モバイルアプリデザインの30の優れた例
公開: 2015-01-28モバイルアプリのデザインはウェブデザインとは異なります。
確かに、色彩理論、タイプの設定、グリッドの維持はありますが、デバイスが変更されたときに考慮すべきことはまだまだたくさんあります。
モバイルアプリの設計の推奨事項と禁止事項に光を当てるために、Tomas Laurinaviciusは、モバイルデバイス向けに設計する際のベストプラクティスを示しています。
Tomas Laurinaviciusは、フリーランスのデザイナーであり、MobileDesignBookの共著者です。
アプリを設計する方法
(優れた設計例を使用)
トーマスを入力してください:
この記事では、優れたモバイルアプリのデザインの例をいくつか紹介します。 具体的には、優れたアプリを作成するために一緒になる要素。
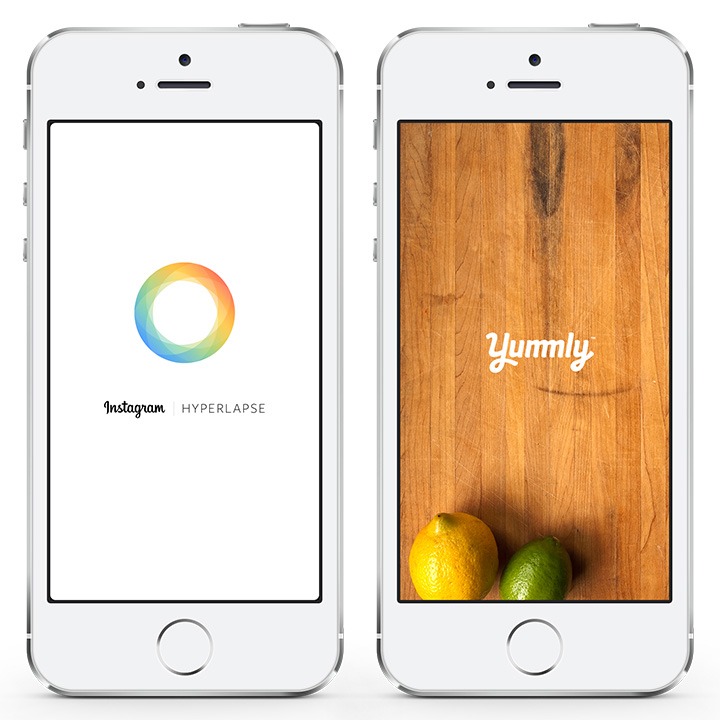
アプリの例–起動画面
起動画面はすべてのアプリユーザーに表示され、数秒間表示されますが、第一印象を良くし、期待を設定することが重要です。
アプリについて何かを伝える背景画像を使用し、アプリをクリーンでブランド性の高いものにします。 起動画面のサイズを最小限に抑えて、読み込み時間を短縮します。

