25+ 最好的滿足您靈感的團隊頁面
已發表: 2022-02-10
Series 8 選擇了一個時尚的設計網站來向您介紹他們的服務和團隊成員。 該頁面是動態的,簡單的,時尚的。 您首先要了解他們的活動範圍、合作夥伴,然後是團隊。 該機構使用素描插圖而不是真實照片。
強項
- 平滑過渡
- 匿名團隊成員演示
- A-單一風格的一切
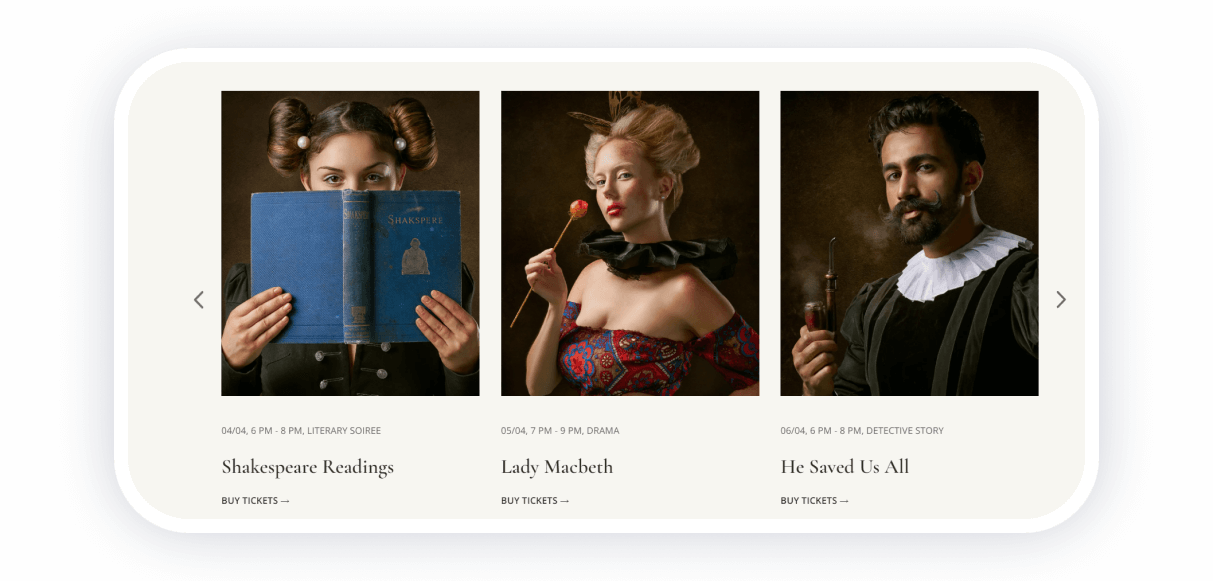
Weblium紐約情感劇院

演員的戲劇“明顯未上演”照片是展示現代劇院成員的完美決定。 他們看起來都很優雅,太好了,不像是真正的人。 更重要的是,您可以在 Weblium 上獲得靈感並選擇此團隊頁面設計,以類似的方式構建您的網站。
強項
- 平滑過渡
- 簡短的劇院描述以及即將舉行的活動日曆
- 彷彿剛從海報封面上走下來的演員們的暖心呈現
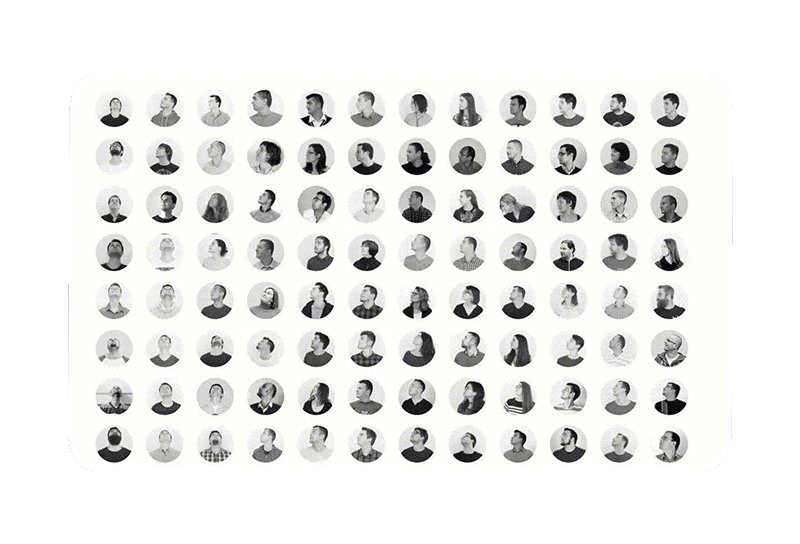
橫向公司

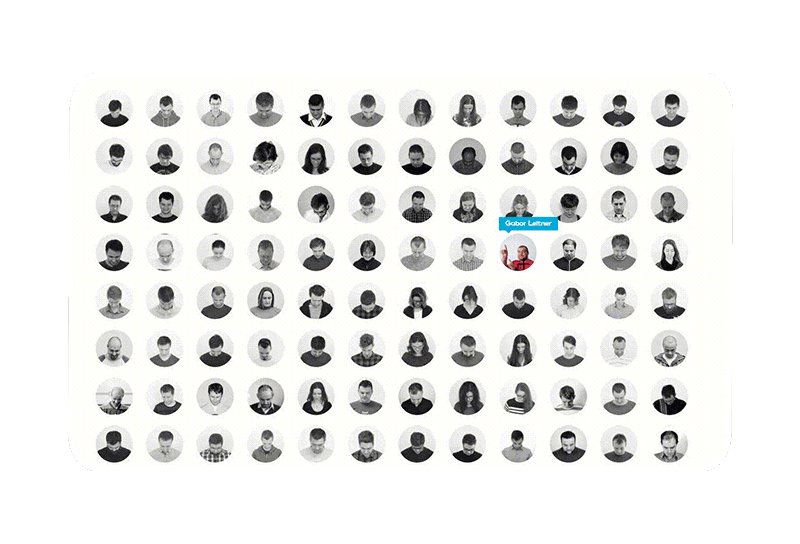
橫向是一個由工程師和設計師組成的團隊,他們將幫助您從頭開始發展您的公司。 當您訪問他們的會麵團隊頁面時,您將看到所有成員的馬賽克樣式列表。 這些照片是真誠的,並且在您移動光標時會變得生動——人們會看與您放置它的方向相同的方向。
強項
- 很酷的動畫
- 團隊展示頁面簡單而鼓舞人心
- 您還可以獲得公司主要辦事處的信息
Weblium的芒果旅行

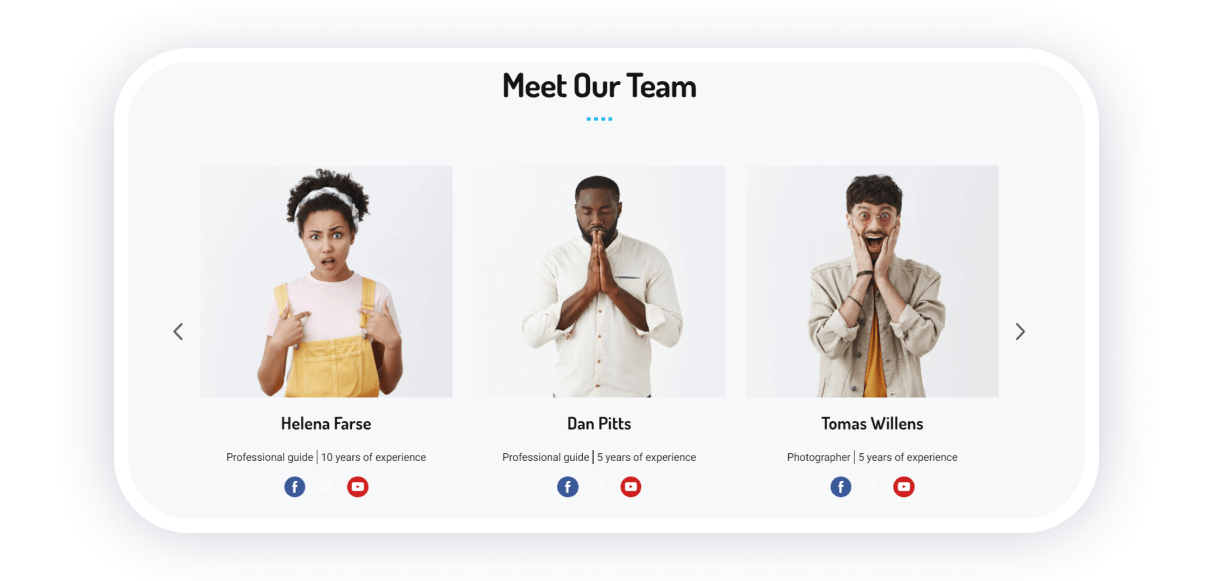
Mango travel 提供您肯定想預訂的野生動物園之旅。 只要看看他們勇敢而微笑的團隊,您就會立即相信您的生活與他們一起參加野生動物園。 將人們的描述鏈接到他們的社交媒體帳戶是一種已經證明可以提高客戶忠誠度的方法。
強項
- 明亮的設計
- 人們表現出真實情緒的照片
- 關於我們部分包含有關公司專業活動領域的信息性答案
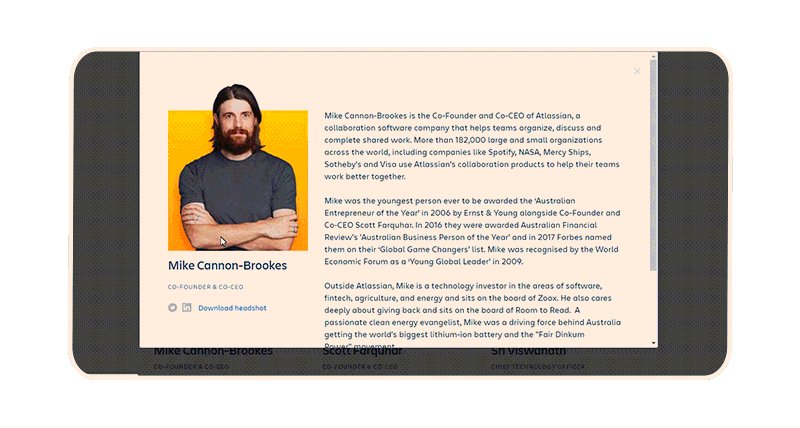
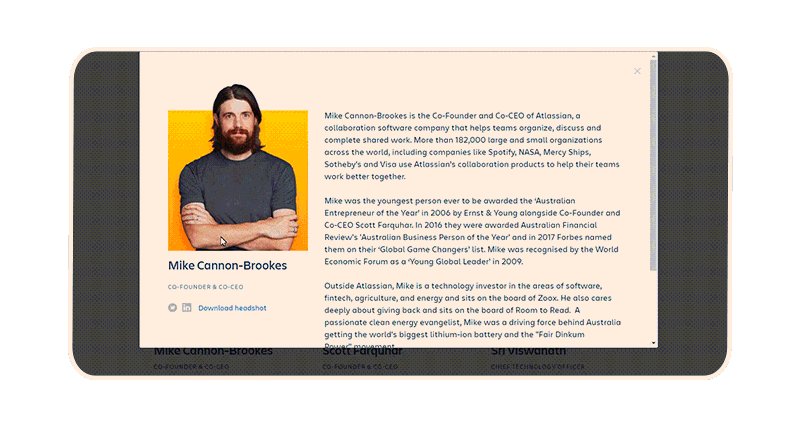
阿特拉斯

