Como fazer um site com o Webflow: um guia passo a passo
Publicados: 2022-06-20Novo no Webflow e não sabe por onde começar? Este guia passo a passo mostrará como criar um site com o construtor de sites Webflow, mesmo se você for um iniciante.
Usar um modelo ou tema pré-projetado com um CMS como o WordPress é a maneira mais rápida de criar um site profissional sem contratar um web designer.
Mas se você quer um design 100% único, tem uma visão específica para o seu site, ou quer apenas a satisfação de construir algo do zero, fazer seu próprio site é definitivamente o caminho a percorrer.
Felizmente, não é mais necessário passar semanas aprendendo HTML, CSS e Javascript antes mesmo de criar um site básico. A ascensão do movimento sem código significa que agora existem dezenas de ferramentas que você pode usar para ajudá-lo a criar um site impressionante sem a necessidade de habilidades de codificação.
O Webflow é um dos mais poderosos e flexíveis desta nova geração de construtores de sites. A curva de aprendizado é um pouco mais íngreme do que os construtores de arrastar e soltar voltados para iniciantes completos. Mas o esforço definitivamente vale a pena se você quiser criar um site único.
Neste guia, guiaremos você pelo processo de criação de um site no Webflow, passo a passo. No final, você terá um belo site totalmente responsivo e com ótima aparência em qualquer dispositivo.
Então pegue um café, acomode-se e vamos começar!
1. Crie uma conta do Webflow
É totalmente gratuito para começar a usar o Webflow. Então vá para webflow.com e aperte o botão “Experimentar Webflow” no canto superior direito da tela. A partir daqui, você pode se inscrever com seu e-mail ou fazer login diretamente com sua conta do Google.

Você começará no plano Starter. Este é o plano de teste do Webflow gratuito que você pode usar para criar até dois sites. Você publicará seus sites no webflow.io e eles terão um pequeno emblema do Webflow no canto inferior direito.
Os sites iniciais também estão limitados a 2 páginas estáticas, 50 itens CMS e 500 visitas mensais. Isso deve ser suficiente para você se familiarizar com o construtor Webflow e decidir se ele é adequado para você.
Se o seu site está recebendo mais tráfego ou você deseja adicionar mais páginas, você pode atualizar. Os planos pagos começam em US$ 12 por mês e também permitem que você se conecte a um domínio personalizado.
2. Crie seu primeiro projeto de site
Depois de se inscrever no Webflow, você verá seu painel, onde poderá acessar todos os sites que criou. Você pode criar até dois projetos de site no plano gratuito do Webflow.

Clique no botão “Novo Site” para começar.
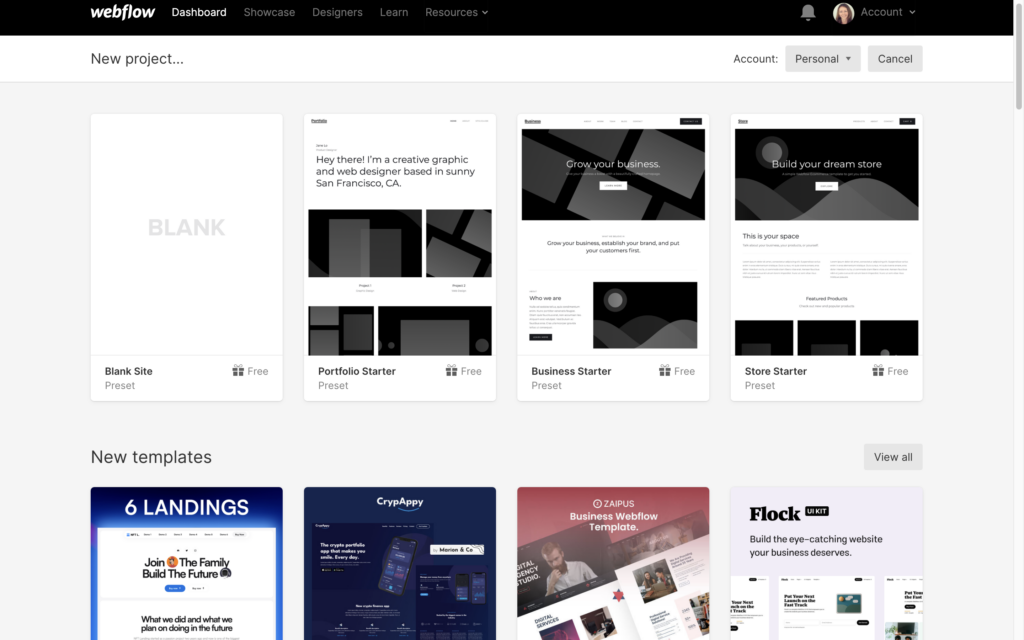
A partir daqui, você tem a opção de iniciar seu site com uma tela completamente em branco. Como alternativa, você pode selecionar um modelo de esqueleto sem estilo para começar ou usar um modelo pré-projetado.

Se você estiver com pressa, escolher um modelo pré-fabricado e personalizá-lo pode economizar muito tempo. Você nem precisa personalizá-lo se não se importar em ter o mesmo design de outros sites.
Eu prometi que mostraria a você como fazer um site do zero. No entanto, começar com uma tela totalmente em branco pode ser um pouco intimidante para iniciantes. Este é especialmente o caso se você não tem ideia de como estruturar seu site.
Por esse motivo, usarei o modelo “Business Starter” para este tutorial. Este é um modelo completamente sem estilo, mas a estrutura básica está lá, o que nos poupará muito tempo e significa que você não precisa fazer outro curso sobre design de UX antes de começar.
No entanto, sinta-se à vontade para começar com uma lousa completamente em branco, uma vez que você tenha aprendido o básico.
Por enquanto, vá em frente e aperte o botão “Selecionar” para começar.
Digite um nome para o seu projeto (ou deixe o gerado automaticamente que o Webflow sugere e clique no botão “Criar Site”.

Aguarde alguns instantes para que o Webflow faça seu trabalho e é hora de começar a diversão.
3. Conhecendo o Editor de Fluxo da Web
O construtor de sites Webflow é semelhante ao software de edição de imagens que você pode ter usado antes, como o Photoshop.

