영감을 주는 9가지 아름다운 현대식 웹 앱 디자인 사례
게시 됨: 2022-02-24웹 앱 디자인은 UI의 하드 모드입니다.
좋은 웹 앱은 앱의 기능과 웹 페이지의 명료성을 갖추어야 합니다. 사람들은 저렴한 비용, 편의성, 협업 및 클라우드 스토리지와 같은 기능을 위해 웹 앱을 찾습니다.
변덕스러운 고객으로 인해 편의와 기능이 전면 중앙에 있는지 확인하고 싶을 것입니다. 좋은 디자인이 필요한 이유입니다. 다음은 영감을 주는 웹 앱 디자인의 대표적인 예입니다.
왜 웹 앱인가?

클라우드 컴퓨팅의 출현으로 웹 앱은 기업과 소비자 모두에게 인기 있는 옵션이 되었습니다. SaaS 회사는 특히 웹 앱 공간에서 두드러집니다. Freemium 및 구독 기반 가격 책정 모델은 기업에 매력적이며 소프트웨어를 온라인으로 호스팅하면 어디에서나 작업에 액세스할 수 있습니다. 팬데믹으로 인해 기업은 멀리서도 함께 일할 수 있고 웹 앱은 모든 사람이 편리하게 참여할 수 있게 되었습니다.
웹 앱 디자인의 중요성
UI/UX는 웹사이트나 소프트웨어를 개발하는 데 매우 중요합니다. 사용자 기반이 틈새 산업에 속하지 않는 한 소프트웨어 요구 사항에 대한 많은 옵션이 있으며 사용하기 가장 쉬운 것으로 전환할 것입니다.
편의성이 핵심 판매 포인트이기 때문에 웹 앱의 경우 특히 그렇습니다. 사용자는 온라인에서 모든 항목에 액세스하기 위해 조금 더 나아갈 수 있지만 앱을 여는 대신 웹사이트에 액세스하는 것은 이미 일종의 "추가 단계"이므로 로그인할 때 길을 잃으면 다른 곳을 찾게 됩니다. .
여기서 디자인이 작용합니다. 단순한 시각적 언어를 채택하고 고객의 요구를 최우선으로 하면 가장 복잡한 소프트웨어도 사용자가 좋아하는 웹 앱으로 전환할 수 있습니다. 이러한 인기 있는 웹 앱 디자인 예제는 SaaS 또는 기타 온라인 서비스를 대중화하는 데 필요한 아이디어를 제공합니다.
9가지 상징적인 웹 앱 디자인 예제
웹 앱 디자인의 목표가 군중에서 눈에 띄는 것이라고 생각할 수 있습니다. 이것이 사실인 이유는 모든 규칙을 피해야 한다는 의미로 받아들이지 마십시오. 사람들이 소프트웨어에서 기대하는 특정 시각적 언어가 있으며 해당 언어에서 너무 멀리 벗어나는 것은 효과적인 전략이 아닙니다.
브랜드의 개성은 디자인에서 빛을 발해야 합니다. 이 잘 알려진 웹 앱은 어떤 것이 효과가 있고 어떻게 자신만의 스타일을 적용할 수 있는지에 대한 확실한 아이디어를 줄 것입니다.
1) 구글 워크스페이스