這家軟件公司決定為您提供他們團隊的真實照片:一些正在頭腦風暴中的人的照片、公司的場所以及員工為團隊建設所做的活動。 您立即想在 Atlassian 工作,或者至少從他們那裡訂購您的網站開發。
強項
- 清晰的界面
- CAT 在每一頁
- 帶有高分辨率照片的明亮設計
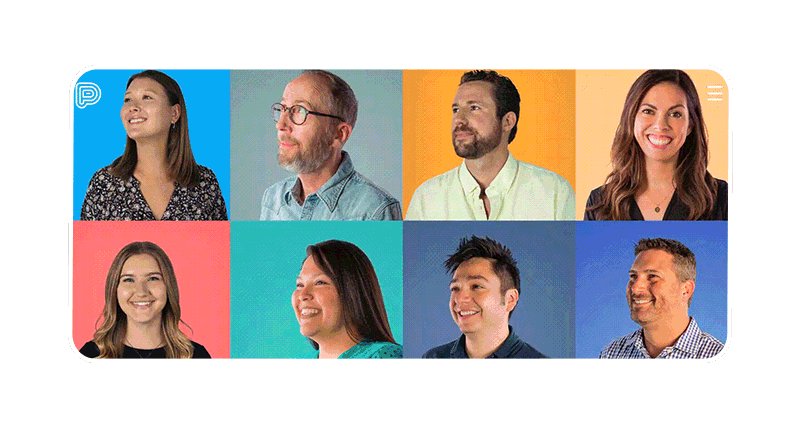
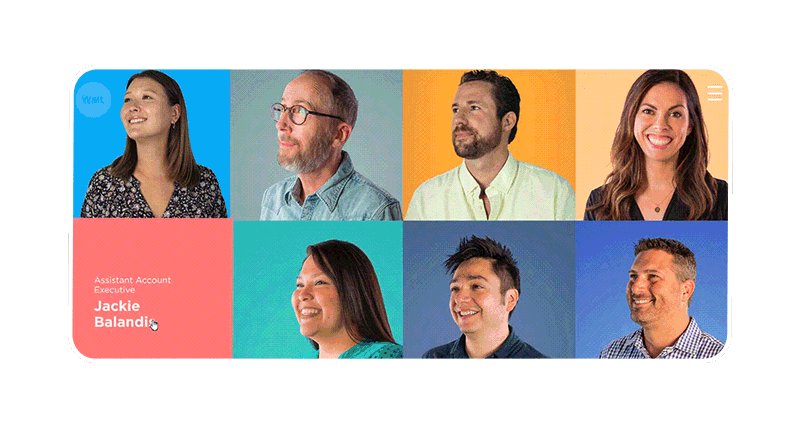
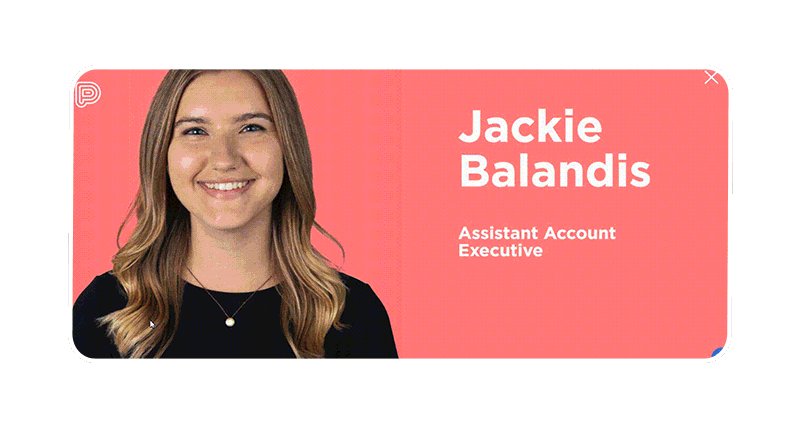
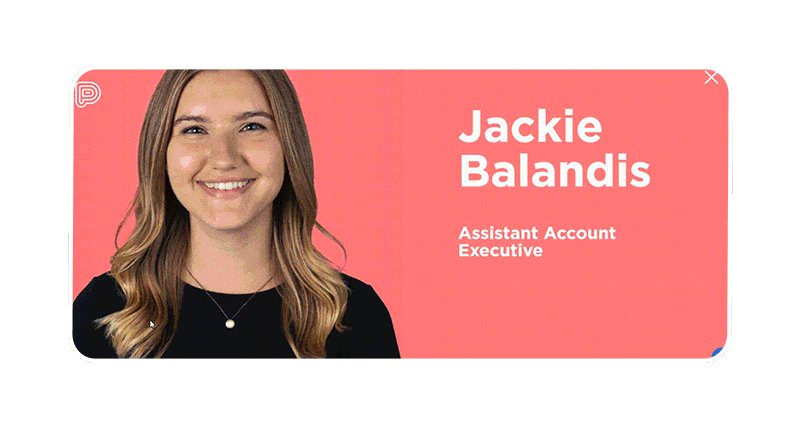
瀝青

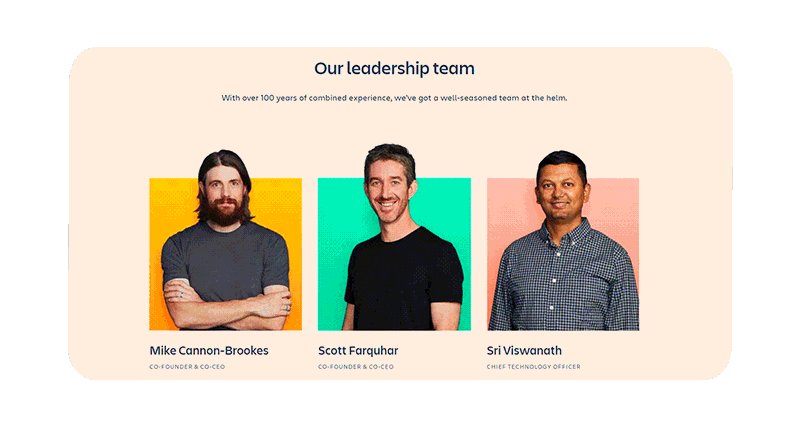
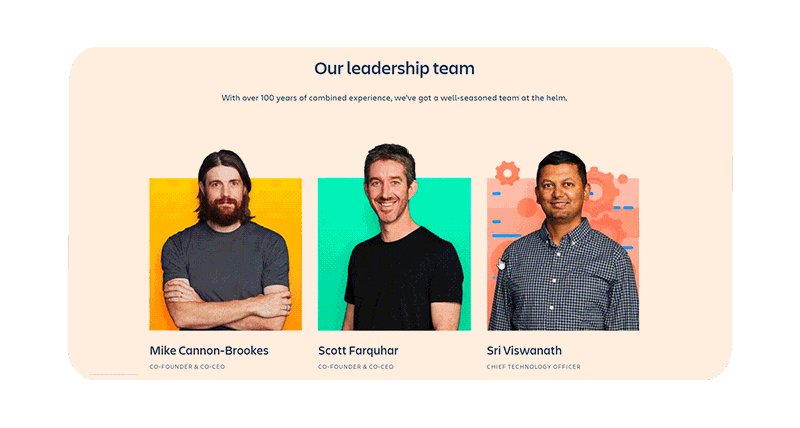
Pitch 以簡單友好的方式描述自己。 他們希望你相信他們,但提醒你,展示你的核心價值觀並不總是枯燥和正式的。 畢竟,Pitch 是一個進行演示的平台。
在團隊建設和正常工作時間,他們的成員的真實照片和視頻讓您了解公司專業方法的由內而外。
強項
- 未上演的視頻和照片
- 友好的方法
- 很酷的插圖
Weblium 的航天局

另一家設計機構決定從一開始就向您展示他們的能力:出色的顏色選擇、動畫、過渡和數字內容示例。 您清楚地了解這種氛圍的創意在這家公司中的主導地位,並希望他們將他們的瘋狂想法介紹給您的業務。
你知道航天局選擇的時尚時尚設計的最佳之處是什麼嗎? 事實上,您可以使用任何 Weblium滿足團隊模板創建一個同樣酷的品牌頁面!
強項
- 點編輯
- 與所有團隊代表的社交媒體鏈接
- 即將舉行的活動列表
食慾創意

這些傢伙有一個公司標誌,他們成功地將其用於品牌動畫、團隊照片和製作內容。 一隻可愛的長頸鹿意味著您的品牌展示是多麼簡單而值得信賴。 將公司的目標和抱負作為一個團隊的行情特別有趣。
強項
- 智能色彩組合
- 有趣的團隊成員照片
- 簡短而鼓舞人心的價值描述
推