A maior parte da tela é ocupada com a visualização do site. Como o construtor de sites é visual, você pode ver todas as alterações de design feitas em seu site em tempo real, portanto, não há necessidade de alternar entre as guias do navegador.
Se você passar o mouse sobre qualquer um dos elementos na visualização do site, o editor os destacará automaticamente e você poderá ver o nome do elemento. Por exemplo, acima da dobra com este modelo de site, podemos ver:
- Navegação
- Cabeçalho de introdução
- Rumo Jumbo
- Parágrafo Maior
- Botão
- Bloco de texto
Clique em qualquer um desses elementos para ver as opções de estilo.
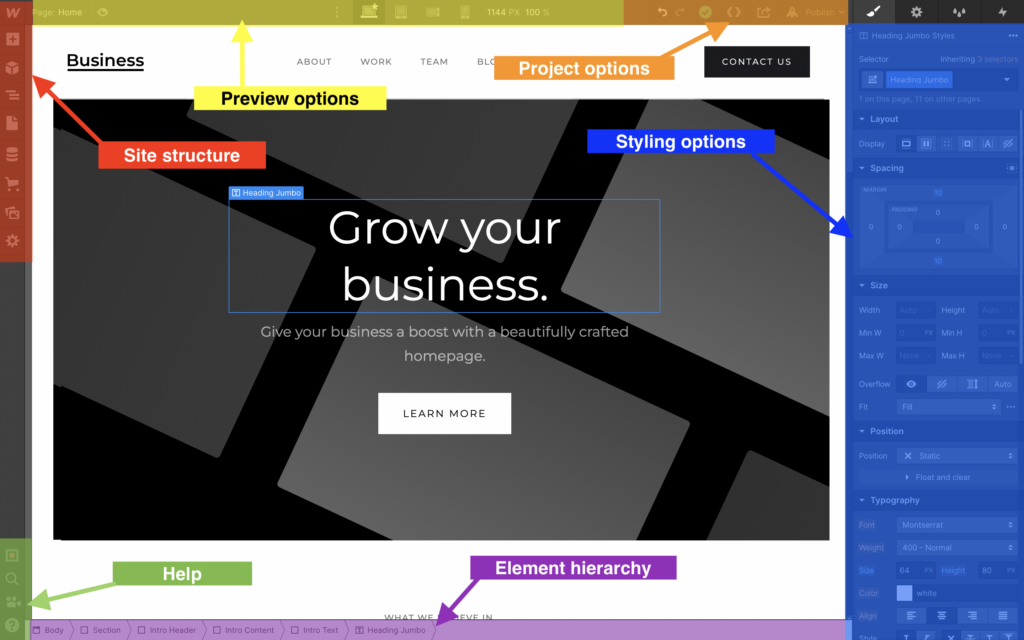
Dê uma olhada no diagrama codificado por cores abaixo para começar a se orientar no construtor de sites visuais do Webflow:

Estrutura do site (vermelho)
Ferramentas para editar o layout e a estrutura do seu site. A partir daqui, você pode:
- Adicione qualquer elemento (seções, botões, títulos, imagens, navegação etc.)
- Visualize e reorganize as seções principais de cada página
- Adicionar novas páginas
- Conecte-se ao Webflow CMS
- Adicionar funcionalidade de comércio eletrônico
- Acesse sua biblioteca de ativos (imagens e vídeos)
- Altere as configurações principais do seu site.
Opções de visualização (amarelo)
Altere a página que você está visualizando ou visualize em um tamanho de tela ou dispositivo diferente.
Opções de projeto (laranja)
Desfaça ou refaça alterações, exporte código (não disponível no plano gratuito), compartilhe seu projeto com outras pessoas e publique seu site.
Opções de estilo (azul)
É aqui que você pode alterar a aparência visual de cada elemento em seu site, incluindo posição, tamanho, espaçamento, tipografia, cores e imagens de fundo, bordas, efeitos de animação e muito mais.
Hierarquia de elementos (roxo)
A Webflow projetou seu construtor para criar sites com um modelo de caixa em que cada elemento do site se encaixa em uma grade de caixas. Cada caixa pode conter vários elementos e você pode aninhar elementos dentro de outros elementos. Este painel exibe onde o elemento que você selecionou se encaixa na estrutura geral do seu site.
Ajuda (verde)
Ferramentas para ajudá-lo se você ficar preso:
- Uma auditoria do site para verificar automaticamente possíveis problemas
- Um recurso de pesquisa para encontrar elementos ou ferramentas
- Tutoriais em vídeo e links para documentação
- Um passo a passo de todo o editor
Vale a pena dedicar algum tempo para explorar o editor antes de começar. Se você não entende algumas das ferramentas, não se preocupe: tudo ficará claro quando você começar a construir seu site.
Também vale lembrar que o Webflow é na verdade um construtor de web bastante poderoso, e você não precisará acessar todas as suas funções a menos que seja um web designer profissional.
Estaremos apenas examinando a superfície neste tutorial, mas se você quiser saber mais, o Webflow tem uma biblioteca de cursos chamada Webflow University que o orienta em todos os recursos avançados.
4. Entendendo os elementos do Webflow
Se você já está ficando um pouco assustado e pronto para desistir, não entre em pânico!
Como iniciante, você não precisará entender tudo sobre como o Webflow funciona. Para construir um site básico, tudo o que você precisa fazer é adicionar alguns elementos a uma página.
Os elementos são os blocos de construção de um site do Webflow. Você pode pensar neles como peças de Lego que você gruda para criar um produto acabado.
Existem todos os tipos de elementos disponíveis no Webflow, desde títulos e parágrafos até imagens, botões, formulários e até vídeos incorporados.
Você pode adicionar elementos a uma página arrastando-os do painel esquerdo para o palco. Se você passar o mouse sobre um elemento no painel lateral, verá um pequeno “?” ícone no canto superior direito. Ao clicar nele, você terá uma breve explicação sobre o que exatamente é o elemento e como você pode usá-lo.
Elementos básicos do fluxo da Web
Vamos dar uma olhada em alguns dos elementos mais comuns que você precisa para criar um site.
- Seções – Os elementos de seção dividem blocos de conteúdo em seu site. Eles ocupam toda a largura da tela.
- Contêineres – Elementos de contêiner atuam como um wrapper para outros elementos em sua página. Você pode usá-los para centralizar e organizar seu conteúdo.
- Grade – Você pode usar este elemento para criar um sistema de grade responsivo. Essa é a base que contém seu conteúdo com o número de colunas e linhas que você escolher.
- Bloco Div – Os blocos Div são os blocos de construção básicos de cada site do Webflow. Você pode usar blocos Div para agrupar elementos ou como espaçador entre outros elementos.
- Botão – Você pode usar botões para solicitar aos visitantes que realizem uma ação em seu site, como enviar um formulário ou adicionar itens a um carrinho de compras. Você pode estilizar botões e adicionar efeitos de animação como desejar.
- Bloco de link – Envolva qualquer outro elemento, como uma imagem ou bloco Div, para transformá-lo em um link.
- Título – Use títulos para adicionar títulos e subtítulos ao seu conteúdo. Você pode escolher entre uma variedade de tamanhos de cabeçalho e formatá-los como quiser.
- Parágrafo – Use o elemento de parágrafo para adicionar uma cópia do corpo ao seu site. Você adicionará a maior parte do texto em seu site como um elemento de parágrafo.
- Imagem – Você pode usar o elemento de imagem para adicionar imagens ao seu site que fazem parte do conteúdo (ou seja, não uma imagem de fundo). Você selecionará imagens de sua biblioteca de ativos.
- Vídeo – Incorpore vídeos em seu site hospedados em sites de vídeo de terceiros, como YouTube e Vimeo.
- Formulário – Use o elemento de formulário para adicionar um formulário de contato, formulário de inscrição ou qualquer outro tipo de formulário ao seu site.
- Navbar – Use o elemento navbar para criar uma barra de navegação com links para outras páginas do seu site.
- Slider – Crie uma apresentação de slides de imagens, texto ou vídeos.
Existem vários outros elementos disponíveis, portanto, sinta-se à vontade para explorar os elementos disponíveis em seu editor do Webflow e experimentar adicioná-los à página em que está trabalhando.
5. Adicionando Elementos ao Seu Site
Como estamos trabalhando com um template básico, já existem vários elementos adicionados à página. Se você passar o mouse sobre eles, verá que o layout existente é composto por várias seções, títulos, imagens, botões e parágrafos.
Você pode adicionar novos elementos à página arrastando-os do painel esquerdo e soltando-os no palco.
Vamos tentar adicionar um formulário de captura de leads abaixo da seção de cabeçalho principal.
1. Adicione uma nova seção ao seu formulário
Clique no ícone "+" para abrir o navegador de elementos, clique em "Seção" e arraste e solte-o abaixo da seção do cabeçalho.
Aqui está nossa nova seção:

2. Ajuste o espaçamento
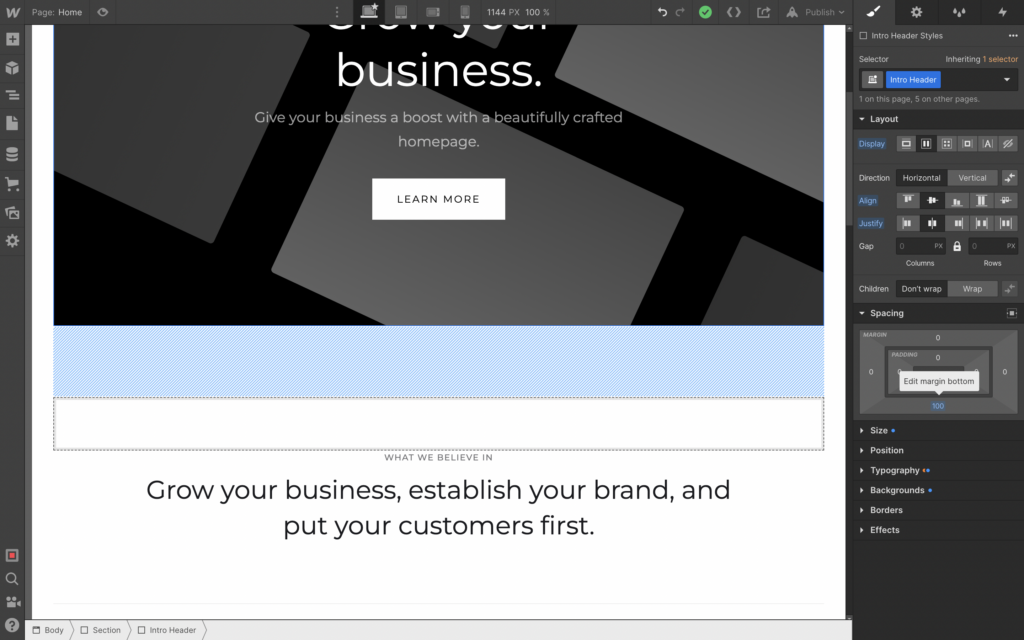
Agora que adicionamos um novo elemento, precisamos reduzir o espaço em branco sob o cabeçalho. Você pode fazer isso clicando no elemento de cabeçalho e ajustando a margem inferior.
As margens estão localizadas na seção “Espaçamento” do painel de estilos de elemento à direita. Se você passar o mouse sobre a margem inferior (que atualmente está definida como 100px), verá a margem sombreada em azul no painel de visualização.

Você pode clicar e arrastar a margem no painel de estilo, que a alterará em tempo real no painel de visualização, ou clicar e digitar o valor que deseja definir. Use o método que preferir para alterar a margem para cerca de 50px.
Agora precisamos adicionar alguma margem inferior à nossa nova seção, então clique nela e repita as etapas para adicionar uma margem de 50px à parte inferior da seção. Este deve ser o resultado:
3. Adicionando o formulário
Agora tudo está bem espaçado, podemos ir em frente e começar a trabalhar em nosso formulário.
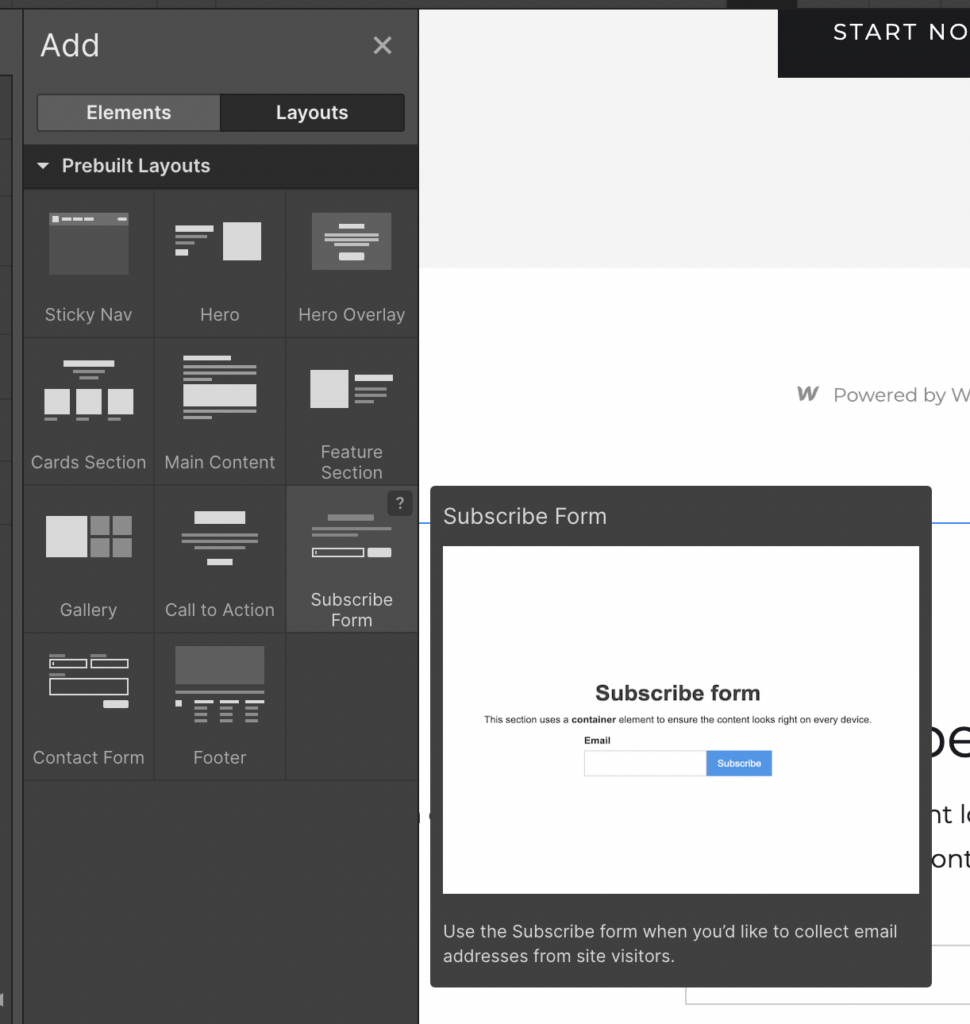
Nota lateral : o Webflow realmente fornece um formulário de assinatura pré-criado junto com várias outras coleções pré-formatadas úteis de elementos para salvar você começando do zero. Você pode encontrá-los em “Layouts” no painel Adicionar elementos.

