Cosa sono i breadcrumb e come influiscono sulla SEO?
Pubblicato: 2021-11-15Quando si tratta di SEO, spesso ti imbatti in nuovi termini.
Uno di questi termini è "Breadcrumbs" .
Potresti non sapere cosa sono i breadcrumb, ma devi averli visti sui siti web.
Ecco un esempio di breadcrumb:

I breadcrumb aiutano gli utenti e i crawler dei motori di ricerca a navigare facilmente nel tuo sito web.
Ma lo sapevi che oltre all'esperienza utente, i breadcrumb possono anche aiutare a migliorare la SEO del tuo sito?
È vero, dato se li implementi nel modo giusto .
Questo è ciò che imparerai in questo post, insieme a:
- Cosa sono i breadcrumb in SEO
- Quali sono i diversi tipi di breadcrumb
- In che modo le breadcrumb influenzano la SEO
- Come aggiungere breadcrumb al tuo sito WordPress
- Quali sono le migliori pratiche per i breadcrumb
Cosa sono i breadcrumb in SEO?
Le breadcrumb aiutano gli utenti a tracciare il loro percorso su un sito Web, partendo dalla home page fino alla pagina corrente.
La maggior parte dei siti Web posiziona i breadcrumb in cima a una pagina per una navigazione rapida.
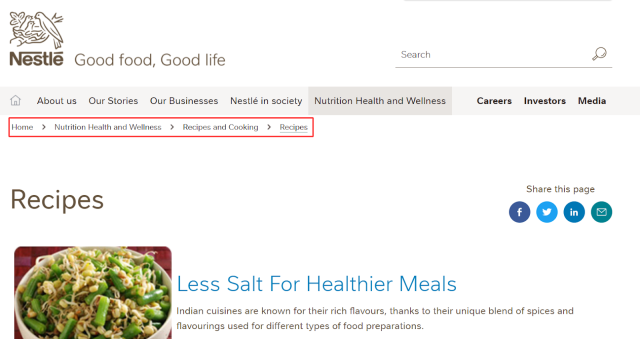
Questa immagine mostra il mio percorso dalla home page alla pagina corrente (es. Ricette):

Se desidero ripercorrere i miei passi, posso farlo più velocemente che fare clic più volte sul pulsante Indietro.
Oltre a migliorare l'UX del tuo sito, i breadcrumb aiutano il tuo SEO perché Google li ha visualizzati nelle SERP.

Sebbene Google lo faccia per migliorare la qualità dei risultati, c'è di più nel modo in cui i breadcrumb influiscono sulla SEO rispetto all'aggiunta minore ai risultati di ricerca.
Ma prima di discuterne, conosciamo un po' di più sui breadcrumb.
Quali sono i diversi tipi di breadcrumb?
I siti web scelgono i breadcrumb in base alla loro interfaccia utente. Quindi, ecco tre dei tipi più comuni di breadcrumb utilizzati dalla maggior parte dei siti Web:
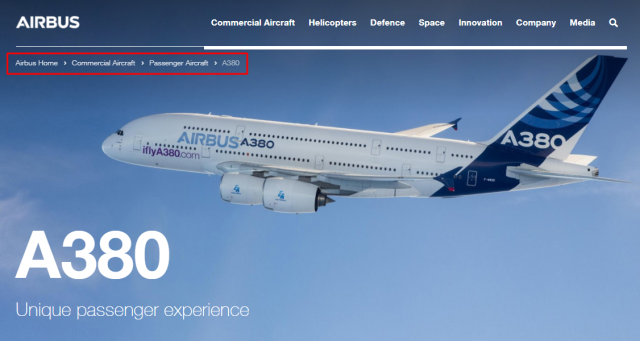
1. Breadcrumb basati sulla gerarchia o sulla posizione
I breadcrumb basati sulla gerarchia sono una rappresentazione della struttura del sito. Aiutano gli utenti a navigare nella gerarchia del tuo sito e a comprenderne i livelli.
Ogni collegamento di testo a sinistra è un livello più alto del collegamento di testo a destra. Guarda come lo fa 'Larsen e Toubro'.