他們的創意機構強調其人員。 它立即從所有團隊成員的彩色照片開始。 緊隨其後的是 CTA 成為他們公司的一部分。 最後,您有一個針對想要訂購 Pushers 服務的客戶的聯繫按鈕。
強項
- 清晰的品牌理念
- 成員微笑的醒目照片
- 簡單友好的風格
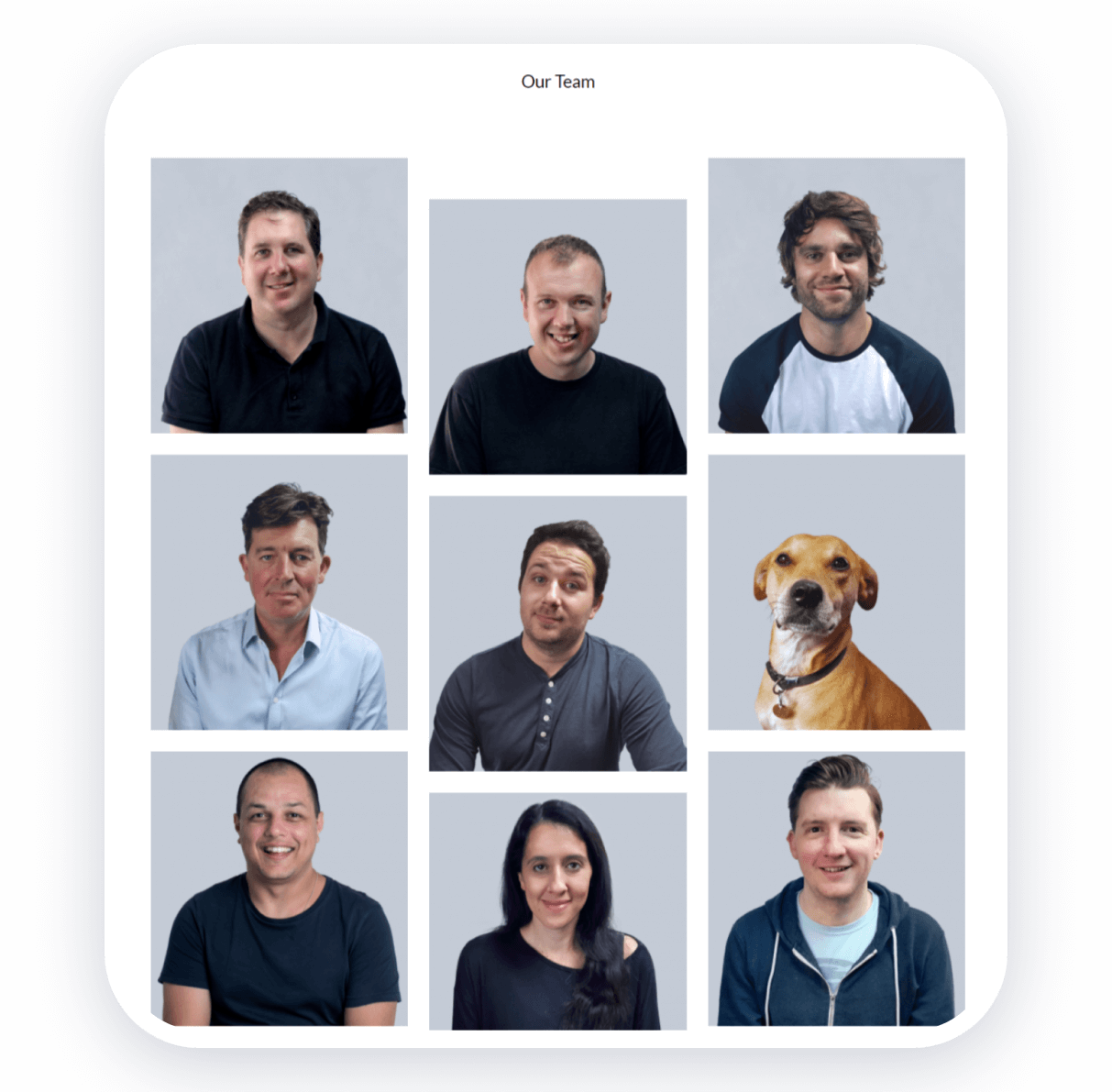
祖查

這家網站開發公司清晰簡潔地展示了其核心價值觀。 網站設計使用了以藍色為主的內斂顏色,這對於 IT 業務來說是一個不錯的決定。
訪問他們的網站時,您首先看到的是團隊的高質量照片。 它們是動畫的,因此當您將鼠標懸停在照片上時,該人在公司中的位置會顯示出來。 一個特別可愛的決定是將這些狗單獨列為榮譽成員。
強項
- 高分辨率照片
- 狗作為團隊成員
- 底部的簡要公司介紹
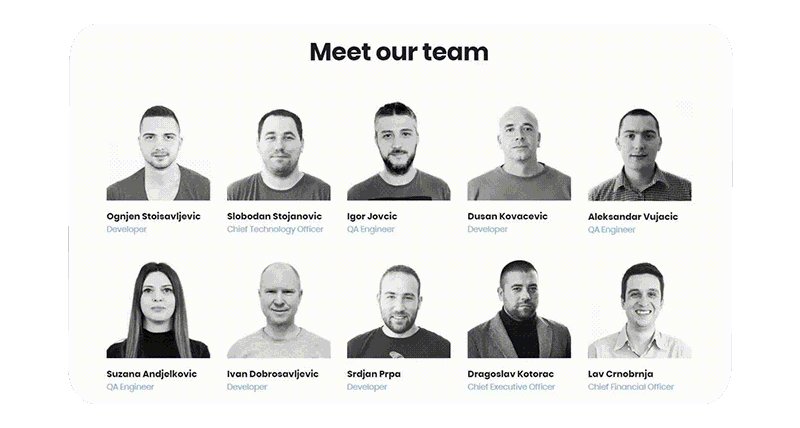
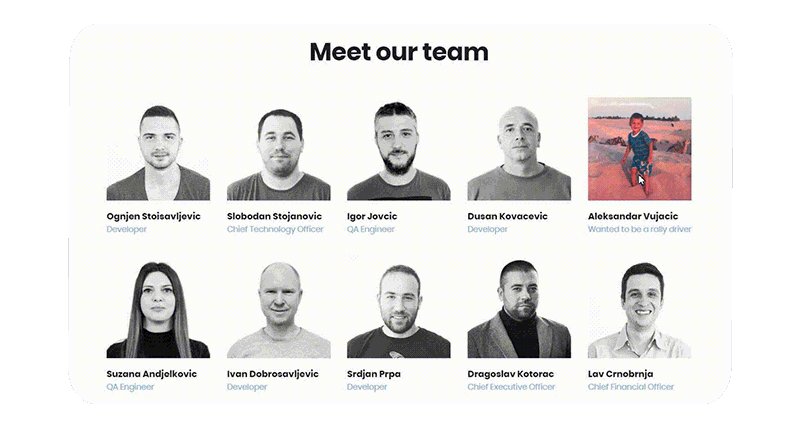
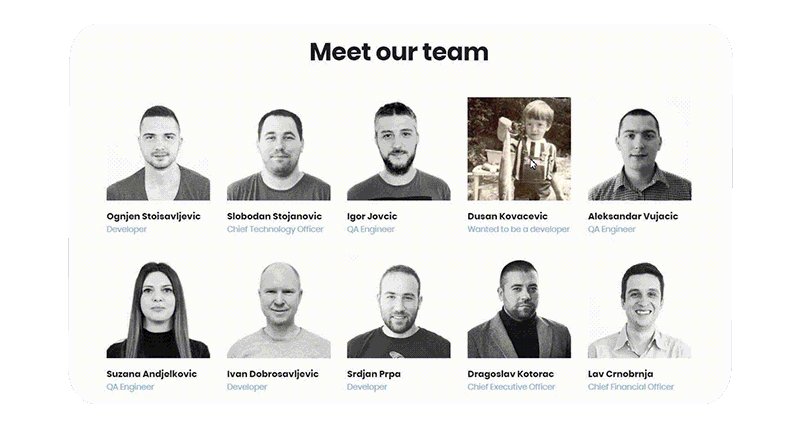
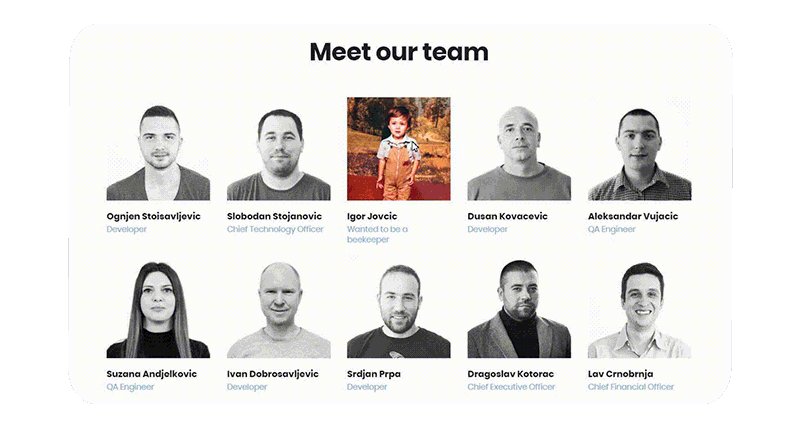
雲地平線

