Le guide ultime de la conception Web pour les débutants
Publié: 2021-08-16La conception Web est une belle profession - pleine de créativité et d'unicité. Cela rend non seulement un site Web plus agréable, mais il a également le pouvoir d'influencer les opinions et les émotions. Il est donc très demandé et si vous avez toujours voulu apprendre le webdesign, c'est le moment !
Mais la conception Web comprend de nombreuses théories, règles, meilleures pratiques et autres nuances que vous devez connaître, et dans cet océan de connaissances, on peut facilement se perdre.
C'est pourquoi nous avons créé un guide complet sur la conception de sites Web pour les débutants. Ici, vous trouverez tout ce que vous devez savoir pour démarrer votre carrière en conception de sites Web. Commençons.
Table des matières
- Qu'est-ce que la conception Web ?
- Quels sont les principes de conception Web ?
- Que sont les normes Web ?
- Quelles sont les compétences les plus importantes à maîtriser ?
- En quoi consiste le processus de conception Web ?
- Quel est le meilleur logiciel de conception Web pour les débutants ?
- Où pouvez-vous apprendre la conception Web?
Qu'est-ce que la conception Web ?
La conception Web est le processus de création de l'interface visuelle d'un site Web. En d'autres termes, les concepteurs de sites Web créent tout ce que nous voyons en ligne. La conception Web n'inclut pas seulement l'esthétique, elle fait également référence à la convivialité d'un site Web ou d'une application mobile, ainsi qu'à la structure et à la mise en page globales.
La conception Web est différente du développement Web, qui fait référence au codage réel qui fait fonctionner un site Web. Les concepteurs Web se concentrent sur les aspects frontaux et visuels d'un site, ce qui influence sa convivialité et son UX globale.
Il y a deux objectifs principaux dans la conception Web :
- Pour que le site Web soit beau.
- Pour aider les visiteurs à atteindre facilement leurs objectifs sur le site.
Termes courants de conception Web
C'est là qu'il est utile de comprendre certains termes de conception Web couramment utilisés :
Interface utilisateur (UI) | Ce que les visiteurs voient lorsqu'ils accèdent à un site Web : la mise en page, la navigation, les images, la couleur, la typographie, etc. |
Expérience utilisateur (UX) | Comment les visiteurs se sentent lorsqu'ils parcourent et interagissent avec l'interface d'un site Web. |
Convivialité | À quel point il est facile pour les visiteurs d'accomplir des tâches de base. Lorsqu'il y a des frictions dans la conception (des graphismes mal choisis aux menus compliqués), cela perturbe l'UX globale. |
Webdesigner | Personne qui conçoit l'interface visuelle et interactive d'un site Web. |
développeur web | La personne qui écrit le code qui transforme la conception visuelle en un site Web fonctionnel. |
En tant que débutant, vous voudrez bien maîtriser les bases de l'interface utilisateur et de l'expérience utilisateur. Plus tard, si vous décidez que vous êtes intéressé à vous concentrer sur l'un de ces domaines, vous pouvez poursuivre une carrière en tant que spécialiste du design et augmenter également votre salaire.
Pour l'instant, concentrons-nous sur les bases.
Quels sont les principes de conception Web ?

