تقديم محسن الصور بواسطة البرنامج المساعد Elementor
نشرت: 2024-01-02عزز أداء موقع الويب الخاص بك بسهولة
في العالم المتغير باستمرار، حيث يحمل مظهر موقع الويب الخاص بك تأثيرًا وأهمية هائلة، فإن الحاجة إلى السرعة والأداء الأمثل أمر غير قابل للتفاوض. لقد بذلت قصارى جهدك لإنشاء موقع ويب استثنائي، لتجد أنه لا يفي بسرعة التحميل، مما يتسبب في ابتعاد الزوار المحتملين. لا داعي للقلق - لدينا بعض الأخبار الرائعة - لقد وصل حل مصمم خصيصًا لمنشئي الويب!. استعد لتغيير طريقة تعاملك مع الصور على موقع الويب الخاص بك. يقدم المكون الإضافي الجديد الخاص بنا، Image Optimizer من Elementor، ميزات ضغط وتحسين قوية، وتكاملًا سلسًا، وتحسينات في الأداء.
ابدأ تجربة مجانية
دور تحسين الصورة

تعمل الصور بمثابة نبض بصري لموقع WordPress الخاص بك، مما يضيف سحرًا جماليًا وعمقًا سرديًا. ومع ذلك، فإن هذه الأصول المرئية التي تبدو غير ضارة يمكن أن تؤدي عن غير قصد إلى بطء أوقات التحميل وانخفاض الأداء. الجاني الأساسي؟ حجم الصورة. تساهم الصور الكبيرة في التحميل البطيء، وهي مشكلة سنتناولها بالتفصيل قريبًا.
يعد فهم الأسباب الجذرية لمواقع الويب البطيئة التحميل أمرًا بالغ الأهمية. هذا هو المكان الذي تلعب فيه اختبارات السرعة دورًا في كشف مدى تعقيد مشكلات أداء موقعك.
نظرة عميقة على مُحسِّن الصور بواسطة Elementor

الصور الأكبر حجمًا، على الرغم من أنها جذابة بصريًا، غالبًا ما تصبح السبب وراء أوقات التحميل البطيئة، مما يضر بتجربة المستخدم. أدخل Image Optimizer من Elementor لموازنة الصور الجذابة مع الأداء الأمثل بسلاسة.
تعمل إمكانات التصميم الشاملة التي يتمتع بها Elementor على تمكين المستخدمين من عرض الصور بسهولة، وفي كثير من الأحيان دون مراعاة دقيقة لحجمها ووزنها.
يعمل هذا البرنامج الإضافي WordPress الجديد سهل الاستخدام على تبسيط عملية ضغط الصور وتغيير حجمها وتحسينها. من خلال دعم التنسيقات الشائعة مثل JPEG وPNG وWebP وGIF، يضمن البرنامج الإضافي الحفاظ على جودة الصور المرئية لموقع الويب الخاص بك مع تقليل أحجام الملفات بشكل كبير.
اضبطه وانسى الأمر باستخدام إعداداتنا الافتراضية
عند التثبيت، يأتي المكون الإضافي الخاص بنا مزودًا بإعدادات افتراضية مناسبة تمامًا لمعظم مواقع الويب. ولا يتوقف السحر عند هذا الحد - فمن تلك النقطة فصاعدًا، يعمل مُحسِّن الصور بسهولة في الخلفية. قل وداعًا للمخاوف المتعلقة بأحجام الصور؛ ما عليك سوى التثبيت والاتصال والسماح للتحسين بالقيام بعمله، دون الحاجة إلى مزيد من التفكير من جانب المستخدم.
