- Pagina inicial
- Artigos
- SEO
- Avaliação na página de URLs individuais no Optimizer
Com o SISTRIX Optimizer, você pode analisar urls individuais. Se você ainda não criou um projeto para sua página, terá que fazê-lo antes de prosseguir. Você pode optar por criar o projeto para todo o domínio, um subdomínio específico (host) ou um diretório. Depois que o rastreador passar por todas as páginas, você poderá usar a verificação de URL para uma avaliação detalhada.
Analisando subpáginas individuais
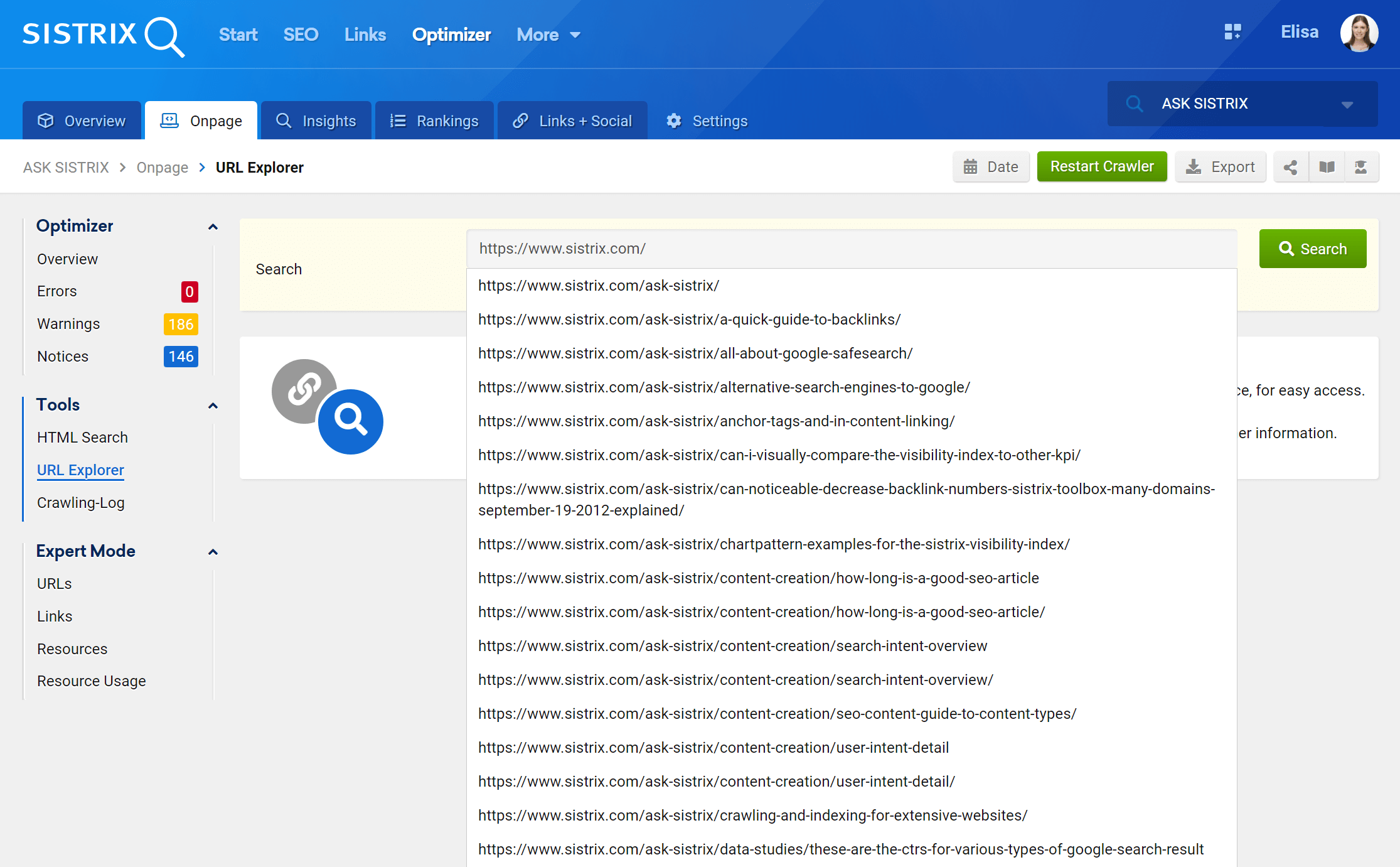
Dentro do projeto Optimizer, escolha “ Analisar > Verificação de URL ” na navegação à esquerda, para analisar uma URL do seu projeto. Lá, você pode inserir a página desejada no campo de pesquisa. Insira sempre o domínio inteiro, começando com o protocolo (http:// ou https://), no campo de pesquisa. A pesquisa também possui um recurso de preenchimento automático, que mostrará as URLs disponíveis para seu projeto enquanto você digita a URL, o que deve facilitar muito a escolha da URL, especialmente para URLs longos.