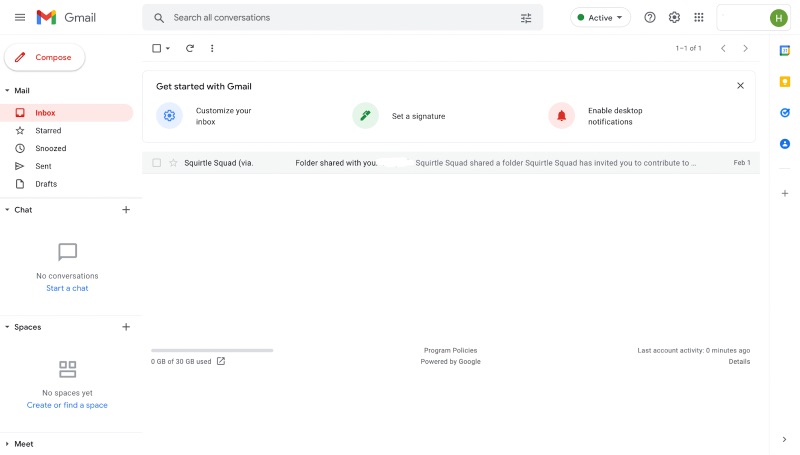
Google Workspace의 다양한 기능은 모두 그 자체로 인기가 많기 때문에 가장 많이 사용되는 웹 앱 중 하나입니다. 예를 들어 Gmail은 부분적으로 단순하고 매력적인 디자인으로 인해 전 세계적으로 가장 인기 있는 이메일 서비스입니다. 탐색할 기능이 많이 있지만 핵심 기능인 이메일은 전면 중앙에 있습니다.
수업: 통합
Google 문서, 캘린더, Gmail, 드라이브 등은 모두 서로 매우 잘 통합되어 있습니다. Google Workspace만큼 광범위한 서비스를 제공하지 않을 수도 있지만 여러 서비스나 기능이 있는 경우 이러한 서비스나 기능에서 영감을 얻을 수 있습니다. 모든 서비스를 통합하면 서비스가 저하될 위험이 있습니다. 단독으로 사용하게 하되 함께 사용하는 것이 편리하도록 하십시오.
2) 트위터

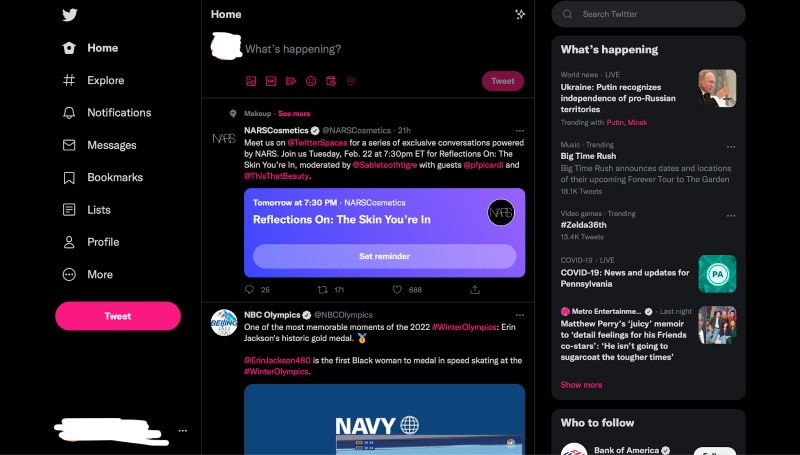
많은 소셜 네트워크 웹 앱과 마찬가지로 Twitter는 끝없는 콘텐츠 피드의 형태를 취합니다. 디자이너가 집중해야 하는 것은 피드 주변 에 있는 것입니다. Facebook의 UI는 더 최대이고 Tumblr는 최소이지만 Twitter는 그 중간에 있습니다. 검색 표시줄(일반적으로 가운데), 뉴스 피드 및 제안은 왼쪽에 배치되고 알림, 설정 및 기타 유틸리티는 오른쪽에 배치됩니다.
수업: 콘텐츠 및 유틸리티
사용자에게 전달하려는 콘텐츠는 항상 맨 앞과 중앙에 있어야 하지만 그 이상으로 사이드바에 넣는 내용은 용도별로 정리해야 합니다. 사용자가 가장 필요로 하거나 원하는 것은 무엇입니까? 제안은 필요한 기능과 비교하여 어디로 이동합니까? Twitter 디자인의 잠재적인 결함 중 하나는 눈에 보이는 설정이나 도움말 기능이 없다는 것이지만, 양쪽에 배치된 내용 사이에는 분명한 차이가 있습니다.
3) 스포티파이

