فهم CMS مقطوعة الرأس: هل توقف WordPress؟
نشرت: 2021-02-15إذاً ، لديك استعداد لإنشاء موقع ويب حديث. لديك تصميم مذهل في الاعتبار وتفاعلات المستخدم مخططة جيدًا ، لذا فأنت متأكد من أنه سيبدو رائعًا! حتى أنك تراقب اثنين من سمات WordPress التي يمكن أن تتناسب بشكل جيد مع كتاب علامتك التجارية.
الآن ، قد تفكر في أن ما يراه المستخدم فقط ويتفاعل معه هو المهم. في الواقع ، لا يمكنك أن تبتعد عن الحقيقة.
هذا هو المقال المناسب لك إذا كنت تريد أن تعرف:
- لماذا ما يحدث وراء الكواليس مهم
- إذا كان WordPress ميتًا
- كيف يمكن لعنصر واحد فقط - نظام إدارة محتوى مناسب (CMS) - أن يغير قواعد اللعبة تمامًا لموقعك على الويب
- و اكثر!
دعونا نحفر!
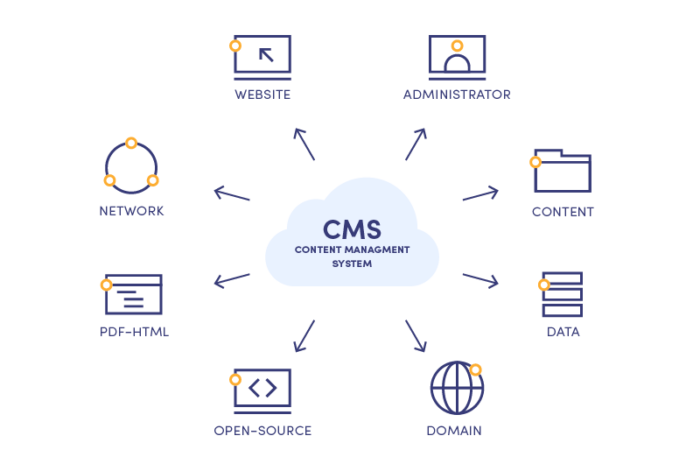
ما هو CMS ولماذا يجب أن تهتم؟
اهم الاشياء اولا. قد تكون مرتبكًا بشأن علاقة إدارة المحتوى بتطوير الويب. انها بسيطة جدا.
بدون نظام CMS مناسب ، سيتعين على المطورين إنشاء رمز من البداية لكل عميل. بفضل هذه الأنظمة ، يمكننا إنشاء قاعدة لموقع الويب الخاص بك باستخدام تطبيق إدارة المحتوى (CMA) وتطبيق توصيل المحتوى (CDA) للعناية بالشفرة والبيانات والبنية التحتية الأساسية. إنه يسرع العملية برمتها ، ويبسط المهام العادية على طول الطريق.
لا يتطلب نظام إدارة المحتوى (CMS) قدرًا كبيرًا من المعرفة التقنية ، ويسهل التعاون داخل الفريق ، وغالبًا ما يقدم تحسينات تلقائية لتحسين محركات البحث لتبسيط الأمور بشكل أكبر. أضف إلى ذلك مجموعة متنوعة من القوالب الجاهزة والتحديثات المنتظمة البسيطة وستبدأ في فهم سبب فائدتها.

نقطة أخرى مهمة هنا هي أن مواقع الويب مختلفة عن تطبيقات الهاتف المحمول. عند التطوير للويب ، علينا أن نتذكر الأداء الخالي من العيوب وتحسين محرك البحث مع إحياء التخطيطات المعقدة وسريعة الاستجابة والتنافسية في نفس الوقت.
هنا ، يعتمد المبرمجون على أطر أمامية حديثة وأفضل أنظمة إدارة محتوى بدون رأس متوفرة ، مثل Sanity أو Contentful أو Netlify (لاحظ كيف أن WordPress ليس مدرجًا في القائمة).
