새로운 웹사이트가 필요하다는 10가지 신호
게시 됨: 2022-04-27
일반적인 스마트폰 사용자라면 몇 년에 한 번씩 스마트폰을 교체할 것입니다. 그것들이 얼마나 빨리 쓸모없게 될 수 있는지 놀랍지 않습니까? 불행히도 대부분의 웹사이트에 대해서도 마찬가지입니다.
귀사에 새로운 웹사이트가 필요하다는 신호가 많이 있습니다. 그것이 명백한 단서이기는 하지만 우리는 귀하의 웹사이트가 어떻게 보이는지에 대해서만 이야기하는 것이 아닙니다. 사이트의 성능과 기능도 똑같이 중요합니다.
재설계가 필요한 10가지 신호 중 하나라도 인지했는지 확인하세요.
- 높은 이탈률
- 느린 페이지 로드 속도
- 귀하의 사이트는 귀하의 브랜드를 반영하지 않습니다
- 사이트가 오래되어 보입니다.
- 사이트를 업데이트한 지 최소 3년이 지났습니다.
- 콘텐츠를 직접 업데이트할 수 없습니다.
- 혼란스러운 웹사이트 탐색
- 낮은 리드 전환율
- 사이트가 모바일 친화적이지 않거나 반응형이 아닙니다.
- 인바운드 마케팅을 사용하지 않습니다.
1. 이탈률이 높습니다.
Google Analytics는 "이탈률"을 사이트의 단일 페이지 방문자 비율로 정의합니다. 즉, 귀하의 사이트를 방문하여 처음 방문하는 페이지만 방문하는 사람들의 비율입니다. 이탈하는 방문자는 클릭하여 다른 페이지로 이동하는 대신 원하는 내용을 찾지 못했거나 더 자세히 알아보는 데 관심이 없었거나 웹페이지가 너무 느리거나 사용하기 어렵다는 것을 알게 되었습니다.
새로운 디자인은 이러한 문제 중 일부를 해결하는 데 도움이 될 수 있으며 독자가 더 오래 머물도록 설득하는 데 도움이 될 수 있습니다. 이탈률이 사이트 전체에서 지속적으로 70-90% 이상이라면 새 웹사이트를 고려해야 합니다(또는 최소한 새 사본 및 콘텐츠 업데이트).
관련: 웹사이트 이탈률 및 페이지 평균 시간을 개선하는 방법
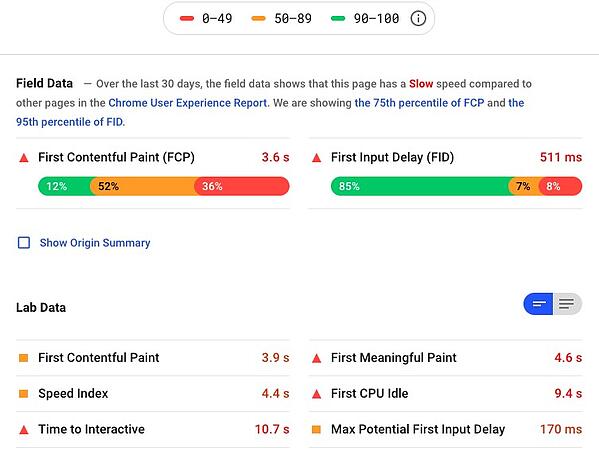
2. 페이지 로드 속도가 너무 느립니다.
오래된 사이트에서 발견한 가장 큰 문제 중 하나는 페이지 로드 속도입니다. 당신의 잠재 고객이 우리 대부분과 같다면 그들은 그들이 원할 때 원하는 것을 갖는 데 익숙해졌습니다. 즉, 멋진 그래픽이 로드될 때까지 주변에 머물지 않거나 더 나쁜 것은 이미지가 마침내 팝업되어 텍스트를 재정렬하기로 결정했을 때 독자를 방해하지 않는다는 것을 의미합니다.