InstagramとYummlyからのハイパーラプス
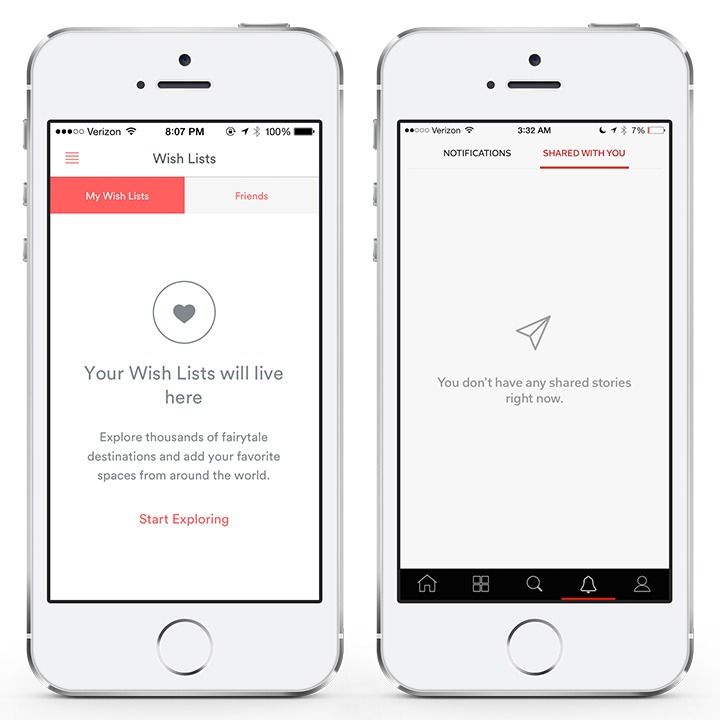
空の状態
ユーザーが最初にアプリをダウンロードしたとき、表示するデータはありません。 これは空の画面と呼ばれます。
この時点で、アプリの目的を説明し、アプリを初めて使用するようにガイドする必要があります。 そうでなければ、彼らは混乱したままになり、二度と戻ってこないかもしれません。

Airbnb&Flipboard
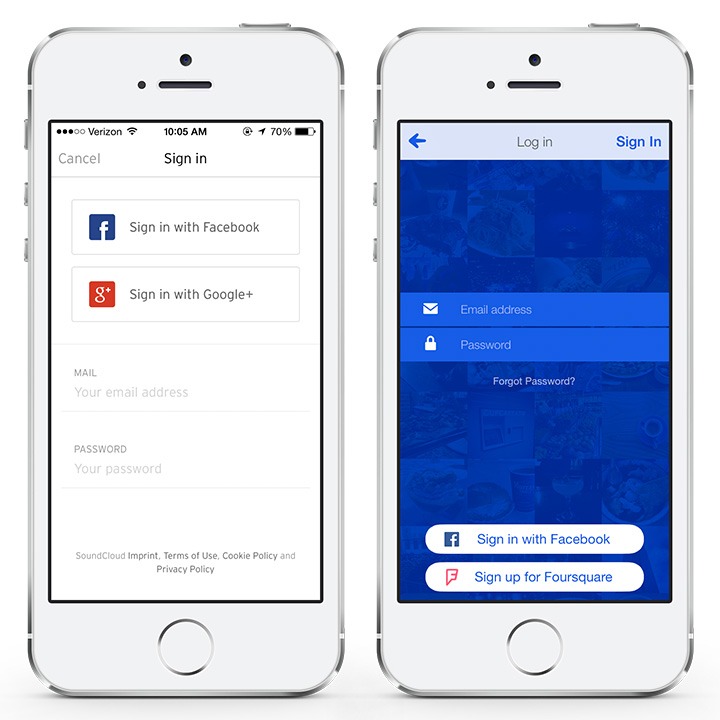
アプリの例–ログイン画面
ユーザー名を忘れてください。 代わりにメールアドレスを使用してください。
既存のプラットフォームでログインするオプションを提供することで、ログインプロセスを簡単にします。 視聴者によっては、Google、Facebook、さらにはLinkedInの場合もあります。

