30 großartige Beispiele für das Design mobiler Apps
Veröffentlicht: 2015-01-28Das Design mobiler Apps ist nicht wie Webdesign.
Sicher, es gibt Farbtheorie, Einstellungstyp und Wartung von Rastern, aber es gibt so viel mehr zu beachten, wenn sich das Gerät ändert.
Um etwas Licht in die Do’s and Don’ts des Designs mobiler Apps zu bringen, stellt Tomas Laurinavicius seine Best Practices beim Design für mobile Geräte vor.
Tomas Laurinavicius ist freiberuflicher Designer und Co-Autor des Mobile Design Book.
Wie man eine App entwirft
(mit guten Designbeispielen)
Geben Sie Tomas ein:
In diesem Artikel möchte ich einige Beispiele für großartige mobile App-Designs vorstellen. Insbesondere die Elemente, die zusammen eine großartige App ergeben.
App-Beispiele – Der Startbildschirm
Der Startbildschirm wird von jedem einzelnen App-Benutzer gesehen und dauert ein paar Sekunden, aber es ist wichtig, einen guten ersten Eindruck zu hinterlassen und einige Erwartungen zu wecken.
Verwenden Sie ein Hintergrundbild, das etwas über die App aussagt, machen Sie es sauber und gut gebrandet. Beschränken Sie die Größe Ihres Startbildschirms auf ein Minimum, um die Ladezeit zu verkürzen.

Hyperlapse von Instagram & Yummly
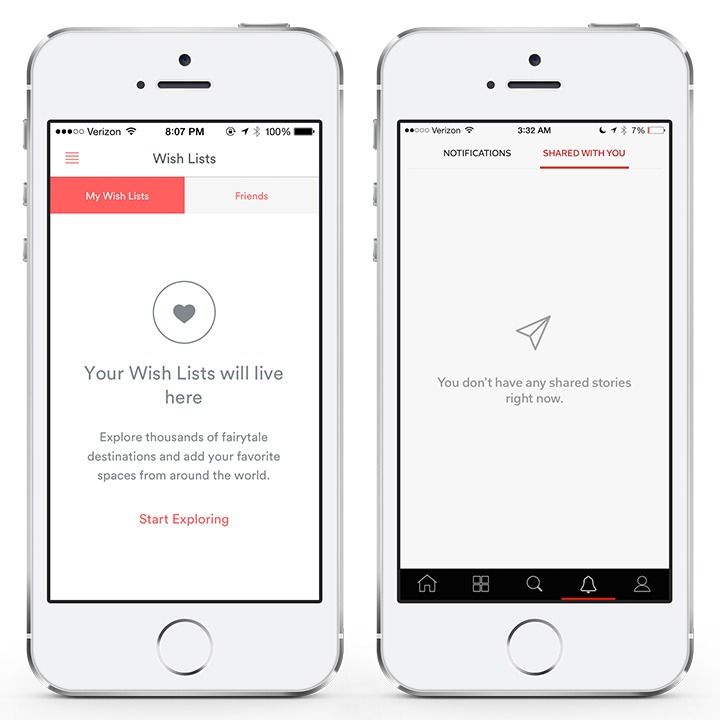
Leere Staaten
Wenn ein Benutzer Ihre App zum ersten Mal herunterlädt, hat er keine Daten zu sehen. Dies wird als leerer Bildschirm bezeichnet.
An dieser Stelle müssen Sie den Zweck Ihrer App erklären und sie dazu anleiten, Ihre App zum ersten Mal zu verwenden. Sonst gehen sie verwirrt weg und kommen vielleicht nie wieder zurück.

