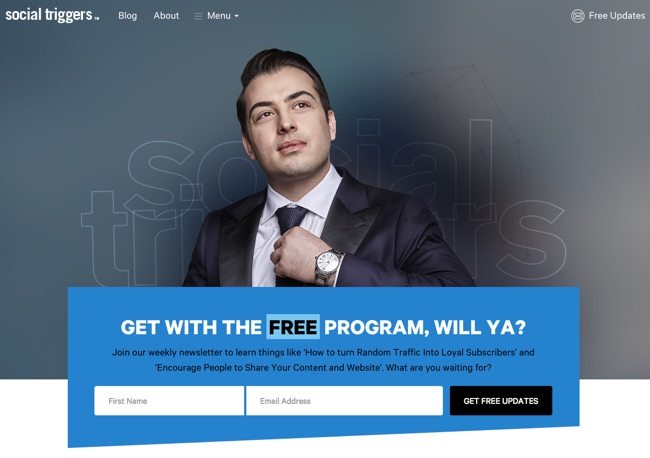
ソーシャルトリガーページもこれを行います:

2. ボタンのコピーをシンプルかつ個人的なものにする
ボタンのコピーを一目で読めるようにします。 ボタンに付ける一連の言葉は、訪問者の足を止め、行動を起こさせるものでなければなりません。 コピーをクリックする前に、コピーをちらりと見るだけでよいはずです。
また、Submit や Download などの一般的な言葉を使用するとボタンに追加するのは簡単に思えるかもしれませんが、これらの言葉はコンバージョンの目標に反します。
CTA のコピーを書くときは、シンプルで個人的なものを考えてください。 適切なアクション ワードを使用しながら、製品について説明します。
混乱している?
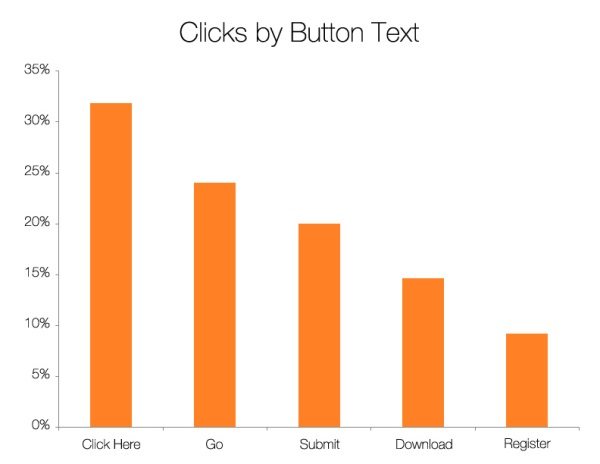
HubSpot は、どのアクション ワードがコンバージョンに効果的かをプレーンなオレンジ色で示すことで、これを明確にしています。


はい、アクション ワードを使用しますが、1 つの単語だけに固執しないでください。 最後にあなたの製品に特有のものを追加してください。
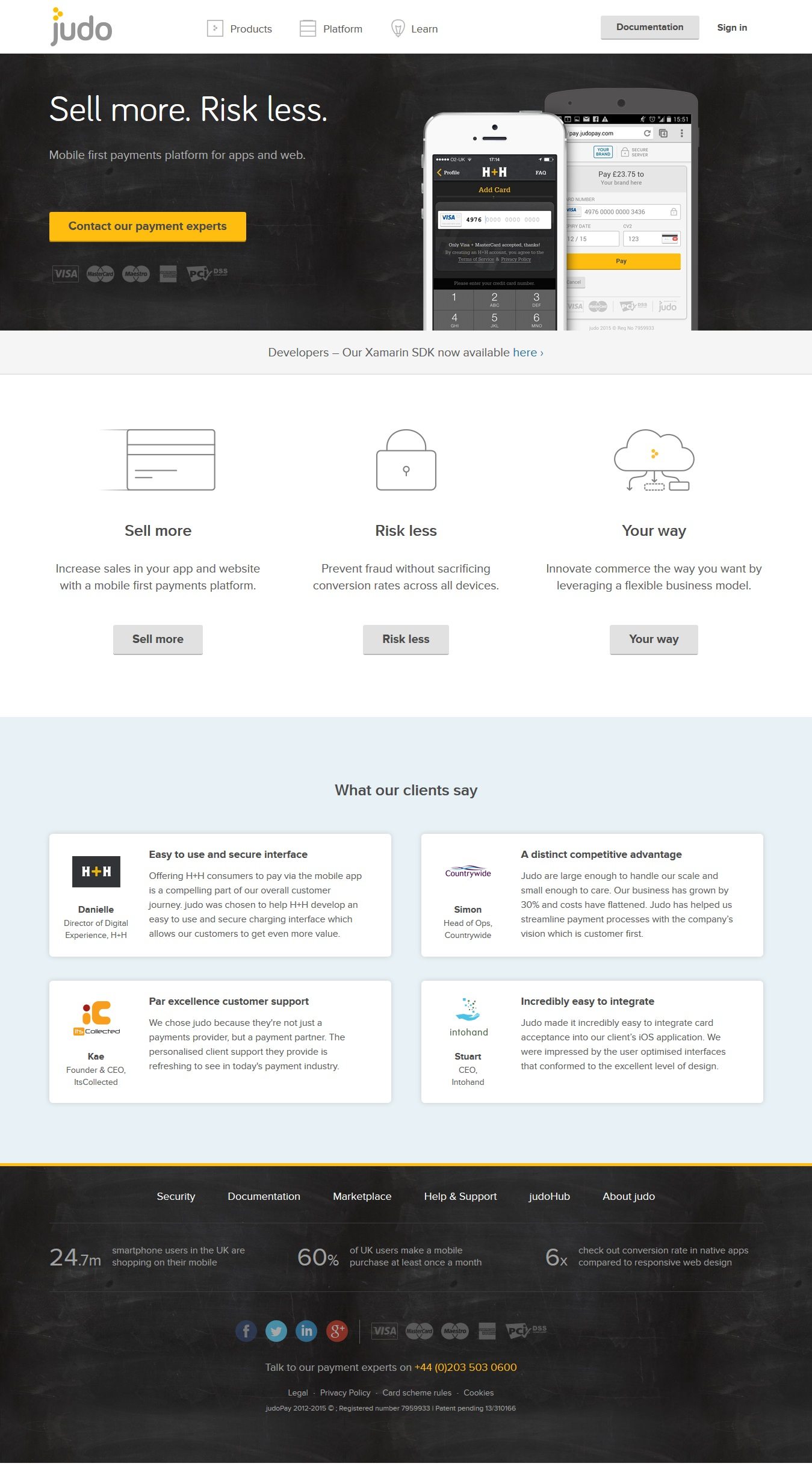
Judo のランディング ページのボタン コピーは、アクション可能で個人的なものであり、コンバージョンにつながる優れた組み合わせです。