Portanto, sinta-se à vontade para usar esses layouts pré-criados. Por enquanto, vamos ver como adicionar nosso próprio formulário.
Adicionando texto de formulário
Eu quero manter isso simples, pois está na página inicial, então vamos nos ater a uma única linha de texto com um campo de formulário para nome e endereço de e-mail e um botão de envio.

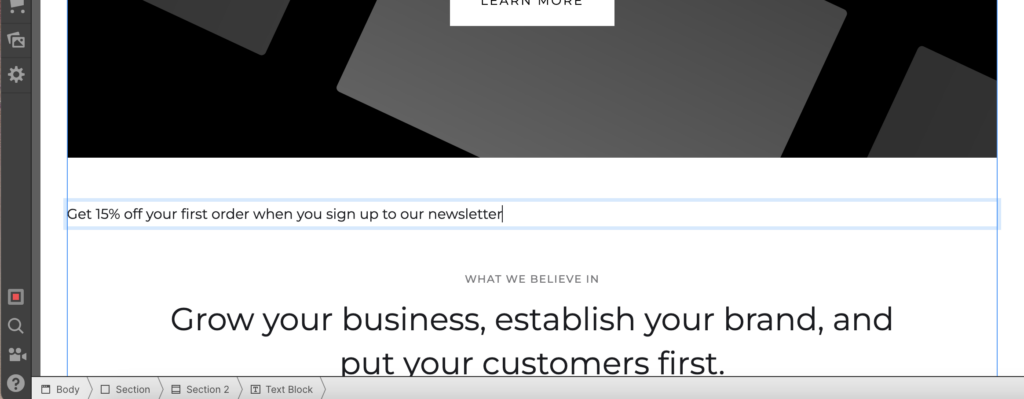
Vamos começar adicionando um Bloco de Texto. Este é um elemento genérico do Webflow destinado a texto que não seja um título, parágrafo ou link. Clique no elemento Bloco de Texto no painel Adicionar Elementos e arraste e solte-o em sua nova seção.
Ta-da! Agora você tem um bloco de texto. Vá em frente e clique no texto para editá-lo e verificá-lo em uma cópia sofisticada do CTA.

Queremos estilizar um pouco esse texto, mas vamos deixar isso por enquanto e adicionar os elementos do formulário.
Adicionando elementos de formulário
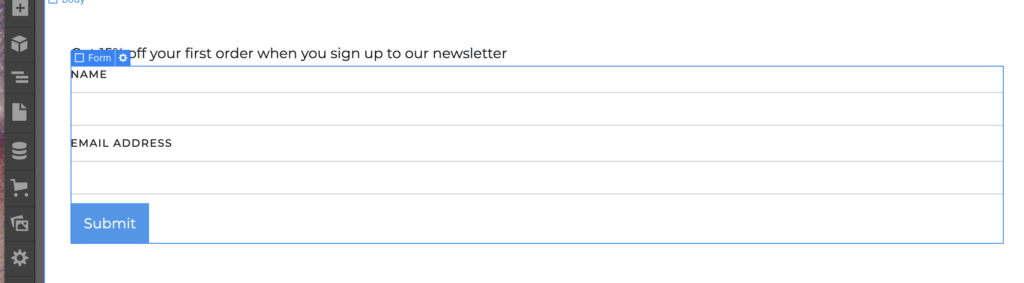
Clique no elemento “Form Block” e arraste e solte-o sob o seu texto. O formulário básico já está configurado com uma caixa de entrada para nome e endereço de e-mail e um botão de envio, o que é útil porque é exatamente isso que queremos.

No entanto, quero que este formulário seja organizado como uma única linha.
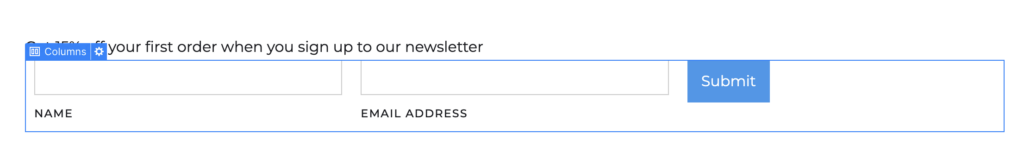
Criando colunas para layout de formulário
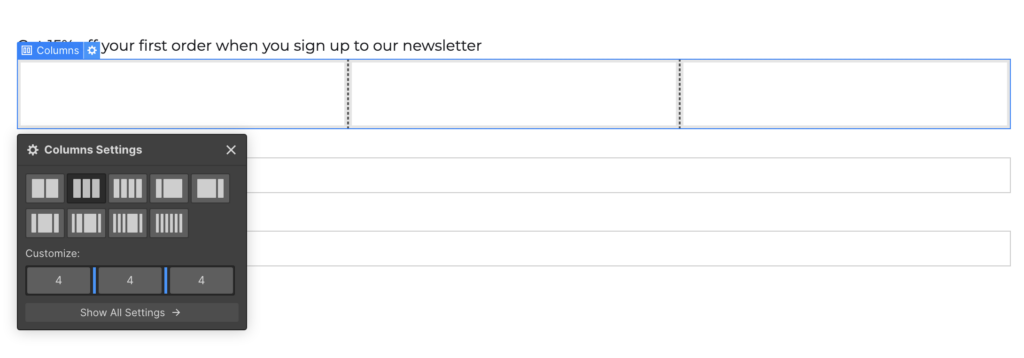
A maneira mais fácil de alterar o layout do formulário é arrastar um elemento de coluna acima do formulário e alterar as configurações para três colunas.

Em seguida, basta arrastar cada um dos elementos do formulário para as colunas.