Airbnb und Flipboard
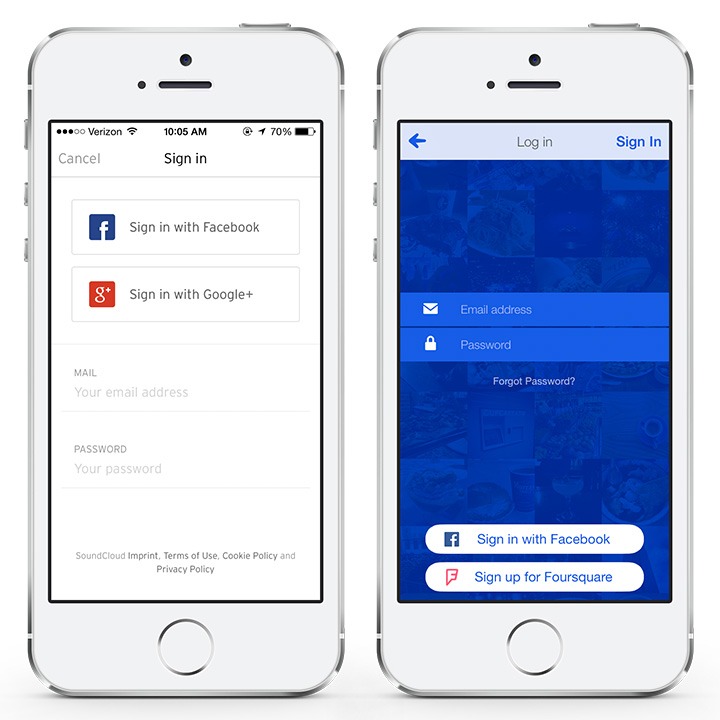
App-Beispiele – Anmeldebildschirme
Benutzernamen vergessen. Verwenden Sie stattdessen eine E-Mail-Adresse.
Vereinfachen Sie den Anmeldeprozess, indem Sie ihnen die Möglichkeit geben, sich bei bestehenden Plattformen anzumelden. Abhängig von Ihrer Zielgruppe kann dies Google, Facebook oder sogar LinkedIn sein.

SoundCloud und Foursquare
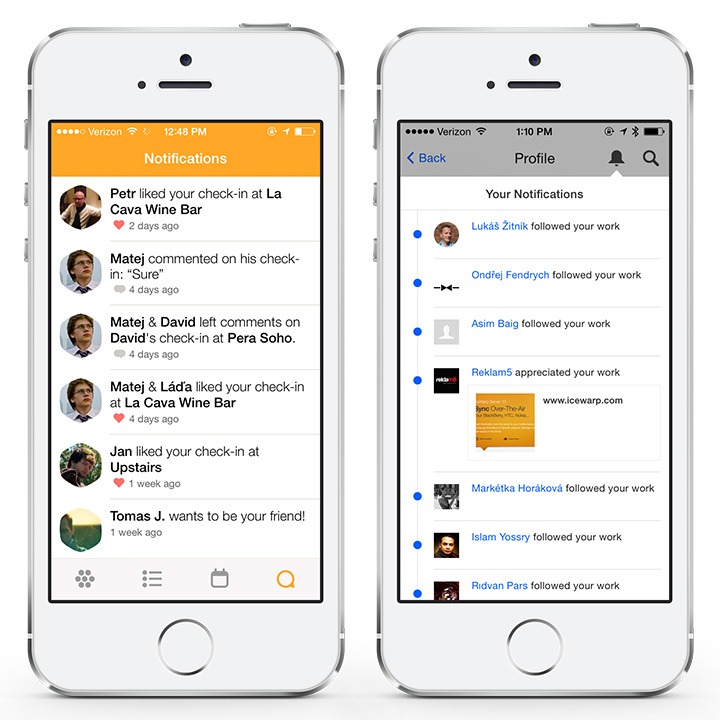
App-Beispiele – Aktivitätsfeeds
Berücksichtigen Sie beim Entwerfen eines ansprechenden und immersiven Aktivitätsfeeds den Kontext und verwenden Sie Gamification-Prinzipien.
Geben Sie gegebenenfalls wichtige Daten wie Datum, Uhrzeit und Ort an. Um es eher wie ein Spiel zu gestalten, verwenden Sie Zahlen, Call-to-Action-Schaltflächen und kleine Symbole, um die Benutzeroberfläche ansprechender zu gestalten.

