モバイル学習: モバイル対応のコースを作成する方法
公開: 2021-02-04人気を集めているコンセプト、モバイル学習 は、個人のモバイル デバイスを使用してインターネット経由で学習するプロセスを指す広義の用語です。
スマートフォンの普及に伴い、生徒を失わないように学習をモバイル化する必要があります。

モバイル学習コースを作成する利点
レスポンシブ Web サイトについては多くの議論がありますが、デスクトップ上のコンテンツがさまざまなデバイスの画面サイズに適応したとしても、見栄えが悪く、ナビゲーションが容易になることさえあることを知っている人はほとんどいません。
これは、画像やフォントをスケーリングするだけで解決できる問題ではありません。モバイル フレンドリーなコンテンツは、さまざまな原則に基づいて最初から設計されているためです。
モバイル フレンドリーとは、携帯電話やタブレットなどのデバイスで適切に動作するように最適化された Web サイトを示すために使用される用語です。
どうしてそれが重要ですか? モバイル デバイスが私たちの生活や日常の活動の仕方を変えたことは否定できないからです。 携帯電話でほぼすべての種類のコンテンツにアクセスできるだけでなく、今日のほとんどのスマートフォンでは、小切手の入金、クレジット カードの受け取り、食べ物の注文、デジタル文書への署名、さらにはドアのロックまで行うことができます。
この新しいテクノロジーであるスマートフォンの存在により、これらのタスクの多くがより簡単になりました。
どうしてそうなった? まあ、これの一部は、現在労働力の最大のセグメントを占めるミレニアル世代が携帯電話なしでは生きられないという事実によるものです. もう 1 つの重要な要素は、e ラーニング プログラムや学習管理システム全般において、モバイル学習がますます重要な要素になっていることです。
mLearning がビジネスに最適な選択肢となる理由は数多くあります。たとえば、次のようなものがあります。
- 資料への即時アクセス:モバイル学習により、学生は「必要な時点」でコースにアクセスできます。これは、オンラインの企業トレーニング コースに特に役立ちます。 問題や疑問が生じた場合、チームは電話からトレーニング資料にアクセスして回答を得ることができるため、貴重な時間を節約できます。
–企業向けオンライン企業研修のメリット
- 知識の保持:モバイル学習により、コンテンツを簡単、即時、繰り返し使用できるようになり、忘却曲線が中和されます。 一部のモバイル コースでは、この目的のために定期的な更新を開始します。
- 時間の最適化:モバイル コースでは、利用可能な時間を利用して、いつでもどこでも学習できます (交通渋滞、飛行機の待ち時間、就寝前のベッド)。
正しい方法でモバイル学習コースを作成する方法
前に指摘したように、さまざまな画面サイズに合わせてコンテンツを調整するだけでは、質の高い結果が得られません。
モバイル対応のコースを作成するための基本的なルールをいくつか見てみましょう。
1. コンテンツを 1 ~ 2 分のモジュールに分割する
インターネットは私たちの集中力を劇的に低下させました。 Nielsen Norman Groupの調査によると、平均的なモバイル アテンションは 1 セッションで 72 秒です。
結論: 大規模なコースはモバイル デバイス向けではありません。 エンゲージメントを容易にするために、コンテンツを短いモジュールに分割することをお勧めします。
モジュールは、大きなコース内の小さなコースです。 本の章のように、トピックをカバーしています。
コースをモジュールまたは短いレッスンに分割すると、2 分で、ユーザーは知識のごく一部を取得し、すぐに適用できます。
–オンラインコースを作成して販売する方法
2.コースをたどりやすいようにする
優れたモバイル アプリは、ユーザーが休憩を取るときにデジタル マーカーを作成し、中断したところから再開するように促します。
大規模なコースをモジュールに分割したくない場合、アプリは進行状況を保存し、学生がいくつかの段階で教材を学習できるようにします。
モバイル学習コースには、学生の進捗状況を監視できるリソースも必要です。これにより、講師は必要に応じて支援を提供したり、難易度や必要性が過度に高くなる可能性があるドロップアウトが多いモジュールがあるかどうかを簡単に確認したりできます。リビジョン。
3. デバイスの使用方法を定義する
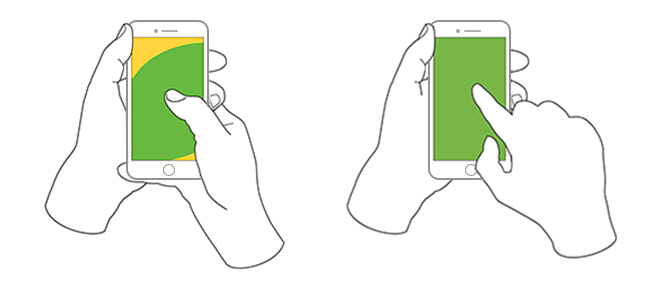
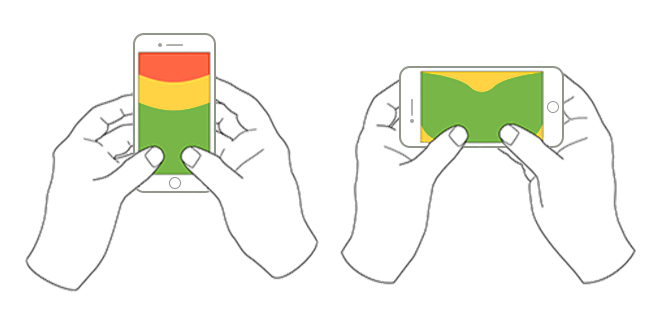
モデル、状況、特定のタスクに応じて、スマートフォンの持ち方はさまざまです。
スティーブン フーバーの調査によると、ユーザーの 49% が携帯電話を片手で持ち、使用しています。
ユーザーの 36% は両手で携帯電話を持ちますが、画面やボタンに触れるのは片手だけです。 Hoober 氏によると、ユーザーはこの位置を使用して、画面上のオブジェクトを選択したり、リンクに触れたりします。

