Najlepsze praktyki i zasady projektowania UX landing page
Opublikowany: 2023-03-22Jeśli oczekujesz, że Twoje nowe strony docelowe będą dobrze działać, Twoje praktyki projektowania UX muszą być na bieżąco z trendami rynkowymi. Zrozumienie najlepszych praktyk, technik i zasad projektowania UX dla stron docelowych jest niezbędne do tworzenia pozytywnych doświadczeń dla Twoich klientów i ich klientów.
Pomóż lokalnym klientom biznesowym przejść na technologię cyfrową. Już dziś pobierz „Poradnik e-commerce po pandemii”, aby uzyskać przydatne wskazówki.
W tym artykule przyjrzymy się najlepszym zasadom i praktykom, których należy przestrzegać, aby uzyskać skuteczny projekt UX strony docelowej, oraz podamy wskazówki, jak strona docelowa Twojego klienta pozytywnie wpłynie na jego wrażenia z korzystania z witryny, jednocześnie zwiększając liczbę konwersji.
Spis treści
- Dlaczego projekt UX strony docelowej jest niezbędny do projektowania stron internetowych
- Zasady projektowania UX landing page, którymi powinieneś się kierować
- Popraw produktywność i wydajność
- Zapewnij wyjątkowe wrażenia użytkownika
- Airbnb
- Ubera
- Upewnij się, że projekty UX strony docelowej są aktualne
- Integracja nowych technologii
- Praktykuj stopniowe ujawnianie
- Unikanie nadmiaru informacji
- Najlepsze praktyki dotyczące lepszych procesów projektowania UX strony docelowej
- Zrozumienie odbiorców
- Zachowaj prostotę projektu
- Używanie mocnych efektów wizualnych
- Pisz jasną, zwięzłą i przekonującą kopię
- Spraw, aby strona była łatwa w nawigacji
- Używaj spójnych stylów na wszystkich swoich stronach
- Optymalizuj, testuj i dopracowuj stronę pod kątem wielu urządzeń
- Dołącz społeczny dowód słuszności, aby zwiększyć wiarygodność
- Często Zadawane Pytania
- Czym jest landing page w projektowaniu UX?
- Jakie są podstawowe elementy projektu strony docelowej?
Dlaczego projekt UX strony docelowej jest niezbędny do projektowania stron internetowych
Projektowanie UX to proces tworzenia bezproblemowego doświadczenia dla osoby poruszającej się po Twojej witrynie. Projekt UX strony docelowej ma również kluczowe znaczenie przy odsprzedaży rozwiązań internetowych klientom, ponieważ jest to pierwsze wrażenie, jakie potencjalni klienci będą mieli na temat ich marki, produktu lub usługi. Dobrze zaprojektowana i zoptymalizowana strona docelowa może zamienić odwiedzających w potencjalnych klientów, a potencjalnych klientów w klientów.
Aby użytkownicy mieli przyjemne wrażenia z korzystania z Twojej witryny, musisz wziąć pod uwagę sposób, w jaki ktoś będzie się po niej poruszał. Chcesz, aby ogólny motyw i układ wyglądały dobrze, ale muszą też pozostać funkcjonalne. Strony docelowe o złym projekcie UX mają wysokie współczynniki odrzuceń, co oznacza, że użytkownicy mogą łatwo się sfrustrować i opuścić witrynę bez wykonania ważnych czynności, takich jak wypełnienie formularza kontaktowego lub dodanie produktu do koszyka.
Zasady projektowania UX landing page, którymi powinieneś się kierować
1. Popraw produktywność i wydajność
Dobry projekt UX może pomóc poprawić współczynnik konwersji strony docelowej. Konwersja to działanie użytkownika w Twojej witrynie, takie jak zapisanie się na listę e-mailową lub dokonanie zakupu.
Głównym celem stron docelowych jest przekształcenie odwiedzających w potencjalnych klientów lub klientów. Współczynnik konwersji często oblicza się, dzieląc łączną liczbę konwersji przez łączną liczbę unikalnych wizyt (lub sesji).
