Headless CMS verstehen: Ist WordPress tot?
Veröffentlicht: 2021-02-15Ihr Herz schlägt also für eine moderne Website. Sie haben ein tolles Design im Sinn und die Benutzerinteraktionen sind gut geplant, also sind Sie sicher, dass es großartig aussehen wird! Sie haben sogar ein paar WordPress-Themes im Auge, die möglicherweise gut zu Ihrem Brandbook passen.
Jetzt denken Sie vielleicht, dass nur das zählt, was der Benutzer sieht und womit er interagiert. Tatsächlich könnten Sie nicht weiter von der Wahrheit entfernt sein.
Dies ist der richtige Artikel für Sie, wenn Sie wissen möchten:
- Warum es wichtig ist, was hinter den Kulissen passiert
- Wenn WordPress tot ist
- Wie nur ein einziges Element – ein richtiges Content Management System (CMS) – der absolute Wendepunkt für Ihre Website sein kann
- Und mehr!
Lassen Sie uns graben!
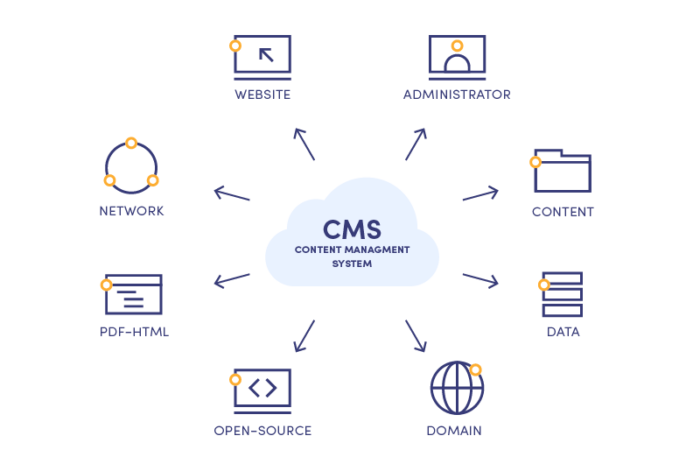
Was ist CMS und warum sollte es Sie interessieren?
Das wichtigste zuerst. Sie sind vielleicht verwirrt darüber, was Content Management mit Webentwicklung zu tun hat. Es ist ziemlich einfach.
Ohne ein geeignetes CMS müssten Entwickler für jeden Kunden einen Code von Grund auf neu erstellen. Dank dieser Systeme können wir jedoch die Basis für Ihre Website erstellen, indem wir eine Content-Management-Anwendung (CMA) und eine Content-Delivery-Anwendung (CDA) verwenden, um uns um den Code, die Daten und die Kerninfrastruktur zu kümmern. Es beschleunigt den gesamten Prozess und vereinfacht nebenbei alltägliche Aufgaben.
CMS erfordert nicht viel technisches Wissen, erleichtert die Zusammenarbeit im Team und bietet oft automatische SEO-Verbesserungen, um die Dinge noch weiter zu vereinfachen. Ergänzen Sie das mit einer Vielzahl von vorgefertigten Vorlagen und einfachen regelmäßigen Updates und Sie werden verstehen, warum es so nützlich ist.

Ein weiterer wichtiger Punkt hierbei ist, dass Websites anders sind als mobile Anwendungen. Bei der Entwicklung für das Web müssen wir uns an einwandfreie Leistung und Suchmaschinenoptimierung erinnern und gleichzeitig komplexe, reaktionsschnelle und wettbewerbsfähige Layouts zum Leben erwecken.
Hier verlassen sich Programmierer auf moderne Frontend-Frameworks und die besten verfügbaren Headless-Content-Management-Systeme wie Sanity, Contentful oder Netlify (beachten Sie, dass WordPress nicht auf der Liste steht).