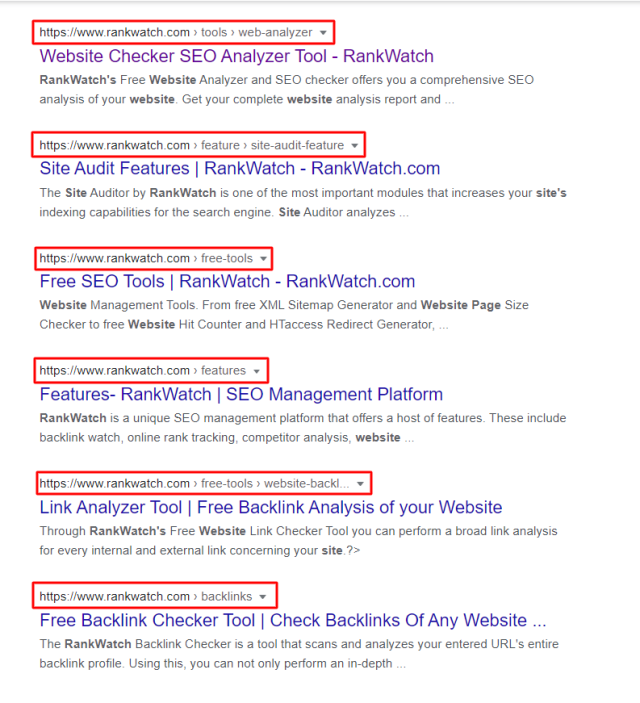
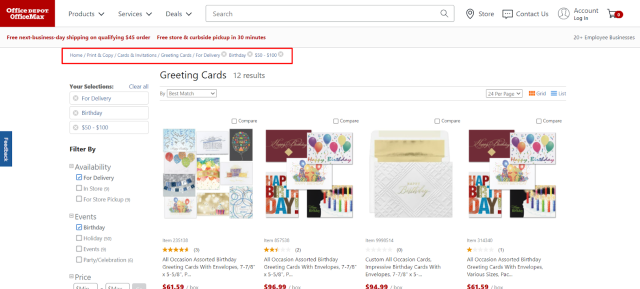
2. Breadcrumb basati su attributi o parole chiave
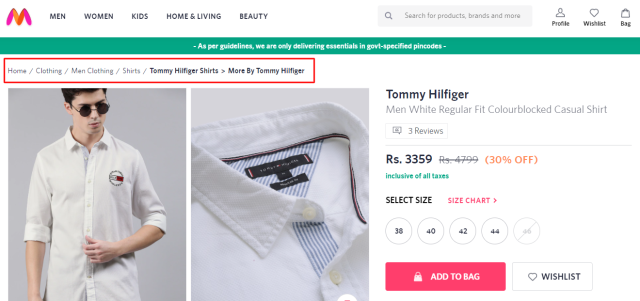
I breadcrumb basati sugli attributi sono molto utili per i siti di e-commerce. Elencano le categorie (o tag) specifiche di una determinata pagina o principalmente dei prodotti.
Ogni categoria è un link testuale, che gli utenti possono utilizzare per navigare nel sito.

3. Breadcrumb basati sul percorso o basati sulla cronologia
I breadcrumb basati sul percorso mostrano le pagine visitate da un utente per arrivare a una determinata pagina.
Sono generati dinamicamente, a seconda dei passaggi eseguiti da un utente. Puoi pensarli come un percorso storico.
Poiché gli utenti possono facilmente tracciare le pagine visitate in precedenza con il pulsante Indietro, questo tipo di breadcrumb si sta lentamente estinguendo.
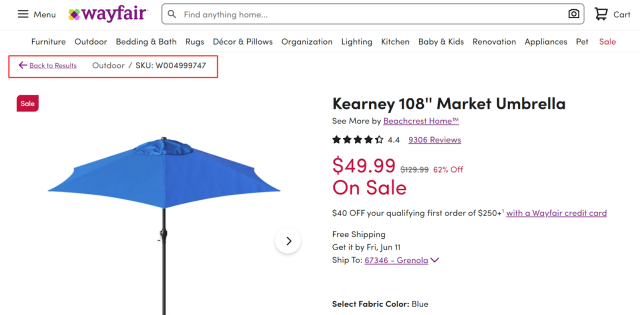
Al giorno d'oggi, sono combinati con altri tipi di breadcrumb per la migliore esperienza utente. Guarda come li usa Wayfair.