로드 시간이 너무 많으면 이탈률이 높아집니다. 뿐만 아니라 Google은 웹사이트의 검색 순위를 결정할 때 로드 속도를 우선시합니다. 자연 검색 트래픽의 94%가 Google에서 발생하기 때문에 이는 중요합니다.

3. 웹사이트에 브랜드가 반영되지 않음
브랜드, 제품 및 메시지는 시간이 지남에 따라 진화하지만 웹사이트도 함께 진화했습니까? 방문자가 갖는 첫인상은 종종 잠재 고객을 확보하고 또 다른 이탈을 일으키는 차이가 될 수 있습니다. 귀하의 메시지, 브랜드와 일치하고 고객의 고충을 몇 년 전과 달리 오늘날과 같이 잘 디자인한 사이트를 보유하고 있다는 사실을 기억하십시오.
귀하의 회사가 최첨단에 있다고 주장하지만 귀하의 웹 사이트는 아무것도 아닌 경우 큰 단절을 만듭니다. 그런 경우에는 새로운 사이트 또는 최소한 런치패드 사이트를 시작할 때입니다.
관련: 인바운드 B2B 웹 사이트를 재설계하는 시기와 방법
4. 사이트가 2010년에 나온 것 같습니다.
요점으로: 지난 10년 동안 웹사이트 디자인을 업데이트하지 않았다면 이미 마감된 것입니다. 번쩍이는 그래픽과 텍스트, 수십 가지 글꼴 스타일 및 "무지개 맛보기"를 외치는 색 구성표가 평판을 더럽히고 있습니다. 우리는 누군가를 구체적으로 언급하는 것을 싫어하지만, 최악의 웹사이트에 대한 간단한 Google 검색은 소름 끼치는 많은 예를 드러낼 것입니다.
자, 아마도 귀하의 웹사이트가 "그렇게 나쁜" 것은 아니지만 현재 웹사이트 표준 및 트렌드에 여전히 미치지 못할 가능성이 높습니다. 웹 디자인을 평가하는 쉬운 방법은 경쟁사의 웹사이트를 확인하는 것입니다. 정직하십시오. 귀사는 업계 최고의 경쟁업체와 비교하여 어떻습니까?
5. 3년 이상 사이트를 업데이트하지 않은 경우
패션 트렌드가 얼마나 빨리 변하거나 전자 기기가 업데이트되는지 고려하십시오. 웹사이트는 보조를 맞춰야 합니다. 여기 Weidert Group에서 우리는 지난 5년 동안 웹사이트를 두 번 완전히 점검했습니다. 물론 최신 디자인 트렌드와 사용자 경험 개선 사항을 최신 상태로 유지하기 위해 지속적으로 조정하고 있습니다.
외관 외에도 사이트를 업데이트해야 하는 많은 이유가 있습니다. 예를 들어 SSL(Secure Sockets Layer) 인증서가 있습니까? URL이 웹 브라우저에 표시될 때 그 앞에 작은 자물쇠 아이콘이 없으면 보안되지 않은 것으로 간주됩니다. SSL 인증서는 웹사이트의 검색 순위를 결정하는 주요 요소입니다.


6. 콘텐츠를 직접 업데이트할 수 없습니다.
콘텐츠를 편집하거나 블로그를 추가하거나 기타 간단한 작업을 수행할 때마다 변경을 위해 웹 개발자에게 의존해야 하는 경우 시간과 비용이 많이 들 수 있습니다.
HubSpot과 같은 콘텐츠 관리 시스템(CMS) 플랫폼을 사용하면 마케터가 코드를 배우거나 웹 디자이너가 될 필요 없이 쉽게 웹사이트를 관리할 수 있습니다. 끌어서 놓기 템플릿과 양식을 사용하면 새 방문 페이지, CTA, 블로그 및 기타 페이지를 웹사이트에 쉽게 추가할 수 있습니다. HubSpot CMS 플랫폼과 비교할 때 다른 사람들은 이러한 작업을 치아를 뽑는 것처럼 보이게 할 수 있습니다.