IT 公司將頁面重點放在數據和事實上是合乎邏輯的。 但是,Cloud Horizon 選擇了更加人性化的方法。 他們決定提供團隊成員的兒童照片,並描述他們長大後想成為的人。
當您將鼠標懸停在照片上時,照片會旋轉和變化。 這是一個有趣的設計解決方案,僅因為您可能會卡在這個與團隊會面的頁面上閱讀每個孩子的夢想。 該網站還提供了對其歷史和核心價值觀的完整描述。
強項
- 使用兒童照片
- 全面的品牌描述
- 有趣的動畫
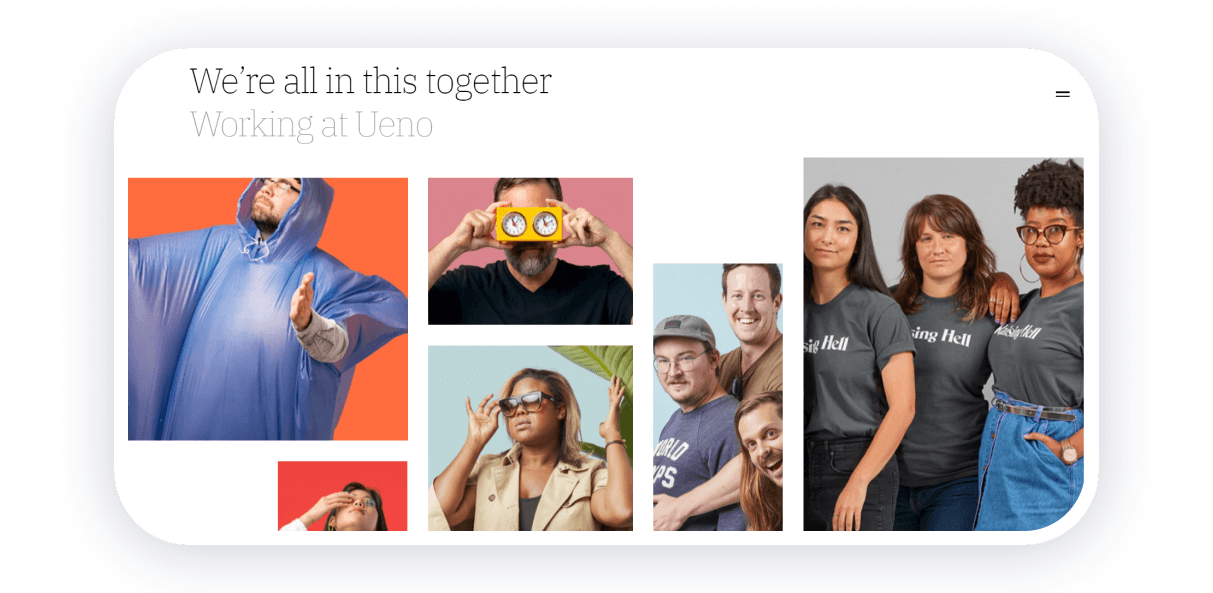
上野

另一家創意機構忍不住想出了一個通常的團隊演示文稿。 上野給你一些他們團隊成員穿著不同服裝和環境的有趣照片。 然後,您可以閱讀更多關於他們的專業方法以及與企業價值觀相關的所有內容。
最後,上野向您展示了在後台與有創造力的人一起工作的感覺:派對、自發的照片拍攝和溫馨的氛圍。
強項
- 來自專業拍攝的酷照片
- 在上野工作的福利一覽
- 來自公司真實生活的真實照片
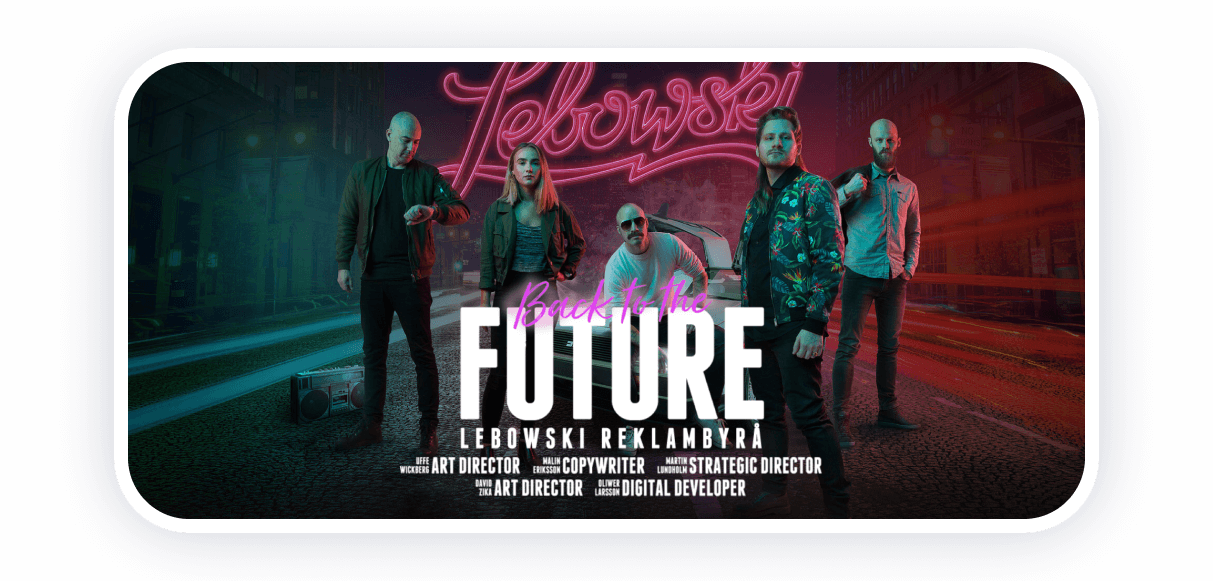
萊博夫斯基

這家設計機構將其品牌網站變成了動畫電影海報。 所有團隊成員似乎都是好萊塢明星,有著史詩般的姿勢和奇妙的過渡。

由於 Lebowski 製作與電影業相關的廣告活動和項目——這種方法是完全可以理解的。
強項
- 出色的網站設計
- 鮮豔的色彩和大量的高分辨率數字藝術
- 整個網站的動畫和效果
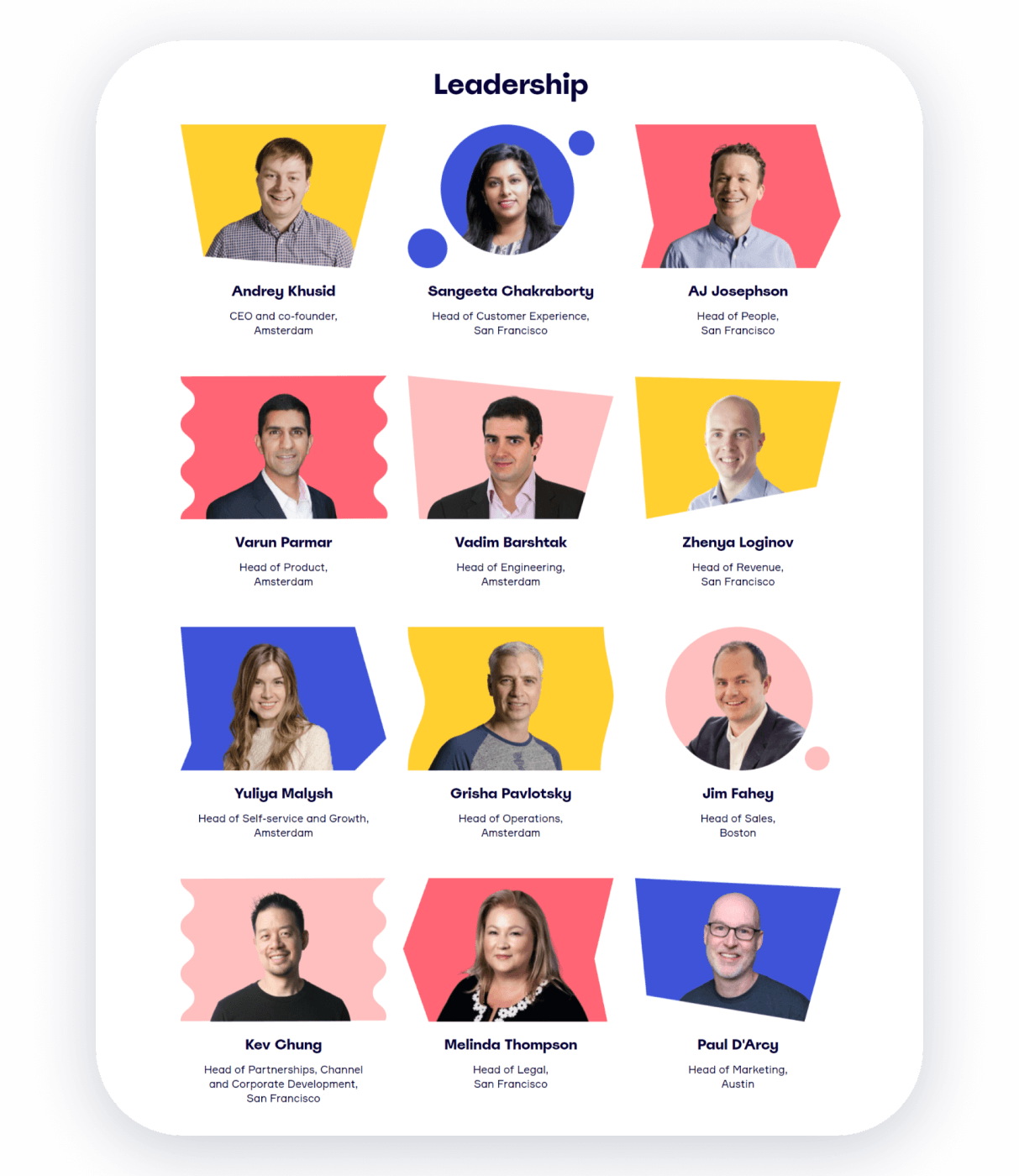
米羅

