كيفية إنشاء موقع ويب باستخدام Webflow: دليل خطوة بخطوة
نشرت: 2022-06-20هل أنت جديد في Webflow ولست متأكدًا من أين تبدأ؟ سيوضح لك هذا الدليل التفصيلي كيفية إنشاء موقع ويب باستخدام منشئ موقع Webflow ، حتى لو كنت مبتدئًا تمامًا.
يعد استخدام قالب أو سمة مُصممة مسبقًا مع نظام إدارة محتوى مثل WordPress أسرع طريقة لإنشاء موقع ويب احترافي دون الاستعانة بمصمم ويب.
ولكن إذا كنت تريد تصميمًا فريدًا بنسبة 100٪ ، فلديك رؤية محددة لموقعك ، أو تريد فقط الرضا عن بناء شيء ما من الصفر ، فإن جعل موقعك الخاص هو بالتأكيد الطريق الأفضل.
لحسن الحظ ، لم يعد من الضروري قضاء أسابيع في تعلم HTML و CSS و Javascript قبل أن تتمكن من إنشاء موقع ويب أساسي. إن ظهور حركة عدم وجود رمز يعني أن هناك الآن العشرات من الأدوات التي يمكنك استخدامها لمساعدتك في إنشاء موقع ويب مثير للإعجاب دون الحاجة إلى مهارات البرمجة.
يعد Webflow أحد أقوى وأكثر مرونة هذا الجيل الجديد من منشئي مواقع الويب. منحنى التعلم أكثر حدة قليلاً من بناة السحب والإفلات التي تستهدف المبتدئين تمامًا. لكن هذا الجهد يستحق بالتأكيد إذا كنت ترغب في إنشاء موقع فريد من نوعه.
في هذا الدليل ، سنأخذك خلال عملية إنشاء موقع ويب في Webflow ، خطوة بخطوة. في النهاية ، سيكون لديك موقع ويب جميل يستجيب تمامًا ويبدو رائعًا على أي جهاز.
لذا تناول القهوة ، واستقر ، ودعنا نبدأ!
1. إنشاء حساب Webflow
يمكنك بدء استخدام Webflow مجانًا تمامًا. لذا توجه إلى webflow.com واضغط على زر "جرب Webflow" في الزاوية العلوية اليمنى من الشاشة. من هنا ، يمكنك إما التسجيل باستخدام بريدك الإلكتروني أو تسجيل الدخول مباشرةً باستخدام حساب Google الخاص بك.

ستبدأ في خطة المبتدئين. هذه هي خطة Webflow التدريجية المجانية التي يمكنك استخدامها لبناء ما يصل إلى موقعين. ستنشر مواقعك على webflow.io وستحصل على شارة Webflow صغيرة في الزاوية اليمنى السفلية.
تقتصر مواقع المبتدئين أيضًا على صفحتين ثابتتين و 50 عنصر CMS و 500 زيارة شهرية. يجب أن يكون هذا كافيًا لك للتعامل مع منشئ Webflow وتحديد ما إذا كان مناسبًا لك أم لا.
إذا كان موقع الويب الخاص بك يحصل على المزيد من الحركة ، أو إذا كنت ترغب في إضافة المزيد من الصفحات ، يمكنك الترقية. تبدأ الخطط المدفوعة من 12 دولارًا شهريًا ، وتسمح لك أيضًا بالاتصال بمجال مخصص.
2. إنشاء مشروع الموقع الأول الخاص بك
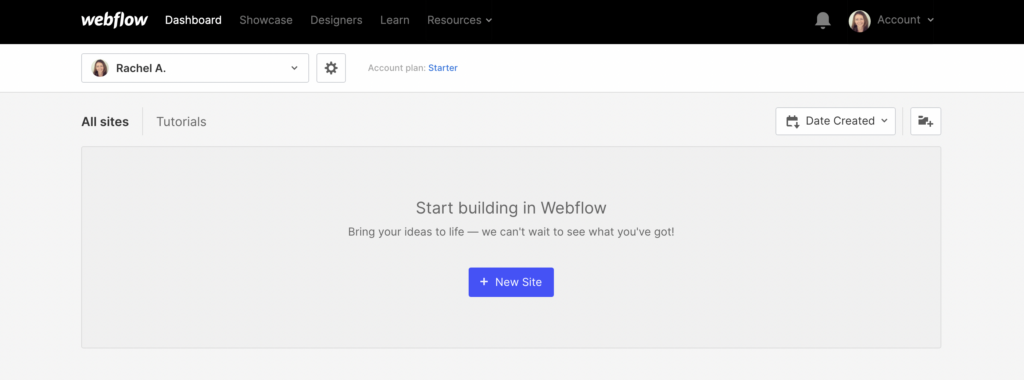
بمجرد التسجيل في Webflow ، سترى لوحة التحكم الخاصة بك ، حيث يمكنك الوصول إلى جميع المواقع التي قمت بإنشائها. يمكنك إنشاء ما يصل إلى مشروعين موقع على خطة Webflow المجانية.

انقر فوق الزر "موقع جديد" للبدء.
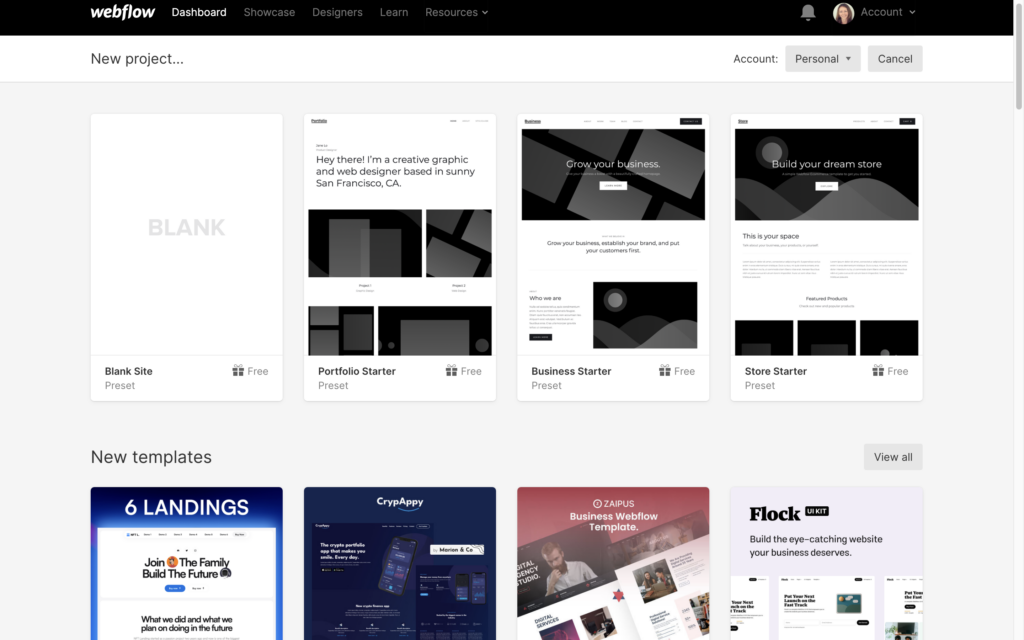
من هنا ، لديك خيار بدء موقعك بلوحة فارغة تمامًا. بدلاً من ذلك ، يمكنك تحديد قالب هيكلي غير مصمم للبدء أو استخدام قالب مصمم مسبقًا.

