Vorstellung des Image Optimizer von Elementor Plugin
Veröffentlicht: 2024-01-02Verbessern Sie mühelos die Leistung Ihrer Website
In der sich ständig verändernden Welt, in der das Erscheinungsbild Ihrer Website eine enorme Wirkung und Bedeutung hat, ist der Bedarf an Geschwindigkeit und optimaler Leistung nicht verhandelbar. Sie haben sich die Mühe gemacht, eine außergewöhnliche Website zu erstellen, und mussten dann feststellen, dass die Ladegeschwindigkeit unzureichend ist und potenzielle Besucher abwandern. Kein Grund zur Sorge – wir haben tolle Neuigkeiten – eine Lösung, die exklusiv auf Web-Ersteller zugeschnitten ist, ist da! Machen Sie sich bereit, den Umgang mit Bildern auf Ihrer Website zu verändern. Unser neues Plugin Image Optimizer von Elementor bietet robuste Komprimierungs- und Optimierungsfunktionen, nahtlose Integration und Leistungsverbesserungen.
Starten Sie eine kostenlose Testversion
Die Rolle der Bildoptimierung

Bilder dienen als visueller Herzschlag Ihrer WordPress-Site und verleihen ihnen ästhetischen Charme und erzählerische Tiefe. Doch diese scheinbar harmlosen visuellen Assets können unbeabsichtigt zu langsamen Ladezeiten und schlechterer Leistung führen. Der Haupttäter? Bildgröße. Große Bilder tragen zum langsamen Laden bei, ein Problem, auf das wir in Kürze ausführlicher eingehen werden.
Es ist von entscheidender Bedeutung, die Ursachen für langsam ladende Websites zu verstehen. Hier kommen Geschwindigkeitstests ins Spiel, um die Komplexität der Leistungsprobleme Ihrer Website aufzudecken.
Ein tiefer Einblick in Image Optimizer von Elementor

Größere Bilder sind zwar visuell fesselnd, führen aber häufig zu langsameren Ladezeiten und beeinträchtigen das Benutzererlebnis. Nutzen Sie den Image Optimizer von Elementor, um fesselnde Bilder nahtlos mit optimaler Leistung in Einklang zu bringen.
Die umfangreichen Designfunktionen von Elementor ermöglichen es Benutzern, Bilder mühelos zu präsentieren, oft ohne sorgfältige Berücksichtigung ihrer Größe und ihres Gewichts.
Dieses neue benutzerfreundliche WordPress-Plugin vereinfacht das Komprimieren, Ändern der Größe und Optimieren von Bildern. Durch die Unterstützung gängiger Formate wie JPEG, PNG, WebP und GIF stellt das Plugin sicher, dass die visuelle Darstellung Ihrer Website eine erstklassige Qualität beibehält und gleichzeitig die Dateigröße deutlich reduziert.
Mit unseren Standardeinstellungen können Sie es festlegen und vergessen
Bei der Installation verfügt unser Plugin über Standardeinstellungen, die perfekt für die meisten Websites geeignet sind. Die Magie hört hier aber noch nicht auf – von diesem Zeitpunkt an arbeitet der Image Optimizer mühelos im Hintergrund. Verabschieden Sie sich von Bedenken hinsichtlich der Bildgröße; Einfach installieren, anschließen und die Optimierung auf sich wirken lassen, ohne dass der Benutzer darüber nachdenken muss.
