5 วิธีปฏิบัติในการออกแบบเพื่อเพิ่มการแปลงหน้า Landing Page
เผยแพร่แล้ว: 2023-05-131. การออกแบบหน้า Landing Page: สิ่งที่คุณต้องรู้
2. เค้าโครงหน้า Landing Page ของคุณ
3. โครงสร้างหน้า Landing Page ของคุณ
4. สีที่คุณควรใช้ในการออกแบบหน้า Landing Page
5. วิชวล: ตัวหยุดการแสดงการออกแบบหน้า Landing Page ของคุณ
6. การออกแบบหน้า Landing Page ที่ตอบสนองนั้นไม่ใช่ทางเลือก
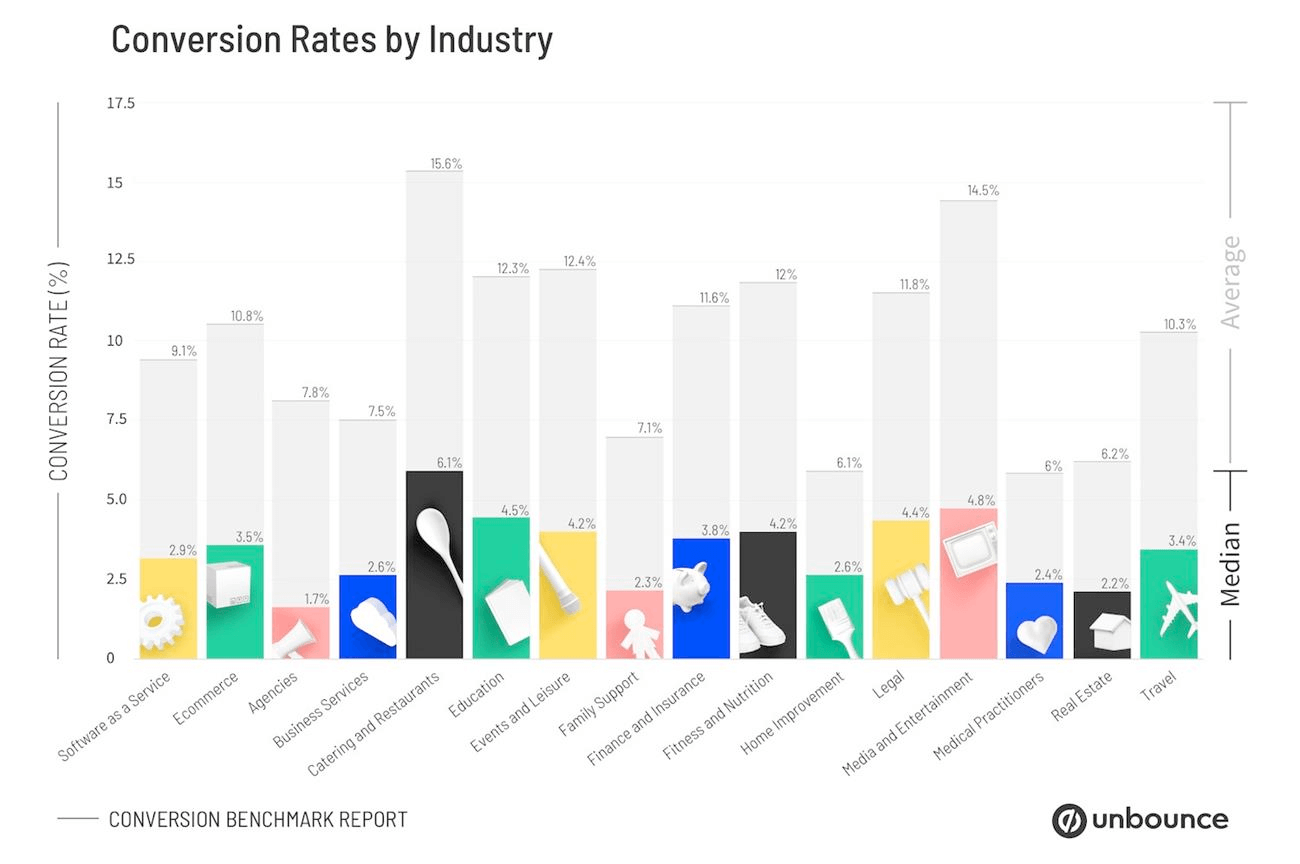
การออกแบบหน้า Landing Page เป็นกลยุทธ์หลักสำหรับการสร้างโอกาสในการขาย และสุดท้ายคือการแปลง ในฐานะนักการตลาด เราทราบดีว่าเครื่องมือสร้างโอกาสในการขายที่ทรงพลัง เช่น หน้า Landing Page มีอยู่ เรายังทราบด้วยว่าสิ่งเหล่านี้มีประโยชน์ในการขยายการเข้าถึงของแบรนด์และสร้างรายชื่ออีเมลที่ดีเพียงใด

(แหล่งที่มา)
การเข้าถึงตัวเลขข้างต้นหมายถึงบางสิ่งที่แตกต่างกันสำหรับแต่ละแบรนด์ และทั้งหมดนี้เกี่ยวกับวิธีการรักษาลูกค้าและหาลูกค้าใหม่ ใช้ประโยชน์จากการตลาดขาเข้าอย่างยอดเยี่ยมโดยเพียงแค่ยกระดับเกมหน้า Landing Page
แต่แบรนด์สามารถใช้กลยุทธ์อะไรในการออกแบบหน้า Landing Page ที่ทำให้เกิด Conversion ได้ ลองหากัน
การออกแบบหน้า Landing Page: สิ่งที่คุณต้องรู้
หน้า Landing Page ที่ดีที่สุดล้วนมีบางสิ่งที่เหมือนกัน สิ่งเหล่านี้นอกเหนือไปจากบรรทัดแรกที่ยอดเยี่ยมหรือการคัดลอกหน้า Landing Page ที่สมบูรณ์แบบ และตรงไปที่โครงสร้างของหน้า Landing Page
นักการตลาดหลายคนถือว่าการออกแบบหน้า Landing Page เป็นอีกหนึ่งคำยอดนิยมสำหรับสีสันของแบรนด์และงานศิลปะที่สวยงาม แต่นี่ไม่ใช่กรณีสำหรับหน้า Landing Page ที่มีเป้าหมายเพื่อเพิ่มการแปลง