Schwarm von Foursquare & Behance
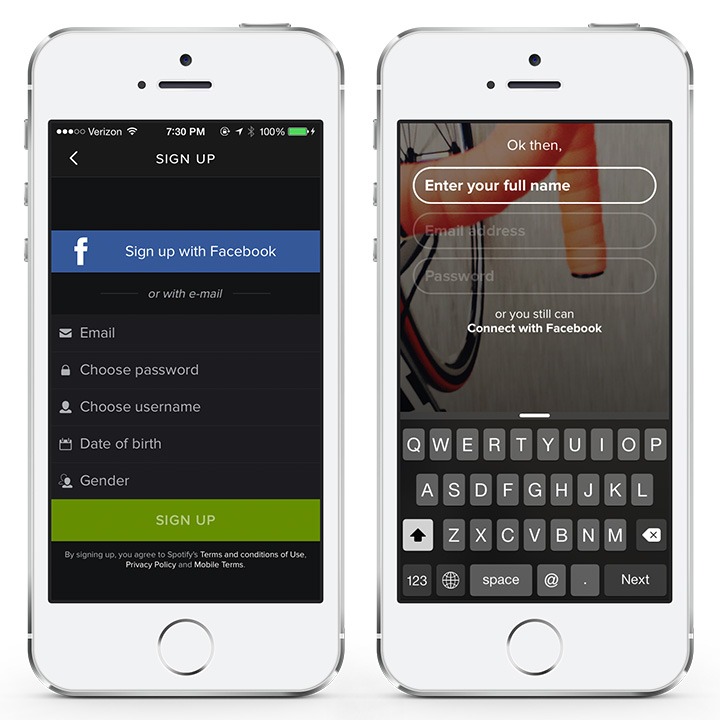
App-Beispiele – Anmeldebildschirme
Wenn Ihr Anmeldeprozess komplex ist, werden Benutzer ihn verlassen.
Vereinfachen Sie es so weit wie möglich. Fügen Sie nur die notwendigen Informationen hinzu und schlagen Sie sogar vor, andere Netzwerke zu verwenden, die Benutzerinformationen wie Facebook oder Twitter speichern.

Spotify & Zirkel
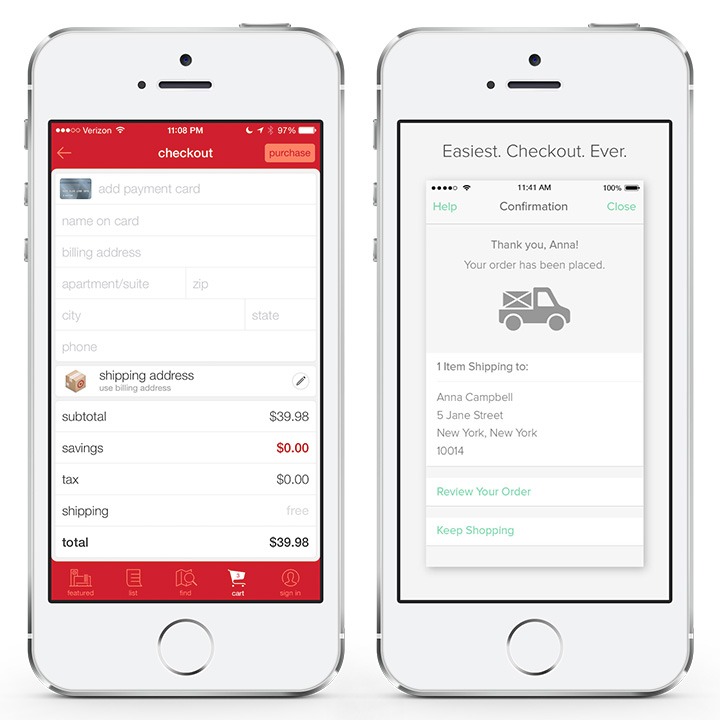
Kasse
Checkout ist eine knifflige Funktion, die in mobilen Apps gestaltet werden muss.
Es muss viele Informationen auf einen Blick präsentieren und eine Anleitung für den nächsten Schritt geben. Priorisieren Sie die Daten und unterteilen Sie sie in Blöcke, die in Gruppen präsentiert werden können.
Beispielsweise können Versandadresse und Zahlungsinformationen zwei Gruppen bilden, Preise und Rabatte eine andere Gruppe und so weiter. Organisieren Sie Ihren Prozess so, dass Sie Ihre Kunden nicht überfordern.

