移動應用程序設計的 30 個很好的例子
已發表: 2015-01-28移動應用程序設計不像網頁設計。
當然有顏色理論、設置類型和維護網格,但是當設備發生變化時,還有更多需要考慮的事情。
為了闡明移動應用程序設計的注意事項,Tomas Laurinavicius 在設計移動設備時列出了他的最佳實踐。
Tomas Laurinavicius 是一名自由設計師,也是 Mobile Design Book 的合著者。
如何設計應用程序
(帶有良好的設計示例)
進入托馬斯:
在本文中,我想分享一些出色的移動應用程序設計示例。 具體來說,這些元素共同構成了一個出色的應用程序。
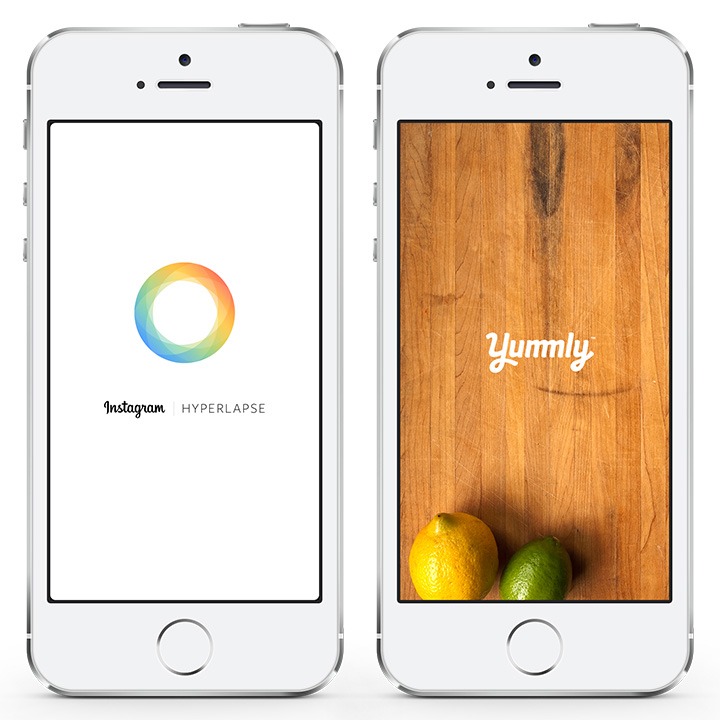
應用示例 – 啟動屏幕
每個應用程序用戶都會看到啟動屏幕,並且會持續幾秒鐘,但重要的是要給人留下良好的第一印象並設定一些期望。
使用背景圖片來說明應用程序,使其乾淨且品牌良好。 將啟動屏幕的大小保持在最小以減少加載時間。

Instagram 和 Yummly 的 Hyperlapse
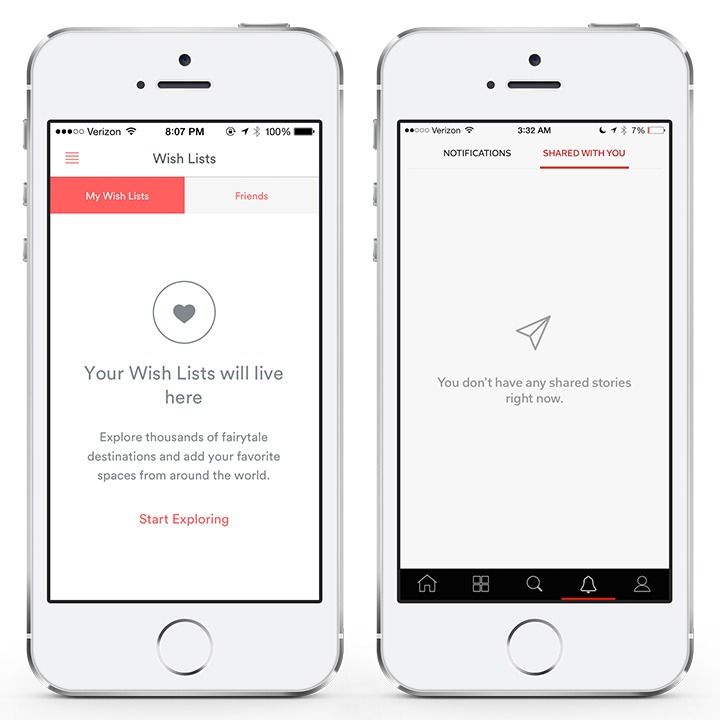
空狀態
當用戶首次下載您的應用程序時,他們不會看到任何數據。 這稱為空屏幕。
此時您需要解釋您的應用程序的用途並指導他們首次使用您的應用程序。 否則他們會感到困惑,可能永遠不會回來。