In che modo le breadcrumb influenzano la SEO?
A questo punto, devi avere una buona idea dei breadcrumb e dei loro tipi.
Ma qual è lo scopo di usarli per la SEO?
Scopriamolo.
1. Le breadcrumb migliorano l'esperienza utente
Le breadcrumb servono come ausilio alla navigazione per gli utenti. Aiutano gli utenti a esplorare i livelli più alti del sito e li incoraggiano a navigare in altre pagine del tuo sito.
Ad esempio, stai visualizzando i desktop EliteDesk sul sito Web di HP. Durante la navigazione, hai pensato di vedere anche gli altri Business Desktop.

Utilizzando il percorso breadcrumb, puoi facilmente visitare la categoria Business Desktop sul sito Web di HP. E anche questo in un solo clic.
Non è comodo e senza problemi?
2. Google ama le briciole di pane
I breadcrumb aiutano gli spider di ricerca a comprendere la struttura e il contenuto del tuo sito. Aiutano a contestualizzare e classificare le pagine del tuo sito per query di ricerca pertinenti.
Oltre a questo, Google mostra i breadcrumb al posto del permalink della pagina nelle SERP. Aiuta gli utenti a farsi un'idea del contenuto del tuo sito e a prendere decisioni informate.

Quindi, Google adora i breadcrumb. Non solo migliorano la qualità della ricerca, ma migliorano anche l'esperienza di ricerca.
3. Le breadcrumb aumentano la fidelizzazione degli utenti
Le breadcrumb aiutano gli utenti a visitare altre pagine del tuo sito in modo semplice, rapido e senza intoppi. Quindi, incoraggiano e mantengono a lungo gli utenti che visitano il tuo sito per la prima volta.
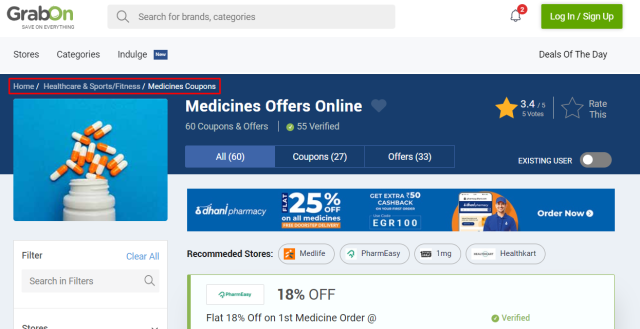
Ad esempio, stai sfogliando coupon di medicinali su GrabOn. Trovi i coupon, ma vuoi vedere quali altre offerte sono attualmente disponibili.

Utilizzando il breadcrumb, puoi visitare la home page e vedere tutte le offerte attive.
Ora, questo aumenta la fidelizzazione degli utenti per GrabOn. E tutto per via di quelle briciole di pane!
4. I breadcrumb aiutano il collegamento interno
Gli esperti SEO consigliano di collegare tra loro tutti i contenuti del tuo sito. Inoltre, le pagine di livello superiore dovrebbero avere più collegamenti che puntano verso di esse.
Significa che la home page si collega a categorie, le categorie si collegano a sottocategorie e le sottocategorie si collegano a prodotti.

Usando le briciole di pane, puoi ottenere una forte struttura di collegamento interna.
Aiuteranno i crawler a navigare e indicizzare le tue pagine più velocemente. Inoltre, ti permettono di passare il link juice alle pagine giuste.
Come aggiungere breadcrumb al tuo sito WordPress?
Dopo aver conosciuto i vantaggi SEO dei breadcrumb, devi pensare di aggiungerli al tuo sito.
Se è così, sei nel posto giusto.
Puoi aggiungere breadcrumb ai siti WordPress utilizzando un plug-in (SEO di Yoast, Breadcrumb NavXT, ecc.) o codificandolo manualmente.
1. Utilizzo del plugin SEO di Yoast
Yoast SEO è un popolare plugin per WordPress utilizzato per ottimizzare i parametri SEO on-page.

