วิธีสร้างเว็บไซต์ด้วย Webflow: คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2022-06-20เพิ่งเคยใช้ Webflow และไม่แน่ใจว่าจะเริ่มต้นอย่างไร คำแนะนำทีละขั้นตอนนี้จะแสดงให้คุณเห็นถึงวิธีการสร้างเว็บไซต์ด้วยตัวสร้างเว็บไซต์ Webflow แม้ว่าคุณจะเป็นมือใหม่ก็ตาม
การใช้เทมเพลตหรือธีมที่ออกแบบไว้ล่วงหน้าด้วย CMS เช่น WordPress เป็นวิธีที่รวดเร็วที่สุดในการสร้างเว็บไซต์ระดับมืออาชีพโดยไม่ต้องจ้างนักออกแบบเว็บไซต์
แต่ถ้าคุณต้องการการออกแบบที่ไม่ซ้ำใคร 100% คุณมีวิสัยทัศน์เฉพาะสำหรับไซต์ของคุณ หรือคุณเพียงแค่ต้องการความพึงพอใจในการสร้างบางสิ่งตั้งแต่เริ่มต้น การสร้างไซต์ของคุณเองเป็นวิธีที่จะไปได้แน่นอน
โชคดีที่คุณไม่จำเป็นต้องใช้เวลาหลายสัปดาห์ในการเรียนรู้ HTML, CSS และ Javascript อีกต่อไป ก่อนที่คุณจะสามารถสร้างเว็บไซต์พื้นฐานได้ การเพิ่มขึ้นของการเคลื่อนไหวแบบไม่ใช้โค้ดหมายความว่าขณะนี้มีเครื่องมือมากมายที่คุณสามารถใช้เพื่อช่วยคุณสร้างเว็บไซต์ที่น่าประทับใจโดยไม่ต้องมีทักษะในการเขียนโค้ด
Webflow เป็นหนึ่งในเครื่องมือสร้างเว็บไซต์รุ่นใหม่ที่ทรงพลังและยืดหยุ่นที่สุด เส้นโค้งการเรียนรู้นั้นชันกว่าตัวสร้างแบบลากแล้ววางเล็กน้อยซึ่งมุ่งเป้าไปที่ผู้เริ่มต้นโดยสมบูรณ์ แต่ความพยายามนั้นคุ้มค่าแน่นอนถ้าคุณต้องการสร้างเว็บไซต์ที่ไม่ซ้ำแบบใคร
ในคู่มือนี้ เราจะนำคุณผ่านกระบวนการสร้างเว็บไซต์ใน Webflow ทีละขั้นตอน ในตอนท้าย คุณจะมีเว็บไซต์ที่สวยงามที่ตอบสนองได้อย่างเต็มที่และดูดีบนทุกอุปกรณ์
จิบกาแฟแล้วเริ่มกันเลย!
1. สร้างบัญชี Webflow
เริ่มต้นใช้งาน Webflow ได้ฟรีโดยสมบูรณ์ ตรงไปที่ webflow.com และกดปุ่ม "ลองใช้ Webflow" ที่มุมบนขวาของหน้าจอ จากที่นี่ คุณสามารถลงทะเบียนด้วยอีเมลของคุณหรือเข้าสู่ระบบโดยตรงด้วยบัญชี Google ของคุณ

คุณจะเริ่มต้นจากแผนเริ่มต้น นี่คือแผน Webflow การแสดงละครฟรีที่คุณสามารถใช้สร้างไซต์ได้มากถึงสองไซต์ คุณจะเผยแพร่ไซต์ของคุณไปที่ webflow.io และจะมีป้าย Webflow ขนาดเล็กที่มุมล่างขวา
ไซต์เริ่มต้นยังจำกัดอยู่เพียง 2 หน้าคงที่ 50 รายการ CMS และการเข้าชม 500 ครั้งต่อเดือน สิ่งนี้น่าจะเพียงพอสำหรับคุณในการควบคุมตัวสร้าง Webflow และตัดสินใจว่าเครื่องมือนี้เหมาะสมกับคุณหรือไม่
หากเว็บไซต์ของคุณได้รับการเข้าชมมากขึ้น หรือคุณต้องการเพิ่มหน้าเพิ่มเติม คุณสามารถอัปเกรดได้ แผนการชำระเงินเริ่มต้นที่ $12 ต่อเดือน และยังให้คุณเชื่อมต่อกับโดเมนที่กำหนดเองได้อีกด้วย
2. สร้างโครงการไซต์แรกของคุณ
เมื่อคุณสมัครใช้งาน Webflow แล้ว คุณจะเห็นแดชบอร์ด ซึ่งคุณสามารถเข้าถึงไซต์ทั้งหมดที่คุณสร้างขึ้นได้ คุณสามารถสร้างโครงการไซต์ได้สูงสุดสองโครงการในแผน Webflow ฟรี

คลิกปุ่ม "ไซต์ใหม่" เพื่อเริ่มต้น
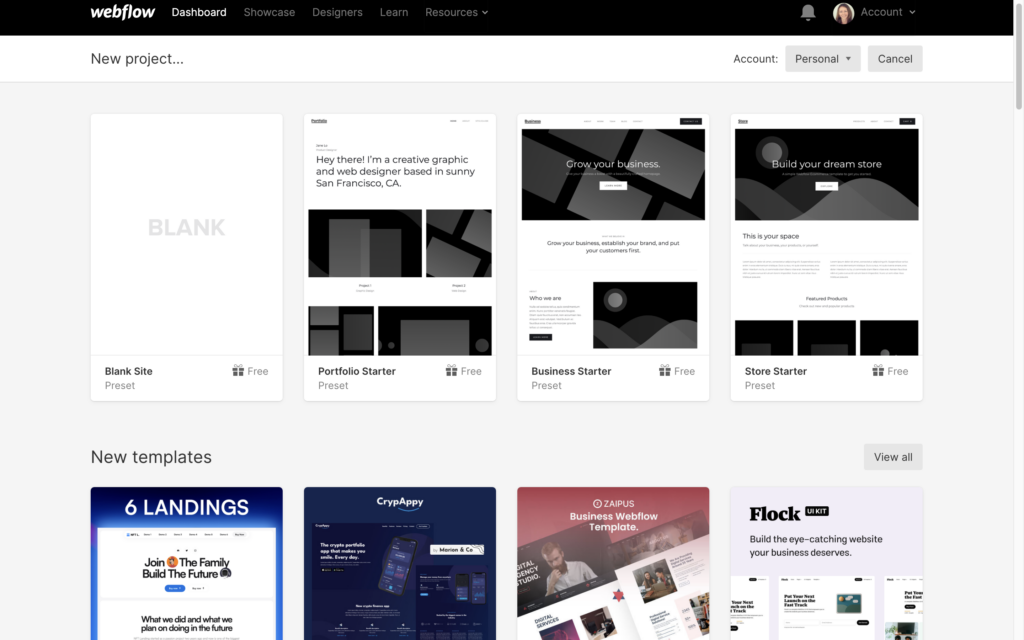
จากที่นี่ คุณมีตัวเลือกในการเริ่มต้นไซต์ของคุณด้วยผืนผ้าใบที่ว่างเปล่าทั้งหมด อีกทางหนึ่ง คุณสามารถเลือกเทมเพลตโครงกระดูกที่ไม่มีสไตล์เพื่อช่วยคุณเริ่มต้นหรือใช้เทมเพลตที่ออกแบบไว้ล่วงหน้า

หากคุณรีบร้อน การเลือกแม่แบบที่สร้างไว้ล่วงหน้าและปรับแต่งแม่แบบจะช่วยคุณประหยัดเวลาได้มาก คุณไม่จำเป็นต้องปรับแต่งมันด้วยซ้ำถ้าคุณไม่รังเกียจที่จะมีการออกแบบเหมือนกับไซต์อื่นๆ
ฉันสัญญาว่าฉันจะแสดงให้คุณเห็นถึงวิธีการสร้างไซต์ตั้งแต่เริ่มต้น อย่างไรก็ตาม การเริ่มต้นด้วยผืนผ้าใบที่ว่างเปล่าอาจดูน่ากลัวสำหรับผู้เริ่มต้น โดยเฉพาะอย่างยิ่งในกรณีที่คุณไม่มีความคิดเกี่ยวกับวิธีจัดโครงสร้างไซต์ของคุณ
ด้วยเหตุผลนี้ ฉันจะใช้เทมเพลต "Business Starter" สำหรับบทช่วยสอนนี้ นี่เป็นเทมเพลตที่ไม่มีสไตล์โดยสิ้นเชิง แต่มีโครงสร้างพื้นฐานอยู่ที่นั่น ซึ่งจะช่วยเราประหยัดเวลาได้มาก และหมายความว่าคุณไม่จำเป็นต้องทำหลักสูตรอื่นทั้งหมดเกี่ยวกับการออกแบบ UX ก่อนที่คุณจะเริ่มต้น
อย่างไรก็ตาม อย่าลังเลที่จะเริ่มต้นด้วยกระดานชนวนที่ว่างเปล่าเมื่อคุณเข้าใจพื้นฐานแล้ว
สำหรับตอนนี้ไปข้างหน้าและกดปุ่ม "เลือก" เพื่อเริ่มต้น
พิมพ์ชื่อสำหรับโครงการของคุณ (หรือปล่อยให้ชื่อที่สร้างขึ้นโดยอัตโนมัติตามที่ Webflow แนะนำและคลิกปุ่ม "สร้างไซต์"

