Cara Menggunakan Widget Keranjang Elementor WooCommerce
Diterbitkan: 2021-12-29Pernahkah Anda berharap dapat membuat dan menyesuaikan halaman keranjang WooCommerce menggunakan antarmuka visual Elementor?
Kami punya berita bagus! Dalam rilis Elementor Pro 3.5 pada November 2021, kami memperluas Elementor WooCommerce Builder dengan fitur-fitur baru termasuk widget khusus untuk keranjang belanja toko Anda, checkout, dan halaman akun saya.
Jika sebelumnya Anda harus mengandalkan tema WooCommerce untuk mengontrol halaman kunci ini, kini Anda dapat mengontrol desain, tata letak, dan konten elemen ini langsung dari Elementor.
Dalam tutorial ini, kita akan fokus pada cara menggunakan satu elemen tertentu — widget Keranjang baru. Lebih khusus lagi, Anda akan mempelajari cara menggunakan widget Keranjang baru Elementor Pro untuk mengontrol dan mengoptimalkan halaman keranjang toko Anda tanpa meninggalkan Elementor.
Jika Anda ingin melihat tutorial ini dalam format video, Anda dapat menonton video di atas. Jika tidak, teruslah membaca untuk tutorial berbasis teks lengkap yang mengikuti video.
Bagaimana Cara Kerja Widget Elementor Cart?
Keranjang belanja toko Anda adalah bagian penting dari pengalaman pengguna situs web e-niaga Anda. Kereta belanja menyederhanakan proses pembayaran untuk pelanggan Anda dan memudahkan pembeli untuk menyimpan produk yang mereka minati.
Dengan widget Keranjang Elementor yang baru, Anda dapat menggunakan antarmuka desain visual Elementor untuk menyesuaikan sepenuhnya halaman keranjang Anda untuk memastikannya cocok dengan merek toko Anda lainnya dan disiapkan untuk mengoptimalkan penjualan.
Berikut beberapa contoh jenis penyesuaian yang dapat Anda lakukan dengan widget Keranjang:
- Pilih tata letak keranjang yang berbeda, seperti tata letak satu kolom atau dua kolom.
- Sesuaikan semua warna dan tipografi untuk setiap elemen di keranjang Anda.
- Konfigurasikan tata letak dan penspasian setiap elemen pada tingkat granular, seperti menyesuaikan celah baris antara informasi keranjang tertentu.
- Edit label untuk area utama halaman keranjang Anda, bersama dengan teks untuk berbagai tombol.
- Sesuaikan formulir keranjang Anda, seperti formulir kupon dan kalkulator tarif pengiriman.
Seperti semua desain Elementor Anda, Anda juga akan mendapatkan opsi khusus untuk menyesuaikan tampilan keranjang Anda pada perangkat yang berbeda, yang memungkinkan Anda memastikan setiap pembelanja memiliki pengalaman hebat, baik mereka menjelajah di desktop, tablet, atau seluler perangkat.
Cara Menggunakan Widget Keranjang di Elementor
Sekarang, mari masuk ke panduan langkah demi langkah tentang cara mulai menggunakan widget Elementor Cart di toko WooCommerce Anda.
1. Edit Halaman Keranjang Default Toko Anda di Elementor
Saat Anda membuat toko WooCommerce, WooCommerce akan secara otomatis membuat halaman keranjang untuk toko Anda yang menggunakan kode pendek keranjang WooCommerce.
Untuk tutorial ini, Anda akan menggunakan halaman yang ada ini untuk desain Anda. Namun alih-alih hanya bertahan dengan gaya default dari tema Anda, Anda akan mengedit halaman ini dengan Elementor untuk mengakses semua opsi desain Elementor.
