Apresentando o plug-in Image Optimizer da Elementor
Publicados: 2024-01-02Melhore sem esforço o desempenho do seu site
No mundo em constante mudança, onde a aparência do seu site tem um tremendo impacto e importância, a necessidade de velocidade e desempenho ideal não é negociável. Você dedicou seus esforços para criar um site extraordinário, apenas para descobrir que ele fica aquém em termos de velocidade de carregamento, fazendo com que visitantes em potencial se afastem. Não precisa se preocupar – temos ótimas notícias – chegou uma solução feita sob medida exclusivamente para criadores da web! Prepare-se para transformar a maneira como você lida com as imagens no seu site. Nosso novo plugin, Image Optimizer da Elementor, apresenta recursos robustos de compactação e otimização, integração perfeita e melhorias de desempenho.
Comece um teste gratuito
O papel da otimização de imagens

As imagens servem como o coração visual do seu site WordPress, adicionando charme estético e profundidade narrativa. No entanto, esses recursos visuais aparentemente inofensivos podem levar involuntariamente a tempos de carregamento lentos e desempenho inferior. O principal infrator? Tamanho da imagem. Imagens grandes contribuem para um carregamento lento, um problema que abordaremos em detalhes em breve.
Compreender as causas raízes dos sites de carregamento lento é crucial. É aqui que os testes de velocidade entram em ação para desvendar a complexidade dos problemas de desempenho do seu site.
Um mergulho profundo no Image Optimizer da Elementor

Imagens maiores, embora visualmente cativantes, muitas vezes se tornam responsáveis por tempos de carregamento mais lentos, comprometendo a experiência do usuário. Entre no Image Optimizer da Elementor para equilibrar perfeitamente visuais cativantes com desempenho ideal.
Os extensos recursos de design da Elementor permitem que os usuários exibam imagens sem esforço, muitas vezes sem considerar meticulosamente seu tamanho e peso.
Este novo plugin WordPress fácil de usar simplifica o processo de compactação, redimensionamento e otimização de imagens. Com suporte para formatos populares como JPEG, PNG, WebP e GIF, o plug-in garante que os recursos visuais do seu site mantenham a qualidade superior e, ao mesmo tempo, reduz significativamente o tamanho dos arquivos.
Configure e esqueça com nossas configurações padrão
Após a instalação, nosso plugin vem com configurações padrão perfeitamente adequadas para a maioria dos sites. A magia não para por aí – a partir desse ponto, o Image Optimizer opera sem esforço em segundo plano. Diga adeus às preocupações com o tamanho das imagens; basta instalar, conectar e deixar a otimização fazer seu trabalho, sem exigir nenhuma reflexão adicional do usuário.
Otimização de imagem em massa ou única: Adaptando-se às suas necessidades

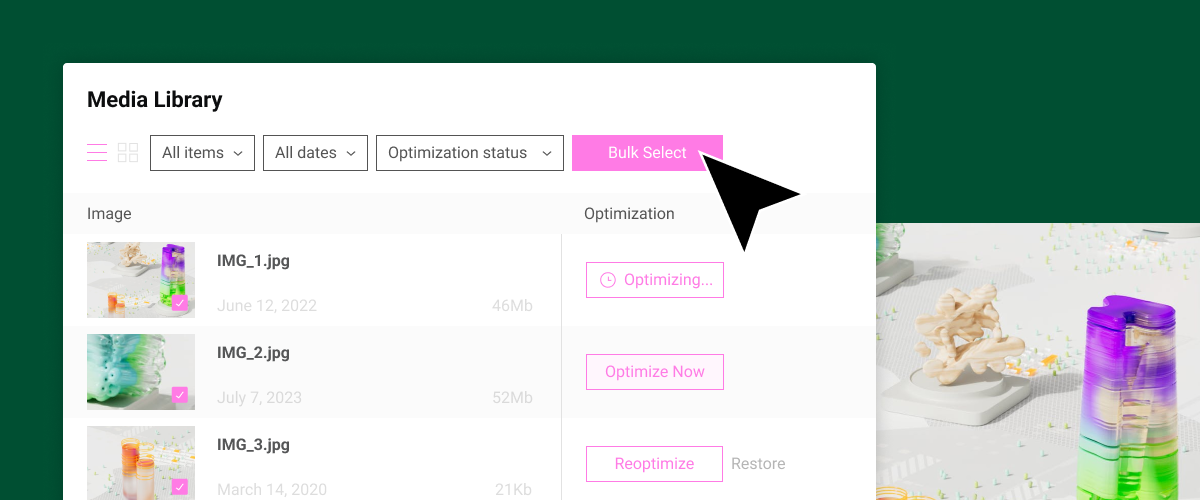
O plugin oferece flexibilidade no gerenciamento de ativos de mídia, permitindo a otimização de uma imagem por vez ou em lotes. Configure o plug-in para dimensionar ou compactar imagens sob demanda ou automaticamente no upload. Para aqueles que já possuem uma biblioteca de imagens, o recurso de otimização em massa permite redimensionamento e compactação rápidos, garantindo que o desempenho do seu site permaneça no máximo.
Otimizando Imagens: Várias Técnicas
1. Compactando Imagens:

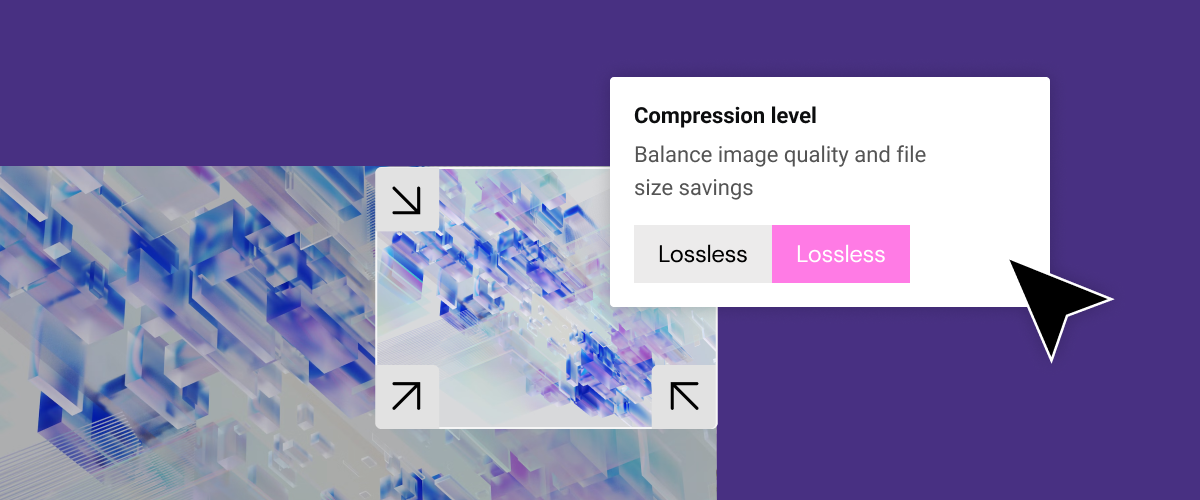
A implementação de técnicas de compactação alcança o delicado equilíbrio entre minimizar o tamanho dos arquivos e preservar a qualidade ideal da imagem. Fornecemos dois tipos distintos de métodos de compactação, garantindo uma combinação ideal de eficiência de compactação e excelência de imagem.
Compressão sem perdas: Reduz o tamanho dos arquivos de imagem sem comprometer a integridade ou a qualidade de suas imagens. Este método funciona eliminando dados redundantes ou desnecessários, garantindo que nenhum detalhe vital da imagem seja perdido no processo. Conseqüentemente, você pode obter uma redução no tamanho do arquivo, mantendo a qualidade original da imagem.
Compressão com perdas: maximiza a compactação para produzir imagens leves com tamanhos de arquivo menores. Esta técnica consegue a redução eliminando dados de imagem que geralmente são imperceptíveis ao olho humano, minimizando qualquer comprometimento na qualidade da imagem. O resultado é um tamanho de imagem simplificado, sem diferenças significativas percebidas, ideal para otimizar o armazenamento e melhorar o desempenho da web.
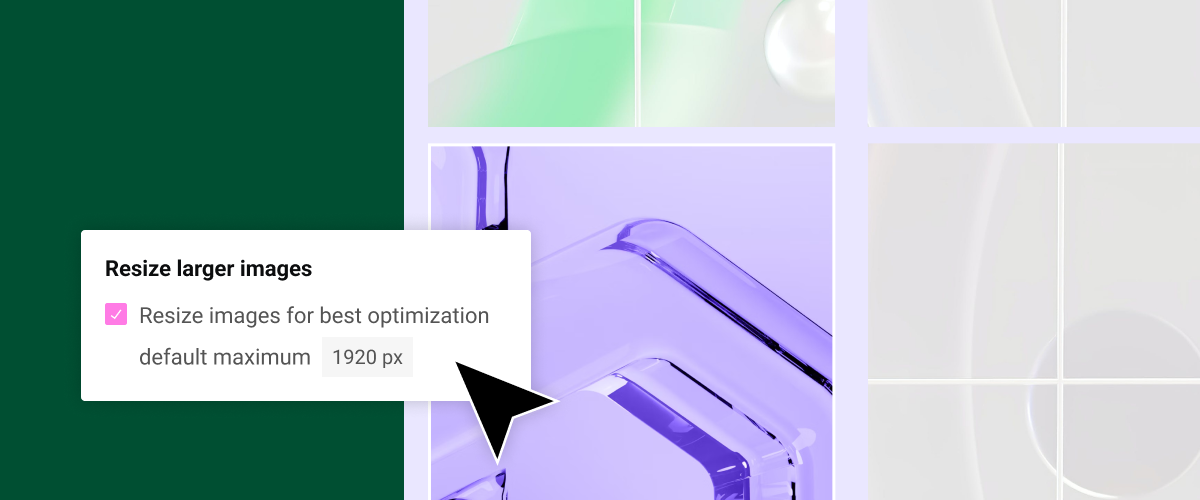
2. Redimensione imagens maiores:

O redimensionamento de imagens maiores envolve o ajuste das dimensões ou do tamanho dos pixels das imagens que excedem determinados limites predefinidos. Este processo é particularmente relevante para imagens maiores que podem sobrecarregar os recursos do servidor ou contribuir para tempos de carregamento mais lentos em um site. Os usuários podem selecionar a largura máxima em pixels para imagens, evitando sobrecarga nos recursos do servidor. O valor padrão é definido como 1920px.

A flexibilidade para escolher a largura máxima em pixels, conforme fornecida no Image Optimizer da Elementor, permite aos usuários personalizar as dimensões da imagem com base em preferências específicas ou nos requisitos de seu site.
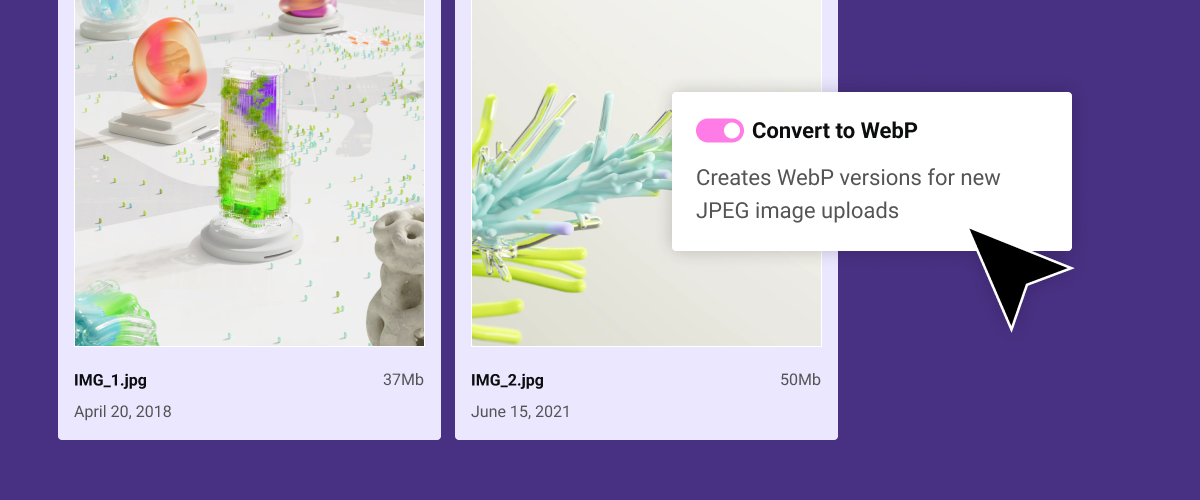
3. Converta para WebP para uma otimização ainda melhor:

Converter para WebP refere-se ao processo de transformação de arquivos de imagem no formato WebP, que é um formato de compactação de imagem moderno e altamente eficiente desenvolvido pelo Google. WebP emprega técnicas avançadas de compactação para reduzir significativamente o tamanho dos arquivos, mantendo um alto nível de qualidade de imagem. A principal vantagem do WebP é a capacidade de oferecer economias substanciais em termos de tamanho de arquivo em comparação com formatos tradicionais como JPEG e PNG. Isso resulta em tempos de carregamento mais rápidos para páginas da web, contribuindo para uma melhor experiência do usuário e melhor desempenho do site.
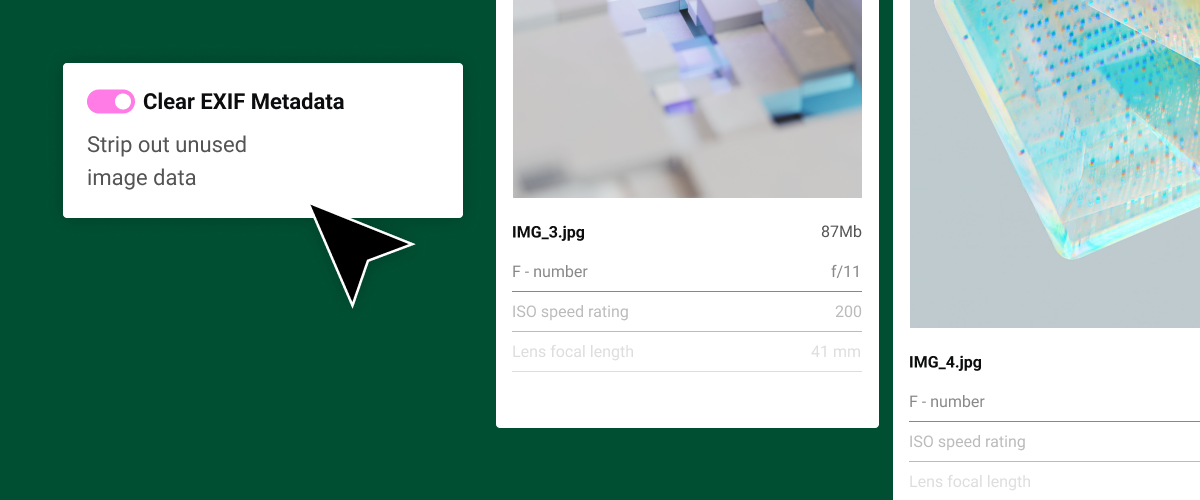
4. Metadados EXIF:

Os metadados EXIF (formato Exchangeable Image File) são um conjunto de informações incorporadas em um arquivo de imagem que fornece detalhes sobre as configurações da câmera, condições e outros aspectos técnicos no momento em que a foto foi tirada. Esses metadados incluem informações valiosas, como data e hora da captura, modelo da câmera, velocidade do obturador, abertura, ISO e dados de geolocalização, oferecendo um instantâneo abrangente das circunstâncias que cercam a criação da imagem. Embora os metadados EXIF sejam fundamentais para fotógrafos e entusiastas analisarem e aprenderem com suas fotos, eles também desempenham um papel na otimização de sites. No contexto da otimização de imagens, a limpeza seletiva de metadados EXIF pode reduzir ainda mais o tamanho do arquivo sem comprometer a qualidade da imagem, contribuindo para maior velocidade e tempos de carregamento mais rápidos.
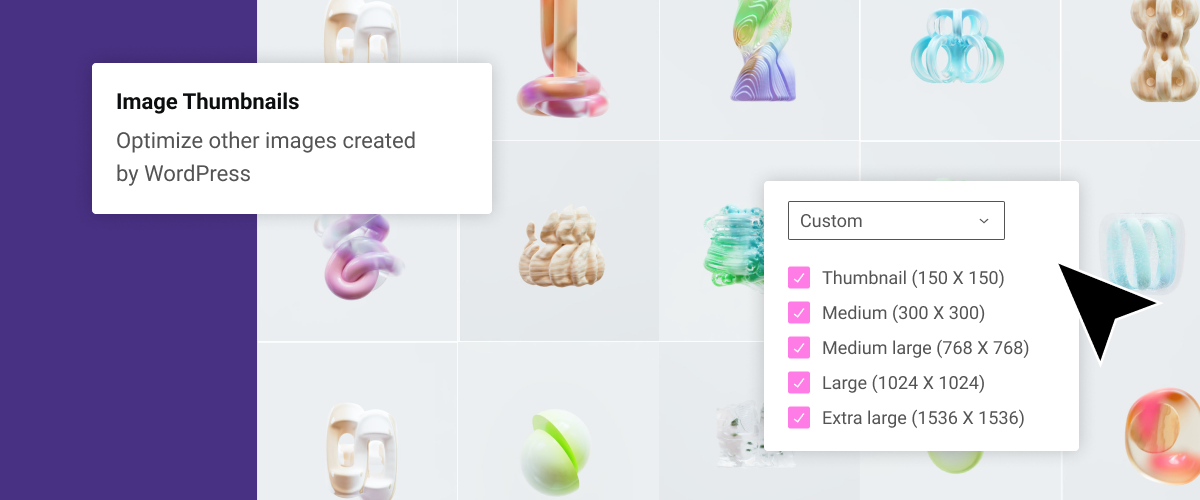
5. Miniaturas de imagens:

Redimensione todos os tamanhos de imagem por padrão, permitindo que os usuários escolham tamanhos específicos com base nas dimensões de miniaturas registradas no WordPress. Por padrão, o plugin redimensiona automaticamente todos os tamanhos de imagem, incluindo miniaturas, para otimizar suas dimensões. Essa configuração padrão garante que seu site se beneficie de uma apresentação visual simplificada, contribuindo para tempos de carregamento de página mais rápidos e uma experiência geral do usuário aprimorada.
6. Outros recursos para fluxo de trabalho e habilidades aprimorados:
- Faça backup de imagens originais com a opção de excluir backups seletivamente para uso eficiente do espaço.
- Restaure imagens originais de arquivos de mídia selecionados quando necessário.
Comece um teste gratuito
Otimização de imagem: uma virada de jogo para desempenho e SEO

Ainda está cético quanto ao impacto transformador da otimização de imagens? Vamos desvendar os numerosos benefícios deste ajuste aparentemente pequeno, mas impactante:
1. Tempos de carregamento mais rápidos:
Imagens otimizadas abrem caminho para tempos de carregamento de página rápidos, proporcionando uma experiência de usuário incomparável.
2. Melhor pontuação do Google PageSpeed:
Um site bem ajustado e otimizado se traduz em uma pontuação melhorada no Google PageSpeed, sinalizando aos mecanismos de pesquisa a eficiência e a facilidade de uso do seu domínio digital.
3. Classificações aprimoradas em mecanismos de pesquisa:
O Google recompensa sites otimizados com classificações mais altas nos mecanismos de pesquisa, expandindo sua visibilidade e alcance online.
4. Taxa de rejeição reduzida:
Páginas de carregamento mais rápido se traduzem em uma taxa de rejeição mais baixa, atraindo os visitantes a permanecerem por mais tempo e explorarem seu conteúdo.
5. Eficiência no uso de recursos:
As imagens otimizadas exigem menos armazenamento nos servidores, facilitando a demanda de recursos e resultando em economias significativas de custos no longo prazo.
6. Economia de custos em dados móveis:
O consumo reduzido de dados para imagens otimizadas significa economia de custos para você e seus visitantes em planos de dados móveis.
Revolucione o desempenho do seu site: aproveite o poder da otimização de imagens
O Image Optimizer da Elementor se destaca como uma solução fácil e poderosa, enfrentando desafios de otimização como um profissional. Da seleção do formato ao redimensionamento e compactação, esta ferramenta permite que você crie um site visualmente deslumbrante com desempenho incomparável e, ao mesmo tempo, melhorando a velocidade do seu site e as classificações de SEO. O cenário está montado; que comece o show de desempenho de alto nível!
Comece um teste gratuito