Target & Keep Shopping
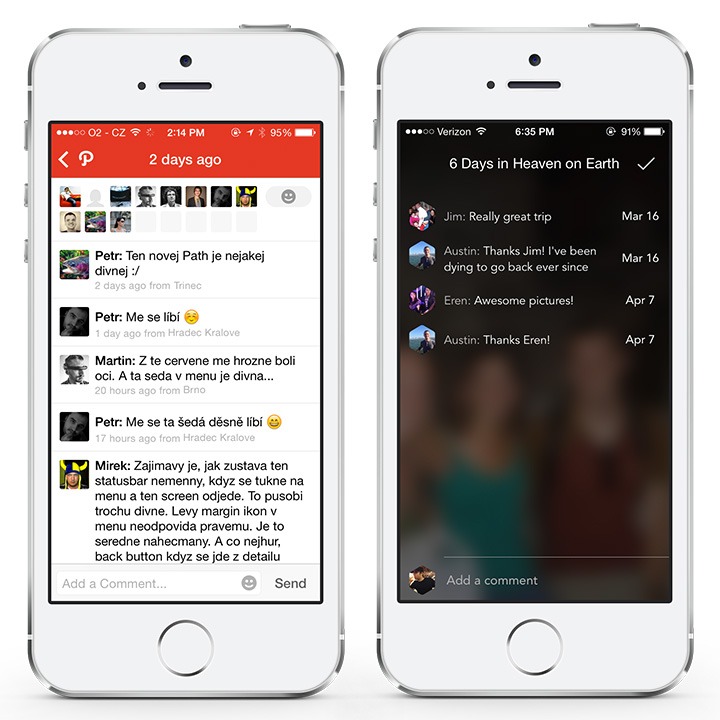
Bemerkungen
Kommentare sind gut für den Aufbau einer Community oder einfach, um anderen Benutzern zu zeigen, dass es sich lohnt, Ihrer App beizutreten.
Beim Entwerfen von Kommentaren sind Lesbarkeit und Kontext (dh Profilbilder, Namen und Daten) die wichtigsten Faktoren, um ein „live“ aussehendes App-Community-Ökosystem bereitzustellen.

