25+ 最好的满足您灵感的团队页面
已发表: 2022-02-10
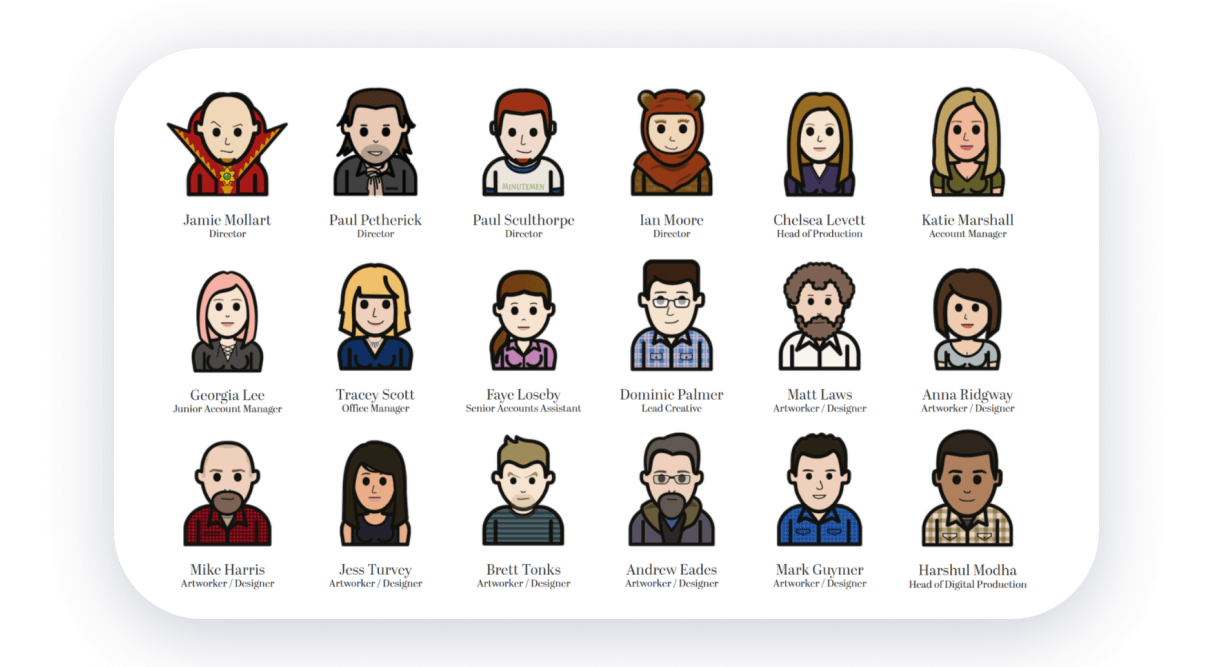
Series 8 选择了一个时尚的设计网站来向您介绍他们的服务和团队成员。 该页面是动态的,简单的,时尚的。 您首先要了解他们的活动范围、合作伙伴,然后是团队。 该机构使用素描插图而不是真实照片。
强项
- 平滑过渡
- 匿名团队成员演示
- A-单一风格的一切
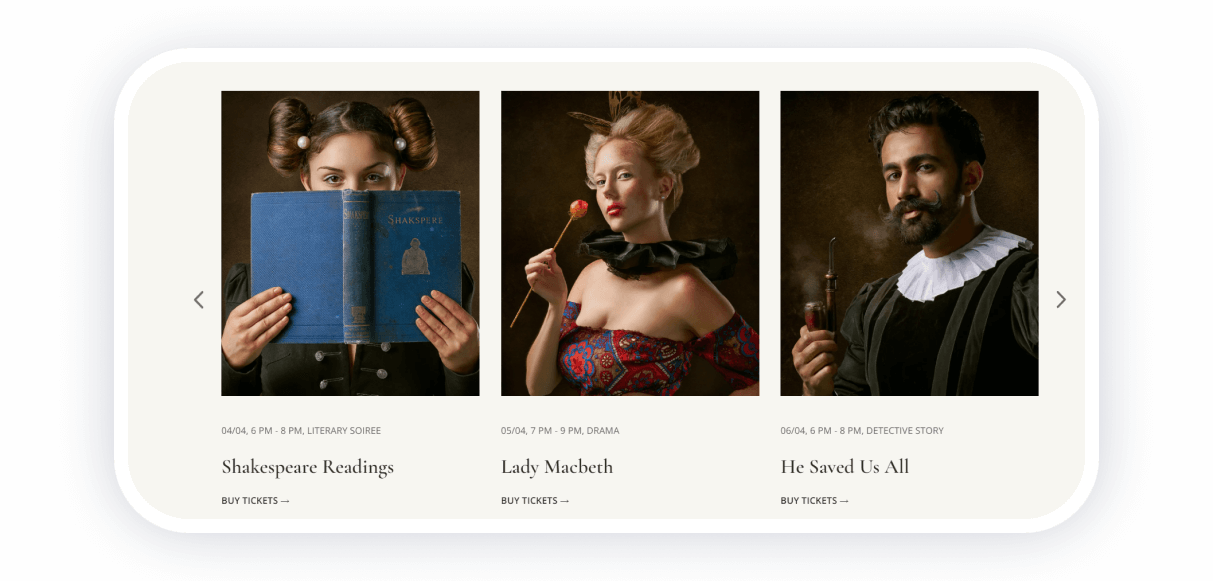
Weblium纽约情感剧院

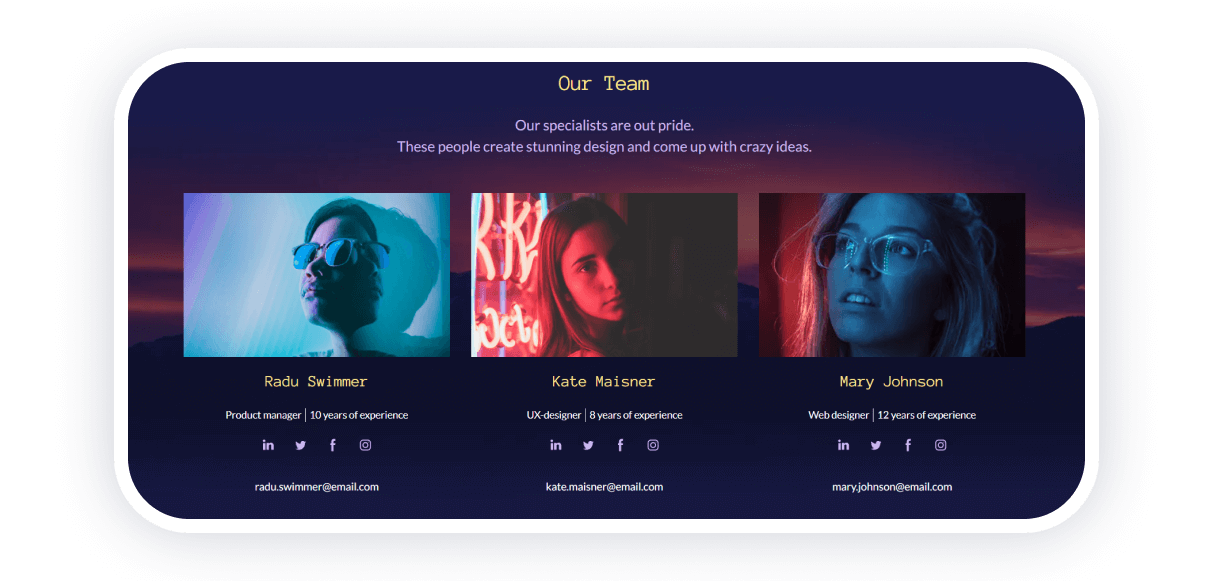
演员的戏剧“明显未上演”照片是展示现代剧院成员的完美决定。 他们看起来都很优雅,太好了,不像是真正的人。 更重要的是,您可以在 Weblium 上获得灵感并选择此团队页面设计,以类似的方式构建您的网站。
强项
- 平滑过渡
- 简短的剧院描述以及即将举行的活动日历
- 仿佛刚从海报封面上走下来的演员们的暖心呈现
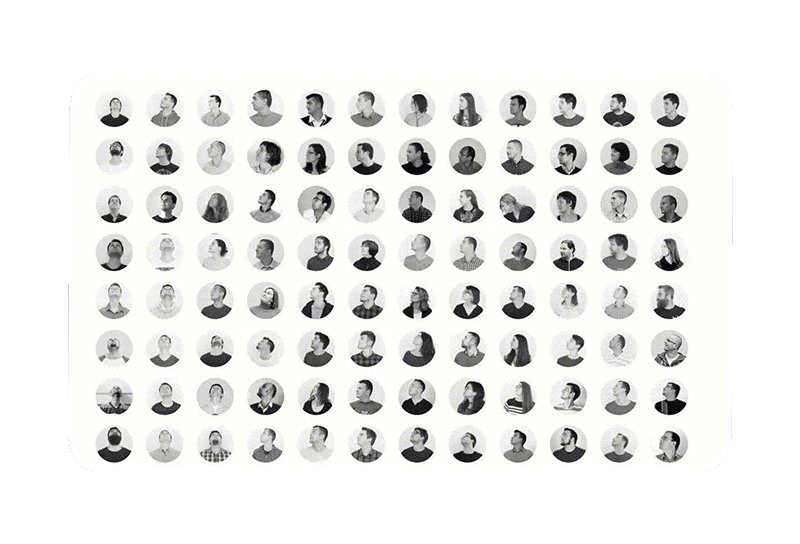
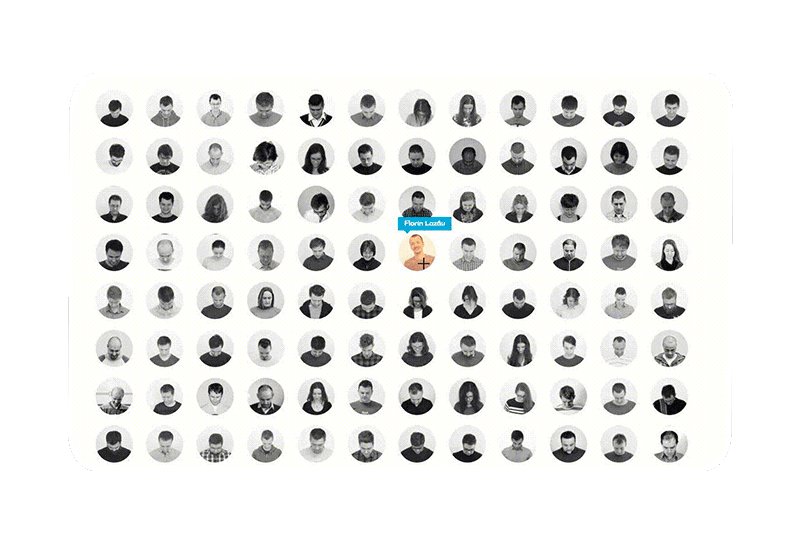
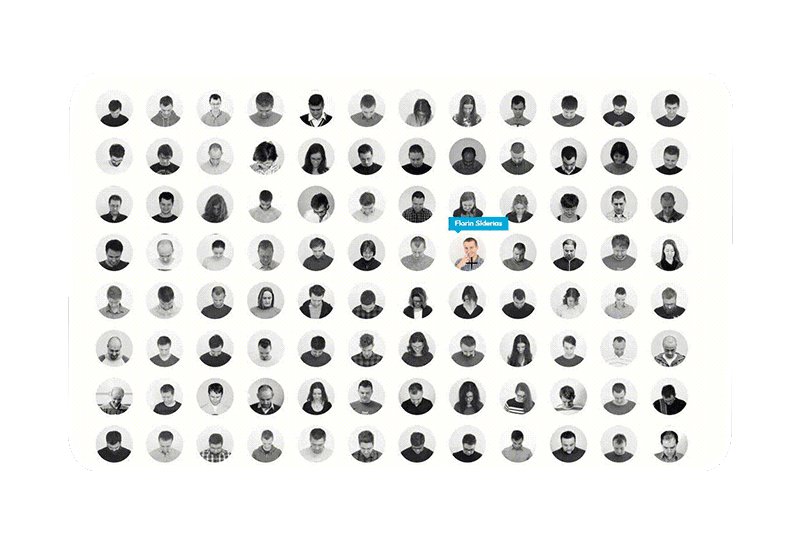
横向公司

