5 Praktik Desain untuk Meningkatkan Konversi Halaman Arahan
Diterbitkan: 2023-05-131. Desain Landing Page: Yang Perlu Anda Ketahui
2. Tata Letak Laman Landas Anda
3. Struktur Landing Page Anda
4. Warna Yang Harus Anda Gunakan Pada Desain Landing Page Anda
5. Visual: Penghenti Tampilan Desain Halaman Arahan Anda
6. Desain Landing Page Responsif Tidak Opsional
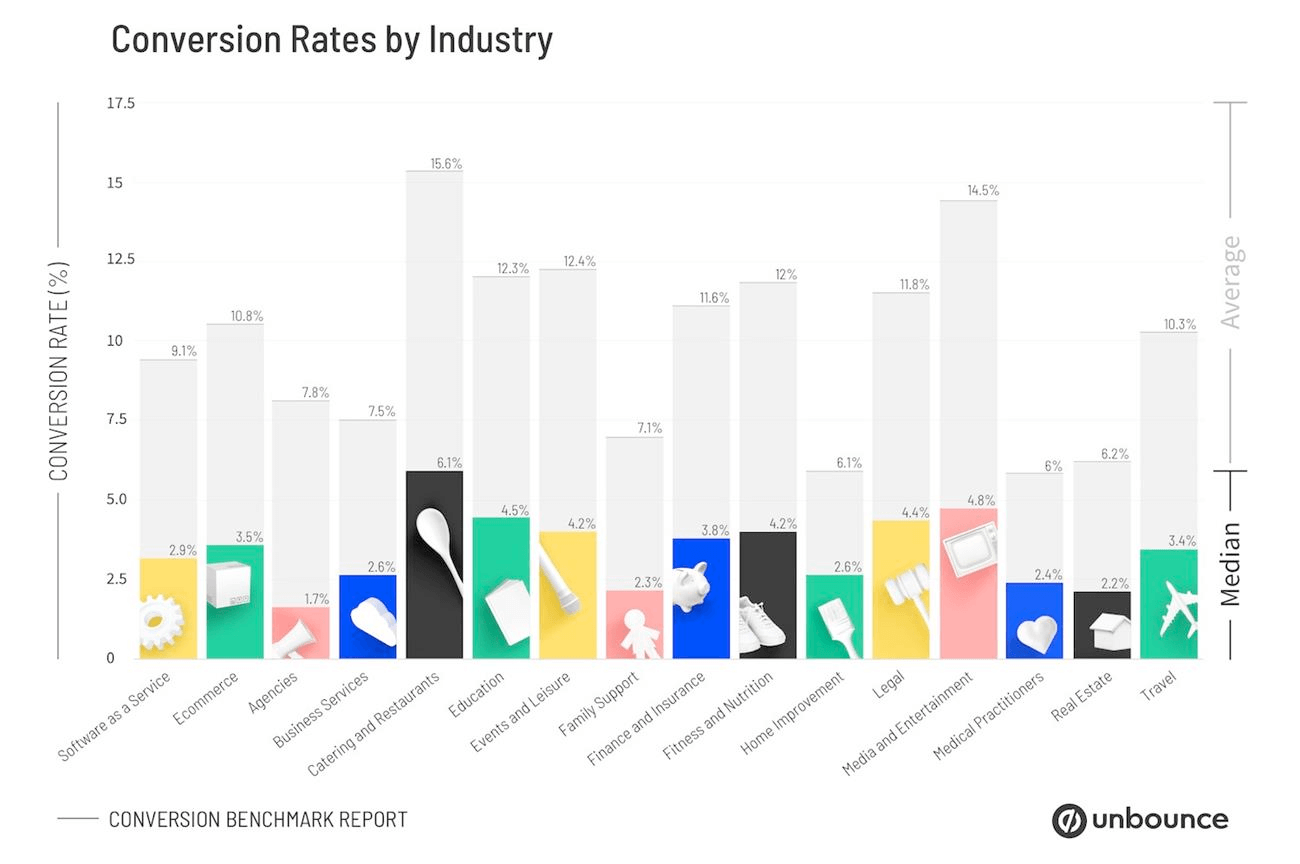
Desain halaman arahan adalah taktik inti untuk menghasilkan prospek dan, pada akhirnya, konversi. Sebagai pemasar, kami tahu kekuatan alat penghasil timbal seperti halaman arahan. Kami juga tahu betapa bermanfaatnya mereka dalam memperluas jangkauan merek dan membangun daftar email yang sehat.