تحسين الصورة المجمعة أو الفردية: التصميم حسب احتياجاتك

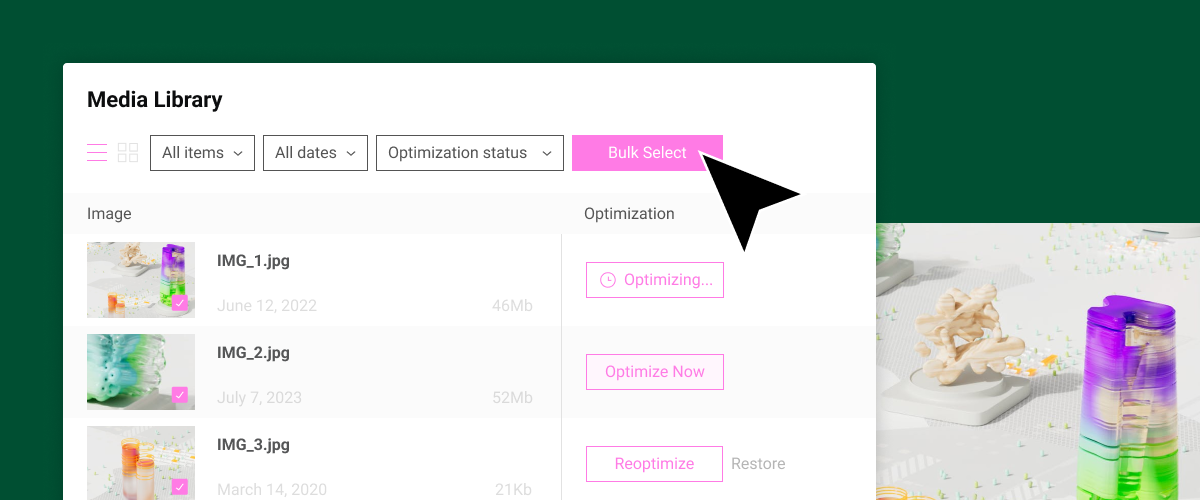
يوفر البرنامج الإضافي المرونة في إدارة أصول الوسائط، مما يسمح بتحسين صورة واحدة في كل مرة أو على دفعات. قم بتكوين البرنامج الإضافي لتغيير حجم الصور أو ضغطها عند الطلب أو تلقائيًا عند التحميل. بالنسبة لأولئك الذين لديهم مكتبة حالية من الصور، تتيح ميزة التحسين المجمع تغيير الحجم والضغط بسرعة، مما يضمن بقاء أداء موقع الويب الخاص بك في ذروته.
تحسين الصور: تقنيات مختلفة
1. ضغط الصور:

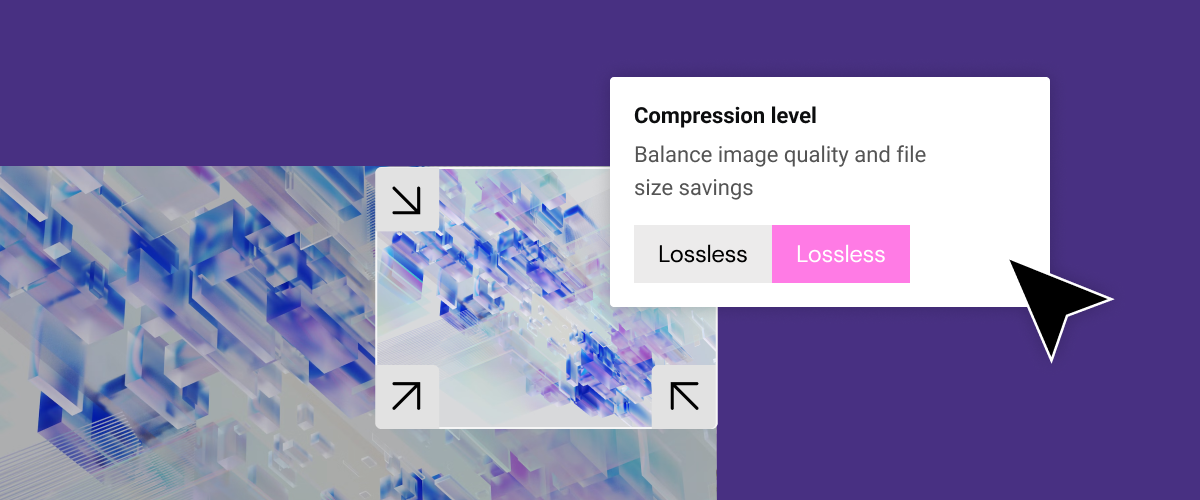
يؤدي تطبيق تقنيات الضغط إلى تحقيق التوازن الدقيق بين تقليل أحجام الملفات والحفاظ على جودة الصورة المثالية. نحن نقدم نوعين متميزين من طرق الضغط، مما يضمن مزيجًا مثاليًا من كفاءة الضغط وتميز الصورة.