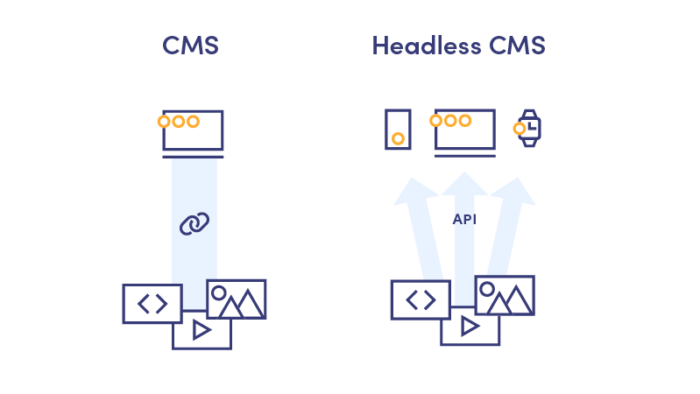
ما هو مقطوع الرأس CMS؟
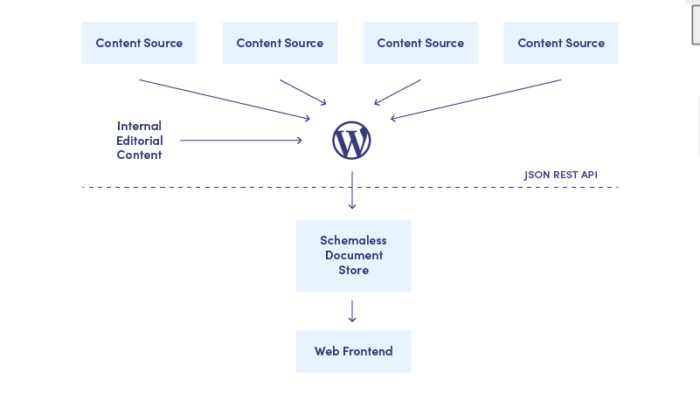
لا تسمح لك أنظمة إدارة المحتوى التقليدية بإعادة استخدام المحتوى لأنه يصبح جزءًا لا يتجزأ من الكود. يتم تجميع HTML و CSS ونسخة النص والصور معًا في مجموعة واحدة هي موقع الويب الخاص بك. تكمن المشكلة الرئيسية في هذا النهج التقليدي في أنه لا يسمح لنظام إدارة المحتوى (CMS) بالتكيف بشكل فعال مع المنصات الرقمية الحديثة .
هذا هو المكان الذي يأتي فيه CMS مقطوعة الرأس.
تعني كلمة "مقطوعة الرأس" عدم توفير طبقة عرض تقديمي. لا يتم إرفاق المحتوى الخاص بك مباشرةً بمخرجات معينة ، ومعالجته كبيانات يتم توصيلها عبر واجهة برمجة التطبيقات بدلاً من ذلك. في هذا السيناريو ، يكون "الرأس" هو المكان الذي ينتهي فيه المحتوى الخاص بك ، ويكون "الجسم" هو المكان الذي يتم تخزينه فيه.
من خلال فصل أحدهما عن الآخر ، يتيح لك نظام إدارة المحتوى بدون رأس اختيار "الرؤوس" التي يتم إرسال المحتوى الخاص بك إليها ، مما يمنحك قدرًا أكبر من الحرية لتطوير الواجهة الأمامية . اقرأ المزيد عن أهمية الواجهة هنا.
هل تشعر بالفضول حيال تطوير الواجهة الأمامية؟
يتعلم أكثر
بهذه الطريقة ، يمكن لفريق الترميز الخاص بك استرداد البيانات النقية من نظام إدارة المحتوى الخاص بك وتقديمها بطريقة مرنة وقابلة للتطوير ، بدلاً من الوقوع في قوالب تقليدية صلبة مثل تلك التي يقدمها WordPress. وهذا بدوره يعني أن إصدار موقع الويب الخاص بك سيكون أسرع وأسهل في التحرير في المستقبل.
