9 pięknych, nowoczesnych przykładów projektowania aplikacji internetowych, które Cię zainspirują
Opublikowany: 2022-02-24Projektowanie aplikacji internetowych to twardy tryb interfejsu użytkownika.
Dobra aplikacja internetowa musi mieć funkcję aplikacji i przejrzystość strony internetowej. Ludzie zwracają się do aplikacji internetowych ze względu na ich niski koszt, wygodę i funkcje, takie jak współpraca i przechowywanie w chmurze.
Ze względu na kapryśnych klientów, będziesz chciał mieć pewność, że Twoja wygoda i funkcje są na pierwszym miejscu. Dlatego tak ważny jest dobry projekt. Oto kilka kultowych przykładów projektowania aplikacji internetowych, które Cię zainspirują.
Dlaczego aplikacje internetowe?

Wraz z nadejściem chmury obliczeniowej aplikacje internetowe stały się popularną opcją zarówno dla firm, jak i konsumentów. Firmy SaaS są szczególnie widoczne w przestrzeni aplikacji internetowych. Modele cenowe Freemium i oparte na subskrypcji są atrakcyjne dla firm, a oprogramowanie hostingowe online umożliwia dostęp do pracy z dowolnego miejsca. Pandemia sprawiła, że dla firm ważna jest możliwość współpracy na odległość, a aplikacje internetowe ułatwiają wszystkim wejście na pokład.
Znaczenie projektowania aplikacji internetowych
UI/UX ma kluczowe znaczenie dla tworzenia dowolnej strony internetowej lub oprogramowania. O ile twoja baza użytkowników nie znajduje się w bardzo niszowej branży, mają wiele opcji dla swoich potrzeb w zakresie oprogramowania i zwrócą się do tego, co jest dla nich najłatwiejsze w użyciu.
Dotyczy to zwłaszcza aplikacji internetowych, ponieważ wygoda jest tak kluczowym punktem sprzedaży. Użytkownicy mogą pójść trochę dalej, aby uzyskać dostęp do wszystkich swoich rzeczy online, ale dostęp do strony internetowej zamiast otwierania aplikacji jest już rodzajem „dodatkowego kroku”, więc jeśli zgubią się podczas logowania, będą szukać gdzie indziej .
Tutaj do gry wchodzi design. Przyjęcie prostego języka wizualnego i postawienie potrzeb klientów na pierwszym miejscu może zmienić nawet najbardziej złożone oprogramowanie w uwielbianą przez użytkowników aplikację internetową. Te popularne przykłady projektowania aplikacji internetowych dadzą Ci wyobrażenie o tym, co jest niezbędne, aby Twoja usługa SaaS lub inna usługa online działała poprawnie.
9 ikonicznych przykładów projektowania aplikacji internetowych
Możesz pomyśleć, że Twoim celem przy projektowaniu aplikacji internetowej jest wyróżnienie się z tłumu. Dlaczego to prawda, nie myśl, że powinieneś unikać wszelkich konwencji. Istnieje pewien język wizualny, którego ludzie oczekują od swojego oprogramowania, a zbytnie odchodzenie od tego języka nie jest skuteczną strategią.
W Twoim projekcie powinna błyszczeć osobowość Twojej marki. Te dobrze znane aplikacje internetowe dadzą Ci solidne wyobrażenie o tym, co działa i jak zastosować do tego własny styl.
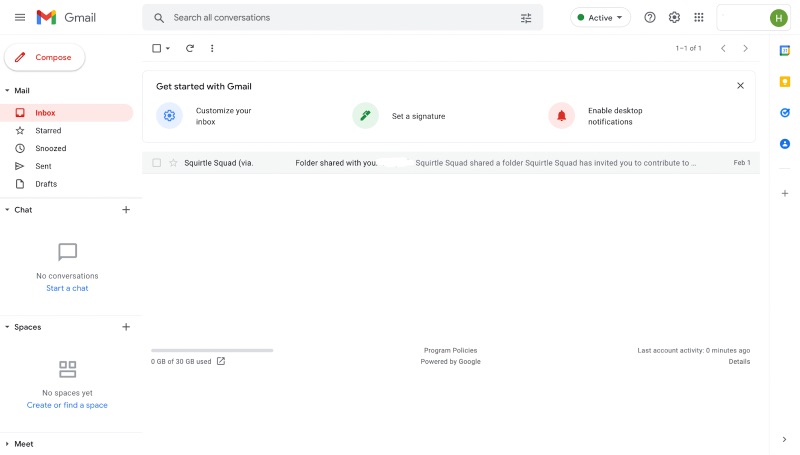
1) Obszar roboczy Google