不尋常的幾何形狀形式的明亮色彩和有趣的設計解決方案引起了人們的注意。 Miro,一個合作系統平台,立即解釋了它的活動領域和團隊的使命。
向下滾動時,您可以閱讀它們的歷史記錄和指示統計信息的特定數字。 公司的投資者和主要團隊成員的名單也以醒目的框架和簡短的描述呈現。
強項
- 不尋常的設計
- 重點是公司的使命
- 一個網站給人一種有趣而可靠的印象
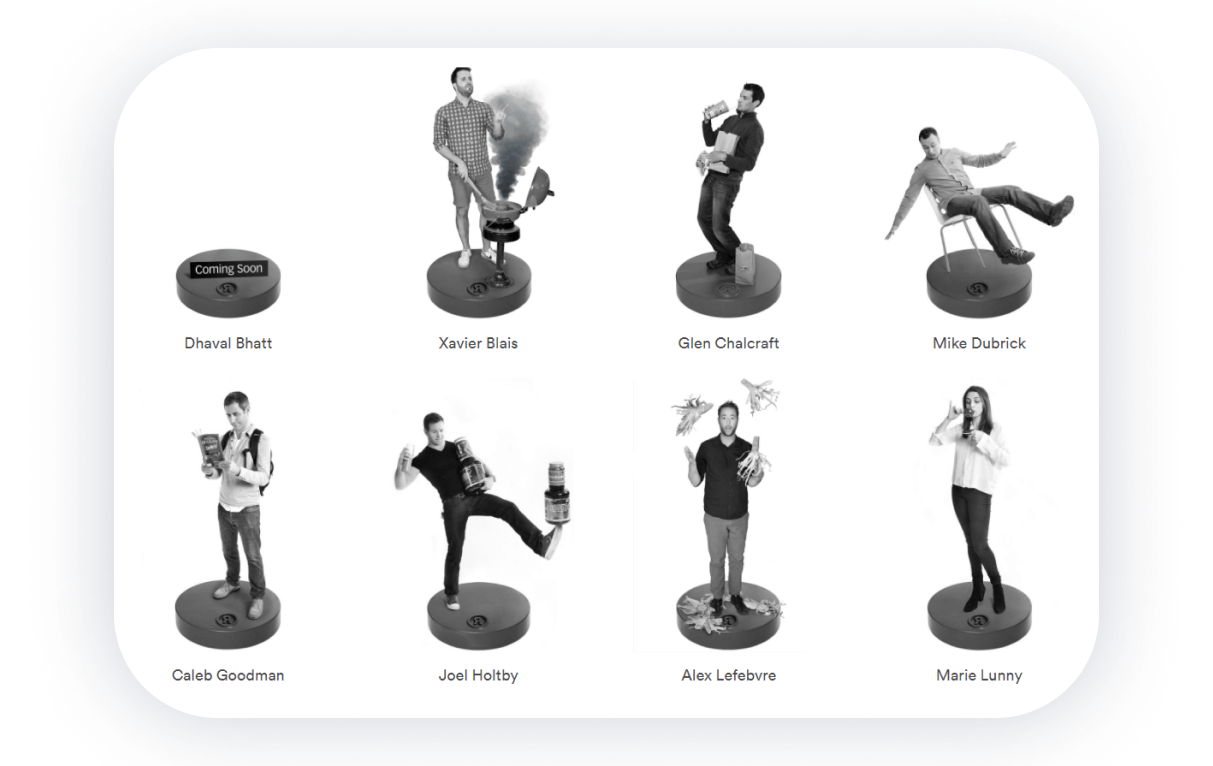
重新思考想法

這家公司以角色的形式在收藏玩具等展台上展示其成員。 Rethinkers 旨在幫助您從不同的角度轉變業務。 因此,它的員工是能夠為您的品牌提供多種解決方案的單人樂隊。
強項
- 所有人都出現在網站上,其他人被標記為“即將推出”
- 圓滑的過渡和酷炫的設計
搖滾廚房哈里斯

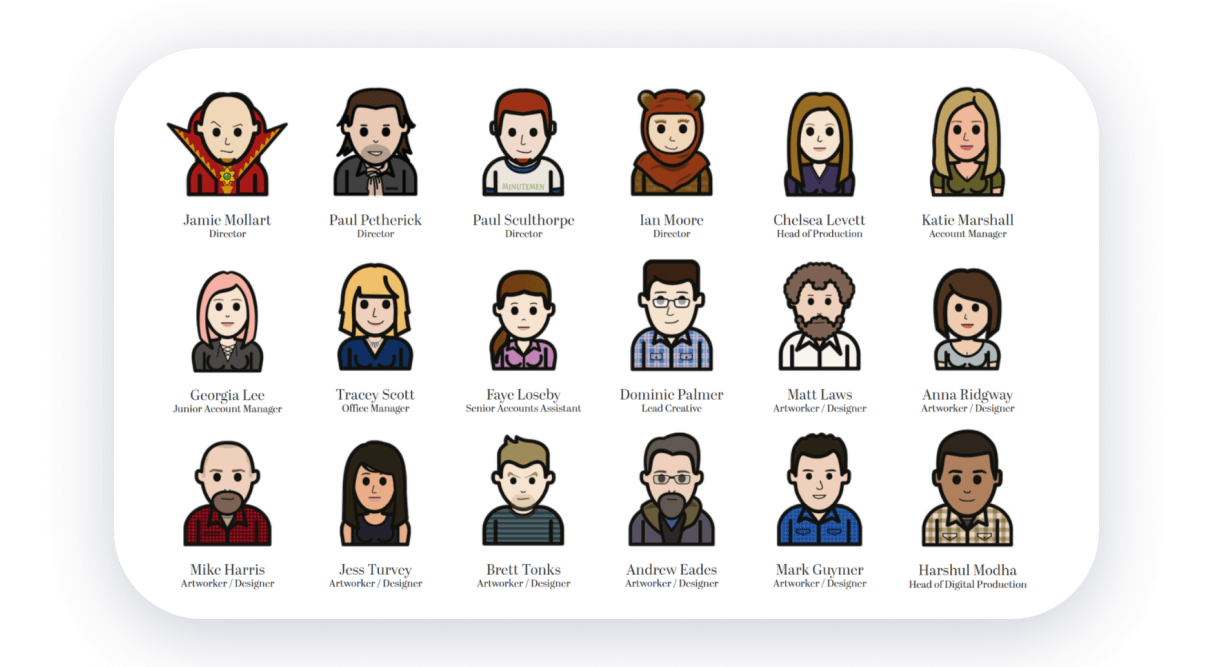
當您訪問 RKH與團隊會面頁面時,您會驚訝於這些人選擇向您介紹他們的員工的風格。 它們像卡通人物一樣呈現,給你一種遊戲靈感的感覺。 整個網站充滿了非標準的解決方案和視覺技巧,讓您了解整個團隊的創造力。
強項
- 俏皮的態度和統一的風格
- 很酷的插圖
- 簡單而簡短的會員介紹
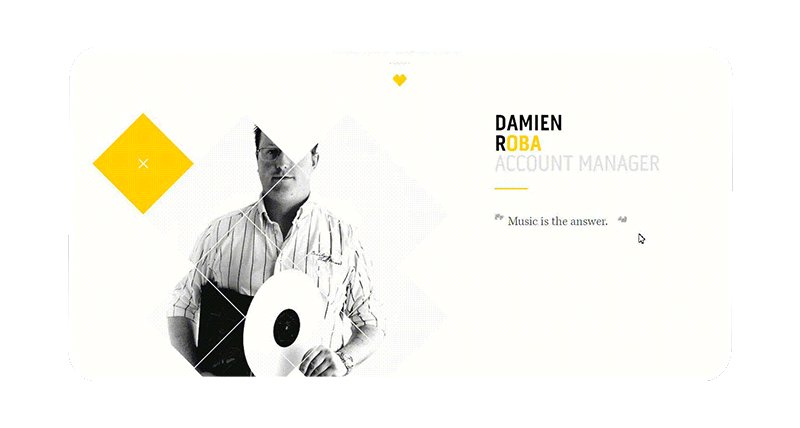
德雷克斯勒

這個設計機構由幾個成員組成,但你可以清楚地看到他們對他們所從事的工作的熱情。 您可以看到每個人何時開始在 Drexler 工作的時間表,以及描繪公司員工明亮情緒的高分辨率照片。
Drexler 的網站簡約而實用。 您可以了解他們的方法的外觀和感覺,並且可以立即了解它是否符合您的期望。
強項
- 時尚的過渡
- 會員照片在品牌展示中起著核心作用
- 該網站在睡眠模式下轉換巴爾的摩當地時間
藍球

