Presentamos Elementor 3.4: puntos de interrupción personalizados adicionales para un diseño ilimitado
Publicado: 2021-08-17Acabas de diseñar un sitio web espectacular para tu cliente, pero de repente quiere verlo en la pantalla grande de su oficina.
Te preguntas: ¿cómo se verá tu sitio web en un televisor 16:9 de 70 pulgadas?
Bueno, ¡no te preguntes más! Elementor te cubre las espaldas.
¡Presentamos puntos de interrupción personalizados adicionales!

Ahora puede personalizar sus diseños para más pantallas móviles, pantallas de tabletas, computadoras portátiles y dispositivos de pantalla ancha. Ahora tiene seis puntos de interrupción personalizados para jugar, lo que le brinda más control y la libertad de crear para cualquier dispositivo. Profundicemos y aprendamos más sobre esta característica y sobre lo que la hace tan única.
Puntos de interrupción adicionales
Rompa los límites del diseño con puntos de interrupción

Es posible que haya colocado una galería con tres imágenes seguidas, pero desea que los visitantes en dispositivos móviles solo vean dos imágenes seguidas. Aquí es donde entran los puntos de interrupción, ya que le permiten personalizar el diseño de su sitio web según el dispositivo y el tamaño de la pantalla.
Elementor Core 3.4 le brinda el poder de ajustar el diseño de su diseño de acuerdo con siete dispositivos.
Al usar puntos de interrupción, tiene total flexibilidad para:
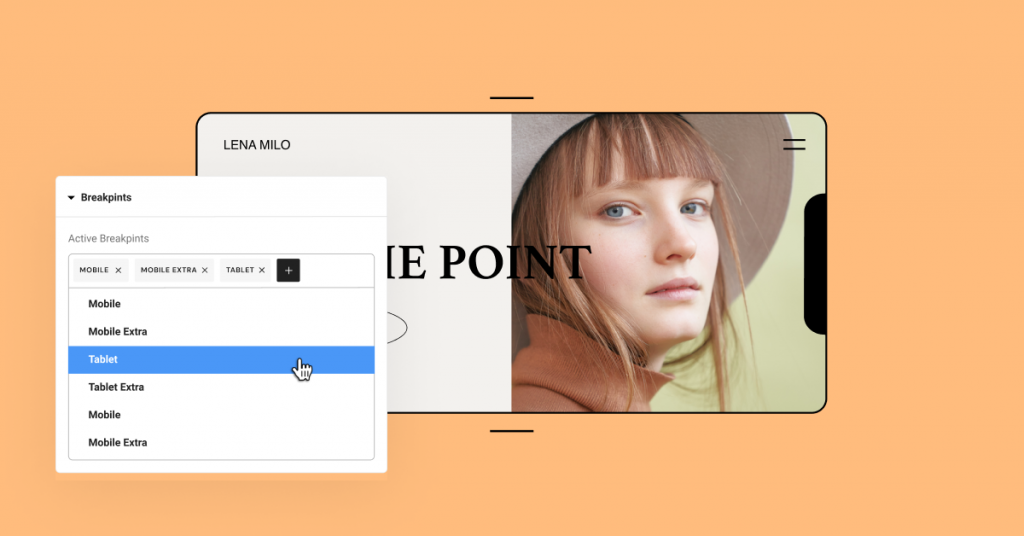
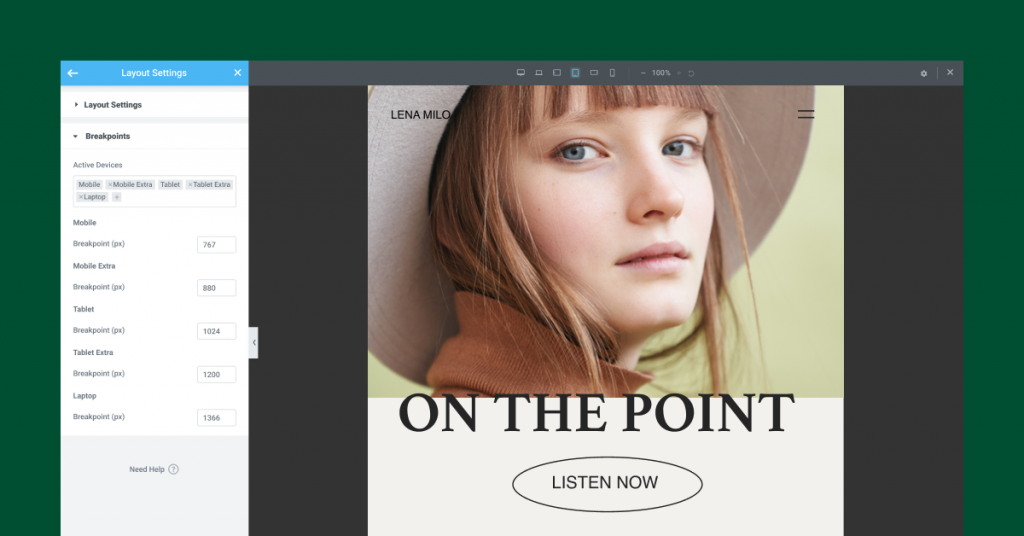
- Elija qué puntos de interrupción están activos. Además de los dispositivos de escritorio, móviles y tabletas originales, ahora puede agregar los puntos de interrupción para más tamaños de pantalla.
- Elija el valor de cada punto de interrupción. Puede administrar los valores de cada punto de interrupción individualmente.
- Escale la vista previa hacia arriba o hacia abajo. Alejar para obtener una vista previa de los dispositivos de pantalla panorámica. Trabaje en una pantalla más pequeña que la que está diseñando mientras ve la imagen más grande.
Cómo diseñar para diferentes dispositivos usando puntos de interrupción
Elementor utiliza un concepto en cascada a través de los puntos de interrupción, y se reduce para todos los dispositivos, excepto los de pantalla ancha. Una manera fácil de recordar cómo cada punto de interrupción afecta a los demás es: Escritorio siempre es el valor predeterminado.