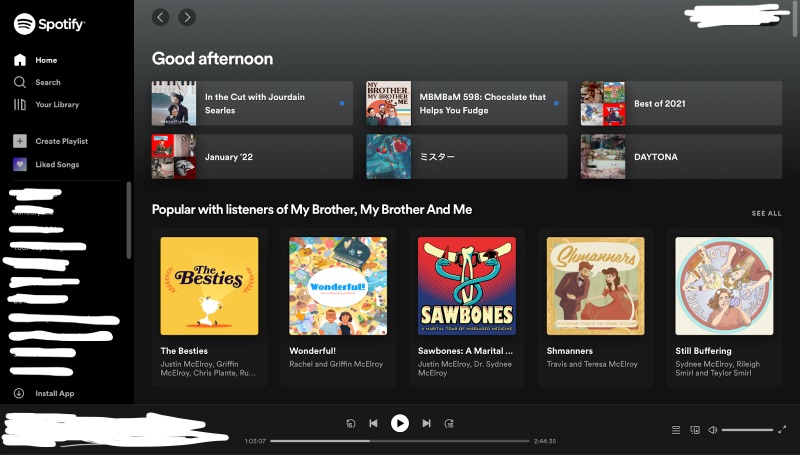
Spotify 에 웹 플레이어가 있다는 사실조차 모를 수도 있습니다(이는 블로그를 시작하기에 좋은 방법이 아닙니다). Spotify의 데스크톱 및 모바일 앱은 큰 성공을 거두었지만 웹 플레이어는 모든 장치에서 동일한 기능을 모두 제공합니다. 데스크톱 앱과 마찬가지로 홈 페이지는 왼쪽에 재생 목록 및 기타 기능이 있고 아래쪽에 플레이어가 있는 제안 피드입니다.
교훈: 브랜드 유지
이미 모바일 앱(또는 더 나은 데스크톱 앱)이 있고 웹 기반 앱을 만들려는 경우 손상되지 않은 것을 수정하지 마십시오. 소셜 피드와 "앱 설치" 버튼을 제외하고 Spotify의 웹 앱 디자인은 데스크톱 앱과 거의 동일합니다. 훌륭한 UI가 이미 있는 경우 기존 기능을 잃지 않고 웹 앱의 기능을 통합해 보십시오.
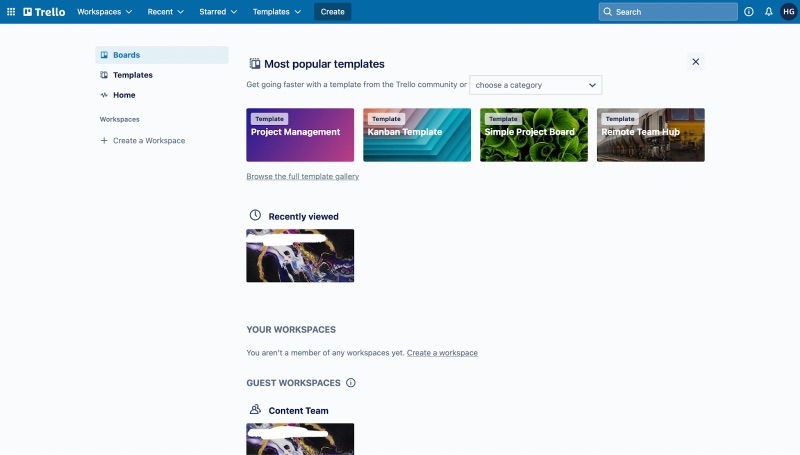
4) 트렐로

Trello의 Kanban 스타일 "보드"를 사용하면 작업 부하를 쉽게 추적할 수 있습니다. 넓은 홈페이지를 통해 이전 보드를 보거나 새 보드를 만들거나 인기 있는 템플릿을 탐색할 수 있습니다. 한편, 상단 메뉴를 사용하면 보드와 작업 공간 사이를 쉽게 전환할 수 있습니다.
교훈: 좋은 일을 하라