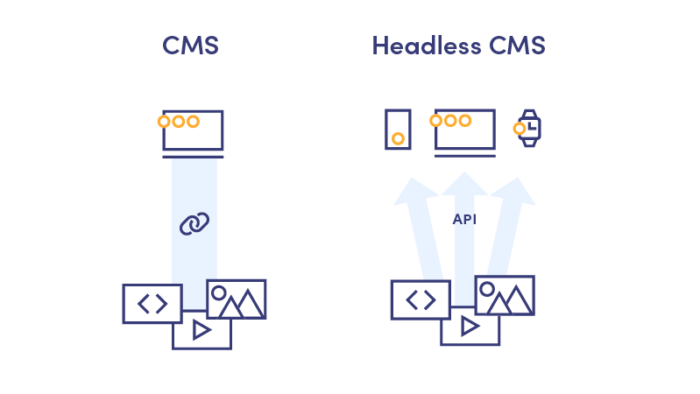
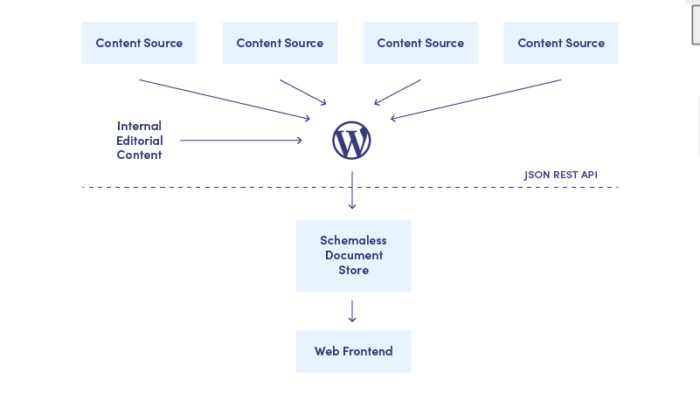
Was ist ein Headless-CMS?
Herkömmliche Content-Management-Systeme erlauben es Ihnen nicht, Inhalte wiederzuverwenden, da sie zu einem integralen Bestandteil des Codes werden. HTML, CSS, Texttext und Bilder sind alle in einem Pool zusammengefasst, der Ihre Website darstellt. Das Hauptproblem bei diesem traditionellen Ansatz besteht darin, dass sich das CMS nicht effektiv an moderne digitale Plattformen anpassen lässt .
Hier kommt Headless CMS ins Spiel.
„Headless“ bedeutet, dass keine Präsentationsebene bereitgestellt wird. Es hängt Ihre Inhalte nicht direkt an eine bestimmte Ausgabe an, sondern verarbeitet sie stattdessen als Daten, die über die API kommuniziert werden. In diesem Szenario ist der „Kopf“ der Ort, an dem Ihre Inhalte landen, und der „Body“ ist der Ort, an dem sie gespeichert werden.
Durch die Trennung voneinander können Sie mit einem Headless-Content-Management-System auswählen, an welche „Heads“ Ihre Inhalte gesendet werden, was deutlich mehr Freiheit für die Frontend-Entwicklung bietet . Lesen Sie hier mehr über die Bedeutung des Frontends.
Neugierig auf Frontend-Entwicklung?
Mehr erfahren
Auf diese Weise kann Ihr Programmierteam reine Daten aus Ihrem CMS abrufen und auf flexible und skalierbare Weise präsentieren, anstatt in starren, traditionellen Vorlagen, wie sie von WordPress angeboten werden, stecken zu bleiben. Dies wiederum bedeutet, dass Ihre Website in Zukunft schneller veröffentlicht und einfacher bearbeitet werden kann.
In Kombination mit serverseitig gerendertem React erhalten wir eine wirklich leistungsstarke Lösung für jedes Unternehmen.
Serverseitiges Rendering reagieren
React ist ein äußerst beliebtes und ständig verbessertes JavaScript-Framework, das von Facebook entwickelt wurde und speziell für die Erstellung von Websites vorgesehen ist. Es ist schnell, skalierbar und einfach und ermöglicht es Entwicklern, wiederverwendbare Komponenten zu erstellen. Bei Datenänderungen oder Benutzeraktionen auf einer React-Website muss die Seite nicht neu geladen werden, was eine außergewöhnlich reibungslose Benutzererfahrung gewährleistet.
Clientseitiges Rendering würde eine App jedoch für Suchmaschinen unsichtbar und im Browser mit deaktiviertem JavaScript schwer sichtbar machen. Hier kommt das serverseitige Rendering : eine Technik zum Rendern von JS-basierten Single-Page-Anwendungen (SPAs) auf dem Server und zum Senden von statischem HTML-Markup an Seitenbenutzer. So schlagen Sie langsame Internetverbindungen und meistern SEO .
Dieser Ansatz ermöglicht es Google, den gesamten Inhalt und alle erforderlichen Tags zu indizieren, sodass Sie die volle Kontrolle über jedes Detail der Suchmaschinenoptimierung haben. Tools, mit denen wir diese Magie vollbringen können, sind zum Beispiel Gatsby und Next.
Die wichtigsten Vorteile von Headless CMS
Wir haben die Leistungsvorteile beschrieben, aber es gibt noch mehr, Daten nicht an ihre Präsentationsebene zu binden: mögliche große Layoutänderungen .
Mit Headless CMS und serverseitigem Rendering erfordert selbst eine komplette Überarbeitung des Designs einer Website oder der Wechsel zu einem anderen Frontend-Framework keine Anpassungen an bestehenden Inhalten. Das bedeutet, dass eine Datenquelle eine unbegrenzte Anzahl von Layoutversionen bereitstellen kann.