Include varie altre funzionalità per migliorare la visibilità del tuo sito, inclusi i breadcrumb.
Per usarlo, installa e attiva il plugin.
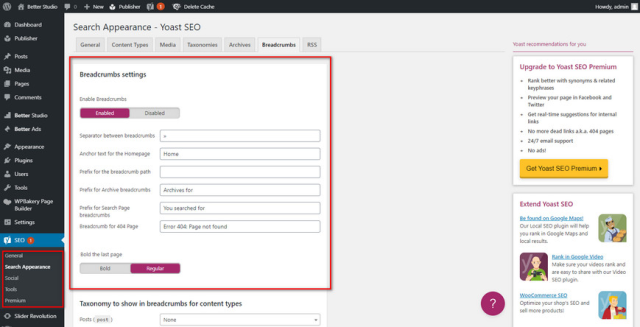
Quindi, vai alla scheda Breadcrumbs del plugin Yoast SEO .
Abilita la funzione breadcrumb impostando l'opzione su "abilitato".

Le impostazioni predefinite funzioneranno bene per la maggior parte dei siti, ma puoi personalizzarle se necessario.
Dopo aver configurato le impostazioni, fare clic su "Salva modifiche".
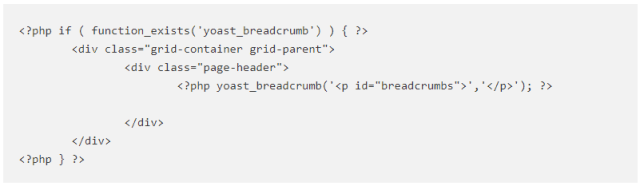
C'è un altro passo dopo questo. I breadcrumb verranno visualizzati sul tuo sito quando aggiungi un piccolo codice alla sua intestazione.

2. Utilizzo del plug-in Breadcrumb NavXT
Breadcrumb NavXT è un altro popolare plugin per aggiungere breadcrumb in WordPress.
Il plugin gratuito è compatibile con WordPress 3.0 e versioni successive. Rende la visualizzazione dei breadcrumb piuttosto semplice fornendo un widget breadcrumb trail.
Puoi aggiungere il widget nelle aree preferite del tuo sito WordPress e scegliere dove posizionarlo secondo il tema del tuo sito.
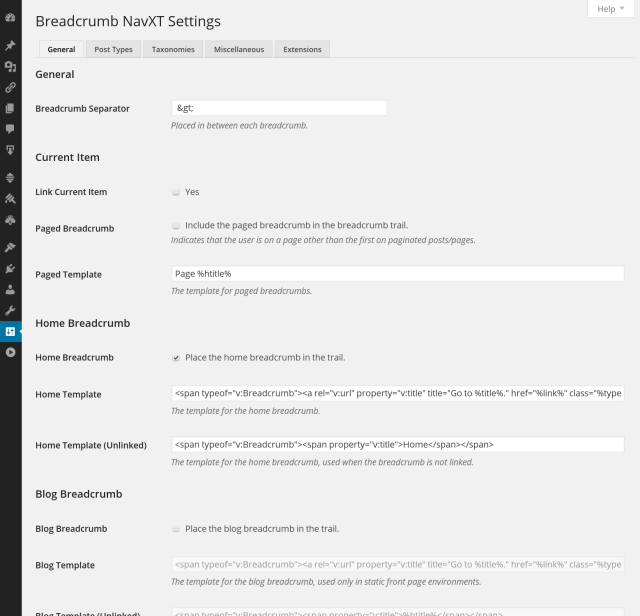
I passaggi sono semplici. Installa e attiva il plugin. Passare a Impostazioni e fare clic su BreadcrumbNavXT per configurarlo.
Mentre le impostazioni standard funzionano bene per la maggior parte dei siti Web, puoi personalizzare tutto in base alle tue esigenze.