最後まで CTA コピーを残さないでください。 シンプルに保ち、テストして、最高のパフォーマンスを発揮するボタンを維持します。
3. 訪問者に決断の疲れを与えない
多くの選択肢を提示されると、人間の脳は凍りつき、何も選択できなくなります。 ランディング ページでこれが起こらないようにしてください。
はい、訪問者に行動喚起ボタンをクリックしてもらいたいです。 はい、あなたはその見込み客を獲得し、その販売を望んでいますが、それはランディング ページに複数の CTA ボタンを配置する必要があるという意味ではありません。
「多ければ多いほど良い」という概念は、ここでは良いマントラではありません。
ランディング ページにあまりにも多くの CTA を配置すると、訪問者の心に選択のパラドックスが生じるリスクがあります。
あまりにも多くの選択肢を与えて、決定を下す喜びを奪わないでください。 訪問者がイエスと言いたくなるような方法で、CTA ボタンとランディング ページの残りの部分をデザインします。 4 つの異なる種類の CTA ボタンをその前に配置しても、これは実現しません。
複雑なサービスや製品の長いランディング ページを作成する場合は、複数の CTA を用意することをお勧めしますが、ランディング ページが短い場合は、通常 1 つの CTA で十分です。 CTA は常にサービスの売り込みの直後に行う必要があることを覚えておいてください。彼らがボタンをクリックする準備ができていると確信してからでなければならないからです。
4. CTAボタンを対照的な色でデザインする
この色彩心理学のブログ投稿から学んだように、色は説得プロセスに役立ちます。 この情報を有効に活用する時が来ました。 CTA ボタンの色は、目立つ色を選択してください。 経験則として、白やグレーはあまり印象的な色調ではないため、使用しないでください。
選択する色は、ページの残りの部分とよく調和する必要があります。 真っ赤な背景にネオン イエローの CTA を配置して、ランディング ページの美学を犠牲にしないでください。
ランディングページ全体の観点から考えてください。 選択した色が背景から際立っていることを確認してください。 色は、ページの他の部分と視覚的に競合することなく、訪問者の注意を引く必要があります。
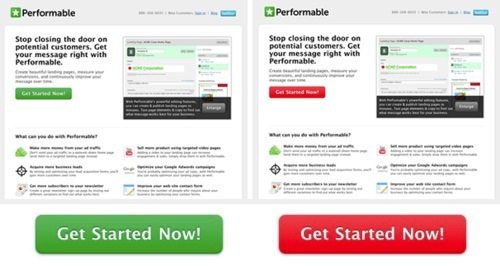
CTA の色を変更すると、コンバージョンに影響を与えます。これがその証拠です。 HubSpot A/B は、Performable のページの CTA ボタンの色をテストし、赤いボタンが緑のボタンよりも優れており、コンバージョンが 21% 増加することを発見しました。

5.クリック可能なボタンを作成する
これは簡単なことだと思うかもしれませんが、それは間違いです。 ボタンがクリック可能なCTAボタンではなく、ページ上の別の要素のように見える、落ち着いた灰色で設計されたCTAが多すぎるのを見てきました.
「ボタン」を作成しているので、ボタンが実際にボタンのように見えることを確認する必要があります。 適切な境界線を持つ適切な形状にする必要があります。 クリック可能な CTA に関して言えば、空白は天の恵みです。 ゴースト CTA の作成を検討している場合は、先に進んでください。 ただし、1 つだけ: Visage ランディング ページのように、対照的な CTA ボタンと一緒にゴースト CTA を使用します。

コンバージョンを急上昇させたいですか? これらの 5 つのヒントを念頭に置いて、効果的な CTA ボタンの作成を開始してください。 Instapage Enterprise のデモに今すぐサインアップしてください。