Głównym celem kampanii optymalizacji współczynnika konwersji (CRO) jest zwiększenie liczby konwersji w Twojej witrynie. Wyższe współczynniki konwersji oznaczają, że więcej osób podejmuje działania związane z tym, co im oferujesz online, co oznacza, że robisz coś dobrze.
2. Zapewnij wyjątkowe wrażenia użytkownika
Jeśli nie masz pewności, jak wygląda dobra strona docelowa, sprawdź te przykłady:


Źródło
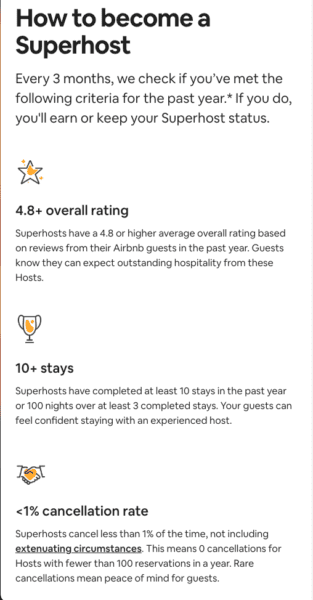
Airbnb
Strona docelowa Airbnb jest przejrzysta i prosta. Ma wystarczająco dużo tekstu, aby wyjaśnić, co robi produkt, bez przytłaczania użytkowników zbyt dużą ilością informacji.
Ponadto na tej stronie nie ma elementów rozpraszających uwagę, które utrudniałyby użytkownikom skupienie się na tym, czego potrzebują w tej witrynie (zazwyczaj jest to zakwaterowanie).


Źródło
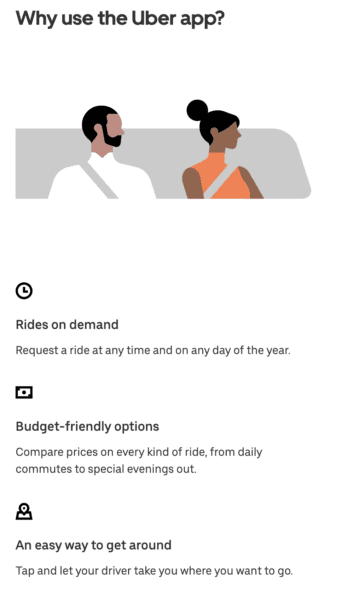
Ubera
Projekt strony internetowej Uber ułatwia osobom, które chcą lepiej zapoznać się z aplikacjami do udostępniania przejazdów, zrozumienie ich działania, dostarczając instrukcje krok po kroku, jak korzystać z ich usług.
Wyjaśnili również, dlaczego ich usługi są lepsze niż inne w Twojej okolicy, podkreślając kluczowe cechy, takie jak niezawodna dostępność kierowców i niskie ceny w porównaniu z taksówkami lub innymi wypożyczalniami samochodów.
3. Upewnij się, że projekty UX strony docelowej są aktualne
Twoje projekty UX powinny być zawsze zgodne z trendami rynkowymi. Na przykład, jeśli prowadzisz działalność e-commerce i zauważasz, że więcej użytkowników mobilnych porzuca koszyki niż użytkowników komputerów stacjonarnych, rozważ przeprojektowanie strony docelowej, aby była bardziej dostępna dla kupujących na urządzeniach mobilnych.
Integracja nowych technologii
Niedawno projektanci stron internetowych zaczęli wykorzystywać sztuczną inteligencję i algorytmy uczenia maszynowego do ulepszania projektowania UX, zapewniając bardziej spersonalizowane wrażenia w oparciu o preferencje użytkownika (Bootcamp). Jest to przydatne w przypadku dużych ilości danych, ponieważ może pomóc w automatyzacji procesów i wyeliminowaniu zbędnych zadań. Załóżmy na przykład, że prowadzisz firmę eCommerce, która sprzedaje markowe torby i akcesoria. W takim przypadku NLP może pomóc zidentyfikować numer modelu i markę każdego produktu, aby dodać je do systemu zarządzania zapasami w zakładzie.