Różne funkcje Google Workspace są popularne same w sobie, co jest jednym z powodów, dla których jest to jedna z najczęściej używanych aplikacji internetowych. Na przykład Gmail jest najpopularniejszą usługą poczty e-mail na świecie, częściowo ze względu na swój prosty, zachęcający wygląd. Istnieje wiele funkcji do zbadania, ale kluczowa funkcja — Twój adres e-mail — znajduje się z przodu i na samym środku.
Lekcja: Integracja
Dokumenty Google, Kalendarz, Gmail, Dysk itp. są bardzo dobrze ze sobą zintegrowane. Możesz nie oferować tak pełnego zakresu usług jak Google Workspace, ale jeśli masz wiele usług lub funkcji, możesz czerpać z nich inspirację. Jeśli połączysz wszystkie swoje usługi, ryzykujesz ich rozwodnienie. Niech stoją samodzielnie, ale wygodnie używaj ich razem.
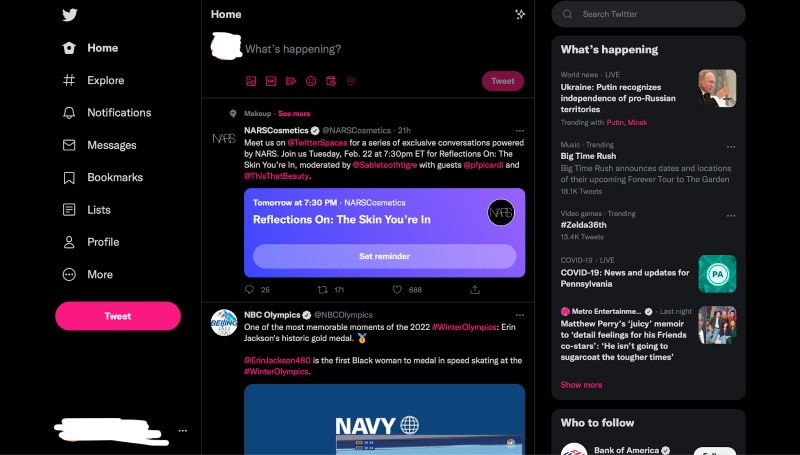
2) Twitter

Podobnie jak wiele aplikacji sieci społecznościowych, Twitter przybiera formę niekończącego się źródła treści. Projektant powinien się skupić na tym, co znajduje się w kanale. Interfejs użytkownika Facebooka jest jednym z bardziej maksymalnych, Tumblr jest minimalny, ale Twitter znajduje się pomiędzy. Pasek wyszukiwania (zwykle na środku), kanał wiadomości i sugestie są umieszczone po lewej stronie, a powiadomienia, ustawienia i inne narzędzia po prawej.
Lekcja: Treść i narzędzia
Treść, którą chcesz dostarczyć użytkownikowi, powinna zawsze znajdować się na pierwszym planie, ale poza tym to, co umieszczasz na paskach bocznych, powinno być uporządkowane według użycia. Czego użytkownik najprawdopodobniej będzie potrzebował lub chciał? Gdzie idą sugestie w porównaniu z niezbędnymi funkcjami? Jedną potencjalną wadą projektu Twittera jest brak widocznych ustawień lub funkcji pomocy, ale istnieje wyraźny podział między tym, co znajduje się po każdej stronie.
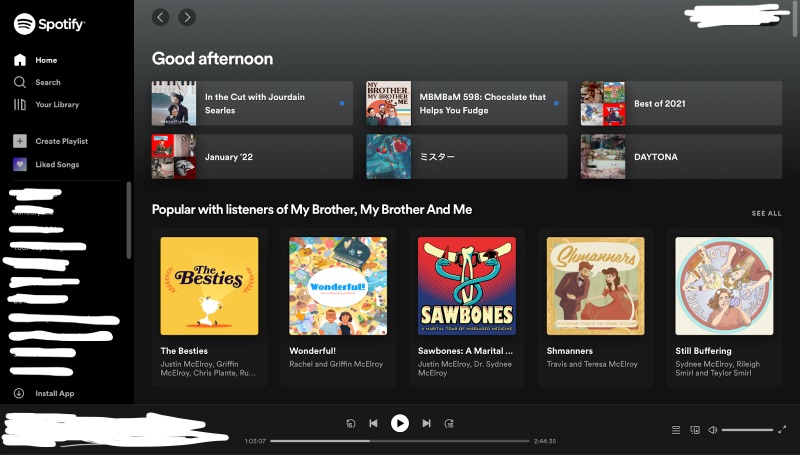
3) Spotify