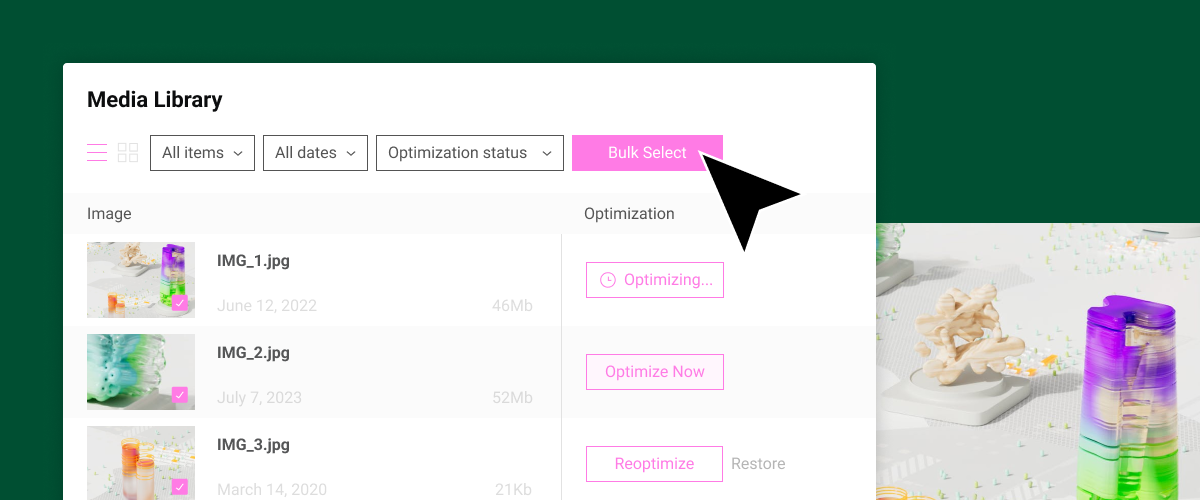
Massen- oder Einzelbildoptimierung: Maßgeschneidert für Ihre Bedürfnisse

Das Plugin bietet Flexibilität bei der Verwaltung von Medienbeständen und ermöglicht die Optimierung entweder einzelner Bilder oder in Stapeln. Konfigurieren Sie das Plugin so, dass Bilder bei Bedarf oder automatisch beim Hochladen skaliert oder komprimiert werden. Für diejenigen, die bereits über eine Bildbibliothek verfügen, ermöglicht die Massenoptimierungsfunktion eine schnelle Größenänderung und Komprimierung und stellt so sicher, dass die Leistung Ihrer Website auf höchstem Niveau bleibt.
Bilder optimieren: Verschiedene Techniken
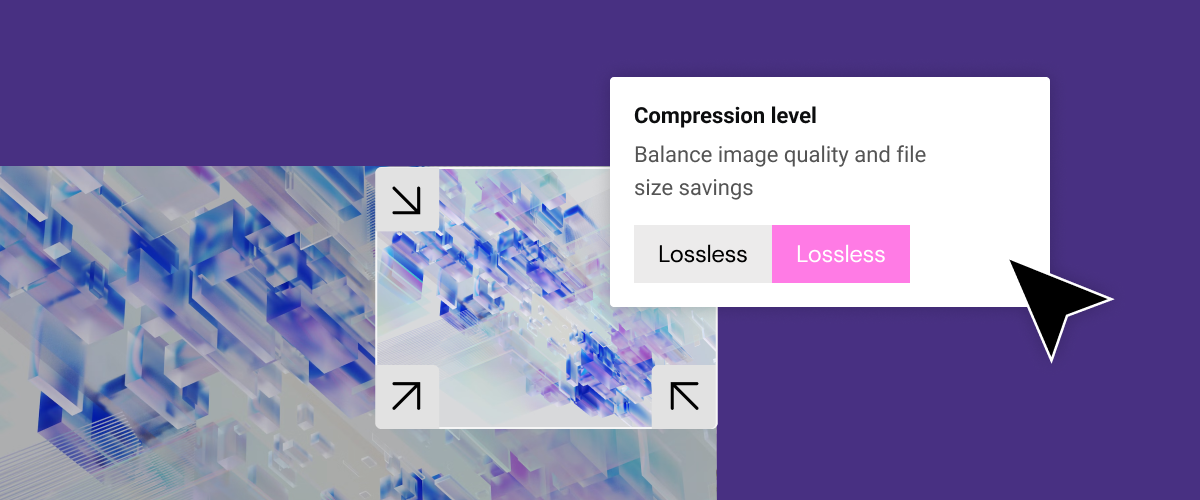
1. Bilder komprimieren:

Durch die Implementierung von Komprimierungstechniken wird das empfindliche Gleichgewicht zwischen der Minimierung der Dateigröße und der Beibehaltung einer optimalen Bildqualität erreicht. Wir bieten zwei unterschiedliche Arten von Komprimierungsmethoden an, die eine ideale Mischung aus Komprimierungseffizienz und Bildqualität gewährleisten.