إذا كنت في عجلة من أمرك ، فإن اختيار قالب معد مسبقًا وتخصيصه يمكن أن يوفر لك الكثير من الوقت. لا تحتاج حتى إلى تخصيصه إذا كنت لا تمانع في امتلاك نفس التصميم مثل المواقع الأخرى.
لقد وعدت أنني سأوضح لك كيفية إنشاء موقع من الصفر. ومع ذلك ، فإن البدء بقطعة قماش فارغة تمامًا يمكن أن يكون مخيفًا بعض الشيء للمبتدئين. هذا هو الحال بشكل خاص إذا لم يكن لديك أي فكرة عن كيفية تنظيم موقعك.
لهذا السبب ، سأستخدم نموذج "Business Starter" لهذا البرنامج التعليمي. هذا قالب غير منظم تمامًا ، ولكن الهيكل الأساسي موجود ، مما سيوفر لنا الكثير من الوقت ويعني أنك لست مضطرًا للقيام بدورة تدريبية كاملة أخرى حول تصميم UX قبل أن تبدأ.
ومع ذلك ، لا تتردد في البدء بلوحة فارغة تمامًا بمجرد أن تتعرف على الأساسيات.
في الوقت الحالي ، امض قدمًا واضغط على الزر "تحديد" للبدء.
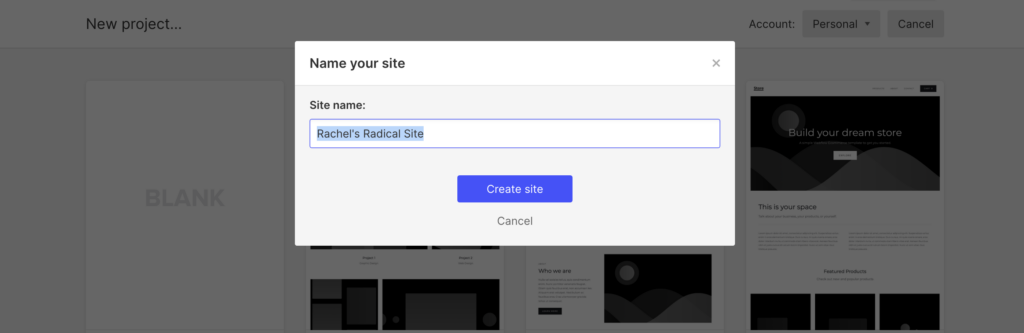
اكتب اسمًا لمشروعك (أو اترك الاسم الذي تم إنشاؤه تلقائيًا والذي يقترحه Webflow وانقر على الزر "إنشاء موقع".

انتظر بضع لحظات حتى يقوم Webflow بعمله ، وقد حان الوقت لبدء المرح.
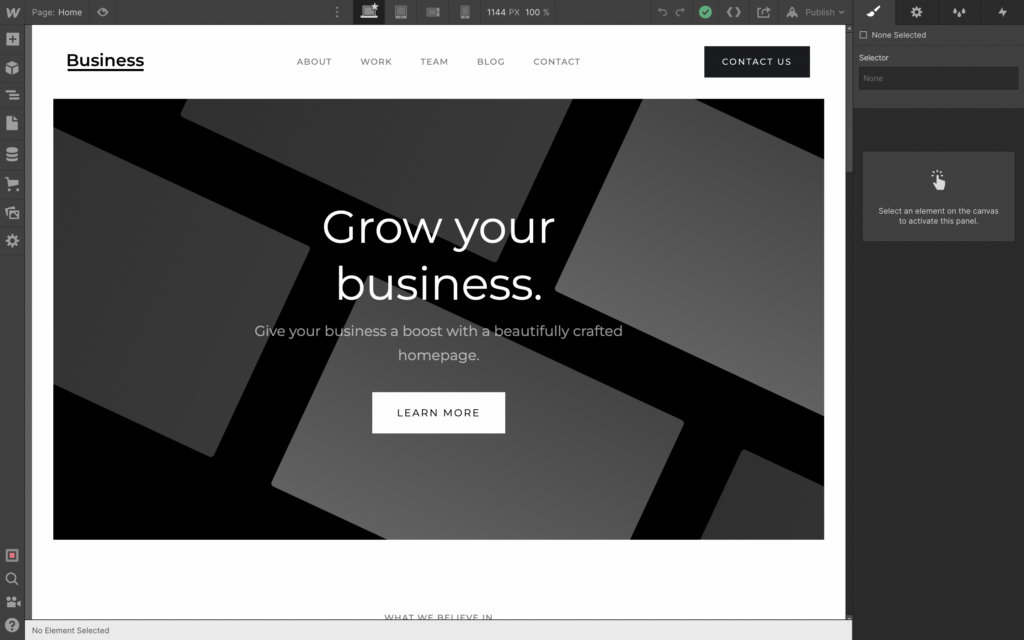
3. إيجاد طريقك حول محرر Webflow
يشبه منشئ موقع Webflow برنامج تحرير الصور الذي ربما تكون قد استخدمته من قبل ، مثل Photoshop.

يتم تناول غالبية الشاشة بمعاينة الموقع. نظرًا لأن منشئ الموقع مرئي ، يمكنك رؤية جميع تغييرات التصميم التي تجريها على موقعك في الوقت الفعلي ، لذلك ليست هناك حاجة للاستمرار في التبديل بين علامات تبويب المتصفح.
إذا قمت بالتمرير فوق أي عنصر في معاينة موقعك ، فسيقوم المحرر تلقائيًا بتمييزها ، ويمكنك رؤية اسم العنصر. على سبيل المثال ، في الجزء المرئي من الصفحة باستخدام قالب الموقع هذا ، يمكننا مشاهدة:
- التنقل
- رأس المقدمة
- العنوان جامبو
- فقرة أكبر
- زر
- كتلة النص
انقر فوق أي من هذه العناصر لرؤية خيارات التصميم.
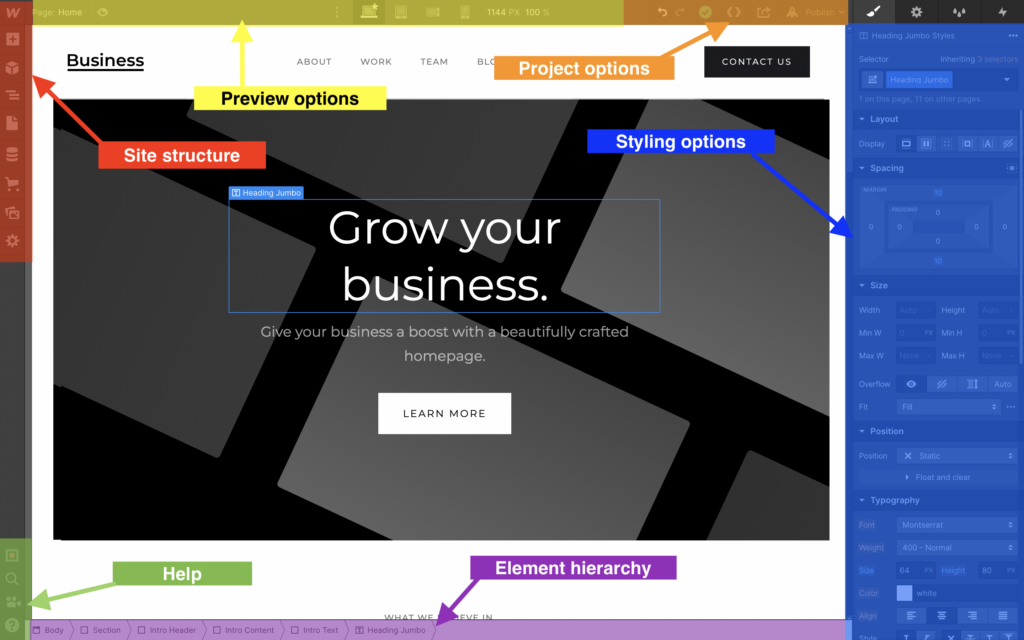
ألق نظرة على الرسم التخطيطي المرمّز بالألوان أدناه لبدء البحث عن طريقك حول منشئ الموقع المرئي Webflow:

هيكل الموقع (أحمر)
أدوات لتحرير تخطيط وبنية موقعك. من هنا يمكنك:
- أضف أي عنصر (أقسام ، أزرار ، عناوين ، صور ، تنقل ، إلخ) إلى الصفحة التي تقوم ببنائها
- عرض وإعادة ترتيب الأقسام الرئيسية لكل صفحة
- أضف صفحات جديدة
- الاتصال بـ Webflow CMS
- إضافة وظائف التجارة الإلكترونية
- الوصول إلى مكتبة الأصول الخاصة بك (الصور ومقاطع الفيديو)
- قم بتغيير الإعدادات الرئيسية لموقعك.
خيارات المعاينة (أصفر)
قم بتغيير الصفحة التي تقوم بمعاينتها أو معاينتها على حجم شاشة أو جهاز مختلف.
خيارات المشروع (برتقالي)
التراجع عن التغييرات أو إعادتها ، وتصدير الكود (غير متوفر في الخطة المجانية) ، ومشاركة مشروعك مع الآخرين ، ونشر موقعك.
خيارات التصميم (أزرق)
هذا هو المكان الذي يمكنك فيه تغيير المظهر المرئي لكل عنصر على موقعك ، بما في ذلك الموضع والحجم والتباعد والطباعة وألوان الخلفية والصور والحدود وتأثيرات الرسوم المتحركة والمزيد.
التسلسل الهرمي للعنصر (أرجواني)
صمم Webflow منشئه لإنشاء مواقع بنموذج مربع حيث يتناسب كل عنصر على الموقع مع شبكة من المربعات. يمكن أن يحتوي كل مربع على عدة عناصر ، ويمكنك تداخل العناصر داخل عناصر أخرى. تعرض هذه اللوحة المكان الذي يتناسب فيه العنصر الذي حددته مع الهيكل العام لموقعك.
تعليمات (أخضر)
أدوات لمساعدتك إذا واجهتك مشكلة:
- تدقيق الموقع للتحقق تلقائيًا من المشكلات المحتملة
- ميزة البحث للعثور على العناصر أو الأدوات
- دروس فيديو وروابط للوثائق
- تجول للمحرر بأكمله
من المفيد قضاء بعض الوقت في استكشاف المحرر قبل البدء. إذا كنت لا تفهم بعض الأدوات ، فلا داعي للقلق: سيصبح الأمر واضحًا عندما تبدأ في إنشاء موقعك.
من الجدير أيضًا أن نتذكر أن Webflow هو في الواقع منشئ ويب قوي جدًا ، ولن تحتاج إلى الوصول إلى جميع وظائفه إلا إذا كنت مصمم ويب محترفًا.
سنقوم فقط بالقشط السطحي في هذا البرنامج التعليمي ، ولكن إذا كنت ترغب في معرفة المزيد ، فإن Webflow لديه مكتبة من الدورات تسمى جامعة Webflow التي ترشدك عبر جميع الميزات المتقدمة.
4. فهم عناصر Webflow
إذا كنت بالفعل تشعر بالذهول قليلاً وعلى استعداد للاستسلام ، فلا داعي للذعر!
كمبتدئ ، لن تحتاج إلى فهم كل شيء عن كيفية عمل Webflow. لإنشاء موقع ويب أساسي ، كل ما عليك فعله هو إضافة بعض العناصر إلى الصفحة.
العناصر هي اللبنات الأساسية لموقع Webflow. يمكنك التفكير فيها على أنها مثل مكعبات الليغو التي تلتصق بها معًا لإنشاء منتج نهائي.
هناك كل أنواع العناصر المتوفرة في Webflow ، من العناوين والفقرات إلى الصور والأزرار والنماذج وحتى الفيديو المضمّن.
يمكنك إضافة عناصر إلى الصفحة عن طريق سحبها من اللوحة اليمنى إلى الجزء الرئيسي. إذا قمت بالتمرير فوق عنصر في اللوحة الجانبية ، فسترى علامة "؟" صغيرة رمز في الزاوية اليمنى العليا. سيؤدي النقر فوق هذا إلى منحك شرحًا موجزًا لما هو العنصر بالضبط وكيف يمكنك استخدامه.
عناصر Webflow الأساسية
دعنا نلقي نظرة على بعض العناصر الأكثر شيوعًا التي ستحتاجها لإنشاء موقع ويب.
- الأقسام - تقسم عناصر القسم كتل المحتوى الموجودة على موقعك. يشغلون العرض الكامل للشاشة.
- الحاويات - تعمل عناصر الحاوية كغلاف للعناصر الأخرى في صفحتك. يمكنك استخدامها لتوسيط المحتوى الخاص بك وتنظيمه.
- الشبكة - يمكنك استخدام هذا العنصر لإنشاء نظام شبكة سريع الاستجابة. هذا هو الأساس الذي يحتوي على المحتوى الخاص بك مع عدد الأعمدة والصفوف التي تختارها.
- كتلة Div - كتل Div هي اللبنات الأساسية لكل موقع Webflow. يمكنك استخدام كتل Div لتجميع العناصر معًا أو كمسافة بين العناصر الأخرى.
- الزر - يمكنك استخدام الأزرار لمطالبة الزائرين باتخاذ إجراء على موقعك ، مثل إرسال نموذج أو إضافة عناصر إلى عربة التسوق. يمكنك نمط الأزرار وإضافة تأثيرات الرسوم المتحركة كما يحلو لك.
- كتلة الارتباط - قم بإحاطة أي عنصر آخر مثل صورة أو كتلة Div لتحويله إلى رابط.
- العنوان - استخدم العناوين لإضافة عناوين وعناوين فرعية إلى المحتوى الخاص بك. يمكنك الاختيار من بين مجموعة متنوعة من أحجام العناوين وتنسيقها كما تريد.
- فقرة - استخدم عنصر الفقرة لإضافة نسخة أساسية إلى موقعك. ستضيف معظم النص على موقعك كعنصر فقرة.
- صورة - يمكنك استخدام عنصر الصورة لإضافة صور إلى موقعك تكون جزءًا من المحتوى (أي ليست صورة خلفية). ستختار الصور من مكتبة الأصول الخاصة بك.
- الفيديو - قم بتضمين مقاطع الفيديو على موقعك المستضاف في مواقع الفيديو التابعة لجهات خارجية مثل YouTube و Vimeo.
- النموذج - استخدم عنصر النموذج لإضافة نموذج اتصال أو نموذج اشتراك أو أي نوع آخر من النماذج إلى موقعك.
- شريط التنقل - استخدم عنصر شريط التنقل لإنشاء شريط تنقل يرتبط بصفحات أخرى على موقعك.
- شريط التمرير - لإنشاء عرض شرائح للصور أو النصوص أو مقاطع الفيديو.
هناك العديد من العناصر الأخرى المتاحة ، لذلك لا تتردد في استكشاف العناصر المتاحة في محرر Webflow الخاص بك وتجربة إضافتها إلى الصفحة التي تعمل عليها.
5. إضافة عناصر إلى موقعك
نظرًا لأننا نعمل مع قالب أساسي ، فهناك بالفعل العديد من العناصر المضافة إلى الصفحة. إذا قمت بالمرور فوقها ، فسترى أن التخطيط الحالي يتكون من عدة أقسام وعناوين وصور وأزرار وفقرات.
يمكنك إضافة عناصر جديدة إلى الصفحة عن طريق سحبها من اللوحة اليمنى وإفلاتها في الجزء الرئيسي.
لنبدأ في إضافة نموذج التقاط العميل المحتمل أسفل قسم الرأس الرئيسي.
1. إضافة قسم جديد للنموذج الخاص بك
انقر فوق رمز "+" لفتح متصفح العناصر ، وانقر فوق "قسم" ، ثم قم بسحبه وإفلاته أسفل قسم الرأس.
هنا قسمنا الجديد:

2. ضبط التباعد
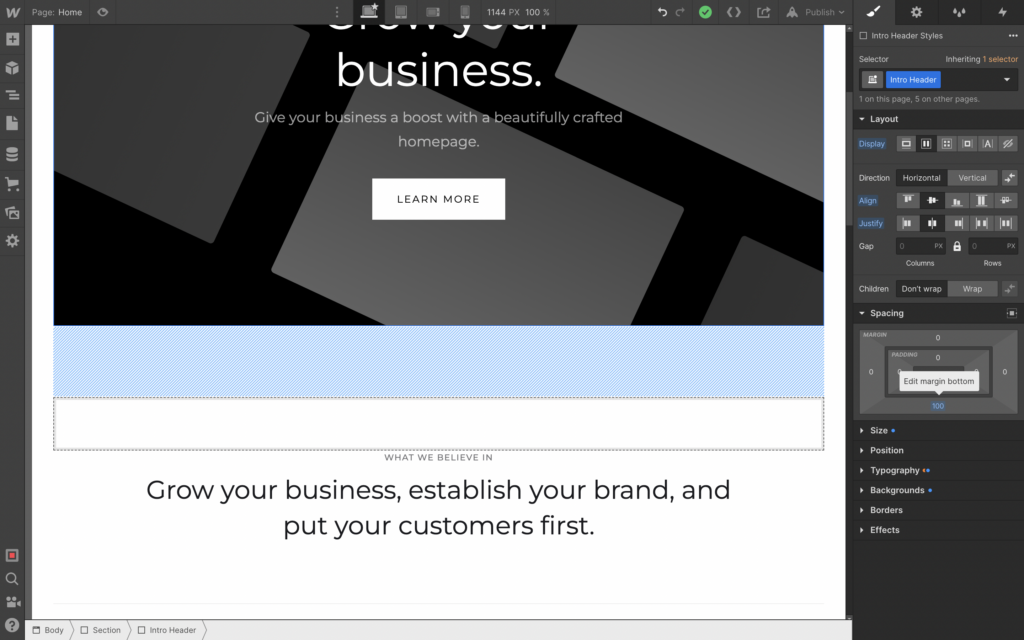
الآن أضفنا عنصرًا جديدًا ، نحتاج إلى تقليل المساحة البيضاء أسفل الرأس. يمكنك القيام بذلك عن طريق النقر فوق عنصر الرأس وتعديل الهامش السفلي.
توجد الهوامش في قسم "التباعد" من لوحة أنماط العناصر على اليمين. إذا قمت بالتمرير فوق الهامش السفلي (والذي تم تعيينه حاليًا على 100 بكسل) ، فسترى الهامش مظللًا باللون الأزرق في لوحة المعاينة.

