9 Contoh Desain Aplikasi Web Modern yang Indah untuk Menginspirasi Anda
Diterbitkan: 2022-02-24Desain aplikasi web adalah mode keras UI.
Aplikasi web yang baik harus memiliki fungsi aplikasi dan kejelasan halaman web. Orang-orang beralih ke aplikasi web untuk biaya rendah, kenyamanan, dan fitur seperti kolaborasi dan penyimpanan cloud.
Karena pelanggan yang berubah-ubah, Anda pasti ingin memastikan kenyamanan dan fitur Anda berada di depan dan di tengah. Inilah sebabnya mengapa desain yang baik sangat penting. Berikut adalah beberapa contoh ikonik dari desain aplikasi web untuk menginspirasi Anda.
Mengapa aplikasi web?

Dengan munculnya komputasi awan, aplikasi web telah menjadi pilihan populer untuk bisnis dan konsumen. Perusahaan SaaS sangat menonjol di ruang aplikasi web. Model penetapan harga berbasis freemium dan langganan menarik bagi bisnis, dan perangkat lunak hosting online memungkinkan pekerjaan diakses dari mana saja. Pandemi telah membuat bisnis penting untuk dapat bekerja sama dari jauh, dan aplikasi web memudahkan semua orang untuk bergabung.
Pentingnya desain aplikasi web
UI/UX sangat penting untuk mengembangkan situs web atau perangkat lunak apa pun. Kecuali basis pengguna Anda berada di industri yang sangat khusus, mereka memiliki banyak pilihan untuk kebutuhan perangkat lunak mereka, dan mereka akan beralih ke mana yang paling mudah untuk mereka gunakan.
Ini terutama berlaku untuk aplikasi web, karena kenyamanan adalah nilai jual utama. Pengguna mungkin melangkah lebih jauh untuk mengakses semua barang mereka secara online, tetapi mengakses situs web daripada membuka aplikasi sudah merupakan semacam "langkah ekstra", jadi jika mereka tersesat saat masuk, mereka akan mencari di tempat lain .
Di sinilah desain berperan. Mengadopsi bahasa visual yang sederhana dan mengutamakan kebutuhan pelanggan dapat mengubah bahkan perangkat lunak yang paling kompleks menjadi aplikasi web yang disukai pengguna. Contoh desain aplikasi web populer ini akan memberi Anda gambaran tentang apa yang diperlukan untuk membuat SaaS Anda atau layanan online lainnya menonjol.
9 Contoh Desain Aplikasi Web Ikon
Anda mungkin berpikir bahwa tujuan Anda dalam mendesain aplikasi web adalah untuk menonjol dari yang lain. Mengapa ini benar, jangan diartikan bahwa Anda harus menghindari semua konvensi. Ada bahasa visual tertentu yang diharapkan orang dari perangkat lunak mereka, dan menyimpang terlalu jauh dari bahasa itu bukanlah strategi yang efektif.
Kepribadian merek Anda harus bersinar dalam desain Anda. Aplikasi web terkenal ini akan memberi Anda gagasan yang kuat tentang apa yang berhasil, dan bagaimana menerapkan gaya Anda sendiri padanya.
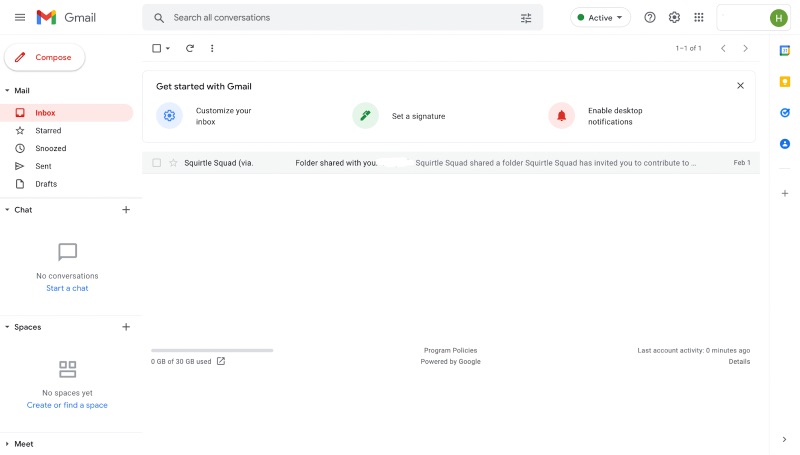
1) Google Workspace