Pfad & Tripstr
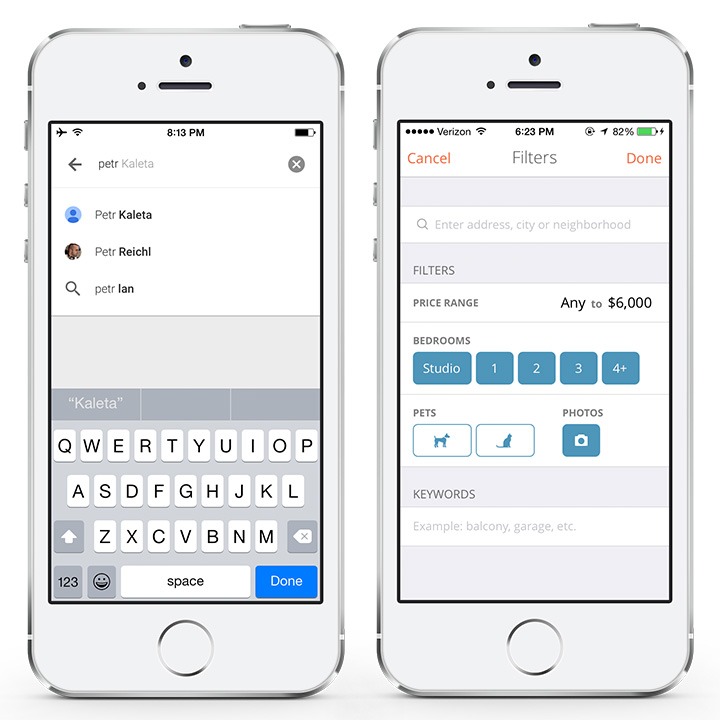
Suche
Die Suche ist eine wesentliche Funktion für nutzergenerierte Inhalte und andere datenintensive Apps.
Stellen Sie Kontext und intelligente Vorschläge bereit, um die Benutzererfahrung zu verbessern und den Benutzer zu erfreuen. Das Hinzufügen relevanter Filteroptionen kann den Suchprozess erheblich verbessern und zur Kundenzufriedenheit führen.


Posteingang von Gmail & Lovely
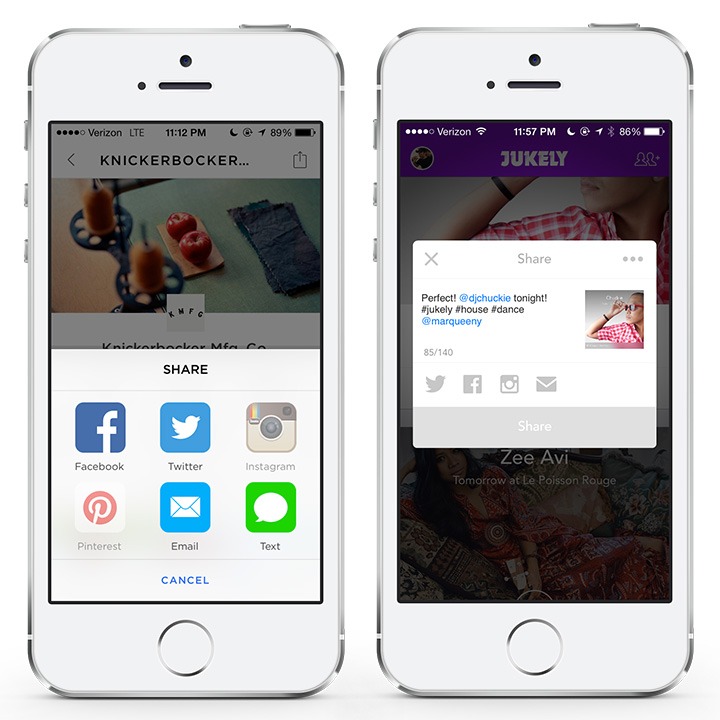
Teilen
Das Teilen ist eine wichtige Funktion für jede App, da es Benutzern ermöglicht, Ihr Produkt bekannt zu machen.
Machen Sie es einfach, Ihre App oder Inhalte daraus zu teilen, indem Sie offensichtliche Freigabesymbole hinzufügen und eine schnelle Freigabe über verschiedene Netzwerke hinweg ermöglichen.