بالاقتران مع React المقدمة من جانب الخادم ، نحصل على حل قوي حقًا لأي عمل تجاري.
رد فعل جانب الخادم
React هو إطار عمل JavaScript شائع للغاية ومُحسَّن باستمرار تم تصميمه بواسطة Facebook ، وهو مخصص بشكل خاص لبناء مواقع الويب. إنه سريع وقابل للتطوير وبسيط ، مما يسمح للمطورين ببناء مكونات قابلة لإعادة الاستخدام. لن يتطلب أي تغيير في البيانات أو إجراء مستخدم على موقع ويب React إعادة تحميل الصفحة ، مما يضمن تجربة مستخدم سلسة بشكل استثنائي.
ومع ذلك ، فإن العرض من جانب العميل سيجعل التطبيق غير مرئي لمحركات البحث ويصعب عرضه في المتصفح باستخدام JavaScript معطل. هنا يأتي عرض جانب الخادم : تقنية لعرض تطبيقات الصفحة الواحدة المستندة إلى JS (SPAs) على الخادم وإرسال ترميز HTML ثابت إلى مستخدمي الصفحة. هذه هي الطريقة التي تتغلب بها على اتصالات الإنترنت البطيئة وتتقن تحسين محركات البحث .
يسمح هذا الأسلوب لـ Google بفهرسة المحتوى بالكامل وجميع العلامات الضرورية ، مما يمنحك تحكمًا كاملاً في كل جزء من تحسين محرك البحث. الأدوات التي تتيح لنا القيام بهذا السحر ، على سبيل المثال ، Gatsby و Next.
الفوائد الرئيسية لـ CMS مقطوعة الرأس
لقد وصفنا مزايا الأداء ، ولكن هناك المزيد لعدم ربط البيانات بطبقة العرض التقديمي: تغييرات التخطيط الضخمة المحتملة.
مع نظام إدارة المحتوى بدون رأس والعرض من جانب الخادم ، حتى التغيير الكامل في تصميم موقع الويب أو التبديل إلى إطار أمامي مختلف لن يتطلب أي تعديلات على المحتوى الحالي. هذا يعني أنه يمكن لمصدر بيانات واحد توفير كمية غير محدودة من إصدارات التخطيط.
وهذه ليست الكلمة الأخيرة! يمكن أيضًا استخدام مصدر البيانات المعين هذا في نقاط النهاية الأخرى الجاهزة لواجهة برمجة التطبيقات: تطبيقات الأجهزة المحمولة الأصلية وعبر الأنظمة الأساسية ، والساعات الذكية ، أو حتى موجز RSS على الثلاجة إذا كانت مبنية بالفعل بروح إنترنت الأشياء. كل ذلك بدون أي عروض ويب أو اختراقات مماثلة!
مثال CMS مقطوع الرأس حديث: Netlify

قد يكون من الأسهل شرح جميع الامتيازات التي تأتي مع CMSs مقطوعة الرأس باستخدام مثال واقعي.
تقدم أنظمة إدارة المحتوى الجديدة ، مثل Netlify ، واجهة مستخدم بسيطة للغاية: كتل مدمجة من المدخلات الضرورية فقط. إذا تكررت بعض المعلومات على موقع الويب الخاص بك ، فلا تكررها في نظام إدارة المحتوى لكل قالب.
علاوة على ذلك ، فإن القوالب قابلة للتخصيص بالكامل من البداية: بالمقارنة مع WordPress ، والتي تتطلب الكثير من المكونات الإضافية مثل الحقول المخصصة ، يمكن تخصيص جميع المدخلات في Netlify وفقًا لاحتياجاتك مباشرة.