SoundCloudとFoursquare
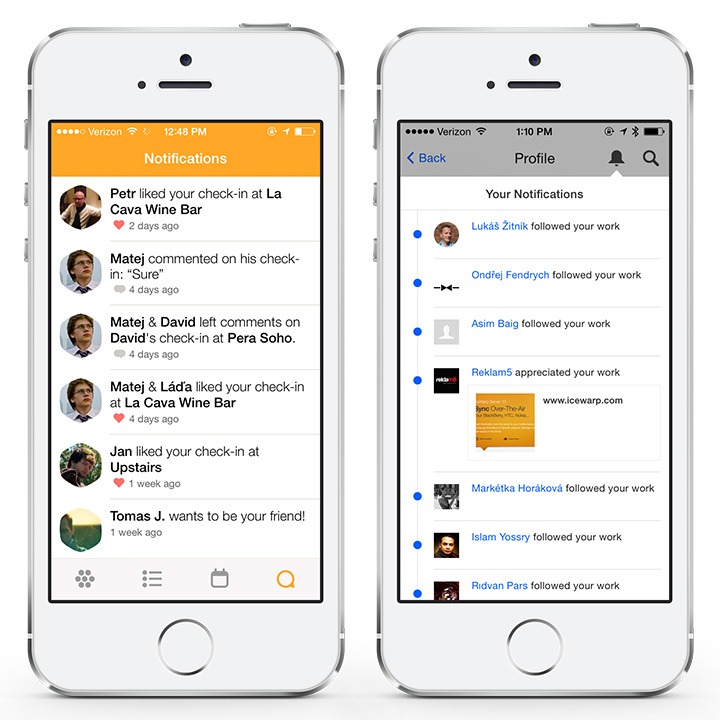
アプリの例–アクティビティフィード
魅力的で没入型のアクティビティフィードを設計するときは、コンテキストを考慮し、ゲーミフィケーションの原則を使用してください。
必要に応じて、日付、時刻、場所などの重要なデータを提供します。 ゲームのようにするには、番号、召喚状ボタン、小さなアイコンを使用して、インターフェースをより魅力的にします。

Foursquare&Behanceによる群れ
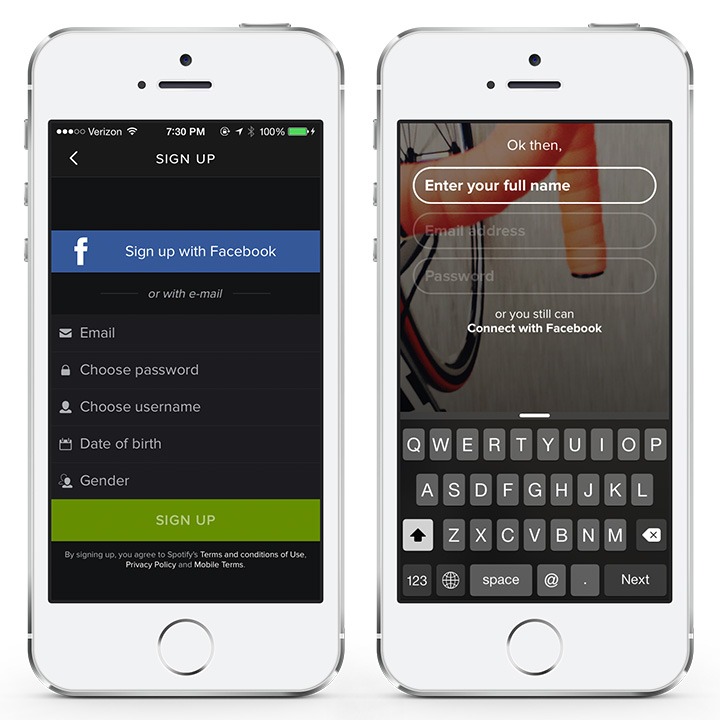
アプリの例–サインアップ画面
サインアッププロセスが複雑な場合、ユーザーは退会します。
可能な限り単純化します。 必要な情報のみを含め、FacebookやTwitterなどのユーザー情報を保存する他のネットワークの使用を提案することもできます。