Frühling & Jukely
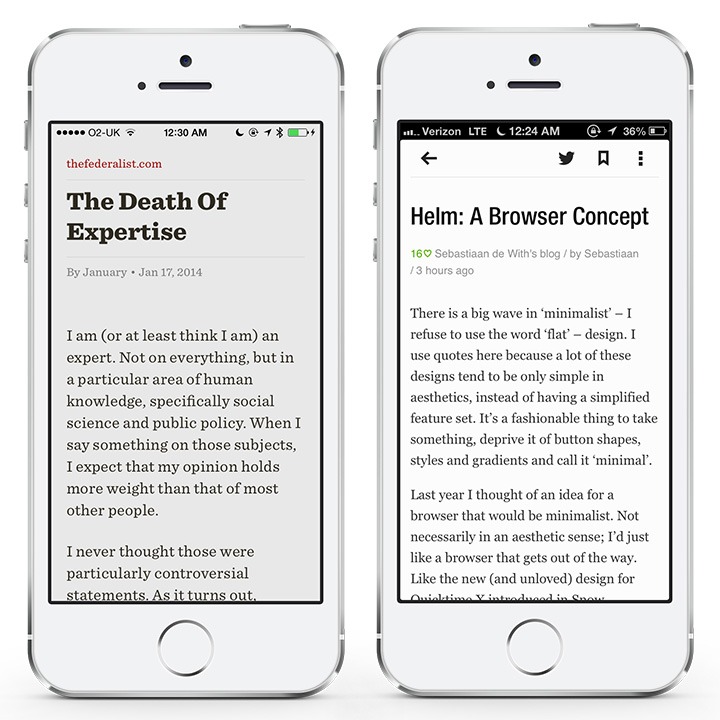
Lesbarkeit
Die Lesbarkeit ist auf kleinen Geräten schwierig. Es ist leicht, Schrift zu groß oder zu klein zu machen.
Konzentrieren Sie sich auf Kontrast, Schriftgröße und Zeilenhöhe. Achten Sie darauf, dass Ihre Schrift eine optimale Größe hat und gut lesbar ist. Schwarzer Text auf weißem Hintergrund ist gut.

Lesbarkeit & Feedly
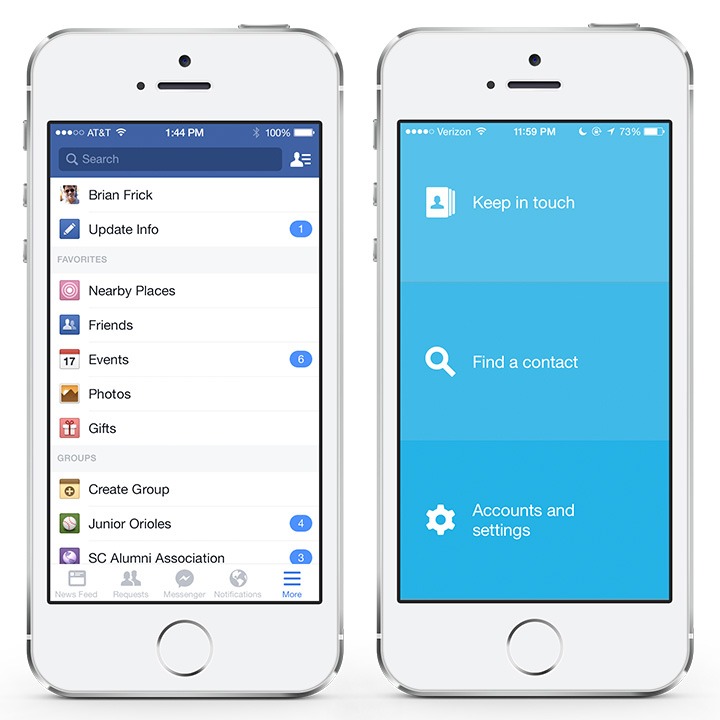
Navigation
Navigation ist für jede Art von App extrem wichtig.
Machen Sie es einfach und verständlich für verschiedene Segmente Ihres Publikums. Verwenden Sie eine einfache Kopie, damit die Benutzer mit dem Navigationsjargon anderer Apps vertraut sind. Verwenden Sie Symbole und negative Leerzeichen, um Ihrer Navigation einen gewissen Kontext zu geben, und fügen Sie nur die notwendigen Links ein.

