Zrozumienie Headless CMS: czy WordPress nie żyje?
Opublikowany: 2021-02-15Więc masz serce nastawione na nowoczesną stronę internetową. Masz na myśli niesamowity projekt, a interakcje z użytkownikami są dobrze zaplanowane, więc masz pewność, że będzie to świetnie wyglądać! Masz nawet oko na kilka motywów WordPress, które potencjalnie mogą dobrze pasować do Twojego brandbooka.
Teraz możesz pomyśleć, że liczy się tylko to, co użytkownik widzi i wchodzi w interakcję. W rzeczywistości nie możesz być dalej od prawdy.
To jest odpowiedni artykuł dla Ciebie, jeśli chcesz wiedzieć:
- Dlaczego to, co dzieje się za kulisami, ma znaczenie
- Jeśli WordPress nie żyje
- Jak tylko jeden element – odpowiedni system zarządzania treścią (CMS) – może całkowicie zmienić zasady gry dla Twojej witryny?
- I więcej!
Zagłębmy się!
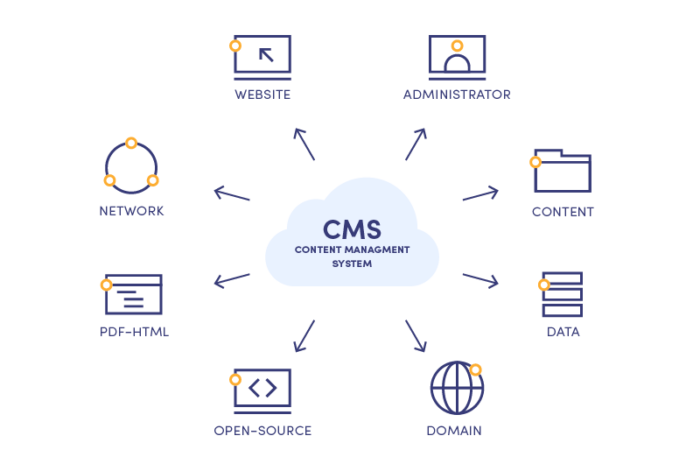
Co to jest CMS i dlaczego powinno Cię to obchodzić?
Najpierw najważniejsze. Możesz być zdezorientowany tym, co zarządzanie treścią ma wspólnego z tworzeniem stron internetowych. To całkiem proste.
Bez odpowiedniego CMS programiści musieliby tworzyć od podstaw kod dla każdego klienta. Dzięki tym systemom możemy jednak stworzyć bazę dla Twojej witryny za pomocą aplikacji do zarządzania treścią (CMA) i aplikacji do dostarczania treści (CDA), aby zadbać o kod, dane i podstawową infrastrukturę. Przyspiesza cały proces, upraszczając po drodze przyziemne zadania.
CMS nie wymaga dużej wiedzy technicznej, ułatwia współpracę w zespole i często oferuje automatyczne ulepszenia SEO, aby jeszcze bardziej uprościć sprawę. Uzupełnij to różnymi gotowymi szablonami i prostymi, regularnymi aktualizacjami, a zaczniesz rozumieć, dlaczego jest to tak przydatne.

Kolejną ważną kwestią jest to, że strony internetowe różnią się od aplikacji mobilnych. Tworząc dla sieci, musimy pamiętać o bezbłędnej wydajności i optymalizacji pod kątem wyszukiwarek , przy jednoczesnym ożywianiu złożonych, responsywnych i konkurencyjnych layoutów.
Tutaj programiści polegają na nowoczesnych frameworkach front-end i najlepszych dostępnych systemach zarządzania treścią bez głowy , takich jak Sanity, Contentful lub Netlify (zauważ, że WordPress nie znajduje się na liście).
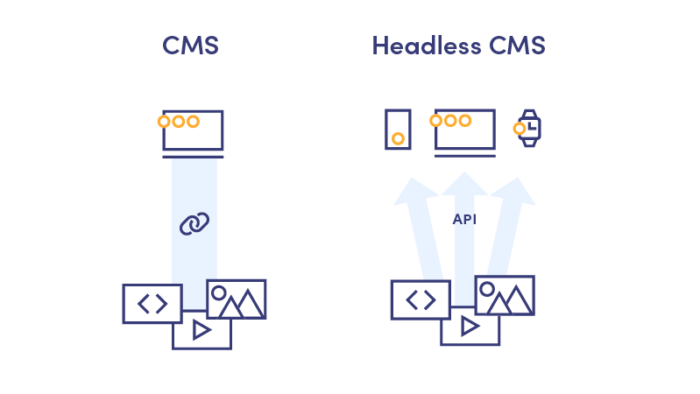
Co to jest bezgłowy CMS?