SpotifyとCirqle
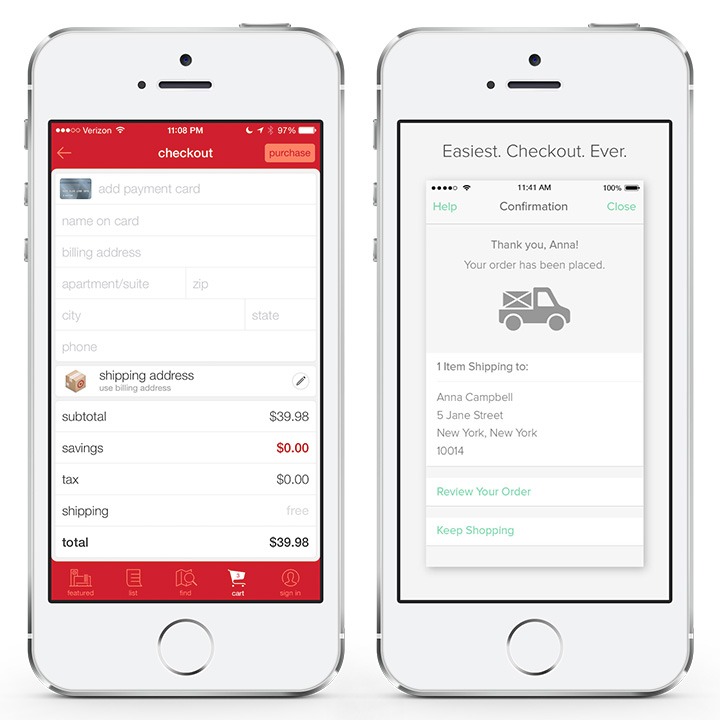
チェックアウト
チェックアウトは、モバイルアプリでデザインするのが難しい機能です。
一目で多くの情報を提示し、次のステップに向けたガイダンスを可能にする必要があります。 データに優先順位を付け、グループで表示できるチャンクに分割します。
たとえば、配送先住所と支払い情報は2つのグループを構成し、別のグループの価格設定と割引などを行うことができます。 顧客を圧倒しないようにプロセスを整理します。

ターゲットを絞って買い物を続ける
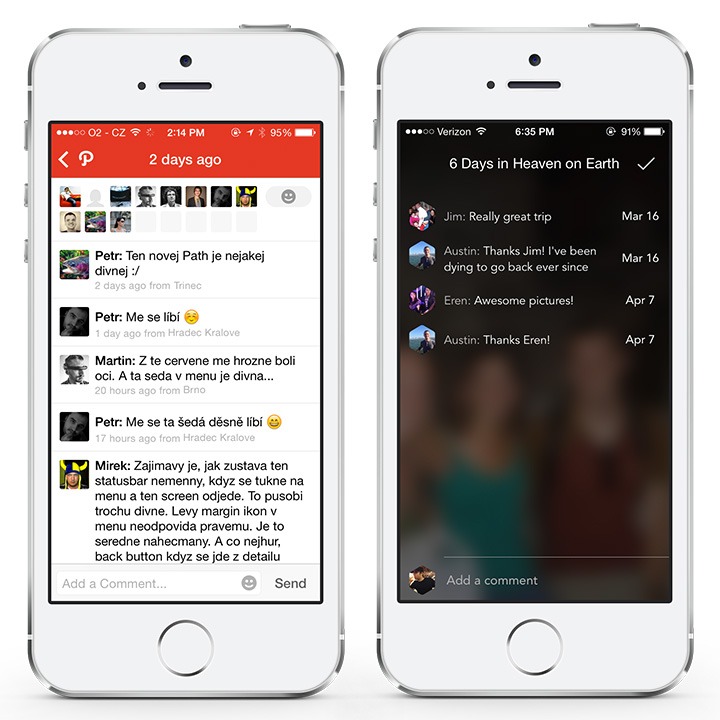
コメントコメント
コメントは、コミュニティを構築したり、アプリが参加する価値があることを他のユーザーに示すのに役立ちます。
コメントをデザインする場合、読みやすさとコンテキスト(つまり、プロフィール写真、名前、日付)は、「ライブ」に見えるアプリコミュニティエコシステムを提供するための最も重要な要素です。

