แนวทางปฏิบัติและหลักการที่ดีที่สุดสำหรับการออกแบบ UX ของหน้า Landing Page
เผยแพร่แล้ว: 2023-03-22หากคุณคาดหวังว่าหน้า Landing Page ใหม่ของคุณจะทำงานได้ดี แนวทางปฏิบัติในการออกแบบ UX ของคุณจะต้องตามทันเทรนด์ตลาดอยู่เสมอ การทำความเข้าใจแนวทางปฏิบัติ เทคนิค และหลักการออกแบบ UX สำหรับแลนดิ้งเพจเป็นสิ่งสำคัญในการสร้างประสบการณ์ที่ดีให้กับลูกค้าของคุณและลูกค้าของพวกเขา
ช่วยให้ลูกค้าธุรกิจในท้องถิ่นก้าวไปสู่ดิจิทัล ดาวน์โหลด “กลยุทธ์อีคอมเมิร์ซหลังการแพร่ระบาด” วันนี้เพื่อรับเคล็ดลับที่นำไปใช้ได้จริง
ในบทความนี้ เราจะทบทวนหลักการและแนวทางปฏิบัติที่ดีที่สุดในการปฏิบัติตามเพื่อให้บรรลุการออกแบบ UX ของหน้า Landing Page ที่มีประสิทธิภาพสูง และให้เคล็ดลับสำหรับหน้า Landing Page ของลูกค้าเพื่อสร้างผลกระทบเชิงบวกต่อประสบการณ์ของลูกค้าที่มีต่อไซต์ ในขณะเดียวกันก็เพิ่ม Conversion ไปพร้อมกัน
สารบัญ
- เหตุใดการออกแบบ UX ของหน้า Landing Page จึงมีความสำคัญต่อการออกแบบเว็บไซต์
- หลักการออกแบบ UX ของหน้า Landing Page ที่คุณควรปฏิบัติตาม
- ปรับปรุงประสิทธิภาพและประสิทธิผล
- มอบประสบการณ์การใช้งานที่ยอดเยี่ยม
- แอร์บีเอ็นบี
- อูเบอร์
- ตรวจสอบให้แน่ใจว่าการออกแบบ UX ของหน้า Landing Page เป็นปัจจุบัน
- การผสานรวมเทคโนโลยีใหม่ๆ
- ฝึกฝนการเปิดเผยข้อมูลแบบก้าวหน้า
- หลีกเลี่ยงการโอเวอร์โหลดข้อมูล
- แนวทางปฏิบัติที่ดีที่สุดสำหรับกระบวนการออกแบบ UX ของหน้า Landing Page ที่ดีขึ้น
- ทำความเข้าใจผู้ชมของคุณ
- ออกแบบให้เรียบง่าย
- การใช้ภาพที่ชัดเจน
- เขียนสำเนาที่ชัดเจน กระชับ และน่าสนใจ
- ทำให้หน้าง่ายต่อการนำทาง
- ใช้สไตล์ที่สอดคล้องกันในทุกหน้าของคุณ
- เพิ่มประสิทธิภาพ ทดสอบ และปรับแต่งหน้าสำหรับอุปกรณ์ต่างๆ
- รวมหลักฐานทางสังคมเพื่อเพิ่มความน่าเชื่อถือ
- คำถามที่พบบ่อย
- หน้า Landing Page ในการออกแบบ UX คืออะไร
- องค์ประกอบการออกแบบหน้า Landing Page ที่สำคัญมีอะไรบ้าง
เหตุใดการออกแบบ UX ของหน้า Landing Page จึงมีความสำคัญต่อการออกแบบเว็บไซต์