Les principes de conception Web définissent à peu près les règles du jeu, donc cela devrait être votre base de référence. L'un des problèmes liés au lancement d'une nouvelle carrière est la quantité écrasante de choses à apprendre. Alors, par où commencer ?
Chaque site Web sur lequel vous travaillez doit respecter les règles suivantes :
Effet d'utilisabilité esthétique : les gens supposent qu'un site Web magnifiquement conçu est plus facile à utiliser qu'un site Web peu attrayant ou obsolète.
Loi de Jakob : la familiarité engendre la confiance. S'il existe une cohérence dans la manière dont un élément est géré d'un site Web à l'autre, ne vous écartez pas de la norme.
Loi de Fitt : augmentez l'interaction et concevez des cibles tactiles de sorte que :
- Ils sont assez grands pour être trouvés.
- Ils sont assez grands pour cliquer sans erreur.
- Ils sont placés dans une zone facilement accessible.
- Il y a amplement d'espace entre plusieurs cibles tactiles dans un seul espace.
Loi de Hick : Réduisez l'encombrement et minimisez le nombre de pas que font les visiteurs avec :
- Moins de choix.
- Simplification des tâches complexes en étapes plus petites et plus gérables.
- Recommandations pour le choix le meilleur / le plus populaire / le plus économique.
Loi de Pragnanz : Utilisez des formes et des éléments reconnaissables pour éviter que les visiteurs ne deviennent confus ou frustrés lorsqu'ils rencontrent quelque chose de trop complexe à comprendre.
Loi de Miller : minimisez la surcharge visuelle en organisant le contenu en groupes (avec cinq à neuf éléments).
Lois de conception de la Gestalt : le cerveau humain prend ce qu'il voit et essaie de lui donner un sens en se basant sur la logique et l'ordre, de sorte que votre conception doit répondre aux règles de structure et de modèle suivantes :
- Similarité
- Continuation
- Fermeture
- Proximité
- Figure/sol
- Symétrie et ordre
Effet de position en série : placez les parties les plus critiques tout en haut ou en bas d'une page Web. Ce sont les spots les plus mémorables et les plus interactifs.
Règle Peak-End : Les premières et dernières impressions d'un site Web sont ce dont les visiteurs se souviennent le plus. Alors que toute l'expérience doit être de premier ordre, cette entrée de page d'accueil et ce point de terminaison de conversion doivent être sans faille.
Vous souhaitez découvrir d'autres bonnes pratiques de conception Web ?
Ce guide détaille les principes de conception Web et les 10 commandements de convivialité que vous devez suivre.
Que sont les normes Web ?
Les normes Web définissent les règles du Web dans son ensemble. Généralement, ils tournent autour des aspects techniques de la construction d'un site Web, dans le but principal de faire du Web un endroit auquel tout le monde peut accéder et profiter de la même manière.
Contrairement aux principes de conception Web qui découlent souvent d'études psychologiques et de lois, les normes Web sont en fait établies et réglementées par un certain nombre d'instances dirigeantes.
À l'avant-garde des normes Web se trouve une organisation appelée le World Wide Web Consortium (W3C), qui est dirigée par Tim Berners-Lee (le gars qui a inventé le Web).
Voici les principaux objectifs du W3C :
- Web pour tous - Réalisé en créant des sites Web accessibles et conviviaux à l'échelle mondiale.
- Web sur tout — Cela fait référence à la conception Web réactive : compatibilité totale entre navigateurs et appareils pour chaque site Web.
- Web for Rich Interaction — Lignes directrices pour les langages et techniques de programmation à utiliser.
- Web de données et de services — Se rapporte à la gestion des données au sein et entre les sites Web.
- Web of Trust — La priorisation de la sécurité et de la confidentialité sur le Web.
Il y a beaucoup de conseils ici sur ce que vous devriez et ne devriez pas faire lors de la création de sites Web.
Cela dit, c'est une bonne idée de suspendre votre exploration de ce sujet jusqu'à ce que vous maîtrisiez tout ce que vous devez savoir sur la conception Web pour les débutants. Ce n'est pas que ce soit moins important que le reste. C'est juste qu'il y a beaucoup à voir avec la gestion technique d'un site, qui est une compétence que vous ne développerez que plus tard.
Quelles sont les compétences les plus importantes à maîtriser ?