다른 웹 앱에 비해 Trello의 홈페이지에는 별다른 일이 없습니다. 실제 마법이 일어나는 보드로 사용자를 안내하도록 설계되었습니다. 그러나 보드는 다양한 테마, 색상 및 디자인을 가지고 있지만 그 단순한 상단 메뉴 표시줄은 어디에서나 일관성이 있습니다. 일반 Trello 사용자라면 홈페이지를 방문하지 않을 수도 있으며 방문할 필요도 없습니다.
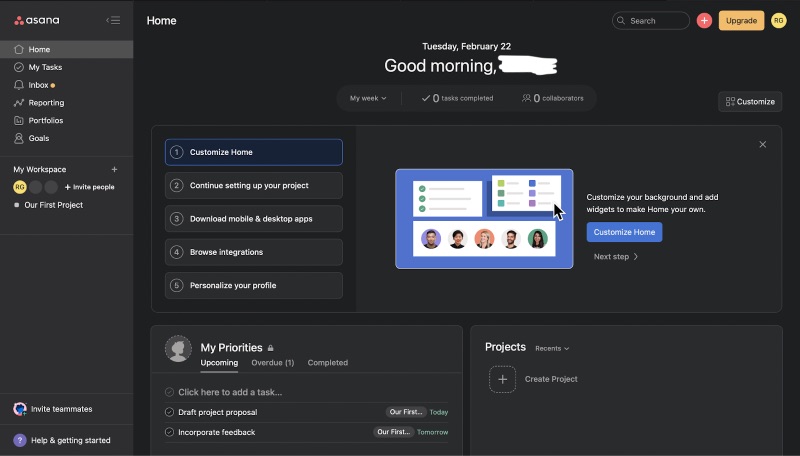
5) 아사나

Trello와 마찬가지로 홈페이지 없이도 Asana를 사용할 수 있지만 사용자 지정 이 가능합니다. 배경색을 변경하고 가장 유용한 위젯을 포함할 수 있습니다. Asana는 대부분의 사용자가 이러한 기능을 활용하지 않는다는 것을 알고 있지만 여전히 작업 관리 플랫폼을 제어할 수 있다는 느낌을 받을 것입니다.
수업: 자유
대부분의 사람들이 사용하지 않더라도 사람들이 자신의 앱을 만들 수 있도록 하는 기능을 광고하는 것이 좋습니다. 웹 앱을 사용자가 작업할 새로운 공간으로 생각하십시오. 자신의 것으로 만들 수 있는 기능을 사용하면 다른 작업을 수행하기 전에도 사용자가 집에서 더 편안하고 제어할 수 있다는 느낌을 받을 수 있습니다.
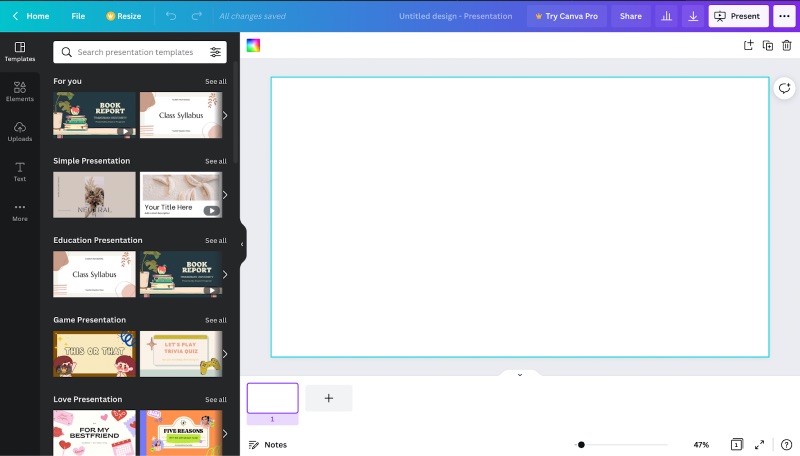
6) 칸바