يمكنك بعد ذلك النقر فوق الهامش وسحبه في لوحة النمط ، مما سيؤدي إلى تغييره في الوقت الفعلي في جزء المعاينة ، أو النقر فوق القيمة التي تريد تعيينها وكتابتها. استخدم الطريقة التي تفضلها لتغيير الهامش إلى حوالي 50 بكسل.
نحتاج الآن إلى إضافة بعض الهامش السفلي إلى القسم الجديد ، لذا انقر فوقه وكرر الخطوات لإضافة هامش بمقدار 50 بكسل إلى أسفل القسم. يجب أن تكون هذه هي النتيجة:
3. إضافة النموذج
الآن أصبح كل شيء متباعدًا بشكل جيد ، يمكننا المضي قدمًا والبدء في العمل على النموذج الخاص بنا.

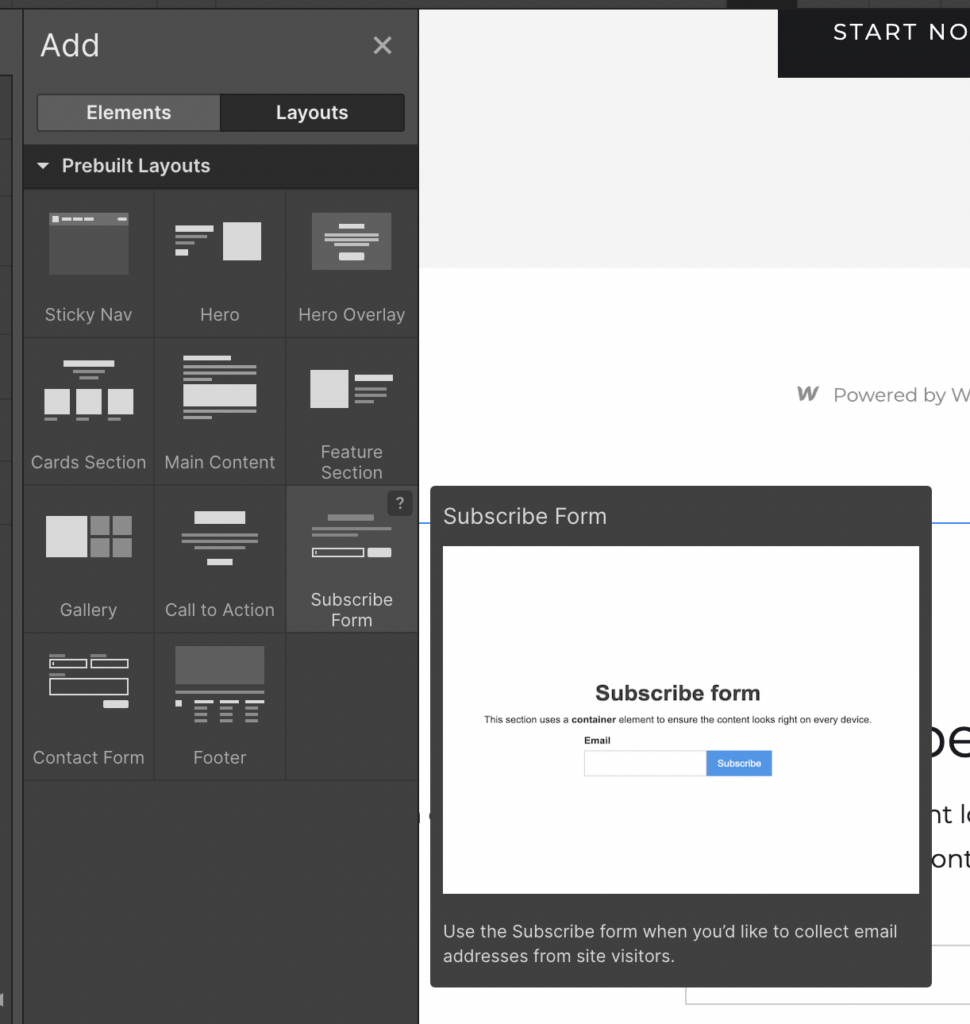
Sidenote: يوفر Webflow فعليًا نموذج اشتراك مُعد مسبقًا إلى جانب العديد من مجموعات العناصر الأخرى المفيدة المنسقة مسبقًا لإنقاذك بدءًا من نقطة الصفر. يمكنك العثور عليها ضمن "التخطيطات" في لوحة إضافة العناصر.

لذلك لا تتردد في الاستفادة من هذه التخطيطات المعدة مسبقًا. الآن ، دعنا نمضي قدمًا وننظر في كيفية إضافة النموذج الخاص بنا.
إضافة نص النموذج
أريد أن أبقي هذا الأمر بسيطًا لأنه موجود في الصفحة الرئيسية ، لذلك دعونا نلتزم بسطر واحد من النص مع حقل نموذج للاسم وعنوان البريد الإلكتروني وزر إرسال.
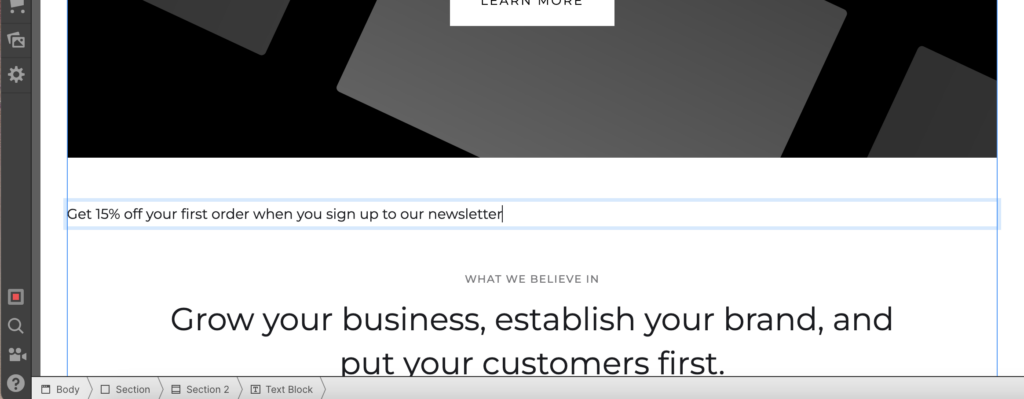
لنبدأ بإضافة كتلة نصية. هذا عنصر Webflow عام مخصص للنص الذي ليس عنوانًا أو فقرة أو ارتباطًا. انقر فوق عنصر Text Block من لوحة Add Elements وقم بسحبه وإفلاته في القسم الجديد.
تا دا! لديك الآن كتلة نصية. انطلق وانقر على النص لتحريره وتحقق منه في بعض نسخ CTA الرائعة.

سنرغب في تصميم هذا النص قليلاً ولكن دعنا نترك ذلك الآن ونمضي قدمًا ونضيف عناصر النموذج.
إضافة عناصر النموذج
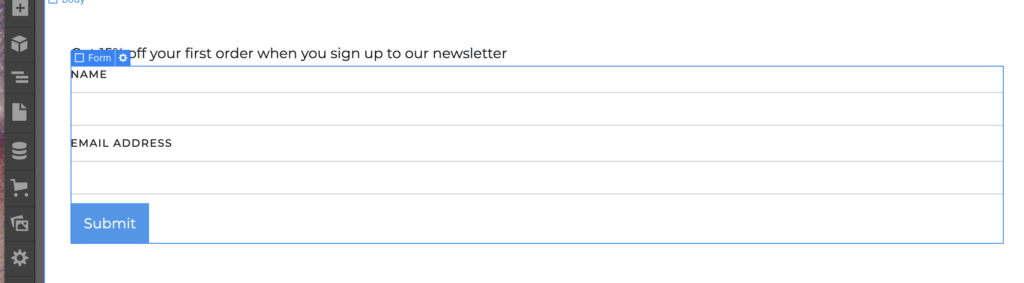
انقر فوق عنصر "Form Block" وقم بسحبه وإفلاته أسفل النص الخاص بك. تم إعداد النموذج الأساسي بالفعل باستخدام مربع إدخال للاسم وعنوان البريد الإلكتروني وزر إرسال ، وهو سهل الاستخدام لأن هذا هو بالضبط ما نريده.