รอสักครู่เพื่อให้ Webflow ดำเนินการ และถึงเวลาเริ่มต้นความสนุกแล้ว
3. ค้นหาแนวทางของคุณใน Webflow Editor
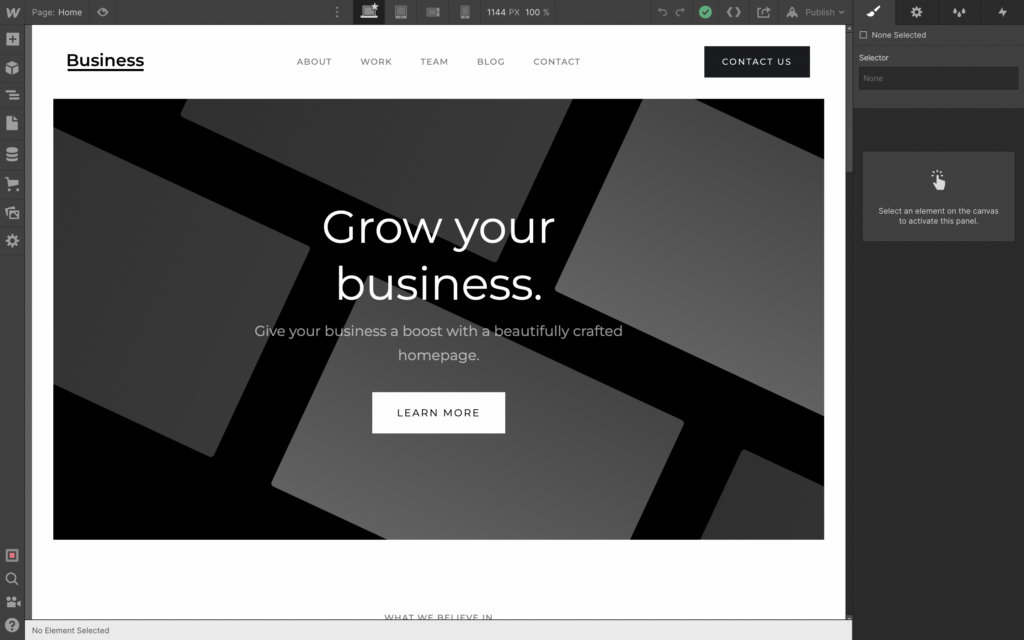
เครื่องมือสร้างเว็บไซต์ Webflow นั้นดูคล้ายกับซอฟต์แวร์แก้ไขภาพที่คุณอาจเคยใช้มาก่อน เช่น Photoshop

หน้าจอส่วนใหญ่แสดงตัวอย่างไซต์ เนื่องจากตัวสร้างไซต์เป็นแบบภาพ คุณสามารถดูการเปลี่ยนแปลงการออกแบบทั้งหมดที่คุณทำกับไซต์ของคุณในแบบเรียลไทม์ ดังนั้นจึงไม่จำเป็นต้องสลับไปมาระหว่างแท็บเบราว์เซอร์
หากคุณวางเมาส์เหนือองค์ประกอบใดๆ ในการแสดงตัวอย่างไซต์ของคุณ ตัวแก้ไขจะไฮไลต์องค์ประกอบเหล่านั้นโดยอัตโนมัติ และคุณจะเห็นชื่อขององค์ประกอบนั้น ตัวอย่างเช่น ในครึ่งหน้าบนด้วยเทมเพลตไซต์นี้ เราจะเห็น:
- การนำทาง
- Intro Header
- หัวเรื่องจัมโบ้
- ย่อหน้าใหญ่ขึ้น
- ปุ่ม
- บล็อกข้อความ
คลิกที่องค์ประกอบเหล่านี้เพื่อดูตัวเลือกการจัดสไตล์
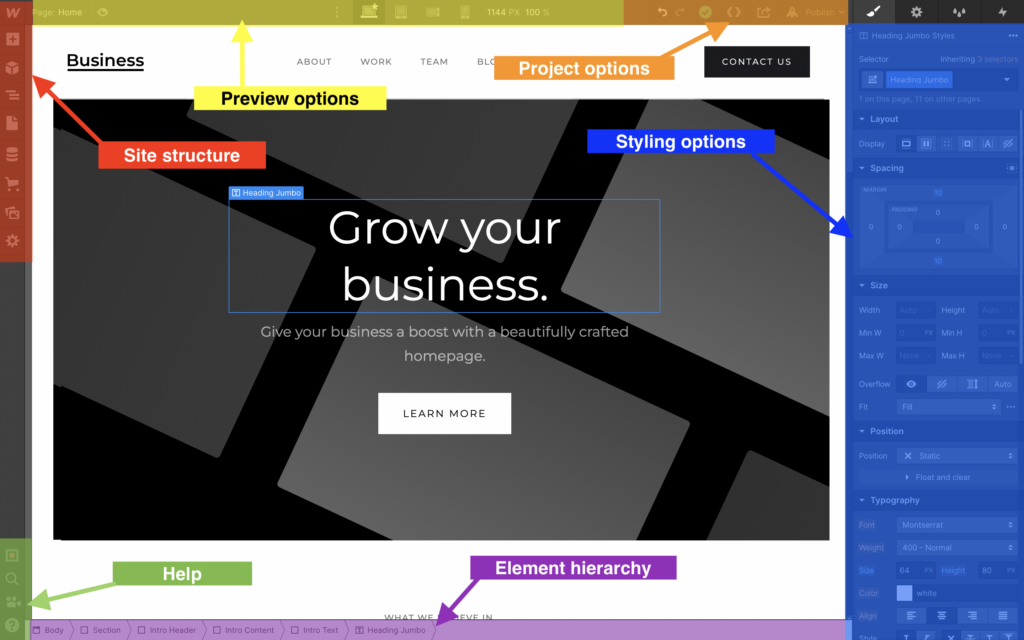
ดูไดอะแกรมรหัสสีด้านล่างเพื่อเริ่มค้นหาวิธีการสร้างเว็บไซต์แบบเห็นภาพ Webflow:

โครงสร้างไซต์ (สีแดง)
เครื่องมือสำหรับแก้ไขเค้าโครงและโครงสร้างของไซต์ของคุณ จากที่นี่ คุณสามารถ:
- เพิ่มองค์ประกอบใดๆ (ส่วน ปุ่ม หัวเรื่อง รูปภาพ การนำทาง ฯลฯ) ลงในหน้าที่คุณกำลังสร้าง
- ดูและจัดเรียงส่วนหลักของแต่ละหน้าใหม่
- เพิ่มหน้าใหม่
- เชื่อมต่อกับ Webflow CMS
- เพิ่มฟังก์ชันอีคอมเมิร์ซ
- เข้าถึงไลบรารีแอสเซทของคุณ (รูปภาพและวิดีโอ)
- เปลี่ยนการตั้งค่าหลักของเว็บไซต์ของคุณ
ตัวเลือกการแสดงตัวอย่าง (สีเหลือง)
เปลี่ยนหน้าที่คุณกำลังแสดงตัวอย่างหรือแสดงตัวอย่างบนขนาดหน้าจอหรืออุปกรณ์อื่น
ตัวเลือกโครงการ (สีส้ม)
เลิกทำหรือทำซ้ำการเปลี่ยนแปลง ส่งออกรหัส (ไม่มีในแผนบริการฟรี) แชร์โครงการของคุณกับผู้อื่น และเผยแพร่ไซต์ของคุณ
ตัวเลือกการจัดแต่งทรง (สีน้ำเงิน)
นี่คือที่ที่คุณสามารถเปลี่ยนรูปลักษณ์ของทุกองค์ประกอบบนไซต์ของคุณ รวมถึงตำแหน่ง ขนาด ระยะห่าง การพิมพ์ สีและพื้นหลังของรูปภาพ เส้นขอบ เอฟเฟกต์แอนิเมชั่น และอื่นๆ
ลำดับชั้นขององค์ประกอบ (สีม่วง)
Webflow ได้ออกแบบตัวสร้างเพื่อสร้างไซต์ด้วยโมเดลกล่องที่ทุกองค์ประกอบในไซต์พอดีกับตารางของกล่อง แต่ละกล่องสามารถมีองค์ประกอบได้หลายรายการ และคุณสามารถซ้อนองค์ประกอบภายในองค์ประกอบอื่นๆ ได้ แผงนี้จะแสดงตำแหน่งที่องค์ประกอบที่คุณเลือกพอดีภายในโครงสร้างโดยรวมของไซต์ของคุณ
ช่วยเหลือ (สีเขียว)
เครื่องมือที่จะช่วยคุณหากคุณติดขัด:
- การตรวจสอบไซต์เพื่อตรวจสอบปัญหาที่อาจเกิดขึ้นโดยอัตโนมัติ
- คุณลักษณะการค้นหาเพื่อค้นหาองค์ประกอบหรือเครื่องมือ
- วิดีโอสอนและลิงก์ไปยังเอกสารประกอบ
- คำแนะนำของบรรณาธิการทั้งหมด
คุณควรสละเวลาสำรวจตัวแก้ไขก่อนที่จะเริ่มต้นใช้งาน หากคุณไม่เข้าใจเครื่องมือบางอย่าง ไม่ต้องกังวล ทุกอย่างจะชัดเจนเมื่อคุณเริ่มสร้างไซต์ของคุณ
คุณควรจำไว้ด้วยว่า Webflow เป็นเครื่องมือสร้างเว็บที่ทรงพลังจริงๆ และคุณไม่จำเป็นต้องเข้าถึงฟังก์ชันทั้งหมดของมัน เว้นแต่คุณจะเป็นนักออกแบบเว็บไซต์มืออาชีพ
เราจะดูคร่าวๆ ในบทช่วยสอนนี้ แต่ถ้าคุณต้องการเรียนรู้เพิ่มเติม Webflow มีไลบรารีของหลักสูตรที่เรียกว่า Webflow University ซึ่งจะแนะนำคุณเกี่ยวกับคุณลักษณะขั้นสูงทั้งหมด
4. ทำความเข้าใจองค์ประกอบ Webflow
หากคุณรู้สึกท้อแท้เล็กน้อยและพร้อมที่จะยอมแพ้ อย่าตกใจ!
ในฐานะมือใหม่ คุณไม่จำเป็นต้องเข้าใจทุกอย่างเกี่ยวกับวิธีการทำงานของ Webflow ในการสร้างเว็บไซต์พื้นฐาน สิ่งที่คุณต้องทำคือเพิ่มองค์ประกอบบางอย่างลงในหน้า
Elements เป็นส่วนประกอบพื้นฐานของเว็บไซต์ Webflow คุณสามารถคิดว่าพวกมันเป็นเหมือนตัวต่อเลโก้ที่คุณยึดติดกันเพื่อสร้างผลิตภัณฑ์สำเร็จรูป
มีองค์ประกอบทุกประเภทใน Webflow ตั้งแต่หัวเรื่องและย่อหน้าไปจนถึงรูปภาพ ปุ่ม แบบฟอร์ม และแม้แต่วิดีโอที่ฝังไว้
คุณสามารถเพิ่มองค์ประกอบลงในหน้าได้โดยการลากองค์ประกอบจากแผงด้านซ้ายมือไปยังพื้นที่งาน หากคุณวางเมาส์เหนือองค์ประกอบในแผงด้านข้าง คุณจะเห็น “?” เล็กๆ ไอคอนที่มุมบนขวา การคลิกที่นี่จะให้คำอธิบายสั้น ๆ ว่าองค์ประกอบนั้นคืออะไร และคุณจะใช้งานได้อย่างไร
องค์ประกอบ Webflow พื้นฐาน
มาดูองค์ประกอบทั่วไปบางส่วนที่คุณต้องใช้เพื่อสร้างเว็บไซต์
- ส่วน – องค์ประกอบส่วนแบ่งกลุ่มของเนื้อหาบนไซต์ของคุณ พวกมันกินพื้นที่เต็มความกว้างของหน้าจอ
- คอนเทนเนอร์ – องค์ประกอบคอนเทนเนอร์ทำหน้าที่เป็นตัวห่อหุ้มสำหรับองค์ประกอบอื่นๆ บนเพจของคุณ คุณสามารถใช้เพื่อจัดกึ่งกลางและจัดระเบียบเนื้อหาของคุณ
- กริด – คุณสามารถใช้องค์ประกอบนี้เพื่อสร้างระบบกริดที่ตอบสนองได้ นี่คือรากฐานที่มีเนื้อหาของคุณพร้อมจำนวนคอลัมน์และแถวที่คุณเลือก
- บล็อก Div – บล็อก Div เป็นหน่วยการสร้างพื้นฐานของทุกไซต์ Webflow คุณสามารถใช้บล็อก Div เพื่อจัดกลุ่มองค์ประกอบเข้าด้วยกันหรือเป็นตัวเว้นวรรคระหว่างองค์ประกอบอื่นๆ
- ปุ่ม – คุณสามารถใช้ปุ่มต่างๆ เพื่อแจ้งให้ผู้เยี่ยมชมดำเนินการบนไซต์ของคุณได้ เช่น การส่งแบบฟอร์มหรือการเพิ่มสินค้าลงในตะกร้าสินค้า คุณสามารถจัดสไตล์ปุ่มและเพิ่มเอฟเฟกต์แอนิเมชั่นได้ตามที่คุณต้องการ
- บล็อกลิงก์ – ล้อมรอบองค์ประกอบอื่นๆ เช่น รูปภาพหรือบล็อก Div เพื่อเปลี่ยนเป็นลิงก์
- หัวเรื่อง – ใช้หัวเรื่องเพื่อเพิ่มชื่อและหัวเรื่องย่อยให้กับเนื้อหาของคุณ คุณสามารถเลือกขนาดหัวเรื่องต่างๆ และจัดรูปแบบได้ตามต้องการ
- ย่อหน้า – ใช้องค์ประกอบย่อหน้าเพื่อเพิ่มเนื้อหาลงในไซต์ของคุณ คุณจะเพิ่มข้อความส่วนใหญ่ในไซต์ของคุณเป็นองค์ประกอบย่อหน้า
- รูปภาพ – คุณสามารถใช้องค์ประกอบรูปภาพเพื่อเพิ่มรูปภาพในไซต์ของคุณที่เป็นส่วนหนึ่งของเนื้อหา (เช่น ไม่ใช่รูปภาพพื้นหลัง) คุณจะเลือกรูปภาพจากไลบรารีแอสเซทของคุณ
- วิดีโอ – ฝังวิดีโอบนไซต์ของคุณซึ่งโฮสต์อยู่ที่ไซต์วิดีโอของบริษัทอื่น เช่น YouTube และ Vimeo
- แบบฟอร์ม – ใช้องค์ประกอบของแบบฟอร์มเพื่อเพิ่มแบบฟอร์มติดต่อ แบบฟอร์มลงทะเบียน หรือแบบฟอร์มประเภทอื่นๆ ลงในไซต์ของคุณ
- แถบ นำทาง – ใช้องค์ประกอบแถบนำทางเพื่อสร้างแถบนำทางที่เชื่อมโยงไปยังหน้าอื่น ๆ บนไซต์ของคุณ
- ตัวเลื่อน – สร้างสไลด์โชว์รูปภาพ ข้อความ หรือวิดีโอ
มีองค์ประกอบอื่นๆ อีกหลายรายการ ดังนั้นอย่าลังเลที่จะสำรวจองค์ประกอบที่มีอยู่ในโปรแกรมแก้ไข Webflow และทดลองโดยเพิ่มองค์ประกอบเหล่านั้นลงในหน้าที่คุณกำลังดำเนินการอยู่
5. การเพิ่มองค์ประกอบในเว็บไซต์ของคุณ
เนื่องจากเรากำลังทำงานกับเทมเพลตพื้นฐาน จึงมีการเพิ่มองค์ประกอบหลายอย่างลงในเพจแล้ว หากคุณวางเมาส์เหนือพวกเขา คุณจะเห็นเค้าโครงที่มีอยู่ประกอบด้วยส่วนต่างๆ หัวเรื่อง รูปภาพ ปุ่ม และย่อหน้า
คุณสามารถเพิ่มองค์ประกอบใหม่ลงในหน้าได้โดยการลากองค์ประกอบจากแผงด้านซ้ายมือแล้ววางลงในพื้นที่งาน
มาดูการเพิ่มแบบฟอร์มการจับลูกค้าเป้าหมายที่อยู่ใต้ส่วนหัวหลักกัน
1. เพิ่มส่วนใหม่สำหรับแบบฟอร์มของคุณ
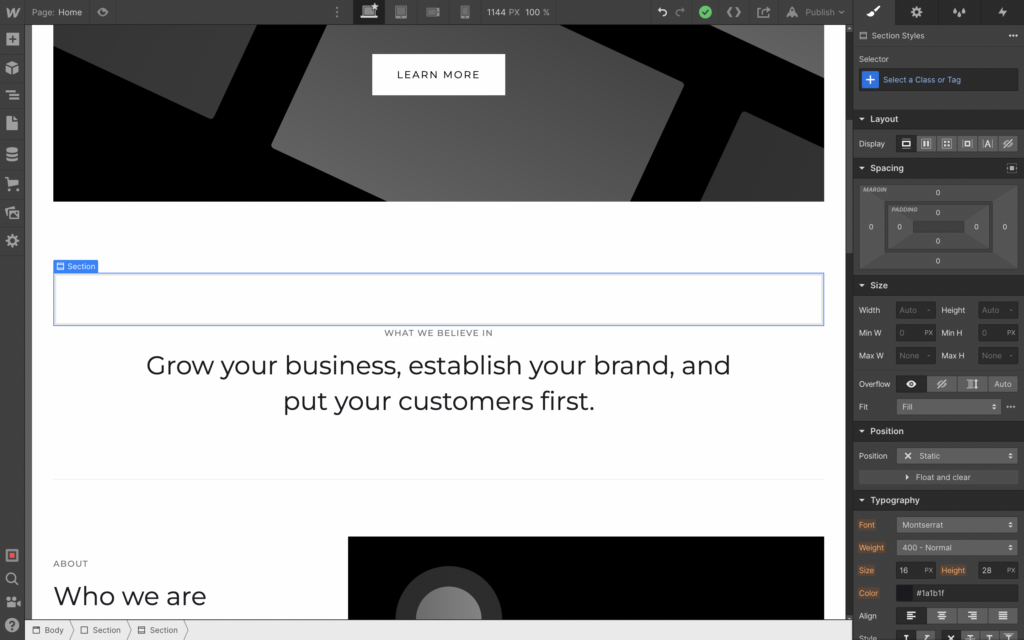
คลิกไอคอน "+" เพื่อเปิดเบราว์เซอร์องค์ประกอบ คลิก "ส่วน" แล้วลากแล้ววางใต้ส่วนหัว
นี่คือส่วนใหม่ของเรา:

2. ปรับระยะห่าง
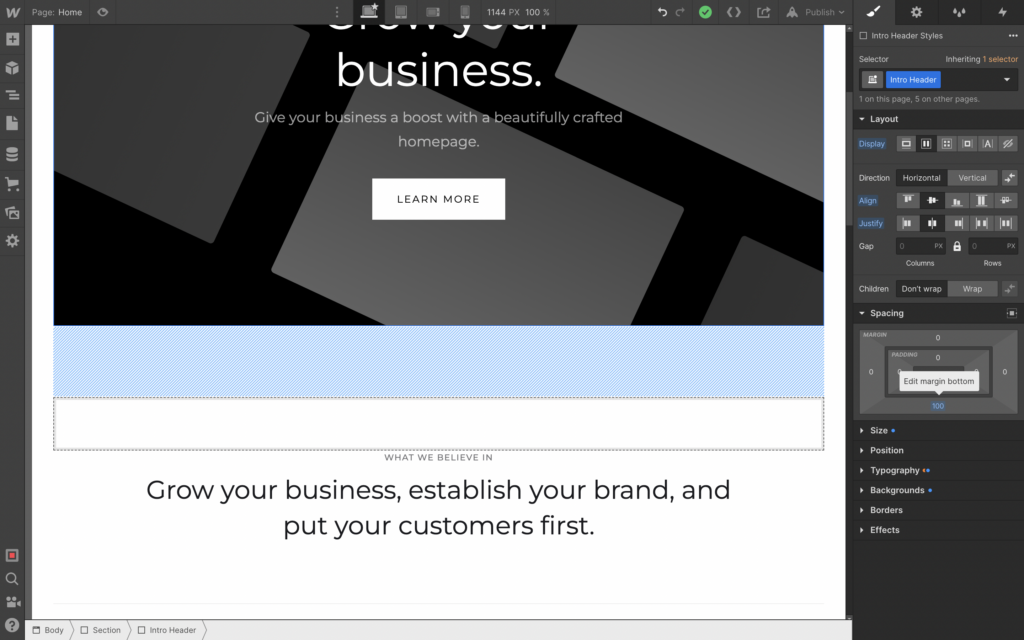
ตอนนี้เราได้เพิ่มองค์ประกอบใหม่ เราต้องลดพื้นที่สีขาวใต้ส่วนหัว คุณสามารถทำได้โดยคลิกที่องค์ประกอบส่วนหัวและปรับระยะขอบด้านล่าง
ระยะขอบจะอยู่ในส่วน "ระยะห่าง" ของแผงรูปแบบองค์ประกอบทางด้านขวา หากคุณวางเมาส์เหนือระยะขอบด้านล่าง (ซึ่งปัจจุบันตั้งค่าไว้ที่ 100px) คุณจะเห็นขอบเป็นสีเทาในแผงแสดงตัวอย่าง

จากนั้น คุณสามารถคลิกและลากระยะขอบในแผงลักษณะ ซึ่งจะเปลี่ยนแปลงแบบเรียลไทม์ในบานหน้าต่างแสดงตัวอย่าง หรือคลิกและพิมพ์ค่าที่คุณต้องการตั้งค่า ใช้วิธีการที่คุณต้องการเปลี่ยนระยะขอบเป็นประมาณ 50px
ตอนนี้เราจำเป็นต้องเพิ่มระยะขอบด้านล่างบางส่วนในส่วนใหม่ของเรา ดังนั้นให้คลิกที่ส่วนนั้นแล้วทำซ้ำขั้นตอนเพื่อเพิ่มระยะขอบ 50px ที่ด้านล่างของส่วน นี่ควรเป็นผล:
3. การเพิ่มแบบฟอร์ม
ตอนนี้ทุกอย่างถูกจัดวางอย่างดี เราสามารถดำเนินการต่อและเริ่มทำงานในแบบฟอร์มของเราได้
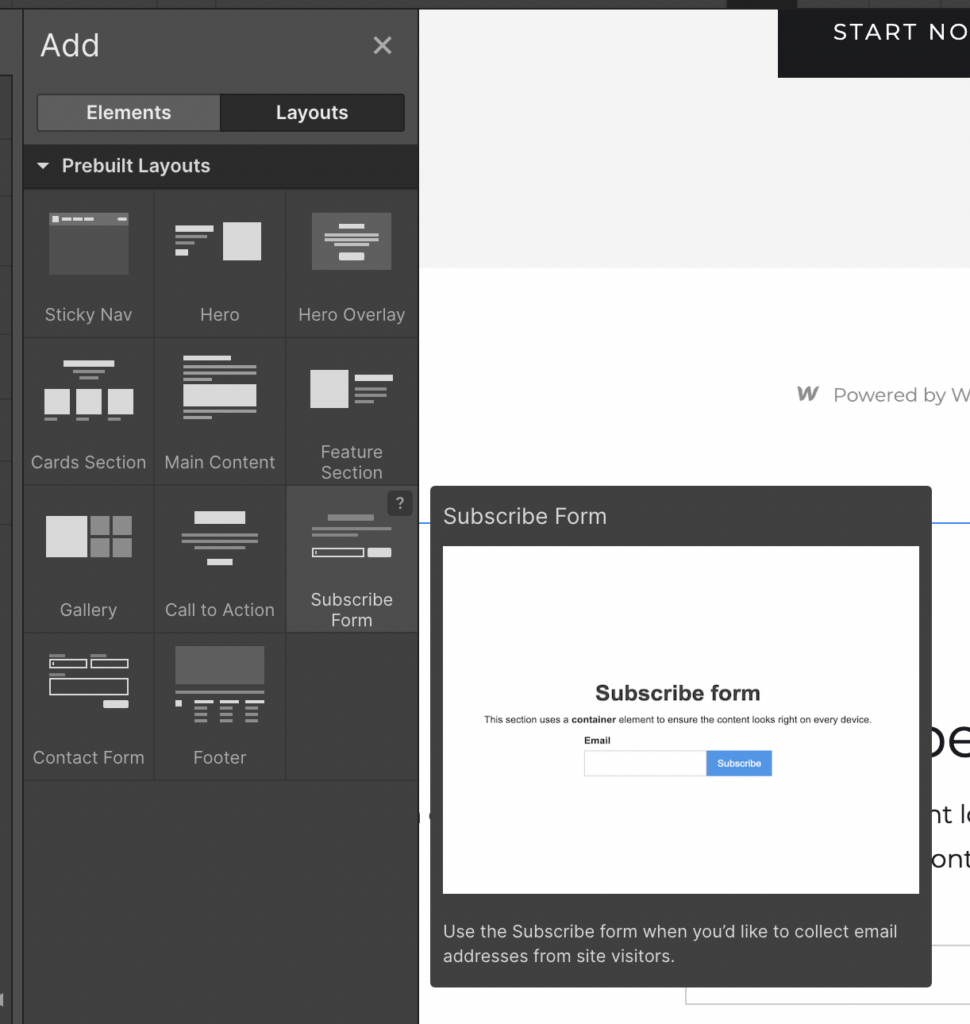
Sidenote: จริงๆ แล้ว Webflow มีแบบฟอร์มการสมัครสมาชิกที่สร้างไว้ล่วงหน้าพร้อมกับ คอลเลกชันองค์ประกอบที่มีประโยชน์อื่นๆ ที่จัดรูปแบบไว้ล่วงหน้าเพื่อช่วยให้คุณประหยัดตั้งแต่เริ่มต้น คุณสามารถค้นหาสิ่งเหล่านี้ได้ภายใต้ “เลย์เอาต์” ในแผงเพิ่มองค์ประกอบ

ดังนั้นอย่าลังเลที่จะใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าเหล่านี้ ตอนนี้เรามาดูวิธีการเพิ่มแบบฟอร์มของเราเองกันก่อน

การเพิ่มข้อความในแบบฟอร์ม
ฉันต้องการให้สิ่งนี้เรียบง่ายเหมือนที่ปรากฏในหน้าแรก ดังนั้นเรามาติดข้อความบรรทัดเดียวที่มีฟิลด์แบบฟอร์มสำหรับชื่อและที่อยู่อีเมลและปุ่มส่ง
เริ่มต้นด้วยการเพิ่มบล็อกข้อความ นี่คือองค์ประกอบ Webflow ทั่วไปสำหรับข้อความที่ไม่ใช่หัวเรื่อง ย่อหน้า หรือลิงก์ คลิกองค์ประกอบบล็อกข้อความจากแผงเพิ่มองค์ประกอบ แล้วลากและวางลงในส่วนใหม่ของคุณ
ทาดา! ตอนนี้คุณมีบล็อกข้อความแล้ว ไปข้างหน้าและคลิกที่ข้อความเพื่อแก้ไขและตรวจสอบในสำเนา CTA แฟนซี