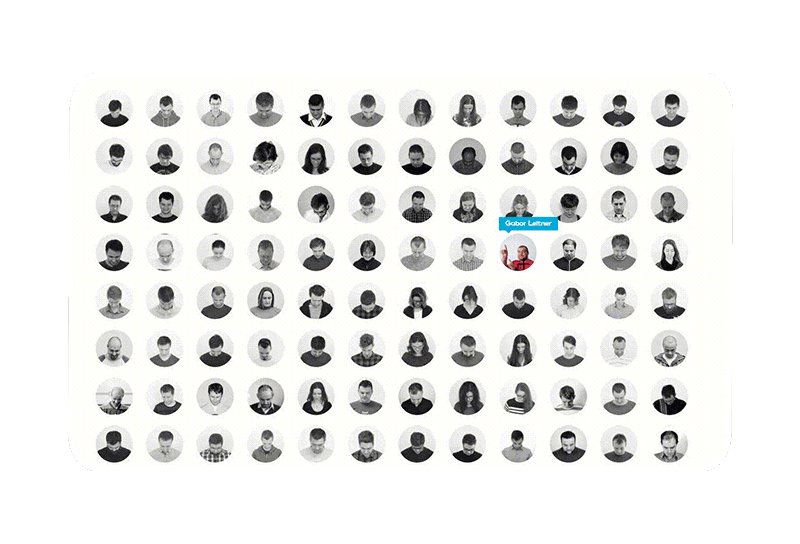
横向是一个由工程师和设计师组成的团队,他们将帮助您从头开始发展您的公司。 当您访问他们的会面团队页面时,您将看到所有成员的马赛克样式列表。 这些照片是真诚的,并且在您移动光标时会变得生动——人们会看与您放置它的方向相同的方向。
强项
- 很酷的动画
- 团队展示页面简单而鼓舞人心
- 您还可以获得公司主要办事处的信息
Weblium的芒果旅行

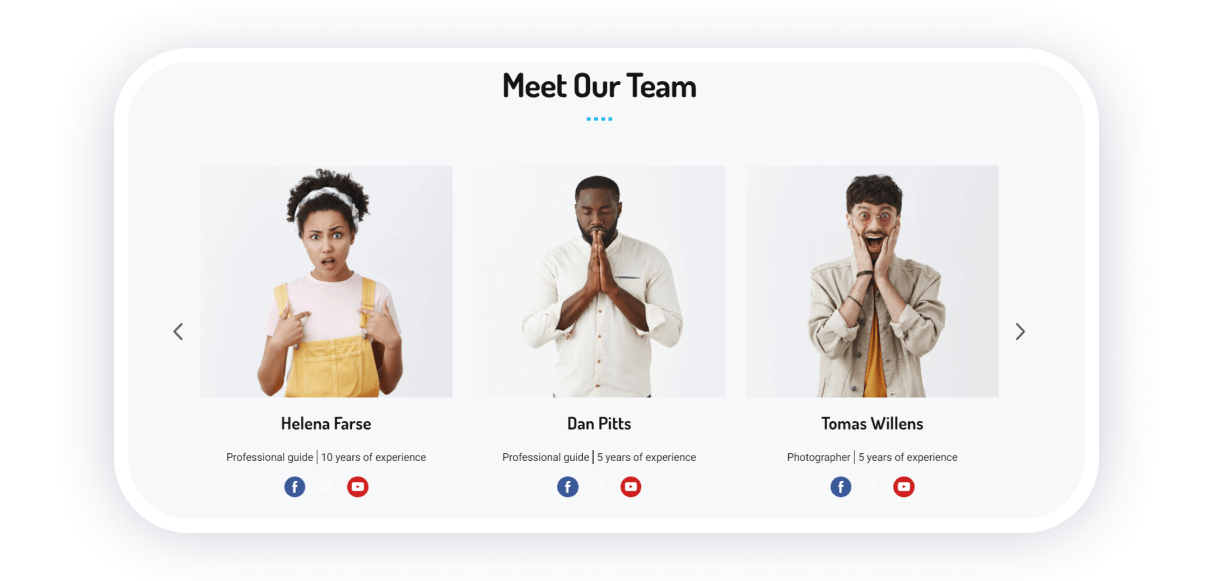
Mango travel 提供您肯定想预订的野生动物园之旅。 只要看看他们勇敢而微笑的团队,您就会立即相信您的生活与他们一起参加野生动物园。 将人们的描述链接到他们的社交媒体帐户是一种已经证明可以提高客户忠诚度的方法。
强项
- 明亮的设计
- 人们表现出真实情绪的照片
- 关于我们部分包含有关公司专业活动领域的信息性答案
阿特拉斯