En parlant des compétences dont vous avez besoin pour devenir un concepteur de sites Web, fixons quelques priorités. Nous allons les diviser en deux catégories : les compétences techniques et les compétences générales.
Les concepteurs Web ont besoin de compétences techniques
Les compétences techniques font référence aux connaissances techniques et à la technique. Ce sont les plus importants à maîtriser :
- Conception de l'interface utilisateur : créez une interface attrayante et moderne.
- Conception UX : créez un parcours de site Web et rendez-le sans friction.
- Composition : agencez un site Web de manière à ce qu'il soit attrayant et facile à suivre.
- Typographie : sélectionnez et associez des polices pour créer une ambiance et créer une interface lisible.
- Théorie des couleurs : développez une palette de couleurs qui apporte la bonne émotion et la bonne ambiance à un site Web sans déséquilibrer les choses.
- Conception Web réactive : concevez un site Web qui non seulement s'affiche bien sur tous les appareils et navigateurs, mais offre une expérience cohérente d'une plate-forme à l'autre.
- Édition et optimisation des images : gérez l'esthétique, la taille et le poids des images pour une meilleure convivialité.
- SEO : Améliorez le classement d'un site Web grâce à des améliorations techniques, telles que la compression d'images, des métadonnées de recherche optimisées et une conception réactive.
- HTML & CSS : Code avec les langages de programmation de base : HTML pour manipuler du texte et CSS pour changer le style de la page web.
- JavaScript : ajoutez de l'interactivité à une page Web avec JavaScript.
- Outils de conception Web : créez des structures filaires, des maquettes et des prototypes pour un site Web avec un logiciel de conception professionnel.
- Systèmes de gestion de contenu : utilisez un créateur de site Web qui vous permet de créer constamment des sites Web très performants pour les clients.
Les compétences générales dont les concepteurs Web ont besoin
Les compétences générales font référence aux traits de personnalité qui vous permettent de réussir en tant que concepteur de sites Web. Ce sont les plus importants sur lesquels se concentrer :
- Gestion de projet : planifiez les tâches du site Web et maintenez-les sur la bonne voie grâce à une plate-forme de gestion de processus et de projet bien documentée.
- Discipline : Engagez-vous à 100 % dans votre travail, dans chaque projet, dans chaque client et dans tous les principes et normes de conception Web qui vous ont ouvert la voie.
- Ingéniosité : sachez comment sortir d'un embouteillage et faire bouger les choses même lorsqu'il semble que les obstacles sont partout.
- Attention aux détails : Mettez un point sur chaque « i » et barrez chaque « t » afin que les clients n'aient jamais de raison d'être mécontents de vous.
- Empathie : ne faites pas d'hypothèses sur votre client ou son public ; prenez le temps de savoir qui ils servent afin de pouvoir créer le meilleur site Web possible.
- Communication : Apprenez à communiquer avec les clients dans une langue qu'ils comprennent et qui renforce la confiance.
- Service client : Offrez une expérience client supérieure en prenant en charge le jour 1 et soyez prêt à répondre à leurs questions et à les rassurer en cours de route.
En maîtrisant ces compétences de conception Web, vous produirez un meilleur travail et, par conséquent, attirerez des clients qui apprécient vraiment la qualité de votre travail.
Site Web de WP
Immédiatement