Path&Tripstr
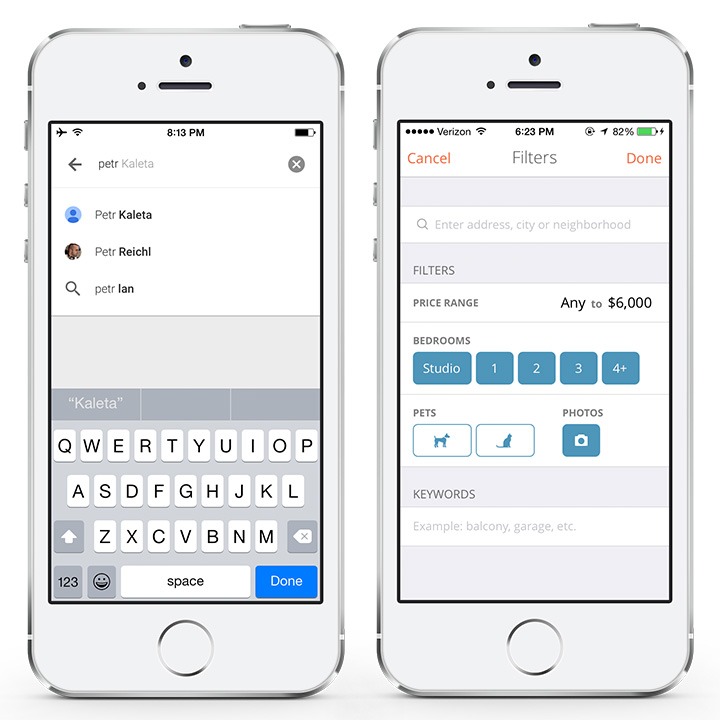
探す
検索は、ユーザー生成コンテンツやその他のデータ量の多いアプリにとって不可欠な機能です。
ユーザーエクスペリエンスを向上させ、ユーザーを喜ばせるためのコンテキストとスマートな提案を提供します。 関連するフィルタリングオプションを追加すると、検索プロセスが大幅に改善され、顧客の満足度が高まります。


Gmail&Lovelyによる受信トレイ
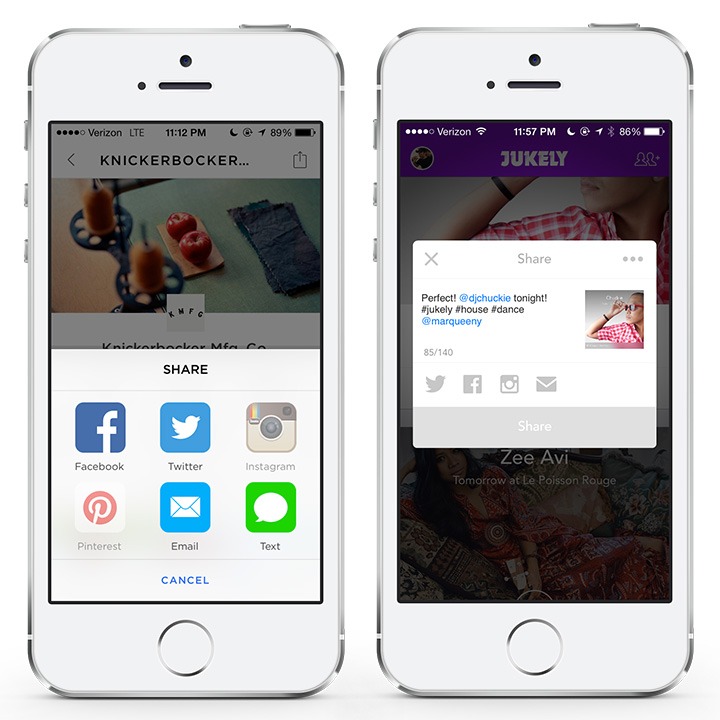
共有
共有は、ユーザーがあなたの製品について広めることができるため、どのアプリにとっても重要な機能です。
わかりやすい共有アイコンを追加し、さまざまなネットワーク間ですばやく共有できるようにすることで、アプリやコンテンツを簡単に共有できるようにします。