Airbnb & Flipboard
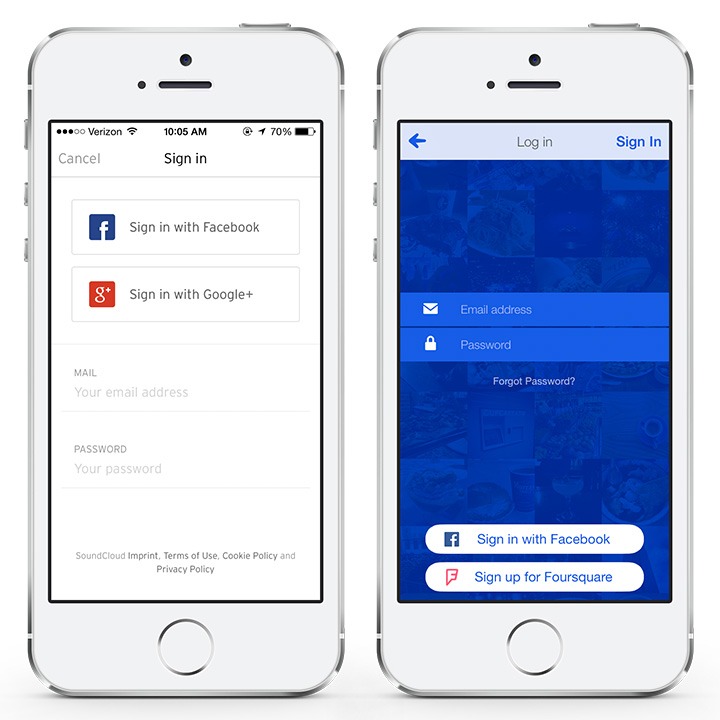
應用示例 –登錄屏幕
忘記用戶名。 請改用電子郵件地址。
通過為他們提供使用現有平台登錄的選項,使登錄過程變得簡單。 根據您的受眾,它可能是 Google、Facebook 甚至是 LinkedIn。

SoundCloud 和 Foursquare
應用示例 – 活動源
在設計引人入勝的沉浸式活動提要時,請考慮上下文並使用遊戲化原則。
酌情提供日期、時間和地點等基本數據。 為了讓它更像一個遊戲,使用數字、號召性用語按鈕和小圖標來使界面更具吸引力。

Foursquare & Behance 的 Swarm
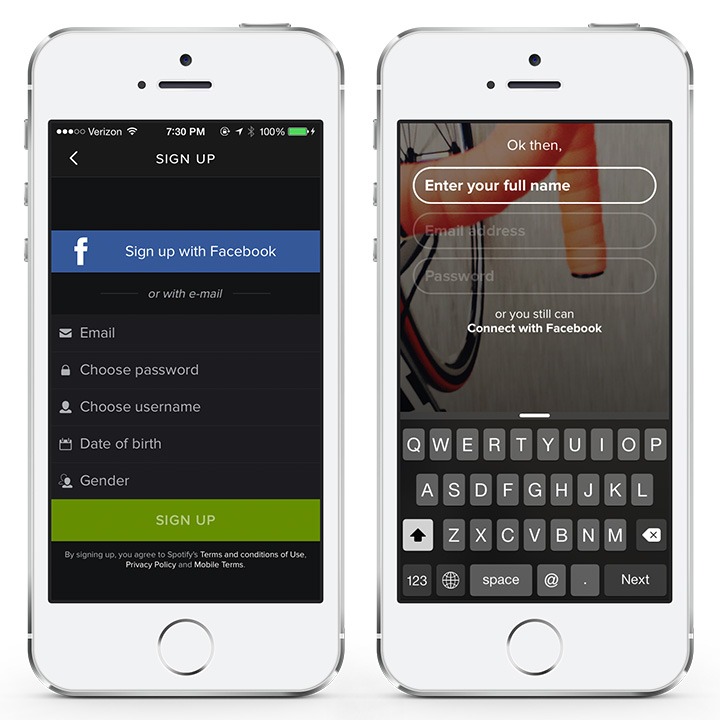
應用示例 – 註冊屏幕
如果您的註冊過程很複雜,用戶就會離開。
盡可能簡化它。 僅包括必要的信息,甚至建議使用其他存儲用戶信息的網絡,如 Facebook 或 Twitter。