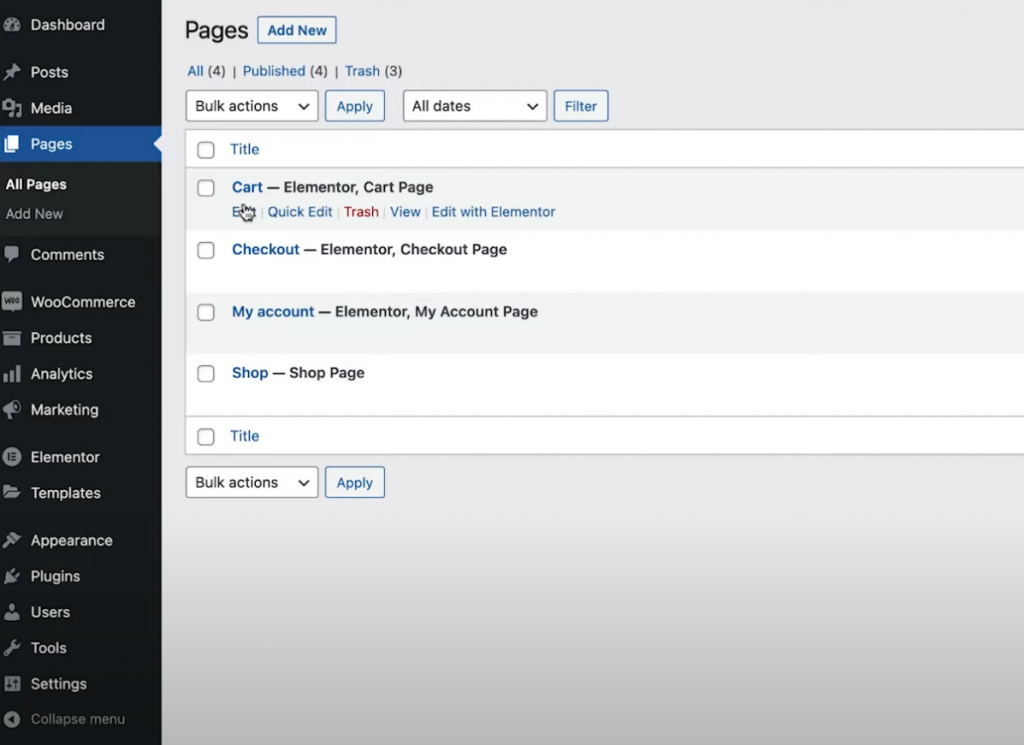
Untuk memulai, buka daftar Halaman di dasbor Anda dan temukan halaman Keranjang. Itu harus ditandai sebagai "Halaman Keranjang".

Setelah Anda menemukannya, klik tombol Edit untuk membuka editor WordPress. Kemudian, di dalam editor, klik opsi Edit With Elementor untuk meluncurkan antarmuka Elementor.
2. Ganti Kode Pendek Keranjang WooCommerce Dengan Widget Keranjang Elementor
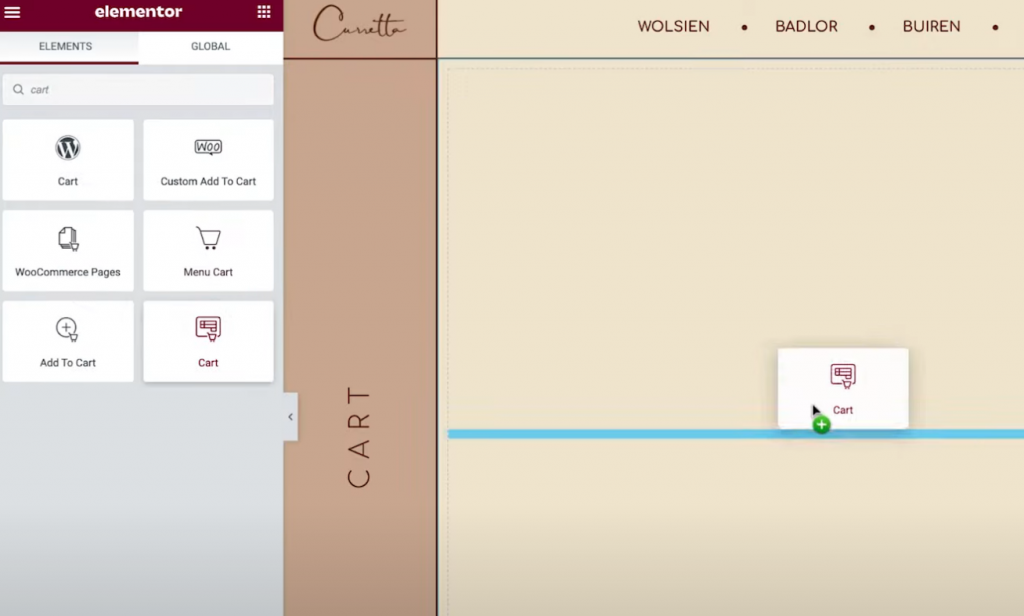
Saat pertama kali membuka halaman keranjang toko Anda yang ada di Elementor, Anda akan melihat kode pendek [woocommerce_cart] di widget Editor Teks Elementor.
Untuk memulai desain Anda, Anda ingin menghapus widget/kode pendek yang ada ini dan menggantinya dengan widget Keranjang khusus Elementor yang baru:

Sekarang, Anda siap untuk mulai menyesuaikan desain halaman keranjang Anda.