En quoi consiste le processus de conception Web ?
Les concepteurs de sites Web suivent généralement un processus similaire d'un projet à l'autre. La durée de chaque phase peut différer, tout comme l'intensité de ce qui est impliqué, mais les étapes restent les mêmes.
Voici ce que votre processus de conception Web comprendra :
Étape 1 : étoffer les spécifications du projet
C'est l'étape où vous prenez les activités et les besoins de l'entreprise et déterminez le type de site dont elle a besoin (par exemple, blog, site Web, commerce électronique, etc.) et ce que vous devez exactement développer en termes de pages et de fonctionnalités. Par exemple:
- Un site Web éducatif de cinq pages pour une organisation à but non lucratif.
- Un site Web de portfolio pour un photographe professionnel qui permet aux clients de réserver des séances avec eux.
- Un site Web de grande entreprise pour une société de logiciels qui fournit aux clients des informations sur les fonctionnalités des produits, les prix, les FAQ, etc.
Il y a aussi d'autres détails à préciser. Dans ce guide pour rédiger le dossier de site Web parfait, vous obtiendrez des conseils sur la façon de le présenter avant le début du projet.
Étape 2 : planifier le projet
Une fois que vous savez ce que vous concevez, vous créez une chronologie pour cela. Non seulement cela vous permet d'équilibrer plus efficacement plusieurs projets de sites Web à la fois, mais ces informations sont extrêmement utiles pour les clients qui ont des jalons tangibles qu'ils peuvent espérer.
En ce qui concerne la création de l'horaire, cela dépend vraiment de l'étendue du travail ainsi que de votre disponibilité. En règle générale, cependant, chaque étape du projet prend plus de temps que la précédente.
Afin de déterminer le bon temps à allouer à chacun, utilisez un outil de suivi du temps chaque fois que vous concevez un nouveau site Web (même s'il s'agit du vôtre ou d'un site gratuit que vous faites pour un ami ou un parent). Cela vous aidera à évaluer le temps dont vous avez besoin pour planifier chaque phase. N'oubliez pas que sur les projets pour les clients, vous devez également laisser du temps pour les commentaires.
Étape 3 : Faites vos recherches
Le processus d'intégration est essentiel pour les concepteurs de sites Web. Si vous ne posez pas les bonnes questions dès le départ, vous pourriez vous retrouver à faire beaucoup de révisions plus tard (ce qui peut entraîner non seulement un dépassement de délai, mais aussi une dérive de la portée et une perte de profit).
Avant de commencer votre recherche, vous devez d'abord créer un questionnaire de conception de site Web afin de rassembler toutes les informations essentielles, les fichiers et les connexions de votre client. Cela constituera la base de votre recherche.
Au cours de cette étape, vous voudrez examiner :
- Le client et sa marque (si elle a une histoire)
- Le public qu'ils ciblent
- La compétition
- L'industrie dans son ensemble
Une fois que vous avez une idée de ce à quoi votre client est confronté, vous pouvez formuler un plan pour la conception et l'approche du site Web.
Étape 4 : créer un guide de style
Le guide de style de marque est l'endroit où vous documenterez la stratégie visuelle d'une marque et de son site Web.
Un guide de style est utile pour plusieurs raisons :
- Cela vous permet d'établir très tôt une vision claire du site Web.
- Il vous permet de collaborer avec d'autres designers et de ne pas avoir à vous soucier de produire un travail cohérent.
- C'est quelque chose que vous pouvez donner à votre client pour vous assurer qu'il (ou son futur designer) conserve l'identité visuelle que vous avez créée pour lui.
Pour créer un guide de style, vous devrez mettre en place des règles pour les éléments visuels clés du site (comme la typographie, l'utilisation du logo, les couleurs, etc.).

Plutôt que d'essayer de le construire vous-même, découvrez comment créer un guide de style Web complet pour votre projet de conception.
Étape 5 : Créer le plan du site
Peu importe comment vous l'appelez - architecture de l'information, plan du site, navigation ou menu - c'est le premier composant majeur que vous allez définir pour le site Web.

Le plan du site n'est pas seulement une liste de pages à inclure sur le site Web. Il établit la hiérarchie et les relations entre les pages. Ceci est important car la façon dont vous connectez les pages les unes aux autres peut améliorer ou éroder la convivialité de votre site Web.
Étape 6 : Créer des structures filaires, des maquettes et des prototypes pour votre site
Il s'agit en fait d'une phase en trois étapes qui vous permet de créer progressivement un site Web à partir de zéro.

Maquettes
Les wireframes sont des squelettes de vos pages. Vous esquissez la composition, utilisez des espaces réservés pour indiquer où va le contenu et déterminez comment positionner et dimensionner chaque bloc et élément.

Vous pouvez créer des wireframes avec un stylo et du papier à la mode, utiliser un outil de wireframing ou le construire directement dans WordPress avec Elementor.
Remarque : Si vous choisissez d'utiliser WordPress au cours de cette étape et de la suivante, il est préférable de le faire sur un site intermédiaire plutôt que sur le domaine en direct du client. Voici comment configurer un site de développement à ces fins.
Maquettes
Les maquettes sont des fichiers de conception statiques. Ils ressemblent à une page Web, sauf qu'ils ne sont pas interactifs.