El escritorio es la configuración de pantalla predeterminada que influye en todos los demás puntos de interrupción para pantallas más grandes y más pequeñas.
Ejemplo: establecer diferentes títulos por punto de interrupción
Veamos un ejemplo simple para entender cómo funciona.
Configura su título con un tamaño de texto de 80 px para la configuración de pantalla de escritorio predeterminada. Ese tamaño de texto se aplicará a todos los demás puntos de interrupción.
Si luego va al punto de interrupción de la tableta y establece el tamaño del título en 60 px, se aplicará a todos los puntos de interrupción más pequeños, incluidos Mobile y Mobile-Extra.
El estilo que establezca para Tablet no se aplicará a los puntos de interrupción más grandes, que en este caso incluyen Laptop y Tablet-Extra. Los puntos de interrupción para estos dispositivos más grandes se mantendrán en 80 px, lo mismo que en el escritorio.
Sepa exactamente qué estilos establece en otros puntos de interrupción
Con cada punto de interrupción personalizado adicional surge la necesidad de comprender exactamente qué se hereda de un punto de interrupción a otro.
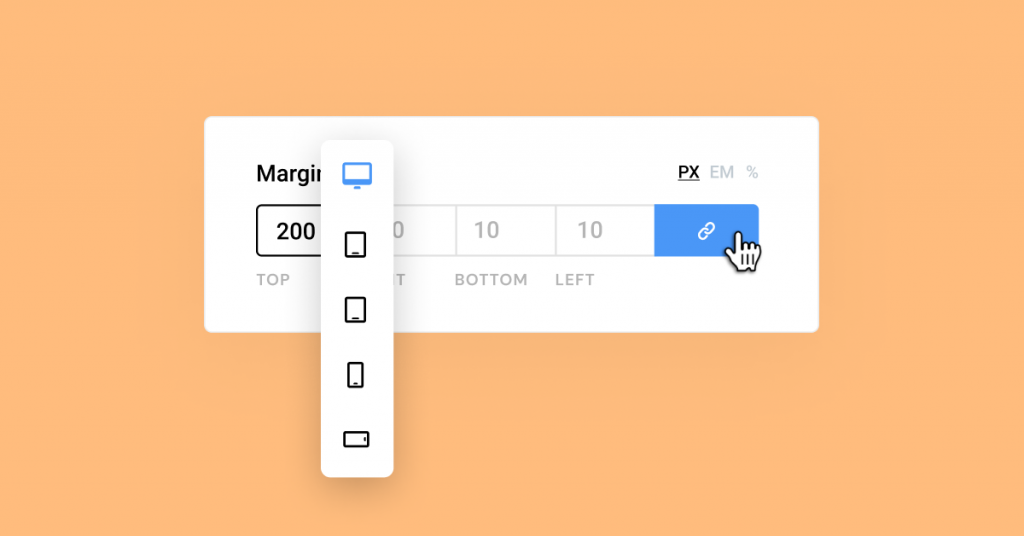
Es por eso que agregamos una nueva mejora en la interfaz de usuario que puede ayudarlo a reconocer qué estilos se heredan de otros puntos de interrupción. Por lo tanto, estableció el margen en la tableta en 10 px y luego se movió a la vista Mobile-Extra.

Ahora puede ver que los valores heredados en controles como relleno, margen, imágenes de fondo y cualquier otro control numérico se presentan como marcadores de posición. En nuestro ejemplo, los 10 píxeles que configuró en la tableta serán visibles como un marcador de posición atenuado en todos los dispositivos que sean más pequeños que la tableta.

¡Consejo rapido! Recuerda que solo puedes cambiar el estilo por punto de interrupción para los valores que tienen el ícono del dispositivo al lado del título, como se ve en la imagen a continuación.

Mejora del rendimiento #1
Puntos de interrupción que rompen el límite de velocidad
Para optimizar los puntos de interrupción personalizados tanto como sea posible, reconstruimos nuestro mecanismo de carga de control receptivo. Esto mejoró el tiempo de respuesta del servidor hasta en un 23 % (!) y redujo el uso de la memoria en ~5 %. También ahorramos aproximadamente ~30 % del tráfico de datos en la carga del Editor. En otras palabras, hizo que todo funcionara más rápido y sin problemas.
Gracias a las actualizaciones que implementamos, agregar puntos de interrupción personalizados no tendrá un impacto significativo en el rendimiento, a diferencia de otras soluciones que usan código duplicado para lograrlo. Lea más sobre esto en nuestra publicación de desarrollo.
Mejora del rendimiento n.° 2 y n.° 3
Dejar de admitir IE y mejorar la carga de Font Awesome

Elementor 3.4: ¡Haga que todo responda con los puntos de interrupción personalizados adicionales de Elementor!
Elementor Versión 3.4
Mejores puntos de interrupción, mejor rendimiento
Los nuevos puntos de interrupción personalizados facilitan mucho la adaptación de sus diseños a diferentes pantallas.
Esta versión también continúa con nuestro compromiso de brindarle herramientas que ofrecen el mejor rendimiento del mundo, con tres mejoras de rendimiento diferentes.
Ya sea que desee personalizar su diseño para que se ajuste mejor al último iPhone (¿ya es 13?), al televisor de pantalla ancha de su cliente o a los dispositivos horizontales, pruebe la nueva función y díganos lo que piensa en los comentarios a continuación.
sitio web de WP
Instantáneamente