เราจะต้องการจัดรูปแบบข้อความนั้นสักหน่อย แต่ปล่อยไว้เท่านี้ก่อน และเพิ่มองค์ประกอบของแบบฟอร์ม
การเพิ่มองค์ประกอบของแบบฟอร์ม
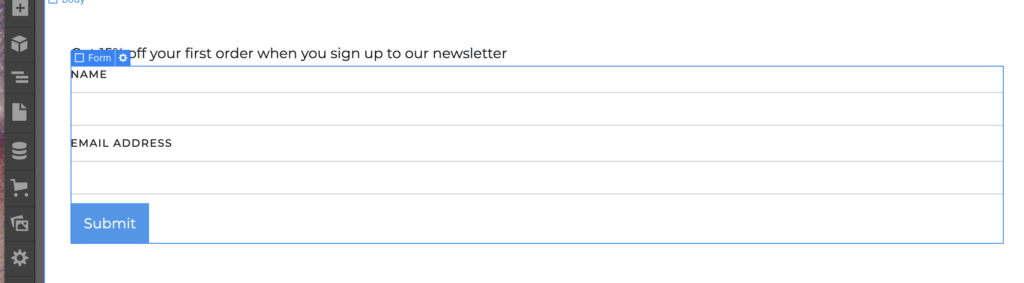
คลิกที่องค์ประกอบ "Form Block" แล้วลากและวางไว้ใต้ข้อความของคุณ แบบฟอร์มพื้นฐานได้รับการตั้งค่าพร้อมช่องป้อนข้อมูลสำหรับชื่อและที่อยู่อีเมล และปุ่มส่ง ซึ่งสะดวกมากเพราะนั่นคือสิ่งที่เราต้องการ

แต่อยากให้จัดฟอร์มนี้ไว้แถวเดียว
การสร้างคอลัมน์สำหรับเค้าโครงแบบฟอร์ม
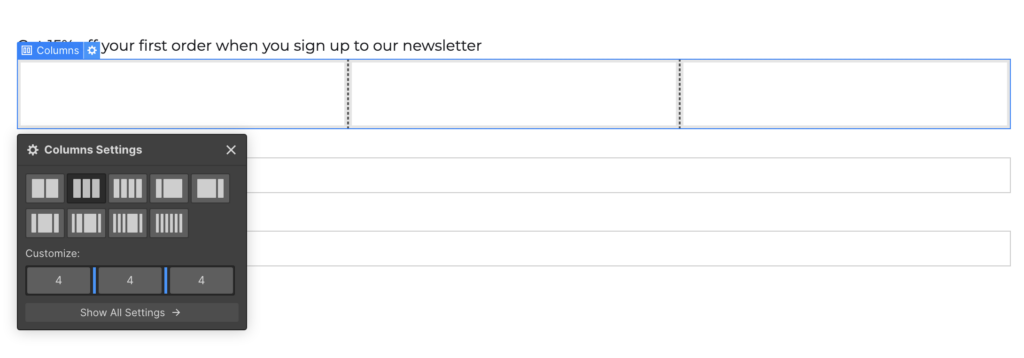
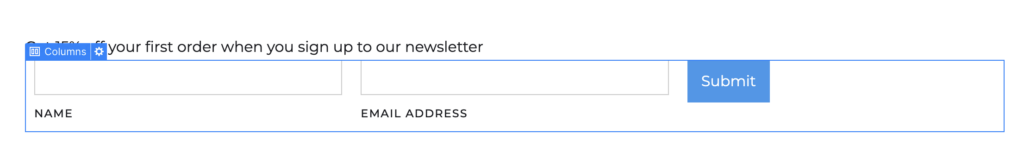
วิธีที่ง่ายที่สุดในการเปลี่ยนเค้าโครงของแบบฟอร์มคือการลากองค์ประกอบคอลัมน์เหนือแบบฟอร์มและเปลี่ยนการตั้งค่าเป็นสามคอลัมน์

จากนั้นเพียงลากแต่ละองค์ประกอบของแบบฟอร์มลงในคอลัมน์

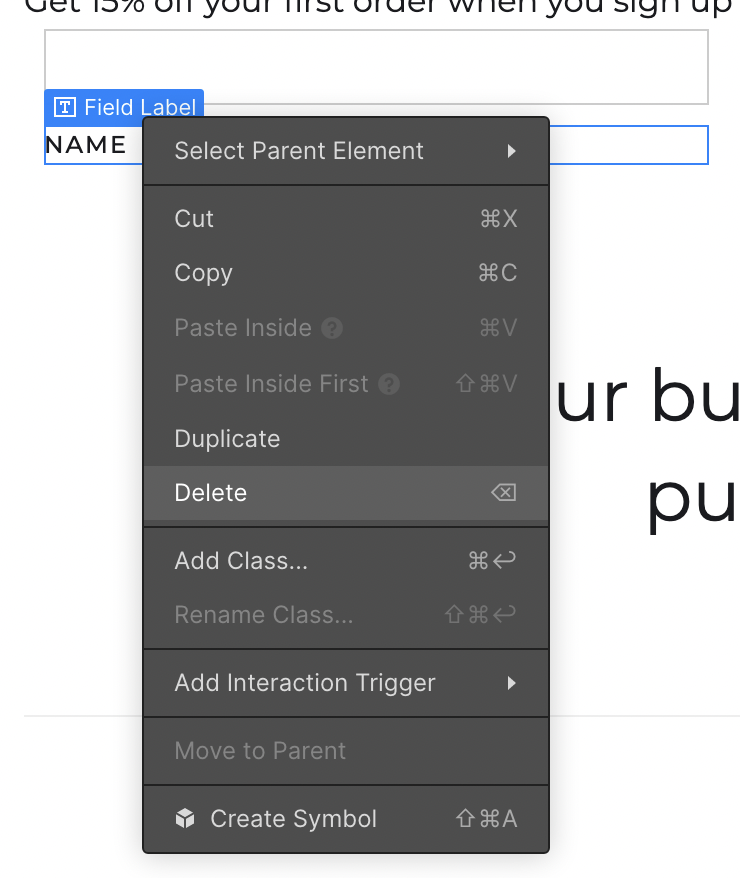
ฉันจะลบป้ายกำกับช่องแบบฟอร์มเพื่อให้ดูสะอาดตา หากต้องการลบองค์ประกอบ ให้คลิกที่องค์ประกอบเพื่อเลือก คลิกขวา แล้วเลือก "ลบ" จากเมนูตามบริบท

เราได้เพิ่มแบบฟอร์มในเว็บไซต์ใหม่ของเราเรียบร้อยแล้ว มันแค่ต้องการสไตล์เล็กน้อย แต่ส่วนที่เหลือของหน้าก็เช่นกัน! เรามาพูดถึงเรื่องนั้นกันต่อไป
6. องค์ประกอบจัดแต่งทรงผม
การจัดรูปแบบองค์ประกอบบนไซต์ Webflow ของคุณนั้นง่ายพอๆ กับการเลือกองค์ประกอบและปรับการตั้งค่าการจัดสไตล์ในแผงทางด้านขวา คุณได้ดำเนินการนี้เพื่อปรับระยะขอบแล้ว
มาลองใช้รูปแบบใหม่ที่เราเพิ่งเพิ่มเข้าไป
การปรับขนาดขององค์ประกอบ
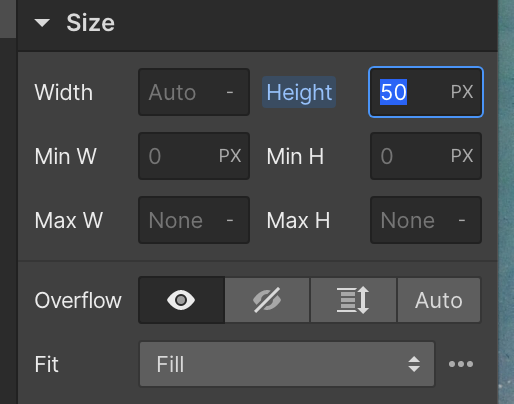
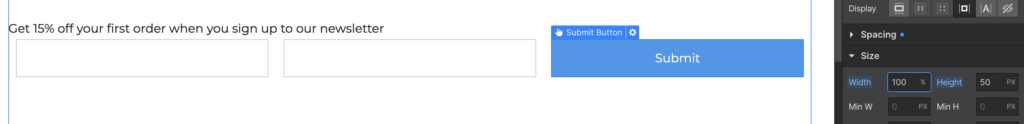
ประการแรกเราต้องการฟิลด์แบบฟอร์มและปุ่มส่งให้ทั้งหมดมีความสูงเท่ากัน
หากคุณคลิกที่ช่องป้อนข้อมูลและดูที่การตั้งค่า "ขนาด" ในแผงรูปแบบ คุณจะเห็นความสูงตั้งเป็น "อัตโนมัติ" มาเปลี่ยนเป็น "PX" เพื่อกำหนดขนาดพิกเซลคงที่สำหรับความสูงและเปลี่ยนเป็น 50px

คุณสามารถทำซ้ำสำหรับช่องแบบฟอร์มอื่นและปุ่มส่งเพื่อให้มีความสูงเท่ากันทั้งหมด:

เรายังต้องการเปลี่ยนความกว้างของปุ่มส่ง ดังนั้นจึงมีขนาดเท่ากับช่องป้อนข้อมูล แค่เปลี่ยนความกว้างเป็น 100% ดังนั้นจะกินพื้นที่ทั้งคอลัมน์