春とジュークリー
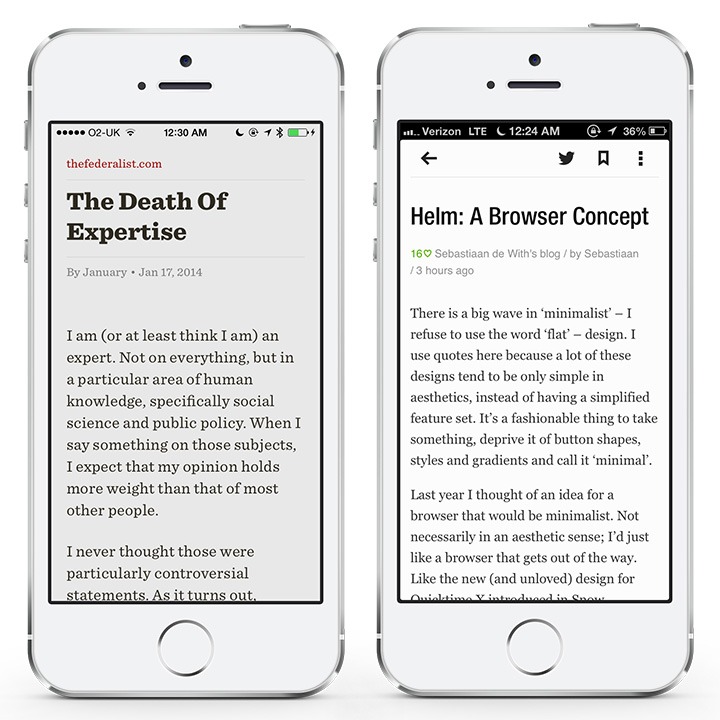
読みやすさ
小さなデバイスでは読みやすさが注意が必要です。 タイプを大きくしたり小さくしたりするのは簡単です。
コントラスト、タイプサイズ、行の高さに焦点を当てます。 タイプが最適なサイズで、読みやすいことを確認してください。 白地に黒のテキストが適しています。

読みやすさとFeedly
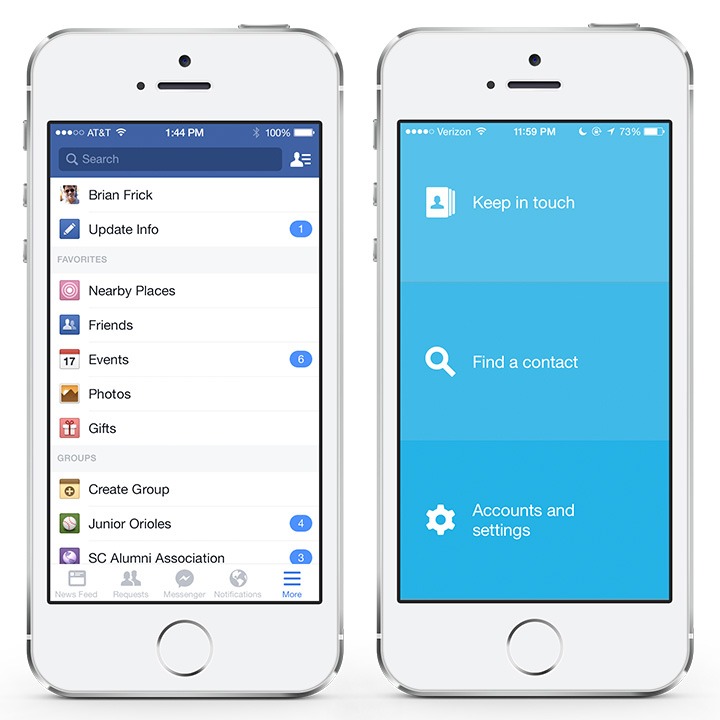
ナビゲーション
ナビゲーションは、あらゆる種類のアプリにとって非常に重要です。
オーディエンスのさまざまなセグメントで簡単に理解できるようにします。 シンプルなコピーを使用して、ユーザーが他のアプリのナビゲーション用語に慣れるようにします。 アイコンとネガティブスペースを利用して、ナビゲーションのコンテキストを提供し、必要なリンクのみを含めます。