Berbagai fitur Google Workspace semuanya populer dengan sendirinya, yang merupakan salah satu alasan mengapa itu menjadi salah satu aplikasi web yang paling banyak digunakan. Gmail, misalnya, adalah layanan email paling populer di seluruh dunia sebagian karena desainnya yang sederhana dan mengundang. Ada banyak fitur untuk dijelajahi, tetapi fitur utamanya—email Anda—adalah yang utama.
Pelajaran: Integrasi
Google Documents, Kalender, Gmail, Drive, dll. semuanya terintegrasi dengan sangat baik satu sama lain. Anda mungkin tidak menawarkan layanan lengkap seperti yang ditawarkan Google Workspace, tetapi jika Anda memiliki beberapa layanan atau fitur, Anda dapat mengambil inspirasi darinya. Jika Anda menggabungkan semua layanan Anda, Anda berisiko memperlemahnya. Biarkan mereka berdiri sendiri, tetapi buat nyaman untuk digunakan bersama.
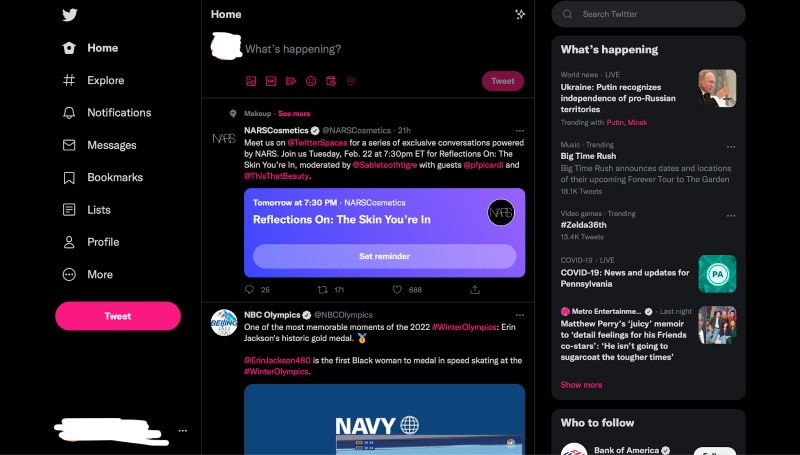
2) Twitter

Seperti banyak aplikasi web jejaring sosial, Twitter berbentuk umpan konten tanpa akhir. Apa yang harus difokuskan oleh seorang desainer adalah apa yang ada di sekitar feed. UI Facebook termasuk yang lebih maksimal, Tumblr minimal, tetapi Twitter berada tepat di antaranya. Bilah pencarian (biasanya di tengah), umpan berita, dan saran ditempatkan di sisi kiri, sementara pemberitahuan, pengaturan, dan utilitas lainnya ada di sebelah kanan.
Pelajaran: Konten dan utilitas
Konten yang ingin Anda berikan kepada pengguna Anda harus selalu di depan dan di tengah, tetapi di luar itu, apa yang Anda masukkan ke bilah sisi Anda harus diatur berdasarkan penggunaan. Apa yang paling mungkin dibutuhkan atau diinginkan pengguna? Ke mana perginya saran versus fitur yang diperlukan? Salah satu kelemahan potensial dalam desain Twitter adalah kurangnya pengaturan yang terlihat atau fitur bantuan, tetapi ada perbedaan yang jelas antara apa yang ada di setiap sisi.
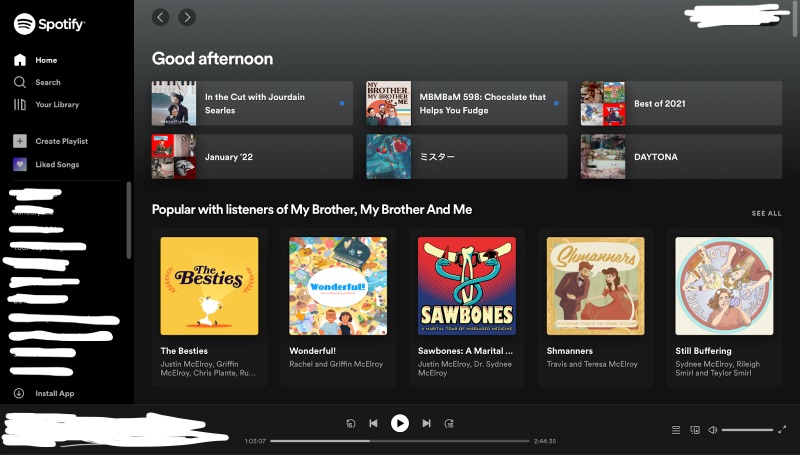
3) Spotify