การเข้าใจความต้องการของผู้ใช้และรู้ว่าจะนำเสนออะไรและอย่างไรเป็นหนึ่งในทักษะที่ถูกมองข้ามมากที่สุดในการออกแบบหน้า Landing Page และยังเป็นสิ่งที่ทำให้โลกแตกต่าง ในกรณีดังกล่าว การออกแบบจะทำให้หน้า Landing Page มีความเฉพาะเจาะจง ทำให้มีข้อความที่สามารถดำเนินการได้ และเพิ่มประสิทธิภาพ
ภาพที่สวยงามและสีสันที่ดึงดูดใจก็มีความจำเป็นเช่นกัน ถึงกระนั้นก็แตกต่างจากสิ่งที่จะทำให้ผู้ใช้ดำเนินการกับข้อความทางการตลาดของคุณ มาเจาะจงมากขึ้นกันเถอะ
เค้าโครงหน้า Landing Page ของคุณ
ฉันแน่ใจว่าคุณเคยได้ยินวลีที่ว่า "เนื้อหาเป็นราชา" อย่างไรก็ตาม นักการตลาดทุกคนที่รู้วิธีสร้างหน้า Landing Page ทราบดีว่าคนส่วนใหญ่อ่านผ่านเนื้อหาเพื่อไปยังปุ่ม CTA
ผู้ใช้ส่วนใหญ่ไม่มีเวลาหรือพลังงานที่จะอ่านสำเนาที่ไม่รู้จบ ไม่ว่ามันจะดีแค่ไหนก็ตาม นี่คือเหตุผลที่เลย์เอาต์ของหน้า Landing Page ของคุณมีความสำคัญมาก
ขั้นตอนแรกคือการรวมข้อมูลสำคัญไว้ที่ครึ่งหน้าบน ผู้มีแนวโน้มจะเป็นลูกค้าต้องการคำตอบที่ง่ายและรวดเร็วเสมอ และคุณต้องให้คำตอบเหล่านั้นทันที สิ่งนี้จะสร้างความแตกต่างในกรณีที่การเชื่อมต่ออินเทอร์เน็ตมีสัญญาณอ่อน เนื่องจากผู้มีโอกาสเป็นลูกค้าจะรู้ว่าหน้า Landing Page ของคุณเกี่ยวกับอะไร
ประการที่สอง ออกแบบหน้า Landing Page ให้มีพื้นที่ว่างเท่าที่จำเป็น พื้นที่สีขาวช่วยให้ผู้ใช้จดจ่อกับข้อความของคุณ ทำให้คุณสามารถปรับปรุงหน้าให้อ่านง่ายขึ้น ใช้สัญลักษณ์แสดงหัวข้อย่อยและช่องว่างระหว่างย่อหน้า หัวเรื่อง หัวกระดาษ และท้ายกระดาษ