FacebookとLinkedInの接続
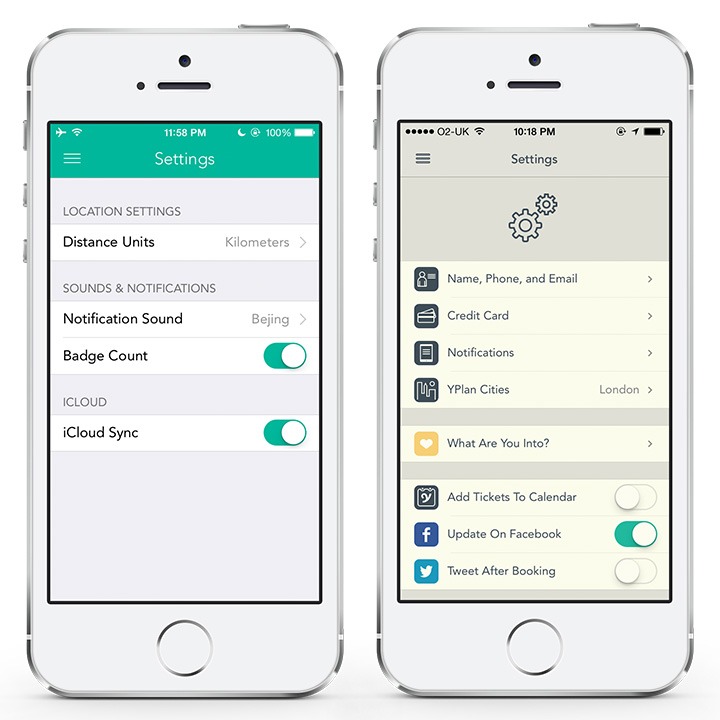
設定
設定画面はエキサイティングではないため見落とされがちですが、最もよく使われる画面の1つになります。
アイコンを使用し、仕切りまたはネガティブスペースでさまざまな設定グループを区切り、ユーザーが次に何をするかをすばやくナビゲートできるようにします。 また、ユーザーがタップを節約できるように、ネイティブのトグルボタンを使用してクイックオプションを提供します。

チェックマーク2&YPlan
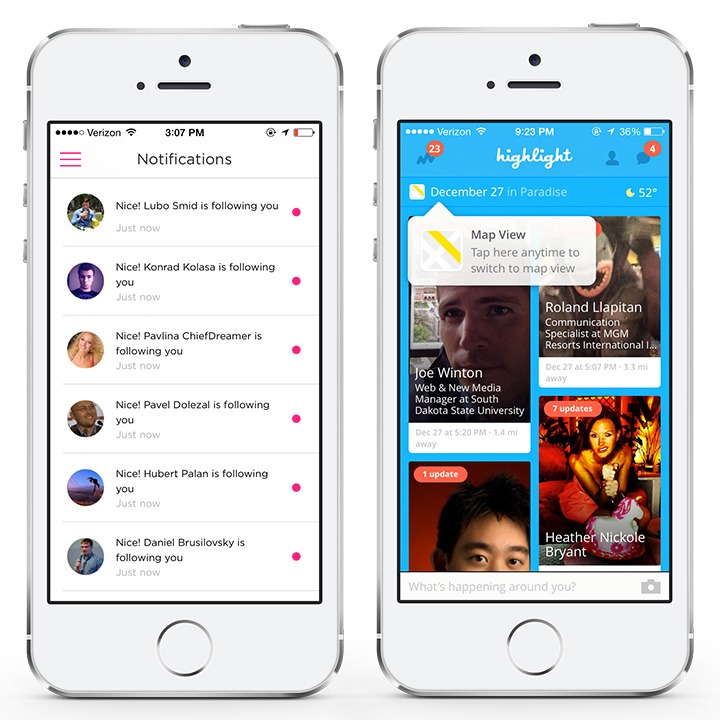
通知
通知は、ユーザーがアプリに戻ってくる理由です。
これらの通知を明確にしますが、それほど煩わしくはありません。 人々は何が起こっているのかを知る必要がありますが、圧倒されたくはありません。 微妙な色のインジケーターと数字を提供して、新しいものを表現します。