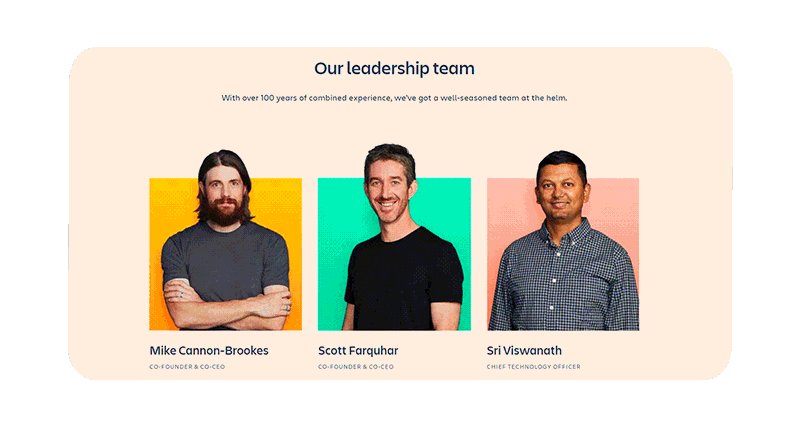
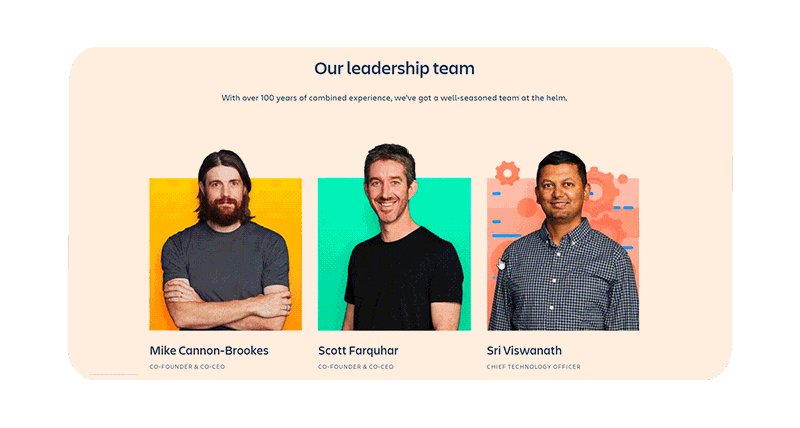
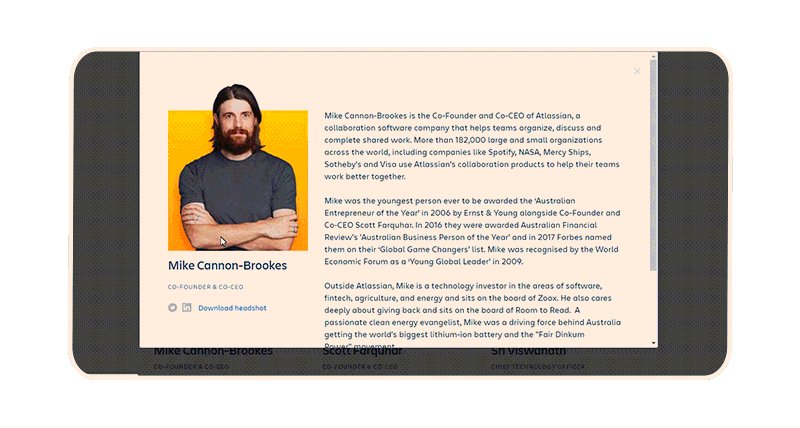
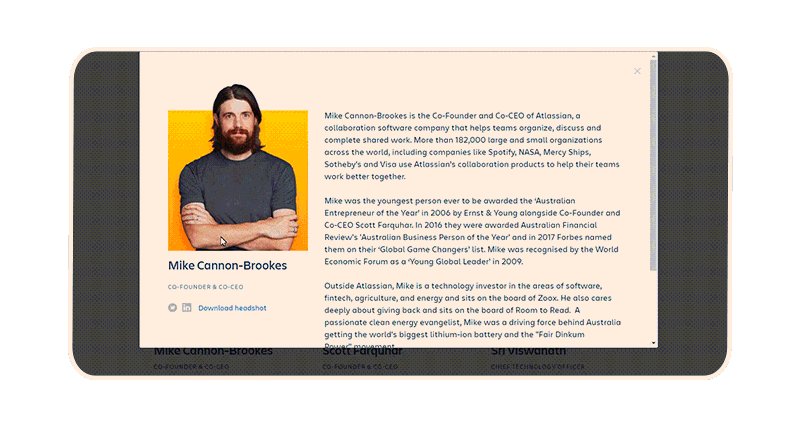
这家软件公司决定为您提供他们团队的真实照片:一些正在头脑风暴中的人的照片、公司的场所以及员工为团队建设所做的活动。 您立即想在 Atlassian 工作,或者至少从他们那里订购您的网站开发。
强项
- 清晰的界面
- CAT 在每一页
- 带有高分辨率照片的明亮设计
沥青

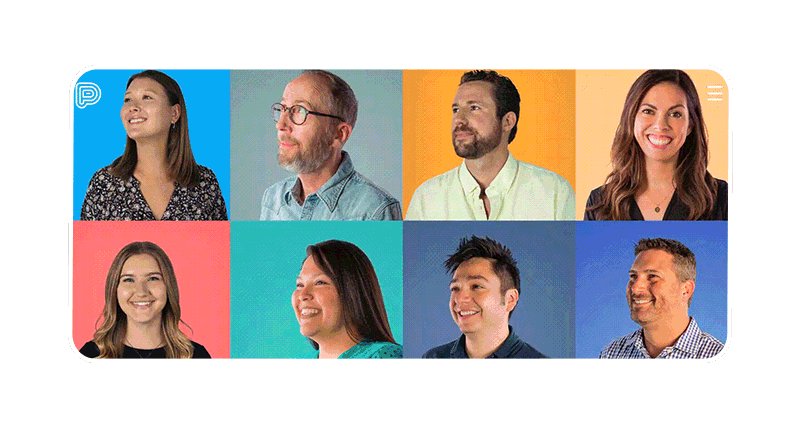
Pitch 以简单友好的方式描述自己。 他们希望你相信他们,但提醒你,展示你的核心价值观并不总是枯燥和正式的。 毕竟,Pitch 是一个进行演示的平台。
在团队建设和正常工作时间内,他们的成员的真实照片和视频让您了解公司专业方法的由内而外。
强项
- 未上演的视频和照片
- 友好的方法
- 很酷的插图
Weblium 的航天局

另一家设计机构决定从一开始就向您展示他们的能力:出色的颜色选择、动画、过渡和数字内容示例。 您清楚地了解这种氛围的创意在这家公司中的主导地位,并希望他们将他们的疯狂想法介绍给您的业务。
你知道航天局选择的时尚时尚设计的最佳之处是什么吗? 事实上,您可以使用任何 Weblium满足团队模板创建一个同样酷的品牌页面!
强项
- 点编辑
- 与所有团队代表的社交媒体链接
- 即将举行的活动列表
食欲创意

这些家伙有一个公司标志,他们成功地将其用于品牌动画、团队照片和制作内容。 一只可爱的长颈鹿意味着您的品牌展示是多么简单而值得信赖。 将公司的目标和抱负作为一个团队的行情特别有趣。
强项
- 智能色彩组合
- 有趣的团队成员照片
- 简短而鼓舞人心的价值描述
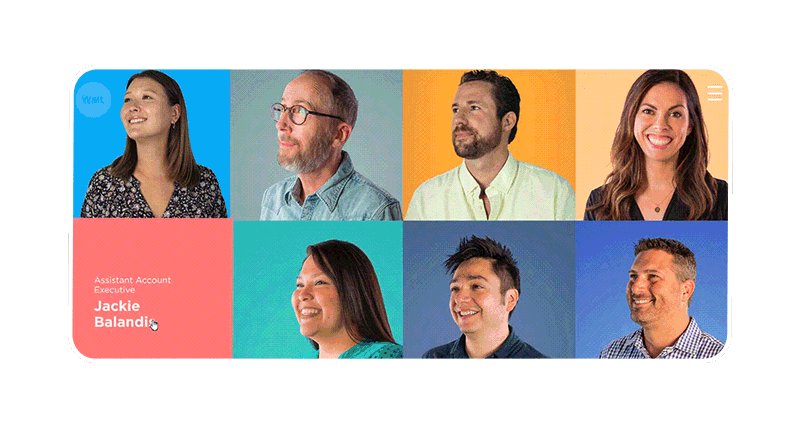
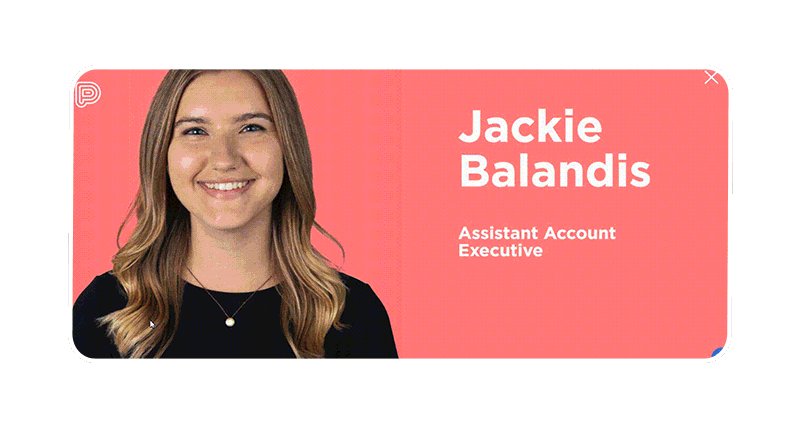
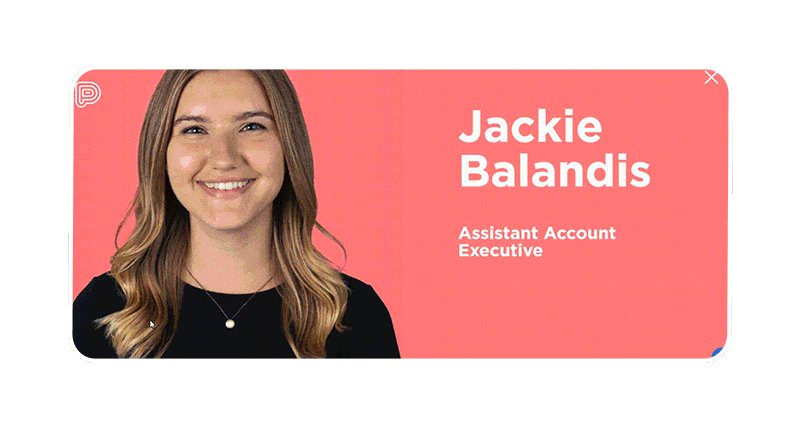
推