Verlustfreie Komprimierung: Reduziert die Größe der Bilddateien, ohne die Integrität oder Qualität Ihrer Bilder zu beeinträchtigen. Bei dieser Methode werden redundante oder unnötige Daten eliminiert und sichergestellt, dass dabei keine wichtigen Bilddetails verloren gehen. Dadurch können Sie die Dateigröße reduzieren und gleichzeitig die ursprüngliche Qualität Ihres Bildes beibehalten.
Verlustbehaftete Komprimierung: Maximiert die Komprimierung, um schlanke Bilder mit kleineren Dateigrößen zu erzeugen. Diese Technik erreicht eine Reduzierung durch die Eliminierung von Bilddaten, die für das menschliche Auge im Allgemeinen nicht wahrnehmbar sind, wodurch jegliche Kompromisse bei der Bildqualität minimiert werden. Das Ergebnis ist eine optimierte Bildgröße ohne wesentliche wahrgenommene Unterschiede, ideal zur Optimierung der Speicherung und Verbesserung der Webleistung.
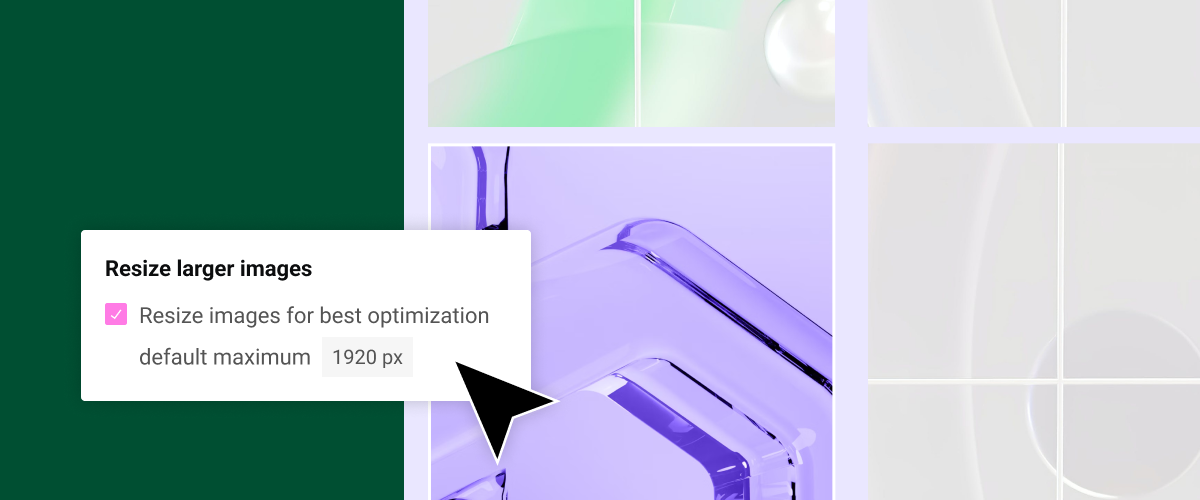
2. Größe größerer Bilder ändern:

Bei der Größenänderung größerer Bilder müssen die Abmessungen oder die Pixelgröße von Bildern angepasst werden, die bestimmte vordefinierte Schwellenwerte überschreiten. Dieser Vorgang ist besonders relevant für größere Bilder, die die Serverressourcen belasten oder zu langsameren Ladezeiten auf einer Website führen könnten. Benutzer können die maximale Pixelbreite für Bilder auswählen und so eine Überlastung der Serverressourcen verhindern. Der Standardwert ist auf 1920 Pixel eingestellt.