4. Ćwicz stopniowe ujawnianie
Progresywne ujawnianie to technika ujawniania informacji i opcji użytkownikom, którzy kontynuują interakcję z Twoją witryną. Wykorzystanie tej techniki do stworzenia doskonałego doświadczenia użytkownika na stronach docelowych poprzez wyświetlanie najważniejszych funkcji na pierwszy rzut oka, dopóki nie będą potrzebne dodatkowe informacje. W ten sposób Twoi goście mogą przetwarzać informacje na Twojej stronie w bardziej przyswajalny i przyjazny dla użytkownika sposób.
Na przykład, jeśli ktoś odwiedza Twoją stronę sprzedaży nowego produktu, nie pokazuj mu od razu wszystkich odmian tego produktu. Zamiast tego najpierw pokaż im tylko jedną lub dwie opcje, a następnie pozwól im kliknąć, aby zobaczyć więcej szczegółów na temat każdej opcji, jeśli chcą.
Unikanie nadmiaru informacji
Użytkownicy mogą nie chcieć spędzać czasu na czytaniu wszystkich funkcji produktu/usługi naraz i może to stwarzać ryzyko przeciążenia informacjami. Jeśli najpierw pokażesz im najważniejsze opcje, a następnie pozwolisz im samodzielnie odkryć każdą odmianę, będą mieli kontrolę nad swoimi badaniami i łatwiej będzie im porównywać różne rozwiązania. Ta technika pozwala również użytkownikom łatwo zrezygnować z rozwiązań, które ich nie interesują, bez konieczności przeglądania całej zawartości i potencjalnej utraty zainteresowania.
Najlepsze praktyki dotyczące lepszych procesów projektowania UX strony docelowej
Skuteczna strona docelowa ma kluczowe znaczenie dla udanej kampanii marketingowej, a dobrze zaprojektowana strona docelowa zawiera kilka kluczowych elementów, które pomagają osiągnąć te cele. Przedstawimy kilka najlepszych praktyk, których należy przestrzegać, projektując kolejną stronę docelową dla klientów.

1. Zrozumienie odbiorców
Zanim zaczniesz tworzyć stronę docelową, musisz zrozumieć, kim są Twoi odbiorcy. Możesz tylko oczekiwać, że niektóre osoby odwiedzające Twoją witrynę będą miały te same cele i problemy. Twoim zadaniem jest ustalenie, czego chcą na podstawie ich doświadczeń w Twojej witrynie, a następnie upewnienie się, że to osiągną.
- Zrozum cele odbiorców: czego chcą? Jakie są ich potrzeby? Czy wiedzą, jak uzyskać od ciebie to, czego potrzebują? Jeśli nie, jak możesz pomóc im znaleźć odpowiedzi samodzielnie (bez poczucia się jak idiota)?
- Zrozum problemy odbiorców: co nie pozwala tej grupie ludzi spać w nocy — lub powstrzymuje ich przed kupowaniem od innych firm zamiast od Twojej? Czy istnieją problemy, które pojawiają się na tyle często, że zajęcie się nimi w jednym miejscu byłoby pomocne dla wszystkich zainteresowanych (w tym dla Ciebie)?
2. Zachowaj prostotę projektu
Dobry projekt UX strony docelowej może wywrzeć znaczący wpływ na klientów Twojego klienta, ponieważ jest to Twoja szansa, aby wzbudzić ich zainteresowanie ofertą. Idealnie, jeśli zostanie wykonana prawidłowo, dobrze zaprojektowana i rozplanowana strona może przekonać klientów, że produkty Twojego klienta są warte ich czasu i pieniędzy.