他们的创意机构强调其人员。 它立即从所有团队成员的彩色照片开始。 紧随其后的是 CTA 成为他们公司的一部分。 最后,您有一个针对想要订购 Pushers 服务的客户的联系按钮。
强项
- 清晰的品牌理念
- 成员微笑的醒目照片
- 简单友好的风格
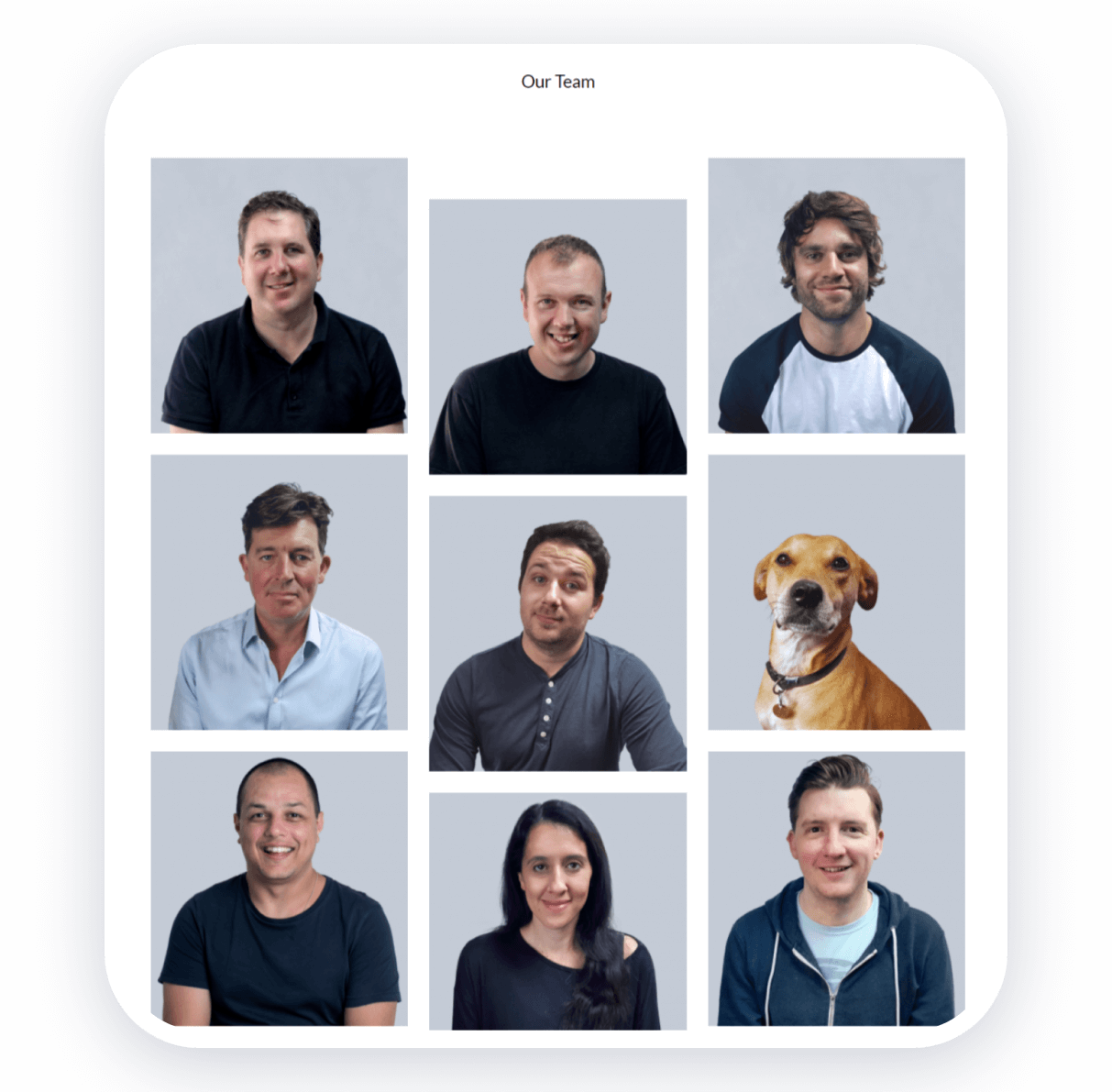
祖查

这家网站开发公司清晰简洁地展示了其核心价值观。 网站设计使用了以蓝色为主的内敛颜色,这对于 IT 业务来说是一个不错的决定。
访问他们的网站时,您首先看到的是团队的高质量照片。 它们是动画的,因此当您将鼠标悬停在照片上时,该人在公司中的位置会显示出来。 一个特别可爱的决定是将这些狗单独列为荣誉成员。
强项
- 高分辨率照片
- 狗作为团队成员
- 底部的简要公司介绍
云地平线

IT 公司将页面重点放在数据和事实上是合乎逻辑的。 但是,Cloud Horizon 选择了更加人性化的方法。 他们决定提供团队成员的儿童照片,并描述他们长大后想成为的人。
当您将鼠标悬停在照片上时,照片会旋转和变化。 这是一个有趣的设计解决方案,仅因为您可能会卡在这个与团队会面的页面上阅读每个孩子的梦想。 该网站还提供了对其历史和核心价值观的完整描述。
强项
- 使用儿童照片
- 全面的品牌描述
- 有趣的动画
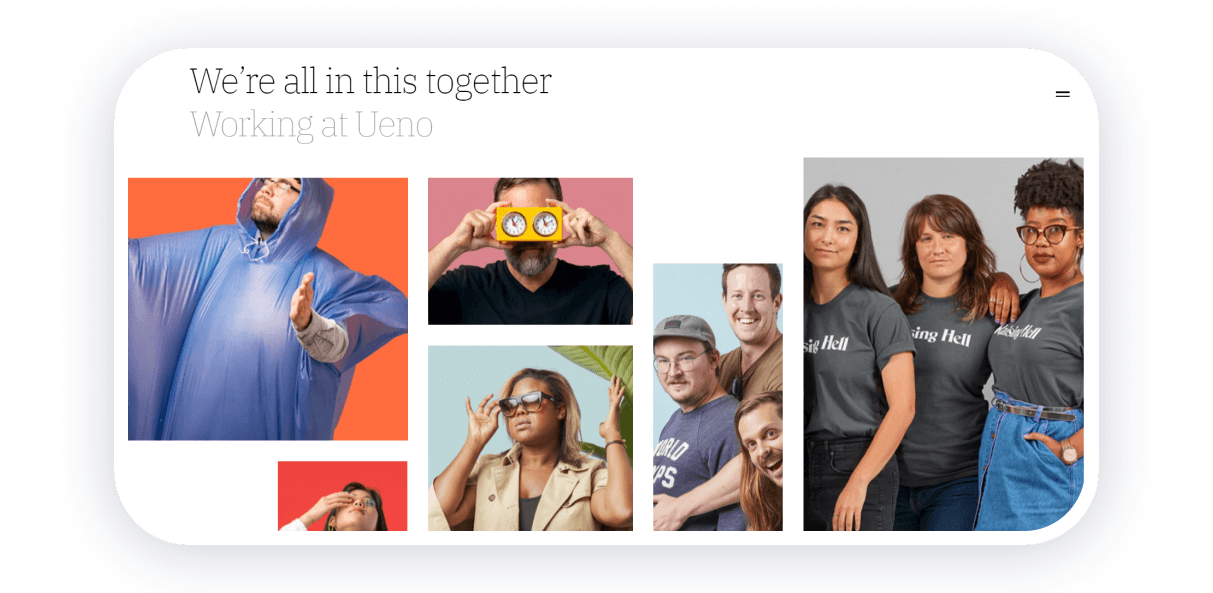
上野

另一家创意机构忍不住想出了一个通常的团队演示文稿。 上野给你一些他们团队成员穿着不同服装和环境的有趣照片。 然后,您可以阅读更多关于他们的专业方法以及与企业价值观相关的所有内容。
最后,上野向您展示了在后台与有创造力的人一起工作的感觉:派对、自发的照片拍摄和温馨的氛围。
强项
- 来自专业拍摄的酷照片
- 在上野工作的福利一览
- 来自公司真实生活的真实照片
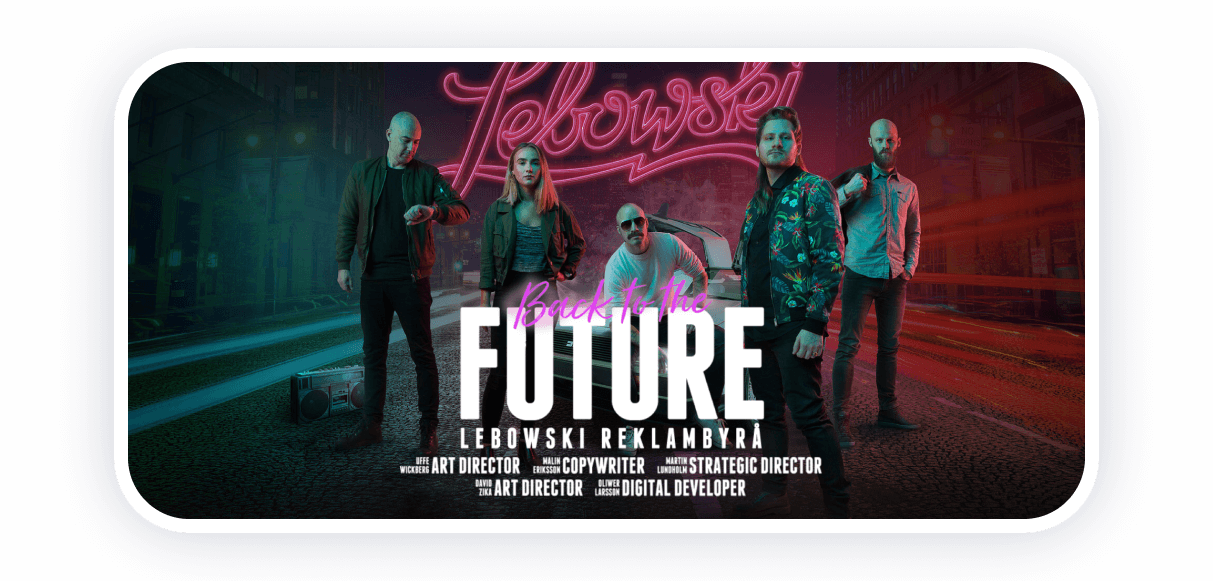
莱博夫斯基