การออกแบบ UX คือกระบวนการสร้างประสบการณ์ที่ราบรื่นสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ การออกแบบ UX ของหน้า Landing Page มีความสำคัญเช่นกันเมื่อขายโซลูชันเว็บไซต์ต่อให้กับลูกค้าของคุณ เนื่องจากเป็นการสร้างความประทับใจแรกที่ผู้มีโอกาสเป็นลูกค้าจะมีต่อแบรนด์ ผลิตภัณฑ์ หรือบริการของตน หน้า Landing Page ที่ออกแบบมาอย่างดีและปรับให้เหมาะสมสามารถเปลี่ยนผู้เยี่ยมชมให้กลายเป็นลูกค้าเป้าหมายและลูกค้าเป้าหมาย
เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่สนุกสนานในการใช้เว็บไซต์ของคุณ คุณต้องพิจารณาว่าผู้อื่นจะสำรวจไซต์ของคุณอย่างไร คุณต้องการให้ธีมและเลย์เอาต์ทั่วไปดูดี แต่ก็ต้องใช้งานได้ด้วย หน้า Landing Page ที่มีการออกแบบ UX ที่ไม่ดีมีอัตราตีกลับสูง หมายความว่าผู้ใช้จะหงุดหงิดได้ง่ายและออกจากไซต์ของคุณโดยไม่ได้ดำเนินการที่สำคัญ เช่น กรอกแบบฟอร์มติดต่อหรือเพิ่มสินค้าลงในตะกร้าสินค้า
หลักการออกแบบ UX ของหน้า Landing Page ที่คุณควรปฏิบัติตาม
1. ปรับปรุงประสิทธิภาพและประสิทธิผล
การออกแบบ UX ที่ดีสามารถช่วยปรับปรุงอัตราการแปลงของหน้า Landing Page ได้ Conversion คือการกระทำของผู้เยี่ยมชมบนเว็บไซต์ของคุณ เช่น การสมัครรับรายชื่ออีเมลหรือการซื้อ
วัตถุประสงค์หลักของหน้า Landing Page คือการเปลี่ยนผู้เยี่ยมชมให้กลายเป็นลูกค้าเป้าหมายหรือลูกค้า อัตรา Conversion มักคำนวณโดยการหาร Conversion ทั้งหมดด้วยการเข้าชม (หรือเซสชัน) ที่ไม่ซ้ำทั้งหมด
เป้าหมายหลักของแคมเปญการเพิ่มประสิทธิภาพอัตราการแปลง (CRO) คือการเพิ่มจำนวนการแปลงบนเว็บไซต์ของคุณ อัตรา Conversion ที่สูงขึ้นหมายถึงผู้คนจำนวนมากขึ้นดำเนินการกับสิ่งที่คุณนำเสนอทางออนไลน์ ซึ่งหมายความว่าคุณกำลังทำสิ่งที่ถูกต้อง
2. มอบประสบการณ์การใช้งานที่ยอดเยี่ยม
หากคุณไม่แน่ใจว่าหน้า Landing Page ที่ดีเป็นอย่างไร ลองดูตัวอย่างเหล่านี้:


แหล่งที่มา
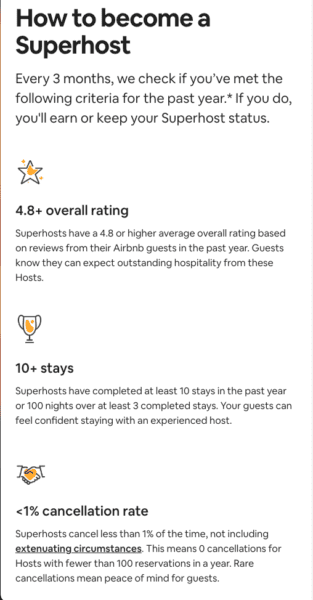
แอร์บีเอ็นบี
หน้า Landing Page ของ Airbnb นั้นสะอาดและตรงไปตรงมา มีข้อความเพียงพอที่จะอธิบายว่าผลิตภัณฑ์ทำอะไรโดยที่ผู้ใช้ไม่ต้องมีข้อมูลมากเกินไป
นอกจากนี้ หน้านี้ไม่มีองค์ประกอบที่ทำให้เสียสมาธิซึ่งจะทำให้ผู้ใช้โฟกัสกับสิ่งที่พวกเขาต้องการจากไซต์นี้ได้ยาก (ซึ่งโดยทั่วไปคือที่พัก)


แหล่งที่มา
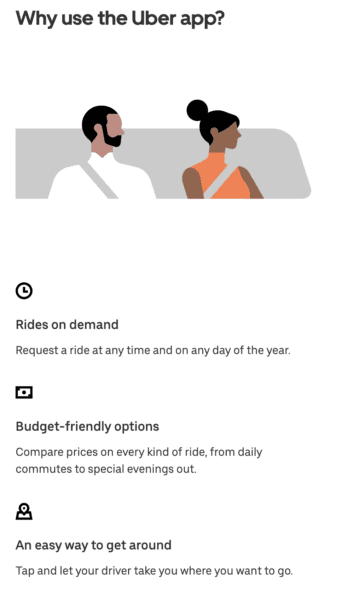
อูเบอร์