ومع ذلك ، أريد أن يتم ترتيب هذا النموذج في صف واحد.
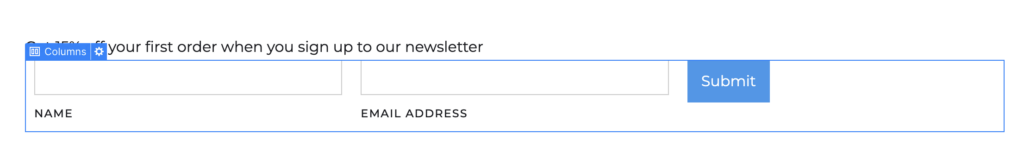
إنشاء أعمدة لتخطيط النموذج
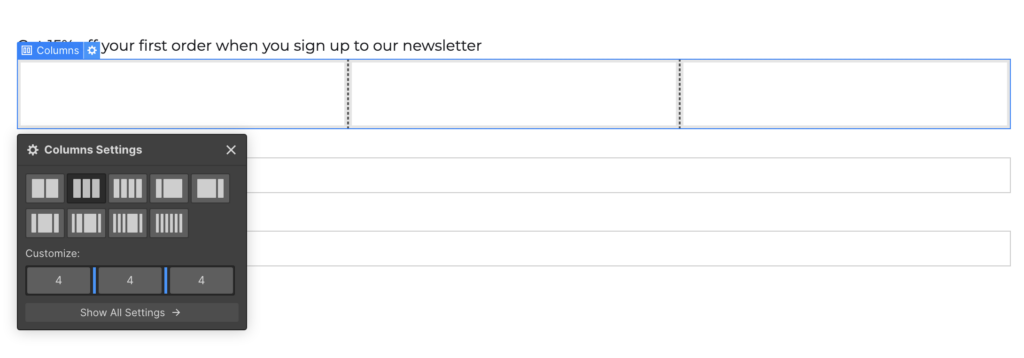
أسهل طريقة لتغيير تخطيط النموذج هي سحب عنصر عمود أعلى النموذج وتغيير الإعدادات إلى ثلاثة أعمدة.

ثم اسحب كل عنصر من عناصر النموذج إلى الأعمدة.

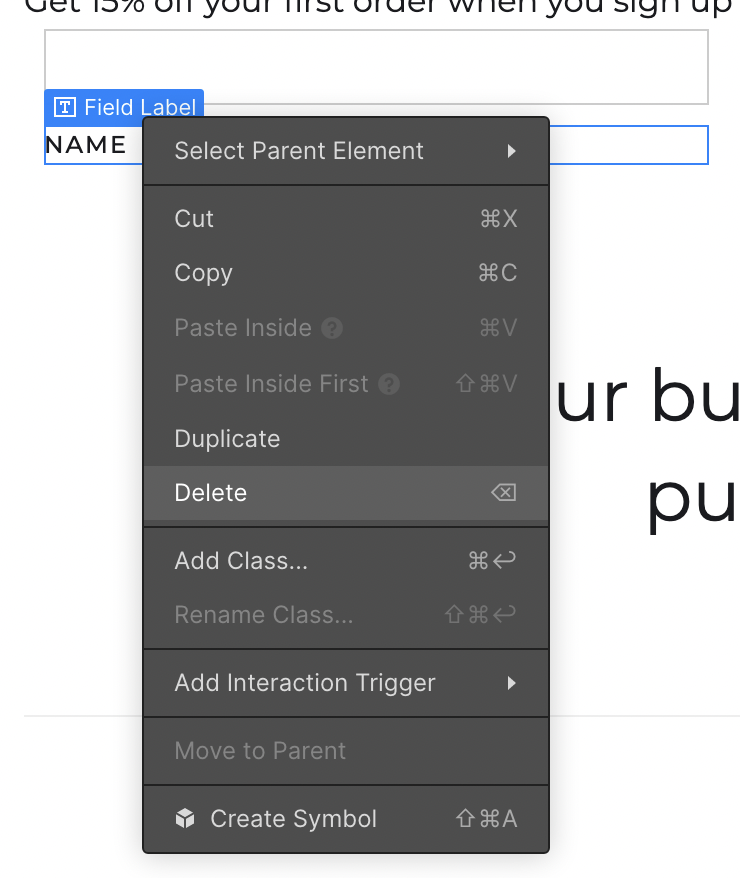
سأقوم بحذف تسميات حقل النموذج للحصول على مظهر أنظف. لحذف العناصر ، انقر فوق العنصر لتحديده ، وانقر بزر الماوس الأيمن ، واختر "حذف" من القائمة السياقية.

لقد نجحنا في إضافة نموذج إلى موقعنا الجديد. إنها تحتاج فقط إلى القليل من التصميم. ولكن كذلك باقي الصفحة! لذلك دعونا نغطي ذلك بعد ذلك.
6. عناصر التصميم
تصميم العناصر على موقع Webflow الخاص بك بسيط مثل تحديد العنصر وضبط إعدادات التصميم في اللوحة على اليمين. لقد فعلت هذا بالفعل لضبط الهوامش.
لنجربها بالشكل الجديد الذي أضفناه للتو.
ضبط حجم العناصر
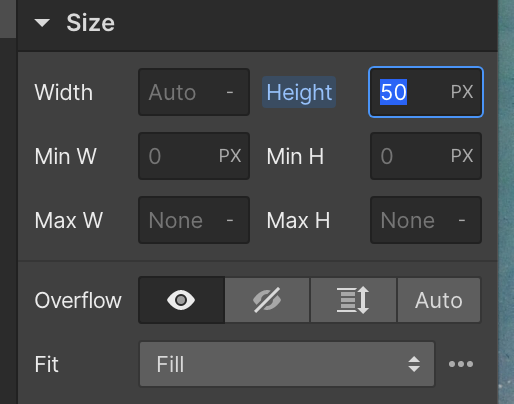
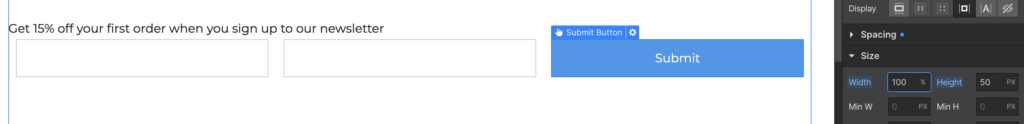
أولاً ، نحتاج إلى أن تكون حقول النموذج وزر الإرسال بنفس الارتفاع.
إذا نقرت على أحد حقول الإدخال ونظرت إلى إعدادات "الحجم" في لوحة النمط ، فسترى الارتفاع مضبوطًا على "تلقائي". دعنا نغير ذلك إلى "PX" لتعيين حجم بكسل ثابت للارتفاع وتغييره إلى 50 بكسل.

يمكنك تكرار ذلك لحقل النموذج الآخر وزر الإرسال لجعلهما جميعًا بنفس الارتفاع:

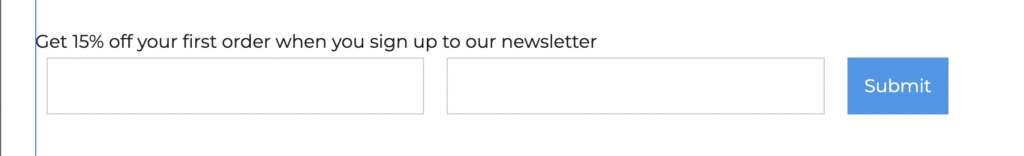
نريد أيضًا تغيير عرض زر الإرسال ، بحيث يكون بنفس حجم حقول الإدخال. ما عليك سوى تغيير العرض إلى 100٪ ، بحيث يشغل العمود بأكمله.