这家设计机构将其品牌网站变成了动画电影海报。 所有团队成员似乎都是好莱坞明星,有着史诗般的姿势和奇妙的过渡。

由于 Lebowski 制作与电影业相关的广告活动和项目——这种方法是完全可以理解的。
强项
- 出色的网站设计
- 鲜艳的色彩和大量的高分辨率数字艺术
- 整个网站的动画和效果
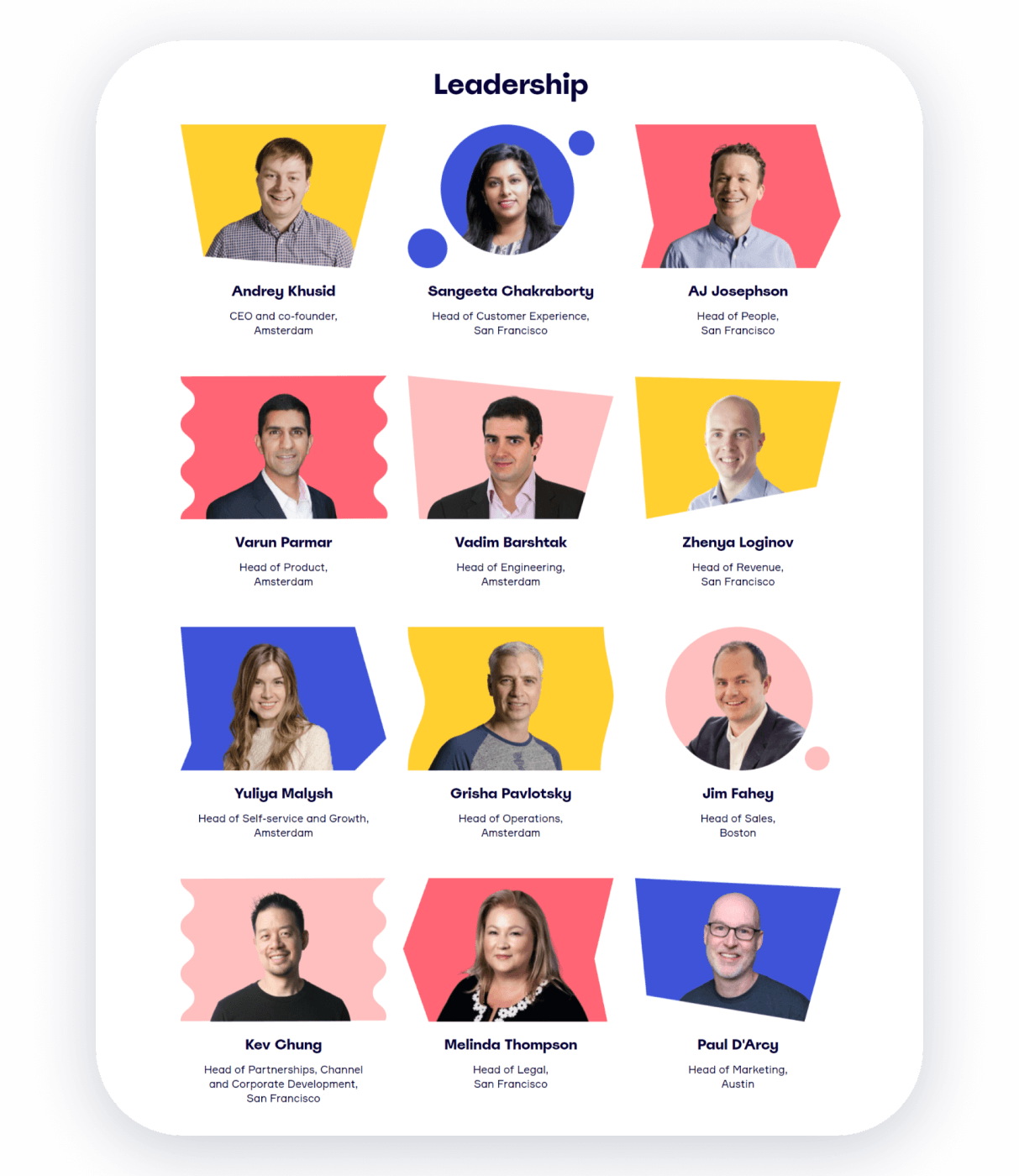
米罗

不寻常的几何形状形式的明亮色彩和有趣的设计解决方案引起了人们的注意。 Miro,一个合作系统平台,立即解释了它的活动领域和团队的使命。
向下滚动时,您可以阅读它们的历史记录和指示统计信息的特定数字。 公司的投资者和主要团队成员的名单也以醒目的框架和简短的描述呈现。
强项
- 不寻常的设计
- 重点是公司的使命
- 一个网站给人一种有趣而可靠的印象
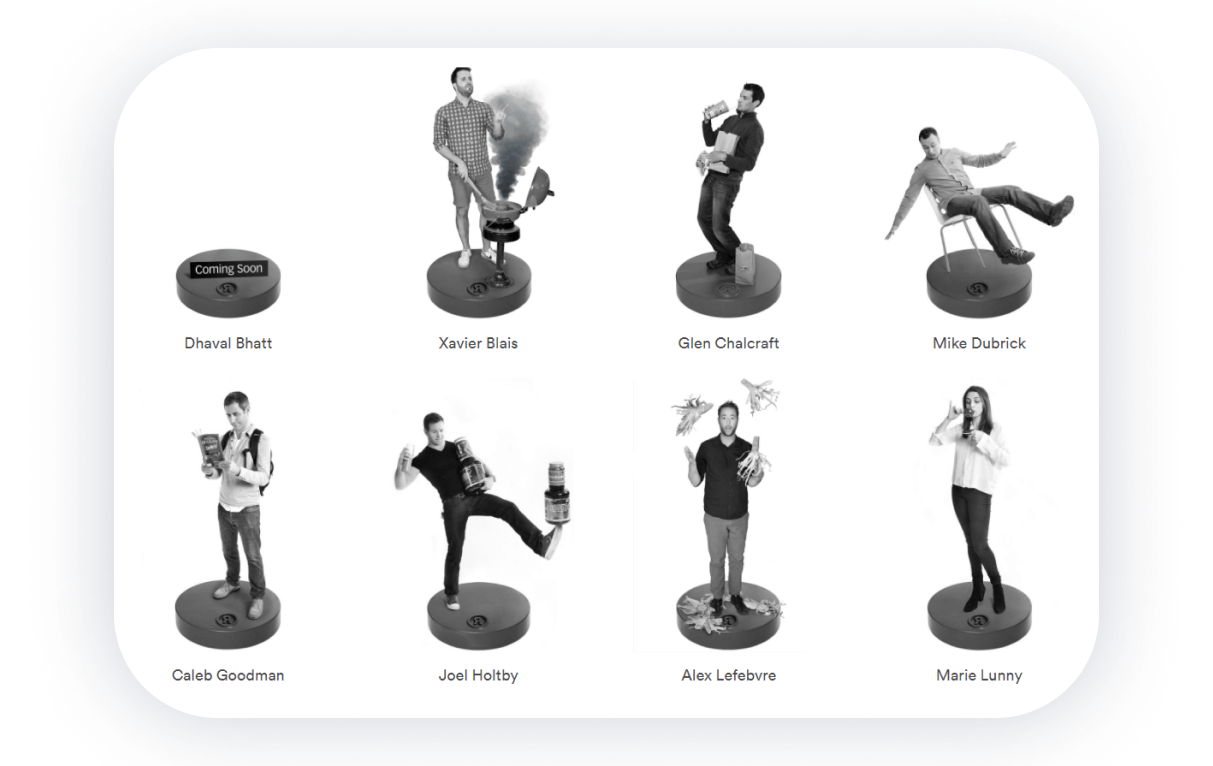
重新思考想法

这家公司以角色的形式在收藏玩具等展台上展示其成员。 Rethinkers 旨在帮助您从不同的角度转变业务。 因此,它的员工是能够为您的品牌提供多种解决方案的单人乐队。
强项
- 所有人都出现在网站上,其他人被标记为“即将推出”
- 圆滑的过渡和酷炫的设计
摇滚厨房哈里斯

当您访问 RKH与团队会面页面时,您会惊讶于这些人选择向您介绍他们的员工的风格。 它们像卡通人物一样呈现,给你一种游戏灵感的感觉。 整个网站充满了非标准的解决方案和视觉技巧,让您了解整个团队的创造力。
强项
- 俏皮的态度和统一的风格
- 很酷的插图
- 简单而简短的会员介绍
德雷克斯勒