Spotify 和 Circle
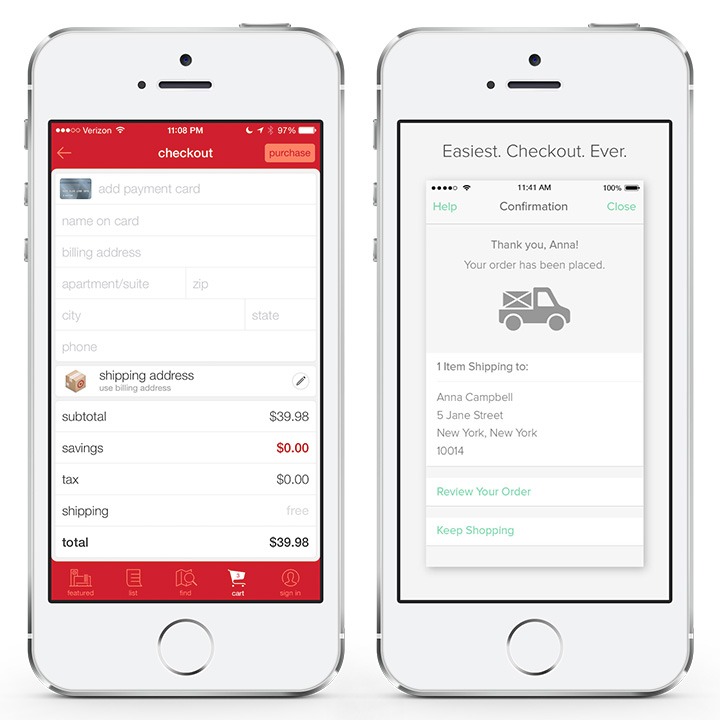
查看
結帳是在移動應用程序中設計的一項棘手功能。
它必須一目了然地呈現大量信息,並為下一步提供一些指導。 優先考慮數據並將其分解為可以分組呈現的塊。
例如送貨地址和付款信息可以組成兩組,定價和折扣另一組等等。 組織您的流程,以免讓您的客戶不知所措。

瞄準並繼續購物
評論
評論有助於建立社區或只是向其他用戶展示您的應用值得加入。
在設計評論時,可讀性和上下文(即個人資料圖片、姓名和日期)是提供“實時”應用社區生態系統的最重要因素。

路徑和旅行
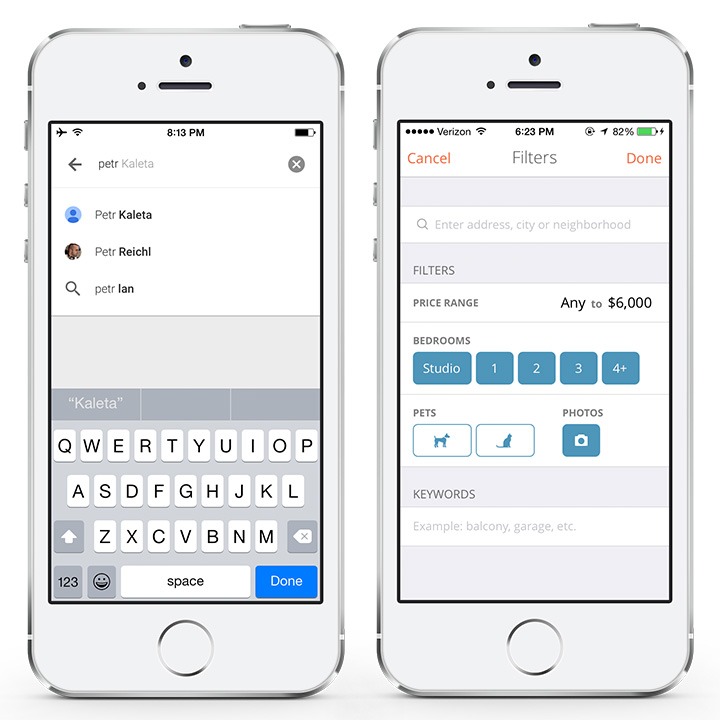
搜索
搜索是用戶生成內容和其他數據密集型應用程序的基本功能。
提供上下文和智能建議以改善用戶體驗並取悅用戶。 添加相關過濾選項可以顯著改善搜索過程並帶來客戶滿意度。