(Sumber)
Mencapai angka di atas berarti sesuatu yang berbeda untuk setiap merek, dan ini semua tentang bagaimana mempertahankan pelanggan dan mendapatkan pelanggan baru, memanfaatkan pemasaran inbound dengan meningkatkan permainan halaman arahannya.
Tapi taktik apa yang bisa digunakan merek untuk mendesain halaman arahan yang berkonversi? Ayo cari tahu.
Desain Halaman Arahan: Yang Perlu Anda Ketahui
Halaman arahan terbaik semuanya memiliki beberapa kesamaan. Hal-hal ini melampaui judul yang bagus atau salinan halaman arahan yang sempurna dan langsung ke struktur halaman arahan.
Banyak pemasar menganggap desain halaman arahan sebagai kata kunci lain untuk warna bermerek dan seni yang indah. Tapi ini tidak berlaku untuk halaman arahan yang ditujukan untuk meningkatkan konversi.
Memahami kebutuhan pengguna dan mengetahui apa yang ditawarkan dan bagaimana adalah salah satu keterampilan yang paling diabaikan dalam desain halaman arahan. Namun, itulah yang membuat dunia berbeda. Dalam hal itu, desain membuat halaman arahan spesifik, memberi mereka pesan yang dapat ditindaklanjuti untuk dibawa, dan meningkatkan keefektifannya.
Gambar yang indah dan warna yang menarik juga sangat dibutuhkan. Namun, mereka berbeda dari apa yang akan membuat pengguna bertindak berdasarkan pesan pemasaran Anda. Mari kita lebih spesifik.
Tata Letak Laman Landas Anda
Saya yakin Anda pernah mendengar ungkapan "konten adalah raja". Namun, semua pemasar yang tahu cara membuat halaman arahan tahu bahwa kebanyakan orang membaca sekilas konten untuk mencapai tombol CTA.
Sebagian besar pengguna tidak punya waktu atau energi untuk membaca salinan yang tak ada habisnya, tidak peduli seberapa bagusnya itu. Inilah mengapa tata letak halaman arahan Anda sangat penting.
Langkah pertama adalah memasukkan informasi penting di paro atas. Prospek selalu membutuhkan jawaban yang cepat dan mudah, dan Anda harus segera memberikan jawaban tersebut. Ini juga akan membuat perbedaan jika terjadi koneksi internet yang lebih lemah, karena prospek akan mengetahui tentang halaman arahan Anda.
Kedua, desain halaman arahan dengan ruang putih sebanyak yang dibutuhkan. Ruang putih membantu pengguna fokus pada pesan Anda, memungkinkan Anda meningkatkan keterbacaan halaman. Gunakan poin-poin dan spasi di antara paragraf, judul, header, dan footer.
Idealnya, Anda ingin pengguna dapat membaca halaman arahan Anda dalam sekejap mata dan memahami proposisi nilai Anda secara instan. Dengan begitu, mereka juga akan langsung terlibat dengan konten Anda.
Struktur Laman Landas Anda
Struktur sama pentingnya dengan tata letak. Anda perlu memahaminya sebelum membuat halaman arahan terbaik untuk tindakan pemasaran Anda.
Judul Anda harus menarik perhatian dan menampilkan proposisi nilai Anda:

(Sumber)
Seperti yang Anda lihat pada contoh di atas, judul menunjukkan apa yang dapat dilakukan merek dan produk untuk konsumen. Ini semua yang perlu diketahui pengguna untuk berinteraksi dengan merek Anda.
H2 Anda, atau subjudul, dapat menyertakan pernyataan singkat yang memberikan informasi tambahan. Pada contoh di atas, subheading berbicara tentang menghemat waktu dan tenaga. Ini mendukung pernyataan "mudah".
Setelah itu, ingatlah untuk membuat visual spot-on. Pengguna tidak akan peduli dengan sesuatu yang tidak mereka pahami, dan halaman arahan Anda bukanlah tempat untuk terlalu samar tentang produk Anda. Tunjukkan keuntungan Anda dalam tindakan, dan lanjutkan dengan Unique Selling Proposition (USP) Anda.
USP Anda akan menyoroti manfaat merek, produk, atau layanan Anda. Itu bisa dalam bentuk salinan pintar atau kesaksian pelanggan yang dapat membantu Anda meningkatkan kepercayaan dan kredibilitas.
Terakhir, tombol CTA Anda harus jelas dan dapat ditindaklanjuti serta memungkinkan pengguna memahami apa langkah mereka selanjutnya.
Kiat Super Pro: Gunakan kata kerja yang dapat ditindaklanjuti dari awal hingga akhir. Dengan begitu, Anda akan mengarahkan pengguna dengan lembut ke perjalanan mereka. Pastikan kata kerja Anda membuat tindakan yang logis.