Catatan – kami sarankan untuk menambahkan beberapa item ke keranjang belanja Anda sehingga Anda dapat melihat seperti apa keranjang "penuh" saat Anda sedang mengerjakan desain Anda. Jika tidak, Anda akan melihat keranjang Anda dalam keadaan kosong saat bekerja di Elementor.
Anda dapat melakukan ini dengan membuka bagian depan toko Anda, menambahkan beberapa item ke keranjang Anda, lalu memuat ulang antarmuka Elementor. Setelah Anda memuat ulang Elementor, barang-barang itu akan muncul di keranjang Anda saat Anda sedang mengerjakan desain.
Jika Anda ingin kembali melihat pratinjau tampilan keranjang "kosong", Anda dapat menghapus item tersebut dari keranjang di bagian depan situs Anda dan kemudian memuat ulang antarmuka Elementor.
3. Atur Tata Letak Keranjang Anda
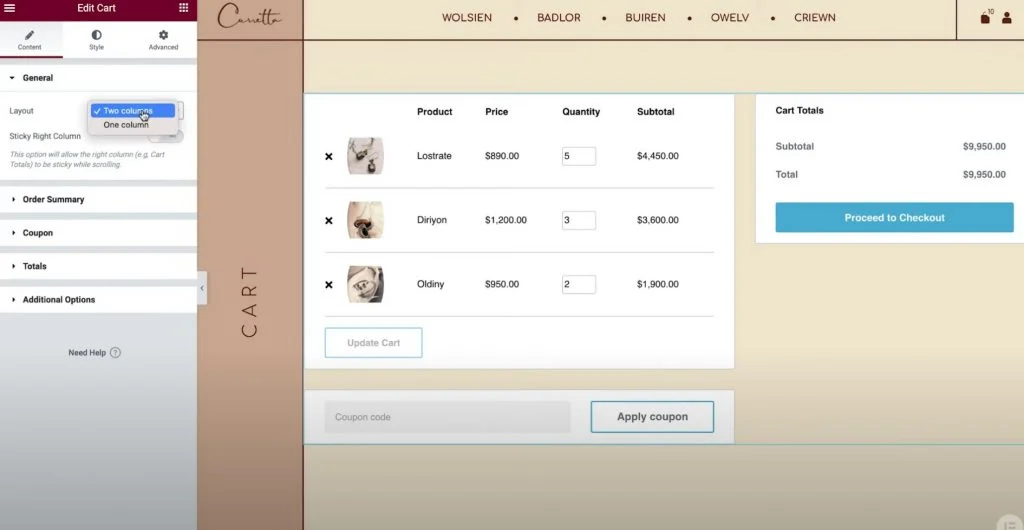
Untuk mengontrol tata letak, desain, dan perilaku keranjang Anda lainnya, Anda dapat membuka pengaturannya di sidebar seperti Anda akan mengedit widget Elementor lainnya.