ユーザーの 15% は、両手で使用することを好みます。 この位置はタイピングに便利です。

生徒に期待する行動を定義します。
- スクロール: 記事や長い読み物用。
- 画面上のオブジェクトに触れる: スライドベースのコースの場合。
- スクロール、タッチ、タイプ: テストとシミュレーションを含むコース向け。
学生がコンテンツと対話する方法によって、オリエンテーションの選択が決まります。 つまり、ポートレートまたはランドスケープです。

開始する前に、デバイスを保護する方法を生徒に示します。
–オンライン コースを改善するための戦略
4. 重要なものは中央に置く
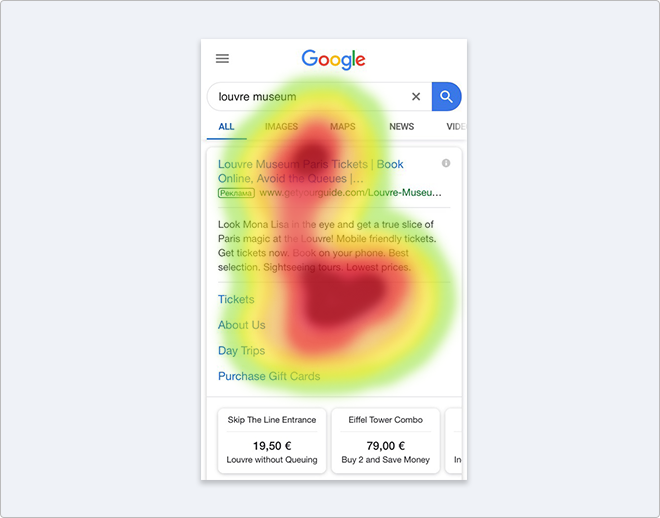
モバイル デバイスで本を読むとき、ユーザーの注意は画面の中央に集中します。 これらのヒート マップを見てみましょう。