ตามหลักการแล้ว คุณต้องการให้ผู้ใช้สามารถอ่านหน้า Landing Page ของคุณได้ในพริบตาและเข้าใจคุณค่าของคุณในทันที ด้วยวิธีนี้ พวกเขาจะมีส่วนร่วมกับเนื้อหาของคุณทันทีเช่นกัน
โครงสร้างหน้า Landing Page ของคุณ
โครงสร้างมีความสำคัญพอๆ กับเค้าโครง คุณต้องเข้าใจก่อนที่จะสร้างหน้า Landing Page ที่ดีที่สุดสำหรับการดำเนินการทางการตลาดของคุณ
พาดหัวของคุณจะต้องดึงดูดความสนใจและนำเสนอคุณค่าของคุณ:

(แหล่งที่มา)
ดังที่คุณเห็นในตัวอย่างข้างต้น บรรทัดแรกจะแสดงให้เห็นว่าแบรนด์และผลิตภัณฑ์สามารถทำอะไรให้กับผู้บริโภคได้บ้าง นี่คือทั้งหมดที่ผู้ใช้จำเป็นต้องรู้เพื่อโต้ตอบกับแบรนด์ของคุณ
H2 หรือหัวข้อย่อยของคุณสามารถรวมข้อความสั้น ๆ ที่ให้ข้อมูลเพิ่มเติม ในตัวอย่างข้างต้น หัวข้อย่อยพูดถึงการประหยัดเวลาและพลังงาน สิ่งนี้สนับสนุนคำสั่ง "ไม่ต้องพยายาม"
หลังจากนั้น อย่าลืมสร้างภาพที่โดดเด่น ผู้ใช้จะไม่กังวลกับสิ่งที่พวกเขาไม่เข้าใจ และหน้า Landing Page ของคุณไม่ใช่ที่ที่จะคลุมเครือเกินไปเกี่ยวกับผลิตภัณฑ์ของคุณ แสดงผลประโยชน์ของคุณในการดำเนินการ และเดินหน้าต่อไปด้วยข้อเสนอการขายที่ไม่ซ้ำใคร (USP)
USP ของคุณจะเน้นประโยชน์ของแบรนด์ ผลิตภัณฑ์ หรือบริการของคุณ อาจอยู่ในรูปแบบของสำเนาที่ชาญฉลาดหรือข้อความรับรองจากลูกค้าที่สามารถช่วยเพิ่มความไว้วางใจและความน่าเชื่อถือได้
ประการสุดท้าย ปุ่ม CTA ของคุณจะต้องชัดเจนและดำเนินการได้ และให้ผู้ใช้เข้าใจว่าขั้นตอนต่อไปควรเป็นอย่างไร
เคล็ดลับ Super Pro: ใช้คำกริยาที่นำไปใช้ได้จริงตั้งแต่ต้นจนจบ ด้วยวิธีนี้ คุณจะนำผู้ใช้ไปสู่เส้นทางของพวกเขาอย่างนุ่มนวล เพียงให้แน่ใจว่ากริยาของคุณสร้างแนวทางปฏิบัติที่สมเหตุสมผล