Visão geral
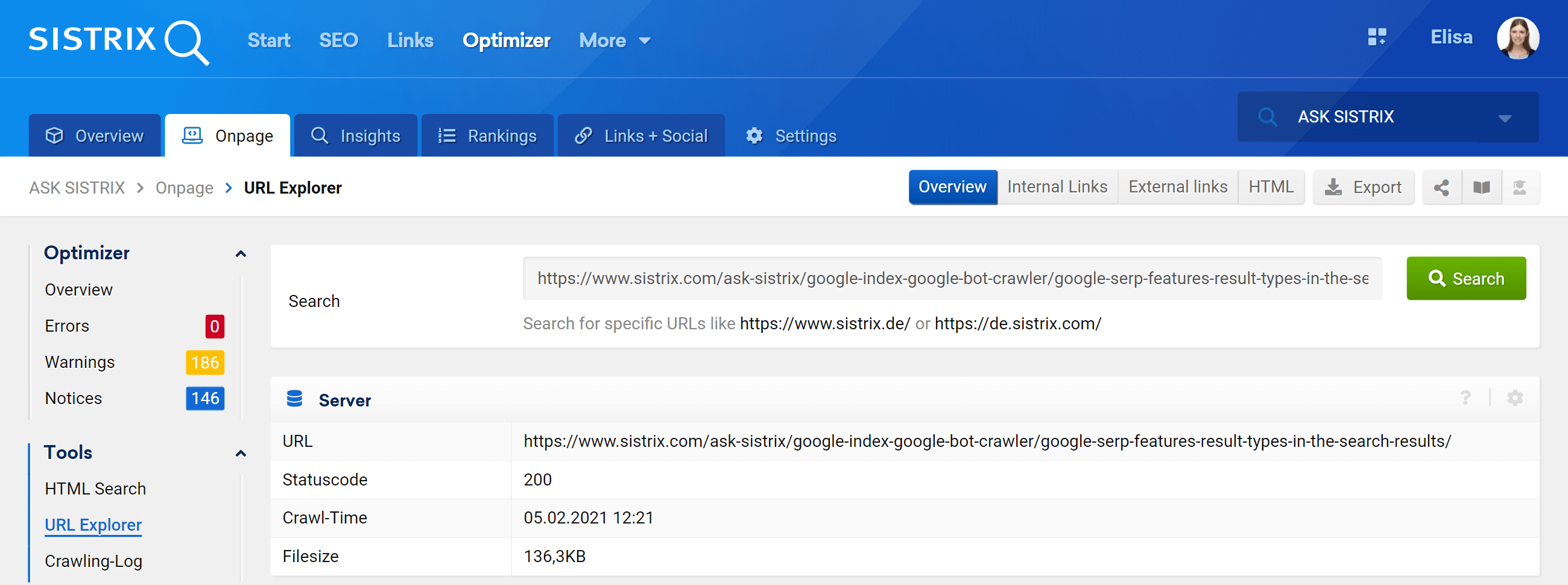
Depois de escolher um URL e iniciar a pesquisa, você será direcionado para a visão geral da verificação de URL. Aqui, você encontrará os dados mais importantes do OnPage, bem como informações de desempenho da sua página.