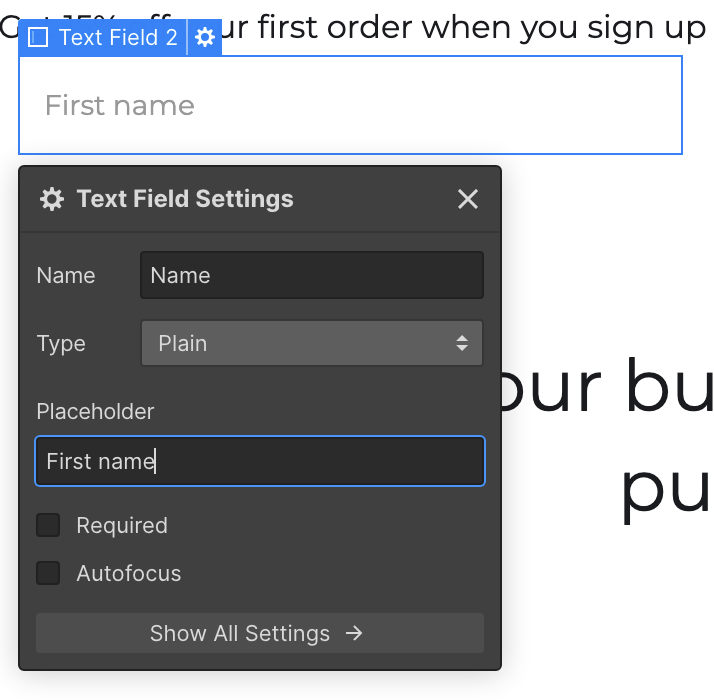
การเพิ่มข้อความกรอกแบบฟอร์ม
เรานำป้ายกำกับแบบฟอร์มออกก่อนหน้านี้ ดังนั้นให้ใส่ข้อความเติมลงในช่องแบบฟอร์มแทน เพื่อให้ชัดเจนว่าผู้ใช้ต้องพิมพ์อะไร คลิกที่องค์ประกอบของแบบฟอร์มแล้วคลิกไอคอนฟันเฟืองเล็กๆ ที่ด้านบนขวาเพื่อเข้าถึงการตั้งค่าองค์ประกอบ . จากนั้นคุณสามารถเพิ่มข้อความเติมสำหรับแบบฟอร์มของคุณได้

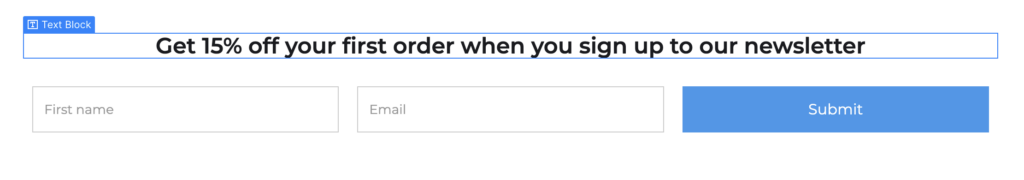
การปรับรูปแบบตัวอักษร
กลับไปที่ข้อความด้านบนแบบฟอร์มของเรา ฉันต้องการตั้งศูนย์และทำให้ใหญ่ขึ้น
คุณสามารถทำสิ่งนี้ได้อย่างง่ายดายในส่วน "การพิมพ์" ของการตั้งค่ารูปแบบ เลือกบล็อกข้อความและทำการเปลี่ยนแปลงรูปแบบที่คุณต้องการ ฉันเพิ่มขนาดเป็น 24px เลือกจัดกึ่งกลาง และเปลี่ยนน้ำหนักเป็นแบบกึ่งหนา
ขณะที่เราอยู่ในการตั้งค่ารูปแบบบล็อกข้อความ เราสามารถดำเนินการเพิ่มช่องว่างระหว่างข้อความและช่องแบบฟอร์มได้ ดังนั้นให้เพิ่มระยะขอบเหมือนที่เคยทำ นี่คือผลลัพธ์สุดท้าย:

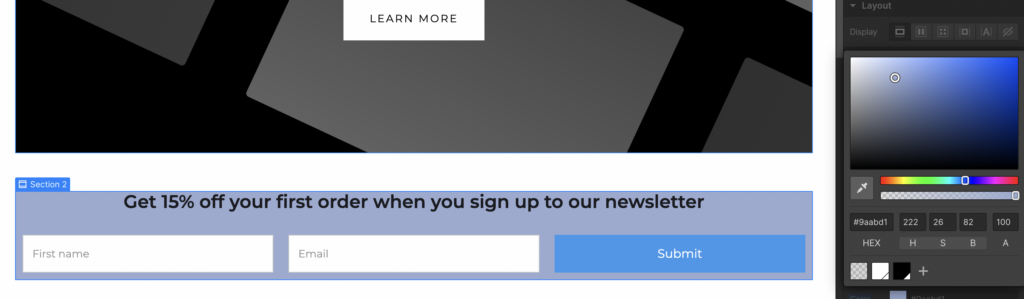
เปลี่ยนสีพื้นหลัง
ตอนนี้ฉันต้องการเปลี่ยนสีพื้นหลังของส่วนแบบฟอร์มของเราเพื่อให้โดดเด่นยิ่งขึ้น เลือกองค์ประกอบสำหรับส่วนแบบฟอร์มใหม่และค้นหาส่วน "พื้นหลัง" ในการตั้งค่าการจัดสไตล์ ที่นี่เราสามารถตั้งค่าสีพื้นหลังหรือเลือกรูปภาพหรือการไล่ระดับสี ฉันจะใช้สีพื้นหลังทึบ
คุณสามารถป้อนรหัสฐานสิบหกโดยตรงหรือใช้ตัวเลือกสี คุณยังสามารถเลือกสีได้โดยตรงจากแผงแสดงตัวอย่างการออกแบบของคุณ ซึ่งยินดีเป็นอย่างยิ่งที่จะเลือกสีเสริมเพื่อให้เข้ากับรูปภาพในไซต์ของคุณ หรือเพียงเพื่อให้ตรงกับสีของปุ่มและองค์ประกอบอื่นๆ อย่างรวดเร็ว อย่างไรก็ตาม คุณจะต้องติดตั้ง "ส่วนขยาย Webflow Chrome" เพื่อให้ทำงานได้ (สมมติว่าคุณใช้ Chrome เป็นเบราว์เซอร์ของคุณ)

หลังจากที่คุณเปลี่ยนสีพื้นหลังของส่วนแบบฟอร์มแล้ว คุณจะต้องปรับสีข้อความ สีของปุ่ม และช่องว่างภายในของส่วนเพื่อให้ทุกอย่างดูดี นี่คือผลลัพธ์สุดท้าย:

ถึงตอนนี้ คุณควรมีความรู้สึกที่ดีเกี่ยวกับวิธีใช้ตัวแก้ไขเพื่อปรับสไตล์ขององค์ประกอบบนหน้าเว็บของคุณ และทำให้ทุกอย่างเป็นไปตามที่คุณต้องการ
ไปข้างหน้าและลองเล่นกับการจัดสไตล์สำหรับองค์ประกอบอื่นๆ ลองเปลี่ยนภาพพื้นหลังของส่วนหัว ปรับขนาดและแบบอักษรของส่วนหัว และทำการเปลี่ยนแปลงรูปแบบอื่นๆ ที่คุณต้องการ เมื่อคุณพอใจกับการเปลี่ยนแปลงของคุณ เราสามารถดำเนินการต่อไปเพื่อเปิดใช้งาน CMS เพื่อเพิ่มบล็อกหรือเนื้อหาแบบไดนามิกอื่นๆ ในเว็บไซต์ของคุณ
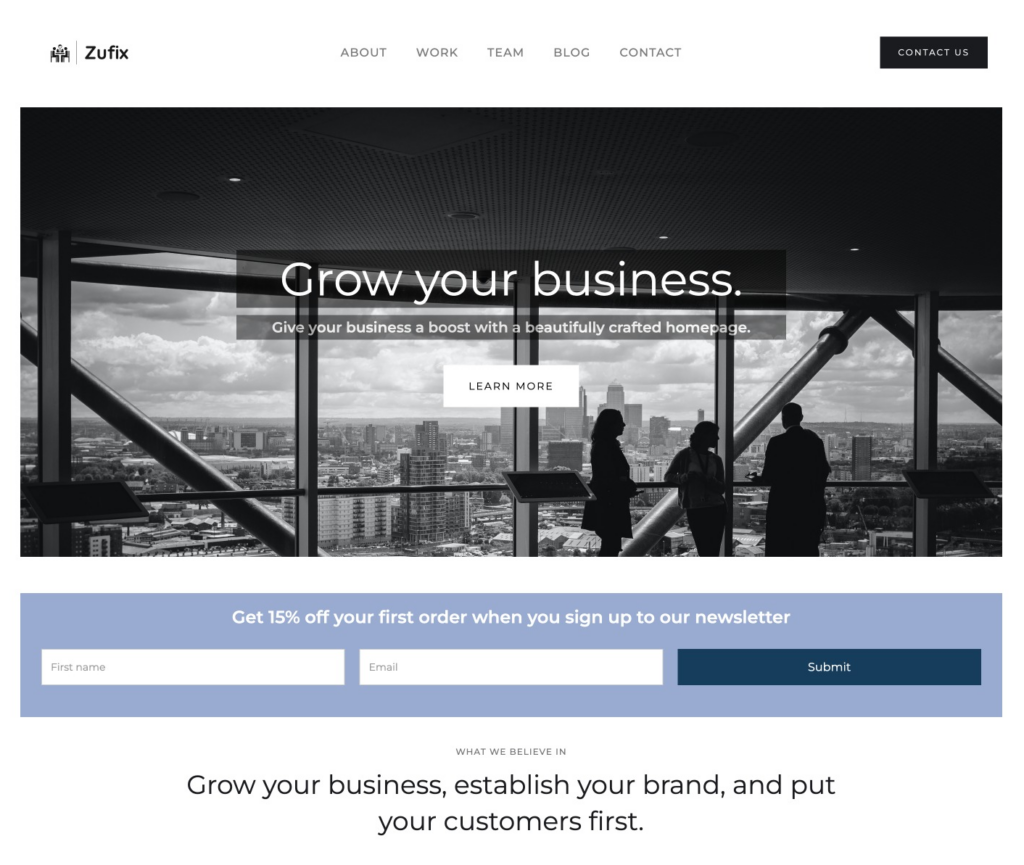
นี่คือไซต์ของฉันที่มีการเปลี่ยนแปลงการออกแบบเล็กน้อย อย่างที่คุณเห็น การปรับแต่งเทมเพลตพื้นฐานเพื่อเพิ่มองค์ประกอบและการปรับแต่งของคุณเองทำได้ง่ายและรวดเร็วมาก เพื่อให้ไซต์ของคุณดูไม่เหมือนใคร