อย่าลืมใช้ตัวบ่งชี้ความน่าเชื่อถือ เช่น ป้ายความปลอดภัยและลิงก์ไปยังข้อกำหนดและเงื่อนไขของคุณ โดยเฉพาะอย่างยิ่งเมื่อขอให้ผู้ชมให้ข้อมูล สิ่งเหล่านี้สามารถเป็นส่วนหนึ่งของส่วนท้ายของคุณพร้อมกับลิงก์โซเชียลและรายละเอียดการติดต่อ
สีที่คุณควรใช้ในการออกแบบหน้า Landing Page
การออกแบบหน้า Landing Page ที่สมบูรณ์แบบนั้นต้องการสีสันที่สวยงามและน่าใช้งาน
สีที่คุณควรใช้บนหน้า Landing Page จะเชื่อมโยงกับเอกลักษณ์ของแบรนด์โดยตรง อย่างไรก็ตาม ไม่ได้หมายความว่าไม่สามารถปรับได้ ให้ฉันแสดงให้คุณเห็นว่าฉันหมายถึงอะไร:

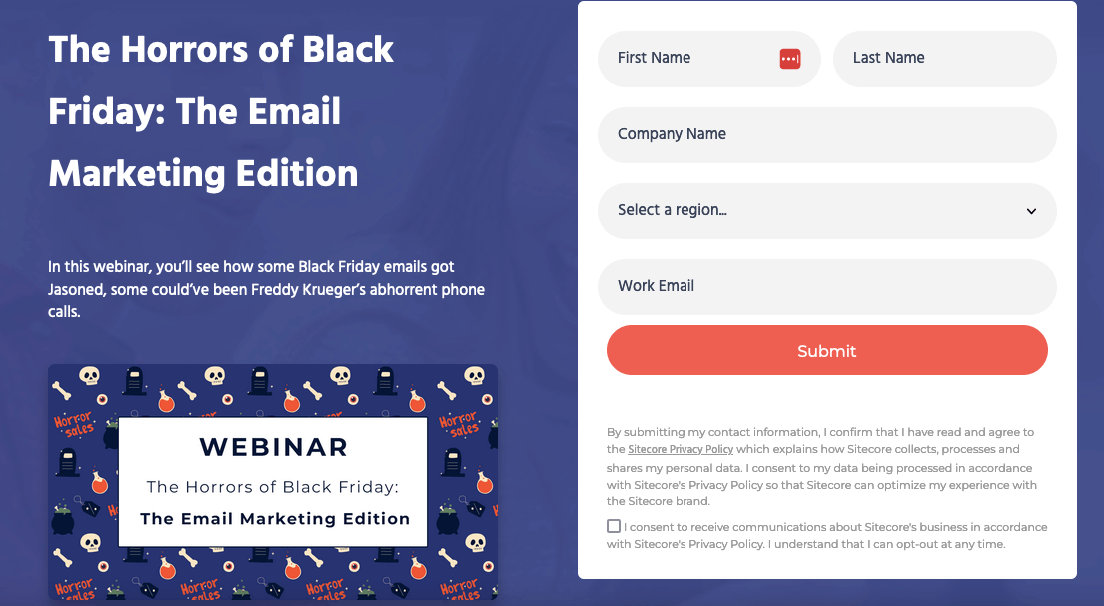
(แหล่งที่มา)
สำหรับหน้า Landing Page นี้ เราเลือกใช้สีน้ำเงิน ซึ่งเป็นสีที่เป็นส่วนหนึ่งของเอกลักษณ์ของแบรนด์ และปรับให้เข้ากับการสัมมนาผ่านเว็บในธีมฮัลโลวีนของเรา

ใช้สีของแบรนด์ของคุณเพื่อรักษาความสอดคล้องกับเอกลักษณ์ของแบรนด์และบุคลิกของธุรกิจของคุณ
หลังจากนั้น ตรวจสอบให้แน่ใจว่าคุณมีสีคอนทราสต์ที่เหมาะสมเพื่อทำให้หน้าดึงดูดสายตาและอ่านง่ายในพริบตา สีดำและสีขาวสามารถไปได้ไกล แต่เราไม่สามารถพูดได้เหมือนกันสำหรับการผสมผสานระหว่างสีพีชและสีเหลือง นี่ไม่ใช่สิ่งที่ผู้ใช้จะต้องเสียเวลาอ่าน เพราะมันยากเกินไป
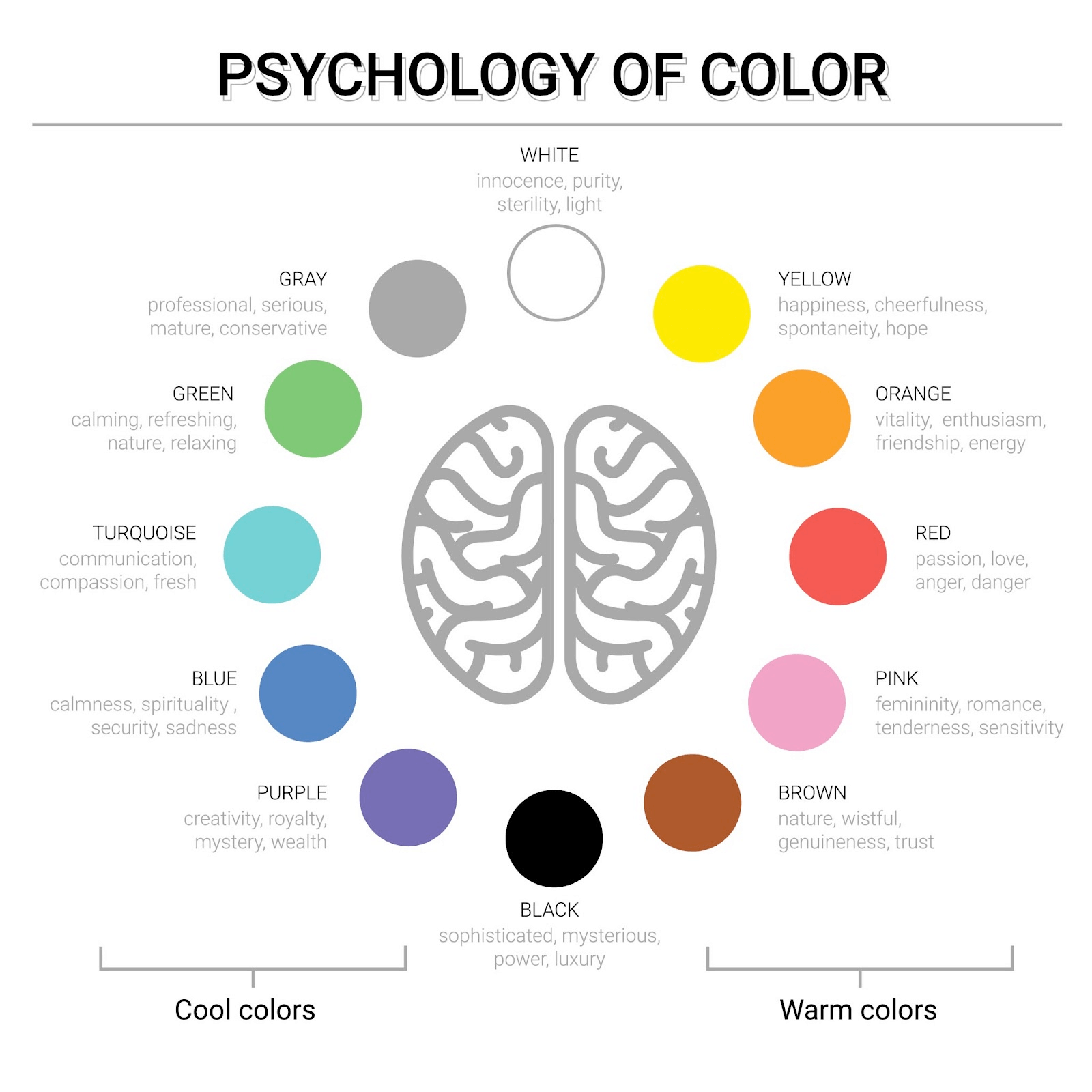
เมื่อเลือกสี คุณควรคำนึงถึงอารมณ์ที่เกิดขึ้นและส่วนต่าง ๆ ที่คุณพยายามดึงดูด หากคุณเป็นแบรนด์ระดับโลก ให้พิจารณาว่าแต่ละสีมีความหมายอย่างไรต่อวัฒนธรรมอื่นๆ ตัวอย่างเช่น แม้ว่าสีม่วงจะสื่อถึงความมั่งคั่งในอเมริกาเหนือ แต่ก็สามารถเชื่อมโยงกับความเศร้าโศกในอเมริกาใต้ได้