Untuk memulai, Anda dapat memilih antara menggunakan tata letak satu kolom atau dua kolom di drop-down Tata Letak dari pengaturan Umum . Menggunakan tata letak dua kolom bagus karena membawa total keranjang di bagian atas, yang membuat total keranjang lebih terlihat saat menjelajah di perangkat yang lebih besar.
Anda juga dapat membuat kolom total keranjang lengket saat menggulir dengan mengaktifkan sakelar Kolom Kanan Lengket . Anda juga mungkin ingin menambahkan offset untuk memastikan bahwa ini tidak tumpang tindih dengan konten lainnya.

Selanjutnya, Anda dapat menggunakan pengaturan Ringkasan Pesanan untuk menyesuaikan teks tombol “Perbarui Keranjang” jika diperlukan.
Di pengaturan Total , Anda akan mendapatkan opsi serupa untuk menyesuaikan label dan perataan berbagai elemen keranjang, seperti teks tombol "Lanjutkan ke Pembayaran".

Jika Anda telah mengaktifkan fitur kalkulator pengiriman WooCommerce, Anda juga dapat mengonfigurasinya di pengaturan widget. Anda dapat mengaktifkan kalkulator pengiriman di pengaturan WooCommerce dengan membuka WooCommerce → Pengaturan → Pengiriman → Opsi pengiriman dan mencentang kotak untuk mengaktifkan kalkulator pengiriman di halaman keranjang.
Terakhir, pengaturan Opsi Tambahan memberi Anda toggle untuk mengaktifkan pembaruan keranjang otomatis. Alih-alih meminta pembeli mengklik tombol Perbarui untuk menerapkan perubahan mereka; mengaktifkan fitur ini, akan memperbarui keranjang secara otomatis tanpa memuat ulang halaman.
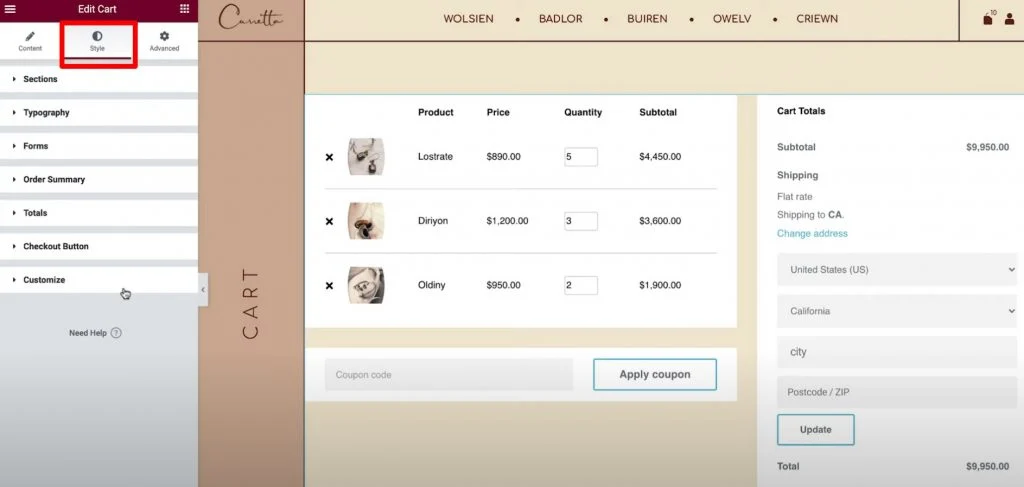
4. Sesuaikan Gaya Keranjang Anda
Sekarang, Anda dapat mengonfigurasi gaya dan desain keranjang Anda dengan membuka tab Gaya di pengaturan widget. Di sini, Anda akan melihat sejumlah area setelan yang berbeda termasuk Bagian , Tipografi , Formulir , dan lainnya.