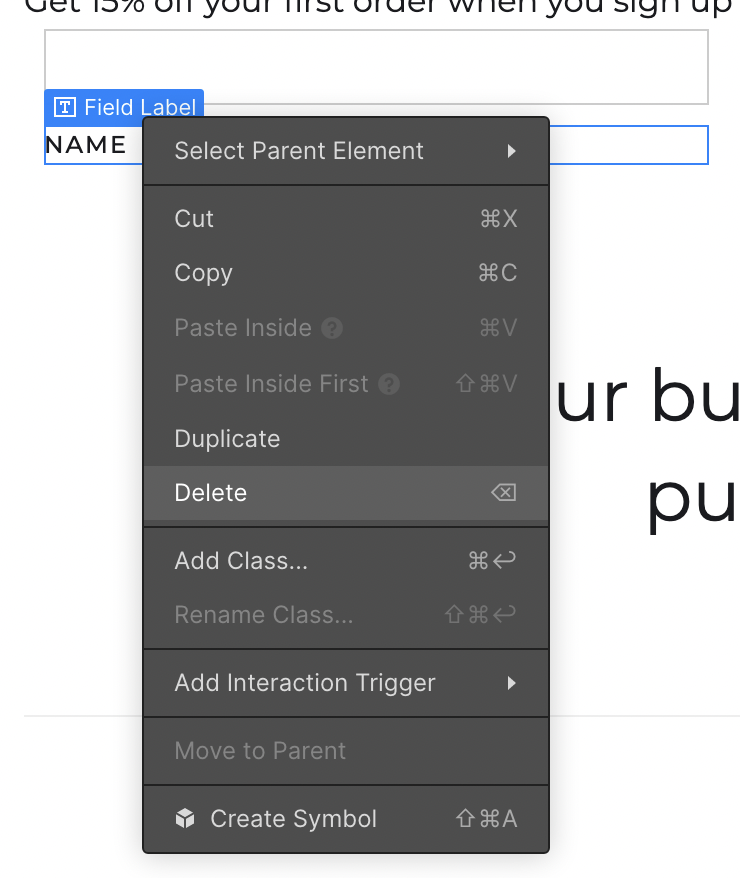
Vou excluir os rótulos dos campos do formulário para uma aparência mais limpa. Para excluir elementos, clique no elemento para selecioná-lo, clique com o botão direito do mouse e escolha “Excluir” no menu contextual.

Adicionamos com sucesso um formulário ao nosso novo site. Ele só precisa de um pouco de estilo. Mas o resto da página também! Então vamos cobrir isso a seguir.
6. Elementos de estilo
Estilizar os elementos em seu site do Webflow é tão simples quanto selecionar o elemento e ajustar as configurações de estilo no painel à direita. Você já fez isso para ajustar as margens.
Vamos experimentá-lo com o novo formulário que acabamos de adicionar.
Ajustando o tamanho dos elementos
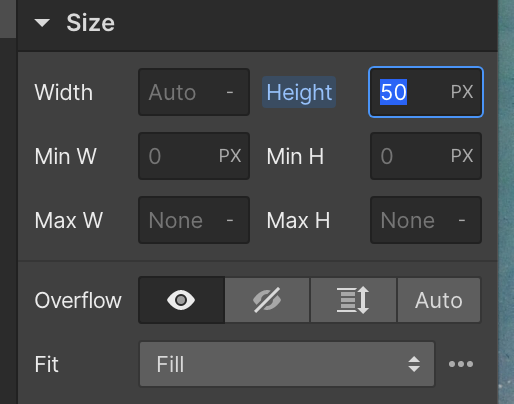
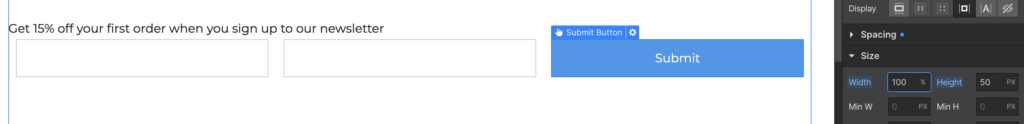
Em primeiro lugar, precisamos que os campos do formulário e o botão de envio tenham a mesma altura.
Se você clicar em um dos campos de entrada e observar as configurações de “Tamanho” no painel Estilo, verá que a altura está definida como “automático”. Vamos mudar isso para “PX” para definir um tamanho de pixel fixo para a altura e alterá-lo para 50px.

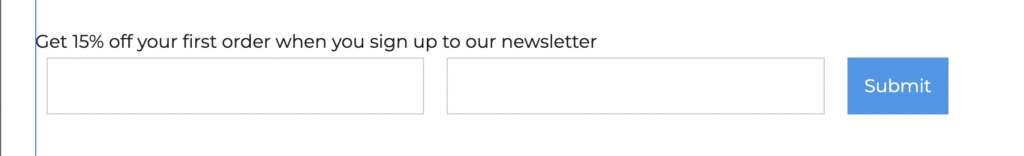
Você pode repetir isso para o outro campo do formulário e o botão de envio para torná-los todos da mesma altura:

Também queremos alterar a largura do botão de envio, para que fique do mesmo tamanho dos campos de entrada. Basta alterar a largura para 100%, para que ocupe toda a coluna.

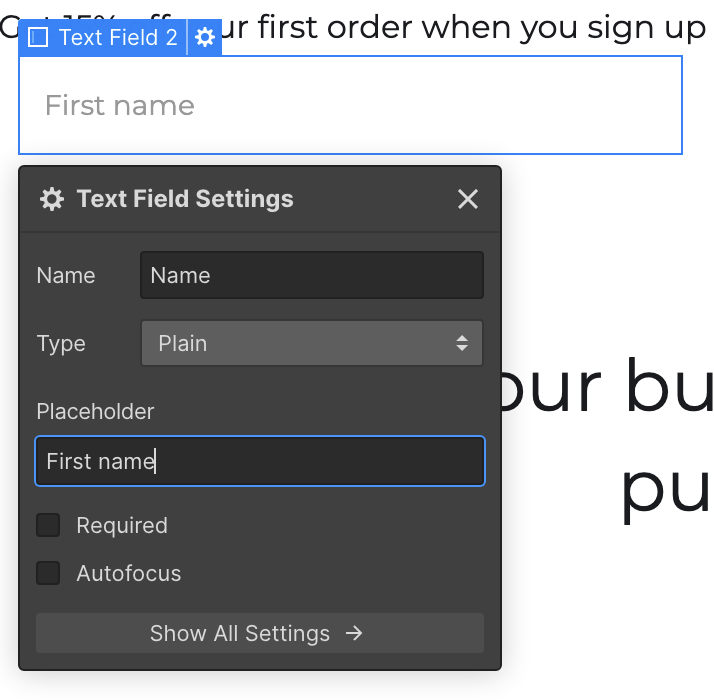
Adicionando texto de preenchimento de formulário
Removemos os rótulos do formulário anteriormente, então vamos colocar algum texto de preenchimento nos campos do formulário, para que fique claro o que o usuário precisa digitar. Clique no elemento do formulário e clique no pequeno ícone de engrenagem no canto superior direito para acessar as configurações do elemento . Você pode então adicionar algum texto de preenchimento ao seu formulário.