ตรวจสอบให้แน่ใจว่าคุณเข้าใจการเชื่อมโยงมาตรฐานและเลือกจานสีของคุณอย่างชาญฉลาด พิจารณาว่าคุณต้องการให้เกิดอารมณ์ใดและปฏิบัติตามนั้น

(แหล่งที่มา)
ในฐานะนักการตลาด คุณยังสามารถใช้สีเพื่อดึงดูดความสนใจไปยังบางสิ่งที่เฉพาะเจาะจง เช่น ปุ่ม CTA ของหน้า Landing Page สีแดงสดเหมาะสำหรับการดำเนินการเร่งด่วน เช่น การซื้อข้อเสนอ ขณะที่สีน้ำเงินที่ดูสงบจะทำให้บล็อกของคุณได้รับการเข้าชมมากขึ้น
แน่นอนว่าไม่มีข้อใดข้อหนึ่งที่กล่าวมาข้างต้นเป็นหิน ผู้ชมของคุณมีเอกลักษณ์เฉพาะสำหรับแบรนด์ของคุณ สิ่งนี้ทำให้การทดสอบมีความจำเป็น ลองใช้สีและชุดค่าผสมต่างๆ และเล่นกับคอนทราสต์ จากนั้นสังเกตว่าผู้ชมโต้ตอบกับพวกเขาอย่างไรและรวบรวมข้อมูล ด้วยวิธีนี้ คุณจะเข้าใจว่าอะไรดีที่สุดสำหรับพวกเขา และสามารถนำการแปลงมาสู่แบรนด์ของคุณได้มากขึ้น
วิชวล: ตัวหยุดการแสดงการออกแบบหน้า Landing Page ของคุณ
เมื่อพูดถึงภาพบนหน้า Landing Page เรามักอ้างถึง GIF และรูปภาพ แม้ว่า GIF และรูปภาพสามารถดึงดูดความสนใจของผู้ใช้ได้ แต่ก็อาจส่งผลเสียต่อการแปลงที่คุณตั้งใจไว้ได้หากใช้ไม่ถูกต้อง

(แหล่งที่มา)
แต่ทำไมถึงเป็นเช่นนั้น?
ประการแรก รูปภาพหรือ GIF คุณภาพต่ำสามารถนำไปสู่สองสิ่ง:
- เวลาโหลดมากจะทำให้ผู้ใช้คลิกปุ่ม "ย้อนกลับ"
- สูญเสียความไว้วางใจเนื่องจากคุณภาพต่ำมักเกี่ยวข้องกับนักต้มตุ๋น
มาดูกันว่าคุณควรคำนึงถึงอะไรบ้างเมื่อสร้างรูปภาพและ GIF ของหน้า Landing Page
ก่อนอื่น สร้างและใช้รูปภาพคุณภาพสูง รูปภาพคุณภาพต่ำแบบพิกเซลและรูปภาพที่ไม่โหลดจะดูไม่เป็นมืออาชีพและ "หลอกลวง" ประสบการณ์ที่ดึงดูดสายตาจะทำให้คุณได้รับโอกาสในการขายมากขึ้น