Die Flexibilität, die maximale Pixelbreite zu wählen, wie sie im Image Optimizer von Elementor bereitgestellt wird, ermöglicht es Benutzern, Bildabmessungen basierend auf spezifischen Vorlieben oder den Anforderungen ihrer Website anzupassen.
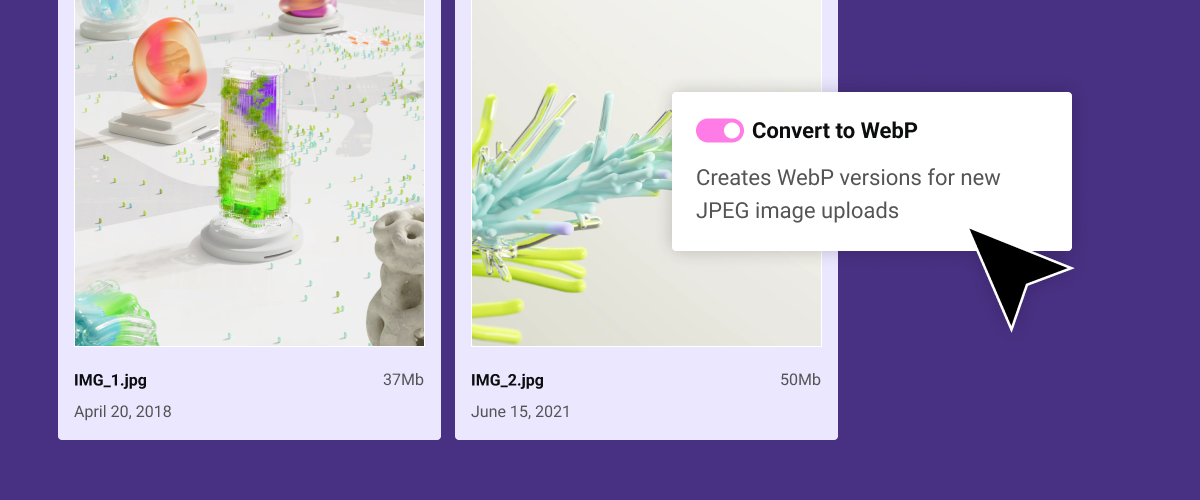
3. Für noch bessere Optimierung in WebP konvertieren:

Unter „In WebP konvertieren“ versteht man den Prozess der Umwandlung von Bilddateien in das WebP-Format, ein modernes und hocheffizientes Bildkomprimierungsformat, das von Google entwickelt wurde. WebP verwendet fortschrittliche Komprimierungstechniken, um die Dateigröße erheblich zu reduzieren und gleichzeitig eine hohe Bildqualität aufrechtzuerhalten. Der Hauptvorteil von WebP besteht darin, dass es im Vergleich zu herkömmlichen Formaten wie JPEG und PNG erhebliche Einsparungen bei der Dateigröße bietet. Dies führt zu schnelleren Ladezeiten für Webseiten, was zu einem verbesserten Benutzererlebnis und einer verbesserten Website-Leistung beiträgt.