这个设计机构由几个成员组成,但你可以清楚地看到他们对他们所从事的工作的热情。 您可以看到每个人何时开始在 Drexler 工作的时间表,以及描绘公司员工明亮情绪的高分辨率照片。
Drexler 的网站简约而实用。 您可以了解他们的方法的外观和感觉,并且可以立即了解它是否符合您的期望。
强项
- 时尚的过渡
- 会员照片在品牌展示中起着核心作用
- 该网站在睡眠模式下转换巴尔的摩当地时间
蓝球

Globule Bleu 决定不展示他们团队的高分辨率照片。 相反,他们制作了一个由员工自己拍摄的不同照片组成的拼图。 因此,您可以大致了解公司有趣的方法和友好的氛围。
强项
- 点击照片,您可以了解更多关于每个人的信息
- 更重要的是,你会在那里看到他们的报价
- 最成功的满足团队生物示例之一
火柴棍

在展示团队的作品时,延时摄影是一个独特的决定。 毕竟,还有什么比在自然栖息地看着上班族更令人愉悦的呢?
然而,火柴棍的方法并不像你想象的那么简单。 滚动到页面末尾,您会看到所有团队成员的照片。 将光标放在任何照片上,看看奇迹发生。
强项
- 有趣的游戏中时光倒流
- 有趣的照片编辑
- 统一的团队展示风格——包括专业的照片拍摄
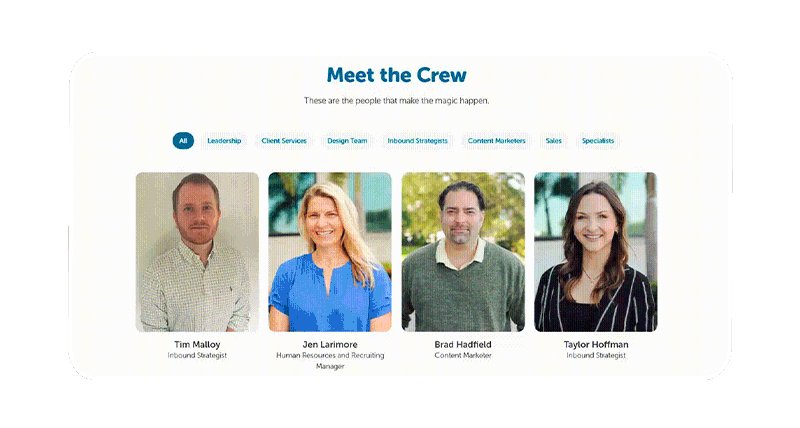
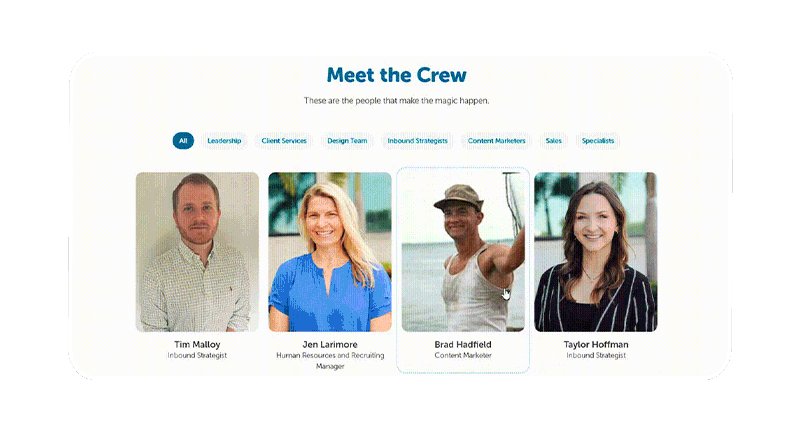
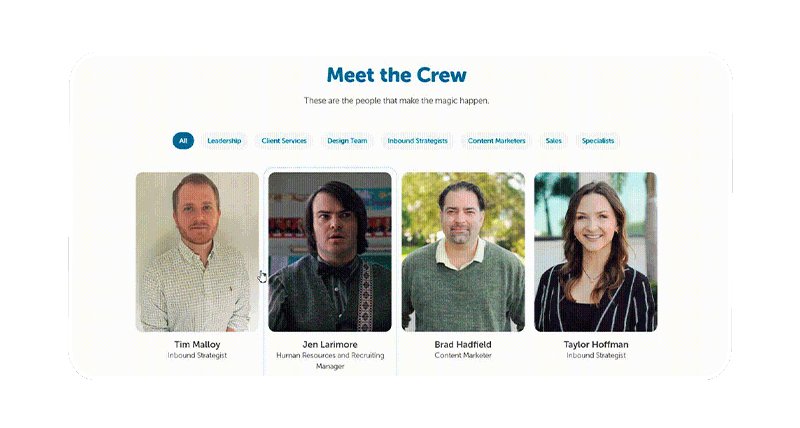
蓝色Leadz

数字机构能否停止推出越来越多令人兴奋的团队见面页面? 显然,他们不能。 Blue Leadz 决定将其成员的个性与他们最喜欢的模因联系起来。
点击任何一张员工照片,您将看到他们的自我联想:有趣的 GIF、病毒式电影时刻和草图都很有趣。
强项
- 模因在点
- 一点幽默从未让事情变得更糟
- 动态视频标题
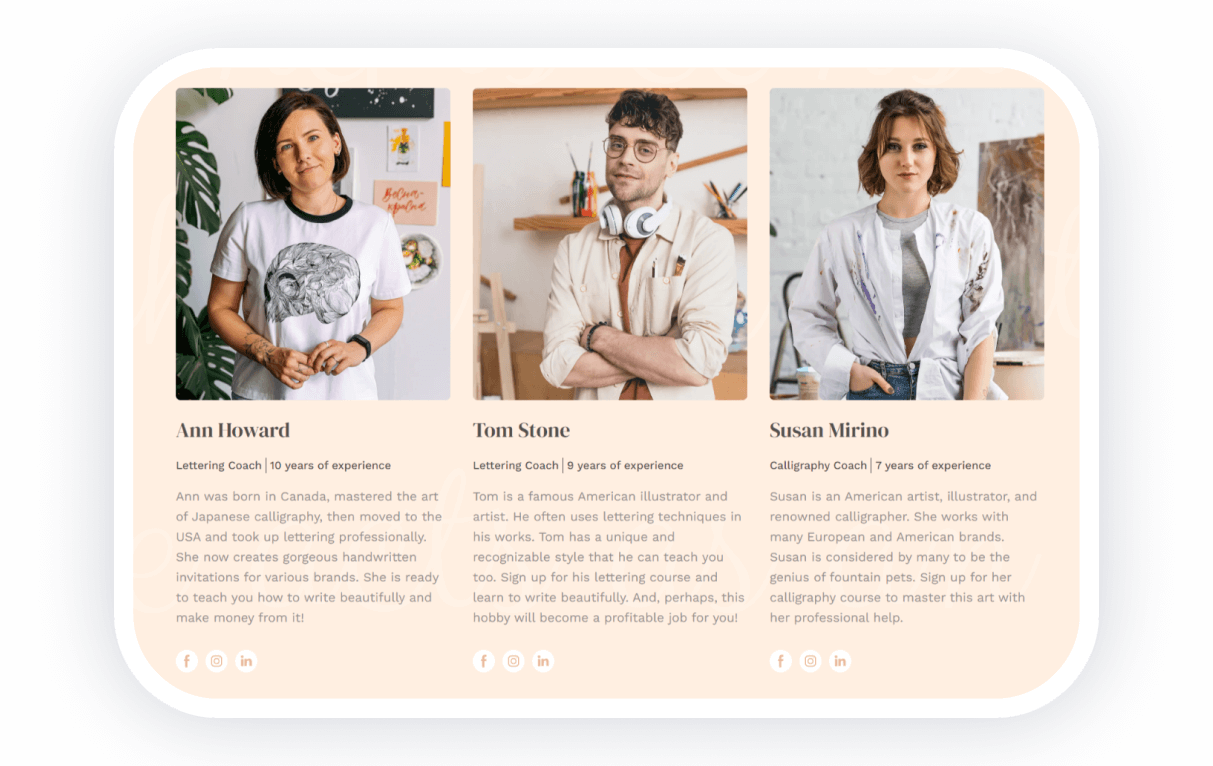
Weblium的刻字和书法学校