Verbunden mit Facebook und LinkedIn
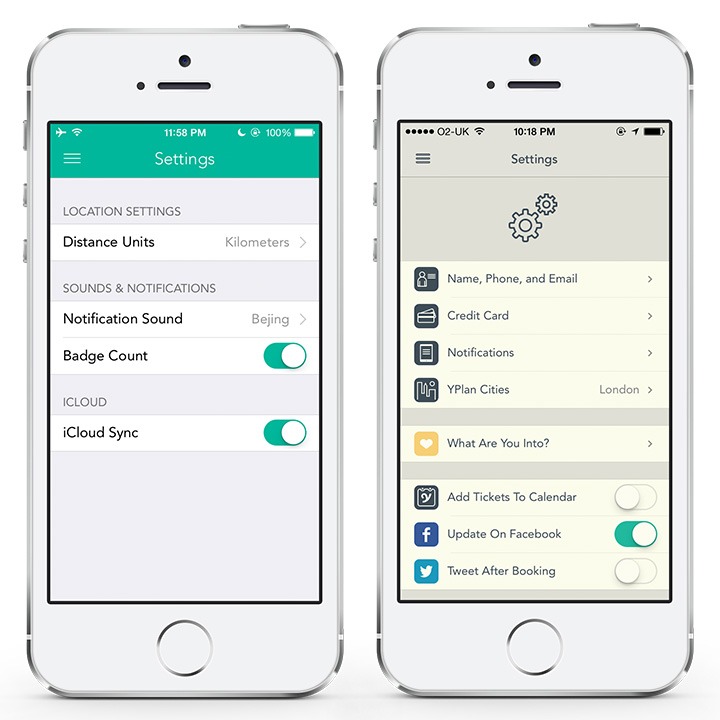
Einstellungen
Einstellungsbildschirme werden oft übersehen, weil sie nicht aufregend sind, aber es wird einer Ihrer am häufigsten verwendeten Bildschirme sein.
Verwenden Sie Symbole, trennen Sie verschiedene Einstellungsgruppen mit Trennlinien oder negativem Leerzeichen und helfen Sie Benutzern, schnell zu navigieren, um zu entscheiden, was als Nächstes zu tun ist. Stellen Sie außerdem schnelle Optionen bereit, indem Sie native Umschalttasten verwenden, damit Benutzer Taps sparen können.

Häkchen 2 & YPlan
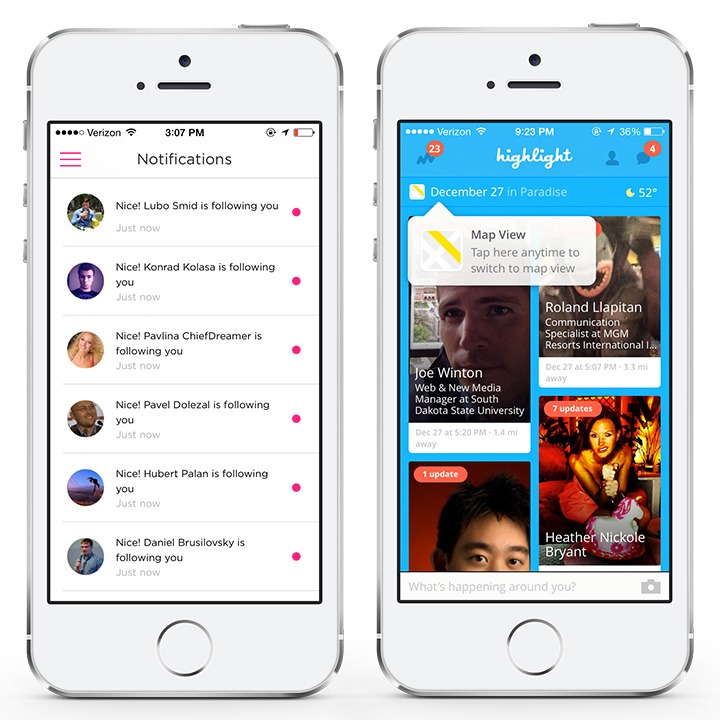
Benachrichtigungen
Benachrichtigungen sind der Grund, warum Benutzer immer wieder zu Ihrer App zurückkehren.
Machen Sie diese Benachrichtigungen offensichtlich, aber nicht zu störend. Die Leute müssen wissen, was vor sich geht, wollen aber nicht überwältigt werden. Stellen Sie subtile Farbindikatoren und Zahlen bereit, um die Dinge darzustellen, die neu sind.