การออกแบบเว็บไซต์ของ Uber ช่วยให้ผู้ที่ต้องการทำความคุ้นเคยกับแอพแชร์รถเข้าใจวิธีการทำงานได้ง่ายขึ้นโดยให้คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการใช้ประโยชน์จากบริการของพวกเขา
พวกเขายังอธิบายว่าทำไมบริการของพวกเขาจึงดีกว่าที่อื่น ๆ ในพื้นที่ของคุณโดยเน้นคุณสมบัติหลัก ๆ เช่นความพร้อมของคนขับที่เชื่อถือได้และราคาที่ต่ำเมื่อเทียบกับแท็กซี่หรือบริษัทเช่ารถอื่น ๆ
3. ตรวจสอบให้แน่ใจว่าการออกแบบ UX ของหน้า Landing Page เป็นปัจจุบัน
การออกแบบ UX ของคุณควรทันสมัยอยู่เสมอตามแนวโน้มของตลาด ตัวอย่างเช่น หากคุณมีธุรกิจอีคอมเมิร์ซและสังเกตเห็นว่าผู้ใช้อุปกรณ์เคลื่อนที่ละทิ้งรถเข็นช็อปปิ้งมากกว่าผู้ใช้เดสก์ท็อป ให้ลองออกแบบหน้า Landing Page ใหม่เพื่อให้นักช็อปบนอุปกรณ์เคลื่อนที่เข้าถึงได้มากขึ้น
การผสานรวมเทคโนโลยีใหม่ๆ
เมื่อเร็ว ๆ นี้ นักออกแบบเว็บไซต์ได้เริ่มใช้ประโยชน์จาก AI และอัลกอริธึมการเรียนรู้ของเครื่องเพื่อปรับปรุงการออกแบบ UX โดยมอบประสบการณ์ที่เป็นส่วนตัวมากขึ้นตามความต้องการของผู้ใช้ (Bootcamp) สิ่งนี้มีประโยชน์เมื่อต้องจัดการกับข้อมูลจำนวนมาก เนื่องจากสามารถช่วยทำให้กระบวนการเป็นอัตโนมัติและกำจัดงานที่ซ้ำซ้อน ตัวอย่างเช่น สมมติว่าคุณดำเนินธุรกิจอีคอมเมิร์ซที่ขายกระเป๋าและเครื่องประดับจากดีไซเนอร์ ในกรณีดังกล่าว NLP สามารถช่วยระบุหมายเลขรุ่นและยี่ห้อของผลิตภัณฑ์แต่ละรายการเพื่อเพิ่มลงในระบบการจัดการสินค้าคงคลังสำหรับไซต์
4. ฝึกฝนการเปิดเผยข้อมูลแบบก้าวหน้า
การเปิดเผยแบบต่อเนื่องเป็นเทคนิคในการเปิดเผยข้อมูลและตัวเลือกแก่ผู้ใช้เมื่อพวกเขายังคงมีส่วนร่วมกับเว็บไซต์ของคุณ ใช้เทคนิคนี้เพื่อสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยมในหน้า Landing Page โดยแสดงคุณลักษณะที่สำคัญที่สุดในแวบแรกจนกระทั่งต้องการข้อมูลเพิ่มเติม ด้วยวิธีนี้ ผู้เยี่ยมชมของคุณสามารถประมวลผลข้อมูลของเพจของคุณด้วยวิธีที่เข้าใจง่ายขึ้นและเป็นมิตรกับผู้ใช้
ตัวอย่างเช่น หากมีผู้เยี่ยมชมหน้าการขายของคุณสำหรับผลิตภัณฑ์ใหม่ อย่าแสดงรูปแบบต่างๆ ของผลิตภัณฑ์นั้นทั้งหมดในทันที ให้แสดงตัวเลือกเพียงหนึ่งหรือสองตัวเลือกในขั้นต้น จากนั้นให้พวกเขาคลิกผ่านเพื่อดูรายละเอียดเพิ่มเติมเกี่ยวกับแต่ละตัวเลือกหากต้องการ