Ingatlah untuk menggunakan indikator kepercayaan seperti lencana keamanan dan tautan ke Syarat dan Ketentuan Anda, terutama saat meminta audiens Anda untuk menyerahkan data mereka. Ini dapat menjadi bagian dari footer Anda, bersama dengan tautan sosial dan detail kontak apa pun.
Warna yang Harus Anda Gunakan pada Desain Halaman Arahan Anda
Desain halaman arahan yang sempurna menuntut warna yang estetis dan fungsional.
Warna yang harus Anda gunakan di laman landas terkait langsung dengan identitas merek Anda. Namun, ini tidak berarti mereka tidak dapat disesuaikan. Biarkan saya menunjukkan kepada Anda apa yang saya maksud:

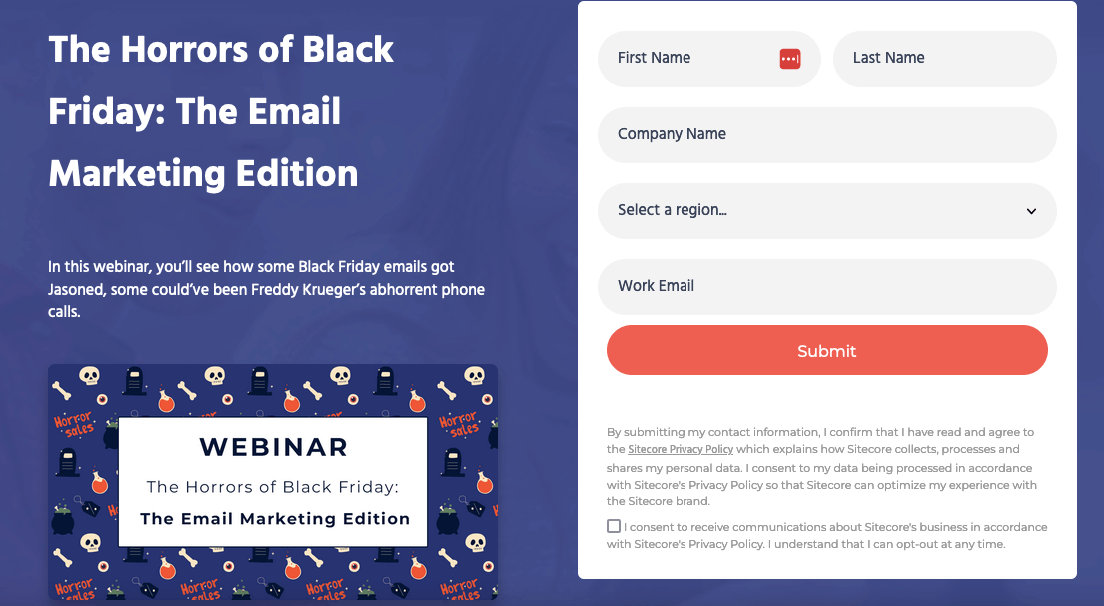
(Sumber)
Untuk laman landas ini, kami menggunakan warna biru - warna yang merupakan bagian dari identitas merek kami - dan menyesuaikannya agar sesuai dengan webinar bertema Halloween kami.
Gunakan warna bermerek Anda untuk menjaga konsistensi dengan identitas merek dan kepribadian bisnis Anda.
Setelah itu, pastikan Anda memiliki kontras warna yang tepat untuk membuat halaman menarik secara visual dan mudah dibaca dalam sekejap. Hitam dan putih bisa sangat bermanfaat, tetapi kami tidak bisa mengatakan hal yang sama untuk kombinasi buah persik dan kuning. Ini bukan sesuatu yang akan sulit dibaca oleh pengguna, karena terlalu sulit.