Gmail & Lovely 收件箱
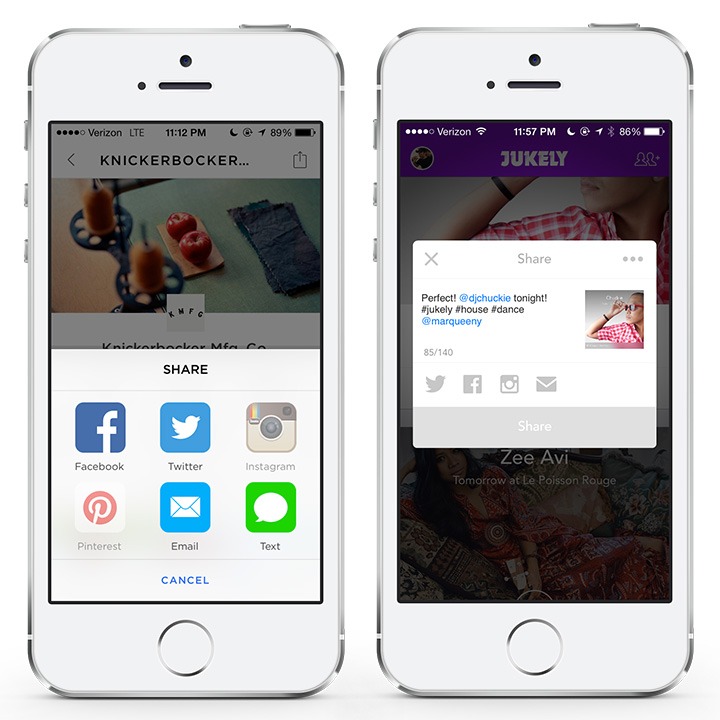
分享
共享對於任何應用程序來說都是一項重要功能,因為它允許用戶傳播有關您的產品的信息。
通過添加明顯的共享圖標並允許跨不同網絡快速共享,可以輕鬆共享您的應用程序或其中的內容。

春天和朱可莉
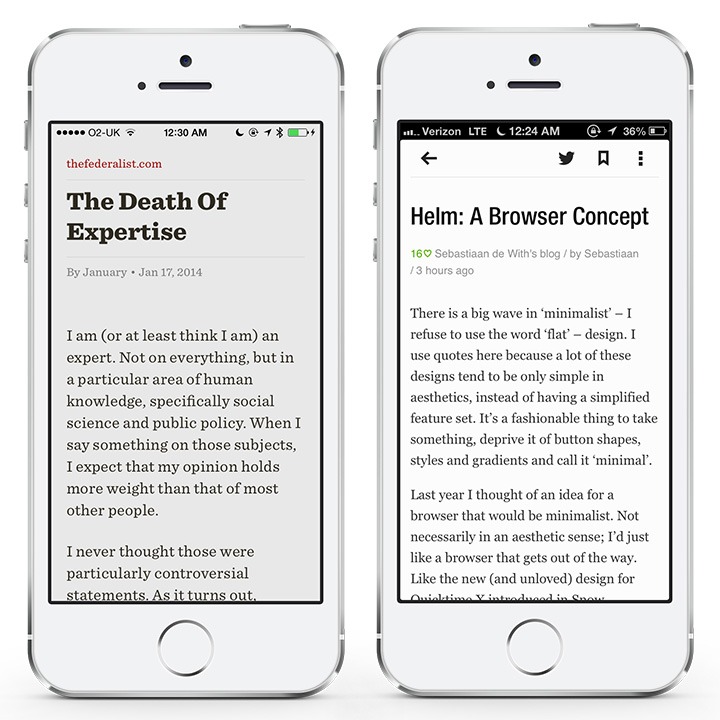
可讀性
在小型設備上的可讀性很棘手。 字體太大或太小都很容易。
關注對比度、字體大小和行高。 確保您的字體大小合適且易於閱讀。 白色背景上的黑色文本很好。