Możesz nawet nie wiedzieć, że Spotify ma odtwarzacz internetowy (co, szczerze mówiąc, nie jest świetnym sposobem na rozpoczęcie bloga o tym). Chociaż komputerowa i mobilna aplikacja Spotify odniosły ogromny sukces, ich odtwarzacz internetowy oferuje te same funkcje na dowolnym urządzeniu. Podobnie jak aplikacja komputerowa, jej strona główna jest kanałem sugestii, z listami odtwarzania i innymi funkcjami po lewej stronie i odtwarzaczem na dole.
Lekcja: Zachowaj markę
Jeśli masz już aplikację mobilną (lub jeszcze lepiej, aplikację komputerową) i chcesz stworzyć jej odpowiednik w przeglądarce internetowej, nie naprawiaj tego, co nie jest zepsute. Poza kanałem społecznościowym i przyciskiem „Zainstaluj aplikację”, projekt aplikacji internetowej Spotify wygląda prawie identycznie jak aplikacja na komputery stacjonarne. Jeśli masz już świetny interfejs użytkownika, spróbuj zintegrować funkcje swojej aplikacji internetowej, nie tracąc tego, co masz.
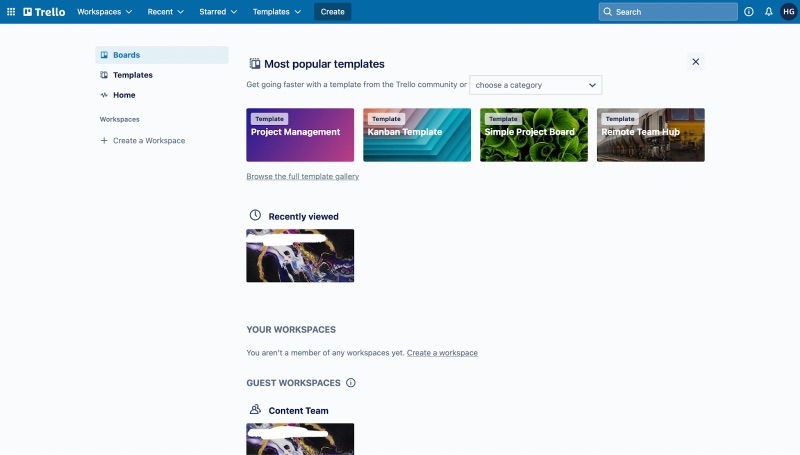
4) Trello

Tablice w stylu Kanban Trello ułatwiają śledzenie obciążenia pracą. Przestronna strona główna umożliwia przeglądanie poprzednich tablic, tworzenie nowych lub przeglądanie popularnych szablonów. Tymczasem górne menu pozwala łatwo przełączać się między tablicami i obszarami roboczymi.

Lekcja: Dostań się do dobrych rzeczy
W porównaniu z innymi aplikacjami internetowymi ze stroną główną Trello nie dzieje się zbyt wiele. Został zaprojektowany, aby poprowadzić użytkownika do jego tablic, gdzie dzieje się prawdziwa magia. Ale chociaż tablice mają różne motywy, kolory i projekty, ten prosty górny pasek menu jest spójny, gdziekolwiek jesteś. Jeśli jesteś zwykłym użytkownikiem Trello, możesz nawet nie odwiedzać strony głównej i nie powinieneś.
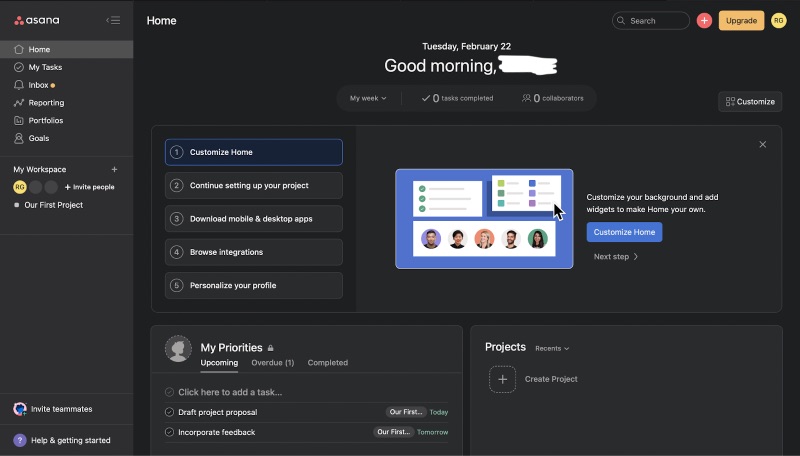
5) Asany