Ale jeśli w projekcie UX Twojej strony docelowej dzieje się za dużo, może to wyrządzić więcej szkody niż pożytku. Aby uprościć sprawę:
- Użyj jednego wezwania do działania (CTA). Będziesz potrzebować jednego wezwania do działania, które wyróżnia się spośród wszystkich innych elementów na stronie — i idealnie prowadzi bezpośrednio z powrotem do Twojej oferty produktów lub usług. Może to być przycisk graficzny z tekstem takim jak „Zarejestruj się teraz” lub „Kup teraz”, ale nie przesadzaj, dodając wiele wezwań do działania na całej stronie; wprowadzi to w błąd użytkowników, którzy nie będą pewni, który z nich kliknąć.
- Trzymaj się jednego schematu kolorów i rodzaju czcionki we wszystkich elementach projektu strony docelowej, w tym blokach tekstu, linkach, przyciskach i formularzach. Ostatnią rzeczą, jakiej chcesz, jest to, by ktoś odwiedzający tę stronę chciał dowiedzieć się więcej o tym, co robisz, ale został przytłoczony wizualnym szumem.
3. Używaj mocnych materiałów wizualnych
Korzystając z różnych elementów wizualnych, możesz zwiększyć zainteresowanie i sprawić, by strona docelowa była bardziej wciągająca. Nie wrzucaj po prostu żadnych starych zdjęć ani filmów — muszą one pasować do treści strony docelowej.
Pamiętaj, że chcesz, aby elementy wizualne wzmacniały przekaz, a nie odwracały uwagę od tego, co mówisz. Wizualny wspiera pomoc i usprawnia komunikację, zapewniając użytkownikom mowę, język i potrzeby komunikacyjne.
- Upewnij się, że obrazy są wysokiej jakości. Chcesz, aby osoby przeglądające Twoją witrynę na urządzeniach mobilnych (a nawet komputerach stacjonarnych) widziały ją wyraźnie, bez problemów z ładowaniem lub pikselacją podczas powiększania.
- Zoptymalizuj rozmiar pliku obrazu. Podobnie upewnij się, że rozmiary plików obrazów na stronach docelowych nie przekraczają 1 MB, aby zapobiec powolnemu ładowaniu i złym wymogom użytkowników.
- Używaj spójnych stylów dla wszystkich elementów wizualnych używanych na całej stronie. Obejmuje to czcionki używane w nagłówkach i tekście głównym oraz kolory używane w całym tekście.
4. Pisz jasną, zwięzłą i przekonującą kopię
Najlepszy projekt UX strony docelowej jest prosty, przejrzysty i łatwy w nawigacji, a jednocześnie zapewnia jasną ścieżkę dla użytkownika. Praktyczny układ jest atrakcyjny wizualnie, ale nie jest zbyt zajęty.
- Używaj krótkich, prostych zdań.
- Użyj czasowników akcji, aby przekazać, co zrobią odwiedzający, gdy klikną przycisk wezwania do działania.
- Utrzymuj akapity krótkie i na temat, używając punktorów, jeśli to konieczne (ale nie za dużo).
- Pisz konwersacyjnym tonem, który odzwierciedla sposób, w jaki rozmawiałbyś z nimi, gdybyś rozmawiał twarzą w twarz. Pomaga to budować zaufanie między Tobą a odwiedzającymi, ponieważ jest bardziej osobiste.
- Zawsze, gdy jest to możliwe, używaj zaimków drugiej osoby użytkownika (tj. „ty”, „twój”), aby zwracać się do odbiorców w bardziej osobisty i przystępny sposób.
5. Spraw, aby strona była łatwa w nawigacji
Zapewnienie wyjątkowego doświadczenia użytkownika jest ważną zasadą projektowania UX, więc upewnij się, że Twoja strona docelowa jest łatwa w nawigacji dla każdego. Jeśli zostanie to wykonane poprawnie, każdy użytkownik nie powinien mieć problemów z poruszaniem się po stronie bez dodatkowego wysiłku i zamieszania.