可讀性和 Feedly
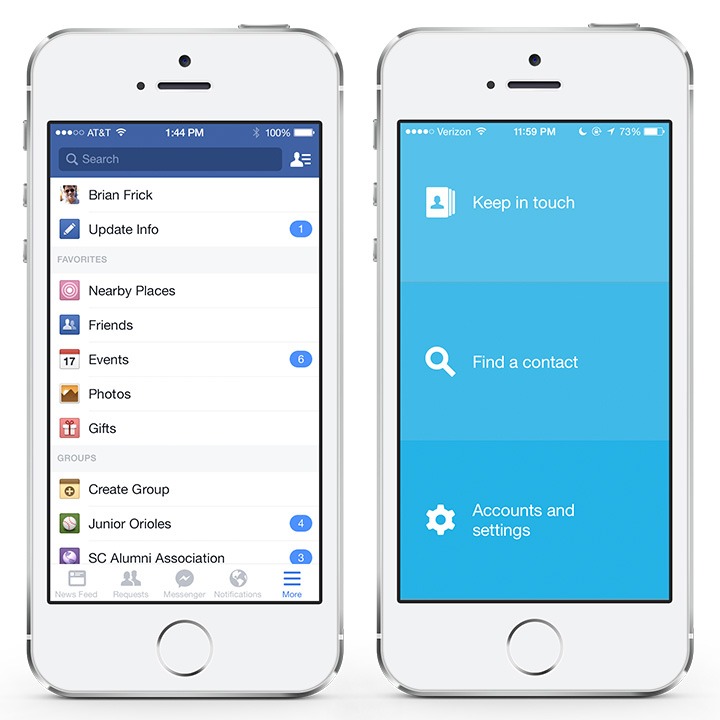
導航
導航對於任何類型的應用程序都非常重要。
讓不同的受眾群體易於理解。 使用簡單的副本,以便用戶熟悉其他應用程序的導航術語。 利用圖標和負空間為您的導航提供一些上下文,並且只包含必要的鏈接。

Facebook 和 LinkedIn 已連接
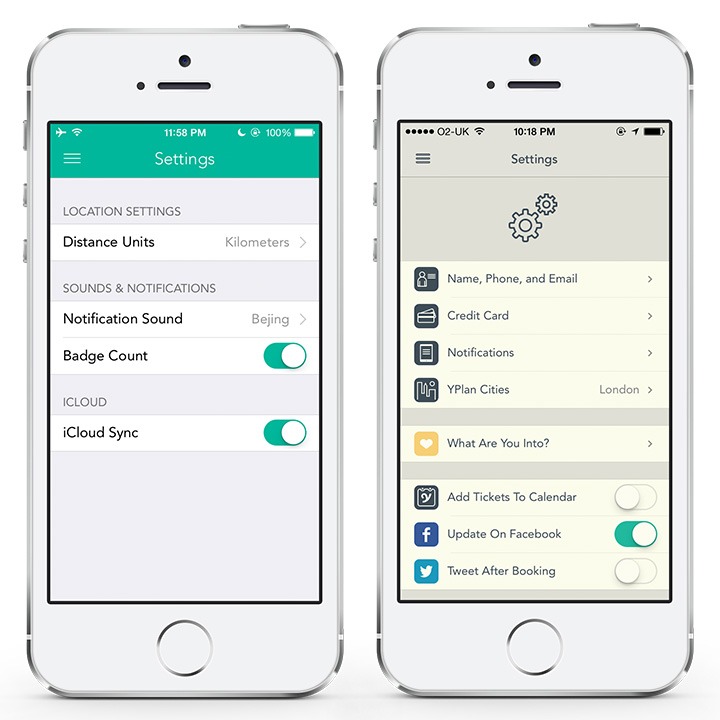
設置
設置屏幕經常被忽視,因為它們並不令人興奮,但它將是您最常用的屏幕之一。
使用圖標,用分隔線或負空間分隔不同的設置組,並幫助用戶快速導航以決定下一步該做什麼。 此外,通過使用本機切換按鈕提供快速選項,以便用戶可以節省點擊次數。