A primeira parte diz respeito aos dados principais e ao desempenho do seu URL. Você verá o código de status (neste caso, “200” para “Disponível”). Em seguida, você também verá o tempo de rastreamento, bem como o tamanho total do arquivo do documento.
Mais adiante, você obterá os primeiros dados OnPage sobre o documento. As informações importantes aqui se concentrarão no título da página, nas manchetes e nos metadados.

Títulos de página
O comprimento do título da página será mostrado em pixels e caracteres. Fazemos isso porque o Google agora também mede o título da página nos resultados de pesquisa por pixels.
Abaixo, você verá uma comparação entre os títulos das páginas, como exemplo. O título da primeira página é muito longo, por isso está sendo cortado com … no final. No nosso caso, isso faz com que o nome “SISTRIX” desapareça. O título da segunda página tem o comprimento certo e será mostrado na íntegra nos resultados da pesquisa.

Dica: Em nossa base de conhecimento de SEO “Ask SISTRIX” você pode encontrar um extenso artigo sobre Otimização de Title-Tag.
H1-Título
Outro erro típico é usar o título H1 várias vezes. Essa é a razão pela qual mostraremos este título no URL-Check. O H1-Headline deve ser usado apenas uma vez por subpágina. Você deve usar os títulos H2 a H6 para adicionar um contorno mais preciso ao documento.