これは、Google 検索結果ページのヒート マップです。 ユーザーはページの中央をクリックします。
ほとんどの場合、ユーザーはコンテンツをスクロールして、注目している部分を画面の中央に移動します。 最も重要なボタンと通知を中央に配置して、ユーザーがすぐに確認できるようにします。
5. 使い方のチュートリアルを作成する
新しい学生の生活を楽にするために、コースの簡単なツアーを行います。すべてのボタンを表示し、それらの機能を説明します。
モバイル コースでは、情報を小さな部分に分けて渡す必要があることに注意してください。そのため、最初に長いチュートリアルを用意するのではなく、コース フローに小さなヒントを挿入することをお勧めします。
新しいユーザーに各タスクの実行方法を徐々に伝え、必要なときに詳細を説明するために離れます。
–ビデオ チュートリアルの録画: 最良の結果を得るためのヒント
6. スライドのテキストを最小限に抑える
画面に多くのテキストがあると、モバイル デバイスでは小さくなり読みにくくなります。 不要な単語を削除し、長い文章を分割します。 1 行には最大 40 文字を含める必要があります。
また、Web で記事を読むときは、必要に応じてテキストのサイズを変更できることを覚えておいてください。 モバイル学習コースでは、これが常に可能であるとは限らないため、16px 以上のフォントを使用してください。 小さい文字は読めません。
さらに、 Arial、Verdana、Trebuchet などのsans serif フォントを使用すると、画面上で読みやすくなります。
7.インタラクティブなオブジェクトをより使いやすくする
ファット フィンガー シンドロームは、インタラクティブなオブジェクトが非常に小さく、ユーザーが間違った要素を簡単にクリックできる場合に発生します。 そのため、ボタンの周囲に十分なスペースを確保し、ユーザーが指で簡単に触れることができる十分な大きさを確保してください。
8. ハイパーリンクの使用をやめる
ハイパーリンクは、デスクトップ向けのオンライン コースでよく使用されます。 ただし、携帯電話を優先するコンテンツを作成する場合は、ユーザーがページ間を移動するときに誤ってリンクに触れてしまう可能性があるため、避けるのが最善です。
モバイル ユーザー エクスペリエンスにネイティブなボタン、タブ、その他の大きな要素を使用する方がはるかに優れています。
モバイル コースのもう 1 つの課題は、驚くほど幅広いディスプレイ サイズです。 つまり、ユーザーがどの程度表示されるかは、使用しているデバイスのモデルとタイプによって異なります。 各ガジェットでコンテンツが完璧に見えるようにすることは、事実上不可能です。
しかし、心配する必要はありません。できる限りのことをして、学生がモバイル学習で良い経験を積むことができるようにしてください。
Coursify.me のモバイル学習コース

これらの簡単なヒントを使用して、インストラクターはすでに、より優れたユーザー エクスペリエンスを提供するモバイル コースを作成できます。
スマートフォンの使用が拡大し、日常生活に便利さをもたらしていることは否定できません。コンテンツをこれらのデバイスに適応させることは、関連性を維持し、顧客を引き付けたい企業や企業にとって必要です。
60 か国以上の学校、企業、専門家に参加しているプラットフォームは、動的な学習管理システムであり、すぐに利用できます。
–学習管理システムとは
これは、独自の Web サイトの構築に投資する必要がないことを意味します。 Courseify.me では、コースに参加して、ビジネス用に完全にカスタマイズされたページを作成する準備ができています。
完全な e ラーニング プラットフォーム、モバイル フレンドリー、コンピューターまたは YouTube、Dropbox、Vimeo などの他のプラットフォームを介してコンテンツをアップロードでき、クラスを視聴する準備が整います。
– eラーニングプラットフォームの特徴
親しみやすく直感的なデザインにより、教師であろうと学生であろうと、コンピューティングを理解する必要なく、誰でもCoursify.meを使用できます。
詳細については、当社の Web サイトにアクセスし、プラットフォームをテストし、プラン オプションについて学び、オンライン コースを作成するための最適なオプションである理由を理解してください。