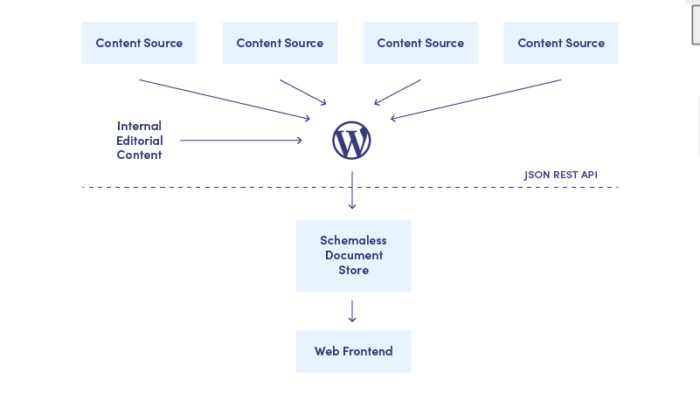
Tradycyjne systemy zarządzania treścią nie pozwalają na ponowne wykorzystanie treści, ponieważ staje się ona integralną częścią kodu. HTML, CSS, kopia tekstu i obrazy są zgrupowane w jednej puli, którą jest Twoja witryna. Główny problem związany z tym tradycyjnym podejściem polega na tym, że nie pozwala ono CMS-owi na skuteczne przystosowanie się do nowoczesnych platform cyfrowych .
Tu właśnie pojawia się bezgłowy CMS.
„Bezgłowy” oznacza brak warstwy prezentacyjnej. Nie dołącza treści bezpośrednio do konkretnego wyjścia, przetwarzając je jako dane przesyłane za pośrednictwem interfejsu API. W tym scenariuszu „głowa” to miejsce, w którym kończy się Twoja treść, a „ciało” to miejsce, w którym jest ona przechowywana.
Oddzielając je od siebie, bezgłowy system zarządzania treścią pozwala wybrać, do których „nagłówków” przesyłane są Twoje treści, co daje znacznie więcej swobody w rozwoju frontendu . Przeczytaj więcej o znaczeniu frontendu tutaj.
Ciekawi Cię rozwój frontendu?
Ucz się więcej
W ten sposób Twój zespół kodujący może pobrać czyste dane z Twojego CMS i zaprezentować je w elastyczny i skalowalny sposób, zamiast tkwić w sztywnych, tradycyjnych szablonach, takich jak te oferowane przez WordPress. To z kolei oznacza, że Twoja witryna będzie szybciej publikowana i łatwiejsza do edycji w przyszłości.
W połączeniu z renderowanym po stronie serwera Reactem otrzymujemy naprawdę potężne rozwiązanie dla każdej firmy.
Renderowanie po stronie serwera React
React to niezwykle popularny i stale ulepszany framework JavaScript opracowany przez Facebooka, dedykowany specjalnie do budowy stron internetowych. Jest szybki, skalowalny i prosty, umożliwiając programistom tworzenie komponentów wielokrotnego użytku. Wszelkie zmiany danych lub działania użytkownika w witrynie React nie będą wymagały ponownego załadowania strony, zapewniając wyjątkowo płynną obsługę.
Jednak renderowanie po stronie klienta sprawiłoby, że aplikacja byłaby niewidoczna dla wyszukiwarek i trudna do wyświetlenia w przeglądarce z wyłączonym JavaScript. Nadchodzi renderowanie po stronie serwera : technika renderowania aplikacji jednostronicowych opartych na JS (SPA) na serwerze i wysyłania statycznych znaczników HTML do użytkowników strony. W ten sposób pokonasz wolne połączenia internetowe i opanujesz SEO .
Takie podejście pozwala Google indeksować całą treść i wszystkie niezbędne tagi, dając Ci pełną kontrolę nad każdym elementem optymalizacji pod kątem wyszukiwarek. Narzędziami, które pozwalają nam na tę magię są na przykład Gatsby i Next.
Główne zalety bezgłowego CMS
Opisaliśmy zalety wydajności, ale jest coś więcej niż niewiązanie danych z warstwą prezentacji: możliwe duże zmiany układu .
Dzięki Headless CMS i renderowaniu po stronie serwera nawet całkowita zmiana projektu witryny lub przejście na inny framework frontendowy nie będzie wymagał żadnych zmian w istniejącej treści. Oznacza to, że jedno źródło danych może zapewnić nieograniczoną liczbę wersji układu.