Podobnie jak Trello, możesz używać Asany bez konieczności korzystania ze strony głównej, ale można ją dostosować. Możesz zmienić kolor tła i dołączyć te widżety, które są dla Ciebie najbardziej przydatne. Asana prawdopodobnie wie, że większość użytkowników nie skorzysta z tych funkcji, ale nadal będą mieli poczucie, że mają kontrolę nad swoją platformą do zarządzania pracą.
Lekcja: Wolność
Nawet jeśli większość ludzi nie będzie z nich korzystać, dobrym pomysłem jest reklamowanie funkcji, które pozwalają użytkownikom tworzyć własną aplikację. Potraktuj swoją aplikację internetową jako nową przestrzeń, w której będzie pracował Twój użytkownik. Możliwość dostosowania jej do własnych potrzeb sprawi, że poczują się bardziej jak w domu i będą mieć kontrolę, nawet zanim zrobią cokolwiek innego.
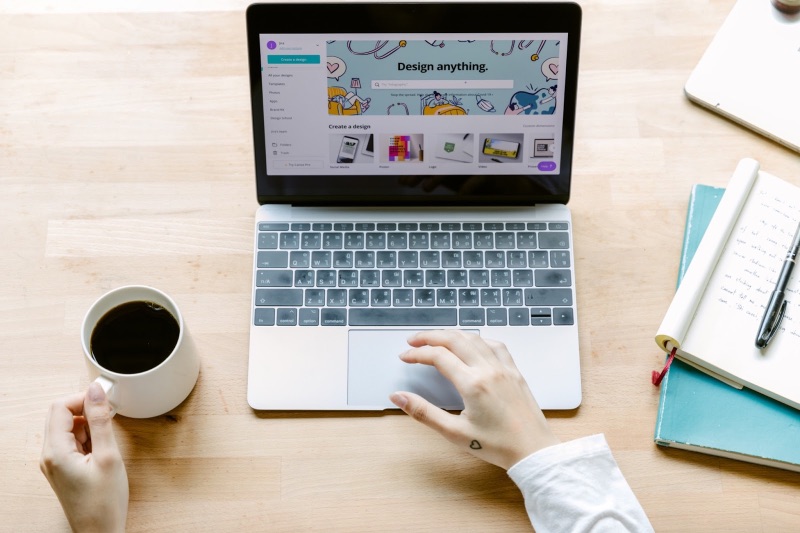
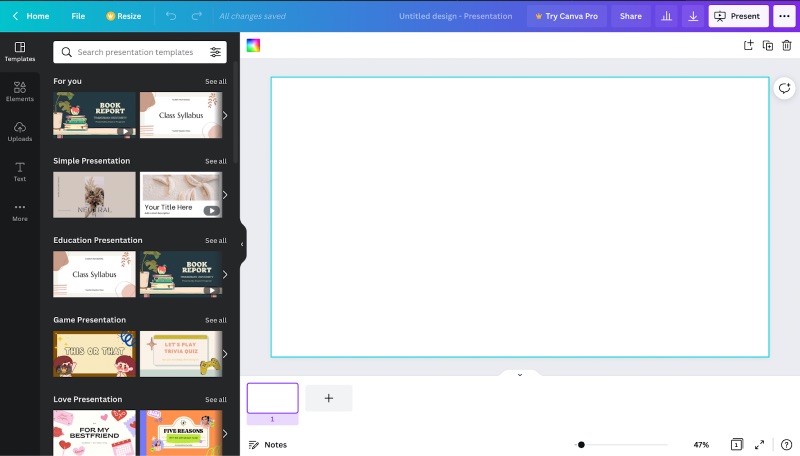
6) Kanwa