En concevant des maquettes, vous avez la possibilité d'aplanir tous les problèmes de conception, de mise en page, d'éléments, etc., avant de tout consacrer à un prototype fonctionnel.

Vous devez concevoir vos maquettes en utilisant un outil similaire (sinon le même) que celui que vous avez utilisé pour créer votre wireframe. Par exemple, si votre wireframe est dans WordPress, il est tout à fait logique d'y créer également votre maquette.
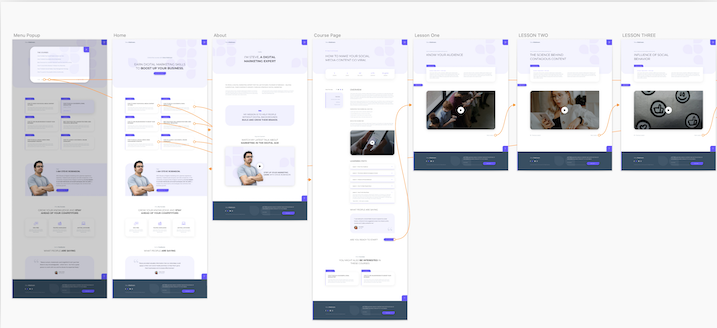
Prototypes
Les prototypes sont la version interactive des maquettes. Dans le prototypage, vous créez des connexions entre les pages et animez d'autres éléments interactifs sur la page.
Cela vous donne à vous et à votre client la chance de voir vos conceptions en action.

Encore une fois, l'outil que vous utilisez pour vos wireframes et maquettes doit être utilisé ici (si possible).
En savoir plus sur la façon de faire passer vos idées du wireframe au prototype ici.
Étape 7 : Créer le site Web
Si vous concevez vos wireframes, maquettes et prototypes dans WordPress, vous n'aurez pas besoin d'une véritable étape de développement Web puisque vous l'avez déjà fait.
Cependant, si vous avez tout conçu avec un logiciel de conception Web et d'autres outils, voici ce que vous devrez faire pour convertir votre prototype en un site Web WordPress.
Étape 8 : AQ du site
Tout au long du processus de conception Web, vous souhaiterez vérifier auprès du client lorsque vous franchissez des étapes clés. En recueillant des commentaires et des approbations tout au long du travail, vous réduirez le besoin de révisions excessives à ce stade.
Une fois que le site est dans WordPress et prêt à être examiné, vous devrez le renvoyer à deux parties pour le tester :
- Votre équipe d'assurance qualité interne (ou membre de l'équipe). Ils feront un examen complet et s'assureront qu'il n'y a pas de problèmes, des liens brisés aux pages à chargement lent et tout le reste. Si vous travaillez en solo, vous pouvez le faire vous-même.
- Votre cliente. Ils doivent donner l'approbation finale sur le site Web avant le lancement. Cette étape leur permet de le faire avec un site Web fonctionnel et pas seulement avec des conceptions en cours.
Étape 9 : Lancer
Avec toutes les approbations nécessaires en main, il est temps de se lancer. Voici comment faire passer votre site Web WordPress de la mise en scène au serveur d'hébergement Web en direct du client.
Quel est le meilleur logiciel de conception Web pour les débutants ?
Chaque concepteur de sites Web devrait prendre le temps de créer sa propre boîte à outils. En ce qui concerne les outils de conception Web essentiels que vous devez inclure, voici ceux avec lesquels commencer :
Wordpress
L'une des façons de se spécialiser en tant que concepteur Web consiste à choisir un système de gestion de contenu (CMS) avec lequel créer des sites.
WordPress est depuis longtemps le champion en titre du CMS et cela est dû en grande partie au fait qu'il permet aux concepteurs Web de faire plus avec un site Web que les autres outils de création de sites Web ne le permettent.