7. การเพิ่มหน้าใหม่ให้กับเว็บไซต์ของคุณ
จนถึงตอนนี้ เราเพิ่งทำงานในหน้าแรกของไซต์ใหม่ของเรา บางเว็บไซต์เป็นเพียงหน้ายาวหน้าเดียว อย่างไรก็ตาม ไซต์ส่วนใหญ่ประกอบด้วยหลายหน้า
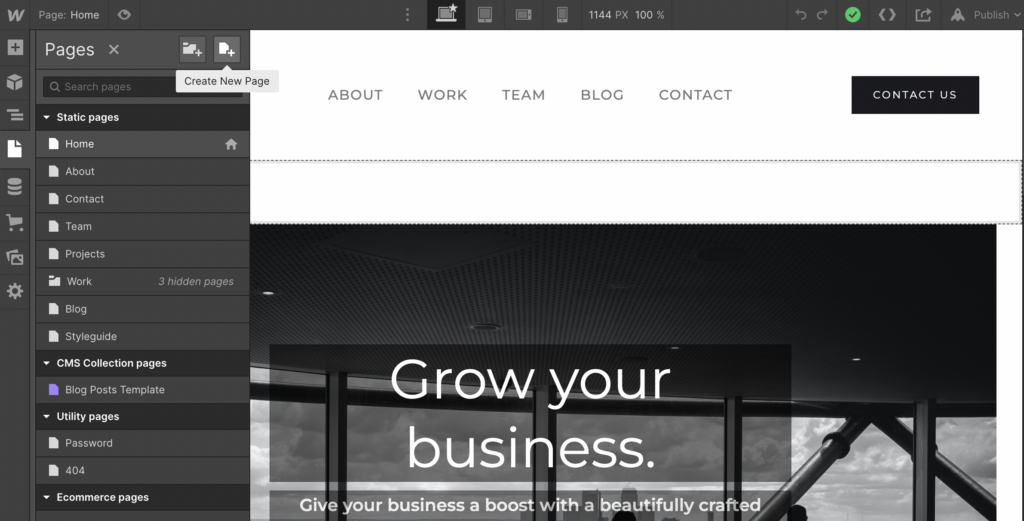
หากต้องการเพิ่มหน้าใหม่ในเว็บไซต์ของคุณ ให้คลิกที่แท็บ "หน้า" ในแผงด้านซ้าย ที่นี่ คุณจะเห็นรายการหน้าทั้งหมดบนเว็บไซต์ของคุณ เมื่อเราเริ่มต้นด้วยเทมเพลต เรามีหน้าที่สร้างไว้ล่วงหน้าสองสามหน้าบนไซต์ของเราแล้ว เทมเพลตนี้มีหน้าสำหรับเกี่ยวกับ ติดต่อ ทีม โครงการ บล็อก และอื่นๆ อีกสองสามหน้า
หากหน้าเหล่านี้ตรงกับความต้องการของคุณ คุณก็สามารถแก้ไขการออกแบบของหน้าเหล่านั้นได้เหมือนกับที่คุณทำกับหน้าแรก อย่างไรก็ตาม หากคุณต้องการเพิ่มหน้าอื่น เพียงคลิกไอคอนที่มุมบนขวาของแผงหน้า

หน้าใหม่ที่คุณเพิ่มจะว่างเปล่า ดังนั้น คุณจะต้องเพิ่มส่วนหัว ส่วนท้าย และส่วนอื่นๆ ที่เป็นมาตรฐานทั่วทั้งไซต์ของคุณ
หากคุณกำลังสร้างเว็บไซต์ตั้งแต่เริ่มต้น คุณควรบันทึกส่วนเหล่านี้เป็น "สัญลักษณ์" เพื่อให้คุณสามารถลากและวางลงในหน้าใหม่โดยไม่ต้องสร้างใหม่ตั้งแต่ต้นสำหรับแต่ละหน้า คุณสามารถบันทึกชุดขององค์ประกอบใดๆ เป็นสัญลักษณ์ได้ด้วยการคลิกขวาและเลือก "สร้างสัญลักษณ์" จากเมนูตามบริบท
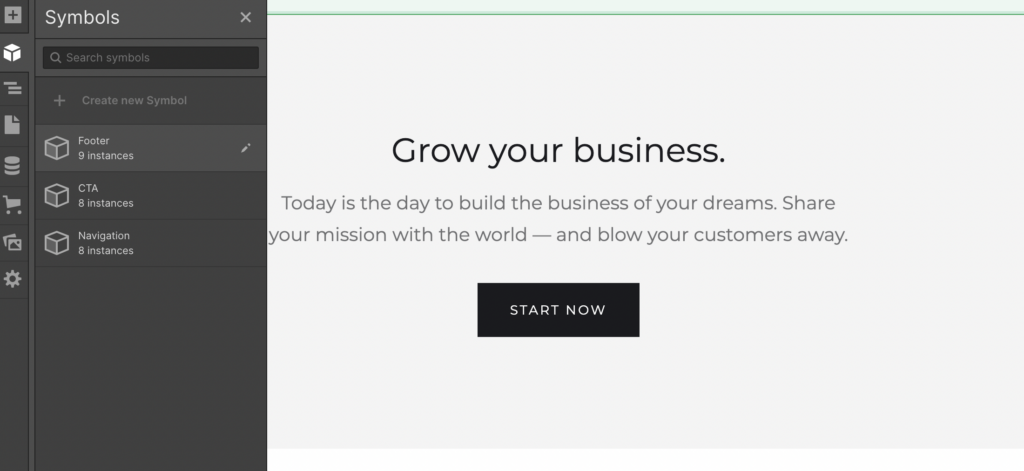
สำหรับเทมเพลตที่สร้างไว้ล่วงหน้า คุณจะพบสัญลักษณ์ในแผงของตนเอง เพียงคลิกไอคอนที่ดูเหมือนลูกบาศก์แล้วลากส่วนหัวและส่วนท้ายไปมาเมื่อคุณสร้างหน้าใหม่

8. การเพิ่มเนื้อหาแบบไดนามิกในเว็บไซต์ของคุณ
ตอนนี้คุณมีไซต์ที่ทำงานได้อย่างสมบูรณ์แล้ว แต่ยังเป็นแบบคงที่ หมายความว่าทุกครั้งที่คุณต้องการเพิ่มหน้าใหม่หรือเปลี่ยนแปลงเนื้อหา คุณจะต้องเข้าไปที่ตัวแก้ไขและดำเนินการด้วยตนเอง
ไม่เป็นไรถ้าคุณไม่ต้องการอัปเดตไซต์ของคุณบ่อยนัก แต่ ถ้าคุณวางแผนที่จะเพิ่มบล็อกหรือเนื้อหาที่อัปเดตบ่อยอื่นๆ คุณจะต้องใช้ CMS (ระบบการจัดการเนื้อหา) ของ Webflow
CMS ช่วยให้คุณจัดเก็บเนื้อหาในฐานข้อมูล จากนั้นดึงเนื้อหาลงในหน้าเว็บแบบไดนามิก ตัวอย่างเช่น แทนที่จะสร้างหน้าใหม่สำหรับโพสต์ในบล็อกใหม่แต่ละรายการ คุณสามารถเขียนโพสต์ใน CMS และโพสต์นั้นจะปรากฏบนหน้าบล็อกของคุณโดยอัตโนมัติ
CMS ของ Webflow ใช้สิ่งที่เรียกว่า “คอลเล็กชัน” เพื่อจัดเก็บเนื้อหาประเภทต่างๆ ตัวอย่างเช่น คุณอาจมีคอลเลกชันของโพสต์บล็อก อีกชุดสำหรับผลิตภัณฑ์ และอีกชุดสำหรับโครงการ
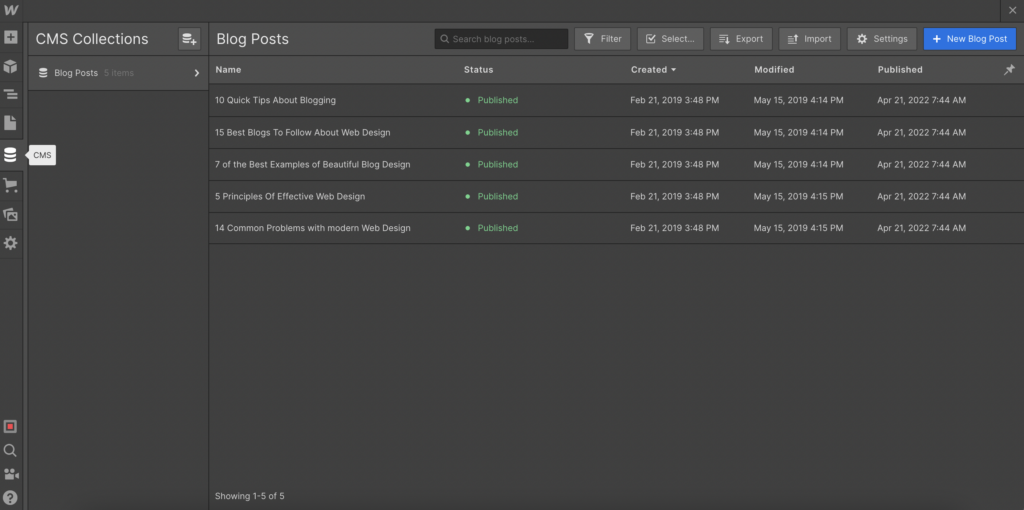
เทมเพลตที่เราใช้อยู่มีคอลเล็กชันของบล็อกโพสต์ ซึ่งคุณดูได้โดยเปิดแผงคอลเล็กชัน CMS