GIF ของคุณอาจมีประสิทธิภาพในการดึงดูดความสนใจ ถึงกระนั้นก็ยังสามารถเบี่ยงเบนความสนใจของผู้ใช้และทำให้เวลาในการโหลดหน้า Landing Page ของคุณช้าลง อย่าลืมใช้เมื่อเพิ่มมูลค่ามากกว่ารูปภาพธรรมดา และเก็บข้อมูลที่จำเป็นไว้ในเฟรมแรกเสมอ
การออกแบบหน้า Landing Page ของคุณควรมีรูปภาพที่เกี่ยวข้องกับเนื้อหาและข้อความของคุณ ตัวอย่างเช่น หากคุณต้องการโปรโมตสมุดปกขาวหรือ ebook ของคุณ ให้เลือกใช้รูปภาพหรือ GIF ที่เกี่ยวข้องแทนรูปภาพของผลิตภัณฑ์ของคุณ
ตรวจสอบให้แน่ใจว่าได้กระตุ้นอารมณ์ด้วยภาพของคุณและช่วยให้ผู้ใช้เข้าใจว่าคุณค่าของคุณคืออะไร แต่สมมติว่าคุณไม่แน่ใจว่าสิ่งที่ผู้ใช้ของคุณคิดว่าน่าจดจำ ในกรณีนั้น คุณสามารถรวมไว้ในขั้นตอนการออกแบบหน้า Landing Page ด้วยโพลหรือแบบสำรวจ แบบสำรวจที่มีสามตัวเลือกจะช่วยแก้ปัญหาและให้ข้อมูลที่จำเป็นมากแก่คุณเพื่อสร้างทฤษฎีและทดสอบการออกแบบหน้า Landing Page ต่างๆ
นอกจากนี้ ให้ใช้ข้อความแสดงแทนเสมอเพื่อปรับปรุงการช่วยสำหรับการเข้าถึง ข้อความแสดงแทนทำงานได้อย่างสวยงามกับโปรแกรมอ่านหน้าจอ และจำเป็นสำหรับผู้ใช้ที่มีความบกพร่องทางสายตา
องค์ประกอบการออกแบบหน้า Landing Page ทั้งหมดมีจุดประสงค์ แต่ถ้ารูปภาพและ GIF ของคุณไม่ได้รับการเพิ่มประสิทธิภาพและมีความเกี่ยวข้องกัน จะเป็นการดีที่สุดที่จะละเว้นทั้งหมด รูปภาพควรแสดงให้ผู้ใช้เห็นสิ่งที่พวกเขาคาดหวังได้จากหน้า Landing Page ของคุณ
การออกแบบหน้า Landing Page ที่ตอบสนองนั้นไม่ใช่ตัวเลือก
การเพิ่มประสิทธิภาพหน้า Landing Page ของคุณสำหรับการใช้งานบนมือถือเป็นสิ่งสำคัญ บางครั้งแบรนด์ต่างๆ ก็ลืมขั้นตอนนั้นไป โดยไม่คิดว่าจะเกิดผลเสียต่อ Conversion