Cela dit, WordPress prend un certain temps pour s'y habituer. Mais le gain en vaut la peine puisque vous pouvez créer des sites Web beaucoup plus puissants, plus grands et riches en fonctionnalités pour les clients.
Thèmes WordPress
Un thème WordPress est un modèle de site Web préconçu. Chaque site Web doit en avoir un, même si vous décidez d'utiliser un constructeur comme Elementor pour concevoir avec.

Lorsqu'il est installé dans WordPress, un thème non seulement "habille" le site Web avec la conception prédéfinie, mais il ajoute des pages et du contenu d'espace réservé. C'est un excellent moyen pour les concepteurs débutants de gagner du temps en créant les éléments de base d'un site.
En tant que concepteur de sites Web, vous voudrez trouver une poignée de thèmes avec lesquels vous êtes vraiment à l'aise et qui fonctionnent bien pour votre créneau. De cette façon, vous n'aurez pas à vous soucier d'apprendre à vous familiariser avec un thème à chaque nouveau projet et vous pourrez passer encore plus de temps à personnaliser le design.
En savoir plus sur la façon de choisir un thème WordPress et comment concevoir avec un ici.
Élémentaire
Il existe un certain nombre de raisons d'utiliser un plugin de création de page comme Elementor en plus de votre thème WordPress :
- C'est un éditeur visuel par glisser-déposer qui vous permet de concevoir en temps réel.
- Il transforme l'éditeur WordPress peu convivial en un éditeur de blocs convivial.
- Vous avez la possibilité d'utiliser des préréglages de conception ou de coder vos propres styles personnalisés.
- Vous pouvez concevoir une page Web à partir de zéro ou utiliser des modèles WordPress de section ou de page complète pour les créer.
- Le constructeur est également livré avec des kits de modèles, qui fonctionnent de manière similaire à un thème et sont entièrement compatibles avec Elementor.

Le plug-in de création de pages Elementor s'adapte à vous et à votre méthode de travail préférée en tant que concepteur Web, ce qui en fait un outil de conception Web avec lequel vous pouvez évoluer.
Plugins WordPress
Les plugins WordPress sont des extensions qui développent les caractéristiques et les fonctionnalités d'un site Web. Les plugins peuvent vous aider à faire des choses comme :
- Ajoutez des fonctions de sécurité.
- Concevez et planifiez des pop-ups pour différentes pages.
- Connectez le suivi Google Analytics au site.
- Implémentez la mise en cache et d'autres optimisations de vitesse.
- Compressez vos images.
- Et bien plus encore.

En tant que concepteur Web débutant (diable, même en tant que pro), les plugins WordPress vous évitent d'avoir à coder chaque centimètre d'un site Web.
Gardez simplement à l'esprit que les plugins peuvent occuper de l'espace sur votre serveur et introduire des vulnérabilités sur votre site Web, alors choisissez judicieusement. Voici quelques-uns des meilleurs plugins WordPress gratuits.
Remarque : Si vous décidez de faire le travail initial de planification et de conception en dehors de WordPress, vous aurez besoin d'un logiciel de conception Web supplémentaire pour votre boîte à outils. À partir d'ici :
GlooMaps/Slickplan
Avant de faire tout travail de conception, vous voudrez trier la navigation de votre site Web. Vous pouvez utiliser un outil comme GlooMaps ou Slickplan pour développer vos sitemaps visuels.
Cet outil est utile pour planifier l'architecture de l'information de votre site Web : quels sites Web inclure dans la navigation ainsi que leurs relations les uns avec les autres.
Croquis/Photoshop
Bien qu'il soit certainement plus facile de concevoir des structures filaires, des maquettes et des prototypes directement à partir de WordPress, vous pouvez également utiliser des logiciels de conception professionnels tels que Sketch et Photoshop.
Ces outils de conception peuvent être utilisés à des fins multiples tout au long du cycle de vie d'un travail :
- Conception graphique
- retouche photo
- Conception et planification du site Web
Ainsi, même si vous utilisez principalement WordPress pour créer vos sites Web, vous pouvez toujours leur trouver une utilité.
Code Atom/Visual Studio
Bien que vous n'ayez peut-être pas besoin d'un environnement de développement intégré (IDE) lorsque vous commencez à concevoir des sites Web, vous pourriez trouver Atom ou Visual Studio Code utile sur la route.
Les IDE sont des plates-formes d'écriture et d'édition de code. Non seulement ils facilitent l'écriture de code dans un environnement isolé, mais vous pouvez également exécuter et déboguer votre code ici.
Local par volant/MAMP
Il existe plusieurs façons de créer un environnement local ou intermédiaire pour vos projets WordPress.
Vous pouvez utiliser votre compte d'hébergement Web pour créer un serveur intermédiaire. Vous pouvez également utiliser un outil de développement WordPress local comme Local by Flywheel ou MAMP.
Quoi qu'il en soit, l'objectif est de créer un site Web WordPress à l'abri des regards indiscrets de votre client tout en le gardant à l'écart des visiteurs potentiels et des robots d'indexation de Google pendant qu'il est en cours.
Cela dit, si vous essayez vraiment de garder votre processus relégué à WordPress, vous pouvez toujours utiliser le mode de maintenance de WordPress pour informer les visiteurs et Google que le site n'est pas encore prêt à être visité.
Site Web de WP
Immédiatement