Clique em Nível
Usando o nível de clique, você sempre vê o nível em que um documento está. O nível superior é sempre 0. Normalmente, esta é a página inicial do seu projeto. Neste tutorial, entretanto, a página de visão geral para “Ask SISTRIX” foi selecionada no Optimizer como nosso “projeto”. É por isso que o Optimizer mostra a visão geral do Ask SISTRIX como nível 0, pois é a primeira página do projeto.
Os artigos Single Ask do SISTRIX que são páginas filhas da visão geral estão localizados no nível de clique 1. As páginas localizadas mais abaixo têm o nível 2 e assim por diante.
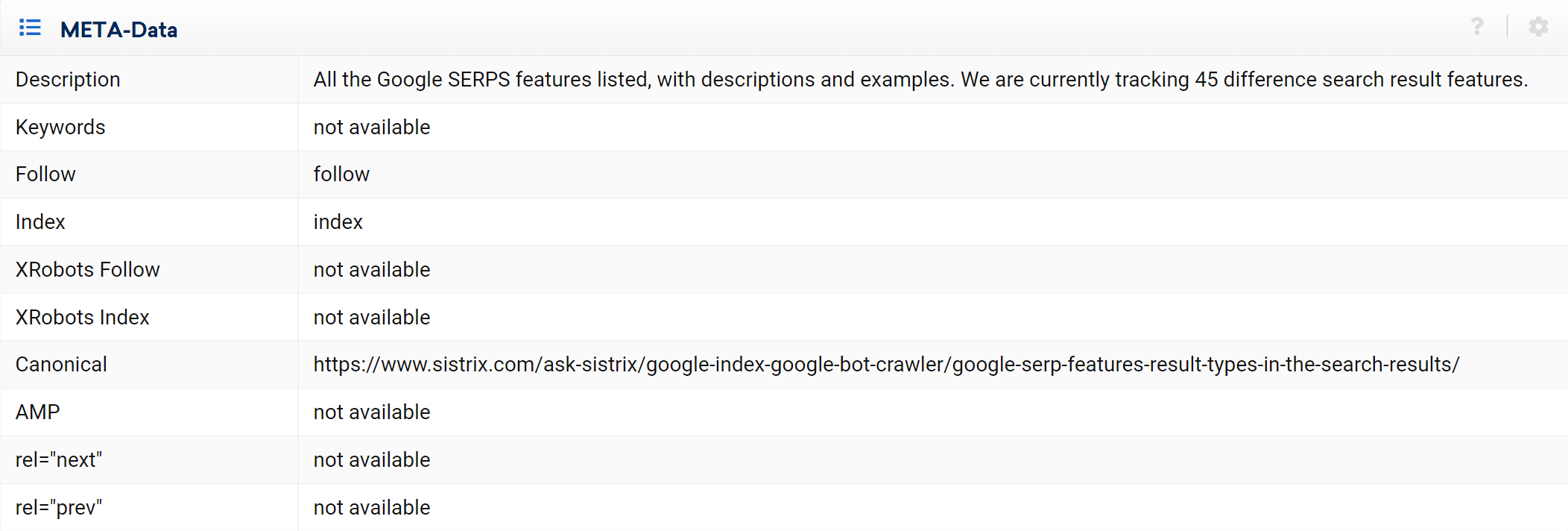
Meta-dados
Metadados são as informações mostradas no código-fonte do seu site que são usadas, por exemplo, pelo Google para criar o snippet nas páginas de resultados. Você também usa os metadados para fornecer instruções ao Google sobre adicionar a página ao seu índice. Além disso, você decide quais páginas vêm antes e depois (rel=”next” e rel=”prev”), bem como o original (Canonical Tag) da página.