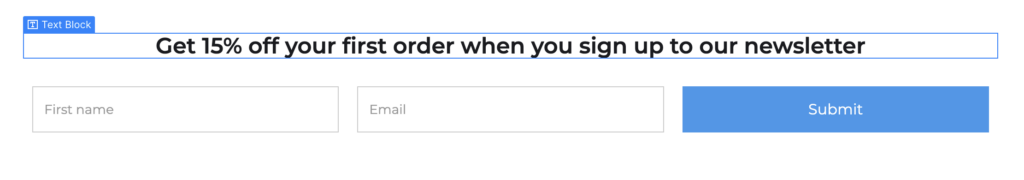
Ajustando estilos de tipografia
Vamos voltar ao texto acima do nosso formulário. Eu quero centralizá-lo e torná-lo maior.
Você pode fazer isso facilmente na seção “Tipografia” das configurações de estilo. Selecione o bloco de texto e faça as alterações de estilo que desejar. Aumentei o tamanho para 24px, escolhi alinhamento central e alterei o peso para semi-negrito.
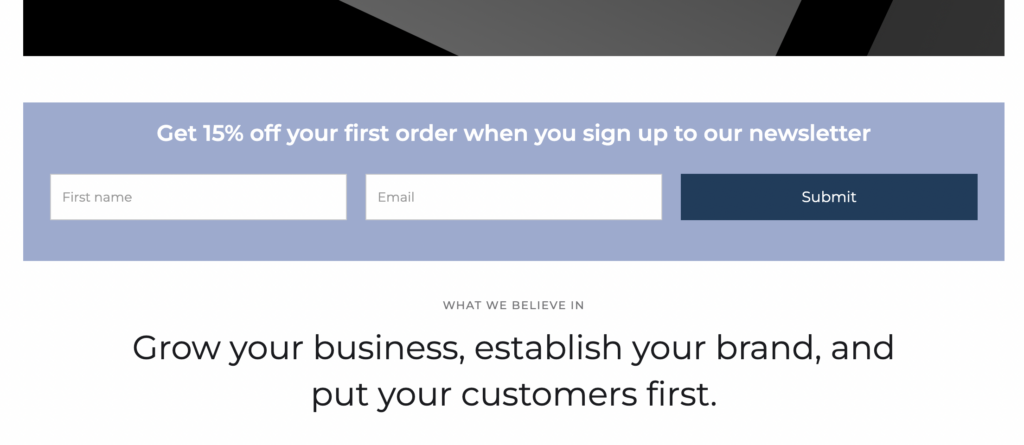
Enquanto estamos nas configurações de estilo do bloco de texto, podemos adicionar algum espaço entre o texto e os campos de formulário, então vá em frente e adicione alguma margem como fizemos antes. Eis o resultado final:

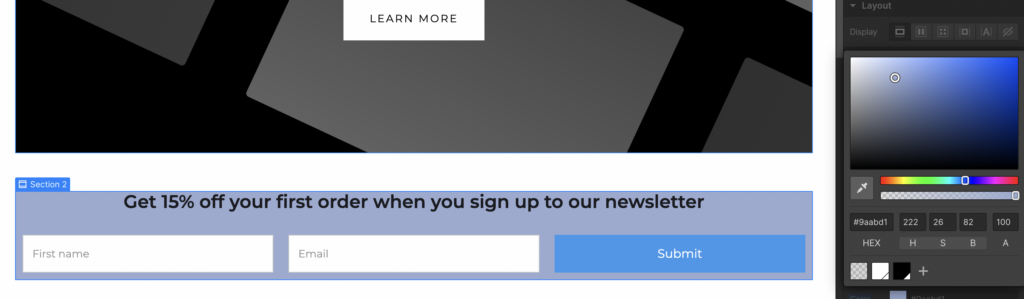
Alterando as cores de fundo
Agora eu quero mudar a cor de fundo da nossa seção de formulário para destacá-la mais. Selecione o elemento para nossa nova seção de formulário e encontre a seção “Plano de fundo” nas configurações de estilo. Aqui podemos definir uma cor de fundo ou selecionar uma imagem ou gradiente. Eu vou ficar com a cor de fundo sólida.
Você pode inserir o código hexadecimal diretamente ou usar o seletor de cores. Você também pode escolher uma cor diretamente no painel de visualização do design, o que fica muito feliz em escolher cores complementares para combinar com as imagens em seu site ou apenas para combinar rapidamente a cor dos botões e outros elementos. No entanto, você precisará instalar a “Extensão do Chrome Webflow” para que isso funcione (supondo que você esteja usando o Chrome como navegador).

Depois de alterar a cor de fundo da seção do formulário, você precisará ajustar a cor do texto, a cor do botão e o preenchimento da seção para que tudo fique bonito. Eis o resultado final:

Até agora, você deve ter uma boa noção de como usar o editor para ajustar o estilo dos elementos em sua página e fazer com que tudo fique do jeito que você deseja.
Vá em frente e brinque com o estilo dos outros elementos. Tente alterar a imagem de fundo do cabeçalho, ajustar os tamanhos e as fontes do cabeçalho e fazer outras alterações de estilo desejadas. Quando você estiver satisfeito com suas alterações, podemos passar a ativar o CMS para adicionar um blog ou outro conteúdo dinâmico ao seu site.
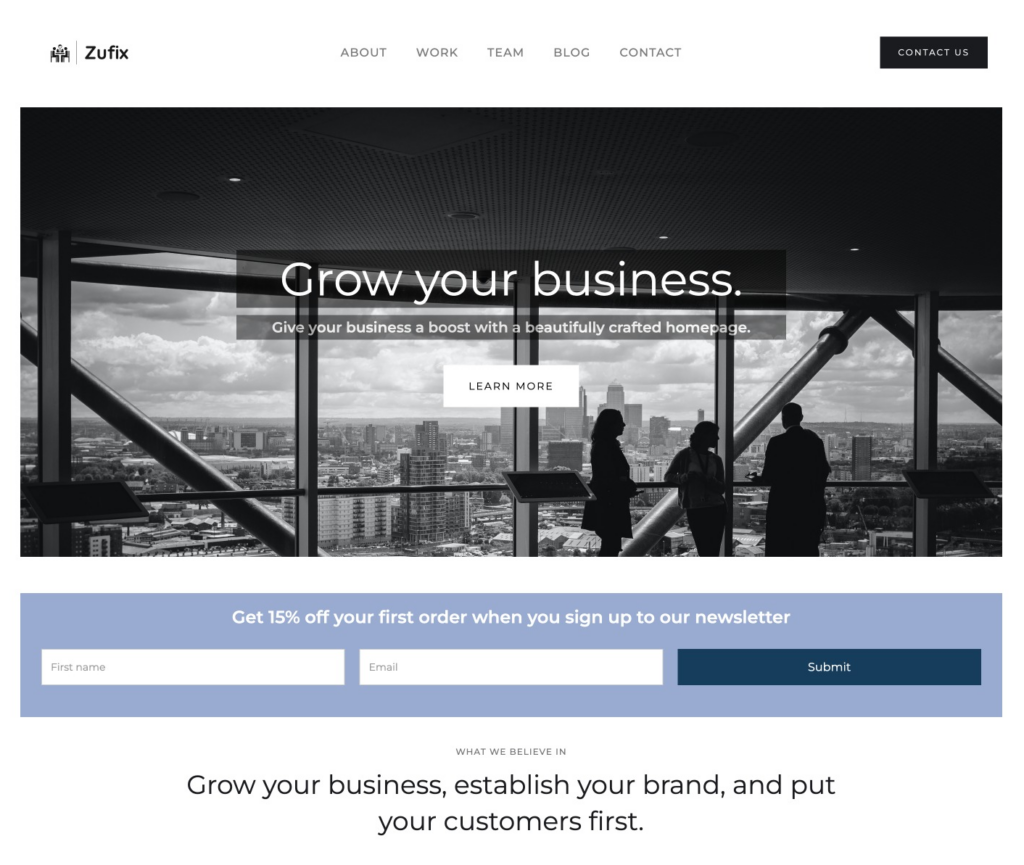
Aqui está o meu site com algumas pequenas alterações de design. Como você pode ver, é muito rápido e fácil personalizar os modelos básicos para adicionar seus próprios elementos e ajustes para que seu site pareça único.