หลีกเลี่ยงการโอเวอร์โหลดข้อมูล
ผู้ใช้อาจไม่ต้องการใช้เวลาอ่านคุณสมบัติผลิตภัณฑ์/บริการทั้งหมดของคุณพร้อมกัน และอาจเสี่ยงที่ข้อมูลจะล้นเกิน หากคุณแสดงตัวเลือกที่จำเป็นให้พวกเขาเห็นก่อน แล้วปล่อยให้พวกเขาค้นพบแต่ละรูปแบบด้วยตนเอง พวกเขาจะมีความเป็นเจ้าของงานวิจัยและเปรียบเทียบโซลูชันต่างๆ ได้ง่ายขึ้น เทคนิคนี้ยังช่วยให้ผู้ใช้เลือกไม่ใช้วิธีแก้ปัญหาที่ไม่สนใจได้อย่างง่ายดาย โดยไม่ต้องเลื่อนดูเนื้อหาทั้งหมดของคุณและทำให้เสียความสนใจ
แนวทางปฏิบัติที่ดีที่สุดสำหรับกระบวนการออกแบบ UX ของหน้า Landing Page ที่ดีขึ้น
หน้า Landing Page ที่มีประสิทธิภาพมีความสำคัญต่อแคมเปญการตลาดที่ประสบความสำเร็จ และหน้า Landing Page ที่ออกแบบอย่างดีมีองค์ประกอบหลักหลายประการที่ช่วยให้บรรลุเป้าหมายเหล่านี้ เราจะสรุปแนวทางปฏิบัติที่ดีที่สุดบางประการที่คุณควรปฏิบัติตามเมื่อออกแบบหน้า Landing Page ถัดไปสำหรับลูกค้า

1. ทำความเข้าใจผู้ชมของคุณ
ก่อนที่คุณจะเริ่มสร้างหน้า Landing Page คุณต้องเข้าใจว่าผู้ชมของคุณคือใคร คุณสามารถคาดหวังว่าบางคนที่เข้าชมเว็บไซต์ของคุณจะมีเป้าหมายและจุดบกพร่องเหมือนกัน งานของคุณคือกำหนดสิ่งที่พวกเขาต้องการจากประสบการณ์บนไซต์ของคุณ จากนั้นตรวจสอบให้แน่ใจว่าพวกเขาได้รับ
- เข้าใจเป้าหมายของผู้ชม: พวกเขาต้องการอะไร? ความต้องการของพวกเขาคืออะไร? พวกเขารู้วิธีที่จะได้รับสิ่งที่ต้องการจากคุณหรือไม่? ถ้าไม่ คุณจะช่วยพวกเขาหาคำตอบด้วยตัวเองได้อย่างไร (โดยไม่รู้สึกว่าเป็นคนงี่เง่า)
- เข้าใจจุดบอดของผู้ชม: อะไรทำให้คนกลุ่มนี้ไม่ตื่นนอนตอนกลางคืน หรือทำให้พวกเขาไม่ซื้อสินค้าจากบริษัทอื่นแทนที่จะซื้อจากคุณ มีปัญหาที่เกิดขึ้นบ่อยครั้งเพียงพอที่การจัดการปัญหาเหล่านี้ในที่เดียวจะเป็นประโยชน์สำหรับทุกคนที่เกี่ยวข้อง (รวมถึงตัวคุณเอง) หรือไม่
2. ออกแบบให้เรียบง่าย
การออกแบบ UX ของหน้า Landing Page ที่ดีสามารถสร้างผลกระทบอย่างมีนัยสำคัญกับลูกค้าของลูกค้า เนื่องจากเป็นโอกาสของคุณที่จะทำให้พวกเขาตื่นเต้นกับสิ่งที่พวกเขานำเสนอ ตามหลักการแล้ว หากทำอย่างถูกต้อง หน้าเว็บที่ออกแบบและจัดวางอย่างดีจะสามารถโน้มน้าวใจลูกค้าว่าผลิตภัณฑ์ของลูกค้าของคุณคุ้มค่ากับเวลาและเงินของพวกเขา