複選標記 2 和 YPlan
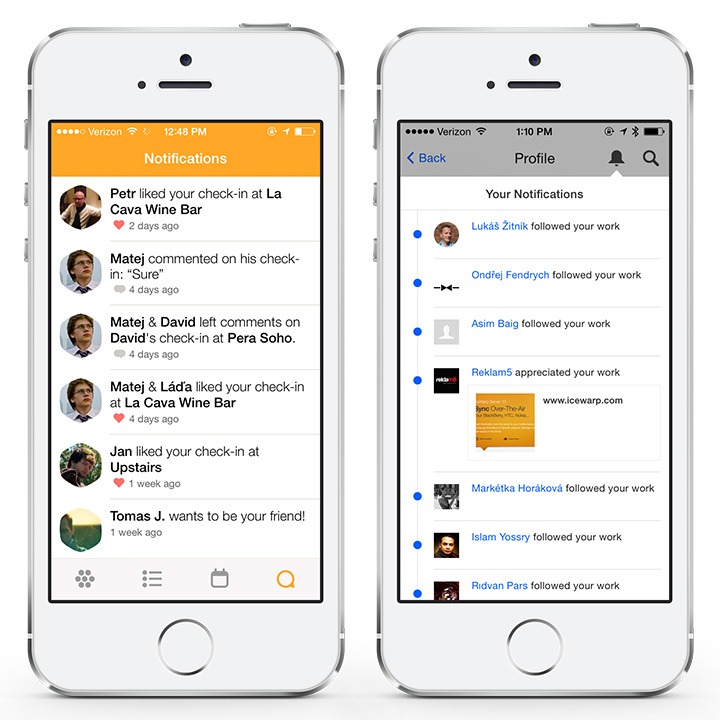
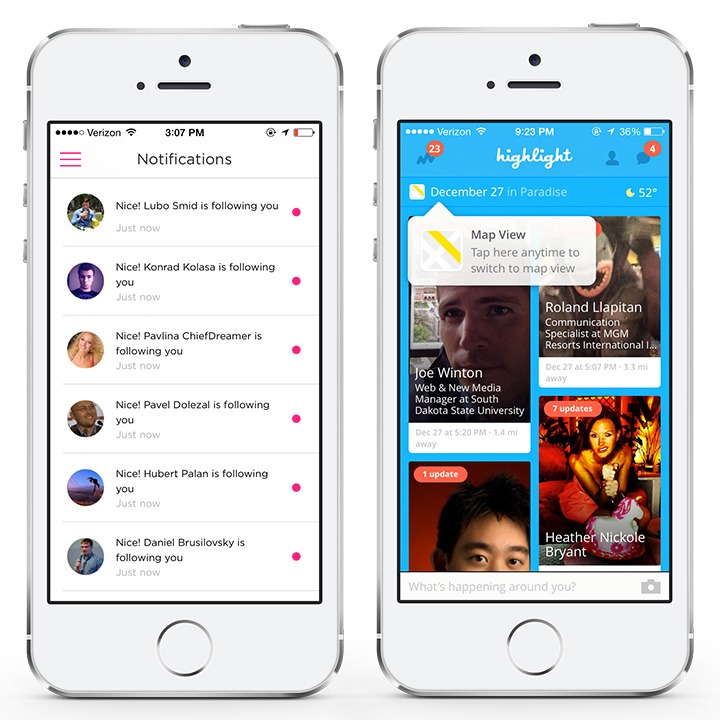
通知
通知是用戶不斷返回您的應用的原因。
讓這些通知顯而易見,但不要太煩人。 人們需要知道發生了什麼,但又不想不知所措。 提供微妙的顏色指標和數字來描繪新事物。