Oto kilka wskazówek dotyczących projektowania stron internetowych, dzięki którym nawigacja będzie maksymalnie intuicyjna:
- Korzystaj z przejrzystej nawigacji. Jeśli jest jedna rzecz, która może wpłynąć na zadowolenie użytkownika z Twojej witryny lub ją zepsuć, to jest to łatwość, z jaką mogą znaleźć to, czego szukają na każdej stronie Twojej witryny lub aplikacji – w tym pasek nawigacyjny u góry każdej strony (jeśli taki istnieje).
- Upewnij się, że na stronie znajdują się wszystkie odpowiednie linki . W ten sposób odwiedzający mogą je łatwo znaleźć w razie potrzeby; w przeciwnym razie mogą odejść bez wykonania zamierzonego działania.
6. Używaj spójnego stylu na wszystkich swoich stronach
Spójność w całej witrynie klienta pomaga ustalić tożsamość marki, zachowując spójność między sekcjami. Na przykład strony „O nas” i „Kontakt” mogą zawierać podobne rodzaje treści, ale różnią się znacznie w zależności od tego, jakie informacje należy wyjaśnić przed podjęciem kolejnego kroku w oparciu o bieżący etap.
7. Zoptymalizuj, przetestuj i dopracuj stronę pod kątem wielu urządzeń
Dostępność cyfrowa w projektowaniu stron internetowych nie ogranicza się tylko do osób z upośledzeniem wzroku lub słuchu. Jest również przeznaczony dla osób z wolniejszymi połączeniami internetowymi lub, w tym przypadku, dla tych, którzy chcą korzystać ze smartfona lub tabletu, aby uzyskać dostęp do Internetu. Cała zawartość Twojej witryny musi być dostępna na dowolnym urządzeniu (komputerze stacjonarnym, telefonie komórkowym lub tablecie), przy jednoczesnym zapewnieniu, że przepustowość nie będzie stanowić problemu dla nikogo odwiedzającego Twoją witrynę.
Aby dowiedzieć się, czy Twoja strona docelowa jest zoptymalizowana pod kątem urządzeń mobilnych, przetestuj układ w różnych warunkach, takich jak:
- Różne urządzenia mobilne (smartfony i tablety)
- Różne systemy operacyjne (iOS vs. Android)
- Różne przeglądarki (Chrome vs. Firefox)
8. Dołącz społeczny dowód słuszności, aby zwiększyć wiarygodność
Społeczny dowód słuszności to potężne narzędzie, które może zwiększyć Twoją wiarygodność. To sposób na pokazanie, że inne osoby już korzystają z Twojego produktu lub usługi, i może pomóc przekonać odwiedzających Twoją stronę docelową, że też powinni. Dowód społeczny może przybierać różne formy: referencje, recenzje i oceny to praktyczne zastosowania tej taktyki.
Na przykład, jeśli masz sklep internetowy z produktami na sprzedaż, umieść opinie klientów na dole każdej strony z opisem produktu — pomoże to wzmocnić wiarygodność tego, co sprzedajesz, pokazując ludziom, jakie korzyści odnieśli z tego inni przeszłość.
Często Zadawane Pytania
Czym jest landing page w projektowaniu UX?
Strona docelowa to strona internetowa, na którą trafiają użytkownicy po kliknięciu łącza z innego miejsca, takiego jak reklama online, promocja e-mailowa lub post w mediach społecznościowych. Celem dobrego projektu UX strony docelowej jest stworzenie pozytywnego doświadczenia użytkownika, które zachęci odwiedzających do podjęcia pożądanej akcji. Może to obejmować subskrypcję biuletynów i pobieranie zasobów.
Jakie są podstawowe elementy projektu strony docelowej?
Elementy projektu, które są niezbędne do tworzenia skutecznych i angażujących stron docelowych, mogą obejmować jasne wezwanie do działania (CTA), proste, przejrzyste układy, zoptymalizowane obrazy i elementy wizualne, zwięzły tekst podkreślający korzyści, referencje i recenzje użytkowników oraz oczywiście łatwy sposób na kontakt z obsługą klienta lub wsparciem.