แต่ถ้าการออกแบบ UX ของหน้า Landing Page มีมากเกินไป อาจสร้างผลเสียมากกว่าผลดี เพื่อให้ทุกอย่างง่าย:
- ใช้คำกระตุ้นการตัดสินใจ (CTA) เดียว คุณจะต้องการมี CTA หนึ่งรายการที่โดดเด่นกว่าสิ่งอื่นๆ ในหน้า และเป็นการนำไปสู่การแนะนำผลิตภัณฑ์หรือบริการของคุณโดยตรง นี่อาจเป็นปุ่มรูปภาพที่มีข้อความเช่น "สมัครเลย" หรือ "ซื้อเลย" แต่อย่าหักโหมโดยเพิ่ม CTA หลายรายการทั่วทั้งหน้า ซึ่งจะทำให้ผู้เข้าชมสับสนซึ่งไม่แน่ใจว่าควรคลิกอันไหนดี
- ใช้รูปแบบสีและประเภทแบบอักษรเดียว ตลอดองค์ประกอบการออกแบบหน้า Landing Page รวมถึงบล็อกข้อความ ลิงก์ ปุ่ม และแบบฟอร์ม สิ่งสุดท้ายที่คุณต้องการคือสำหรับคนที่เข้าชมหน้านี้เพราะพวกเขาสนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งที่คุณทำ เพียงเพื่อจะพบว่ามีเสียงรบกวนทางสายตา
3. การใช้ภาพที่ชัดเจน
ด้วยการใช้ภาพที่หลากหลาย คุณสามารถเพิ่มความน่าสนใจและทำให้หน้า Landing Page ของคุณมีส่วนร่วมมากขึ้น อย่าเพิ่งทิ้งรูปภาพหรือวิดีโอเก่าๆ ลงไป เพราะมันต้องเกี่ยวข้องกับเนื้อหาของหน้า Landing Page ของคุณ
จำไว้ว่าคุณต้องการให้ภาพของคุณส่งเสริมข้อความของคุณ ไม่ใช่เบี่ยงเบนความสนใจจากสิ่งที่คุณพูด วิชวลสนับสนุนความช่วยเหลือและปรับปรุงการสื่อสารโดยให้ความต้องการด้านคำพูด ภาษา และการสื่อสารแก่ผู้ใช้
- ตรวจสอบให้แน่ใจว่าภาพมีคุณภาพสูง คุณต้องการให้ผู้ที่กำลังดูไซต์ของคุณจากอุปกรณ์เคลื่อนที่ (และแม้แต่เดสก์ท็อป) มองเห็นได้ชัดเจนโดยไม่มีปัญหาในการโหลดหรือประสบปัญหาพิกเซลเมื่อซูมเข้า
- ปรับขนาดไฟล์ภาพให้เหมาะสม ในทำนองเดียวกัน ตรวจสอบให้แน่ใจว่าขนาดไฟล์สำหรับรูปภาพของคุณบนหน้า Landing Page ไม่เกิน 1MB เพื่อป้องกันไม่ให้โหลดช้าและประสบการณ์ของผู้ใช้ที่ไม่ดี
- ใช้สไตล์ที่สอดคล้องกันสำหรับภาพทั้งหมดที่ใช้ทั่วทั้งหน้า ซึ่งรวมถึงแบบอักษรที่ใช้สำหรับหัวเรื่องและเนื้อความและสีที่ใช้ตลอด
4. เขียนสำเนาที่ชัดเจน กระชับ และน่าสนใจ
การออกแบบ UX ของหน้า Landing Page ที่ดีที่สุดนั้นเรียบง่าย สะอาดตา และนำทางได้ง่าย ในขณะเดียวกันก็มีเส้นทางที่ชัดเจนสำหรับผู้ใช้ของคุณ เลย์เอาต์ที่ใช้งานได้จริงดึงดูดสายตาโดยไม่วุ่นวายเกินไป
- ใช้ประโยคสั้นๆ ง่ายๆ