يعد "أحد مصادر الحقيقة" أيضًا تحسنًا كبيرًا في تطوير مواقع الويب: مما يعني أن المبرمجين يحصلون دائمًا على محتوى حقيقي وحديث ولا يتعاملون مع البيانات الوهمية التي غالبًا ما يكون لها هيكل وحجم مختلفان عن الملء النهائي .
توفر أنظمة إدارة المحتوى بدون رأس مثل Netlify أيضًا استضافة سخية وآمنة وموثوقة لا تعتمد على السحابة . بفضل هذا ، يمكنك الحصول على عمليات إنشاء ونشر فورية مباشرة بعد إجراء أي تغيير على المحتوى.
فهل هذا يعني أن العصر الذهبي لووردبريس قد ولى؟ سننظر عن كثب في هذه المشكلة في الجزء الثاني من المقالة.
هل WordPress هو نظام إدارة محتوى جيد هذه الأيام؟
أنا معتاد حقًا على WordPress لذا أفضل التمسك به -
إذا كنت تتكيف بسهولة مع المستجدات وتتحمس لتقنيات نجوم موسيقى الروك الجديدة ، فلن تقول ذلك أبدًا عند عرض Gatsby & Netlify الثنائي باعتباره جوهر تطبيق الويب الخاص بك.
ومع ذلك ، يجد معظم الناس الراحة في الأشياء المألوفة لديهم ، والأشياء التي كانت موجودة منذ سنوات حتى الآن واكتسبت بعض السمعة. لماذا تغيير شيء يعمل؟ في إحدى مقالاتنا السابقة ، قمنا بإدراج بعض الأسباب لتحديث الحل الخاص بك حتى لو بدا أنه يعمل بشكل جيد.
أليس هذا الشيء Netlify مجرد اتجاه ساخن مؤقت للأطفال الرائعين؟ -
لا ، ليس كذلك.
حسنًا ، صحيح ، إنه بارد وساخن. لكن React & Gatsby في المقدمة مدعومًا بنظام CMS مقطوع الرأس في الخلف هو وسيلة آمنة ومستقرة وسريعة وسهلة وموفرة للموارد!
يجب أن تكون هذه الأسباب وحدها كافية لأي شخص للنظر في التحول عن الطرق القديمة وإعطاء هذا الاتجاه الجديد فرصة لإثبات نفسه.
حسنًا ، لكن هل WordPress بهذا السوء حقًا؟
هل كاماز أسوأ من تسلا؟ كلاهما يمكن أن يوصلك إلى وجهتك ، لكن تجربة الرحلة ستختلف. من حيث الدعم أو استهلاك الموارد أو إصلاح الأخطاء أو أي تطوير إضافي .
أيضًا ، WordPress هي خدمة تستند إلى PHP وهذه التكنولوجيا تنقرض ببطء. من الصعب العثور على مطوري PHP أو مكتبات PHP موثوقة ومدعومة هذه الأيام. نظرًا لكونها قديمة جدًا ، لا تستطيع PHP تنفيذ جميع الحيل الرائعة والمذهلة التي صمم React من أجلها.
وعلى الرغم من أن واجهة WordPress تبدو وكأنها كانت موجودة إلى الأبد والجميع يعرفها ، إلا أنها ليست بسيطة وبديهية: في معظم المشاريع ، إنها حظيرة فوضوية من المكونات الإضافية الملصقة معًا.
بالنسبة للأجيال القادمة ، لن يكون ذلك جزءًا من معرض متحف الإنترنت فحسب - بل سيشعرهم بالجنون أن عملنا سيبدأ بحذف المكون الإضافي الافتراضي "Hello Dolly" الذي أظهر كلمات الأغاني العشوائية لـ Louis Armstrongs في مشرفك فريق.