Où pouvez-vous apprendre la conception Web?
L'une des questions les plus courantes que nous entendons dans la communauté des concepteurs de sites Web est la suivante : "Ai-je besoin d'un diplôme pour devenir concepteur de sites Web ?"
La réponse est non, mais cela ne vous fera pas de mal non plus.
La vérité est que, lorsqu'il s'agit d'apprendre la conception de sites Web, le choix vous appartient. Si vous sentez que vous avez besoin d'un programme universitaire enrégimenté pour devenir un designer magistral, alors lancez-vous. Cependant, si vous préférez la voie autodidacte, il existe des tonnes de ressources que vous pouvez utiliser.
Gardez simplement à l'esprit que cela va prendre du temps et de la pratique de toute façon.
Pour ceux d'entre vous qui préfèrent l'approche DIY ou qui souhaitent simplement renforcer les compétences en conception que vous avez déjà acquises, les ressources suivantes sont la voie à suivre.
Livres pour les concepteurs Web
Pour obtenir une formation vraiment complète sur des sujets de conception Web pour débutants, commencez par ces livres sur la conception et le développement Web. Ils couvrent toute la gamme des sujets, y compris :
- Bases de la conception Web
- Introduction au codage avec HTML et CSS
- Tutoriels de programmation pour JavaScript et PHP
- Concevoir avec WordPress
- Conception de l'expérience utilisateur et conseils stratégiques
- Systèmes de conception
- Et plus
En prime, certaines de ces ressources sont accompagnées de cahiers d'exercices et de terrains de jeux afin que vous puissiez tester ce que vous avez appris au fur et à mesure.
Cours en ligne pour les concepteurs Web
Vous trouverez de nombreux cours en ligne qui enseignent les bases de la conception Web pour les débutants.
Si vous souhaitez accéder à une multitude de ressources pédagogiques - sur une variété de sujets - un site de cours d'adhésion est une bonne option. Il existe un excellent mélange de contenu gratuit et payant et cet article vous indiquera certains des meilleurs cours en ligne pour les concepteurs de sites Web.
Gardez à l'esprit que leur contenu vidéo ne provient pas seulement d'experts en la matière. Certains de ces sites hébergent des cours de certaines des meilleures universités du monde. Ainsi, vous pouvez réellement suivre un programme de formation formel - vous le ferez simplement dans le confort de votre maison, de votre bureau ou d'un café au lieu d'une salle de conférence.
Chaînes YouTube pour les concepteurs Web
Alors que les livres et les cours en ligne sont parfaits pour vous donner une formation de bout en bout dans un sujet spécifique (comme comment coder avec HTML ou les bases de la théorie des couleurs), les vidéos YouTube sont idéales pour apprendre de nouvelles compétences à la volée ainsi que se tenir au courant des dernières tendances en matière de conception de sites Web.
Lorsque vous choisissez une chaîne YouTube à suivre, assurez-vous que l'enseignant est un expert en conception de sites Web et qu'il publie fréquemment du contenu, et qu'il l'a fait récemment. Vous voulez des leçons qui vous aideront à concevoir des sites Web aujourd'hui, pas il y a deux ans.
Voici quelques chaînes qui produisent régulièrement des didacticiels de dernière minute sur la conception Web, WordPress, etc. :
- NNgroup : conseils rapides et tutoriels sur la conception de l'expérience utilisateur.
- Chris Coyier : Tutoriels de conception CSS ainsi que des conseils sur la façon de gérer les coulisses techniques d'un site Web.