Anda mungkin bahkan tidak tahu bahwa Spotify memiliki pemutar web (yang, sejujurnya, bukan cara yang bagus untuk memulai blog tentang itu). Meskipun aplikasi desktop dan seluler Spotify sangat sukses, pemutar web mereka menawarkan semua fitur yang sama di perangkat apa pun. Seperti aplikasi desktop, berandanya adalah umpan saran, dengan daftar putar dan fungsi lainnya di sisi kiri dan pemutar di bagian bawah.
Pelajaran: Pertahankan merek
Jika Anda sudah memiliki aplikasi seluler (atau lebih baik lagi, aplikasi desktop) dan Anda ingin membuat aplikasi berbasis web, jangan perbaiki apa yang tidak rusak. Selain umpan sosial dan tombol “Instal Aplikasi”, desain aplikasi web Spotify terlihat hampir identik dengan aplikasi desktop mereka. Jika Anda sudah memiliki UI yang hebat, cobalah untuk mengintegrasikan fitur aplikasi web Anda tanpa kehilangan apa yang Anda miliki.
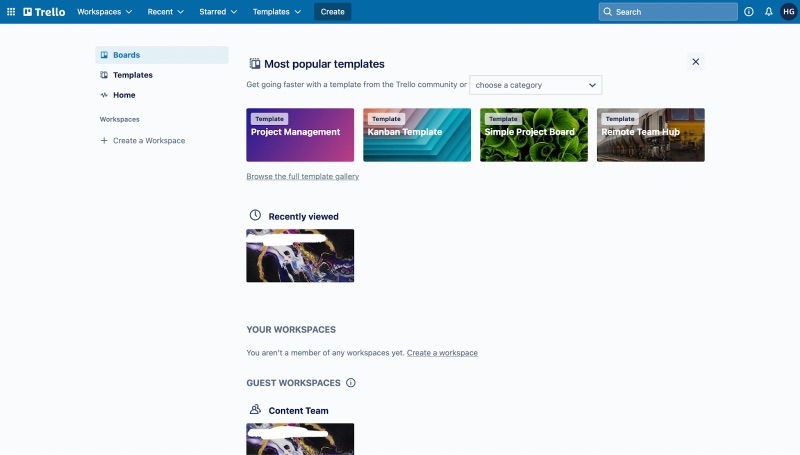
4) Trello

"Papan" bergaya Kanban Trello memudahkan untuk melacak beban kerja Anda. Beranda yang luas memungkinkan Anda melihat papan sebelumnya, membuat yang baru, atau menelusuri beberapa template populer. Sementara itu, menu atas memungkinkan Anda dengan mudah beralih antara papan dan ruang kerja.

Pelajaran: Dapatkan hal-hal yang baik
Dibandingkan dengan aplikasi web lain, tidak banyak yang terjadi dengan beranda Trello. Ini dirancang untuk memandu pengguna menuju papan mereka, tempat keajaiban yang sebenarnya terjadi. Tetapi meskipun papan memiliki tema, warna, dan desain yang berbeda, bilah menu atas yang sederhana itu konsisten di mana pun Anda berada. Jika Anda adalah pengguna Trello biasa, Anda mungkin tidak akan pernah mengunjungi beranda, dan Anda tidak perlu melakukannya.
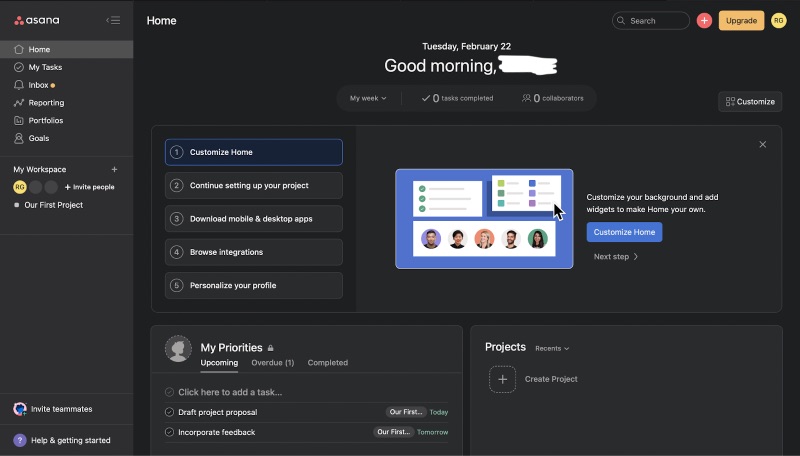
5) asana