هل WordPress هو أفضل نظام إدارة محتوى لتحسين محركات البحث؟
في الوقت نفسه ، دعونا لا ننسى الغرض الرئيسي لغالبية مواقع الويب هذه الأيام - الانطباعات العضوية. قد يجادل العديد من المسوقين بأن WordPress هو أفضل نظام لإدارة المحتوى عندما يتعلق الأمر بتحسين محرك البحث المدمج ، وقد يظل هذا البيان ذا قيمة.
أولاً ، من السهل التنقل في المكون الإضافي SEO الخاص بـ WP ويغطي غالبية متطلبات Google لفهرسة موقعك والزحف إليه في أي وقت من الأوقات. تتضمن بعض المزايا الرئيسية للالتزام بـ WordPress لأغراض تحسين محركات البحث ما يلي:
- إدارة بسيطة للبيانات الوصفية
- إنشاء روابط ثابتة جذابة لجعل عناوين URL الخاصة بك أكثر قابلية للنقر
- يمكن تحسين الصور لتحسين محركات البحث على الفور
- سرعة تحميل عالية
- تحسين الهاتف المحمول المدمج
- تكامل وسائل التواصل الاجتماعي

كل هذا يجعل تحسين محرك البحث بلا مجهود تقريبًا أثناء العمل مع نظام إدارة المحتوى شبه الصديق للعملاء. ومع ذلك ، فإن السؤال هو ، هل لا يزال WordPress هو الأفضل لهذا النوع من المهام؟
ستتمكن غالبية أنظمة إدارة المحتوى المعاصرة مقطوعة الرأس من معالجة هذه المشكلات نفسها بطريقة أو بأخرى. قد يكون البعض أفضل لتحسين محركات البحث من WP المخلص القديم ، والبعض الآخر قد لا يكون كذلك. ومع ذلك ، لا يزال لديهم ميزة واحدة لا تقبل المنافسة: إنهم يجعلون إدارة المحتوى أسهل ، أليس هذا هو بيت القصيد؟
WordPress مقطوعة الرأس: هل لها معنى؟
الآن ، إذا لم ينجح أي مما سبق وما زلت ترفض فكرة ترك قوالب WordPress الخاصة بك ترقد بسلام ، يمكنك محاولة قلبها بلا رأس.
بهذه الطريقة ، ستتمكن أنت وفريق التطوير لديك من الاعتماد على الواجهة المألوفة مع الاستفادة أيضًا من مرونة الواجهة الأمامية لنظام إدارة المحتوى بدون رأس.

لذلك ، ستحتاج إلى موقع ويب JAMStack (الموقع الذي تم إنشاؤه باستخدام JavaScript وواجهات برمجة التطبيقات وترميز HTML) ومكوِّن إضافي لـ Gatsby (لأن هناك شيئًا واحدًا لا يفتقر إليه WordPress وهو المكونات الإضافية). يمكنك قراءة المزيد حول إعداد وتنفيذ العملية برمتها مباشرة على موقع Gatsby's.
يبدو أننا غطينا معظمها
في الختام ، نود أن نذكرك بملاحظة واضحة: العالم يتحرك. كل منعطف يستغرقه يغيره بسرعة ، وإذا لم نتكيف معه ونتحرك معه ، فسنبدأ في التراجع. قد لا يزال WordPress يعمل الآن وربما في غضون عام ستتمكن من العثور على مطور PHP حريص على دعم أو تطوير موقع الويب الخاص بك باستخدامه. لكن أيامها معدودة. فلماذا لا تختار التقنيات التي لديها فرص أكبر للبقاء والازدهار ؟
تحقق من فكرة عملك بسرعة
احصل على عرض أسعار خلال 48 ساعةوإذا كنت خائفًا من الضياع على طول الطريق - فقد حصلت عليك M Liquido! سنرشدك بكل سرور خلال هذه العملية المثيرة وغير المألوفة خطوة بخطوة لإثبات أن مستقبل إدارة المحتوى مشرق وبسيط ويمكن للجميع القيام به.
فقط تواصل معنا ودعنا نبدأ العمل معًا!