(แหล่งที่มา)
อย่างไรก็ตาม สถิติบอกเป็นอย่างอื่น การมีการออกแบบที่ตอบสนองจะช่วยให้คุณสร้างองค์ประกอบที่แสดงบนหน้าจอมือถือได้อย่างสมบูรณ์แบบ และสร้างประสบการณ์ลูกค้าที่สอดคล้องและน่าเชื่อถือ
หน้า Landing Page ที่สมบูรณ์แบบสำหรับมือถือยังสามารถช่วยให้คุณใช้ประโยชน์จากลักษณะการซื้อที่หุนหันพลันแล่น หากนั่นคือเป้าหมายของคุณ
เพียงสร้างการออกแบบที่เรียบง่ายและนำองค์ประกอบที่ไม่จำเป็นออก การออกแบบหน้า Landing Page ของคุณควรเน้นที่ข้อความ ซึ่งควรชัดเจนและกระชับ
จัดลำดับความสำคัญแบบอักษรขนาดใหญ่และการออกแบบแนวตั้ง ทั้งสองอย่างใช้งานได้ค่อนข้างง่ายบนหน้าจอมือถือ เนื่องจากผู้ใช้คุ้นเคยกับการอ่านอย่างเร่งรีบและเลื่อนลงไปด้านล่างเพื่อเข้าถึงข้อมูล
สำหรับการมีส่วนร่วมของลูกค้าเพิ่มเติม ตรวจสอบให้แน่ใจว่าได้สร้างภาพที่ปรับให้เหมาะกับมือถือแล้ว ใช้ภาพที่บีบอัดและอย่าหักโหม แค่ตัวเดียวก็น่าจะเกินพอ
ซื้อกลับบ้าน
บางครั้งนักการตลาดมองข้ามการออกแบบหน้า Landing Page ที่ใช้งานได้จริงและเพิ่มอัตราการแปลง บางครั้งพวกเขาให้ความสำคัญกับความคิดสร้างสรรค์ องค์ประกอบเชิงโต้ตอบ และรูปภาพมากเกินไป และในบางครั้ง พวกเขาไม่ได้ให้เวลาของวันในการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่
อย่างไรก็ตาม ทั้งหมดข้างต้นเป็นองค์ประกอบสำคัญในการสร้างหน้า Landing Page ที่ช่วยเพิ่มการมีส่วนร่วมของลูกค้าและการแปลง ดังนั้น เพิ่มประสิทธิภาพสำหรับอุปกรณ์เคลื่อนที่เสมอ ปรึกษาผู้ชมของคุณทุกครั้งที่ทำได้ และอย่าลืมทดสอบการออกแบบของคุณเพื่อสร้างหน้า Landing Page ที่แปลง