Globule Bleu 決定不展示他們團隊的高分辨率照片。 相反,他們製作了一個由員工自己拍攝的不同照片組成的拼圖。 因此,您可以大致了解公司有趣的方法和友好的氛圍。
強項
- 點擊照片,您可以了解更多關於每個人的信息
- 更重要的是,你會在那裡看到他們的報價
- 最成功的滿足團隊生物示例之一
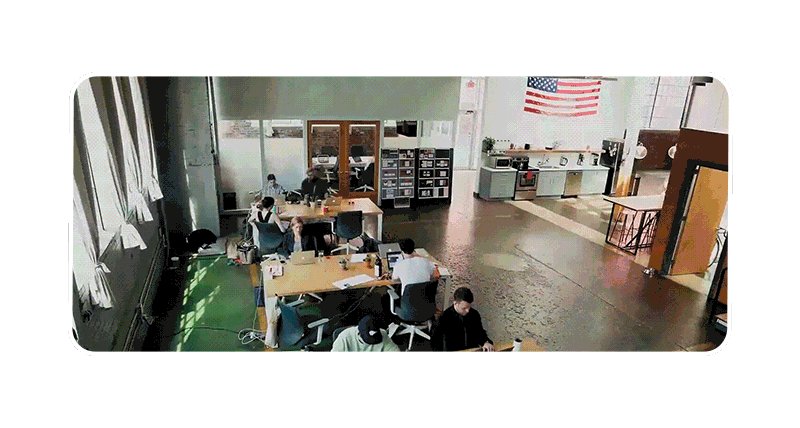
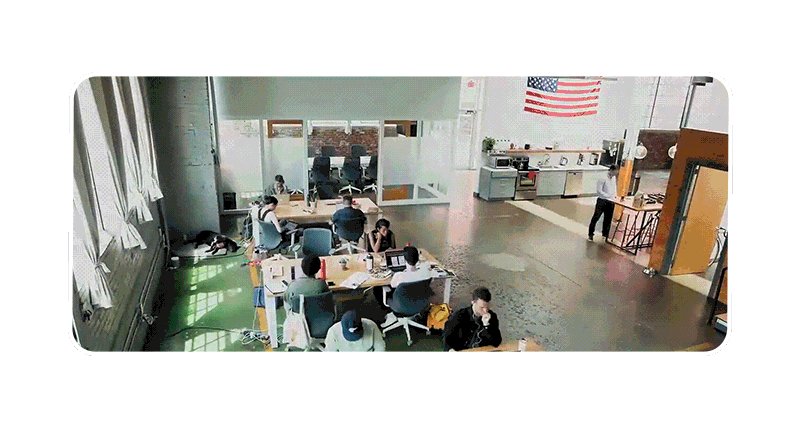
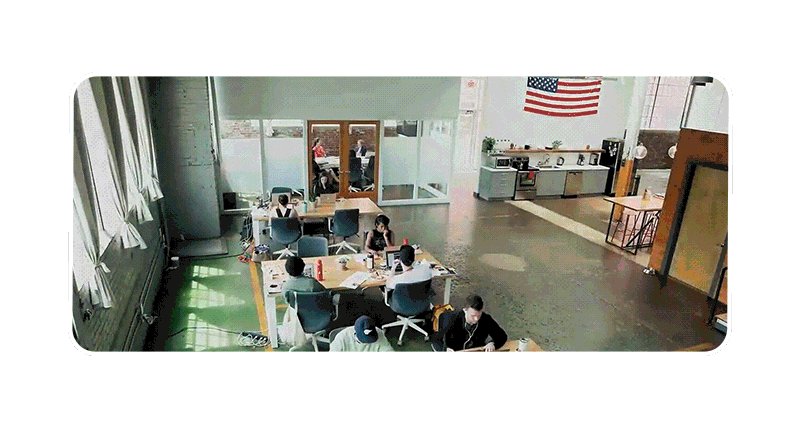
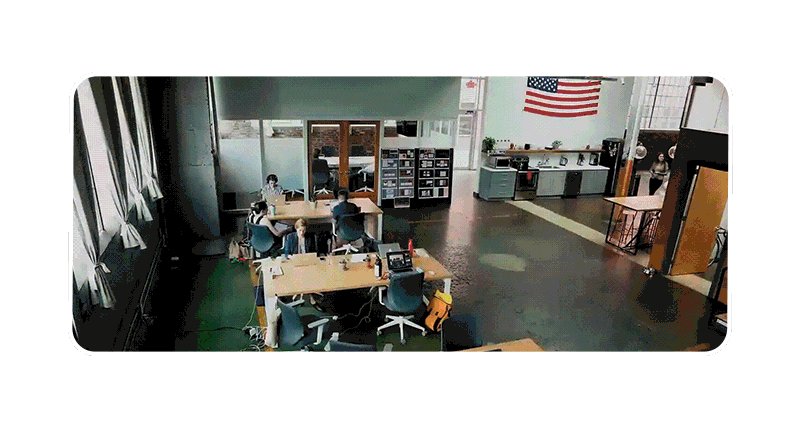
火柴棍

在展示團隊的作品時,延時攝影是一個獨特的決定。 畢竟,還有什麼比在自然棲息地看著上班族更令人愉悅的呢?
然而,火柴棍的方法並不像你想像的那麼簡單。 滾動到頁面末尾,您會看到所有團隊成員的照片。 將光標放在任何照片上,看看奇蹟發生。
強項
- 有趣的遊戲中時光倒流
- 有趣的照片編輯
- 統一的團隊展示風格——包括專業的照片拍攝
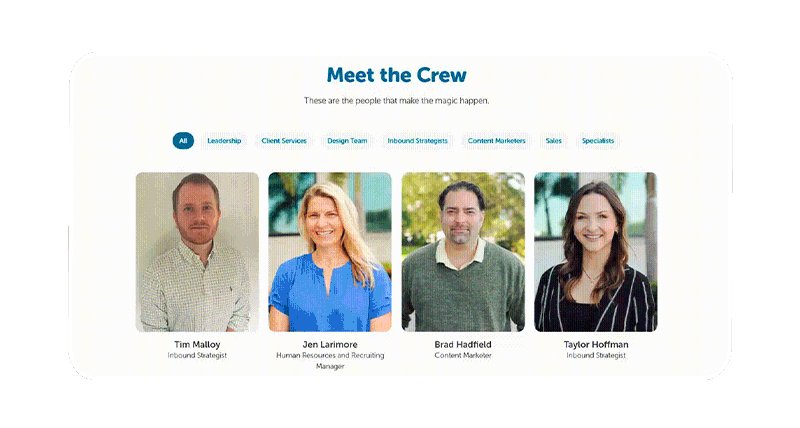
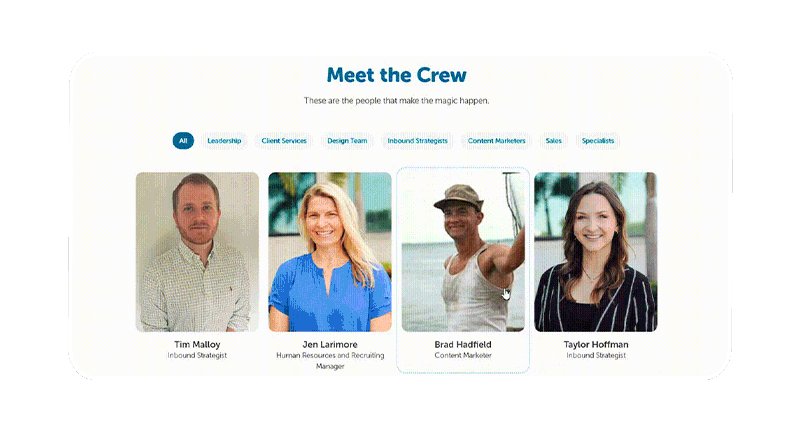
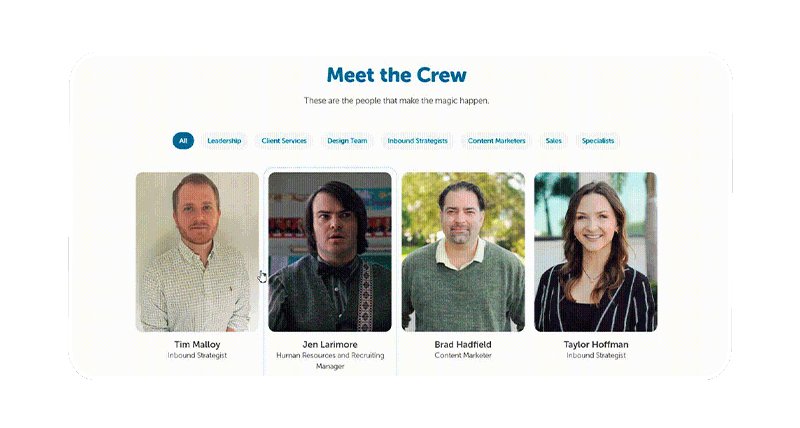
藍色Leadz

數字機構能否停止推出越來越多令人興奮的團隊見面頁面? 顯然,他們不能。 Blue Leadz 決定將其成員的個性與他們最喜歡的模因聯繫起來。
點擊任何一張員工照片,您將看到他們的自我聯想:有趣的 GIF、病毒式電影時刻和草圖都很有趣。
強項
- 模因在點
- 一點幽默從未讓事情變得更糟
- 動態視頻標題
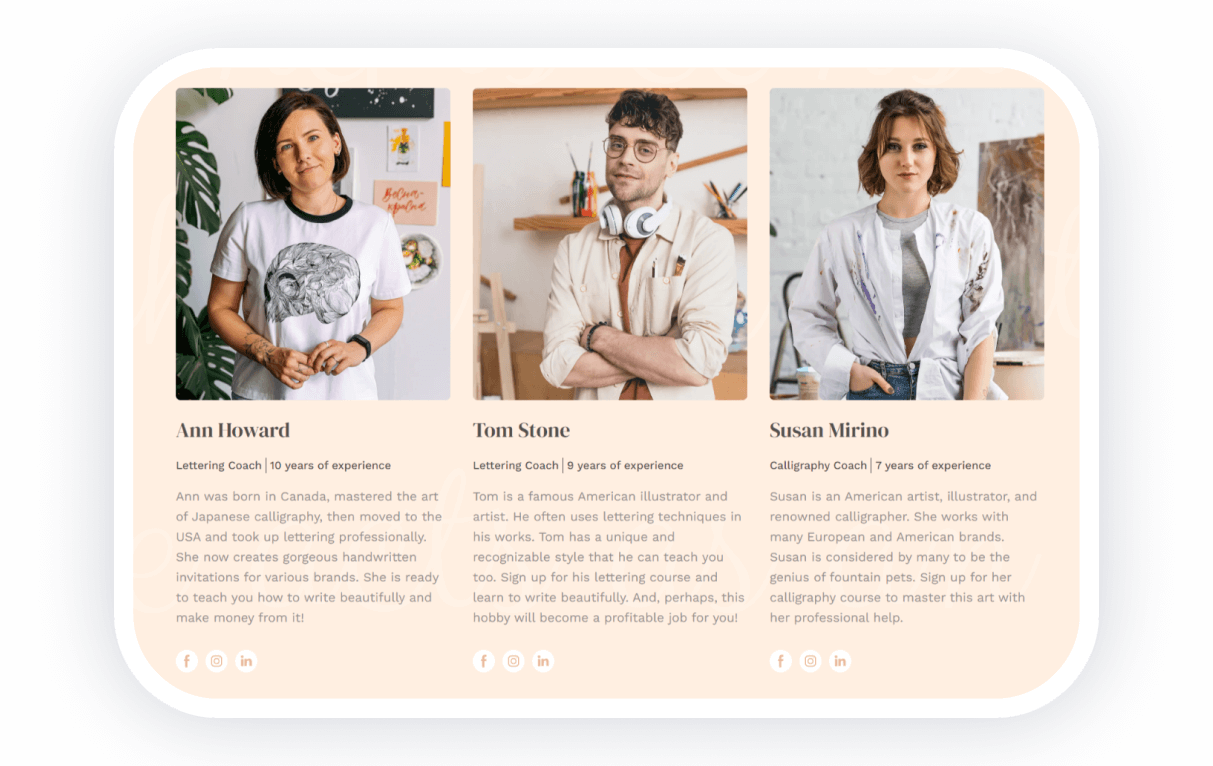
Weblium的刻字和書法學校