Und das ist noch nicht einmal das letzte Wort! Diese eine bestimmte Datenquelle kann auch in anderen API-fähigen Endpunkten verwendet werden: native und plattformübergreifende mobile Apps, Smartwatches oder sogar ein RSS-Feed auf Ihrem Kühlschrank, wenn dieser bereits im Geiste des Internets der Dinge integriert ist. Und das ganz ohne Webviews oder ähnliche Hacks!
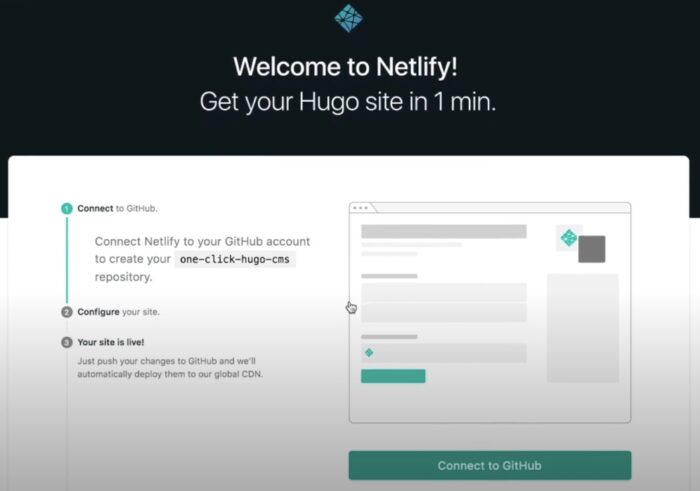
Beispiel eines modernen Headless-CMS: Netlify

Es ist möglicherweise einfacher, alle Vorteile von Headless-CMS anhand eines Beispiels aus der Praxis zu erklären.
Neue Content-Management-Systeme wie Netlify bieten eine sehr einfache Benutzeroberfläche: integrierte Blöcke mit nur notwendigen Eingaben. Wenn sich einige Informationen auf Ihrer Website wiederholen, wiederholen Sie sie nicht im CMS für jede Vorlage.

Darüber hinaus sind die Vorlagen von Grund auf vollständig anpassbar : Im Vergleich zu WordPress, das unzählige Plugins wie benutzerdefinierte Felder erfordert, können alle Eingaben in Netlify direkt an Ihre Bedürfnisse angepasst werden.
„One Source of Truth“ ist auch eine große Verbesserung in der Website-Entwicklung: Das bedeutet, dass Programmierer immer echte und aktuelle Inhalte erhalten und nicht mit Dummy-Daten arbeiten, die sich oft als eine andere Struktur und Größe als die endgültige Füllung herausstellen .
Headless-Content-Management-Systeme wie Netlify bieten auch ein sehr großzügiges, sicheres und zuverlässiges Cloud-agnostisches Hosting. Dank dessen können Sie sofort Builds und Bereitstellungen erhalten, nachdem Sie Änderungen am Inhalt vorgenommen haben.
Bedeutet das alles, dass das goldene Zeitalter von WordPress hinter uns liegt? Wir werden dieses Problem im zweiten Teil des Artikels genauer untersuchen.
Ist WordPress heutzutage ein gutes CMS?
Ich bin wirklich an WordPress gewöhnt, also bleibe ich lieber dabei —
Wenn Sie sich leicht an Neuheiten anpassen und sich für neue Rockstar-Technologien begeistern, würden Sie das niemals sagen, wenn Ihnen ein Gatsby & Netlify- Duo als Kern Ihrer Web-App angeboten wird.
Doch die meisten Menschen finden Trost in Dingen, mit denen sie vertraut sind, Dinge, die es schon seit Jahren gibt und die einen gewissen Ruf erlangt haben. Warum etwas ändern, das funktioniert? In einem unserer vorherigen Artikel haben wir einige der Gründe aufgeführt, warum Sie Ihre Lösung modernisieren sollten, auch wenn sie scheinbar einwandfrei funktioniert.
Ist dieses Netlify-Ding nicht nur ein vorübergehender heißer Trend für coole Kids? —
Nein, ist es nicht.
Nun, wahr, es ist cool und es ist heiß. Aber React & Gatsby auf der Vorderseite, angetrieben von einem Headless CMS auf der Rückseite, ist ein sicherer, stabiler, schneller, einfacher und ressourcenschonender Weg!
Diese Gründe allein sollten ausreichen, damit jeder über einen Wechsel von den alten Wegen nachdenkt und diesem neuen Trend eine Chance gibt, sich zu beweisen.
Ok, aber ist WordPress wirklich so schlecht?
Ist Kamaz schlimmer als Tesla? Beide können Sie an Ihr Ziel bringen, aber das Reiseerlebnis wird unterschiedlich sein. In Bezug auf Support, Ressourcenverbrauch, Fehlerbehebung oder Weiterentwicklung .