Canva의 홈 및 앱 레이아웃은 모두 상단 및 왼쪽 막대를 사용합니다. 상단 표시줄에는 주로 유틸리티가 있고 측면 표시줄에는 콘텐츠 범주가 있습니다. 원하는 형식을 선택하면 광범위한 템플릿 스트림과 마음이 원하는 것을 만들 수 있는 빈 캔버스가 제공됩니다.
교훈: 기지를 지키다
Canva는 숙련된 디자이너가 Photoshop 스타일의 그래픽 디자인 앱을 사용하여 자신만의 자료를 디자인할 가능성이 더 높다는 것을 알고 있습니다. 앱의 편의성은 누구에게나 유용하지만 대부분의 사용자는 풍부한 디자인 기술이 없는 사람들일 것입니다. 이 때문에 사용자 정의 디자인 기능보다 템플릿에 중점을 둡니다. 폭넓은 네트워크를 구축하려면 가장 규모가 크거나 가장 초보 수준의 사용자 기반이 도움이 될 기능을 홍보하십시오.
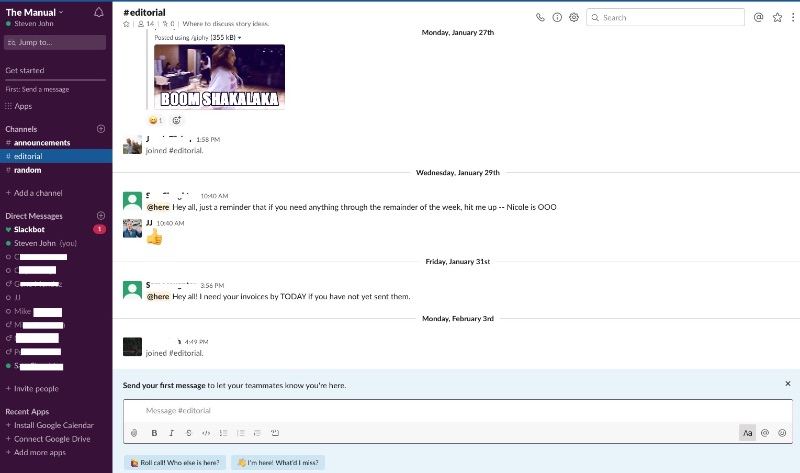
7) 여유

Slack의 웹 앱이 Discord보다 다운로드 가능한 앱에 비해 더 인기 있는 이유는 무엇입니까? 그것의 일부는 각 작업 공간을 분리하는 고유한 서버 로그인 시스템입니다. 웹 앱에는 다운로드와 동일한 기능이 모두 있으며 링크에서 Slack 작업 공간에 로그인하면 앱을 다운로드 하거나 브라우저에서 Slack을 사용하라는 메시지가 표시됩니다.
교훈: 웹은 당신의 친구입니다
이미 앱이 있는 많은 소프트웨어 회사는 웹 앱 개발을 귀찮은 일이라고 생각합니다. Slack은 Mac 앱으로 시작했지만 모든 앱이 제공하는 편리함과 기능을 광고합니다. 앱 다운로드는 형식적인 이점이 있지만, 특히 Slack과 같은 작업 공간 도구를 위한 완전한 기능의 웹 앱 디자인은 편리한 도구로서의 명성을 구축할 수 있습니다.
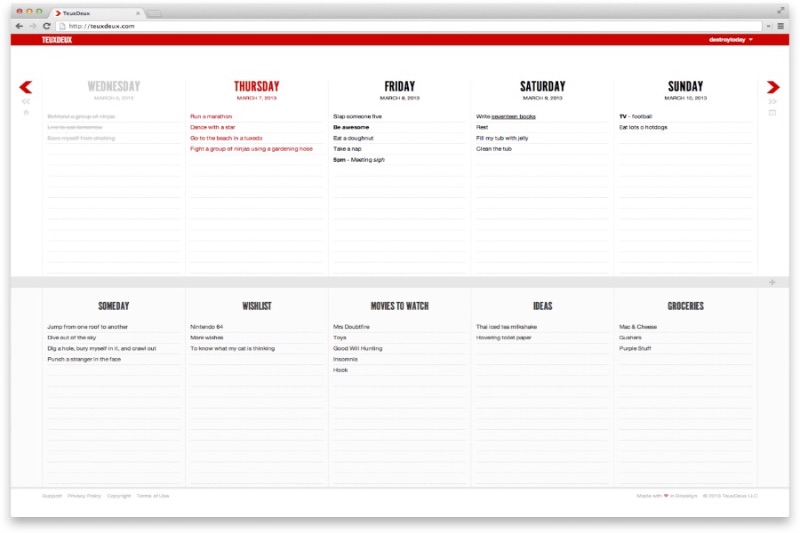
8) 투듀스