這所刻字學校決定以一種久經考驗的方式展示其教練 - 一張具有清晰描述的優質照片始終可以很好地滿足團隊頁面。 增加友好氣氛的是鏈接到教練社交媒體資料的按鈕——你可以在 Instagram、Facebook 和 LinkedIn 上查看每個按鈕。
強項
- 明亮的頁眉
- 信息豐富的公司描述
- 高分辨率的專業照片
- 社交媒體參考
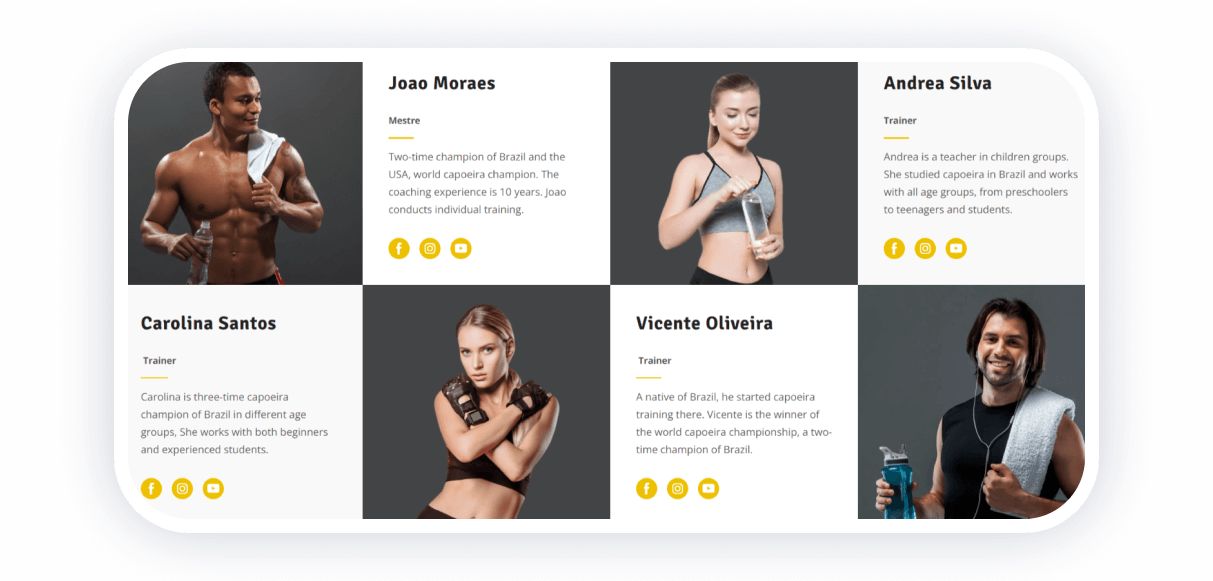
Weblium的Capoeira學校

Capoeira 是一所位於迪拜的舞蹈學校。 他們的團隊展示頁面描述了品牌的使命、工作時間表,並提供了他們的課程和學生數量的統計數據。 它還讓您深入了解卡波耶拉教練的工作方式——強壯、體格健壯和鼓舞人心的人。
強項
- 高質量的拍攝照片
- 教練的個人描述
- 呼叫您預訂第一次培訓課程的按鈕
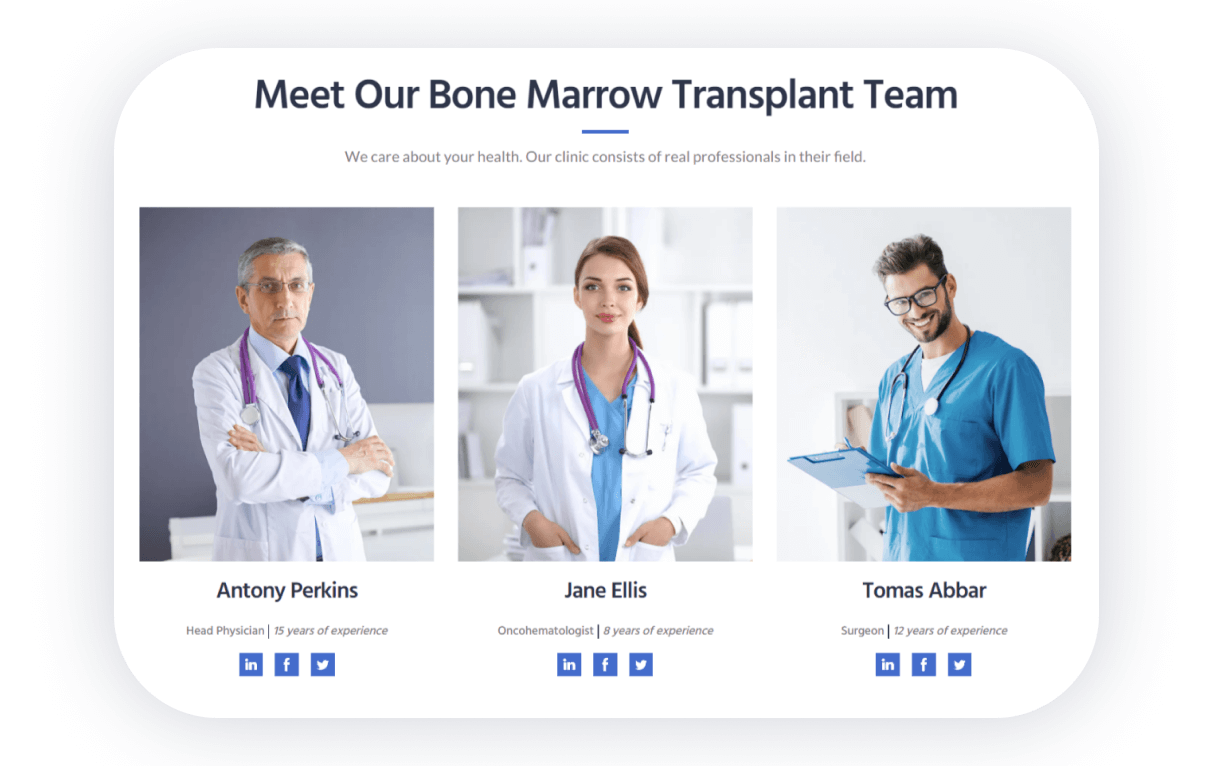
Weblium康復診所

這家醫療診所決定採用以患者為導向的方法。 他們向您展示了一個醫生團隊,他們將以簡單而正式的方法帶領您康復。 藍色,通常與醫學領域相關,被選為主頁顏色。
如果您想了解有關診所及其方法的更多信息 - 您有一個鏈接到他們的 YouTube 頻道的按鈕以及有關預約的 CTA。
強項
- 官方方法
- 高分辨率照片
- 科學描述
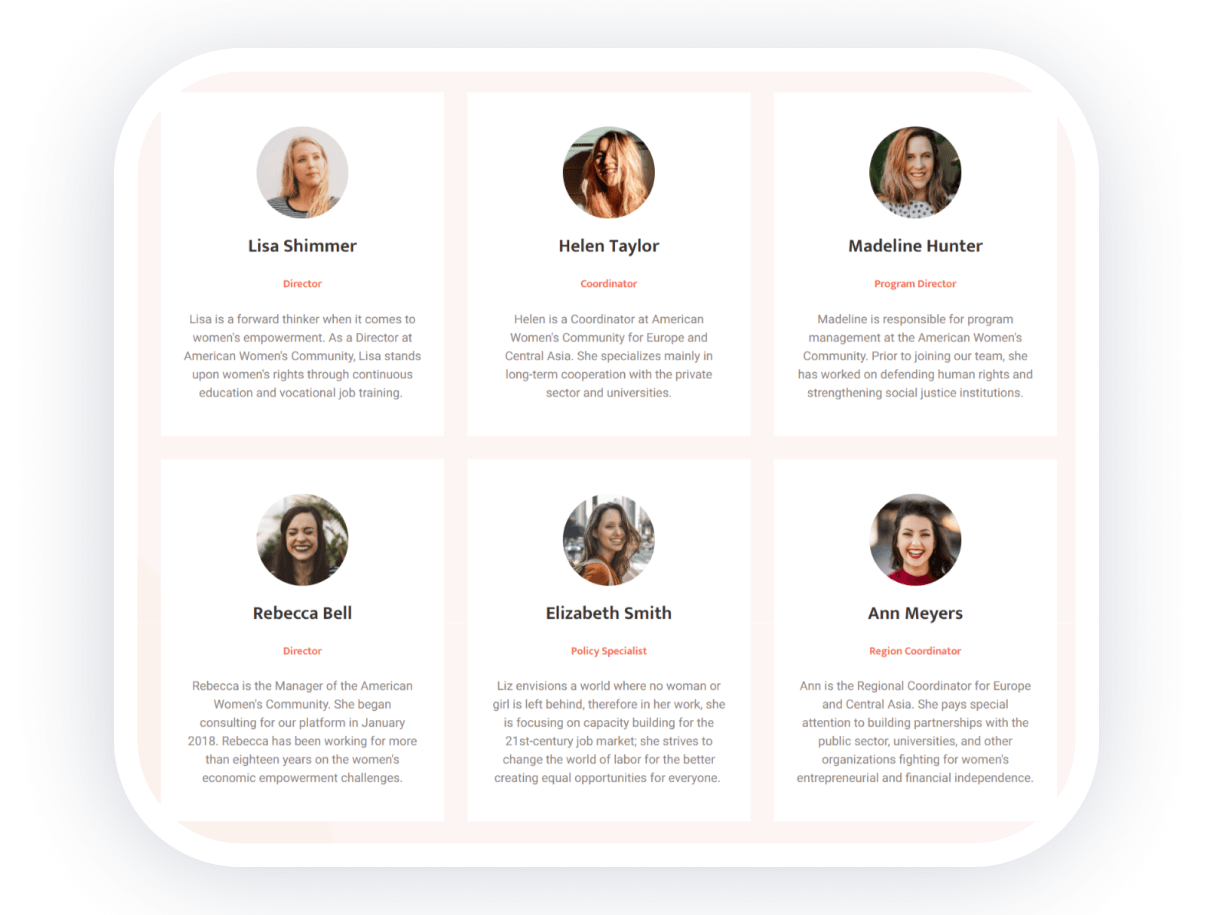
Weblium的美國婦女社區