Gogobot & Highlight
Mitteilungen
Auch Messaging- oder Chat-Funktionen sind ein gängiges Feature. Beim Entwerfen eines Nachrichtensystems dreht sich alles um Kommunikation und Kontext.
Optimieren Sie die Schriftgröße, damit Benutzer längere Nachrichten lesen können, und geben Sie Datum, Uhrzeit der Veröffentlichung, Ort und andere relevante Informationen an.
Beim Messaging dreht sich heutzutage alles um Multimedia. Bieten Sie Benutzern die Möglichkeit zur Kommunikation, indem Sie Fotos, Videos, Sounds, Smileys und Text der alten Schule hinzufügen.

Facebook Messenger & Path Talk
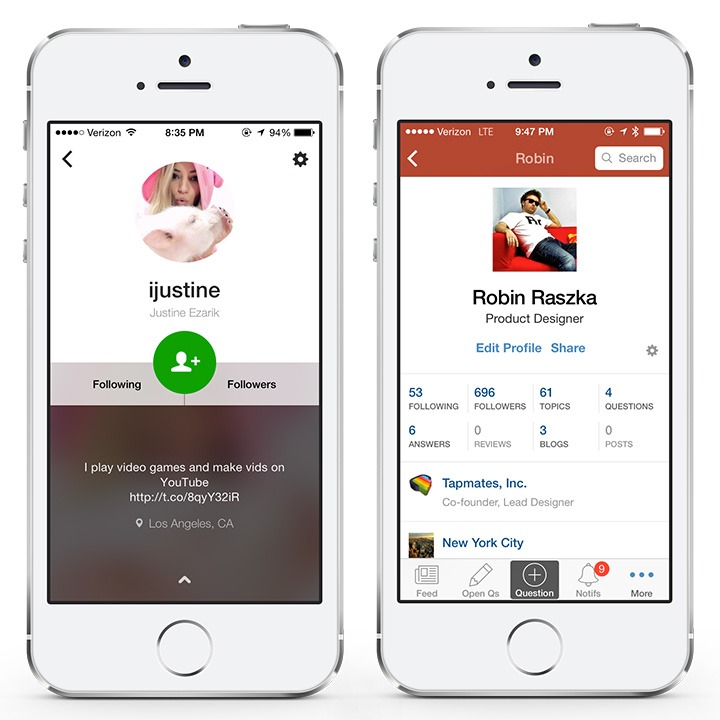
Profil
Viele Apps ermöglichen es Benutzern, ein Konto zu erstellen und Geschichten oder Aktivitäten rund um dieses Profil zu speichern.
Ob es sich um soziale Medien, Shopping oder eine andere App handelt, es ist entscheidend, Profilseiten klar und ansprechend für die Benutzer zu gestalten.
Betonen Sie das Profilfoto des Benutzers und seinen Namen. Stellen Sie auch relevante Informationen und Statistiken bereit, damit die Leute sehen können, wie aktiv oder seriös der Benutzer ist.

Frontback & Quora
Fazit
Wie Sie an allen von mir aufgelisteten Apps sehen können, gibt es viel zu beachten und zu meistern, wenn Sie eine erfolgreiche App entwerfen.
Während jeder eine App entwerfen kann, ist es wichtig, einen Designer einzustellen, der Erfahrung auf diesem Gebiet hat und alle Kenntnisse und Best Practices anwenden kann.
Kleine Dinge können Ihre App machen oder kaputt machen. Riskieren Sie nicht Ihre Zeit und Ihr Geld, indem Sie jemanden einstellen, der die Feinheiten der Entwicklung einer großartigen App nicht versteht.