Seperti Trello, Anda dapat menggunakan Asana tanpa memerlukan halaman beranda, tetapi dapat disesuaikan. Anda dapat mengubah warna latar belakang dan menyertakan widget mana saja yang paling berguna bagi Anda. Asana mungkin tahu bahwa sebagian besar pengguna tidak akan memanfaatkan fitur ini, tetapi mereka masih akan merasa bahwa mereka memiliki kendali atas platform manajemen kerja mereka.
Pelajaran: Kebebasan
Meskipun kebanyakan orang tidak akan menggunakannya, merupakan ide bagus untuk mengiklankan fitur yang memungkinkan orang membuat aplikasi Anda sendiri. Anggap aplikasi web Anda sebagai ruang baru tempat pengguna Anda akan bekerja. Memiliki kemampuan untuk menjadikannya milik mereka akan membuat mereka merasa lebih betah dan memegang kendali, bahkan sebelum mereka melakukan hal lain.
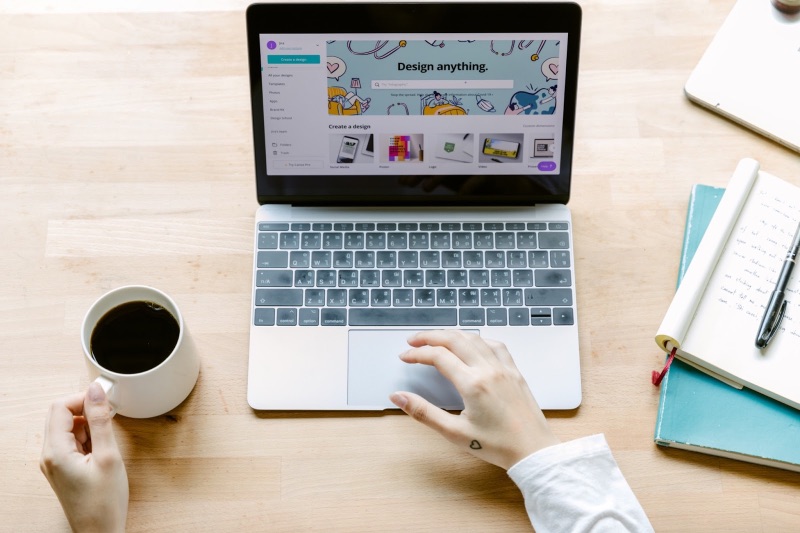
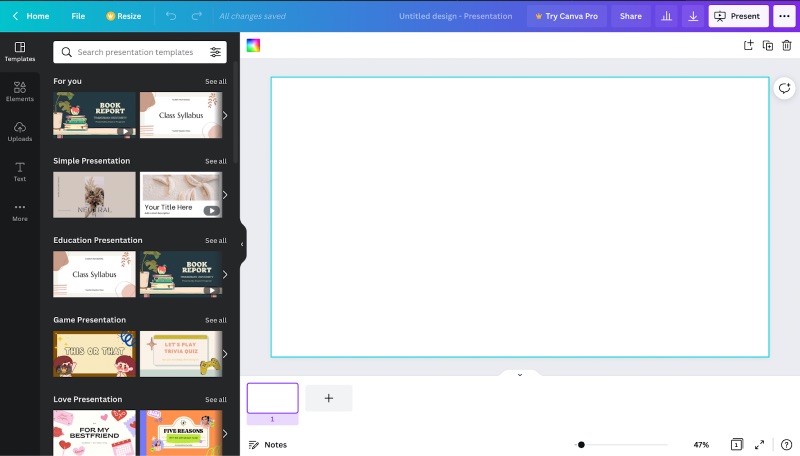
6) kanvas