- ใช้คำกริยาการกระทำเพื่อสื่อถึงสิ่งที่ผู้เข้าชมจะทำเมื่อพวกเขาคลิกปุ่มกระตุ้นการตัดสินใจของคุณ
- ย่อหน้าให้สั้นและตรงประเด็นโดยใช้สัญลักษณ์แสดงหัวข้อย่อยหากจำเป็น (แต่ไม่มากเกินไป)
- เขียนด้วยน้ำเสียงสนทนาที่สะท้อนถึงวิธีที่คุณจะพูดกับพวกเขาหากคุณกำลังสนทนาแบบเห็นหน้ากัน สิ่งนี้ช่วยสร้างความไว้วางใจระหว่างคุณและผู้เยี่ยมชมเพราะรู้สึกเป็นส่วนตัวมากขึ้น
- ใช้สรรพนามบุรุษที่ 2 (เช่น “คุณ”, “ของคุณ”) เมื่อใดก็ตามที่เป็นไปได้ เพื่อกล่าวถึงผู้ฟังในลักษณะที่เป็นส่วนตัวและเข้าถึงได้มากขึ้น
5. ทำให้หน้าง่ายต่อการนำทาง
การให้ประสบการณ์ผู้ใช้ที่ยอดเยี่ยมเป็นหลักการสำคัญของการออกแบบ UX ดังนั้นตรวจสอบให้แน่ใจว่าหน้า Landing Page ของคุณนั้นง่ายสำหรับทุกคน เมื่อดำเนินการอย่างถูกต้อง ผู้ใช้จะไม่มีปัญหาในการไปยังส่วนต่างๆ ของหน้าโดยไม่ต้องใช้ความพยายามและความสับสนเพิ่มเติม
ต่อไปนี้เป็นเคล็ดลับการออกแบบเว็บบางส่วนเพื่อให้แน่ใจว่าการนำทางของคุณนั้นใช้งานง่ายที่สุดเท่าที่จะเป็นไปได้:
- ใช้การนำทางที่ชัดเจน หากมีสิ่งหนึ่งที่สามารถสร้างหรือทำลายประสบการณ์ของผู้ใช้ที่มีต่อไซต์ของคุณ นั่นคือวิธีที่พวกเขาสามารถค้นหาสิ่งที่ต้องการได้ง่ายเพียงใดในแต่ละหน้าของไซต์หรือแอปของคุณ ซึ่งรวมถึงแถบการนำทางที่ด้านบนของทุกหน้า (ถ้ามี)
- ตรวจสอบให้แน่ใจว่าคุณได้รวมลิงก์ที่เกี่ยวข้องทั้งหมดในหน้า ด้วยวิธีนี้ผู้เข้าชมสามารถค้นหาได้อย่างง่ายดายเมื่อต้องการ มิฉะนั้นอาจจากไปโดยไม่ดำเนินการตามที่ตั้งใจไว้
6. ใช้สไตล์ที่สอดคล้องกันทั่วทั้งหน้าของคุณ
ความสอดคล้องกันทั่วทั้งเว็บไซต์ของลูกค้าจะช่วยสร้างเอกลักษณ์ของแบรนด์ในขณะที่ทำให้ส่วนต่างๆ สอดคล้องกัน ตัวอย่างเช่น หน้า "เกี่ยวกับเรา" และ "ติดต่อเรา" ของคุณอาจมีเนื้อหาประเภทเดียวกันแต่แตกต่างกันอย่างมาก โดยขึ้นอยู่กับข้อมูลที่จำเป็นต้องอธิบายก่อนที่จะดำเนินการขั้นตอนต่อไปตามขั้นตอนปัจจุบัน
7. เพิ่มประสิทธิภาพ ทดสอบ และปรับแต่งเพจสำหรับอุปกรณ์ต่างๆ
การเข้าถึงแบบดิจิทัลในการออกแบบเว็บไม่ได้จำกัดเฉพาะบุคคลที่มีความบกพร่องทางการมองเห็นหรือการได้ยินเท่านั้น นอกจากนี้ยังเหมาะสำหรับผู้ที่มีการเชื่อมต่ออินเทอร์เน็ตที่ช้าลง หรือในกรณีนี้คือผู้ที่ต้องการใช้สมาร์ทโฟนหรือแท็บเล็ตเพื่อเข้าถึงอินเทอร์เน็ต เนื้อหาทั้งหมดบนไซต์ของคุณต้องเข้าถึงได้โดยใช้อุปกรณ์ใดก็ได้ (เดสก์ท็อป มือถือ หรือแท็บเล็ต) ในขณะที่ต้องแน่ใจว่าแบนด์วิดท์ไม่ใช่ปัญหาสำหรับทุกคนที่เข้าชมไซต์ของคุณ
