¿Cómo enviar notificaciones web push usando Firebase (FCM)?
Publicado: 2021-12-29Para facilitar sus servicios de notificación en la Web, IOS y Android, Firebase utiliza servicios en la nube. Firebase Cloud Messaging (FCM) funciona generando tokens únicos para cada dispositivo y luego usándolos para enviar mensajes a los dispositivos respectivos. Para enviar notificaciones push web , Firebase genera tokens mediante javascript.
En este blog, conocerá todo sobre cómo implementar firebase de notificaciones web push .
¿Qué es la mensajería en la nube de firebase?

Firebase Cloud Messaging es el servicio gratuito de notificaciones móviles de Google. Permite a los desarrolladores de aplicaciones de terceros enviar notificaciones a sus usuarios desde los servidores de Google Cloud Messaging (GCM). Esto le permite informar a los usuarios sobre varios datos disponibles para sincronizar en tiempo real.
Transmite mensajes ascendentes desde las aplicaciones de los usuarios a los servidores FCM y mensajes descendentes desde los servidores FCM a las aplicaciones de los usuarios y. Puede usar FCM para atraer, retener y volver a orientar a sus usuarios, independientemente de dónde se encuentren en el mundo.
¿Cuáles son los beneficios de enviar notificaciones web push usando firebase?
Los siguientes son los beneficios de enviar notificaciones push web desde firebase .
- Gratis para comenzar: no necesita pagarle a Google para hacer uso del FCM servicio de notificaciones push. Además, es fácil de escalar.
- No se preocupe por los permisos: dado que las bibliotecas de FCM usan la combinación de manifiestos, agrega automáticamente cualquier permiso requerido. Esto disminuye la cantidad de esfuerzo que necesita tomar.
- Registro simplificado: la dirección que utiliza FCM para enviar el mensaje a un dispositivo se denomina "token de registro". Este proceso ahora se ha hecho asíncrono. A la biblioteca de Google se le asigna automáticamente un token en su nombre. Entonces, cuando solicita un token, se le envía un token de registro. Para comenzar a enviar mensajes, solo necesita enviar este token a sus servidores.
- Fácil implementación: implementar FCM es rápido y fácil. Como sus API intuitivas están disponibles en un solo SDK, puede abordar los problemas de los clientes de inmediato sin crear una infraestructura complicada.
- Análisis: Obtiene análisis ilimitados de forma gratuita de Firebase. Obtiene datos valiosos sobre el uso de aplicaciones de sus usuarios, clics en anuncios y más. Otras características de Firebase funcionan bien con Firebase Analytics. Entonces, puedes actuar en todo.
- Compatibilidad multiplataforma: dado que las API están disponibles en un solo SDK para C++, JavaScript, Android e iOS, puede extenderlo a varias plataformas sin alterar su infraestructura.
- Mensajes de temas comunes: cuando desee notificar a los usuarios interesados en un tema en particular, simplemente publique su mensaje en FCM. FCM lo entregará a todos los usuarios que se hayan suscrito a ese tema. Lo mejor es que no tiene límites en la mensajería temática.
- Mensajes de diferentes temas: FCM también permite la segmentación de clientes para enviarles mensajes relevantes. Por ejemplo, si envía notificaciones relacionadas con el tráfico a sus usuarios, los usuarios de la ciudad A recibirán mensajes de tráfico relacionados con su ciudad únicamente, y los usuarios de la ciudad B recibirán mensajes de tráfico relacionados con su ciudad únicamente.
¿Cómo enviar notificaciones web push usando Firebase?
Aquí hay instrucciones paso a paso para ayudarlo a implementar las notificaciones web push Firebase .
1. Registre la aplicación Firebase

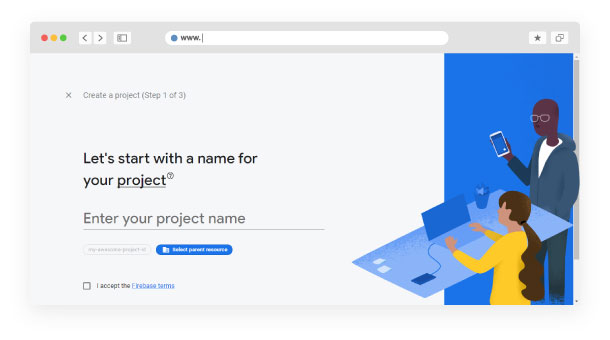
- Visite este enlace https://console.firebase.google.com/u/0/ y presione la pestaña 'Agregar proyecto'.
- Proporcione un nombre de proyecto y seleccione el país. Luego presione en la pestaña 'Crear proyecto'. Google verificará el nombre del proyecto para verificar su disponibilidad y singularidad.
- Ahora haga clic en la pestaña 'aceptar términos y condiciones' para continuar. Su proyecto se construirá dentro
- unos pocos segundos.
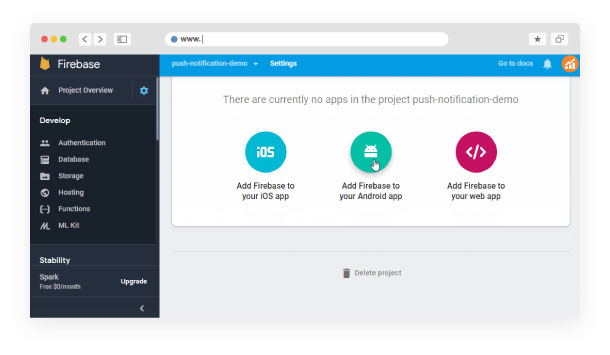
- Ahora agregue su aplicación Android/IOS/Web/Unity a su proyecto. Dado que este blog se centra en las notificaciones push web de Firebase , debe continuar haciendo clic en el icono web que se muestra como </>.
- Dale un apodo a tu aplicación. Este apodo es solo para usuarios. Por lo tanto, puede usar esta característica para facilitar una mejor diferenciación entre las aplicaciones en un proyecto para uso interno.
- Si su proyecto no se ejecuta en un servidor HTTPS, agréguele alojamiento. Si no, simplemente omita este paso.
- Ahora haga clic en 'Registrar aplicación'.
- Ahora que su aplicación está registrada, recibirá un SDK de Firebase, que es un código. Copia este código
abajo. Entrará en uso en la próxima sección. En caso de que no copie esto ahora, puede recuperarlo desde la sección 'Configuración'.