Berikut adalah opsi gaya umum yang akan Anda temukan di setiap area:
- Bagian – Anda dapat mengontrol gaya keseluruhan dari ketiga bagian widget keranjang. Misalnya, Anda dapat menerapkan latar belakang ke seluruh gerobak atau menambahkan bayangan kotak.
- Tipografi – Anda dapat mengontrol beberapa tipografi dan warna umum untuk label kunci seperti judul, deskripsi, tautan, dan sebagainya.
- Formulir – Anda dapat mengontrol gaya formulir bidang kupon dan formulir bidang pengiriman (jika Anda telah mengaktifkan kalkulator pengiriman di halaman keranjang). Misalnya, Anda dapat menggunakan pengaturan Celah Baris untuk membuat ruang di antara bidang formulir.
- Tombol – Anda dapat menerapkan gaya tombol Terapkan Kupon dan Perbarui dengan semua opsi gaya tombol Elementor yang Anda kenal.
- Ringkasan Pesanan – Anda dapat mengontrol gaya untuk produk di keranjang dan ringkasan pesanan.
- Total – Anda dapat mengontrol desain bagian “Total Keranjang”, yang mencantumkan total biaya pesanan pembeli.
- Tombol Checkout – Anda dapat mengontrol desain tombol checkout. Anda harus membuatnya menarik untuk memastikan pembeli tidak melewatkannya karena ini adalah tindakan yang Anda ingin mereka lakukan.
- Kustomisasi – Anda bisa mendapatkan kontrol yang lebih terperinci atas ringkasan pesanan, kupon, dan total. Jika Anda menambahkan opsi ini, Anda akan mendapatkan setelan tambahan yang difokuskan pada area tersebut. Misalnya, Anda dapat menggunakan ini untuk membuat bagian "total" menonjol dari keranjang Anda yang lain dengan warna latar belakang, bayangan kotak, batas yang terpisah, dan sebagainya.
5. Sesuaikan Versi Seluler Keranjang Anda
Saat Anda menggunakan widget Elementor Cart, keranjang Anda akan responsif seluler secara default. Namun, seperti widget dan desain Elementor lainnya, Anda juga dapat masuk dan secara manual menyesuaikan tampilan keranjang Anda pada perangkat yang berbeda untuk menciptakan pengalaman terbaik mutlak bagi setiap pembelanja.
Untuk melakukan ini, buka mode pengeditan responsif Elementor dan kemudian Anda akan melihat ikon perangkat di sebelah pengaturan yang dapat Anda sesuaikan untuk perangkat yang berbeda.
Misalnya, Anda dapat mengubah celah baris bergantung pada apakah seseorang menggunakan desktop atau perangkat seluler atau menyesuaikan ukuran font dari berbagai elemen.