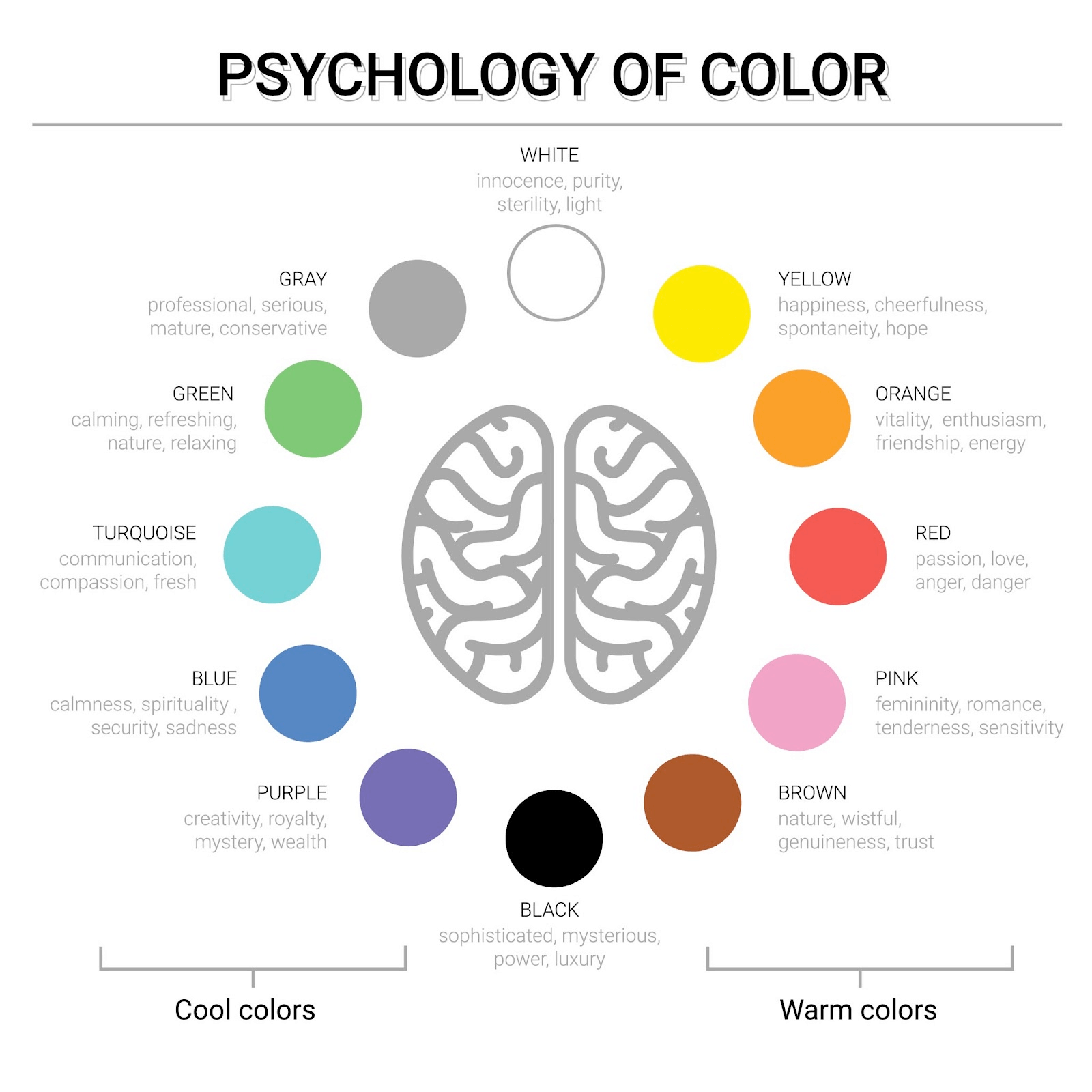
Saat memilih warna, Anda juga harus memperhatikan emosi yang ditimbulkannya dan segmen berbeda yang ingin Anda tarik. Jika Anda adalah merek global, pertimbangkan arti setiap warna bagi budaya lain. Misalnya, sementara ungu menandakan kekayaan di Amerika Utara, itu bisa dikaitkan dengan kesedihan di Amerika Selatan.
Pastikan Anda memahami asosiasi standar dan memilih palet warna dengan bijak. Pertimbangkan emosi apa yang ingin Anda bangkitkan, dan bertindaklah sesuai dengan itu.

(Sumber)
Sebagai seorang pemasar, Anda juga dapat menggunakan warna untuk menarik perhatian pada sesuatu yang spesifik - seperti tombol CTA halaman arahan Anda. Merah cerah sangat cocok untuk tindakan mendesak, seperti membeli penawaran, sedangkan biru yang menenangkan dapat memberikan lebih banyak lalu lintas blog Anda.
Tentu saja, tidak satu pun dari hal di atas yang diatur dalam batu. Audiens Anda unik untuk merek Anda. Hal ini membuat pengujian penting. Cobalah warna dan kombinasi yang berbeda, dan mainkan kontrasnya. Kemudian, perhatikan bagaimana audiens Anda berinteraksi dengan mereka dan mengumpulkan data. Dengan begitu, Anda akan memahami apa yang paling cocok untuk mereka dan dapat membawa lebih banyak konversi ke merek Anda.
Visual: Penghenti Tampilan Desain Halaman Arahan Anda
Ketika berbicara tentang visual di halaman arahan, kami terutama mengacu pada GIF dan gambar. Namun meskipun GIF dan gambar dapat menarik perhatian pengguna, mereka juga dapat merusak konversi yang Anda maksudkan jika tidak digunakan dengan benar.