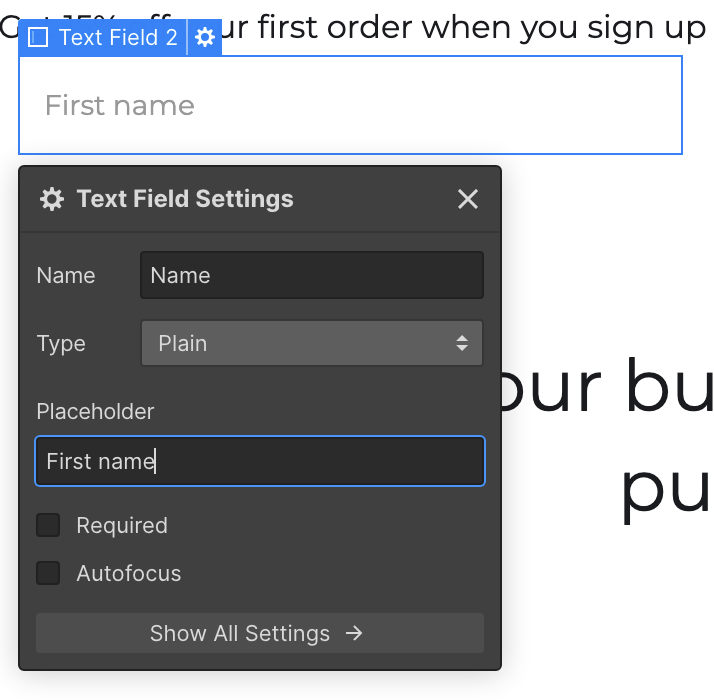
إضافة نص ملء النموذج
قمنا بإزالة تسميات النموذج في وقت سابق ، لذلك دعونا نضع بعض نص الحشو في حقول النموذج بدلاً من ذلك ، لذلك من الواضح ما يحتاج المستخدم للكتابة فيه. انقر فوق عنصر النموذج وانقر فوق رمز الترس الصغير في الجزء العلوي الأيمن للوصول إلى إعدادات العنصر . يمكنك بعد ذلك إضافة بعض النص الحشو للنموذج الخاص بك.

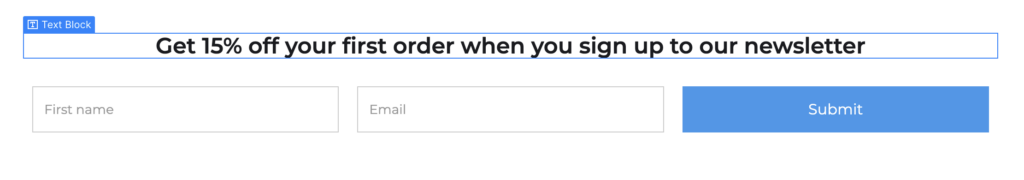
ضبط أنماط الطباعة
دعنا نعود إلى النص فوق النموذج الخاص بنا. أريد توسيطه وجعله أكبر.
يمكنك القيام بذلك بسهولة في قسم "الطباعة" من إعدادات النمط. حدد كتلة النص وقم بإجراء أي تغييرات في النمط تريدها. لقد قمت بزيادة الحجم إلى 24 بكسل ، واخترت محاذاة الوسط ، وغيرت الوزن إلى نصف عريض.
أثناء وجودنا في إعدادات نمط كتلة النص ، يمكننا القيام بإضافة بعض المسافة بين النص وحقول النموذج ، لذا تابع وإضافة بعض الهوامش كما فعلنا من قبل. ها هي النتيجة النهائية:

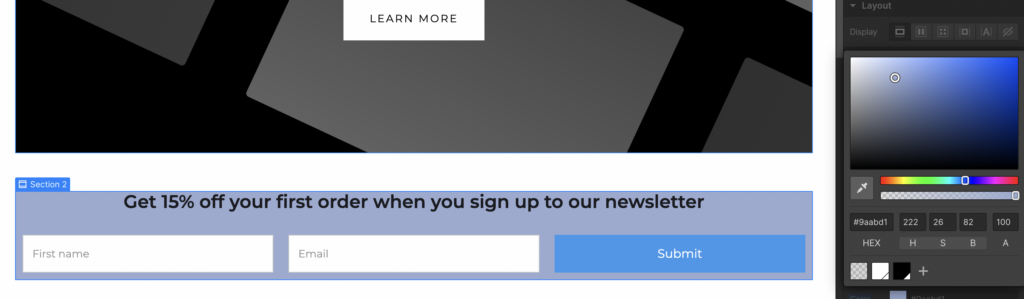
تغيير ألوان الخلفية
الآن أريد تغيير لون الخلفية لقسم النموذج الخاص بنا لجعله بارزًا أكثر. حدد عنصر قسم النموذج الجديد وابحث عن قسم "الخلفية" في إعدادات التصميم. هنا يمكننا تعيين لون الخلفية أو تحديد صورة أو تدرج. سألتزم بلون الخلفية الصلب.
يمكنك إما إدخال الكود السداسي مباشرة أو استخدام منتقي الألوان. يمكنك أيضًا اختيار لون مباشرةً من لوحة معاينة التصميم الخاصة بك ، والتي تسعد كثيرًا باختيار الألوان التكميلية لمطابقة الصور الموجودة على موقعك أو لمجرد مطابقة لون الأزرار والعناصر الأخرى بسرعة. ومع ذلك ، ستحتاج إلى تثبيت "Webflow Chrome Extension" حتى يعمل هذا (على افتراض أنك تستخدم Chrome كمتصفحك.)

بعد أن قمت بتغيير لون الخلفية لقسم النموذج ، ستحتاج إلى ضبط لون النص ولون الزر والحشوة المتروكة للقسم لجعل كل شيء يبدو جميلاً. ها هي النتيجة النهائية:

الآن ، يجب أن يكون لديك فكرة جيدة عن كيفية استخدام المحرر لضبط تصميم العناصر على صفحتك وجعل كل شيء يبدو بالطريقة التي تريدها.
انطلق واستمتع بالتصميم الخاص بالعناصر الأخرى. حاول تغيير صورة الخلفية للرأس ، وضبط أحجام العناوين والخطوط ، وإجراء أي تغييرات نمطية أخرى تريدها. عندما تكون راضيًا عن التغييرات التي أجريتها ، يمكننا الانتقال إلى تنشيط CMS لإضافة مدونة أو محتوى ديناميكي آخر إلى موقعك.
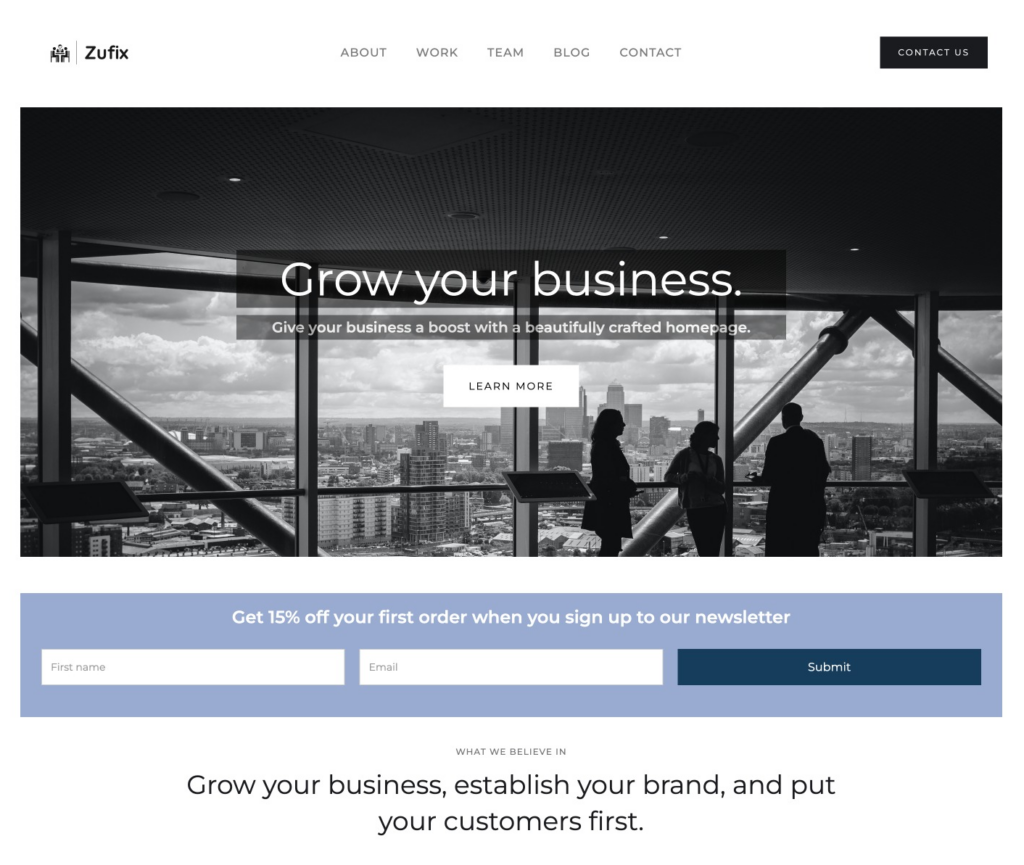
ها هو موقعي مع بعض التغييرات الطفيفة في التصميم. كما ترى ، من السهل والسريع تخصيص القوالب الأساسية لإضافة العناصر والتعديلات الخاصة بك حتى يبدو موقعك فريدًا.