这所刻字学校决定以一种久经考验的方式展示其教练 - 一张具有清晰描述的优质照片始终可以很好地满足团队页面。 增加友好气氛的是链接到教练社交媒体资料的按钮——你可以在 Instagram、Facebook 和 LinkedIn 上查看每个按钮。
强项
- 明亮的页眉
- 信息丰富的公司描述
- 高分辨率的专业照片
- 社交媒体参考
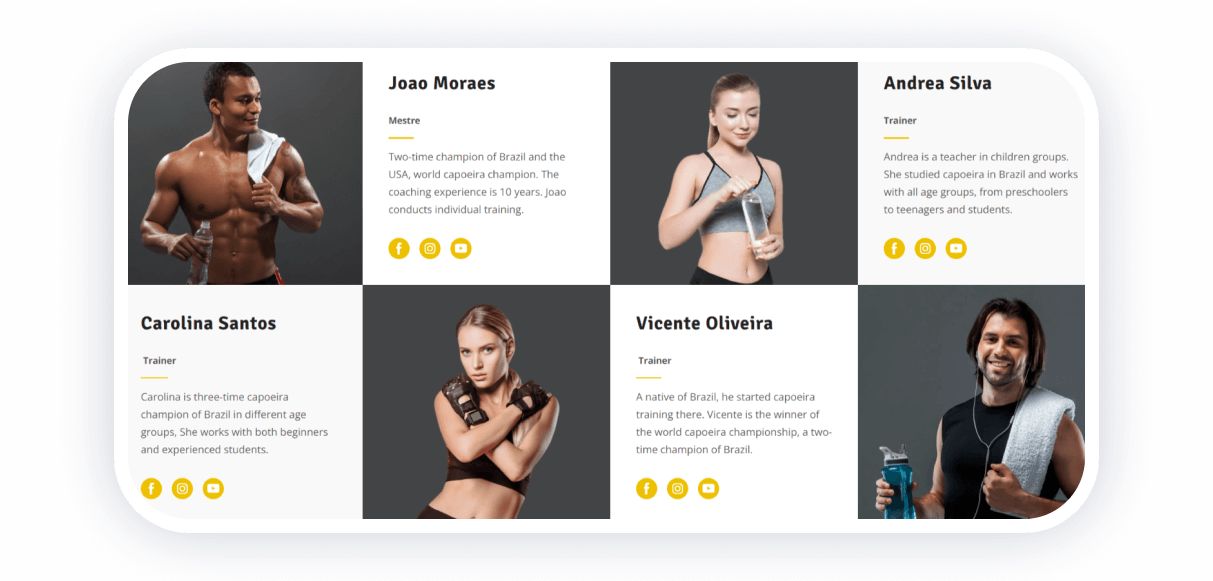
Weblium的Capoeira学校

Capoeira 是一所位于迪拜的舞蹈学校。 他们的团队展示页面描述了品牌的使命、工作时间表,并提供了他们的课程和学生数量的统计数据。 它还让您深入了解卡波耶拉教练的工作方式——强壮、体格健壮和鼓舞人心的人。
强项
- 高质量的拍摄照片
- 教练的个人描述
- 呼叫您预订第一次培训课程的按钮
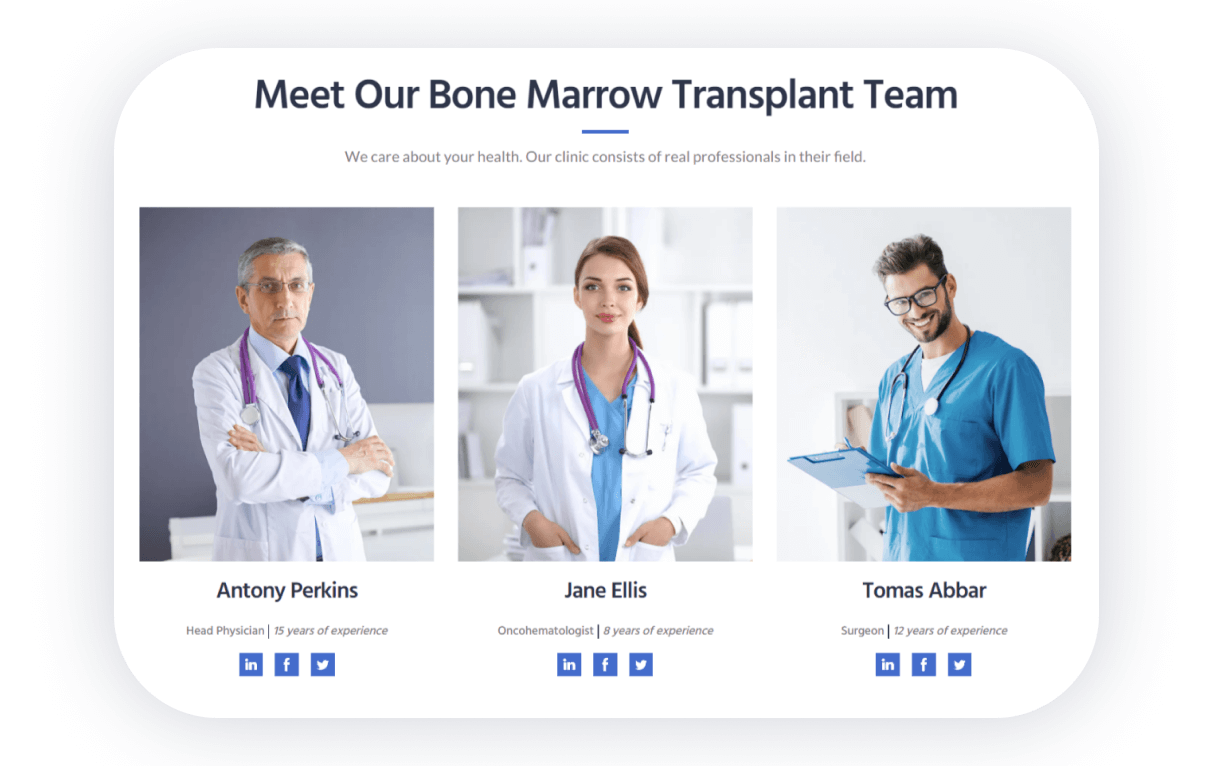
Weblium康复诊所

这家医疗诊所决定采用以患者为导向的方法。 他们向您展示了一个医生团队,他们将以简单而正式的方法带领您康复。 蓝色,通常与医学领域相关,被选为主页颜色。
如果您想了解有关诊所及其方法的更多信息 - 您有一个链接到他们的 YouTube 频道的按钮以及有关预约的 CTA。
强项
- 官方方法
- 高分辨率照片
- 科学描述
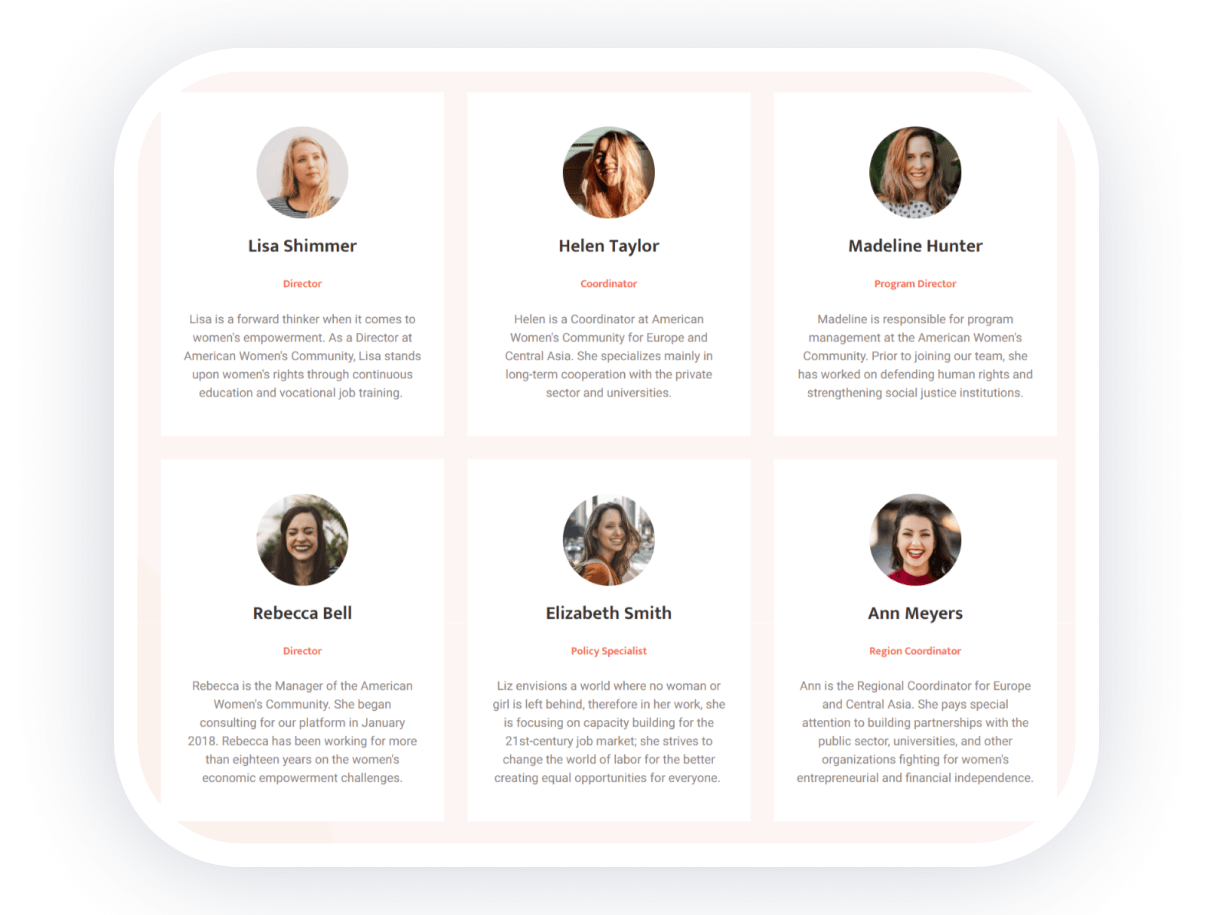
Weblium的美国妇女社区