(Sumber)
Tetapi mengapa demikian?
Pertama-tama, gambar atau GIF berkualitas rendah dapat menyebabkan dua hal:
- Banyaknya waktu loading akan membuat pengguna mengklik tombol "back".
- Kehilangan kepercayaan, karena kualitas rendah sering dikaitkan dengan penipu
Jadi, mari kita lihat apa yang harus Anda ingat saat membuat gambar dan GIF halaman arahan Anda.
Pertama-tama, buat dan gunakan gambar berkualitas tinggi. Gambar berpiksel berkualitas rendah dan gambar yang tidak dapat dimuat akan terlihat tidak profesional dan "menipu". Pengalaman yang menarik secara visual akan memberi Anda lebih banyak prospek masuk.
GIF Anda mungkin efektif dalam menarik perhatian. Namun, mereka juga dapat mengalihkan perhatian pengguna dan memperlambat waktu pemuatan halaman arahan Anda. Pastikan untuk menggunakannya saat menambahkan nilai lebih dari gambar sederhana, dan selalu simpan informasi yang diperlukan di bingkai pertama Anda.
Desain halaman arahan Anda harus memiliki gambar yang relevan dengan konten dan pesan Anda. Jika, misalnya, Anda ingin mempromosikan whitepaper atau ebook, pilihlah gambar atau GIF yang relevan daripada gambar produk Anda.
Pastikan untuk membangkitkan emosi dengan visual Anda dan bantu pengguna memahami apa proposisi nilai Anda. Tapi misalkan Anda tidak yakin apa yang dianggap berkesan oleh pengguna Anda. Dalam hal ini, Anda bisa memasukkannya ke dalam proses desain halaman arahan dengan jajak pendapat atau survei. Jajak pendapat dengan tiga opsi akan berhasil dan memberi Anda beberapa data yang sangat dibutuhkan untuk berteori dan menguji berbagai desain halaman arahan.
Juga, selalu gunakan alt-text untuk meningkatkan aksesibilitas. Teks-alt bekerja sangat baik dengan pembaca layar, dan diperlukan bagi pengguna dengan gangguan penglihatan.
Semua elemen desain halaman arahan memiliki tujuan. Tetapi jika gambar dan GIF Anda tidak dioptimalkan dan relevan, sebaiknya hilangkan semuanya. Gambar harus menunjukkan kepada pengguna apa yang dapat mereka harapkan dari laman landas Anda.
Desain Halaman Arahan Responsif Tidak Opsional
Mengoptimalkan halaman arahan Anda untuk penggunaan seluler sangat penting. Terkadang merek melupakan langkah itu, tidak berpikir bahwa itu dapat membahayakan konversi.

(Sumber)
Namun, statistik mengatakan sebaliknya. Memiliki desain yang responsif akan membantu Anda membuat elemen yang tampil di layar ponsel dengan sempurna dan menciptakan pengalaman pelanggan yang konsisten dan dapat dipercaya.
Laman landas seluler yang sempurna juga dapat membantu Anda memanfaatkan sifat pembelian yang impulsif jika itu tujuan Anda.
Buat saja desain sederhana dan hapus elemen yang tidak perlu. Desain halaman arahan Anda harus fokus pada pesan Anda, yang harus jelas dan ringkas.
Prioritaskan font yang lebih besar dan desain vertikal. Keduanya cukup mudah digunakan di layar ponsel, karena pengguna terbiasa membaca dengan tergesa-gesa dan menggulir lebih jauh ke bawah halaman untuk mengakses informasi.
Untuk beberapa keterlibatan pelanggan tambahan, pastikan untuk membuat gambar yang dioptimalkan untuk seluler. Gunakan gambar terkompresi, dan jangan berlebihan. Satu saja sudah lebih dari cukup.
Bawa Pulang
Pemasar terkadang mengabaikan desain halaman arahan yang berfungsi dan meningkatkan tingkat konversi. Terkadang mereka terlalu fokus pada kreativitas, elemen interaktif, dan gambar. Dan di lain waktu, mereka tidak memberikan pengoptimalan seluler sepanjang hari.
Namun, semua hal di atas merupakan elemen penting dalam membuat halaman arahan yang meningkatkan keterlibatan dan konversi pelanggan. Jadi, selalu optimalkan untuk seluler, konsultasikan dengan audiens Anda kapan pun memungkinkan, dan selalu ingat untuk menguji desain Anda untuk membuat laman landas yang menghasilkan konversi.