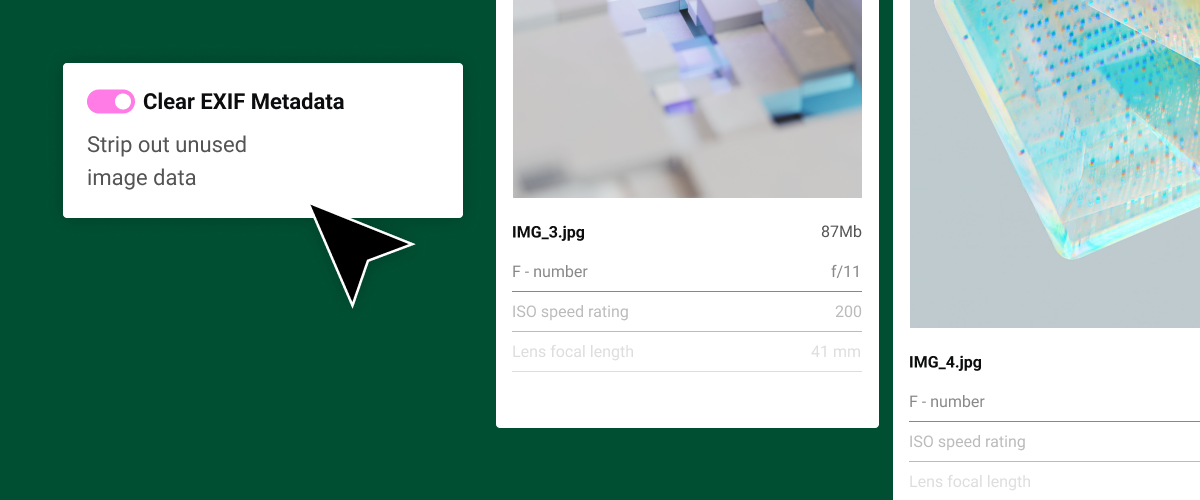
4. EXIF-Metadaten:

EXIF-Metadaten (Exchangeable Image File Format) sind eine Reihe von Informationen, die in eine Bilddatei eingebettet sind und Details zu den Kameraeinstellungen, Bedingungen und anderen technischen Aspekten zum Zeitpunkt der Aufnahme des Fotos enthalten. Diese Metadaten umfassen wertvolle Informationen wie Datum und Uhrzeit der Aufnahme, Kameramodell, Verschlusszeit, Blende, ISO und Geolokalisierungsdaten und bieten einen umfassenden Überblick über die Umstände, unter denen das Bild erstellt wurde. Während EXIF-Metadaten für Fotografen und Enthusiasten von entscheidender Bedeutung sind, um ihre Aufnahmen zu analysieren und daraus zu lernen, spielen sie auch eine Rolle bei der Website-Optimierung. Im Zusammenhang mit der Bildoptimierung kann das selektive Löschen von EXIF-Metadaten die Dateigröße ohne Beeinträchtigung der Bildqualität weiter reduzieren und so zu einer höheren Geschwindigkeit und kürzeren Ladezeiten beitragen.
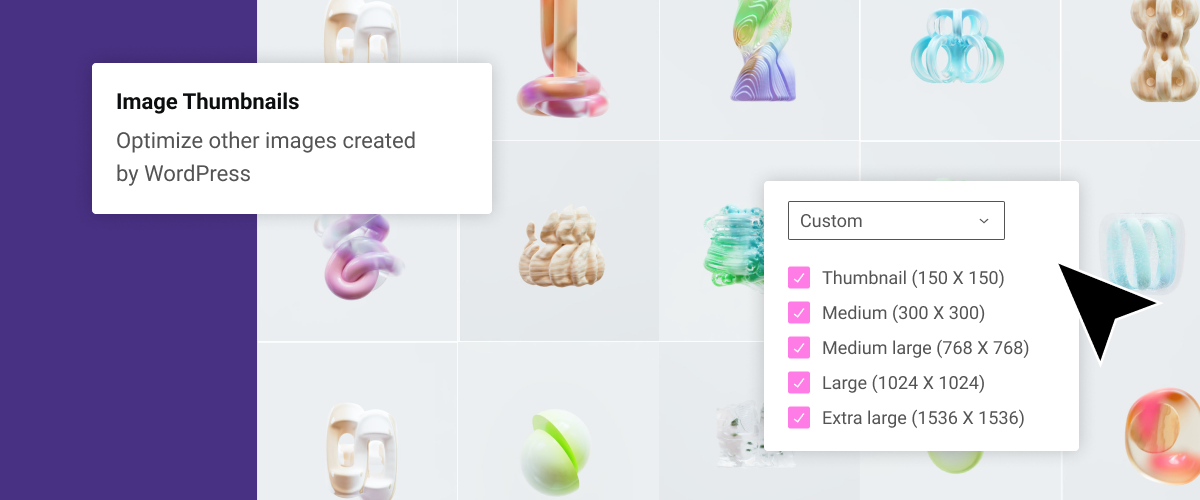
5. Miniaturansichten der Bilder:

Passen Sie die Größe aller Bildgrößen standardmäßig an, sodass Benutzer bestimmte Größen basierend auf den in WordPress registrierten Miniaturbildabmessungen auswählen können. Standardmäßig passt das Plugin die Größe aller Bilder, einschließlich Miniaturansichten, automatisch an, um deren Abmessungen zu optimieren. Diese Standardeinstellung stellt sicher, dass Ihre Website von einer optimierten visuellen Präsentation profitiert, was zu schnelleren Seitenladezeiten und einem insgesamt verbesserten Benutzererlebnis beiträgt.