7. 혼란스러운 웹사이트 탐색
탐색 표시줄의 12가지 메뉴 옵션과 Rubik's Cube만큼 많은 섹션이 있는 아키텍처(이해하기도 어려운 정도)를 많이 볼 수 있습니다. 어떤 사람들은 사용자에게 가능한 한 많은 옵션을 제공해야 한다고 생각하지만 그렇게 하면 방문자를 압도 하고 부정적인 사용자 경험 을 만듭니다.
이 문제는 수년에 걸쳐 함께 자갈로 된 웹 사이트에서 드문 일이 아닙니다. 잠재 고객이 귀하의 웹사이트를 방문할 때 클릭할 위치, 귀하의 제품 또는 서비스에 대해 배우는 방법을 직관적으로 이해하고 원하는 정보로 원활하고 신속하게 탐색해야 합니다. 간단하게 유지하세요.
8. 전환율이 낮습니다.
간단하고 간단합니다. 사이트에서 충분한 리드 또는 전환을 얻지 못한다면 업그레이드가 필요할 것입니다. 이 목록에 요약된 모든 이유는 낮은 전환율의 원인이 될 수 있으며, 둘 이상의 문제가 친숙해 보인다면 비즈니스 웹사이트를 업데이트해야 하는 책임은 자신과 수익에 있습니다.
관련: 더 많은 리드를 포착하기 위한 10가지 필수 웹사이트 전환 최적화 도구
9. 사이트가 모바일 친화적이지 않거나 반응형이 아닙니다.
모바일 웹사이트 트래픽은 전 세계 웹 방문의 절반 이상을 차지합니다. 귀하의 사이트가 모바일 장치와 호환되지 않으면 잠재적인 방문자를 모두 놓치게 됩니다. 여러 기기에서 볼 때 반응형이기 때문에 웹사이트가 모바일 친화적이라고 생각하더라도 오늘날 일부 회사에는 충분하지 않습니다.
모바일 우선 웹사이트는 더 빠르게 로드되고 검색 엔진은 데스크톱이 아닌 모바일 관점에서 검색 결과를 측정합니다. 새로 시작하는 경우 모바일 우선 웹 디자인을 고려하십시오. 이러한 장치에 대한 사용자 참여는 앞으로 계속 증가할 것이기 때문입니다.
10. 인바운드 마케팅을 사용하지 않습니다.
회사에 웹사이트가 있다고 해서 인바운드에 최적화된 것은 아닙니다. 귀하의 사이트가 주로 정보 제공용이지만 청중이 신뢰를 구축하고 구매 결정을 내리도록 교육하고 정보를 제공하는 데 도움이 되지 않는다면 비즈니스 성장 목표를 달성하는 데 도움이 되지 않을 것입니다. 진정한 인바운드 사이트에는 방문자를 끌어들이고 참여를 유도하고 즐겁게 하는 콘텐츠가 있으며 전체에 걸쳐 리드 육성 프로세스를 지원하는 여러 리드 전환 기회가 있습니다.
관련: 인바운드 마케팅 결과를 개선하는 방법
"새로운 웹사이트가 필요합니까?" 그렇다면 답을 알고 있을 가능성이 큽니다. 사이트에서 이러한 주요 결함을 인식하고 인바운드 프로그램을 시작하려는 경우 런치패드 사이트에서 새로 시작하고 GDD(성장 주도 설계) 접근 방식을 취하여 지속적으로 최적화하는 것이 좋습니다. GDD 접근 방식을 취하면 시간이 지남에 따라 이러한 개선을 수행하는 데 도움이 될 수 있으며 종종 기존 웹 디자인 접근 방식보다 훨씬 비용 효율적입니다.
런치패드 사이트를 만들고 GDD를 시작하는 방법에 대해 자세히 알아보세요. GDD 필라 페이지를 방문하여 아래에서 GDD 체크리스트를 다운로드하십시오!