2. Agrega firebase a tu proyecto

- Ve al tablero. En la barra lateral, encontrará el icono de 'Configuración'. Haz click en eso. En el menú que se le presenta, haga clic en configuración del proyecto.
- Cuando se abra la página Configuración (Configuración general), desplácese hacia abajo hasta la parte inferior de la página y copie el código que se muestra para la CDN seleccionada.
- Incluya el siguiente código en su archivo HTML al final. Incluya también el script de CDN para la mensajería de firebase.
< script src = “https://www.gstatic.com/firebasejs/8.3.2/firebase-app.js” > </script>
<script src = “https://www.gstatic.com/firebasejs/8.3.2/firebase-analytics.js” > </script>
3. Servicio operativo de Firebase
1. Para el código mencionado en la parte superior, agregue el código proporcionado en la parte inferior, después de donde encontrará // Inicializar Firebase.
// Inicializar base de fuego
firebase.initializeApp(firebaseConfig);const messenger=firebase.messaging(); //Función personalizada hecha para ejecutar el servicio firebase
obtenerTokenInicio(); //Este código recibe un mensaje del servidor/su aplicación e imprime el mensaje en la consola si se abre la misma pestaña que el proyecto en el navegador
mensajería.onMessage(función(carga){console.log(“onMessage”,carga);});
2. Puede escribir el código en la parte inferior en un archivo js separado presente en su página HTML o puede agregarlo al código en la parte superior de la etiqueta <script>.
messenger.getToken() es una función que se utiliza para recuperar tokens mediante el SDK de Firebase. Si se encuentra un token, se envía al servidor para almacenarlo; de lo contrario, se solicita el permiso del usuario a través de la función RequestPermission().
setTokenSentToServer() es otra función que utiliza el almacenamiento local para asignar 1 como el valor de sendTokenToServer en caso de que el token ya se haya enviado al servidor y 0 en caso de que el token no se envíe al servidor debido a la ocurrencia de un error cuando se envía a el servidor o se recupera del SDK de firebase.
4. Envío de notificaciones desde proyecto

Ahora que todo lo que necesita para enviar notificaciones desde el proyecto está listo, aquí hay detalles sobre cómo puede enviar una notificación al usuario final cuyo token conoce:
1. Inicialmente, debe recibir una clave de servicio. Realice los siguientes pasos-
- Abre la consola de Firebase
- Haga clic en la configuración del proyecto
- Toca 'Mensajería en la nube'
- Encontrará un código en el campo Clave del servidor. Cópialo.
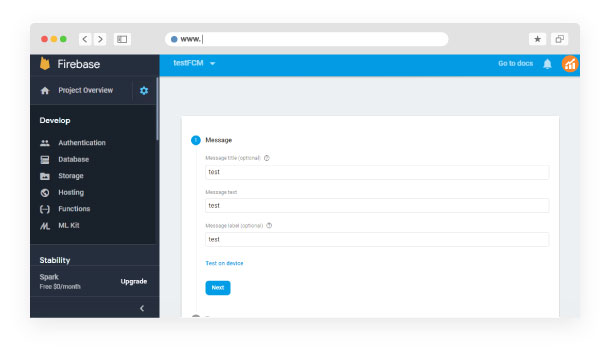
2. Envío de notificaciones automáticas
Usemos la plataforma de cartero para enviar notificaciones push web desde Firebase . Estas son las cosas que debe hacer:
3. Configure el tipo de solicitud POST.
4. Ingrese la URL: https://fcm.googleapis.com/fcm/send
5. Haga clic en la sección Encabezados.
Debe completar dos encabezados, a saber, autorización y tipo de contenido.
· Autorización: Pegue la clave del servidor que ha copiado.
· Tipo de contenido: aplicación/JSON (Notación de objetos de JavaScript)
6. Ahora haga clic en abrir la sección Cuerpo. Pegue el token de usuario que Firebase recuperó en el momento del registro del usuario.
7. Ahora envíe la solicitud. Podrás enviar notificaciones push a tus usuarios desde el servidor.
Tenga en cuenta que cuando envía su primera notificación automática a un usuario, el navegador web le pedirá permiso para recibir notificaciones de usted. Solo si él / ella otorga permiso, podrá enviar continuamente push. Puede asegurarse de que su usuario otorgue su permiso siguiendo nuestros consejos sobre notificaciones automáticas.
Conclusión A estas alturas ya habrá entendido que enviar notificaciones web push con Firebase no es tan difícil como parece. No requiere muchos recursos y no toma mucho tiempo. Además, usando notificaciones web push Firebase no influye en los gastos de mantenimiento de su sitio web o aplicación web. Si aún necesita más detalles sobre su funcionalidad, consulte la documentación de Firebase.
Lea también:
- 7 factores sobrevalorados de las notificaciones web push
- Notificaciones web push | Una táctica de marketing directo por correo electrónico
- 41 estadísticas de notificaciones web push que los especialistas en marketing deben conocer
- Los 15 mejores software y herramientas de notificaciones push en 2022 {comparado}
- ¿Cómo son efectivas las notificaciones web push en comparación con otros medios de marketing?