Układy strony głównej i aplikacji w serwisie Canva wykorzystują zarówno górny, jak i lewy pasek. Górny pasek w dużej mierze zawiera narzędzia, podczas gdy pasek boczny zawiera kategorie treści. Po wybraniu wybranego formatu wita Cię obszerny strumień szablonów, a także puste płótno, na którym możesz stworzyć wszystko, czego zapragniesz.
Lekcja: Zaspokojenie bazy
Canva wie, że wykwalifikowani projektanci są bardziej skłonni do projektowania własnych materiałów za pomocą aplikacji do projektowania graficznego w stylu Photoshopa. Wygoda aplikacji sprawia, że jest ona przydatna dla każdego, ale większość jej użytkowników to osoby bez bogactwa umiejętności projektowych. Z tego powodu skupiają się na szablonach, a nie na niestandardowych funkcjach projektowych. Aby zarzucić szeroką sieć, promuj funkcje, które Twoja największa lub najbardziej podstawowa baza użytkowników uzna za pomocne.
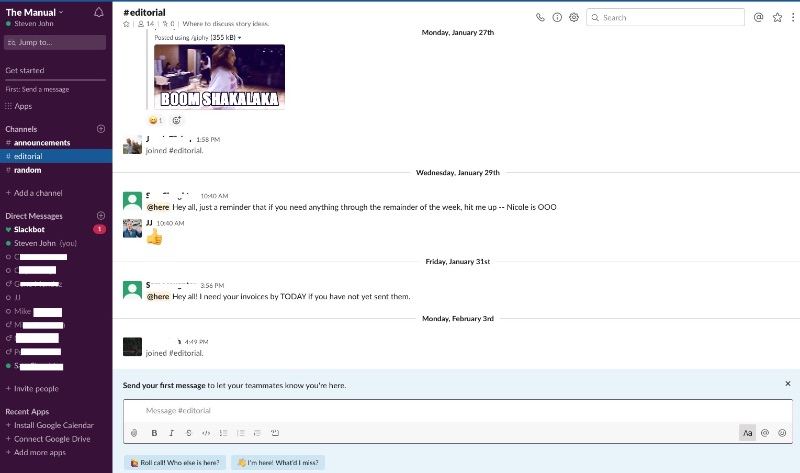
7) luz

Dlaczego aplikacja internetowa Slacka jest bardziej popularna w porównaniu z aplikacją do pobrania niż, powiedzmy, Discord? Częścią tego jest unikalny system logowania do serwera, dzięki któremu każdy obszar roboczy jest oddzielny. Aplikacja internetowa ma również te same funkcje, co pobieranie, a zalogowanie się do obszaru roboczego Slack za pomocą łącza monituje o pobranie aplikacji lub użycie Slacka w przeglądarce.
Lekcja: Sieć jest twoim przyjacielem
Wiele firm programistycznych, które mają już aplikację, postrzega tworzenie aplikacji internetowych jako przykry obowiązek. Chociaż Slack zaczynał jako aplikacja na Maca, reklamuje wygodę i funkcjonalność, które oferują wszystkie ich aplikacje. Pobieranie aplikacji ma swoje formalne zalety, ale w pełni funkcjonalny projekt aplikacji internetowej, zwłaszcza dla narzędzia w miejscu pracy, takiego jak Slack, może zbudować Twoją reputację jako wygodne narzędzie.
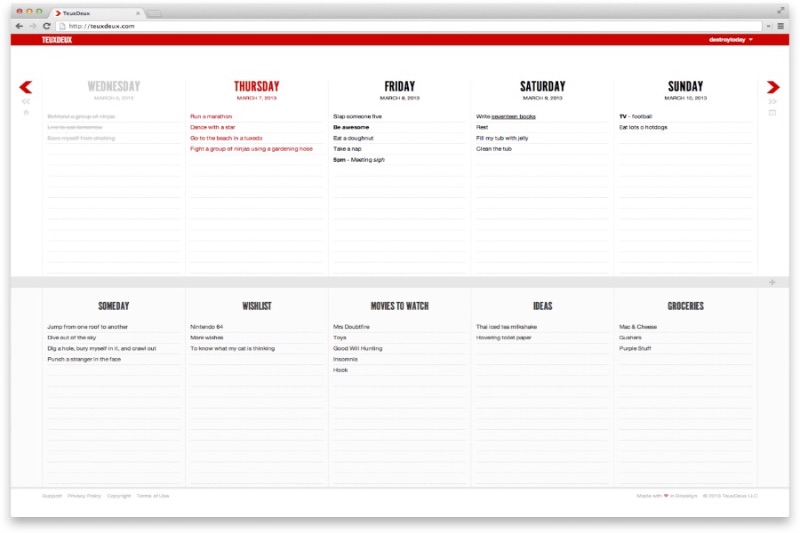
8) TeuxDeux