I to nie jest nawet ostatnie słowo! To jedno konkretne źródło danych może być również używane w innych punktach końcowych obsługujących interfejs API: natywnych i wieloplatformowych aplikacjach mobilnych, smartwatchach, a nawet w kanale RSS na Twojej lodówce, jeśli jest już zbudowany w duchu Internetu rzeczy. Wszystko to bez żadnych przeglądów internetowych i podobnych hacków!
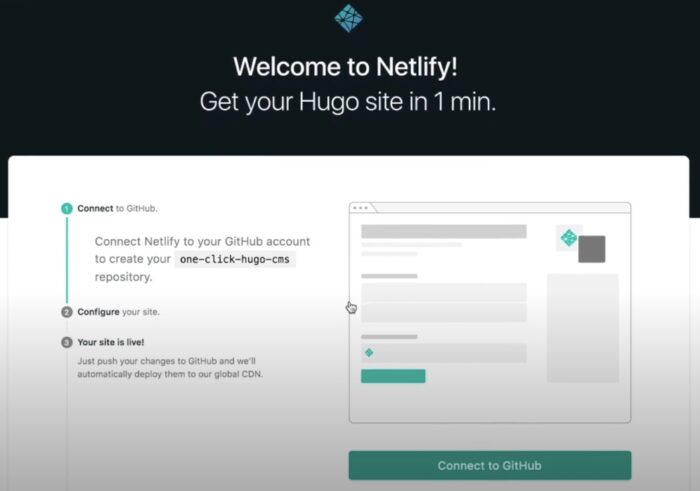
Przykład nowoczesnego systemu Headless CMS: Netlify

Łatwiej byłoby wyjaśnić wszystkie korzyści związane z bezgłowymi systemami CMS na przykładzie z życia.
Nowe systemy zarządzania treścią, takie jak Netlify, prezentują bardzo prosty interfejs użytkownika: wbudowane bloki tylko niezbędnych danych wejściowych. Jeśli jakaś informacja powtarza się na Twojej stronie, nie powtarzaj jej w CMS dla każdego szablonu.

Co więcej, szablony są w pełni konfigurowalne od podstaw: w porównaniu z WordPressem, który wymaga mnóstwa wtyczek, takich jak pola niestandardowe, wszystkie dane wejściowe w Netlify można dostosować bezpośrednio do Twoich potrzeb.
„Jedno źródło prawdy” to także duża poprawa w tworzeniu stron internetowych: oznacza to, że koderzy zawsze otrzymują rzeczywistą i aktualną treść i nie pracują z fikcyjnymi danymi, które często okazują się mieć inną strukturę i rozmiar niż ostateczne wypełnienie .
Bezgłowe systemy zarządzania treścią, takie jak Netlify, zapewniają również bardzo hojny, bezpieczny i niezawodny hosting niezależny od chmury. Dzięki temu możesz uzyskać natychmiastowe kompilacje i wdrożenia zaraz po wprowadzeniu jakichkolwiek zmian w treści.
Czy to wszystko oznacza, że złoty wiek WordPressa już za nami? Zagadnieniu temu przyjrzymy się bliżej w drugiej części artykułu.
Czy WordPress to dobry CMS w dzisiejszych czasach?
Naprawdę jestem przyzwyczajony do WordPressa, więc wolę się tego trzymać —
Jeśli łatwo dostosowujesz się do nowości i ekscytujesz się nowymi technologiami gwiazd rocka, nigdy nie powiedziałbyś tego, gdy zaoferujesz duet Gatsby & Netlify jako rdzeń swojej aplikacji internetowej.
Jednak większość ludzi znajduje pocieszenie w rzeczach, które znają, rzeczach, które istnieją od lat i zyskały pewną reputację. Po co zmieniać coś, co działa? W jednym z naszych poprzednich artykułów wymieniliśmy niektóre powody, dla których warto zmodernizować swoje rozwiązanie, nawet jeśli wydaje się, że działa dobrze.
Czy ta rzecz z Netlify nie jest tylko tymczasowym gorącym trendem dla fajnych dzieci? —
Nie, nie jest.
Cóż, prawda, jest fajnie i gorąco . Ale React & Gatsby z przodu zasilany przez bezgłowy CMS z tyłu to bezpieczny, stabilny, szybki, łatwy i oszczędzający zasoby sposób!
Same te powody powinny wystarczyć każdemu, aby rozważyć odejście od starych sposobów i dać szansę temu nowemu trendowi się sprawdzić.
Ok, ale czy WordPress jest naprawdę taki zły?
Czy Kamaz jest gorszy od Tesli? Oba mogą doprowadzić Cię do celu, ale wrażenia z podróży będą się różnić. Jeśli chodzi o wsparcie, zużycie zasobów, naprawianie błędów lub dalszy rozwój .