الضغط بدون فقد البيانات: يقلل من أحجام ملفات الصور دون المساس بسلامة الصور أو جودتها. تعمل هذه الطريقة عن طريق إزالة البيانات الزائدة أو غير الضرورية، مما يضمن عدم فقدان أي تفاصيل حيوية للصورة أثناء العملية. وبالتالي، يمكنك تقليل حجم الملف مع الحفاظ على الجودة الأصلية لصورتك.
الضغط المفقود: يزيد الضغط إلى الحد الأقصى لإنتاج صور خفيفة الوزن بأحجام ملفات أصغر. تحقق هذه التقنية التخفيض عن طريق إزالة بيانات الصورة التي تكون غير محسوسة بشكل عام للعين البشرية، مما يقلل من أي تنازل في جودة الصورة. والنتيجة هي حجم صورة مبسط دون اختلافات ملحوظة، وهو مثالي لتحسين التخزين وتحسين أداء الويب.
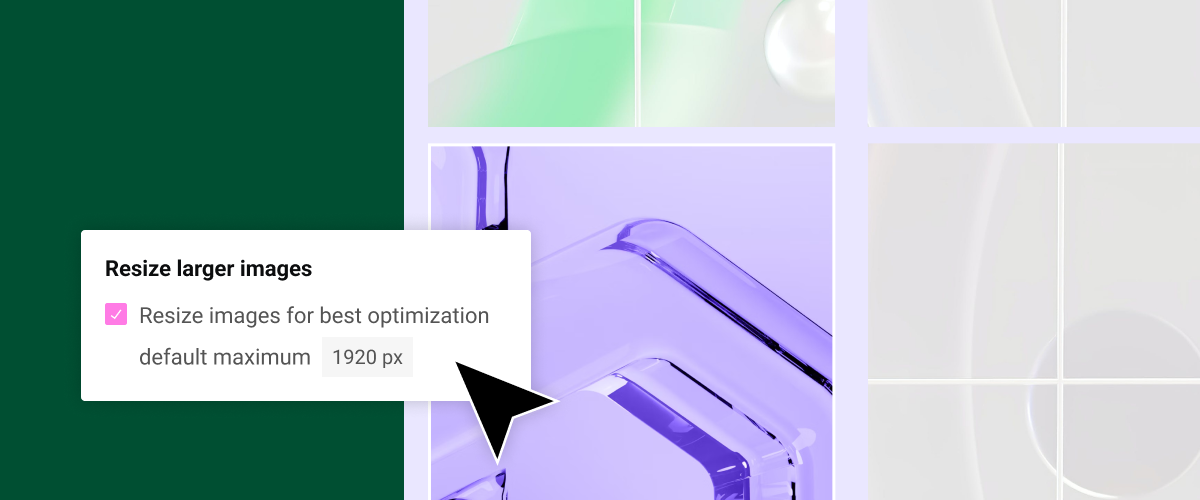
2. تغيير حجم الصور الكبيرة:

يتضمن تغيير حجم الصور الأكبر حجمًا ضبط الأبعاد أو حجم البكسل للصور التي تتجاوز حدودًا معينة محددة مسبقًا. ترتبط هذه العملية بشكل خاص بالصور الكبيرة التي قد تضغط على موارد الخادم أو تساهم في إبطاء أوقات التحميل على موقع الويب. يمكن للمستخدمين تحديد الحد الأقصى لعرض البكسل للصور، مما يمنع التحميل الزائد على موارد الخادم. تم ضبط القيمة الافتراضية على 1920 بكسل.