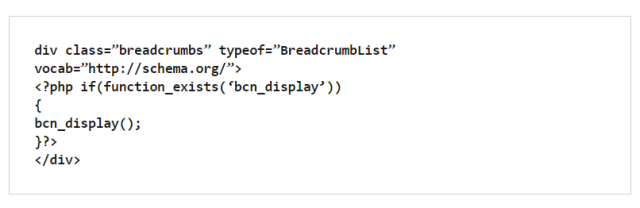
Dopo aver personalizzato i breadcrumb, devi aggiungere un piccolo codice all'intestazione del tuo sito per renderli visibili sul tuo sito.

3. Utilizzo del plug-in WooCommerce
Se gestisci un sito di e-commerce basato su WooCommerce, aggiungere breadcrumb è molto conveniente.
Devi installare e attivare il plugin WooCommerce Breadcrumbs.
Passa a Impostazioni e seleziona WC Breadcrumbs per aggiungere collegamenti di navigazione al tuo sito.

Configura il tuo percorso breadcrumb e seleziona la casella di controllo per abilitare i breadcrumb. Mostrerà i breadcrumb sul tuo sito.
4. Codificalo tu stesso
Se non si desidera utilizzare i plug-in o si riscontrano difficoltà nell'utilizzarli, è possibile seguire il percorso manuale.
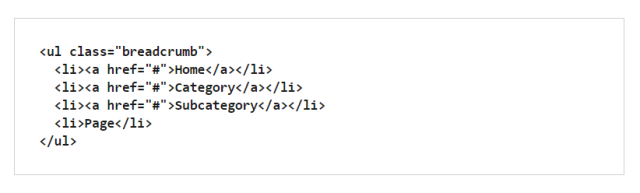
Puoi aggiungere breadcrumb al tuo sito utilizzando i normali tag HTML.

In genere, gli amministratori web evitano di intraprendere questa strada.
Questo perché devono aggiungere il codice HTML breadcrumb per ogni pagina in cui vogliono che appaia manualmente.
Quali sono le migliori pratiche per i breadcrumb?
I breadcrumb sono facili da implementare. Ma la maggior parte delle persone commette errori aggiungendoli al proprio sito.
Per un'implementazione efficace del breadcrumb, dovresti seguire le migliori pratiche:
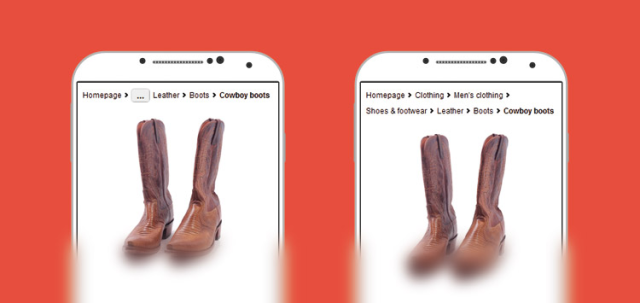
1. Rendi i tuoi breadcrumb ottimizzati per i dispositivi mobili.
La maggior parte degli utenti visita il tuo sito Web tramite dispositivi mobili. Quindi, è essenziale mantenere visibile la traccia breadcrumb sui dispositivi mobili.
Dovresti assicurarti che sia leggibile e cliccabile e, allo stesso tempo, non dovrebbe occupare spazio inutile sullo schermo.