Ponadto WordPress jest usługą opartą na PHP i ta technologia powoli wygasa. Obecnie trudniej jest znaleźć programistów PHP lub niezawodne i obsługiwane biblioteki PHP. Będąc dość starym, PHP nie jest w stanie wykonać wszystkich zgrabnych i imponujących sztuczek, dla których React został zaprojektowany.
I chociaż interfejs WordPressa wydaje się, że był tam od zawsze i wszyscy o tym wiedzą, nie jest prosty i intuicyjny: w większości projektów jest to chaotyczna stodoła sklejonych wtyczek.
Dla przyszłych pokoleń będzie to nie tylko część internetowej wystawy muzealnej — będzie dla nich szaleństwem, że nasza praca zacznie się od usunięcia domyślnej wtyczki „Hello Dolly”, która wyświetlała losowe teksty piosenek Louisa Armstronga w Twoim panelu administracyjnym płyta.

Czy WordPress to najlepszy CMS dla SEO?
Jednocześnie nie zapominajmy o głównym celu większości dzisiejszych stron internetowych – organicznych wyświetleniach. Wielu marketerów twierdzi, że WordPress jest najlepszym systemem zarządzania treścią, jeśli chodzi o wbudowaną optymalizację pod kątem wyszukiwarek, a to stwierdzenie może nadal mieć wartość.
Po pierwsze, wtyczka SEO WP jest łatwa w nawigacji i spełnia większość wymagań Google, aby Twoja witryna została zindeksowana i zaindeksowana w mgnieniu oka. Niektóre z kluczowych zalet trzymania się WordPressa w celach SEO to:
- Proste zarządzanie metadanymi
- Tworzenie atrakcyjnych permalinków, aby Twoje adresy URL były bardziej klikalne
- Obrazy można od razu zoptymalizować pod kątem SEO
- Duża prędkość ładowania
- Wbudowana optymalizacja mobilna
- Integracja z mediami społecznościowymi

Wszystko to sprawia, że optymalizacja pod kątem wyszukiwarek jest prawie bezproblemowa podczas pracy z tym częściowo przyjaznym dla klienta systemem zarządzania treścią. Jednak pytanie brzmi, czy WordPress nadal najlepiej nadaje się do tego rodzaju zadań?
Większość współczesnych bezgłowych systemów CMS będzie w stanie rozwiązać te same problemy w taki czy inny sposób. Niektóre mogą być lepsze dla SEO niż stary dobry, wierny WP, inne mogą nie. Jednak nadal mają jedną bezkonkurencyjną zaletę: ułatwiają zarządzanie treścią , a czy nie o to chodzi?
Bezgłowy WordPress: czy to ma sens?
Teraz, jeśli żadne z powyższych nie zadziałało i nadal odrzucasz pomysł, aby twoje szablony WordPress spoczywały w spokoju, możesz spróbować odwrócić głowę.
W ten sposób Ty i Twój zespół programistów będziecie mogli polegać na znanym interfejsie, jednocześnie wykorzystując elastyczność frontendu bezgłowego CMS.

Do tego będziesz potrzebować strony internetowej JAMStack (tej zbudowanej z JavaScript, API i znaczników HTML) oraz wtyczki Gatsby (ponieważ jedną rzeczą, której nie brakuje w WordPressie są wtyczki). Możesz przeczytać więcej o konfiguracji i wykonaniu całego procesu bezpośrednio na stronie Gatsby'ego.
Wygląda na to, że omówiliśmy większość tego
Podsumowując, chcielibyśmy przypomnieć oczywistą obserwację: świat się porusza. Każdy zakręt, jaki zajmuje, zmienia go szybko, a jeśli się nie dostosujemy i nie ruszymy z nim, zaczniemy się cofać. WordPress może nadal działać, a może za rok uda Ci się znaleźć programistę PHP, który będzie chciał wesprzeć lub rozwinąć Twoją witrynę za jego pomocą. Ale jego dni są policzone. Dlaczego więc nie wybrać technologii, które mają największe szanse na przetrwanie i prosperowanie ?
Szybko zweryfikuj swój pomysł na biznes
Uzyskaj wycenę w 48 godzinA jeśli boisz się zgubić po drodze – Miquido cię ma! Chętnie przeprowadzimy Cię krok po kroku przez ten ekscytujący, ale nieznany proces, aby udowodnić, że przyszłość zarządzania treścią jest jasna, prosta i może być wykonana przez każdego.
Po prostu sięgnij i zacznijmy razem pracować!