إن المرونة في اختيار الحد الأقصى لعرض البكسل، كما هو منصوص عليه في Image Optimizer بواسطة Elementor، تمكن المستخدمين من تخصيص أبعاد الصورة بناءً على تفضيلات محددة أو متطلبات موقع الويب الخاص بهم.

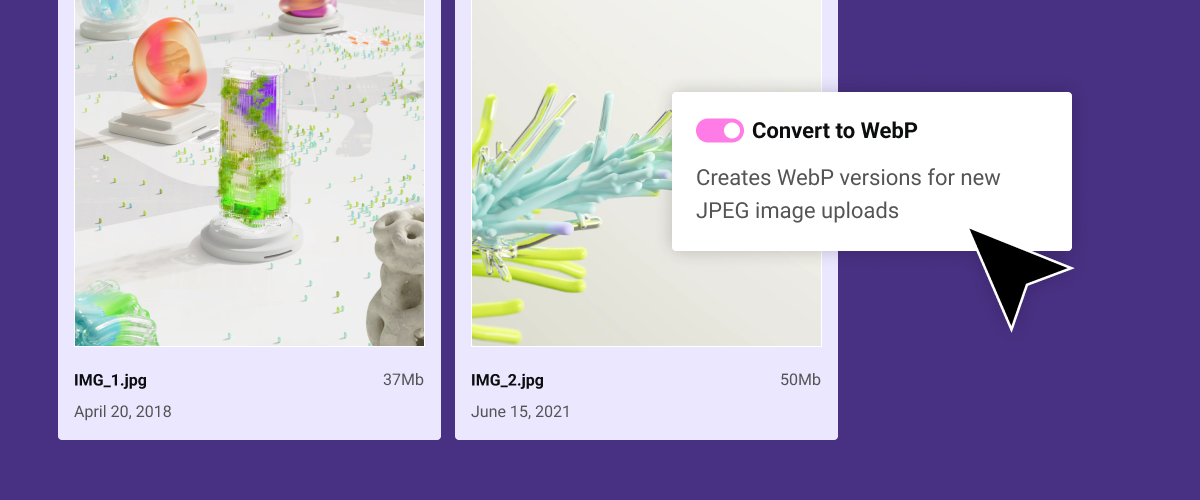
3. قم بالتحويل إلى WebP للحصول على تحسين أفضل:

يشير التحويل إلى WebP إلى عملية تحويل ملفات الصور إلى تنسيق WebP، وهو تنسيق حديث وعالي الكفاءة لضغط الصور تم تطويره بواسطة Google. يستخدم WebP تقنيات ضغط متقدمة لتقليل أحجام الملفات بشكل كبير مع الحفاظ على مستوى عالٍ من جودة الصورة. الميزة الرئيسية لـ WebP هي قدرته على توفير كبير في حجم الملف مقارنة بالتنسيقات التقليدية مثل JPEG وPNG. وينتج عن ذلك أوقات تحميل أسرع لصفحات الويب، مما يساهم في تحسين تجربة المستخدم وتحسين أداء موقع الويب.