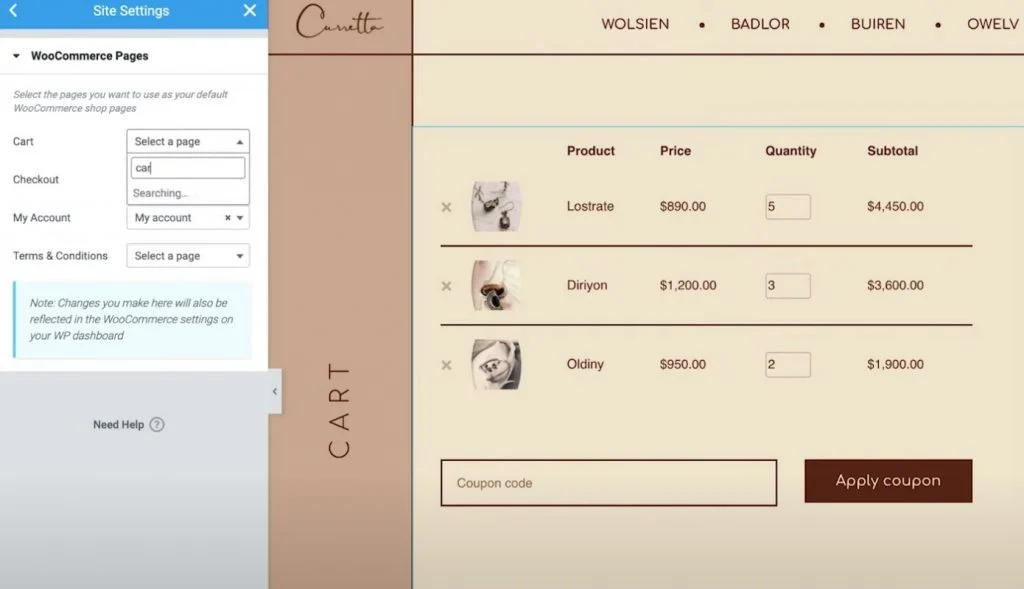
6. Sesuaikan Pengaturan WooCommerce di Pengaturan Situs Jika Diperlukan
Langkah terakhir ini bersifat opsional, tetapi perlu diperhatikan bahwa Anda juga dapat mengontrol penetapan halaman utama WooCommerce dari area Pengaturan Situs Elementor.
Misalnya, jika Anda membuat halaman baru untuk keranjang Anda dengan Elementor alih-alih mengedit halaman keranjang WooCommerce yang ada, Anda dapat memberi tahu WooCommerce untuk menggunakan halaman baru Anda dari Pengaturan Situs Elementor.
Anda dapat mengakses opsi ini dari tab WooCommerce di area Pengaturan Situs reguler. Opsi WooCommerce akan muncul di bawah judul Pengaturan .

Buat dan Sesuaikan Halaman Keranjang Anda Tanpa Meninggalkan Elementor
Dengan widget Keranjang WooCommerce baru di Elementor Pro, Anda sekarang dapat membuat dan menyesuaikan halaman keranjang Anda tanpa meninggalkan Elementor.
Dengan menggunakan pengaturan Elementor, Anda dapat menyesuaikan desain setiap elemen, memilih tata letak yang berbeda, mengubah label, dan banyak lagi. Memiliki kontrol ekstra atas halaman keranjang Anda akan memberi Anda kekuatan untuk memastikan desain yang kohesif dengan toko Anda yang lain dan mengoptimalkan halaman keranjang Anda untuk meningkatkan penjualan.
Selain itu, Elementor Pro juga memiliki widget baru untuk area utama lain di toko Anda, seperti halaman pembayaran dan halaman Akun Saya. Widget ini menghilangkan kebutuhan untuk menggunakan kode pendek WooCommerce dan memberi Anda lebih banyak kontrol atas toko Anda daripada sebelumnya.
Semua widget baru ini dibuat berdasarkan fitur yang Anda miliki di WooCommerce Builder, seperti kemampuan untuk menyesuaikan halaman produk tunggal WooCommerce.
Jika Anda sudah menggunakan Elementor Pro dan WooCommerce Builder, Anda bisa mulai menggunakan widget Cart hari ini dengan mengikuti tutorial ini. Jika Anda belum menggunakan Elementor Pro, tingkatkan hari ini untuk mengakses widget Cart baru, WooCommerce Builder, dan semua fitur hebat lainnya di Elementor Pro.
Apakah Anda masih memiliki pertanyaan tentang cara menggunakan widget WooCommerce Cart di Elementor Pro 3.5? Beri tahu kami di komentar!