หากต้องการทราบว่าหน้า Landing Page ของคุณเหมาะกับมือถือหรือไม่ ให้ทดสอบเค้าโครงภายใต้เงื่อนไขต่างๆ เช่น:
- อุปกรณ์มือถือต่างๆ (สมาร์ทโฟนและแท็บเล็ต)
- ระบบปฏิบัติการที่แตกต่างกัน (iOS กับ Android)
- เบราว์เซอร์ที่แตกต่างกัน (Chrome กับ Firefox)
8. รวมหลักฐานทางสังคมเพื่อเพิ่มความน่าเชื่อถือ
หลักฐานทางสังคมเป็นเครื่องมืออันทรงพลังที่สามารถเพิ่มความน่าเชื่อถือของคุณได้ เป็นวิธีที่แสดงว่าคนอื่นๆ กำลังใช้ผลิตภัณฑ์หรือบริการของคุณอยู่แล้ว และสามารถช่วยโน้มน้าวใจผู้เยี่ยมชมบนหน้า Landing Page ว่าพวกเขาควรจะใช้ผลิตภัณฑ์หรือบริการของคุณเช่นกัน การพิสูจน์ทางสังคมมีได้หลายรูปแบบ: ข้อความรับรอง บทวิจารณ์ และการให้คะแนนล้วนเป็นการใช้กลยุทธ์นี้ในทางปฏิบัติ
ตัวอย่างเช่น หากคุณมีร้านค้าออนไลน์ที่มีสินค้าขาย ให้รวมข้อความรับรองจากลูกค้าไว้ที่ด้านล่างของหน้าคำอธิบายสินค้าแต่ละหน้า ซึ่งจะช่วยเสริมความน่าเชื่อถือของสินค้าที่คุณขายโดยการแสดงให้คนอื่นเห็นว่าผู้อื่นได้รับประโยชน์จากสินค้านั้นอย่างไรใน อดีต.
คำถามที่พบบ่อย
หน้า Landing Page ในการออกแบบ UX คืออะไร
หน้า Landing Page คือหน้าเว็บที่ผู้ใช้มาถึงเมื่อคลิกลิงก์จากที่อื่น เช่น โฆษณาออนไลน์ การส่งเสริมการขายทางอีเมล หรือโพสต์บนโซเชียลมีเดีย จุดประสงค์ของการออกแบบ UX ของหน้า Landing Page ที่ดีคือการสร้างประสบการณ์ผู้ใช้ในเชิงบวกที่กระตุ้นให้ผู้เข้าชมดำเนินการตามที่ต้องการ ซึ่งอาจรวมถึงการสมัครรับจดหมายข่าวและการดาวน์โหลดทรัพยากรต่างๆ
องค์ประกอบการออกแบบหน้า Landing Page ที่สำคัญมีอะไรบ้าง
องค์ประกอบการออกแบบที่จำเป็นต่อการสร้างแลนดิ้งเพจที่มีประสิทธิภาพและดึงดูดใจอาจรวมถึงคำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจน เลย์เอาต์ที่เรียบง่ายไม่กระจายตัว รูปภาพและวิชวลที่ปรับให้เหมาะสม สำเนาที่กระชับซึ่งเน้นถึงประโยชน์ ข้อความรับรองและบทวิจารณ์จากผู้ใช้ และแน่นอน วิธีง่ายๆ ในการติดต่อฝ่ายบริการลูกค้าหรือฝ่ายสนับสนุน