- Jesse Showalter : des présentations en direct qui montrent comment concevoir des maquettes, des prototypes et des sites Web réactifs.
- Elementor Website Builder pour WordPress : Conseils pour tirer le meilleur parti d'Elementor.
- Flux : Conseils pour le côté commercial et de gestion des clients d'être un concepteur de sites Web.
Blogs pour les concepteurs Web
Pour ceux d'entre vous qui aiment suivre une formation à partir de tutoriels et de guides écrits, les blogs sont une excellente option. Ils sont une source inépuisable d'informations sur la conception de sites Web pour les débutants, les experts chevronnés et tous les autres.
Voici quelques-uns des meilleurs blogs de conception Web pour commencer :
- Webdesigner Depot : obtenez un aperçu rapide de ce qui se passe dans le monde du design, ainsi que des didacticiels de conception et de codage brefs mais utiles.
- Smashing Magazine : ce blog publie des guides pratiques pour les concepteurs et les développeurs Web, présentant souvent aux lecteurs des approches et des tendances nouvelles et innovantes.
- WPBeginner : Tout ce que vous pourriez vouloir faire sur un site Web WordPress a été couvert par ce blog avec des détails clairs et exhaustifs.
- Blog Elementor : Apprenez à démarrer en tant que concepteur Web, utilisez WordPress au maximum et maximisez les résultats avec le créateur de site Web Elementor.
- Blog Awwwards : Bien que vous puissiez en apprendre davantage sur la conception UX, la principale raison de suivre ce blog est les exemples de sites Web accrocheurs et l'inspiration contenue dans chaque article.
Podcasts pour les concepteurs Web
Lorsque vous manquez de temps, les podcasts vous permettent de suivre vos cours de conception Web où que vous alliez. De plus, les podcasts vous enseignent la conception Web d'une manière différente des blogs, des vidéos ou des cours. Souvent, vous apprenez des expériences personnelles de vrais designers.
Voici quelques podcasts qui s'adressent davantage aux concepteurs Web débutants :
- Présentable : Découvrez pourquoi les principes de conception Web et les normes Web sont vraiment cruciaux pour une expérience utilisateur positive.
- Le Boagworld UX Show : Chaque saison est consacrée à un thème différent : le processus de conception Web, les compétences essentielles en conception, les meilleures pratiques UX, et plus encore.
- Kitchen Sink WP : Cette émission est un méli-mélo de contenu, allant de conseils sur la façon de développer des processus commerciaux pour gérer le backend d'un site Web.
- Concepteurs honnêtes : obtenez des conseils et des astuces utiles pour bien démarrer vos débuts en tant que concepteur Web.
- Discussions de couloir : les membres de la communauté WordPress partagent les difficultés et les succès qu'ils ont rencontrés en essayant de travailler dans cet espace.
Faites les premiers pas pour devenir un excellent concepteur Web
En ce qui concerne la conception Web pour les débutants, il y a beaucoup à couvrir. Évidemment. Mais une fois que vous avez une bonne compréhension de ce qui fait une bonne conception Web et, plus important encore, pourquoi, vous pouvez viser à obtenir votre premier client et à créer votre premier site Web.
Lorsque vous serez prêt à franchir le pas, ce guide vous apprendra tout ce que vous devez savoir pour démarrer votre entreprise de conception de sites Web .
Site Web de WP
Immédiatement