Tata letak aplikasi dan beranda Canva menggunakan bilah atas dan kiri. Bilah atas sebagian besar menampilkan utilitas sementara bilah samping menampung kategori konten. Setelah memilih format pilihan Anda, Anda akan disambut dengan aliran templat yang luas, serta kanvas kosong untuk membuat apa pun yang diinginkan hati Anda.
Pelajaran: Melayani pangkalan
Canva tahu bahwa desainer yang terampil lebih cenderung mendesain materi mereka sendiri dengan aplikasi desain grafis bergaya Photoshop. Kenyamanan aplikasi membuatnya berguna bagi siapa saja, tetapi sebagian besar penggunanya adalah orang-orang yang tidak memiliki banyak keterampilan desain. Karena itu, mereka fokus pada template daripada fitur desain khusus. Untuk menyebarkan jaringan yang luas, promosikan fitur-fitur yang menurut basis pengguna Anda yang terbesar atau paling pemula akan berguna.
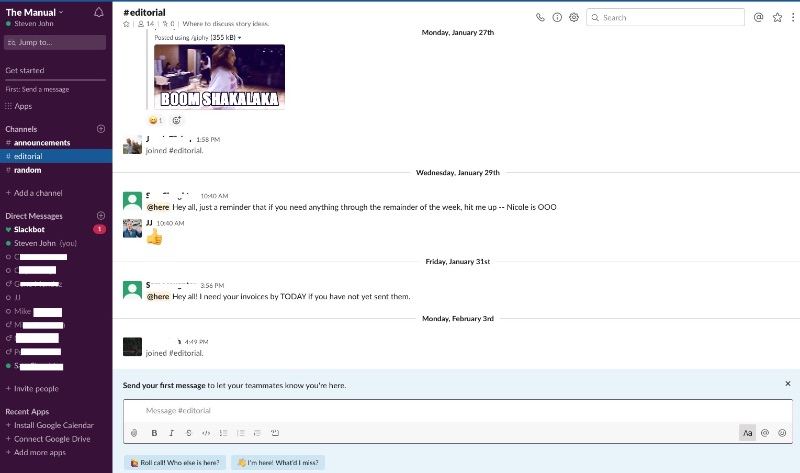
7) kendur

Mengapa aplikasi web Slack lebih populer dibandingkan dengan aplikasi yang dapat diunduh daripada, katakanlah, Discord? Bagian darinya adalah sistem login server yang unik, yang membuat setiap ruang kerja terpisah. Aplikasi web juga memiliki semua fitur yang sama dengan unduhan, dan masuk ke ruang kerja Slack dari tautan meminta Anda untuk mengunduh aplikasi atau menggunakan Slack di browser Anda.
Pelajaran: Web adalah temanmu
Banyak perusahaan perangkat lunak yang sudah memiliki aplikasi melihat pengembangan aplikasi web sebagai pekerjaan rumah. Sementara Slack dimulai sebagai aplikasi Mac, mereka mengiklankan kenyamanan dan fungsionalitas yang ditawarkan semua aplikasi mereka. Unduhan aplikasi memiliki keunggulan formal, tetapi desain aplikasi web yang berfungsi penuh, terutama untuk alat tempat kerja seperti Slack, dapat membangun reputasi Anda sebagai alat yang nyaman.
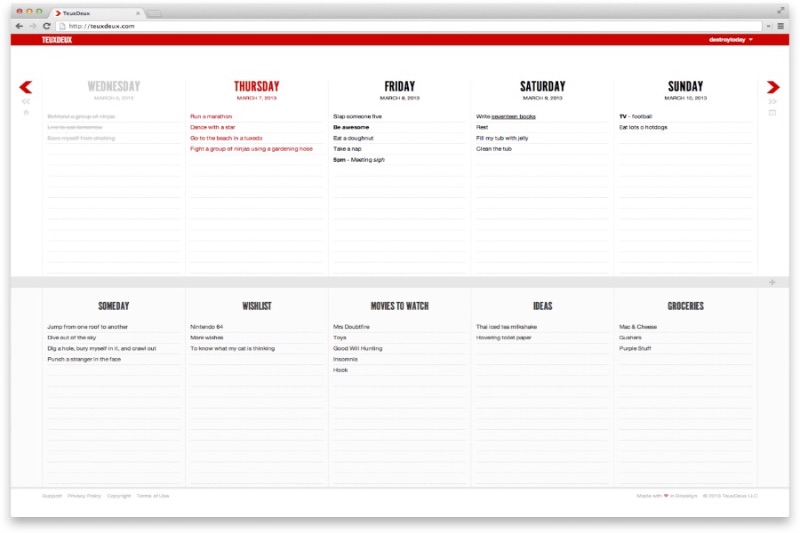
8) TeuxDeux