As linhas que mostram “não disponível” não precisam ser um erro. Significa apenas que os metadados correspondentes não estavam no código-fonte do documento. Na maioria dos casos, isso é bom. Se não houver informações sobre “Seguir” ou “Índice”, o Google decidirá automaticamente a favor do documento e adicionará ao índice e os URLs da página serão automaticamente seguidos pelo rastreador.
Mais informações seguirão nas páginas de visão geral para links, imagens, CSS e JavaScript. Lá, você será notificado quando uma imagem estiver sem o atributo alt. Ou se muitos arquivos CSS ou JavaScript fizerem parte do código-fonte.
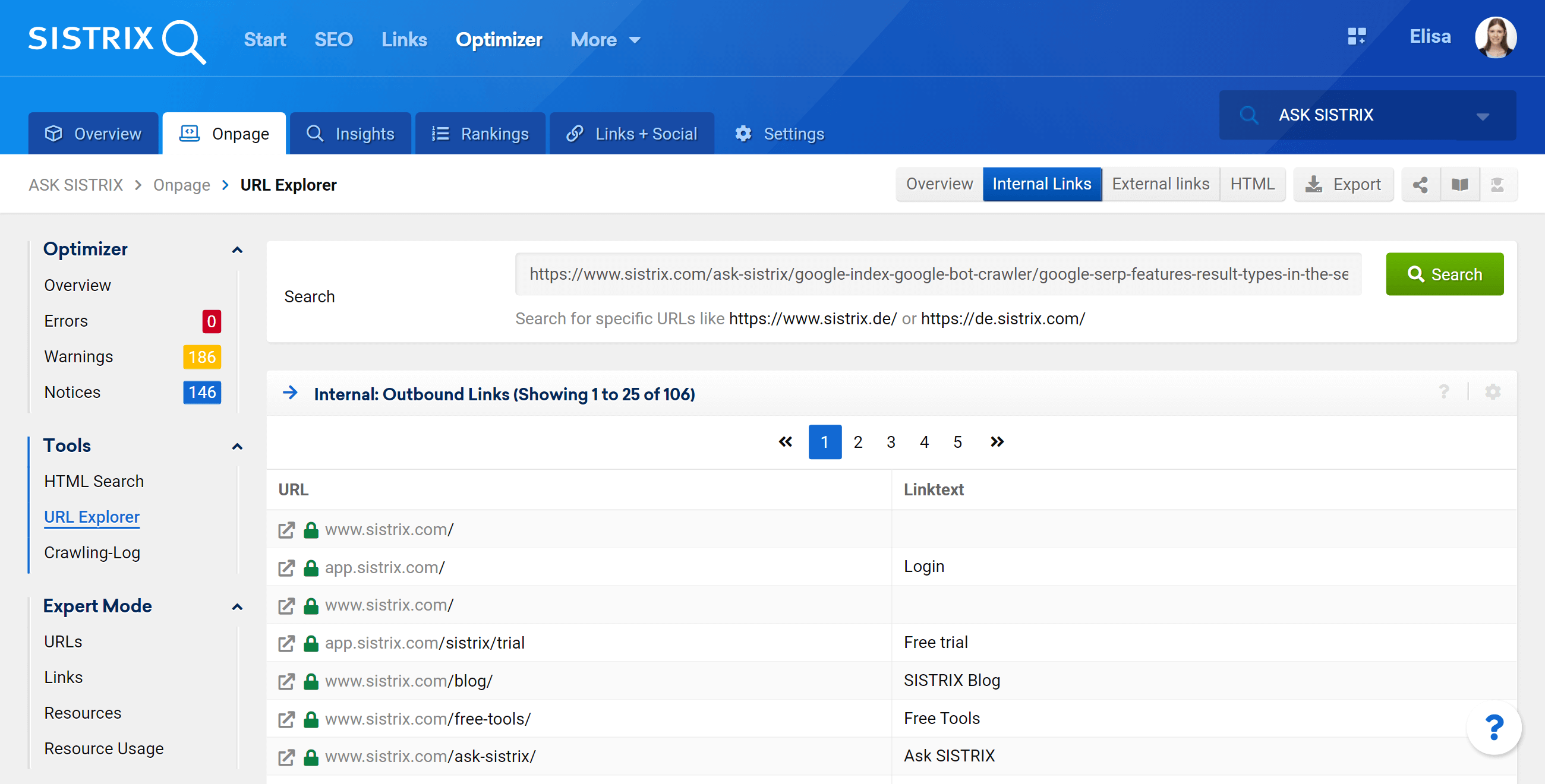
Links internos
Os links internos de saída geralmente devem ser verificados, pois isso geralmente lhe dará uma boa ideia de quais outras páginas você está referenciando. Nesse caso, por exemplo, a página se refere à página inicial, à página de login, ao blog, recursos e até mesmo “Pergunte ao SISTRIX”.

Às vezes, você encontrará links pré-históricos que podem não ser mais necessários. Ou você pode reconhecer erros em seus textos de link que não são visíveis no navegador, devido a certas formatações.
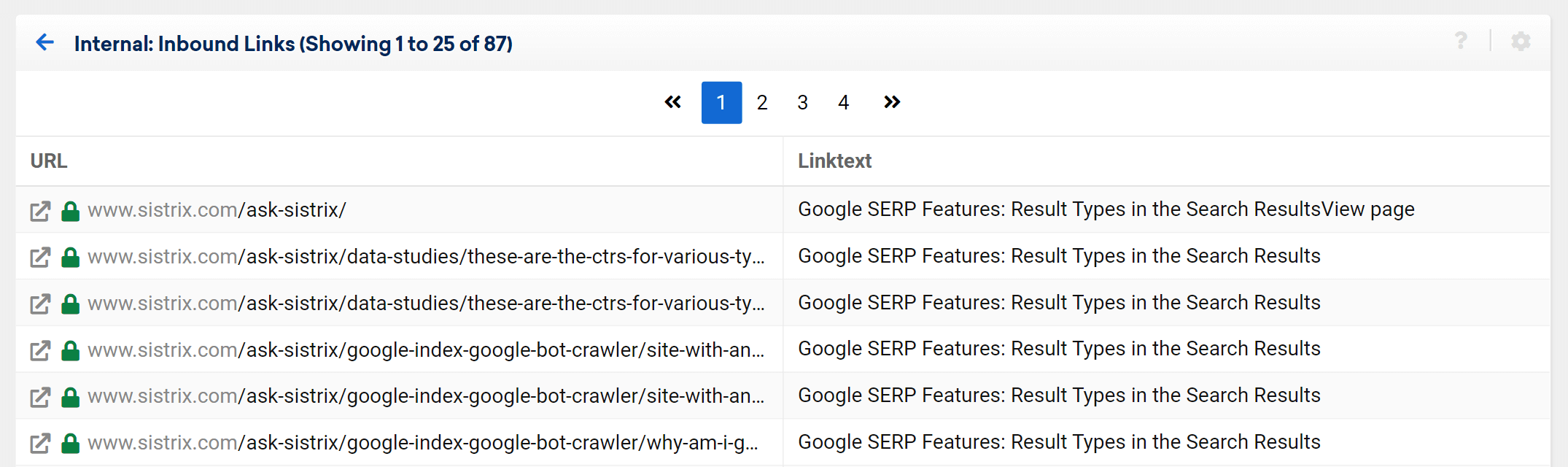
Nesta página de visão geral, você também pode encontrar os links internos de entrada . Aqui, você pode ver quais outros documentos em seu site se referem à URL que você está visualizando no momento. Essa avaliação é restrita às páginas do projeto Optimizer.