Außerdem ist WordPress ein PHP-basierter Dienst und diese Technologie stirbt langsam aus. Heutzutage ist es schwieriger, PHP-Entwickler oder zuverlässige und unterstützte PHP-Bibliotheken zu finden. Da PHP ziemlich alt ist, kann es nicht all die netten und beeindruckenden Tricks ausführen, für die React entwickelt wurde.
Und obwohl sich die WordPress-Oberfläche anfühlt, als wäre sie schon immer da gewesen und jeder kennt sie, ist sie alles andere als einfach und intuitiv: In den meisten Projekten ist sie eine chaotische Scheune aus zusammengeklebten Plugins.
Für die kommenden Generationen wird es nicht nur ein Teil der Ausstellung des Internetmuseums sein – es wird sich für sie verrückt anfühlen, dass unsere Arbeit damit beginnen würde, das Standard-Plug-in „Hello Dolly“ zu löschen, das zufällige Songtexte von Louis Armstrongs in Ihrem Admin anzeigte Tafel.

Ist WordPress das beste CMS für SEO?
Vergessen wir dabei nicht den Hauptzweck der meisten Websites heutzutage – organische Impressionen. Viele Vermarkter würden argumentieren, dass WordPress das beste Content-Management-System ist, wenn es um integrierte Suchmaschinenoptimierung geht, und diese Aussage könnte immer noch Wert haben.
Zum einen ist das SEO-Plugin von WP einfach zu navigieren und deckt die meisten Anforderungen von Google ab, damit Ihre Website im Handumdrehen indexiert und gecrawlt wird. Einige der wichtigsten Vorteile von WordPress für SEO-Zwecke sind:
- Einfache Metadatenverwaltung
- Erstellen Sie attraktive Permalinks, um Ihre URLs klickbarer zu machen
- Bilder können sofort für SEO optimiert werden
- Schnelle Ladegeschwindigkeit
- Eingebaute mobile Optimierung
- Social-Media-Integration

All dies macht die Suchmaschinenoptimierung fast mühelos, während Sie mit diesem halbwegs kundenfreundlichen Content-Management-System arbeiten. Die Frage ist jedoch, ist WordPress immer noch das Beste für diese Art von Aufgabe?
Die Mehrheit der heutigen Headless-CMS wird in der Lage sein, dieselben Probleme auf die eine oder andere Weise anzugehen. Einige sind vielleicht besser für SEO als das gute alte treue WP, andere vielleicht nicht. Einen unschlagbaren Vorteil haben sie dennoch: Sie erleichtern das Content Management , und ist das nicht der springende Punkt?
Headless WordPress: Ist es sinnvoll?
Wenn keines der oben genannten Dinge funktioniert hat und Sie immer noch die Idee ablehnen, Ihre WordPress-Vorlagen in Ruhe ruhen zu lassen, könnten Sie versuchen, sie kopflos zu machen.
Auf diese Weise können Sie und Ihr Entwicklungsteam sich auf die vertraute Oberfläche verlassen und gleichzeitig die Flexibilität des Headless-CMS-Frontends nutzen.

Dafür benötigen Sie eine JAMStack-Website (die mit JavaScript, APIs und HTML-Markup erstellt wurde) und ein Gatsby-Plugin (weil WordPress nicht an Plugins mangelt). Mehr über die Einrichtung und Durchführung des gesamten Prozesses können Sie direkt auf der Website von Gatsby nachlesen.
Klingt, als hätten wir das meiste abgedeckt
Abschließend möchten wir Sie an eine offensichtliche Beobachtung erinnern: Die Welt bewegt sich. Jede Wendung, die es nimmt, verändert es schnell, und wenn wir uns nicht anpassen und mit ihm bewegen, werden wir anfangen, uns zu regressieren. WordPress könnte jetzt noch funktionieren und vielleicht finden Sie in einem Jahr einen PHP-Entwickler, der Ihre Website damit unterstützen oder entwickeln möchte. Aber seine Tage sind gezählt. Warum also nicht Technologien wählen, die die größten Chancen haben, zu überleben und zu gedeihen ?
Verifizieren Sie Ihre Geschäftsidee schnell
Erhalten Sie innerhalb von 48 Stunden ein AngebotUnd wenn Sie Angst haben, sich unterwegs zu verirren – Miquido hat Sie! Wir führen Sie gerne Schritt für Schritt durch diesen aufregenden, aber ungewohnten Prozess, um zu beweisen, dass die Zukunft des Content Managements hell und einfach ist und von jedem durchgeführt werden kann.
Melden Sie sich einfach und lassen Sie uns mit der Zusammenarbeit beginnen!