Desain TeuxDeux sesederhana premisnya: daftar tugas online tanpa embel-embel. Anda dapat menjadwalkan minggu depan Anda dengan warna dan kategori khusus. Banyak aplikasi web yang telah kami lihat memiliki banyak fitur, tetapi TeuxDeux melayani satu fungsi dan menempatkannya di depan dan di tengah.
Pelajaran: Tetap sederhana
Ada keuntungan yang pasti untuk mengupas perangkat lunak Anda ke hal-hal yang esensial. Bahkan jika Anda memiliki banyak hal untuk ditawarkan, TeuxDeux membuktikan bahwa desain sederhana dapat menjadi ikon dan mudah diingat. Aplikasi web sekali pakai adalah tempat terbaik untuk bereksperimen dengan gaya, dan program multi guna dapat memanfaatkan desain dasar yang elegan.
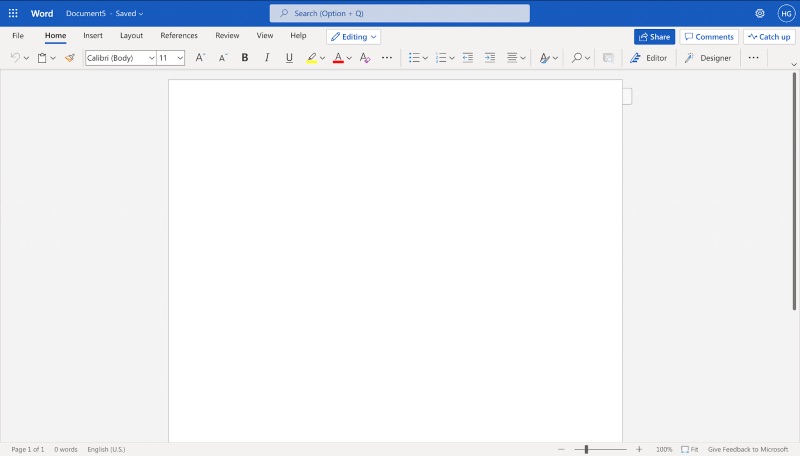
9) Office 365

Microsoft Office masuk ke permainan cloud beberapa waktu yang lalu, tetapi banyak yang mungkin masih tidak tahu tentang versi online produk MS Office berbasis cloud. Aplikasi web Office 365 meniru tata letak Microsoft Word, PowerPoint, dan program lain yang sudah dikenal. Perbedaan utama adalah bilah atas, yang memungkinkan Anda beralih antar aplikasi dengan cepat, dan tombol tambahan untuk mendorong kolaborasi seperti "Bagikan", "Komentar", dan "Kejar".
Pelajaran: Kepala di awan
Tak perlu dikatakan, MS Office lebih dikenal sebagai perangkat lunak berlisensi daripada aplikasi web. Penawaran cloud mereka memberikan keseimbangan yang baik dengan menjaga UI tetap familier dan mengiklankan manfaat dari versi online. Kemampuan untuk beralih antar program dan berkolaborasi secara real time menjadikannya opsi unik yang tidak kehilangan fungsi asli Office apa pun.
Kesimpulan
Apa kesamaan dari semua desain aplikasi web ini? Cukup banyak, sebenarnya. Semuanya menempatkan konten utama di tengah dengan berbagai fungsi yang diatur dalam bilah di kanan, kiri, dan atas. Sebagian besar aplikasi web menempatkan menu tarik-turun, bilah pencarian, pengaturan, bantuan, dan informasi akun di baris atas.
Seperti yang disebutkan di atas, Anda ingin pengguna baru memiliki gagasan tentang cara menavigasi aplikasi web Anda bahkan sebelum mereka memulai. Jika Anda menerapkan aturan umum ini, serta pelajaran lain di atas, selebihnya terserah Anda. Anda dapat menyertakan elemen unik seperti ilustrasi untuk menonjolkan kepribadian merek Anda. Dan jika Anda mengalami kesulitan membungkus kepala Anda di sekitar itu semua, Anda selalu dapat menyewa seorang desainer situs web.