หากคุณกำลังใช้เทมเพลตที่มีการตั้งค่าคอลเลกชันในลักษณะนี้อยู่แล้ว คุณสามารถกดปุ่ม "โพสต์บล็อกใหม่" สีฟ้า ซึ่งจะนำคุณไปยังแบบฟอร์มที่คุณสามารถป้อนชื่อและเนื้อหาของโพสต์ในบล็อกและ อัปโหลดรูปภาพ ฯลฯ เช่นเดียวกับที่คุณทำบนแพลตฟอร์มบล็อกใดๆ
หากต้องการเพิ่มคอลเลกชั่นใหม่ เพียงคลิกไอคอนที่ด้านบนขวาของแผงคอลเลกชั่น มีเทมเพลตคอลเลกชั่นสำเร็จรูปมากมายที่คุณสามารถใช้ได้ (บล็อกโพสต์ รายการเมนู ผู้แต่ง สูตรอาหาร กิจกรรม ฯลฯ) ซึ่งเหมาะสำหรับไซต์หลายประเภท
หากเทมเพลตไม่ตรงกับความต้องการของคุณ คุณสามารถเพิ่มฟิลด์ที่กำหนดเองและสร้างประเภทคอลเลกชันของคุณเองได้
9. การดูตัวอย่างและเผยแพร่เว็บไซต์ของคุณ
การสร้างไซต์ใน Webflow ยังมีอะไรอีกมากมาย แต่สิ่งนี้น่าจะเพียงพอสำหรับคุณในการเริ่มต้น เมื่อคุณสร้างหน้าเว็บและเพิ่มเนื้อหาแล้ว ก็ถึงเวลาดูตัวอย่างไซต์ของคุณเพื่อดูว่าหน้าตาเป็นอย่างไรบนหน้าจอขนาดต่างๆ
คุณได้เห็นการแสดงตัวอย่างแบบสดของไซต์แล้วในขณะที่คุณสร้างมันขึ้นมา แต่คุณสามารถดูตัวอย่างว่าหน้าตาเป็นอย่างไรบนโทรศัพท์มือถือหรือแท็บเล็ตโดยสลับไปมาระหว่างปุ่มแสดงตัวอย่างต่างๆ ที่ด้านบนของแผง
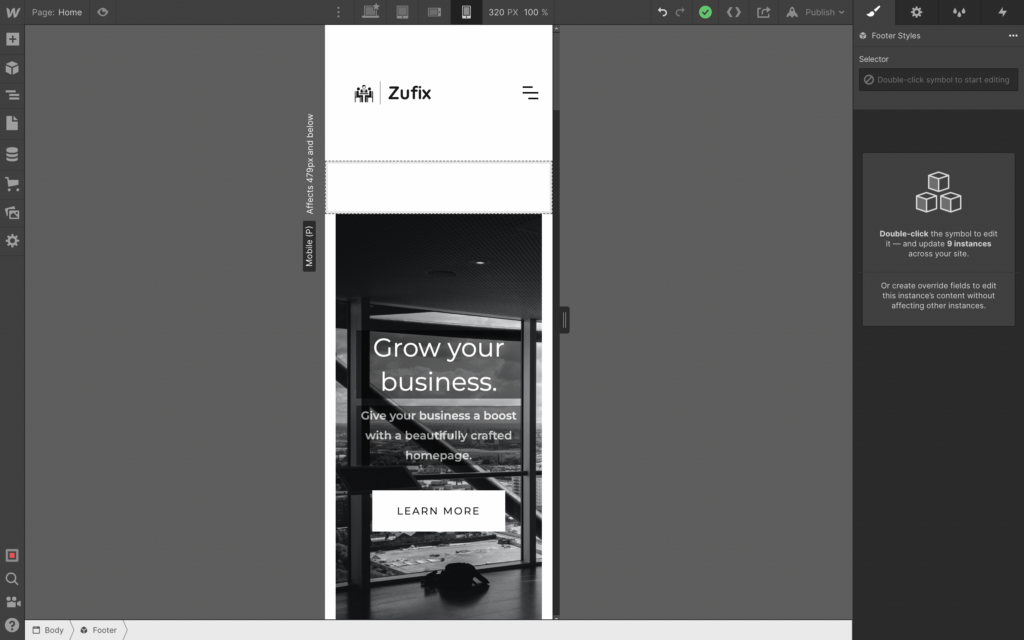
ตัวอย่างเช่น นี่คือลักษณะที่เว็บไซต์ของฉันดูบนมือถือในโหมดแนวตั้ง

อย่างที่คุณเห็น โลโก้และเมนูกินพื้นที่หน้าจอมากเกินไป ดังนั้นเราจึงต้องการปรับเปลี่ยนก่อนที่จะเผยแพร่
เมื่อคุณพอใจกับรูปลักษณ์ของไซต์แล้ว ก็ถึงเวลาเผยแพร่ เพียงกดปุ่ม "เผยแพร่" ที่มุมบนขวาและเลือกว่าจะเผยแพร่ไปยังโดเมนย่อยของ webflow.com หรือโดเมนที่คุณกำหนดเอง
10. การอ่านและทรัพยากรเพิ่มเติม
เราได้เพียงแต่สำรวจพื้นผิวของสิ่งที่เป็นไปได้ของ Webflow ในโพสต์นี้ แต่หวังว่ามันจะทำให้คุณได้สัมผัสถึงความสามารถของแพลตฟอร์ม
สำหรับบทช่วยสอนที่มีรายละเอียดเพิ่มเติม อย่าลืมไปที่ Webflow University พวกเขามีชุดวิดีโอแนะนำที่ยอดเยี่ยมที่จะนำคุณผ่านทุกอย่างตั้งแต่การตั้งค่าไซต์แรกของคุณไปจนถึงคุณสมบัติขั้นสูง เช่น อีคอมเมิร์ซ Webflow 101 Crash Course เป็นจุดเริ่มต้นที่ดี
หากคุณต้องการสำรวจไซต์บางไซต์ที่ผู้คนสร้างด้วย Webflow ตรงไปที่ส่วน Showcase ซึ่งคุณสามารถกรองตามอุตสาหกรรม สไตล์ และเกณฑ์อื่นๆ คุณยังสามารถเปิดไซต์เหล่านี้บางส่วนในโปรแกรมแก้ไข Webflow และใช้เป็นจุดเริ่มต้นสำหรับโครงการของคุณเอง หรือเพียงแค่ดูอย่างละเอียดว่าพวกเขารวมเข้าด้วยกันอย่างไร นอกจากนี้เรายังได้รวบรวมรายชื่อเว็บไซต์ Webflow ที่สวยงามบางส่วนเพื่อสร้างแรงบันดาลใจให้กับคุณ
นอกจากไซต์ทั้งหมดในส่วน Showcase แล้ว ยังมี UI kits ซึ่งเป็นบล็อกโค้ดที่นำกลับมาใช้ใหม่ได้ ซึ่งนำเข้าไปยังโปรเจ็กต์ใดก็ได้ ชุด Prospero UI เป็นชุดเริ่มต้นที่ดี เนื่องจากมีองค์ประกอบพื้นฐานทั้งหมดที่คุณต้องใช้ในการประกอบเว็บไซต์อย่างง่าย รวมถึงเค้าโครงหน้า เค้าโครงเนื้อหา ฟีดผลิตภัณฑ์ และอื่นๆ
นอกจากนี้ อย่าลืมตรวจสอบฟอรัม Webflow ที่คุณสามารถถามคำถาม แสดงความคิดเห็น และเชื่อมต่อกับผู้ใช้ Webflow คนอื่นๆ
และนั่นแหล่ะ! ตอนนี้คุณรู้พื้นฐานของการทำเว็บไซต์ด้วย Webflow แล้ว ด้วยการฝึกฝนเพียงเล็กน้อย คุณจะสามารถสร้างเว็บไซต์ที่ไม่เพียงแต่สวยงาม แต่ยังตอบสนอง โต้ตอบได้ และเต็มไปด้วยฟีเจอร์
วิธีที่ดีที่สุดในการรับมือกับ Webflow คือการเข้าร่วมและเริ่มสร้าง ไปข้างหน้าและลองดู – คุณอาจจะประหลาดใจกับสิ่งที่คุณทำได้