TeuxDeux의 디자인은 단순한 온라인 할 일 목록이라는 전제만큼이나 간단합니다. 사용자 정의 색상 및 카테고리로 한 주를 미리 예약할 수 있습니다. 우리가 살펴본 많은 웹 앱에는 다양한 기능이 있지만 TeuxDeux는 하나의 기능을 제공하고 그 기능을 전면에 배치합니다.
교훈: 단순하게 유지
소프트웨어를 최소한의 필수 요소로 축소하면 확실한 이점이 있습니다. 제공할 것이 많다고 해도 TeuxDeux는 단순한 디자인이 아이코닉하고 기억에 남을 수 있음을 증명합니다. 일회용 웹 앱은 스타일을 실험하기에 가장 좋은 장소이며, 다용도 프로그램은 기본적이고 우아한 디자인의 이점을 누릴 수 있습니다.
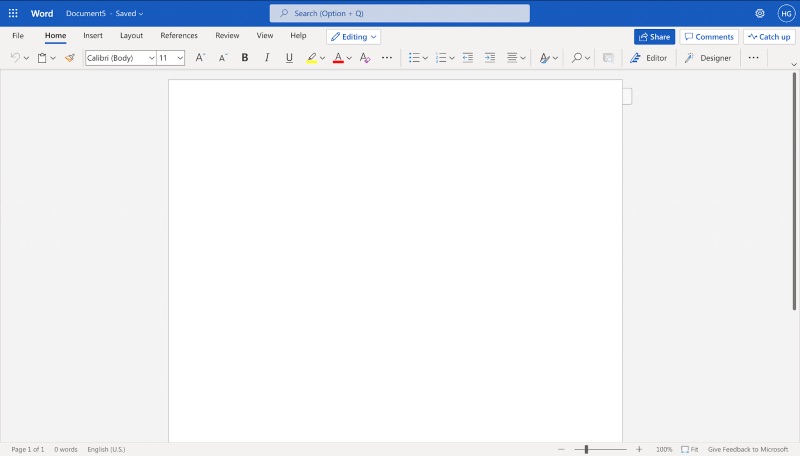
9) 오피스 365

Microsoft Office는 꽤 오래 전에 클라우드 게임에 뛰어 들었지만 많은 사람들이 MS Office 제품의 온라인 클라우드 기반 버전에 대해 여전히 어둠 속에 있을 수 있습니다. Office 365의 웹 앱은 Microsoft Word, PowerPoint 및 기타 프로그램의 익숙한 레이아웃을 모방합니다. 주요 차이점은 앱 간에 빠르게 전환할 수 있는 상단 표시줄과 "공유", "댓글" 및 "따라잡기"와 같은 공동 작업을 장려하는 추가 버튼입니다.
수업: 구름 속으로 들어가다
말할 것도 없이 MS Office는 웹 앱보다 라이선스 소프트웨어로 더 잘 알려져 있습니다. 그들의 클라우드 제품은 UI를 친숙하게 유지하고 온라인 버전의 이점 을 광고함으로써 훌륭한 균형을 유지합니다. 프로그램 간을 전환하고 실시간으로 공동 작업할 수 있는 기능은 Office의 원래 기능을 잃지 않는 고유한 옵션입니다.
결론
이 모든 웹 앱 디자인의 공통점은 무엇입니까? 꽤 많습니다. 그들은 모두 오른쪽, 왼쪽 및 상단에 막대로 구성된 다양한 기능과 함께 주요 콘텐츠를 중앙에 배치합니다. 대부분의 웹 앱은 드롭다운 메뉴, 검색 창, 설정, 도움말 및 계정 정보를 맨 위 행에 배치합니다.
위에서 언급했듯이 신규 사용자가 시작하기 전에 웹 앱을 탐색하는 방법에 대한 아이디어를 얻길 원합니다. 이러한 일반적인 규칙과 위의 다른 수업을 적용하면 나머지는 사용자에게 달려 있습니다. 일러스트레이션과 같은 독특한 요소를 포함하여 브랜드의 개성을 돋보이게 할 수 있습니다. 그리고 머리를 감싸는 데 어려움이 있다면 언제든지 웹사이트 디자이너를 고용할 수 있습니다.