7. Adicionando novas páginas ao seu site
Até este ponto, estávamos apenas trabalhando na página inicial do nosso novo site. Alguns sites são apenas uma página longa; no entanto, a maioria dos sites é composta por várias páginas.
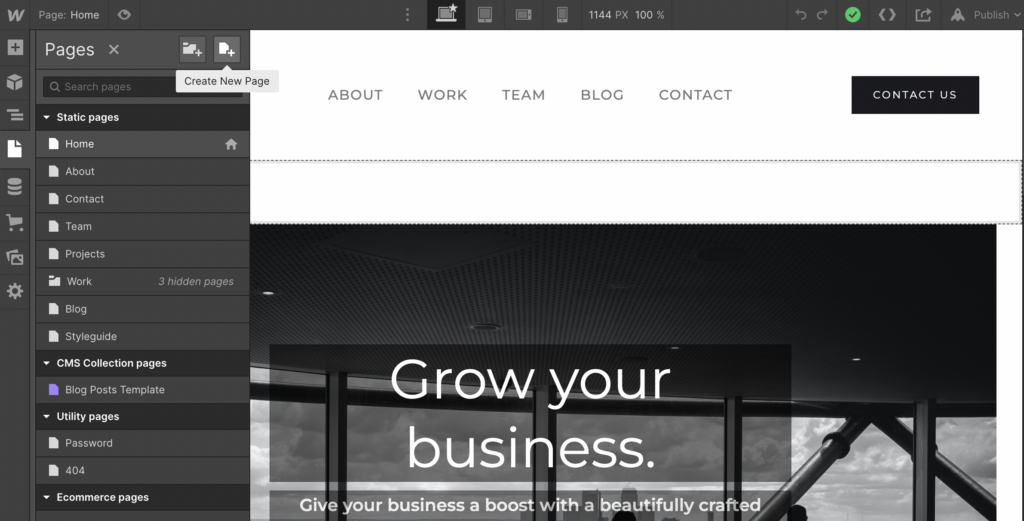
Para adicionar novas páginas ao seu site, clique na guia “Páginas” no painel esquerdo. Aqui você verá uma lista de todas as páginas do seu site. Como começamos com um template, já temos algumas páginas pré-criadas em nosso site. Este modelo específico tem páginas para Sobre, Contato, Equipe, Projetos, Blog e alguns outros.
Se essas páginas atenderem às suas necessidades, você pode simplesmente editar o design delas como fez com a página inicial. No entanto, se você quiser adicionar outra página, basta clicar no ícone no canto superior direito do painel de páginas.

As novas páginas que você adiciona ficam completamente em branco, então você precisará adicionar seu cabeçalho, rodapé e quaisquer outras seções que sejam padrão em seu site.
Se você estiver criando um site do zero, salve essas seções como “Símbolos” para poder arrastá-las e soltá-las em novas páginas sem precisar construí-las do zero para cada página. Você pode salvar qualquer coleção de elementos como um símbolo clicando com o botão direito do mouse e escolhendo “Criar símbolo” no menu contextual.
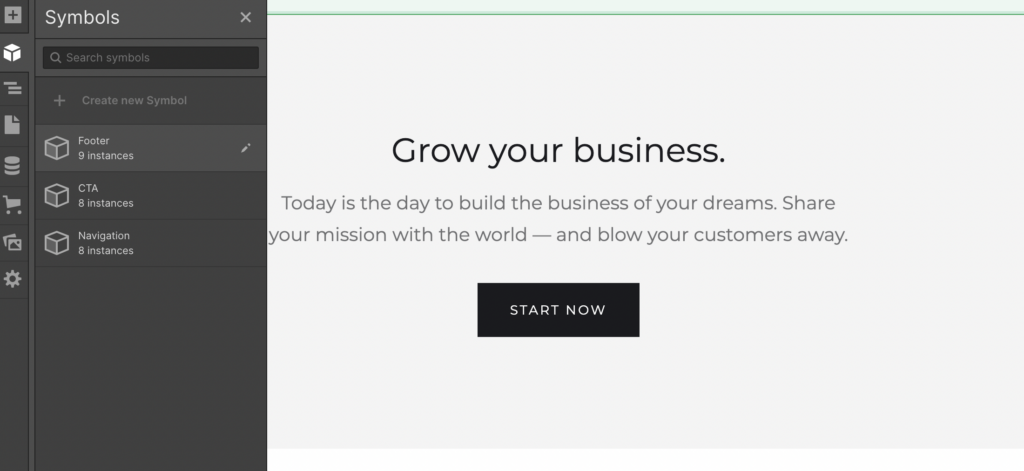
Para modelos pré-criados, você encontrará os Símbolos em seu próprio painel. Basta clicar no ícone que se parece com um cubo e arrastar o cabeçalho e o rodapé ao criar uma nova página.