Links externos
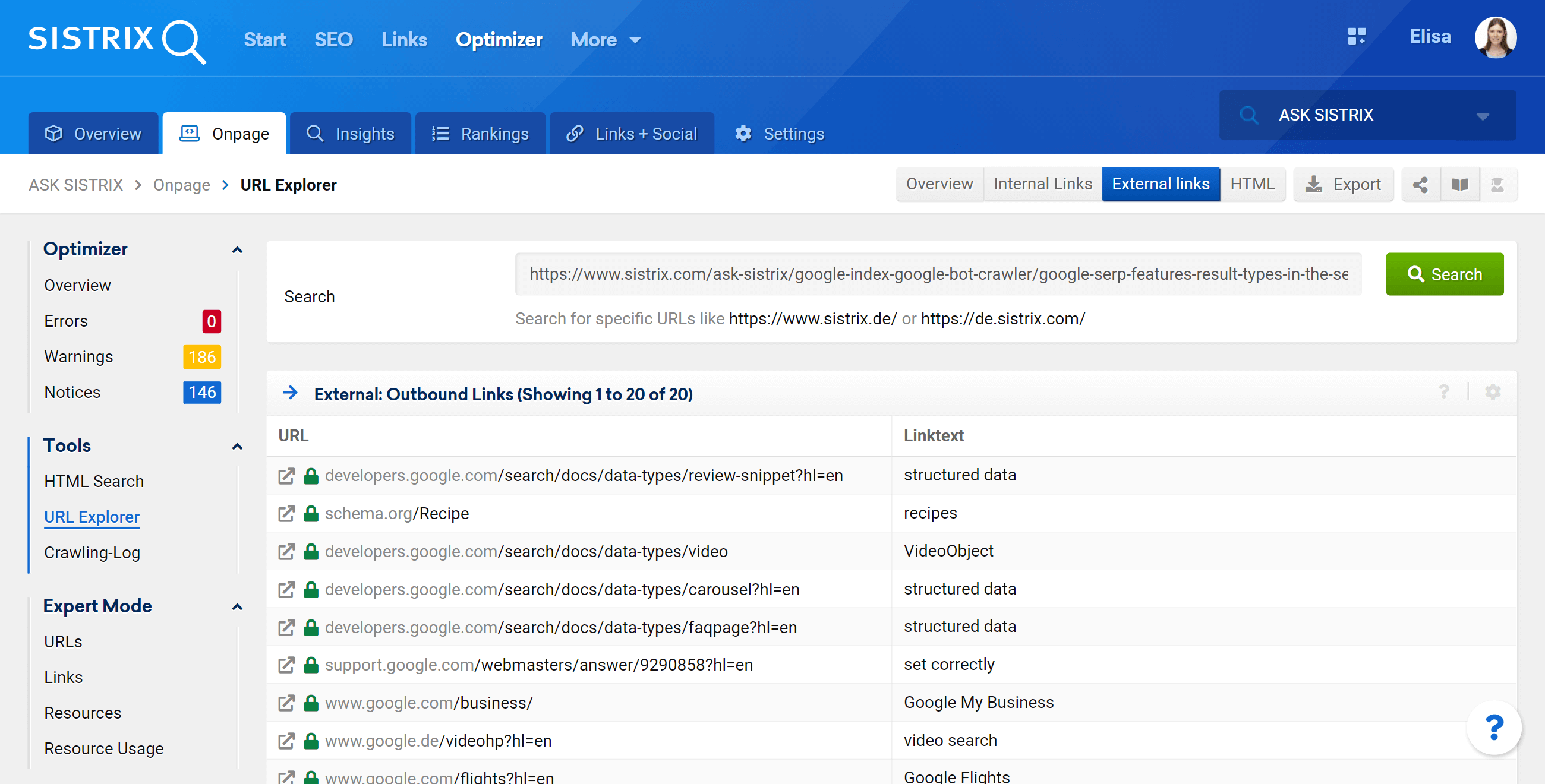
“Links externos” são todos aqueles que levam para fora do seu site, para outros sites e também aqueles que chegam à sua página a partir de outros sites. A primeira parte, é sobre os links externos de saída . Na tabela, você verá todas as referências a outros sites. Em muitos casos, esses serão os botões de mídia social (Twitter, Facebook, etc.).