Gogobot&ハイライト
メッセージ
メッセージングまたはチャット機能も一般的な機能です。 メッセージングシステムを設計するとき、それはすべてコミュニケーションとコンテキストに関するものです。
タイプサイズを最適化して、ユーザーがより長いメッセージを読み、投稿の日付、時刻、場所、その他の関連情報を含めることができるようにします。
今日のメッセージングはマルチメディアがすべてです。 写真、ビデオ、サウンド、スマイリー、古い学校のテキストを追加してコミュニケーションするオプションをユーザーに提供します。

Facebookメッセンジャー&パストーク
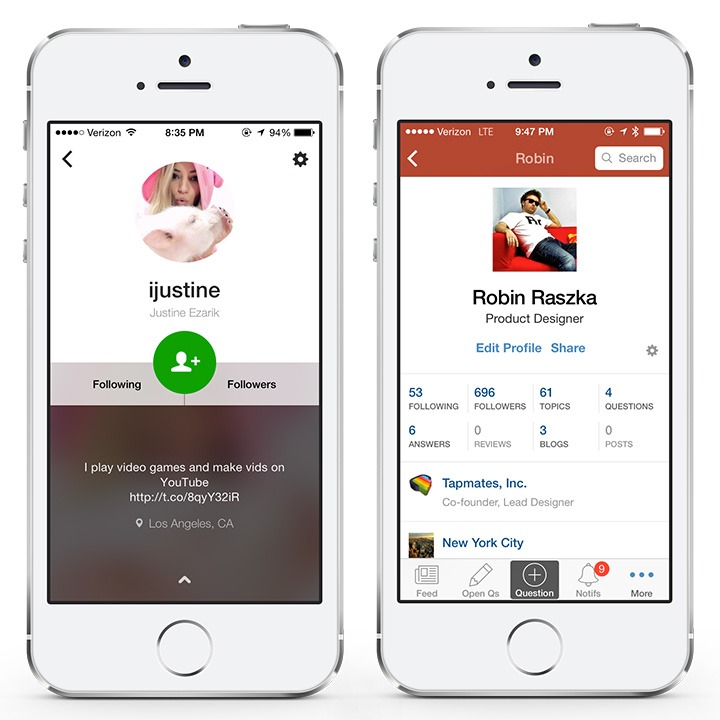
プロフィール
多くのアプリでは、ユーザーがアカウントを作成し、そのプロファイルに関するストーリーやアクティビティを保存できます。
ソーシャルメディア、ショッピング、その他のアプリのいずれであっても、プロフィールページを明確にしてユーザーにアピールすることが重要です。
ユーザーのプロフィール写真とその名前を強調します。 また、関連情報と統計を提供して、ユーザーがどれだけアクティブで尊敬されているかを人々が確認できるようにします。

フロントバックとQuora
結論
私がリストしたすべてのアプリからわかるように、優れたアプリを設計する際には、考慮し、習得することがたくさんあります。
誰でもアプリを設計できますが、その分野での経験があり、すべての知識とベストプラクティスを適用できるデザイナーを雇うことが重要です。
ささいなことがあなたのアプリを作ったり壊したりする可能性があります。 素晴らしいアプリの設計の複雑さを理解していない人を雇って、時間とお金を危険にさらさないでください。