AWC 帮助人们在他们的社区中实施变革并倡导他们的权利。 这个组织的所有成员似乎都非常开放,意志坚强,对他们所做的事情充满热情。 您可以在他们的描述和微笑照片中看到它。
强项
- 清晰的设计和布局解决方案
- 简约插图
- AWC 组织的年度报告在他们的底部与我们的团队会面
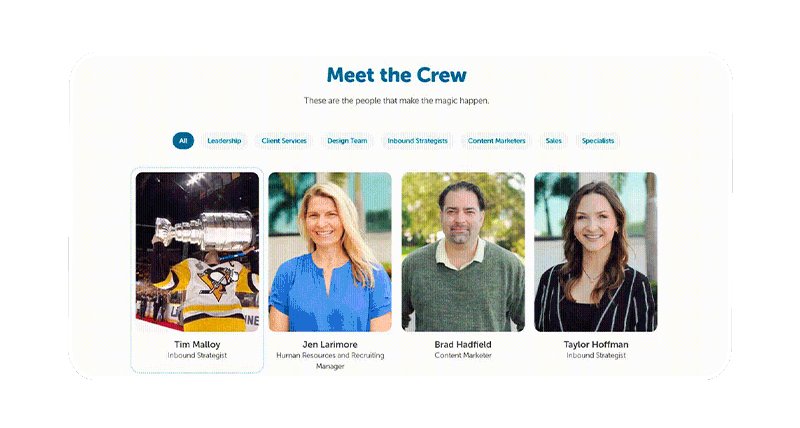
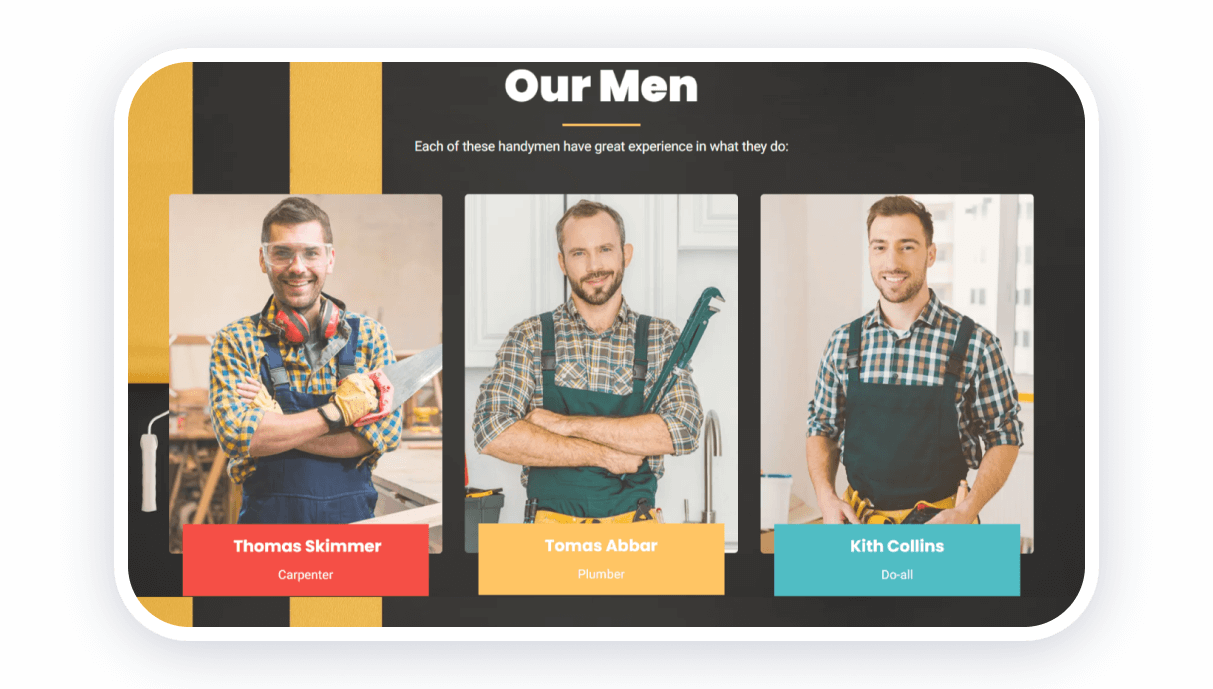
Weblium 的杂工公司

此页面提供了有关公司专业领域、团队成员和价格的信息说明。 根据您需要的帮助类型,您可以看到可以选择的专家。
你感到好奇和鼓舞吗? 选择您的 Weblium与团队会面模板,以创建一个同样令人兴奋的网站! 立即免费开始。
强项
- 公司提供了您应该选择它们的理由
- 价目表在第一页可见
- 杂工的高分辨率照片
Weblium的金融点

Finance spot 是一家会计公司,它选择了一种正式而清晰的方式来展示其团队。 尽管您在向下滚动主页时将看到的照片描绘的是穿着严格西装的人,但这种解决方案对于一家金融公司来说非常成功。
强项
- 使用的企业颜色
- 时尚的设计解决方案
- Finance Spot 提供的专业服务的简要说明
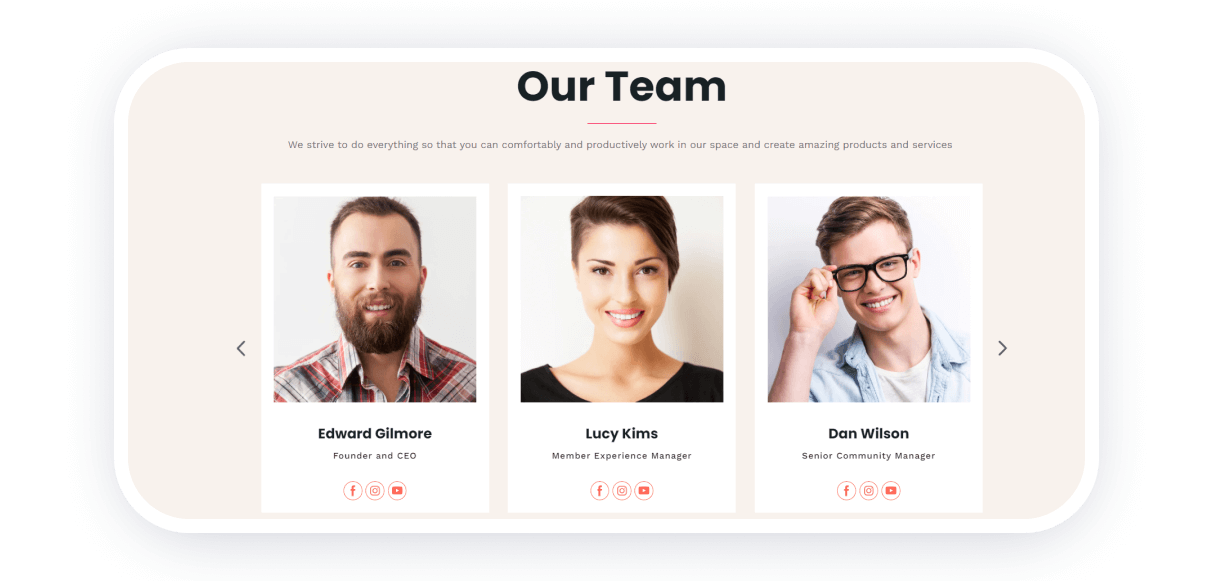
Weblium 的剩余空间

这个联合办公空间还决定使用一种流行的确保信任的技巧——Left Space 添加了所有团队成员的社交媒体引用。 您可以打开他们的个人资料,以确保他们是真正想要帮助您舒适工作的人。
强项
- 真实照片
- 清晰的设计
- 公司合作伙伴名单及感言
为什么“认识团队”页面很重要?
我们是谁页面也称为关于页面,或团队展示或演示页面是您网站上的空间,您的访问者可以在这里了解更多关于您和/或您的品牌和公司的信息。 与团队会面页面应包含涵盖您业务各个方面的描述,但也应将您的团队介绍为具有自己抱负的个人。
许多营销人员低估了编写良好的员工页面对其业务的影响。 您可以使用它来完美总结您的品牌故事、使命和目标。 开始使用有效的 Weblium 模板将访问者转变为忠实客户。
我应该在“认识团队”页面上放什么?
这是团队展示页面的详细内容列表。
您的愿景和使命——重要的是要关注您的客户并为他们提供他们对您的期望。 您的主要服务/产品是什么,它们完成了什么使命? 将您的价值观和您的文化作为一个品牌或创造您公司 DNA 的东西来传播。
您的故事- 带领您的访客经历标志着您的业务历史的不同阶段。 你可以向他们解释你是在何时、何地、如何开始的,以及从那以后发生的一切。 这是一个以引人入胜的语气展示贵公司亮点和成就的机会。
你的团队——通过详细说明每天为你的品牌工作的人来添加情感元素。 人们更容易与面孔建立联系,因此不要犹豫,充分发挥您团队的潜力。
视觉元素——放松图形元素,帮助访问者了解你的工作。 添加一段精彩的视频来讲述您的故事或向人们介绍您的产品是一个好主意。
如何制作“认识团队”页面?
如果您使用的是 Weblium,编辑您的团队会面页面将很容易——所有方法都已内置到您的模板中,因此您需要做的就是添加您的网站信息。 以下是创建团队展示页面的步骤:
- 在 Weblium 上注册。
- 为您未来的页面选择模板。
- 更新信息:添加关于您公司的文章、推荐信、上传团队成员的照片。