Projekt TeuxDeux jest tak prosty, jak jego założenie: prosta lista rzeczy do zrobienia online. Możesz zaplanować swój tydzień z wyprzedzeniem za pomocą niestandardowych kolorów i kategorii. Wiele z aplikacji internetowych, którym się przyjrzeliśmy, ma cały szereg funkcji, ale TeuxDeux ma jedną funkcję i stawia ją na pierwszym planie.
Lekcja: Zachowaj prostotę
Ograniczenie oprogramowania do podstawowych elementów ma wyraźne zalety. Nawet jeśli masz wiele do zaoferowania, TeuxDeux udowadnia, że proste projekty mogą być kultowe i zapadające w pamięć. Jednorazowa aplikacja internetowa to najlepsze miejsce do eksperymentowania ze stylem, a program wielokrotnego użytku może zyskać na prostym, eleganckim wyglądzie.
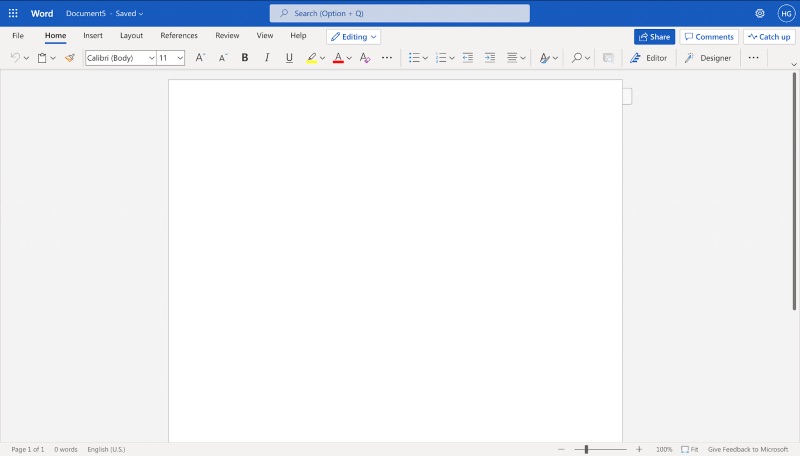
9) Biuro 365

Microsoft Office wszedł do gry w chmurze już jakiś czas temu, ale wielu nadal może nie mieć pojęcia o internetowych, opartych na chmurze wersjach produktów MS Office. Aplikacje internetowe Office 365 naśladują znajomy układ programów Microsoft Word, PowerPoint i innych. Kluczowe różnice to górny pasek, który pozwala szybko przełączać się między aplikacjami, oraz dodatkowe przyciski zachęcające do współpracy, takie jak „Udostępnij”, „Komentarze” i „Nadrabiaj zaległości”.
Lekcja: Głowa w chmurach
Nie trzeba dodawać, że MS Office jest lepiej znany jako licencjonowane oprogramowanie niż aplikacja internetowa. Ich oferta w chmurze zapewnia doskonałą równowagę, utrzymując znajomy interfejs użytkownika i reklamując zalety wersji online. Możliwość przełączania się między programami i współpracy w czasie rzeczywistym sprawia, że jest to unikalna opcja, która nie traci żadnej z oryginalnych funkcji pakietu Office.
Wniosek
Co mają wspólnego wszystkie te projekty aplikacji internetowych? Właściwie całkiem sporo. Wszystkie umieszczają główną zawartość pośrodku, a różne funkcje są zorganizowane w paski po prawej, lewej stronie i u góry. Większość aplikacji internetowych umieszcza w górnym wierszu menu rozwijane, paski wyszukiwania, ustawienia, pomoc i informacje o koncie.
Jak wspomniano na górze, chcesz, aby nowi użytkownicy wiedzieli, jak poruszać się po Twojej aplikacji internetowej, zanim jeszcze zaczną. Jeśli zastosujesz te wspólne zasady, a także inne lekcje powyżej, reszta zależy od Ciebie. Możesz dołączyć unikalne elementy, takie jak ilustracje, aby podkreślić osobowość Twojej marki. A jeśli masz problem z zajęciem się tym wszystkim, zawsze możesz zatrudnić projektanta stron internetowych.