Este tutorial também possui links de saída na navegação na parte superior e no rodapé na parte inferior para subdomínios como nossa página de status, que permite verificar a disponibilidade de nossos sistemas.
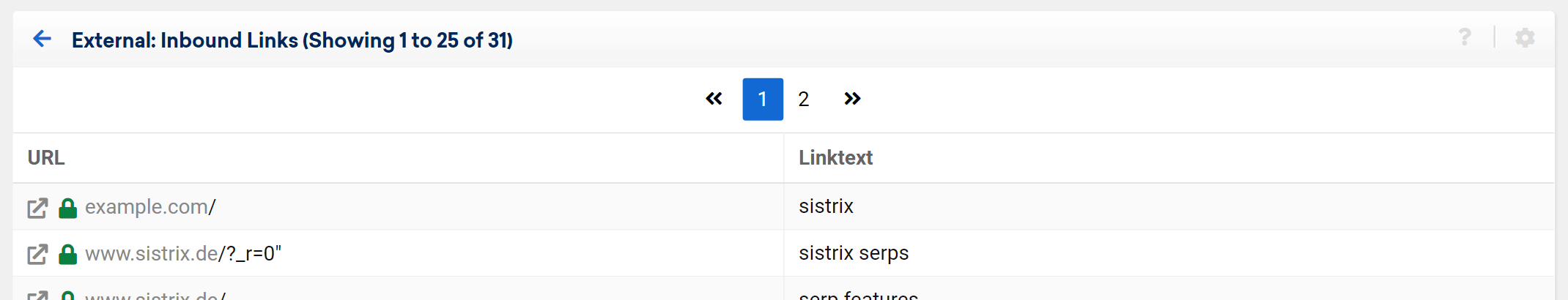
Links externos de entrada são aqueles que levam ao seu projeto de outros domínios, subdomínios, etc. Estes também podem ser links de vários outros sites de países. Um exemplo seria o link de sistrix.de que também se refere aos tutoriais na página sistrix.com.