6. Weitere Funktionen für verbesserte Arbeitsabläufe und Fähigkeiten:
- Sichern Sie Originalbilder mit der Option, Backups selektiv zu löschen, um den Speicherplatz effizient zu nutzen.
- Stellen Sie bei Bedarf Originalbilder für ausgewählte Mediendateien wieder her .
Starten Sie eine kostenlose Testversion
Bildoptimierung: Ein Game-Changer für Leistung und SEO

Sind Sie immer noch skeptisch gegenüber der transformativen Wirkung der Bildoptimierung? Lassen Sie uns die zahlreichen Vorteile dieser scheinbar kleinen, aber wirkungsvollen Anpassung näher erläutern:
1. Schnellere Ladezeiten:
Optimierte Bilder ermöglichen schnelle Seitenladezeiten und sorgen für ein unvergleichliches Benutzererlebnis.
2. Verbesserter Google PageSpeed Score:
Eine fein abgestimmte, optimierte Website führt zu einem verbesserten Google PageSpeed-Score und signalisiert Suchmaschinen die Effizienz und Benutzerfreundlichkeit Ihrer digitalen Domain.
3. Verbesserte Suchmaschinen-Rankings:
Google belohnt optimierte Websites mit höheren Suchmaschinenrankings und erhöht so Ihre Online-Sichtbarkeit und -Reichweite.
4. Reduzierte Absprungrate:
Schneller ladende Seiten führen zu einer geringeren Absprungrate und verleiten Besucher dazu, länger zu bleiben und Ihre Inhalte zu erkunden.
5. Effizienz bei der Ressourcennutzung:
Optimierte Bilder erfordern weniger Speicherplatz auf Servern, was den Ressourcenbedarf senkt und zu erheblichen langfristigen Kosteneinsparungen führt.
6. Kosteneinsparungen bei mobilen Daten:
Reduzierter Datenverbrauch für optimierte Bilder bedeutet Kosteneinsparungen für Sie und Ihre Besucher bei mobilen Datentarifen.
Revolutionieren Sie die Leistung Ihrer Website: Nutzen Sie die Leistungsfähigkeit der Bildoptimierung
Der Image Optimizer von Elementor zeichnet sich durch eine leistungsstarke und einfache Lösung aus, die Optimierungsherausforderungen wie ein Profi meistert. Von der Formatauswahl bis zur Größenänderung und Komprimierung ermöglicht Ihnen dieses Tool die Erstellung einer visuell beeindruckenden Website, die mit beispielloser Effizienz funktioniert und gleichzeitig die Geschwindigkeit und SEO-Rankings Ihrer Website verbessert. Die Bühne ist bereitet; Lasst die Show der Spitzenleistungen beginnen!
Starten Sie eine kostenlose Testversion