Gogobot & 亮點
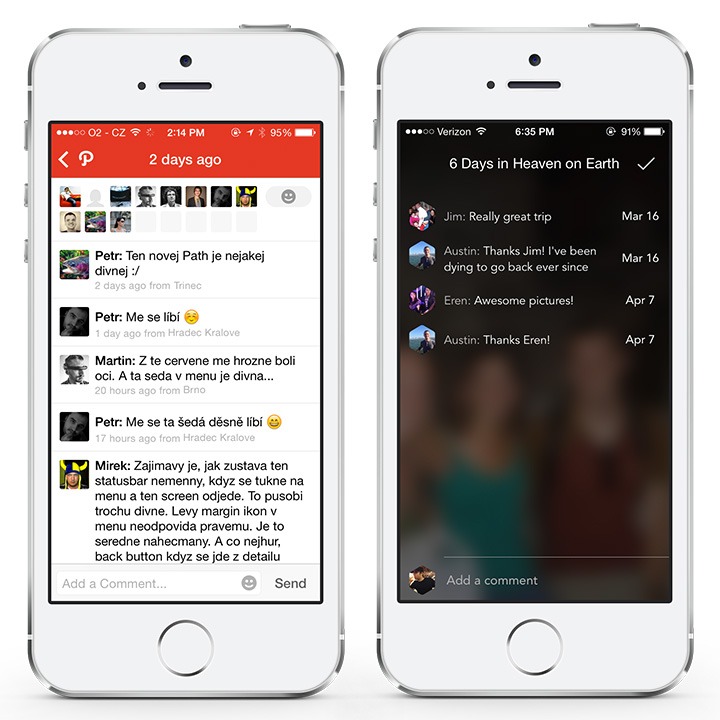
留言
消息或聊天功能也是常見功能。 在設計消息傳遞系統時,一切都與通信和上下文有關。
優化字體大小,以便用戶可以閱讀更長的消息,並包括發布日期、發佈時間、位置和其他相關信息。
如今,消息傳遞與多媒體有關。 為用戶提供添加照片、視頻、聲音、笑臉和老式文字的交流選項。

Facebook 信使和路徑談話
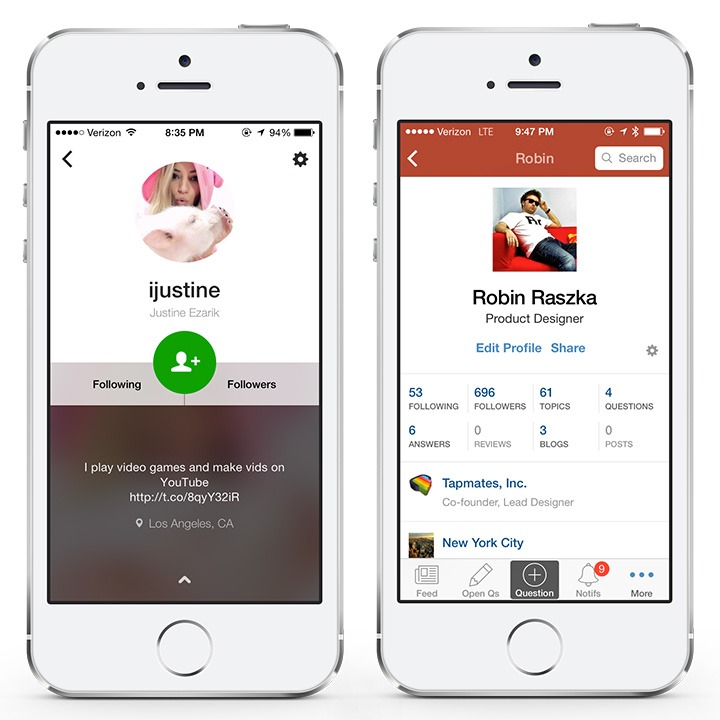
輪廓
許多應用程序允許用戶創建帳戶並圍繞該個人資料存儲故事或活動。
無論是社交媒體、購物還是任何其他應用程序,讓個人資料頁面清晰並吸引用戶都至關重要。
強調用戶個人資料照片和他們的名字。 還提供相關信息和統計數據,以便人們可以看到用戶的活躍程度或受人尊敬程度。

前衛和Quora
結論
正如您從我列出的所有應用程序中看到的那樣,在設計一個成功的應用程序時需要考慮和掌握很多東西。
雖然任何人都可以設計應用程序,但重要的是聘請具有該領域經驗並能夠應用所有知識和最佳實踐的設計師。
小事可以成就或破壞您的應用程序。 不要通過僱用不了解設計出色應用程序的複雜性的人來冒險您的時間和金錢。