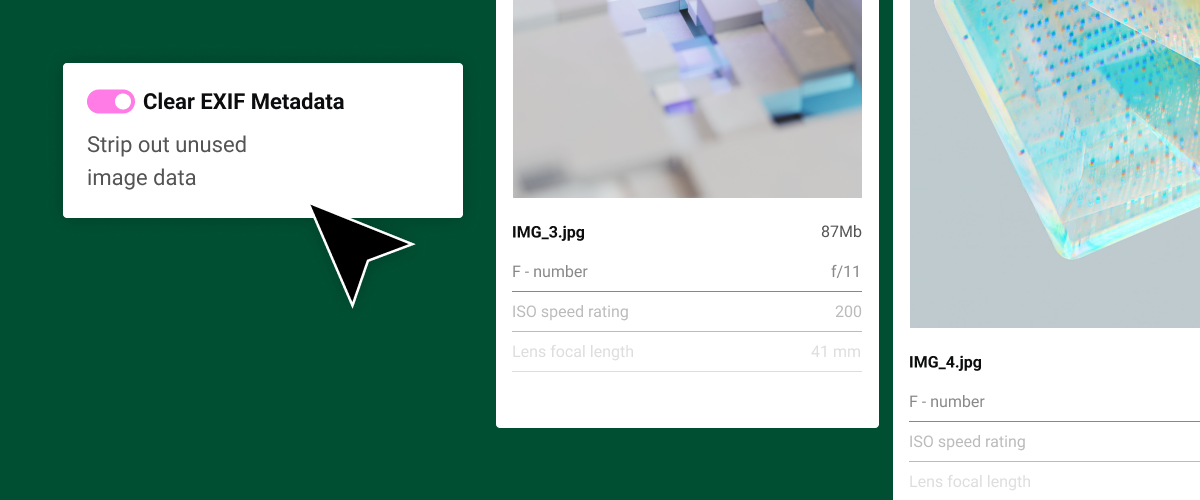
4. بيانات تعريف EXIF:

البيانات التعريفية EXIF (تنسيق ملف الصورة القابل للتبديل) عبارة عن مجموعة من المعلومات المضمنة في ملف صورة توفر تفاصيل حول إعدادات الكاميرا وظروفها والجوانب الفنية الأخرى في وقت التقاط الصورة. تتضمن هذه البيانات الوصفية معلومات قيمة مثل تاريخ ووقت الالتقاط، وطراز الكاميرا، وسرعة الغالق، وفتحة العدسة، وISO، وبيانات الموقع الجغرافي، مما يوفر لمحة شاملة عن الظروف المحيطة بإنشاء الصورة. في حين أن بيانات EXIF الوصفية مفيدة للمصورين والمتحمسين في التحليل والتعلم من لقطاتهم، فإنها تلعب أيضًا دورًا في تحسين موقع الويب. في سياق تحسين الصورة، يمكن أن يؤدي مسح بيانات EXIF التعريفية بشكل انتقائي إلى تقليل حجم الملف دون المساس بجودة الصورة، مما يساهم في تحسين السرعة وأوقات تحميل أسرع.
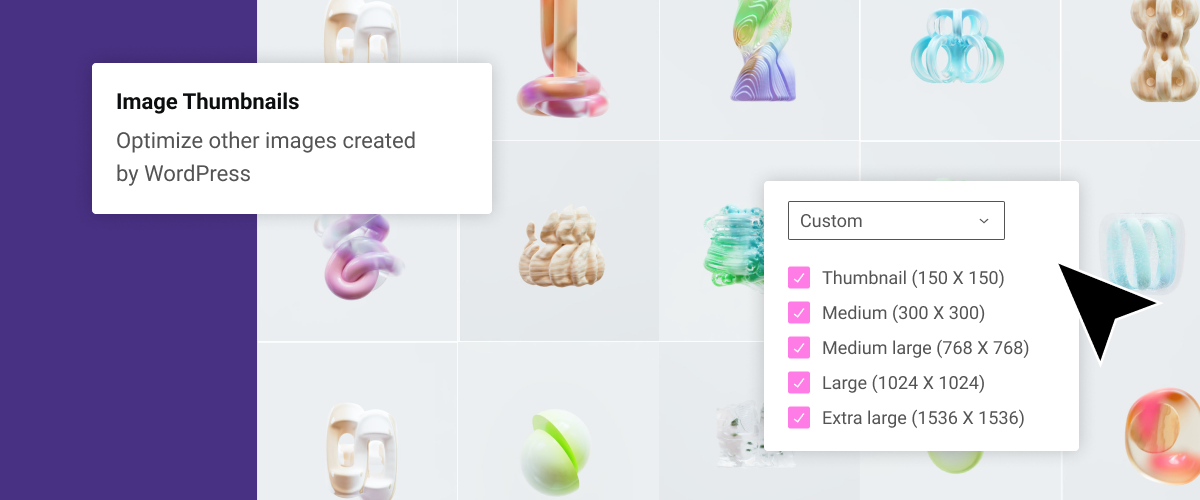
5. الصور المصغرة:

قم بتغيير حجم جميع أحجام الصور بشكل افتراضي، مما يسمح للمستخدمين باختيار أحجام معينة بناءً على أبعاد الصور المصغرة المسجلة في WordPress. افتراضيًا، يقوم المكون الإضافي تلقائيًا بتغيير حجم جميع أحجام الصور، بما في ذلك الصور المصغرة، لتحسين أبعادها. يضمن هذا الإعداد الافتراضي أن يستفيد موقع الويب الخاص بك من العرض التقديمي المرئي المبسط، مما يساهم في أوقات تحميل أسرع للصفحة وتحسين تجربة المستخدم بشكل عام.