2. Mostra l'intero percorso nel tuo sentiero breadcrumb.
Una traccia di breadcrumb incompleta non serve allo scopo. Se ometti determinate pagine nella gerarchia del tuo sito, confonderai i tuoi utenti.
Dovresti visualizzare tutti i livelli del sito nel breadcrumb. Gli utenti trovano facile esplorare il tuo sito e tornare alla home page quando l'intero percorso è visibile.
3. Progressi dai livelli superiori ai livelli inferiori.
Quasi tutti gli utenti hanno familiarità con il flusso delle pagine nel percorso breadcrumb. In uno scenario del genere, cambiare la normalità sarebbe un grosso errore.
Quindi, assicurati che la navigazione breadcrumb scorra da sinistra a destra.
Il primo link a sinistra dovrebbe essere la tua home page (livello superiore). E l'ultimo collegamento a destra dovrebbe essere la pagina attiva dell'utente (livello inferiore).
4. Non includere un collegamento alla pagina attiva.
Poiché l'utente non ha bisogno di passare alla pagina attiva, non ha senso aggiungere un collegamento. Creerebbe solo confusione e ostacolerebbe l'esperienza dell'utente.
Quindi, dovresti ignorare l'aggiunta di un collegamento alla pagina corrente (o alla pagina che l'utente sta visualizzando). Tuttavia, mantieni il titolo della pagina corrente nel percorso breadcrumb.

5. Aggiungi il markup dello schema breadcrumb al tuo sito.
Sapendo che Google sta visualizzando breadcrumb nelle SERP, è importante implementare il markup dello schema breadcrumb sul tuo sito.
L'aggiunta di uno schema breadcrumb al tuo sito aiuta Google a comprendere meglio la struttura e il contenuto della tua pagina.
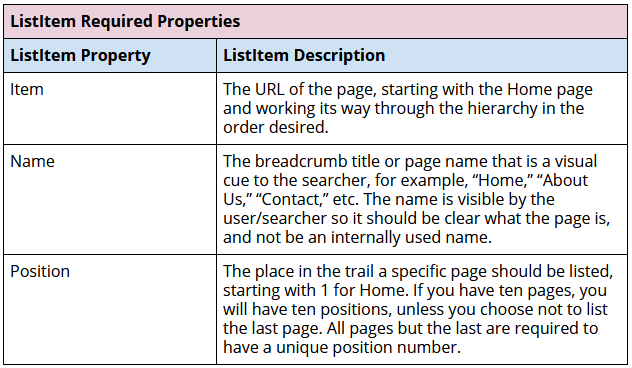
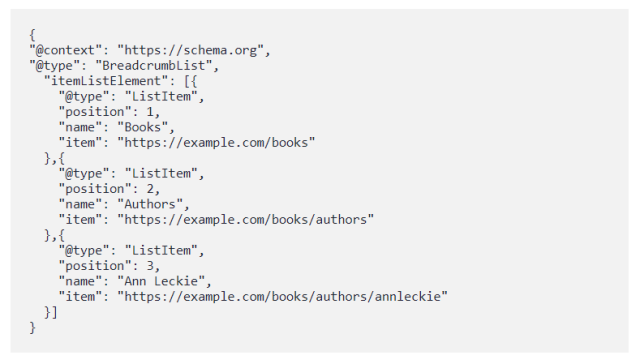
Per aggiungere il markup dello schema breadcrumb (dati strutturati) alla tua pagina, devi utilizzare lo schema BreadcrumbList.
Contiene un ItemList, una serie di pagine interconnesse su un sito, descritte utilizzando i loro URL e che terminano con la pagina corrente.
Le proprietà richieste nell'elenco degli elementi sono l'elemento, il nome e la posizione.

Il codice HTML per il markup dello schema breadcrumb sarà simile al seguente:

L'implementazione di breadcrumb utilizzando un plug-in SEO aggiungerà automaticamente lo schema breadcrumb al tuo sito.
Ma se lo fai manualmente, devi aggiungere manualmente lo schema a ciascuna delle tue pagine.
Assicurati di saperne di più sui dati strutturati e sul markup dello schema per creare una migliore visibilità.
Pensieri finali
I breadcrumb sono ottimi per l'esperienza dell'utente, non solo sul tuo sito web ma anche nelle SERP. Sono SEO-friendly, aiutano i crawler a contestualizzare e classificare i contenuti del tuo sito.
Quindi, non dovresti ripensarci sull'abilitazione dei breadcrumb sul tuo sito. Assicurati di seguire le migliori pratiche e di farlo bene .
Che tipo di pangrattato usi? Che impatto hanno avuto sulla SEO del tuo sito? Fateci sapere che ne pensate nei commenti.