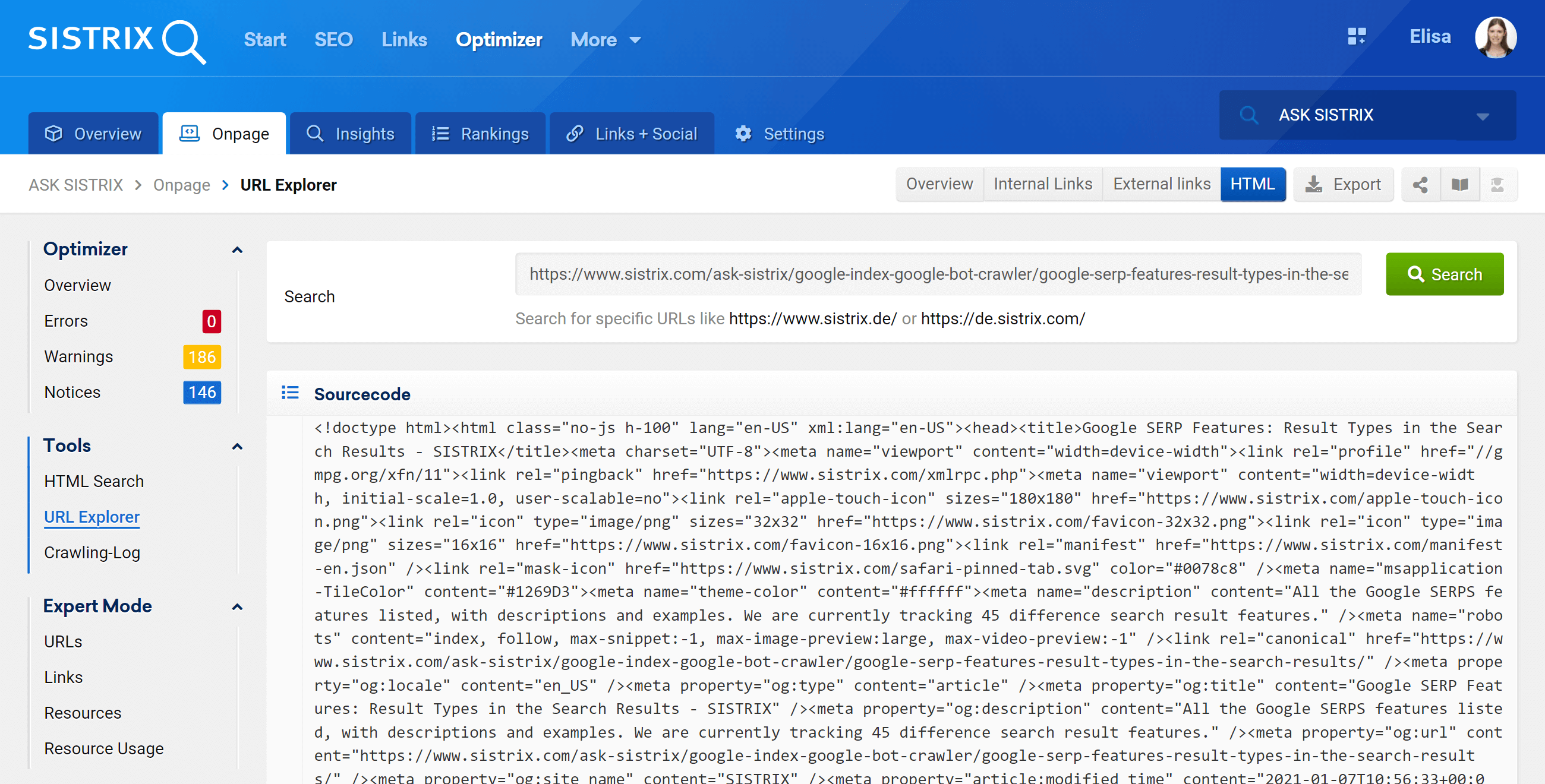
Código HTML
A parte final do URL-Check, a guia “HTML”, mostrará todo o código-fonte HTML que o rastreador recebeu para este URL. Aqui, você pode verificar qualquer parte que ainda estava incerta na guia de visão geral (Robots, Title-Tags, etc.) olhando diretamente para o código-fonte HTML e certificando-se de que não há problemas.

Conclusão
Com o SISTRIX Optimizer você pode fazer uma avaliação completa de seus projetos. A verificação de URL que acabamos de mostrar permite que você analise seus URLs em detalhes. Isso faz muito sentido quando, por exemplo, apenas páginas de destino específicas ou outras partes do seu site foram editadas.