7. إضافة صفحات جديدة إلى موقعك
حتى هذه اللحظة ، كنا نعمل للتو على الصفحة الرئيسية لموقعنا الجديد. بعض المواقع هي مجرد صفحة واحدة طويلة ؛ ومع ذلك ، تتكون معظم المواقع من صفحات متعددة.
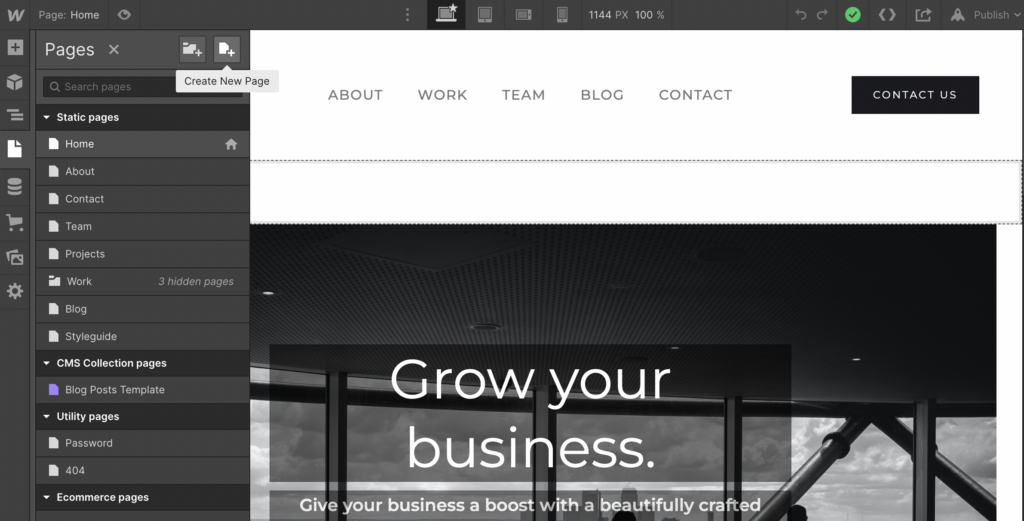
لإضافة صفحات جديدة إلى موقعك ، انقر فوق علامة التبويب "الصفحات" في اللوحة اليمنى. هنا سترى قائمة بجميع الصفحات الموجودة على موقعك. عندما بدأنا بالقالب ، لدينا بالفعل بعض الصفحات المعدة مسبقًا على موقعنا. يحتوي هذا القالب المحدد على صفحات حول ، جهة اتصال ، فريق ، مشاريع ، مدونة ، وعدد قليل من الآخرين.
إذا كانت هذه الصفحات تلبي احتياجاتك ، فيمكنك ببساطة تعديل تصميمها كما فعلت مع الصفحة الرئيسية. ومع ذلك ، إذا كنت تريد إضافة صفحة أخرى ، فما عليك سوى النقر فوق الرمز الموجود في الركن الأيمن العلوي من لوحة الصفحات.

الصفحات الجديدة التي تضيفها فارغة تمامًا ، لذا ستحتاج إلى إضافة رأس الصفحة وتذييلها وأي أقسام أخرى قياسية عبر موقعك.
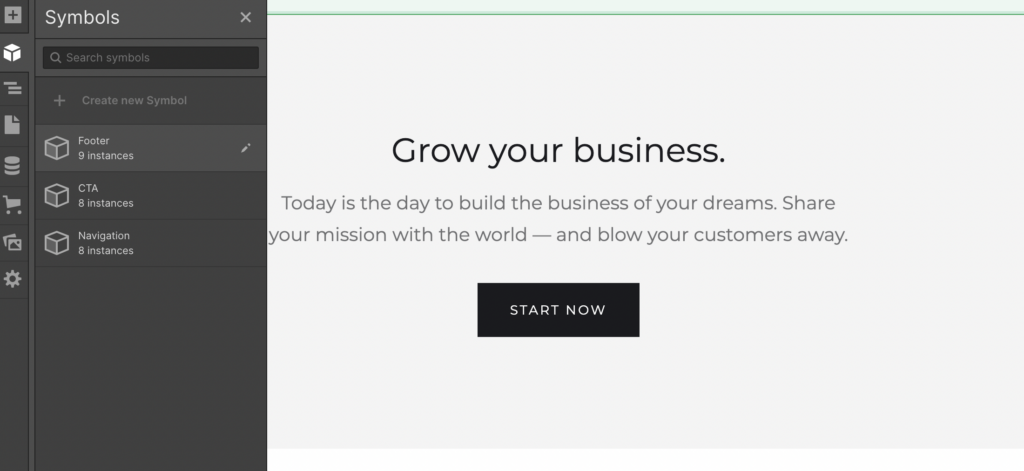
إذا كنت تبني موقعًا من البداية ، فيجب عليك حفظ هذه الأقسام باسم "رموز" حتى تتمكن من سحبها وإفلاتها في صفحات جديدة دون الحاجة إلى بنائها من نقطة الصفر لكل صفحة. يمكنك حفظ أي مجموعة من العناصر كرمز عن طريق النقر بزر الماوس الأيمن واختيار "إنشاء رمز" من القائمة السياقية.
بالنسبة للقوالب المبنية مسبقًا ، ستجد الرموز في اللوحة الخاصة بها. فقط انقر فوق الرمز الذي يشبه المكعب واسحب الرأس والتذييل عبره عند إنشاء صفحة جديدة.

8. إضافة محتوى ديناميكي إلى موقعك
لديك الآن موقع يعمل بكامل طاقته ولكنه ثابت. هذا يعني أنه في كل مرة تريد إضافة صفحة جديدة أو تغيير بعض المحتوى ، يجب عليك الانتقال إلى المحرر والقيام بذلك يدويًا.
هذا جيد إذا لم تكن بحاجة إلى تحديث موقعك كثيرًا ، ولكن إذا كنت تخطط لإضافة مدونة أو محتوى آخر يتم تحديثه بشكل متكرر ، فستحتاج إلى استخدام Webflow's CMS (نظام إدارة المحتوى).
يتيح لك نظام إدارة المحتوى تخزين المحتوى الخاص بك في قاعدة بيانات ثم سحبه ديناميكيًا إلى صفحاتك. لذلك ، على سبيل المثال ، بدلاً من إنشاء صفحة جديدة لكل منشور مدونة جديد ، يمكنك كتابة المنشور الخاص بك في نظام إدارة المحتوى ، وسيظهر تلقائيًا على صفحة المدونة الخاصة بك.
يستخدم Webflow's CMS ما يطلق عليه "المجموعات" لتخزين أنواع مختلفة من المحتوى. على سبيل المثال ، قد يكون لديك مجموعة من منشورات المدونة ، وأخرى للمنتجات ، وأخرى للمشاريع.
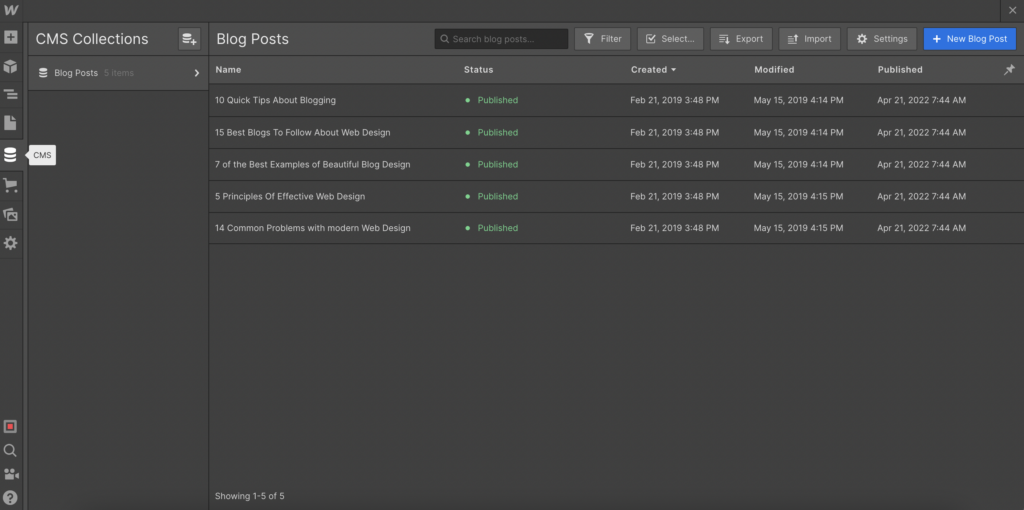
يحتوي النموذج الذي نستخدمه بالفعل على مجموعة من منشورات المدونة ، والتي يمكنك رؤيتها من خلال فتح لوحة مجموعات CMS.