AWC 幫助人們在他們的社區中實施變革並倡導他們的權利。 這個組織的所有成員似乎都非常開放,意志堅強,對他們所做的事情充滿熱情。 您可以在他們的描述和微笑照片中看到它。
強項
- 清晰的設計和佈局解決方案
- 簡約插圖
- AWC 組織的年度報告在他們的底部與我們的團隊會面
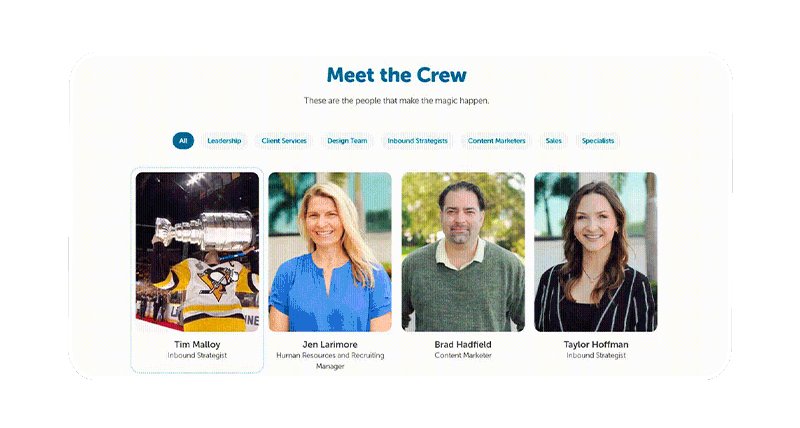
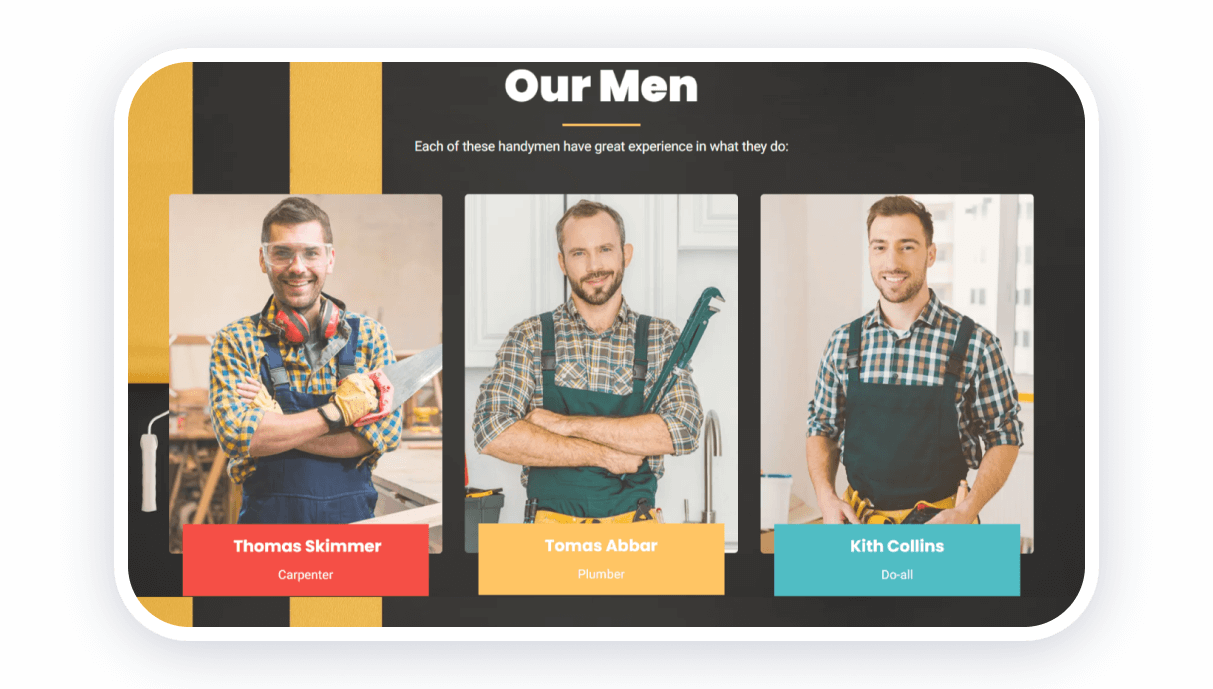
Weblium 的雜工公司

此頁面提供了有關公司專業領域、團隊成員和價格的信息說明。 根據您需要的幫助類型,您可以看到可以選擇的專家。
你感到好奇和鼓舞嗎? 選擇您的 Weblium與團隊會面模板,以創建一個同樣令人興奮的網站! 立即免費開始。
強項
- 公司提供了您應該選擇它們的理由
- 價目表在第一頁可見
- 雜工的高分辨率照片
Weblium的金融點

Finance spot 是一家會計公司,它選擇了一種正式而清晰的方式來展示其團隊。 儘管您在向下滾動主頁時將看到的照片描繪的是穿著嚴格西裝的人,但這種解決方案對於一家金融公司來說非常成功。
強項
- 使用的企業顏色
- 時尚的設計解決方案
- Finance Spot 提供的專業服務的簡要說明
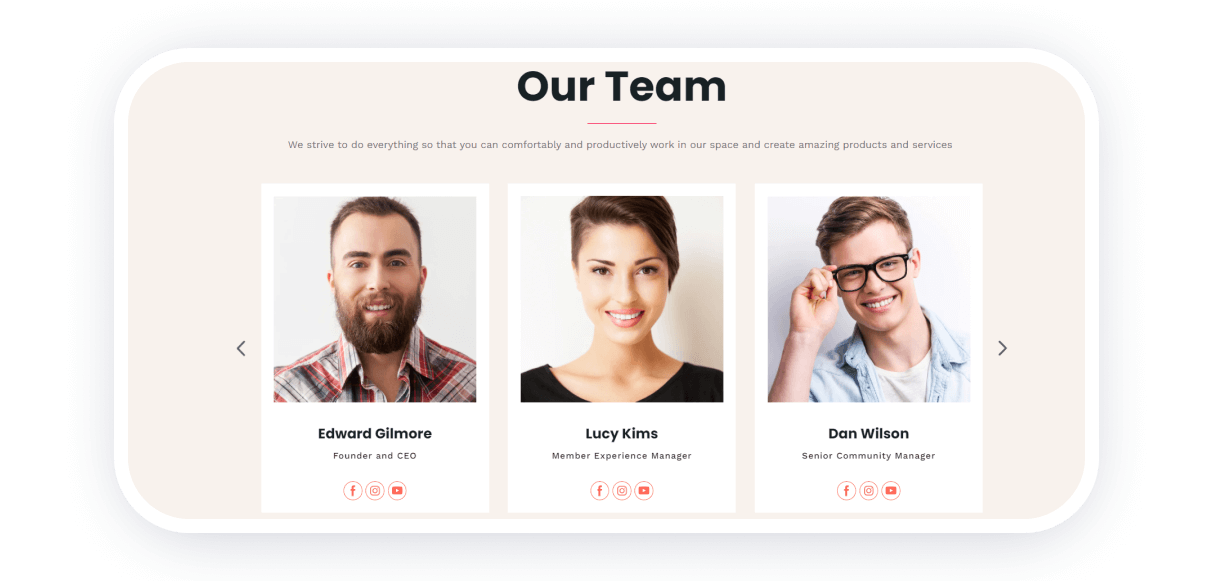
Weblium 的剩餘空間

這個聯合辦公空間還決定使用一種流行的確保信任的技巧——Left Space 添加了所有團隊成員的社交媒體引用。 您可以打開他們的個人資料,以確保他們是真正想要幫助您舒適工作的人。
強項
- 真實照片
- 清晰的設計
- 公司合作夥伴名單及感言
為什麼“認識團隊”頁面很重要?
我們是誰頁面也稱為關於頁面,或團隊展示或演示頁面是您網站上的空間,您的訪問者可以在這裡了解更多關於您和/或您的品牌和公司的信息。 與團隊會面頁面應包含涵蓋您業務各個方面的描述,但也應將您的團隊介紹為具有自己抱負的個人。
許多營銷人員低估了編寫良好的員工頁面對其業務的影響。 您可以使用它來完美總結您的品牌故事、使命和目標。 開始使用有效的 Weblium 模板將訪問者轉變為忠實客戶。
我應該在“認識團隊”頁面上放什麼?
這是團隊展示頁面的詳細內容列表。
您的願景和使命——重要的是要關注您的客戶並為他們提供他們對您的期望。 您的主要服務/產品是什麼,它們完成了什麼使命? 將您的價值觀和您的文化作為一個品牌或創造您公司 DNA 的東西來傳播。
您的故事- 帶領您的訪客經歷標誌著您的業務歷史的不同階段。 你可以向他們解釋你是在何時、何地、如何開始的,以及從那以後發生的一切。 這是一個以引人入勝的語氣展示貴公司亮點和成就的機會。
你的團隊——通過詳細說明每天為你的品牌工作的人來添加情感元素。 人們更容易與面孔建立聯繫,因此不要猶豫,充分發揮您團隊的潛力。
視覺元素——放鬆圖形元素,幫助訪問者了解你的工作。 添加一段精彩的視頻來講述您的故事或向人們介紹您的產品是一個好主意。
如何製作“認識團隊”頁面?
如果您使用的是 Weblium,編輯您的團隊會面頁面將很容易——所有方法都已內置到您的模板中,因此您需要做的就是添加您的網站信息。 以下是創建團隊展示頁面的步驟:
- 在 Weblium 上註冊。
- 為您未來的頁面選擇模板。
- 更新信息:添加關於您公司的文章、推薦信、上傳團隊成員的照片。