6. ميزات أخرى لتعزيز سير العمل والقدرات:
- قم بعمل نسخة احتياطية من الصور الأصلية مع خيار حذف النسخ الاحتياطية بشكل انتقائي لاستخدام المساحة بكفاءة.
- استعادة الصور الأصلية لملفات الوسائط المحددة عند الحاجة.
ابدأ تجربة مجانية
تحسين الصورة: تغيير قواعد اللعبة فيما يتعلق بالأداء وتحسين محركات البحث

هل ما زلت متشككًا بشأن التأثير التحويلي لتحسين الصورة؟ دعونا نكشف عن الفوائد العديدة لهذا التعديل الذي يبدو بسيطًا ولكنه مؤثر:
1. أوقات تحميل أسرع:
تفتح الصور المحسنة الطريق لأوقات تحميل سريعة للصفحات، مما يوفر تجربة مستخدم لا مثيل لها.
2. تحسين نقاط Google PageSpeed:
يُترجم الموقع المُحسّن والمضبوط بدقة إلى نتيجة محسنة لـ Google PageSpeed، مما يشير إلى محركات البحث بكفاءة وسهولة استخدام مجالك الرقمي.
3. تحسين تصنيفات محرك البحث:
تكافئ Google المواقع المحسنة بتصنيفات أعلى في محركات البحث، مما يؤدي إلى توسيع نطاق ظهورك ومدى وصولك عبر الإنترنت.
4. انخفاض معدل الارتداد:
تؤدي الصفحات التي يتم تحميلها بشكل أسرع إلى معدل ارتداد أقل، مما يغري الزائرين بالبقاء لفترة أطول واستكشاف المحتوى الخاص بك.
5. الكفاءة في استخدام الموارد:
تتطلب الصور المحسنة مساحة تخزين أقل على الخوادم، مما يخفف من متطلبات الموارد ويؤدي إلى توفير كبير في التكاليف على المدى الطويل.
6. توفير التكاليف على بيانات الهاتف المحمول:
انخفاض استهلاك البيانات للصور المحسنة يعني توفير التكاليف لك وللزائرين على خطط بيانات الهاتف المحمول.
أحدث ثورة في أداء موقع الويب الخاص بك: احتضن قوة تحسين الصورة
يبرز برنامج Image Optimizer من Elementor باعتباره حلاً قويًا وسهلاً، حيث يتعامل مع تحديات التحسين كالمحترفين. بدءًا من اختيار التنسيق وحتى تغيير الحجم والضغط، تمكّنك هذه الأداة من إنشاء موقع ويب مذهل بصريًا يعمل بكفاءة لا مثيل لها مع تحسين سرعة موقعك وتصنيفات تحسين محركات البحث (SEO). تم إعداد المسرح. دع عرض الأداء المتميز يبدأ!
ابدأ تجربة مجانية