إذا كنت تستخدم نموذجًا يحتوي بالفعل على مجموعات تم إعدادها بهذه الطريقة ، فيمكنك فقط الضغط على الزر الأزرق "منشور مدونة جديد" ، والذي سينقلك إلى نموذج يمكنك من خلاله إدخال عنوان ونص منشور المدونة الخاص بك و تحميل الصور ، وما إلى ذلك تمامًا كما تفعل على أي منصة تدوين.
لإضافة مجموعة جديدة ، ما عليك سوى النقر فوق الرمز الموجود في الجزء العلوي الأيمن من لوحة Collections. هناك العديد من قوالب المجموعات الجاهزة التي يمكنك استخدامها (منشورات المدونة وعناصر القائمة والمؤلفين والوصفات والأحداث وما إلى ذلك) والتي ستكون مناسبة للعديد من أنواع المواقع.
إذا كانت القوالب لا تناسب احتياجاتك ، يمكنك إضافة حقول مخصصة وإنشاء نوع المجموعة الخاص بك.
9. معاينة ونشر موقعك
هناك الكثير لإنشاء المواقع في Webflow ، ولكن هذا يجب أن يكون كافيًا لتبدأ. بمجرد إنشاء صفحاتك وإضافة المحتوى الخاص بك ، حان الوقت لمعاينة موقعك لمعرفة كيف يبدو على أحجام الشاشات المختلفة.
لقد شاهدت بالفعل المعاينة المباشرة للموقع أثناء قيامك ببنائه ولكن يمكنك معاينة الشكل الذي يبدو عليه على الهاتف المحمول أو الجهاز اللوحي عن طريق التبديل بين أزرار المعاينة المختلفة أعلى اللوحة.
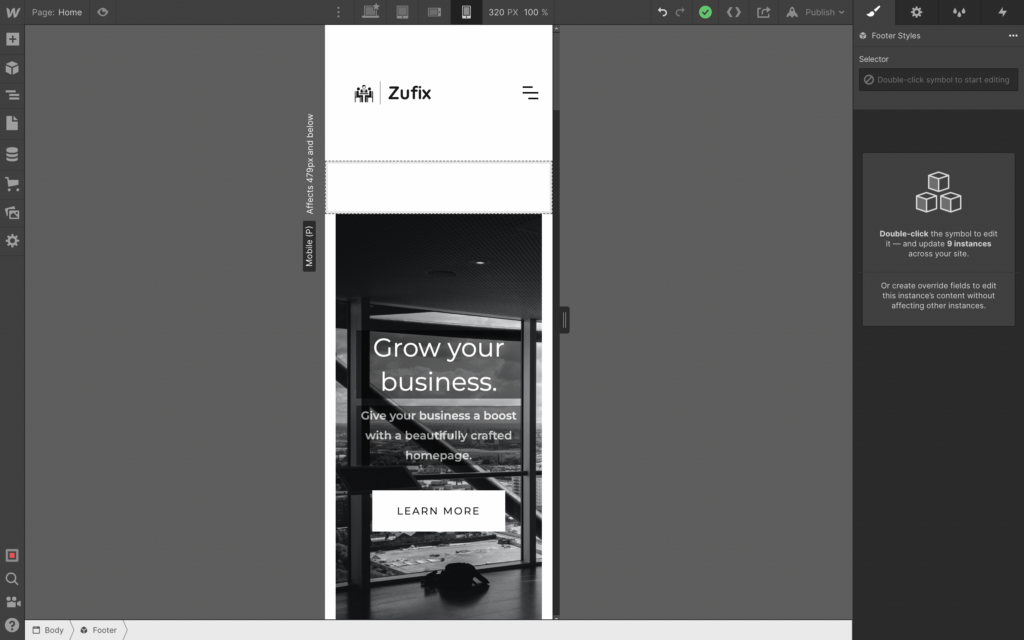
على سبيل المثال ، إليك كيف يبدو موقعي على الهاتف المحمول في الوضع الرأسي.

كما ترى ، يشغل الشعار والقائمة مساحة كبيرة جدًا من الشاشة ، لذلك نرغب في تعديل ذلك قبل بدء البث المباشر.
عندما تكون راضيًا عن شكل موقعك ، فقد حان الوقت لنشره. فقط اضغط على الزر "نشر" في الزاوية اليمنى العليا واختر ما إذا كنت تريد نشره على مجال فرعي من webflow.com أو إلى مجالك المخصص.
10. مزيد من القراءة والموارد
لقد قمنا فقط بالقراءة السطحية لما هو ممكن مع Webflow في هذا المنشور ، ولكن نأمل أن يمنحك طعمًا لما يمكن للنظام الأساسي القيام به.
لمزيد من البرامج التعليمية التفصيلية ، تأكد من إطلاعك على Webflow University - لديهم سلسلة ممتازة من دروس الفيديو التي ستأخذك خلال كل شيء من إعداد موقعك الأول إلى ميزات أكثر تقدمًا مثل التجارة الإلكترونية. تعد دورة Webflow 101 Crash Course مكانًا رائعًا للبدء.
إذا كنت ترغب في استكشاف بعض المواقع التي أنشأها الأشخاص باستخدام Webflow ، فانتقل إلى قسم العرض حيث يمكنك التصفية حسب الصناعة والأسلوب والمعايير الأخرى. يمكنك أيضًا فتح بعض هذه المواقع في محرر Webflow واستخدامها كنقطة انطلاق لمشروعك الخاص أو ببساطة إلقاء نظرة فاحصة على كيفية تجميعها معًا. قمنا أيضًا بتجميع قائمة ببعض مواقع Webflow الجميلة لإلهامك.
بصرف النظر عن المواقع بأكملها في قسم العرض ، هناك مجموعات واجهة المستخدم ، وهي كتل قابلة لإعادة الاستخدام من التعليمات البرمجية التي يمكن استيرادها إلى أي مشروع. تعد مجموعة واجهة المستخدم لـ Prospero أداة جيدة للبدء بها لأنها تتضمن جميع العناصر الأساسية التي ستحتاج إليها لإنشاء موقع بسيط ، بما في ذلك تخطيطات الصفحات وتخطيطات المحتوى وموجزات المنتج والمزيد.
تأكد أيضًا من مراجعة منتدى Webflow حيث يمكنك طرح الأسئلة وتقديم الملاحظات والتواصل مع مستخدمي Webflow الآخرين.
وهذا كل شيء! أنت تعرف الآن أساسيات كيفية إنشاء موقع ويب باستخدام Webflow. بقليل من الممارسة ، ستتمكن من إنشاء مواقع ليست فقط جميلة ولكنها أيضًا سريعة الاستجابة وتفاعلية ومليئة بالميزات.
أفضل طريقة للتعامل مع Webflow هي القفز والبدء في البناء. لذا انطلق وجربها - قد تفاجأ بما يمكنك تحقيقه.