8. Adicionando Conteúdo Dinâmico ao Seu Site
Agora você tem um site totalmente funcional, mas é estático. Isso significa que toda vez que você quiser adicionar uma nova página ou alterar algum conteúdo, você terá que entrar no editor e fazer isso manualmente.
Tudo bem se você não precisar atualizar seu site com muita frequência, mas se estiver planejando adicionar um blog ou outro conteúdo atualizado com frequência, convém usar o CMS (Content Management System) do Webflow.
O CMS permite que você armazene seu conteúdo em um banco de dados e, em seguida, puxe-o dinamicamente para suas páginas. Assim, por exemplo, em vez de criar uma nova página para cada nova postagem do blog, você pode escrever sua postagem no CMS e ela aparecerá automaticamente na página do seu blog.
O CMS da Webflow usa o que chama de “Coleções” para armazenar diferentes tipos de conteúdo. Por exemplo, você pode ter uma coleção de postagens de blog, outra para produtos e outra para projetos.
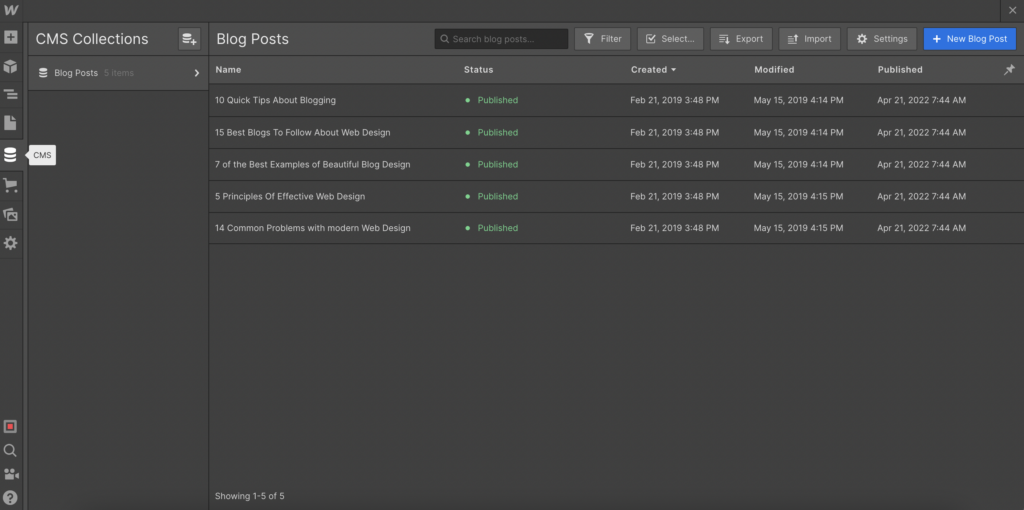
O modelo que estamos usando já possui uma Coleção de postagens do blog, que você pode ver abrindo o painel Coleções do CMS.

Se você estiver usando um modelo que já possui coleções configuradas dessa maneira, basta clicar no botão azul “Nova postagem no blog”, que o levará a um formulário no qual você pode inserir o título e o corpo da postagem do blog e fazer upload de imagens, etc., assim como você faria em qualquer plataforma de blog.
Para adicionar uma nova coleção, basta clicar no ícone no canto superior direito do painel Coleções. Existem vários modelos de coleção prontos que você pode usar (postagens de blog, itens de menu, autores, receitas, eventos, etc.) que serão adequados para muitos tipos de sites.
Se os modelos não atenderem às suas necessidades, você poderá adicionar campos personalizados e criar seu próprio tipo de coleção.
9. Visualizando e publicando seu site
Há muito mais para criar sites no Webflow, mas isso deve ser suficiente para você começar. Depois de criar suas páginas e adicionar seu conteúdo, é hora de visualizar seu site para ver como ele fica em diferentes tamanhos de tela.
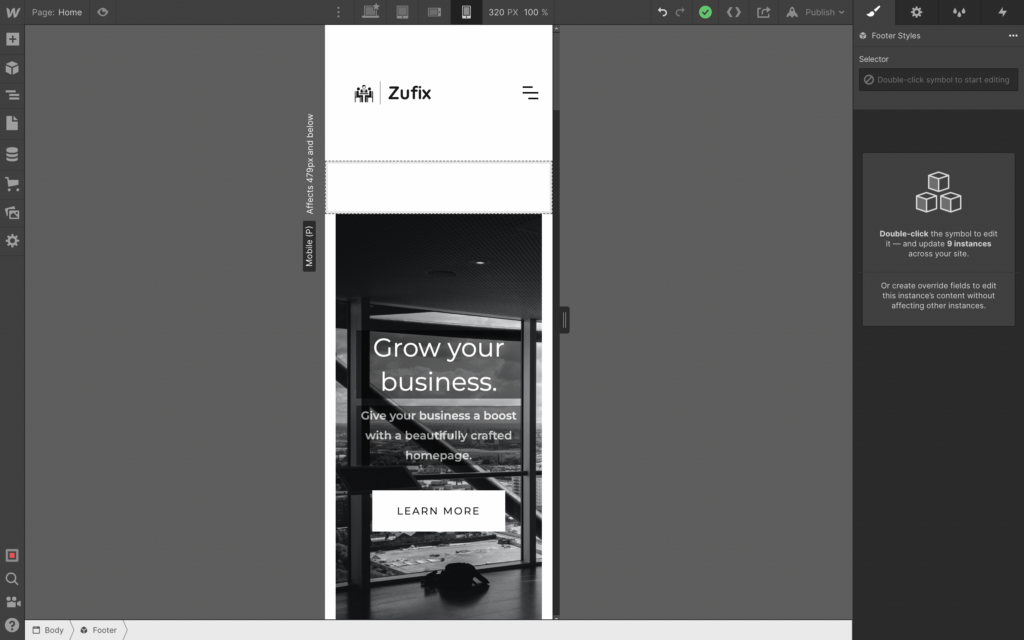
Você já viu a visualização ao vivo do site enquanto o criava, mas pode visualizar sua aparência em um celular ou tablet alternando entre os diferentes botões de visualização na parte superior do painel.
Por exemplo, veja como meu site fica no modo retrato no celular.

Como você pode ver, o logotipo e o menu estão ocupando muito da tela, então gostaríamos de ajustar isso antes de entrar no ar.
Quando estiver satisfeito com a aparência do seu site, é hora de publicá-lo. Basta clicar no botão “Publicar” no canto superior direito e escolher se deseja publicá-lo em um subdomínio de webflow.com ou em seu próprio domínio personalizado.
10. Leitura e Recursos Adicionais
Nós apenas examinamos a superfície do que é possível com o Webflow neste post, mas espero que tenha dado a você uma amostra do que a plataforma é capaz.
Para tutoriais mais detalhados, não deixe de conferir a Webflow University – eles têm uma excelente série de tutoriais em vídeo que o guiarão por tudo, desde a configuração do seu primeiro site até recursos mais avançados, como comércio eletrônico. O Webflow 101 Crash Course é um ótimo lugar para começar.
Se você quiser explorar alguns dos sites que as pessoas criaram com o Webflow, vá para a seção Showcase, onde você pode filtrar por setor, estilo e outros critérios. Você também pode abrir alguns desses sites no editor do Webflow e usá-los como ponto de partida para seu próprio projeto ou simplesmente dar uma olhada em como eles foram criados. Também compilamos uma lista de alguns belos sites do Webflow para inspirar você.
Além de sites inteiros na seção Showcase, existem kits de interface do usuário, que são blocos de código reutilizáveis que podem ser importados para qualquer projeto. O kit de interface do usuário Prospero é bom para começar, pois inclui todos os elementos básicos necessários para montar um site simples, incluindo layouts de página, layouts de conteúdo, feeds de produtos e muito mais.
Além disso, verifique o fórum do Webflow, onde você pode fazer perguntas, dar feedback e se conectar com outros usuários do Webflow.
E é isso! Agora você conhece o básico de como criar um site com o Webflow. Com um pouco de prática, você poderá criar sites que não são apenas bonitos, mas também responsivos, interativos e repletos de recursos.
A melhor maneira de se familiarizar com o Webflow é simplesmente entrar e começar a construir. Então vá em frente e experimente – você pode se surpreender com o que pode alcançar.
